4-15 脏值检测(1)

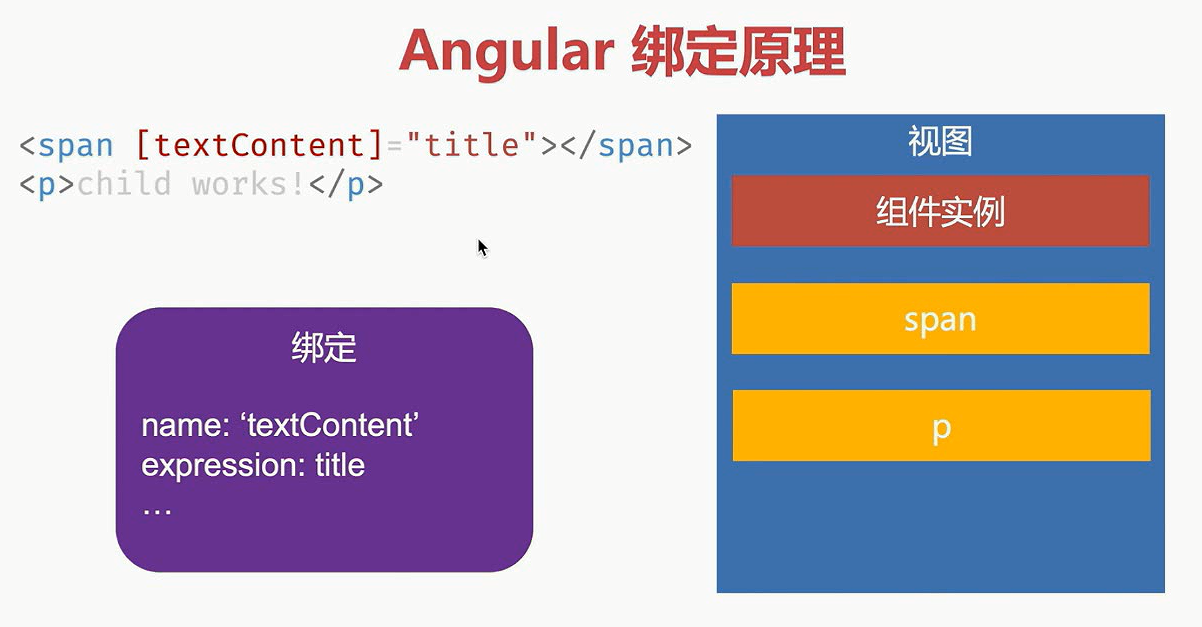
angular如何得知你组件内部的变化,然后对他的绑定情况去更新视图的呢?

angular会把绑定的东西生成一个表达式


组件的生命周期和脏监测的关系。
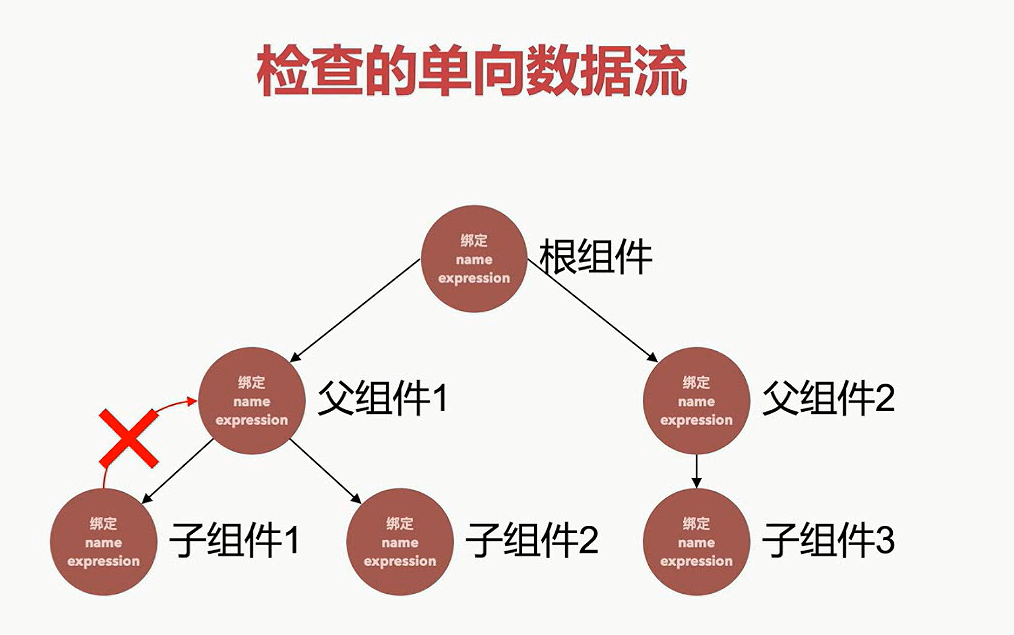
增值检测就会去跑这个树,跑这个树的时候会跑两遍。增值检测之后会进行AfterViewChecked和AfterVIewInit。
更新视图之后的方法是不能改变属性值的,因为它会再引起新的一轮脏值监测,这样就会带来一个无线循环的问题。这边不断的变化,就会不断的监测。

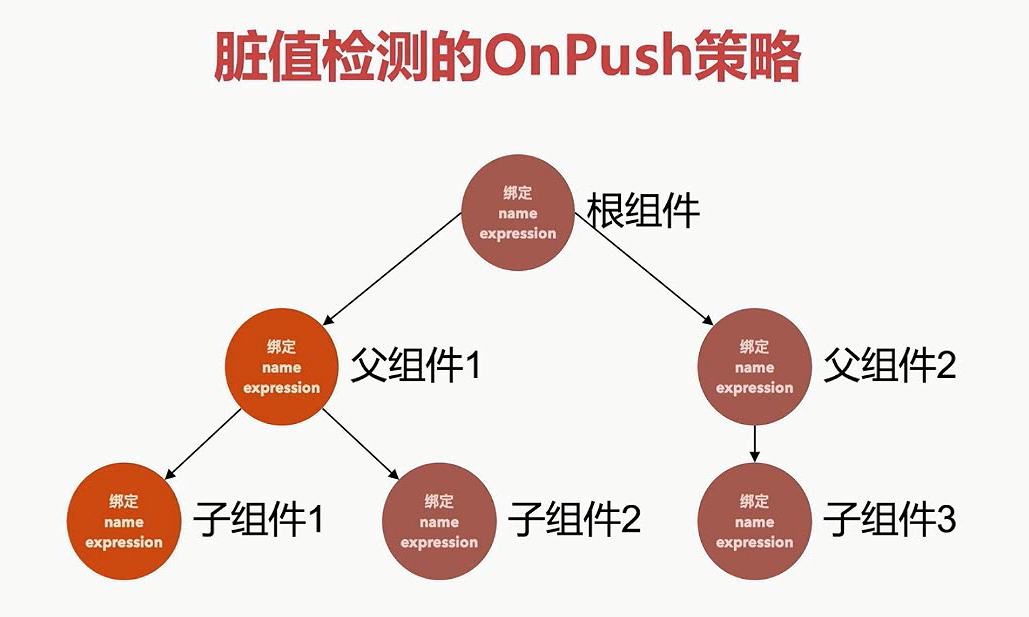
脏值检测要检查整个的树,树的节点如果过多的话,就会出现性能的问题。那么怎么解决呢?angular提供的方式叫做OnPush
分为默认策略,就是不管你在任何地方发生的变化,脏值检测都会把整个树跑一边,那么这样就没有遗漏啦。但是这样性能低,
onPush策略就是,只对组件中有Input注解的属性进行脏值监测,这个注解的属性发生了改变,那么我们就会引发一次脏值监测,如果不改变,就不监测,而且监测的时候只监测有脏值发生的节点和它的子节点,所以他是一个优化型的方案。带来的问题就是有很多东西你可能需要手动操作一下。原来框架帮你自动完成的东西,现在变成了优化策略,因为优化了性能,所以它有很多东西不通知了。有的时候你还是希望他会通知,那么这个时候就需要手动操作。最后我们会在实战中讲。

这种策略下子组件就变成了一个木偶,它的所有的行为依赖于它自己定义的input。而这个属性谁在用?是他的父组件在用。也就是它的所有行为,是由它的父组件通过设置它的input类型的输入型属性来去控制它。它自己没有自己可以控制的行为,所以它的状态改变都依赖于它的父组件。它就编程了一个单纯的木偶型组件。但是往往是比较笨的组件,通用性更好。html里面的标签都是笨组件div、span。不用关心他的逻辑,你给我设置成什么东西就是什么东西。

所以OnPush是最佳实现,能用OnPush的尽量用OnPush策略。
结束

