ElementUI el-time-picker-只显示小时、分钟,分并添加范围校验
两种常用写法:
1.提出日期:
<el-date-picker type="date" placeholder="选择开始日期" v-model="seachObj.beginTime" style="width: 40%;" :picker-options="startDatePicker" @change="dateChangeBeginTime"></el-date-picker> 至 <el-date-picker type="date" placeholder="选择结束日期" v-model="seachObj.endTime" style="width: 40%;" :picker-options="endDatePicker" @change="dateChangeEndTime"></el-date-picker>
data(){ startDatePicker:this.beginDate(), endDatePicker:this.processDate(), }, methods:{ beginDate(){//提出开始时间必须小于今天 let self = this return { disabledDate(time){ return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天 } } }, processDate(){//提出结束时间必须大于提出开始时间 let self = this return { disabledDate(time){ if(self.seachObj.beginTime){ return new Date(self.seachObj.beginTime).getTime() > time.getTime() }else{ return time.getTime() > Date.now() //开始时间不选时,结束时间最大值小于等于当天 } } } }, }
2.提出日期:
<el-time-picker v-model="addbuyForm.preClockOffTime" class="date-box" format="HH:mm" value-format="HH:mm" :picker-options="{ selectableRange:`00:00:00 -${addbuyForm.nextClockInTime ? addbuyForm.nextClockInTime+':00' : '23:59:00'}` }"> </el-time-picker> <el-time-picker v-model="addbuyForm.nextClockInTime" format="HH:mm" value-format="HH:mm" :picker-options="{ selectableRange: `${addbuyForm.preClockOffTime ? addbuyForm.preClockOffTime+':00' : '00:00:00'}-23:59:00` }"> </el-time-picker>
format:设置下拉框时间列表格式;
value-format:设置返回值格式
picker-options:设置selectableRange实现选择范围的确定,此处动态设需要拼接“秒”的值
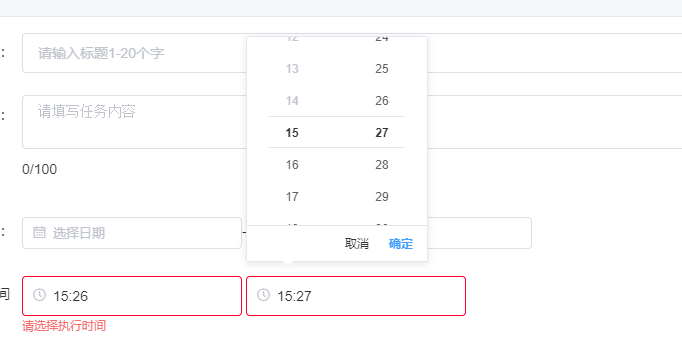
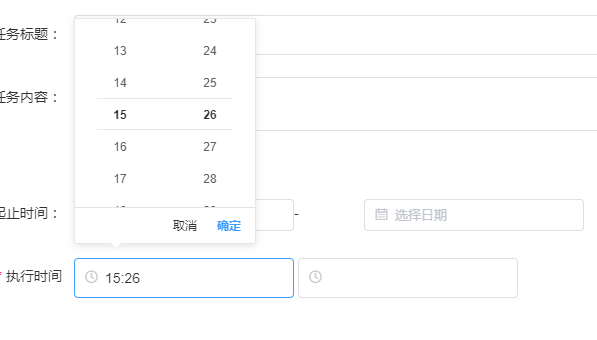
效果图:
开始时间

结束时间