Android入门——UI(2)
介绍SeekBar拖动条控件、ProgressBar进度条控件、DatePicker日历控件、TimePicker时间控件

<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="16dp" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingTop="16dp"> <SeekBar android:id="@+id/my_seek_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="200" android:thumb="@mipmap/ic_launcher" /> <TextView android:id="@+id/tv_seek_bar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="0" /> <ProgressBar android:id="@+id/progress" style="?android:attr/progressBarStyleHorizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:max="100" android:progress="45" /> <Button android:id="@+id/btn_add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="增加" /> <Button android:id="@+id/btn_dec" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="减小" /> <DatePicker android:id="@+id/my_date_picker" android:layout_width="wrap_content" android:layout_height="wrap_content"></DatePicker> <TimePicker android:id="@+id/my_time_picker" android:layout_width="wrap_content" android:layout_height="wrap_content"></TimePicker> <TextView android:id="@+id/show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </ScrollView>
布局代码相对简单,主要介绍事件。

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.DatePicker; import android.widget.ProgressBar; import android.widget.SeekBar; import android.widget.TextView; import android.widget.TimePicker; import java.sql.Time; /** * Created by wkp on 2016/8/23. */ public class JustLook2 extends Activity { SeekBar mySeekBar; TextView tvSeekBarValue; ProgressBar progressBar; DatePicker datePicker; TimePicker timePicker; TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.seekbar_index); tvSeekBarValue = (TextView) findViewById(R.id.tv_seek_bar); mySeekBar = (SeekBar) findViewById(R.id.my_seek_bar); mySeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int i, boolean b) { tvSeekBarValue.setText(String.valueOf(i - 100)); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); progressBar = (ProgressBar) findViewById(R.id.progress); findViewById(R.id.btn_add).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { progressBar.setProgress(progressBar.getProgress() + 1); } }); findViewById(R.id.btn_dec).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { progressBar.setProgress(progressBar.getProgress() - 1); } }); datePicker = (DatePicker) findViewById(R.id.my_date_picker); timePicker = (TimePicker) findViewById(R.id.my_time_picker); textView = (TextView) findViewById(R.id.show_time); datePicker.init(this.datePicker.getYear(), this.datePicker.getMonth(), this.datePicker.getDayOfMonth(), new OnDateChangedListenerImpl()); timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker timePicker, int i, int i1) { setDateTime(); } }); } public void setDateTime() { String date = String.valueOf(datePicker.getYear() + "-" + datePicker.getMonth() + "-" + datePicker.getDayOfMonth() + " "); String time = String.valueOf(timePicker.getCurrentHour() + ":" + timePicker.getCurrentMinute()); textView.setText(date + time); } private class OnDateChangedListenerImpl implements DatePicker.OnDateChangedListener { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { JustLook2.this.setDateTime(); } } }
写的有点乱
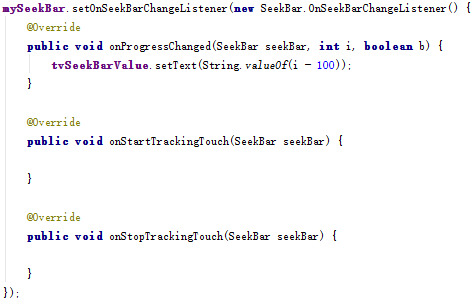
一、我们通过id获取seekbar控件后,可以添加改变事件

参数i代表当前进度数值,运行效果如下

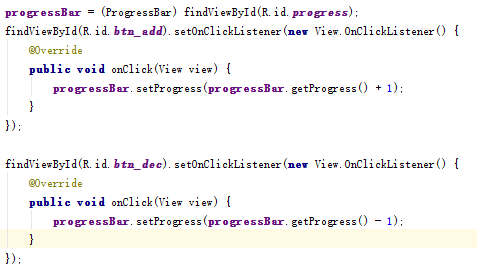
二、我们可以通过按钮改变progressbar的进度

运行效果

三、TimePicker和DatePicker
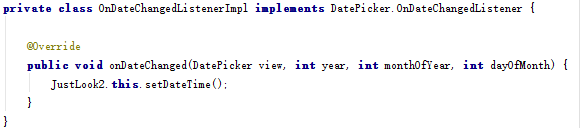
注意我们需要写一个类实现onDataChangeListener

再写一个方法来给TextView赋值

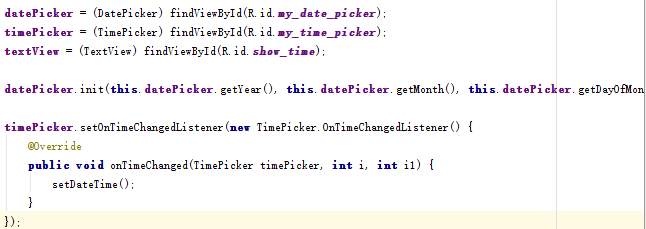
然后给timepicker和datepicker添加事件

注意这行 添加事件监听的形式不一样
datePicker.init(this.datePicker.getYear(), this.datePicker.getMonth(), this.datePicker.getDayOfMonth(), new OnDateChangedListenerImpl());
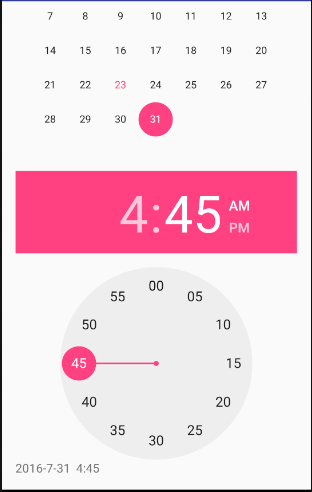
运行效果

点击日历或钟表后左下角文本改变





