webpack -v显示的版本与package.json的devDependencies节点显示的webpack版本不一致的问题
最近在学习webpack,遇到个奇葩的问题。就是安装完成webpack后,查看安装的webpack版本与package.json中显示的版本不一致,
webpack是局部安装的,非全局安装,
命令1:npm init 初始化项目
命令2:npm install --save-dev webpack
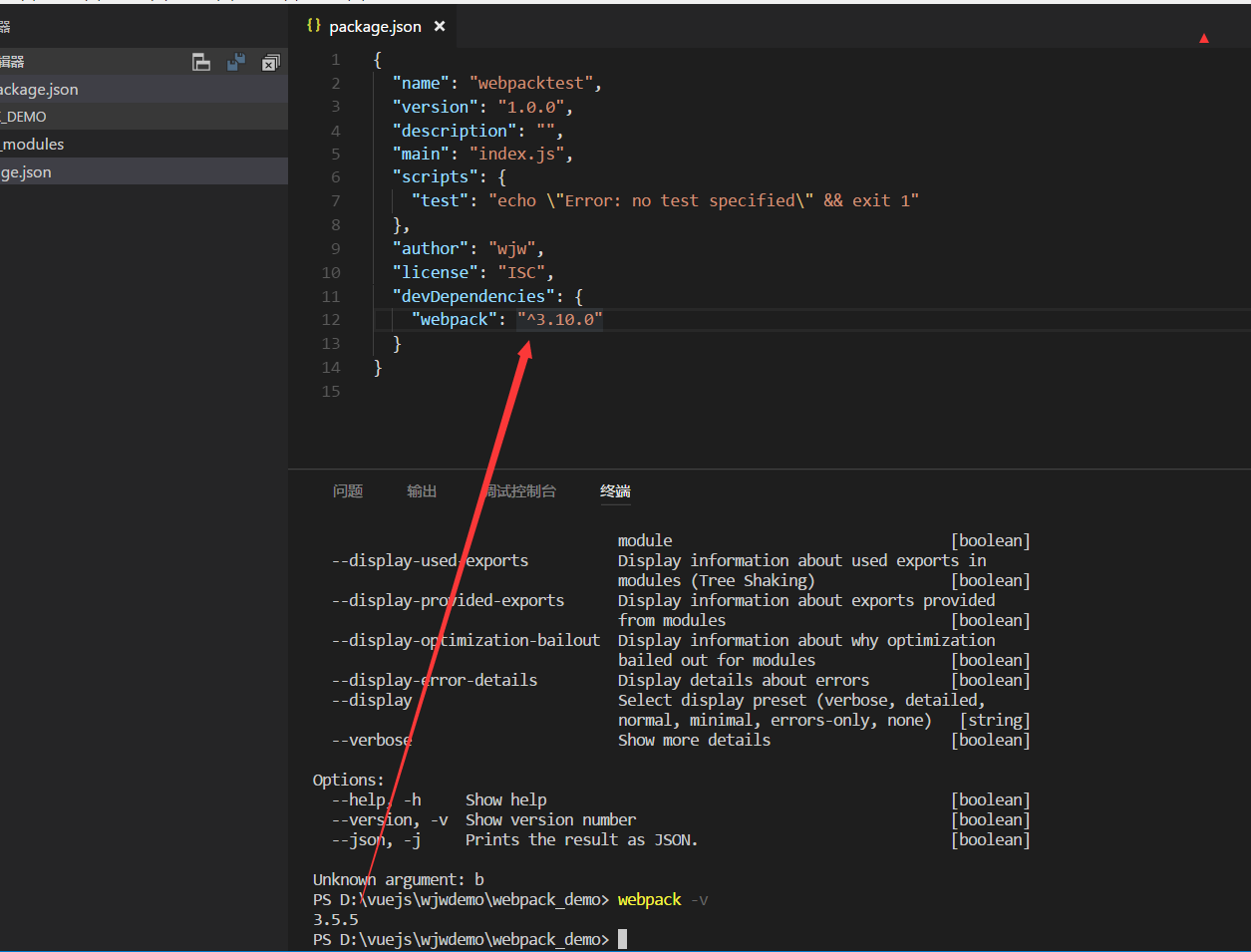
命令3:webpack -v 查看webpack的版本。然后出现了奇葩的问题。配置文件是3.10.0版本,控制台却输出的是3.5.5

解决方法:经过了好几次的安装和尝试,最终发现全局安装webpack就解决此问题了
npm install -g webpack

Webpack4 的几个主要更新点。生产环境代码压缩插件默认支持异步,入口出口字段有默认值,以后需要选择打包环境,增加sideEffects: false 字段,加上这个字段可以安全的删除重复导出的代码,减少包大小,json支持导入

 浙公网安备 33010602011771号
浙公网安备 33010602011771号