Qt-MVC图形视图框架分解
前面在《Qt-MVC图形视图框架出识》中我们了解了Qt图形视图框架中三个最基本的类,弄清他们的关系,本片小文,我们将对QGraphicsView,QGraphiceScene,QGraphicsItem三个类继续深入探讨。了解在开发中必须要知道的操作以及对这三个类的认识。
QGraphicsView:一个用于显示的类,为了实现对图元的
| 类名 | 作用与特性 | 坐标系 | |
|
QGraphicsView (视图类) |
1)提供一个可视的窗口,用来显示图元。 2)在同一个场景中可以有多个视图,也可以为相同的数据提供几种不同的视图。 3) QGraphicsView是可以滚动的大窗口部件,如果需要使用OpenGL,则可以通过 QGraphicsView::setViewport将视图设置为QGLWidget。 4)接收键盘和鼠标的输入事件,并将他们翻译成场景事件(将坐标系转换为场景的坐标)。 5)使用变换矩阵函数QGraphicsView::setMatrix可以变换场景的坐标,实现场景的 缩放和旋转。 6)QGraphicsView提供QGraphicsView::mapToScene和 QGraphicsView::mapFromScene用于与场景的坐标进行转换。
|
间接继承于QWidget,坐标系自然也就和QWidget一样 | |
|
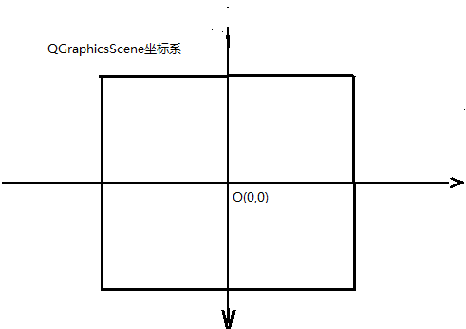
QGraphiceScene (场景类) |
1)图元的容器,本身不可见,必须通过相连的视图类来显示以及与外界进行互操作。 2)场景类主要完成的工作包括提供对他包含的图元的操作接口和事件传递,管理各个图元的状态(如选择和焦点处理)。 |
 |
|
|
QGraphicsItem (图元类) |
1)场景中各个图元的基类,可以是任何你想要的对象。具体需要自己实现,比如你希望他是一个图片, 那就继承该类然后利用组合的方式,在类内部包含一个QPixmap对象。其中有两虚函数需要实现 QGraphicsItem::boundingRect定义图元的边界 QGraphicsItem::paint定义了图元的重绘
2)功能:
此外图元有自己的坐标系,也提供图元和场景。图元还可以通过QGraphicsItem::matrix来进行自身的交换,可以包含子图元。 |
边界自己定义,相对于自身QGraphicsItem::paint 绘制是以图元边界的左上角为原点的。对于QGraphicsScene, 他又是以图元的正中心为原点的,因为在使用QGraphicsItem::setPos(0,0)时,此时图元的中心正好能与QGraphicsScene的中心重合于一点。 |
以上就是对Qt-MVC图形视图框架的解析,后续我会在代码实例层面做出解析。



