Djangon 基础总结 汇总 从请求到返回页面的过程,
第一步我是用户 现在 浏览器上输入地址 ---》 发送给服务 来请求返回当前的页面

第二步 服务端获得我当前的客户端要求访问的地址

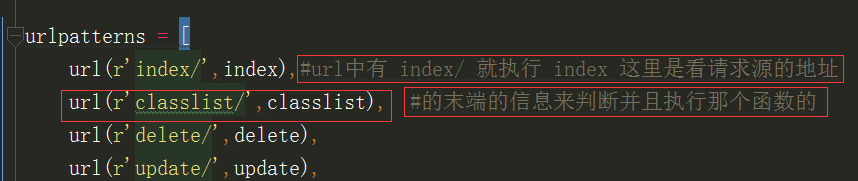
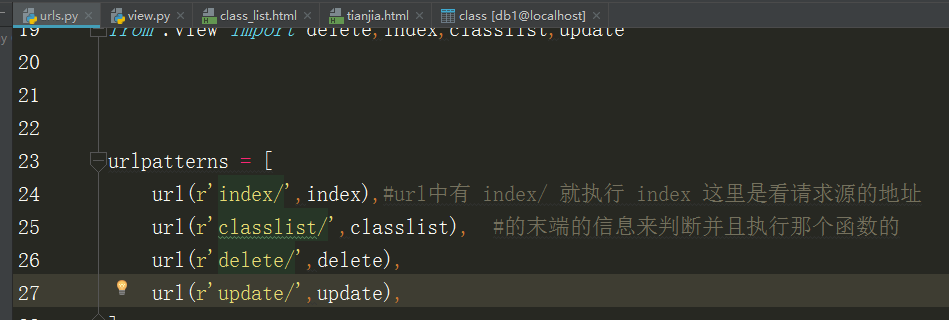
第三步 服务端去urls.py中去,来看是要访问那个地址 看到是 classlist 它对应的函数名是classlist

第四步 根据地址对应的 函数去执行函数classlist

#函数执行功能,最后的一句话是将 HTML文件返回给客户端 浏览器 ,并将信息 返回给客户端
# 浏览器接受返回过来的信息,按照HTML 规则渲染页面

关于render 语句用于将信息返回给页面并渲染的功能
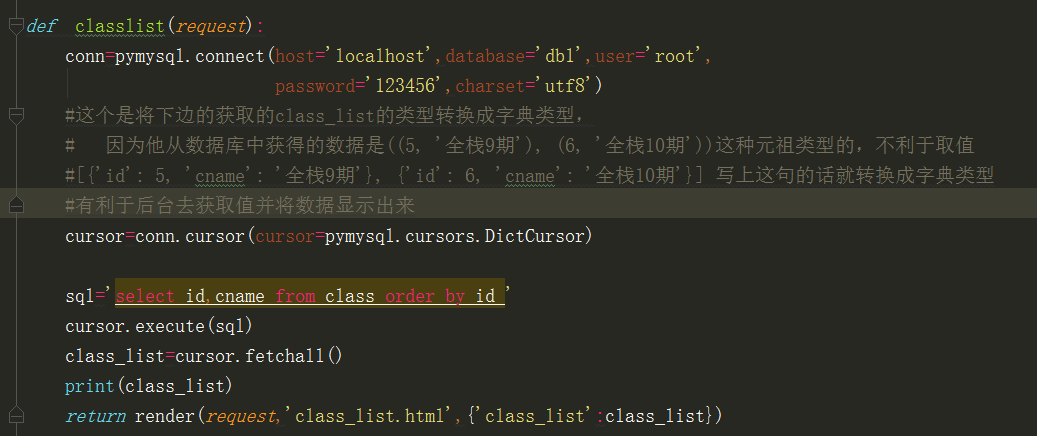
获取网页内容执行的函数
def classlist(request): conn=pymysql.connect(host='localhost',database='db1',user='root', password='123456',charset='utf8') #这个是将下边的获取的ret的类型转换成字典类型, # 因为他从数据库中获得的数据是((5, '全栈9期'), (6, '全栈10期'))这种元祖类型的,不利于取值 #[{'id': 5, 'cname': '全栈9期'}, {'id': 6, 'cname': '全栈10期'}] 写上这句的话就转换成字典类型 #有利于后台去获取值并将数据显示出来 cursor=conn.cursor(cursor=pymysql.cursors.DictCursor) sql='select id,cname from class order by id ' #把数据库中的表单的数据全部获取出来 cursor.execute(sql) #将获取的数据放到这个变量中 此时已经是字典形式的了 ret=cursor.fetchall() print(ret) #将网页,字典以键值对的形式返回给html文件 return render(request,'class_list.html',{'class_list':ret}) #那边写的是class_list 就能够得到它对应的值 ret 这个字典
HTML代码中的对应写法
{% for class in calss_list %} #开头 Django 支持这种循环,只要写一个这种代码就可以 以循环的形式将内容添加到网页中去 <tr> <th scope="row">{{ class.id }}</th> <td>{{ class.cname }}</td> #取值 .cname 是对应的数据库中的字段名{'id': 6, 'cname': '全栈10期'} <td class="text-center"> <button type="button" class="btn btn-sm btn-success" aria-label="Left Align"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑 </button> <button type="button" class="btn btn-sm btn-danger" aria-label="Left Align"> <a href="/delete/?id={{ class.id }}">删除</a> </button> </td> </tr> {% endfor %} # 结尾
添加功能和对应的HTML中的表单写法 用到了form表单
第一步先点击 添加1 按钮

添加一中绑定这 a标签 跳转标签
<button type="button" class="btn btn-success pull-right" ><a href="/update/">添加1</a> #herf="/update/" 当是地址一致,只是末尾不一样的时候就跳 </button> 跳到末尾的这个地址
此时 又向服务端发送请求 http://127.0.0.1:8001/update/ 它的尾端是 /update/
此时在判断后执行 upate函数
# 添加功能 def update(request): #开始过来的的时候请求的信息是GET 所以不会执行这一个if 条件下的内容,而是去执行下边的内容 if request.method=='POST': rename=request.POST.get('name') print(rename) conn = pymysql.connect(host='localhost', user='root', password='123456', database='db1', charset='utf8') cursor = conn.cursor() sql = 'insert into class(cname)VALUES (%s);' ret = cursor.execute(sql,rename ) print(ret) conn.commit() cursor.close() conn.close() return redirect('/classlist/') #因为服务端得到的是GET请求,所以他就不执行if语句, # 执行这一句 将网页返回给请求端 return render(request,'tianjia.html')
得到页面

将数据写完执行 提交按钮

这时候要看form表单中的对应代码了
<body> # action="/update/" 的意思是将数据提交到 /update/这个网页 # method="post" 意思是方法是post 在后边的函数中取 #request.method 在后端的时候就能取到 POST 这个方法 执行if与句中的内容 <form action="/update/" method="post"> <span>姓名</span> <input type="text" name="name"> <input type="submit"> </body>
这是后看这个代码 这时候if 中的条件成立
def update(request): #开始过来的的时候请求的信息是GET 所以不会执行这一个if 条件下的内容,而是去执行下边的内容 注意 点击提交的时候这if 条件成立 执行这个语句 将数据添加到数据库中 if request.method=='POST': rename=request.POST.get('name') #取到添加的数据 即 name 对应的 value 值 print(rename) conn = pymysql.connect(host='localhost', user='root', password='123456', database='db1', charset='utf8') cursor = conn.cursor() sql = 'insert into class(cname)VALUES (%s);' ret = cursor.execute(sql,rename ) 添加到数据库中去 print(ret) conn.commit() cursor.close() conn.close() return redirect('/classlist/') 添加完 提交后 跳转到 /classlist/ 对应的网页 #因为服务端得到的是GET请求,所以他就不执行if语句 , # 执行这一句 将网页返回给请求端 return render(request,'tianjia.html')




 浙公网安备 33010602011771号
浙公网安备 33010602011771号