day 52 js学习 DOM 和BOM
前戏
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器窗口对象模型,顶级对象是window。
DOM (Document Object Model)是指文档对象模型,并非一个对象。
window、document都是一个实例对象,他们都属于Object,表示浏览器中打开的窗口。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
window对象
window 对象表示一个浏览器窗口。
在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
alert() 警告 显示带有一段消息和一个确认按钮的警告框。
用法 window.alert('内容');
一般是直接写 alert('内容');
setInterval() 间隔 按照指定的周期(以毫秒计)来调用函数或计算表达式。
用法:setInterval(code,millisec)
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
用法open('https://www.baidu.com/')
close() 关闭浏览器窗口。
setTimeout()
setInterval()
这两个的用法一样,详见下文
function f1(){ alert('哈哈哈');} // 调用函数是直接写函数的名字 f1 不能带括号,也不能直接把 alert('哈哈哈') 函数中的方法放进去 setTimeout(f1,6000); 这种方法可以调用函数
setTimeout("alert('5 seconds!')",5000) //或者给要执行的函数加上引号也可以执行。
window的子对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象
屏幕对象,不常用。
history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
history.go(n) // 前进n页
location对象
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
它是一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。简单来讲,DOM是一种API(应用编程接口)。
JavaScript对DOM进行了实现,对应于JavaScript中的document对象,通过该对象对DOM文档进行程序级别的控制。
DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性 如<div class='c1'> <div>
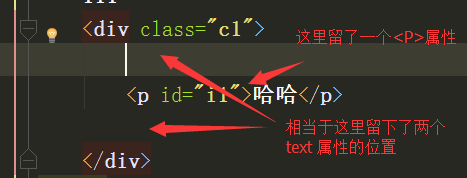
- 注释是注释节点(comment对象) 当给文章加上注释节点时,它的前后都会出现文本节点()text (不管有没有内容,文本节点都会预留出来以便写入文本)
查找标签
(注意,这是查找中必经之路,线基本查找,得到找出后的 list[ ] 然后根据索引取出找到的标签()然后再去进行间接查找)
document.getElementById 根据ID获取一个标签 注意之类Element这里没有 s 因为ID值是唯一的 而且用它取到的对象去间接查找的时候不用加[0],
直接写 document.getElementById.parent
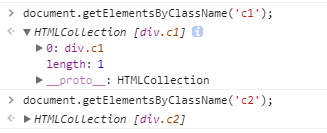
document.getElementsByClassName 根据class属性获取
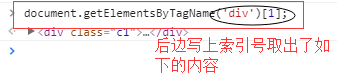
document.getElementsByTagName 根据标签名获取标签合集 (括号里写的内容是标签名 如 div 或者 p)
document.getElementsByName 根据name属性获取标签集合



间接查找
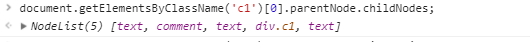
parentNode 父节点 使用方法 document.getElementsByClassName('c1')[0].parentNode;
childNodes 所有子节点
firstChild 第一个子节点 如果是块级标签的话 第一个字节点一般是 text
lastChild 最后一个子节点
nextSibling 下一个兄弟节点 一般是文本节点 text
previousSibling 上一个兄弟节点
// 注意节点和标签的区别,主要记下面的 主要是用下边的额
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素 这个用的比较多
previousElementSibling 上一个兄弟标签元素
标签和节点的区别:
标签:<div> <p> <a>
节点: 包含标签 同时也包含 注释 text
代码在这儿,看下结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>标签查找</title>
<script>
</script>
</head>
<body>
<div>
<!--你好啊-->
111
<div class="c1">
<p id="i1">哈哈</p>
</div>
</div>
<div class="c2">
</div>
</body>
</html>
重要:

显示的是所有标签和节点


这个 标签和节点都显示了

区别 这个只是显示标签

文本节点(前三个最常用)
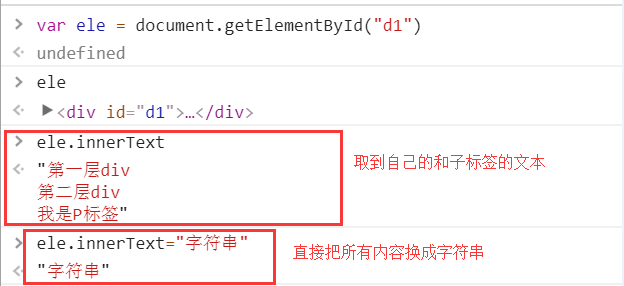
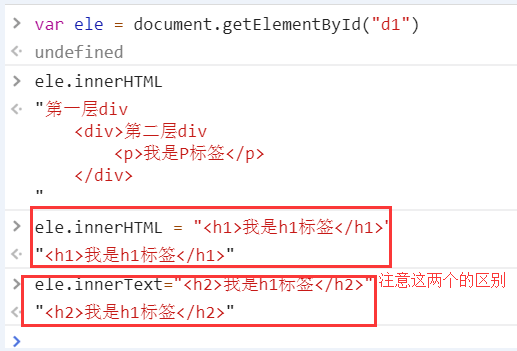
| innerText 注意他后边不带括号 |
所有的纯文本内容,包括子标签中的文本 常用 ele.innerText="字符串" 修改标签的文本信息 |
| outerText | 与innerText类似 效果与innertext效果一样 |
| innerHTML 注意他后边不带括号 |
所有子节点(包括元素、注释和文本节点) 他还有一个重要用法 ele.innerHTML=“<h1>好</h1>” 赋值HTML内容 |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
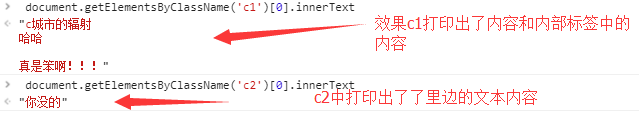
innerText用法和和效果(所有的纯文本内容,包括子标签中的文本)
//可以看到c1中含有子标签而且标签中有文字 <div class="c1"> c城市的辐射 <!--我去了--> <p id="i1">哈哈</p> 真是笨啊!!! </div> //c2中没有子标签,只有一个 里边有文字 <div class="c2"> 你没的 </div>

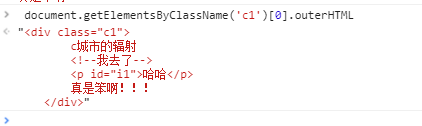
outerHTML效果(所有子节点(包括元素、注释和文本节点) 包含自己本身的标签)

//可以通过这种方式给<tr></tr> 标签网里边添加内容
tr2.innerHTML='<td>2</td><td> 李岩</td><td> 洗脚</td>';
属性节点
|
attributes |
获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
创建age属性 设置属性值为18
|
例子
elementNode.setAttribute(name,value)
说明:
1.name:要设置的属性名
2.value:要设置的属性值
ths.setAttribute('placeholder','请输入用户名') 实际用法 这个就是将ths 中添加placeholder 属性 属性值是 请输入内容
样式操作
操作class类
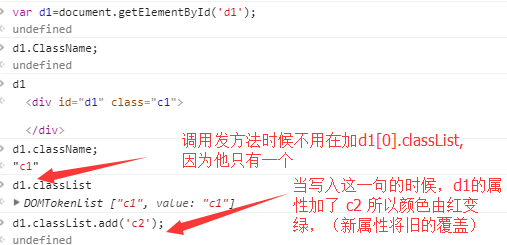
className 获取所有样式类名(字符串)
classList 获取所有的class 类
classList.remove(cls) 删除指定类 删除不存在的会报错 可以通过在 style中定义好类 然后来增减类从而达到控制的效果 如下题圆 classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加


画一个圆通过按按钮来改变颜色 ****:(按钮触发函数,函数中有给d1中添加c2属性功能)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>圆</title> <style> .c1{height:200px; width:200px; border-radius:100px; background-color:red} .c2{background-color:yellowgreen} </style> <script> function change(){ //找到标签 var ret=document.getElementById('d1'); //变颜色,即给d1的classlist加减c2属性 ret.classList.toggle('c2'); // ret.classList.remove('c2'); } </script> </head> <body> <div id="d1" class="c1"> </div> <!--onclick 事件,关联上函数change()--> <input type="button" value="变颜色" onclick="change()" > </body> </html>


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function f() { //根据class 得到对对象 var ret=document.getElementsByClassName('i1')[0]; //找出对象中的内部文字 a=ret.innerText; //取出下标为0的字母 var b=a.charAt(0); //得到值, ret.innerText=ret.innerText.slice(1)+ b; } //按照指定时间循环打印内容 var time=setInterval(f,500); </script> </head> <body> <div class="i1"> 七彩跑马灯 </div> </body> </html>

指定CSS操作
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin obj.style.width obj.style.left obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
通过script中的语句改变改变对象的属性
ele.style.backgroundColor="red" //background-color这种在这儿变属性要改成驼峰体
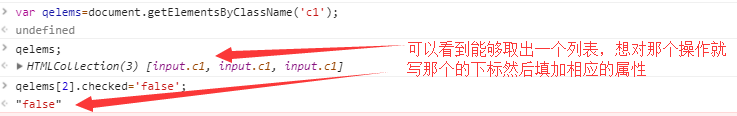
ele.checked=true 这个是下一日的作业中有用到 checkbox中起到选中的作用




