day 51 html 学习 js 学习
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } ret=sum(1, 2); // 调用函数 并用ret接受返回值
console.log(ret) //将返回值打印到控制台上去
// 匿名函数方式 var sum = function(a, b){ return a + b; };
sum(1, 2); //调用它 // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
var city="Beijing"; function f(){ var city="shanghai"; function inner(){ // var city="nanjing"; console.log(city); } inner(); } f(); //最终打印的结果是nanjing 当将var city='nanjing' 注释掉之后打印的是 shanghai // 证明他的作用域是 从里往外找
var city='beijing';
function f(){
var city='shenzhen';
console.log(city);
}
function bar(){
var city='nanjing';
return f;
}
ret=bar(); //调用bar 函数并用ret 接收返回值
ret(); //执行返回值 得到函数中的值
//打印结果是shenzhen 则也证明了局部作用域的起效
var city='beijing'; function f() { var city='nanjing'; function inner(){ console.log(city); } inner(); } f(); //打印的结果是'najing '与Python中的闭包效果是一样的,
//闭包 var city='beijing'; function f() { var city='nanjing'; function inner(){ console.log(city); } inner(); } f(); //打印的结果是'najing '与Python中的闭包效果是一样的,调用它的上层而非全局变量中的值
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
自定义对象
类似于(某方面类似)Python中的字典数据类型
自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a={'name':'alex','age':18}; for (var i in a){ console.log(i,a[i]) } //打印中的内容,i 代表的是对象a中的键,可以用for循环打印出他的键,值
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
扩展:
// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ }; 复制代码
Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); d 中的日期时间是当前的时间日期 //getDate() 获取日 //getDay () 获取星期 () //getMonth () 获取月(0-11) 这里要注意 //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
//date对象 var d=new Date(); //d,getDay()是获得星期的(从0-6)所以弄一个列表,用获取的数字值和 li 中的星期 var li=['日','一','二','三','四','五','六']; //因为时间的分钟当小于10分钟的时候返回的是一个个位数,需要手动给它前边加一个0, 做如下if //判断语句 var x=0; if (d.getMinutes()>10){x=d.getMinutes()}else{x='0'+d.getMinutes();} console.log(d.getDay()); console.log(d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+' ' +d.getHours()+':'+x+li[d.getDay()]);
JSON对象
注意这里与Python 不同的是 调用的时候是 需要 大写JSON
序列化
var a={'name':'alex','age':15}; //序列化的过程 ret=JSON.stringify(a); console.log(ret,typeof(ret)); //这个打印出来的是字符串格式的 a 和 格式 显示是string console.log(a,typeof(a)); //这个打印的是对象形式的a 显示格式是 object //反序列化的过程 x=JSON.parse(ret); console.log(x,typeof(x)); //这个打印的是对象形式的a 显示格式是 object
RegExp对象
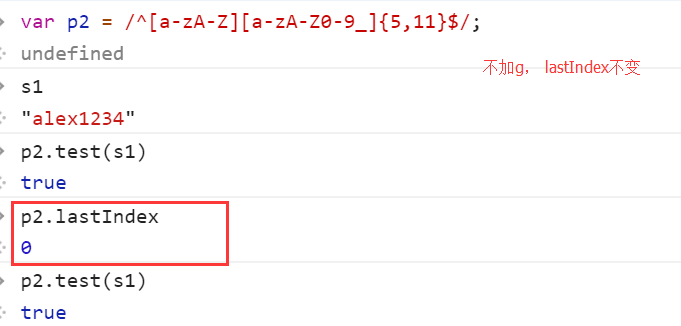
//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式 // 参数2 验证模式:g(global)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$", "g"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容
//会打印出 (3) ["o", "o", "o"]
// 前边是数量后边是匹配出来的内容当数量大于二时才会有反应
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写

Math对象 (调用的时候一定要注意Math.方法() M一定要大写)
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
//调用的时候要一定要大写 Math console.log(Math.abs(-1)); //max 中的数字直接以逗号分隔开找其中的小的值 console.log(Math.max(1,2,3,4)); console.log(Math.min(-1,0,1,2,3));