8.16代码经验
头部标签

函数的调用和使用

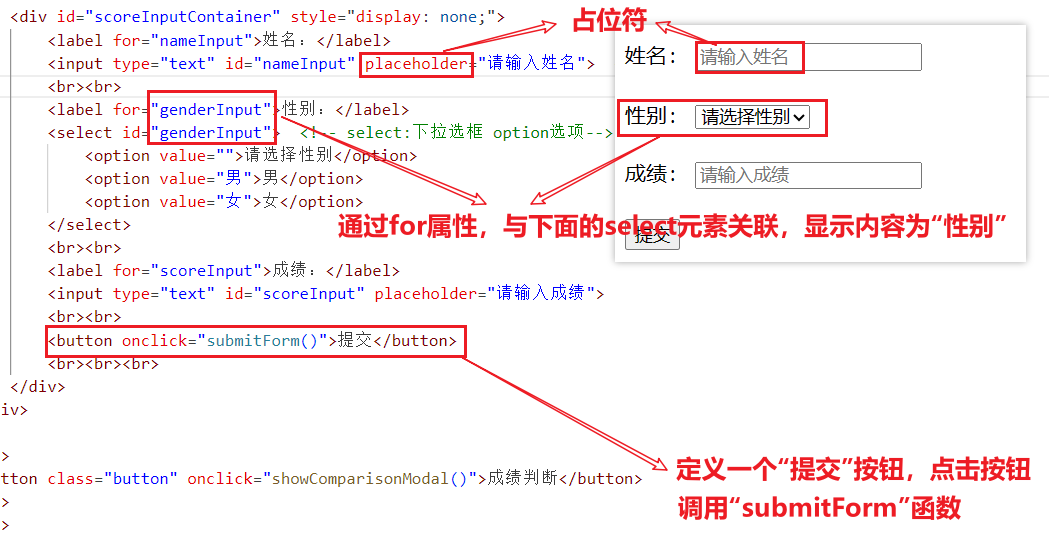
文本输入框和下拉框的定义
<label for="nameInput">姓名:</label>:这是一个标签元素,通过for属性与下面的input元素关联起来。它显示一个标签文本"姓名:"。<input type="text" id="nameInput" placeholder="请输入姓名">:这是一个输入框元素,通过type="text"设置为文本输入类型。它有一个id属性为nameInput,与上面的label元素关联。<select id="genderInput">:这是一个下拉选择框元素,可用于选择性别。它有一个id属性为genderInput。<option value="">请选择性别</option>:这是一个选项元素,通过value属性设置选项的值为空。它显示一个文本"请选择性别",作为默认的提示选项。<option value="男">男</option>和<option value="女">女</option>:这两个选项元素显示了可供选择的选项,分别是"男"和"女"。通过value属性设置选项的值。

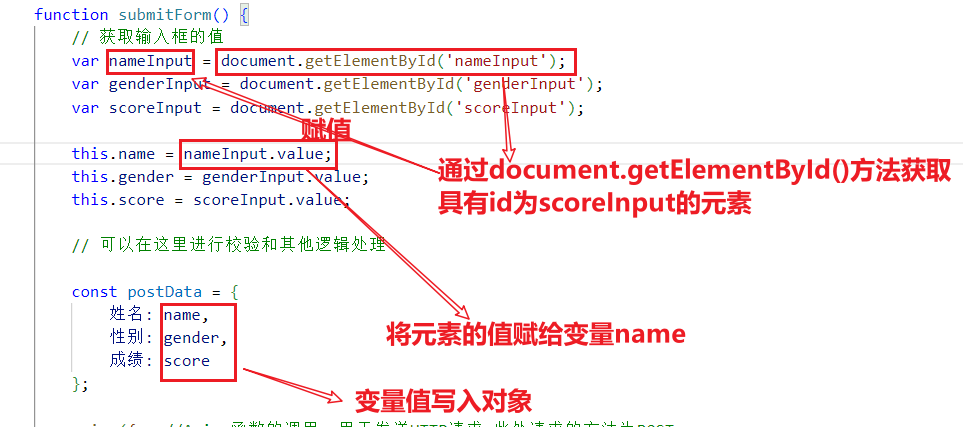
获取元素并赋值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了