django第一章(django配置相关和简单的登录实例)
django下载
下载有两种方式,一个是命令行,一个是pycharm自带的。
1. 命令行
pip install django==1.11.18 -i https://pypi.douban.com/simple/
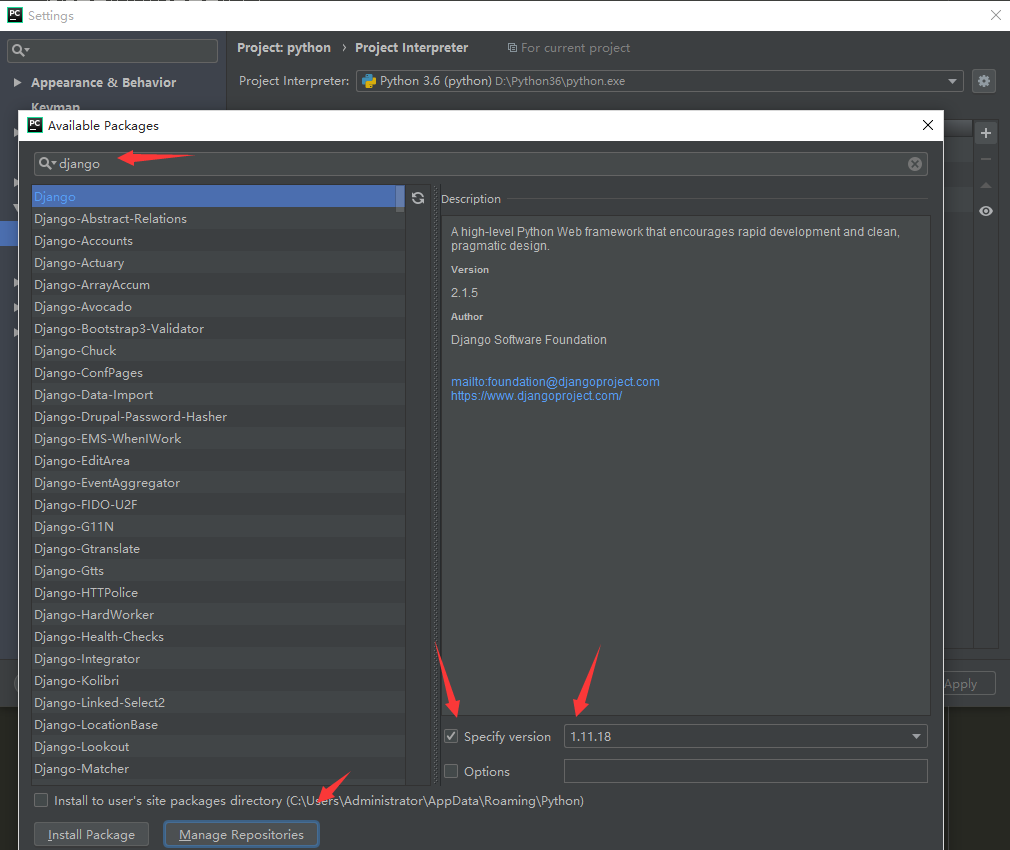
2.pycharm


2.创建项目
1. 命令行
django-admin startproject 项目名
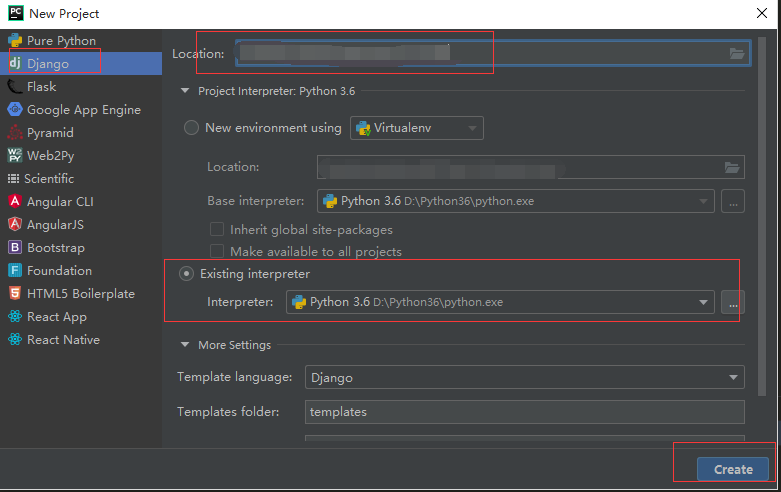
2.pycharm创建

3.启动项目
1. 命令行
切换到项目根目录 manage.py
python manage.py runserver # 127.0.0.1:8000
python manage.py runserver 80 # 127.0.0.1:80
python manage.py runserver 0.0.0.0:80 # 0.0.0.0:80
2. pycharm
点击绿三角 切记不要右键启动
4.配置
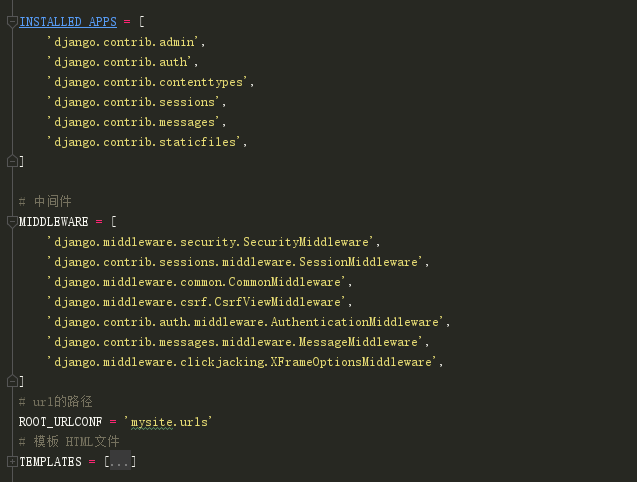
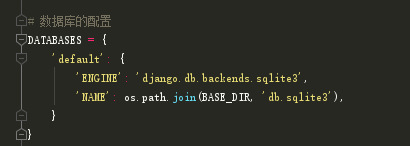
看settings.py



TEMPLATES 模板 HTML
'DIRS': [os.path.join(BASE_DIR, 'templates')]
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
5.创建app
1. 命令行
python manage.py startapp app名称

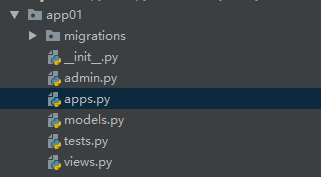
migrations:迁移文件 数据库要用的时候要创建一个迁移文件,迁移文件就会放到这个里面,将来通过这个迁移文件再去数据库里面再去做具体操作。
admin.py 是django提供的管理后台
apps.py 这个是app里面相关的
models.py ORM操作。写类的操作
tests.py 做单元测试或者其他东西
views.py 类似函数的东西写到这里
2. 注册APP
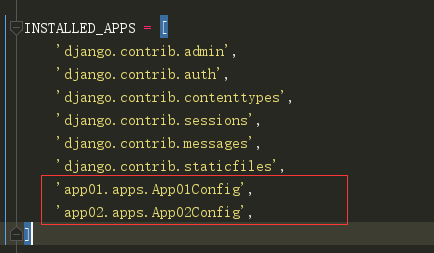
INSTALLED_APPS = [ #'app01', 'app01.apps.App01Config' ## 推荐写法 ]
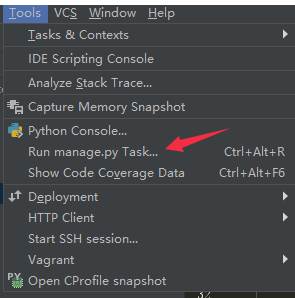
pycharm创建app方法


但是他只会给你创建不会给你注册,所以还是需要自己手动注册app:

6.urls.py
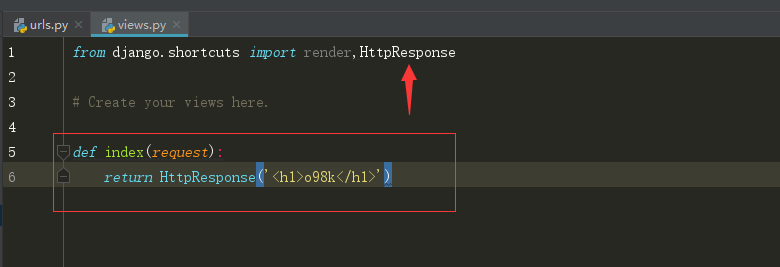
1.在views.py写函数,例如:index,后面必须接受一个参数,写一个形参 这个形参我们一般就规定叫:request ,为什么,django在执行这些内容的时候,它会把一个封装,一个request对象,就是给你请求相关的一个内容给你传过来,所以说这个起什么名字都行,但是我知道这个是和请求相关的东西,所以起名叫request,最后是一定要返回一个内容,我们这里返回一个HttpResponse对象,加()是实例化

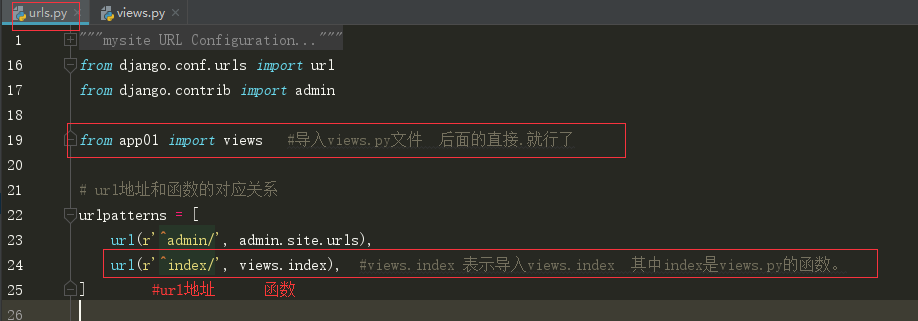
2.导入app01项目的views模块

3.启动或者重启项目

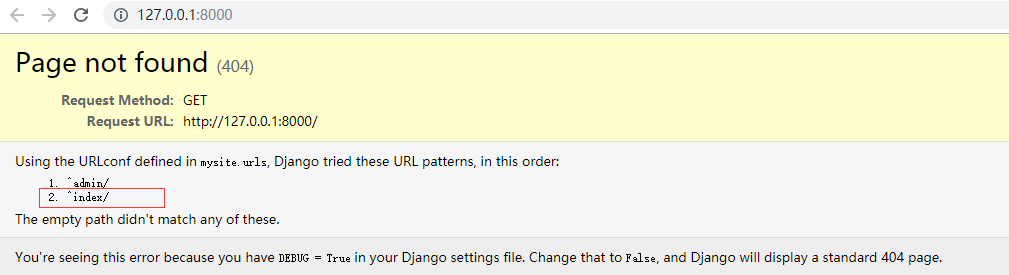
4.访问


返回一个html页面(登录实例)
1.编写urls.py
urlpatterns = [ url(r'^login/', views.login), ]
2.编写login登录函数,在views.py中添加
def login(request): # 返回一个页面 return render(request,'login.html') #render是一个函数,第一个参数必须是request,第二个参数就是html文件的路径,因为模板html文件是在templates文件夹下,所以这里直接写就能补全了
3.编写login.html页面(简单版)
<body> <form action="" method="post"> <p> 用户名:<input type="text" name="user"> </p> <p> 密码:<input type="password" name="pwd"> </p> {# <input type="submit" value="提交">#} <button>提交</button> </form> </body>
4.访问login页面

随便输入用户名和密码,点击提交

这个页面是django提供的跨站请求伪造的保护机制。我们修改settings.py,我们先临时注释掉这个中间件,到后面标签的时候,才打开它
要提交POST请求 注释中间件中的 # 'django.middleware.csrf.CsrfViewMiddleware', 不用重启,再次访问。
 点击提交,发现不再出现刚才的页面。
点击提交,发现不再出现刚才的页面。
5.接收数据,判断账号密码
views.py
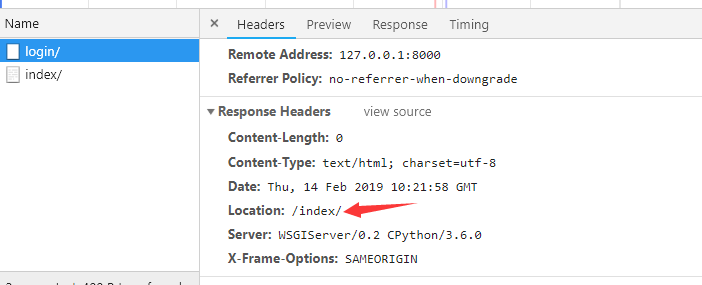
from django.shortcuts import render,HttpResponse,redirect # Create your views here. def index(request): return HttpResponse('<h1>o98k</h1>') def login(request): # print(request.method,type(request.method)) if request.method == 'POST': # 获取提交的数据 # print(request.POST) #<QueryDict: {'user': ['alex'], 'pwd': ['123']}> user = request.POST.get('user') pwd = request.POST.get('pwd') print(user,type(user)) #alex <class 'str'> 类型是字符集,用get直接获取到里面的值。 # 用户名密码校验 if user == 'alex' and pwd == 'alexdsb': # return redirect('https://www.baidu.com') #redirect是重定向,这是一个函数,import导入它 return redirect('/index/') #这个/一定要带上,不带上的话,路径会拼接成了/login/index #Location: /index/ # 返回一个页面 return render(request,'login.html') #render是一个函数,第一个参数必须是request,第二个参数就是html文件的路径
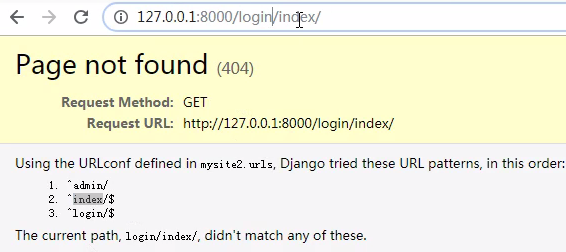
如果return不加/路径会变成

但是我们发现是访问到了。是因为我们在urls.py中拼接路径那里写的不严谨。

这里是支持正则的,我们加上$,再来看,发现404了。

梳理流程

返回错误的页面,优化登录实例
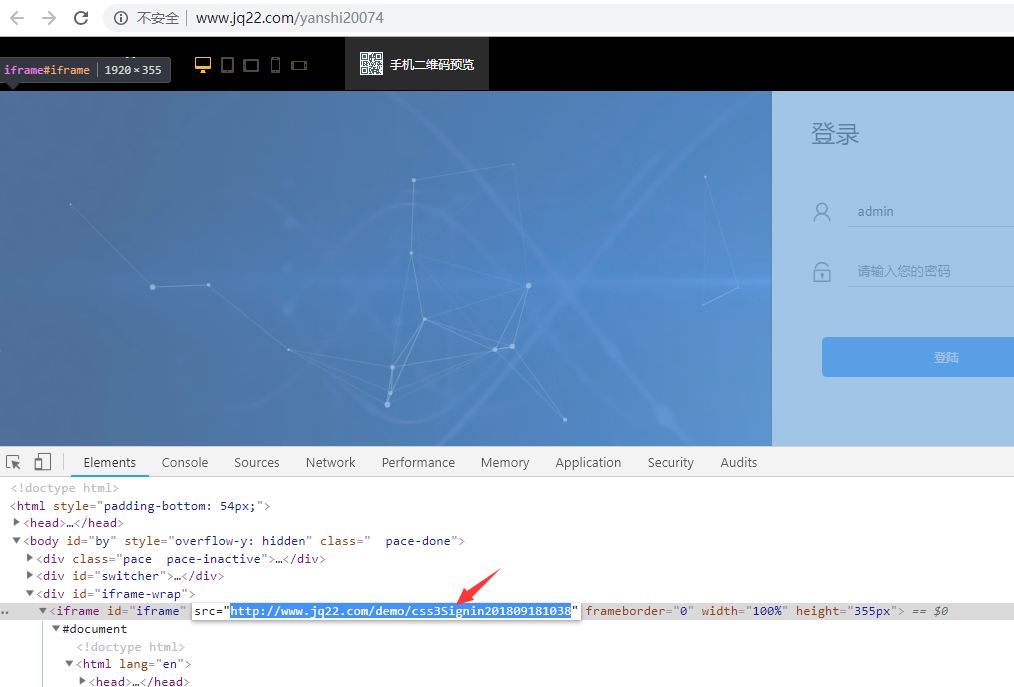
jquery22:http://www.jq22.com

复制里面的url,copy里面的body代码

修改为

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="/static/css/reset.css"> <link rel="stylesheet" href="/static/css/style.css"> </head> {#<body>#} {##} {#<form action="" method="post">#} {# <p>#} {# 用户名: <input type="text" name="user">#} {# </p>#} {# <p>#} {# 密码: <input type="password" name="pwd">#} {# </p>#} {# <input type="submit" value="提交">#} {# {{ err_msg }}#} {# <button>提交</button>#} {#</form>#} {##} {##} {#</body>#} <body> <div id="particles-js"> <div class="login"> <div class="login-top"> 登录 </div> <form action="" method="post"> <div class="login-center clearfix"> <div class="login-center-img"><img src="/static/imgs/name.png"></div> <div class="login-center-input"> <input type="text" name="user" value="admin" placeholder="请输入您的用户名" onfocus="this.placeholder=''" onblur="this.placeholder='请输入您的用户名'"> <div class="login-center-input-text">用户名</div> </div> </div> <div class="login-center clearfix"> <div class="login-center-img"><img src="/static/imgs/password.png"></div> <div class="login-center-input"> <input type="password" name="pwd" value="" placeholder="请输入您的密码" onfocus="this.placeholder=''" onblur="this.placeholder='请输入您的密码'"> <div class="login-center-input-text">密码</div> </div> </div> <p style="text-align: center;color: red">{{ err_msg }}</p> <div style="text-align: center"> <button class="login-button">登陆</button> </div> </form> </div> <div class="sk-rotating-plane"></div> <canvas class="particles-js-canvas-el" width="1343" height="177" style="width: 100%; height: 100%;"></canvas> </div> <script src="/static/js/particles.min.js"></script> <script src="/static/js/app.js"></script> <script type="text/javascript"> function hasClass(elem, cls) { cls = cls || ''; if (cls.replace(/\s/g, '').length == 0) return false; //当cls没有参数时,返回false return new RegExp(' ' + cls + ' ').test(' ' + elem.className + ' '); } function addClass(ele, cls) { if (!hasClass(ele, cls)) { ele.className = ele.className == '' ? cls : ele.className + ' ' + cls; } } function removeClass(ele, cls) { if (hasClass(ele, cls)) { var newClass = ' ' + ele.className.replace(/[\t\r\n]/g, '') + ' '; while (newClass.indexOf(' ' + cls + ' ') >= 0) { newClass = newClass.replace(' ' + cls + ' ', ' '); } ele.className = newClass.replace(/^\s+|\s+$/g, ''); } } document.querySelector(".login-button").onclick = function () { addClass(document.querySelector(".login"), "active") setTimeout(function () { addClass(document.querySelector(".sk-rotating-plane"), "active") document.querySelector(".login").style.display = "none" }, 800) setTimeout(function () { removeClass(document.querySelector(".login"), "active") removeClass(document.querySelector(".sk-rotating-plane"), "active") document.querySelector(".login").style.display = "block" alert("登录成功") }, 5000) } </script> </body> </html>
再把css js和img下载下来,创建static路径,修改好路径。

from django.shortcuts import render, HttpResponse, redirect # Create your views here. def index(request): return HttpResponse('<h1>o98K</h1>') def login(request): err_msg = '' # print(request.method,type(request.method)) if request.method == 'POST': # 获取提交的数据 # print(request.POST) user = request.POST.get('user') pwd = request.POST.get('pwd') # print(user,type(user)) if user == 'alex' and pwd == 'alexdsb': # return redirect('https://www.baidu.com') return redirect('/index/') else: err_msg = '用户名或密码错误' return render(request, 'login.html', {'err_msg': err_msg})
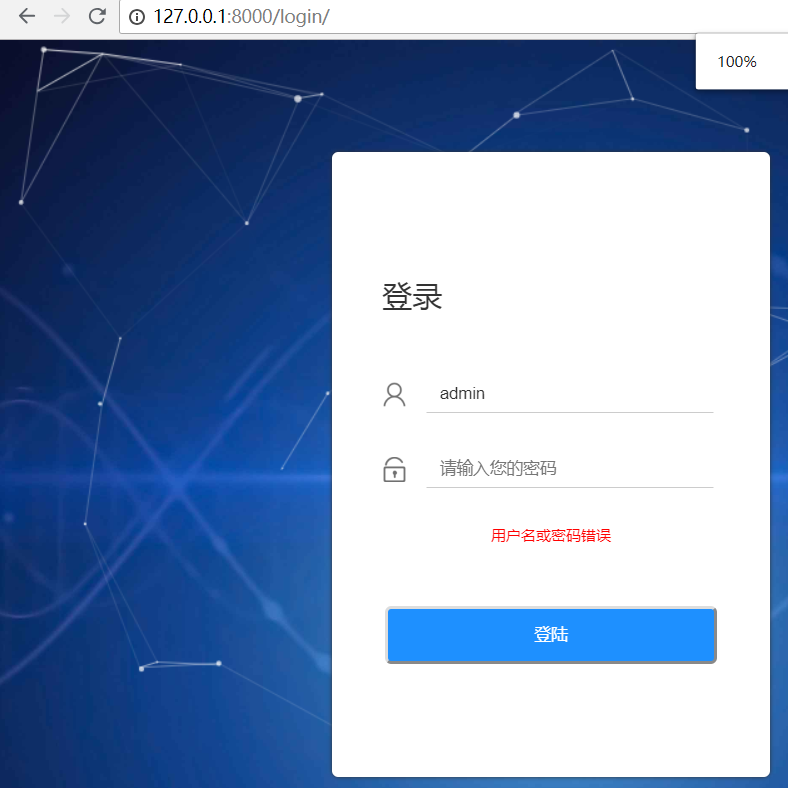
最终页面展示
账号和密码错误:

成功的跳转:

作者:wangkaiok —— 小菜鸟111
出处:http://www.cnblogs.com/wangkaiok/
本文版权归作者和博客园共有,但未经作者同意禁止转载,转载必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

