4-14 依赖注入(2)
创建service服务,用来把数据存取的逻辑从组件当中剥离出来。
home下创建services文件夹

在创建index.ts

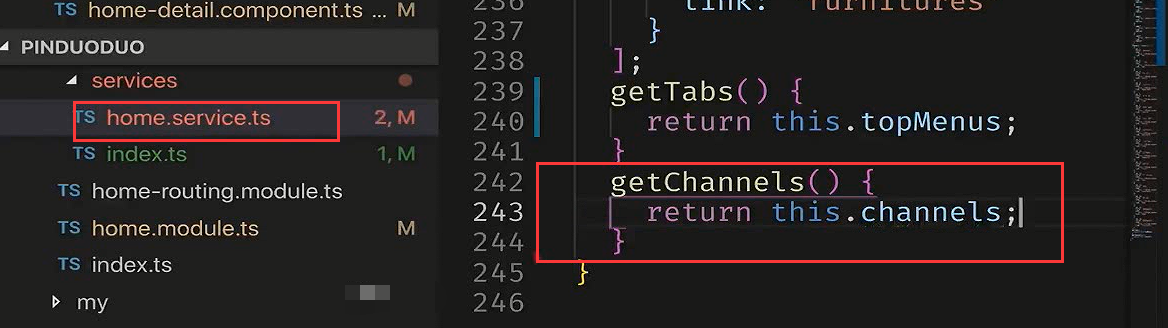
创建home.service

把home.service导出

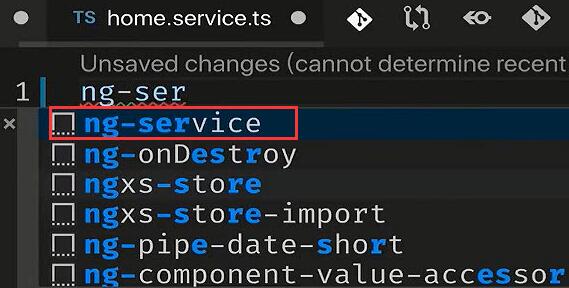
快捷键生成service类


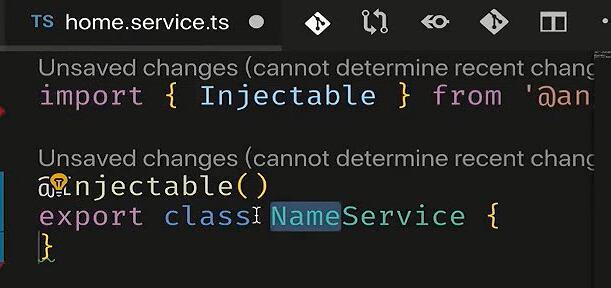
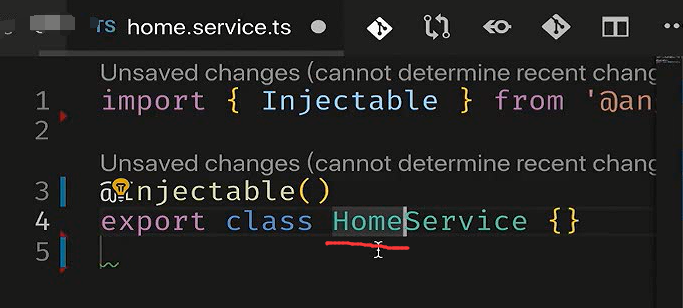
在模板这里输入Home。模板帮我们加了注解@Injectable()

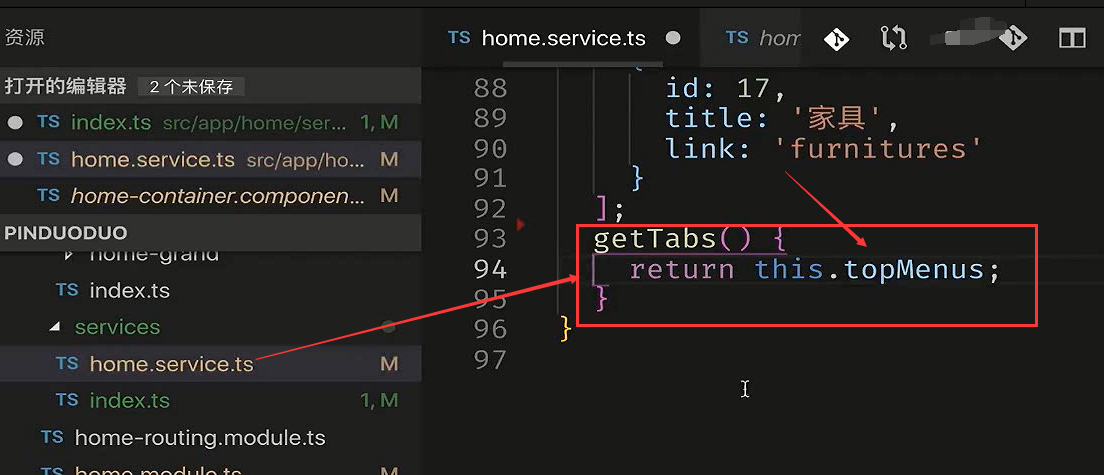
我们把之前写的ts的数据赋值过来

方法getTtabs返回我们复制过来的数组变量

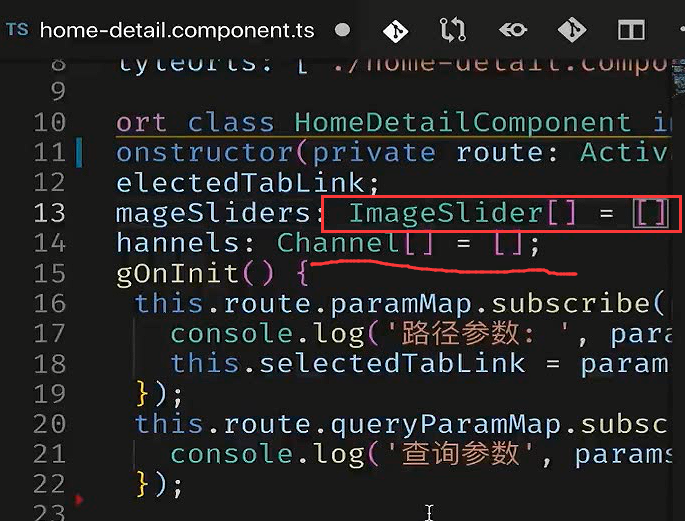
注入homeService

topMenu还是这个类型。只不过现在是一个空的数组。

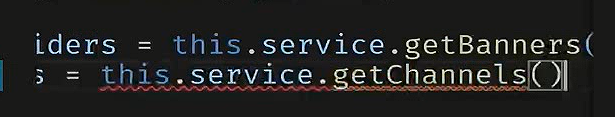
调用service的方法。获取getTabs返回的数据

详情的数据也放到service里面

getChannels方法


都设置为空数组,从service中获取数据

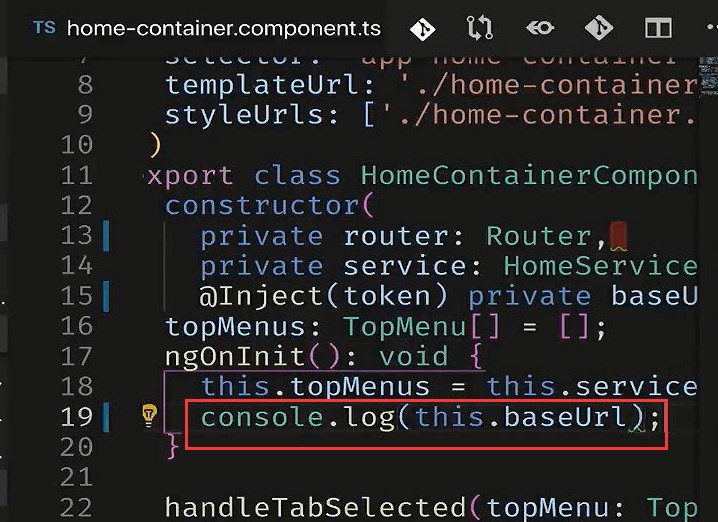
构造函数注入

ngInit方法内赋值

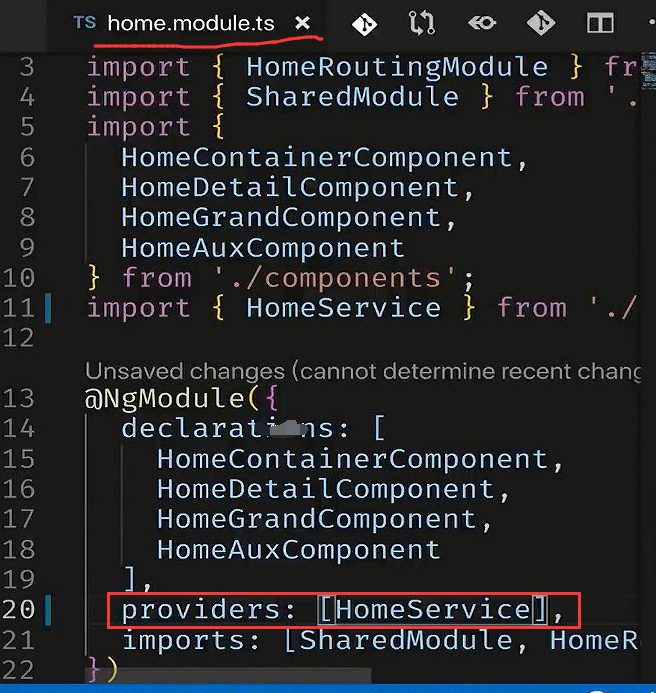
注意一定要Providers

页面效果不变。

依赖注入的好处 让彼此耦合性降低了。
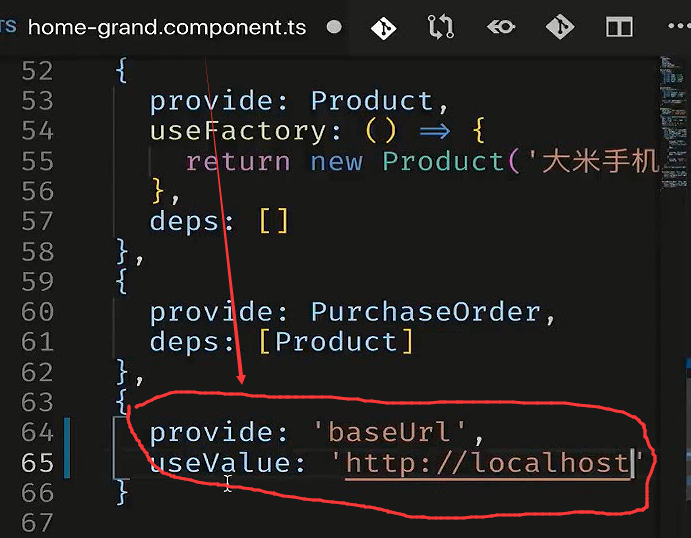
不是具体的类,而是一个配置的注入或者是一个值
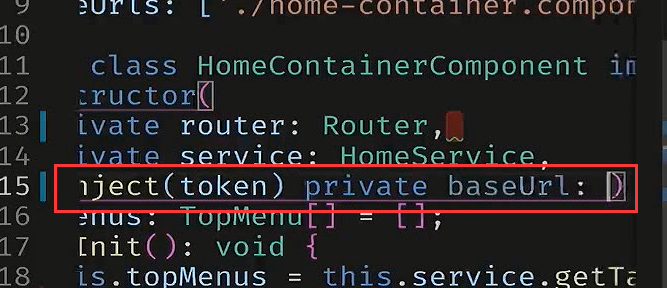
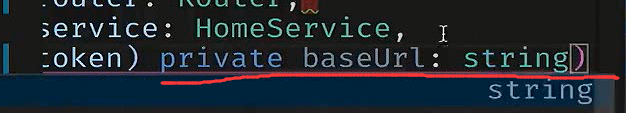
把某一个api的url当做一个值传递过去。

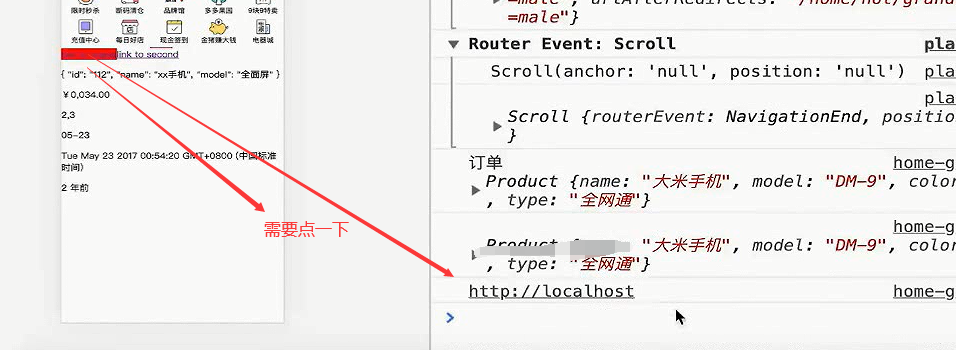
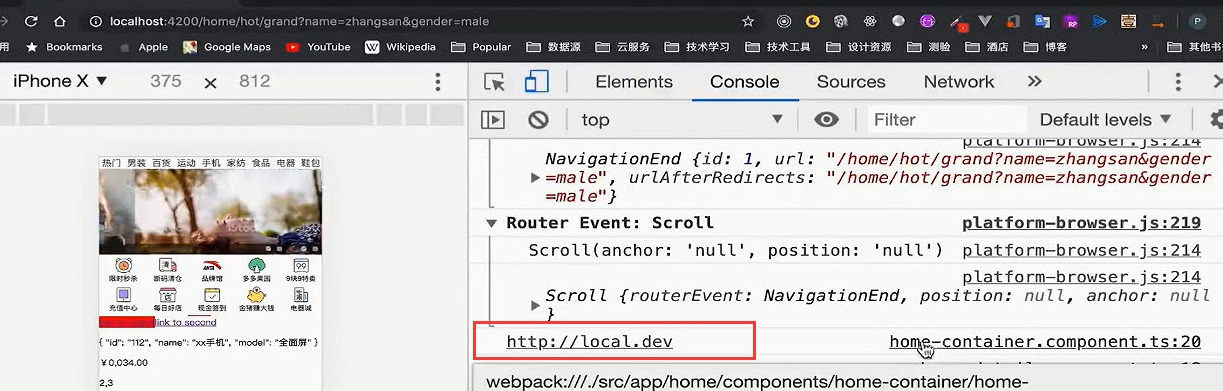
在下面输出



虽然是获取到了。但是这里有一个警告

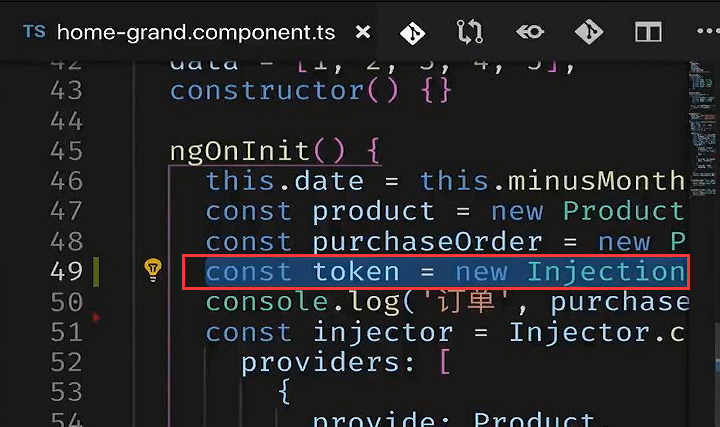
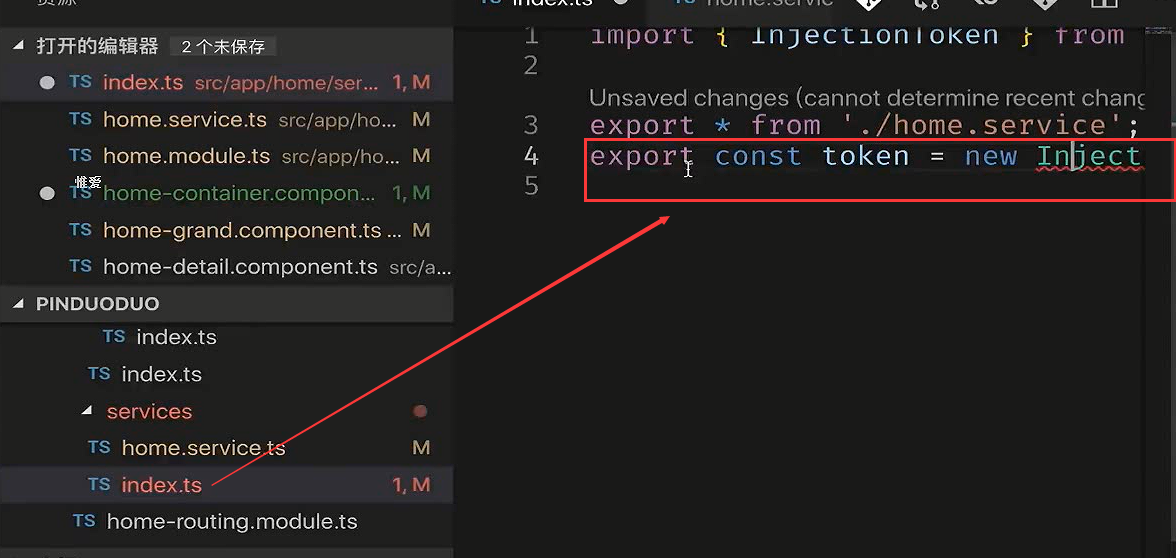
为了避免起名的冲突。我们使用InjectionToken生成一个token

创建了一个const常量 token 使用 InjectionToken。这样angular在引用的时候会处理 ,避免冲突。

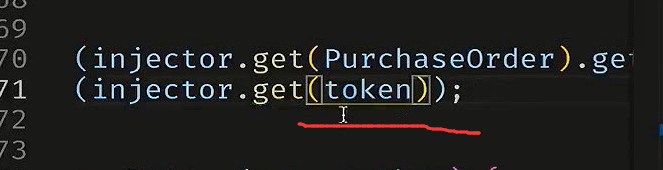
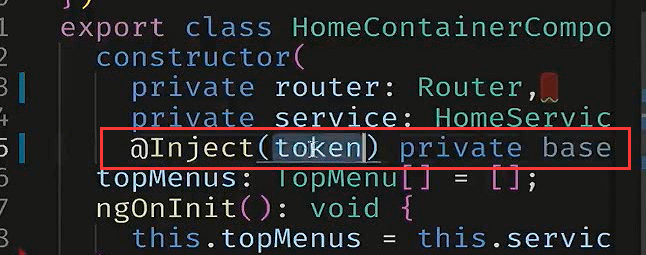
这样把token当做是唯一辨识



把这个token粘贴出来

放在这里导出出去





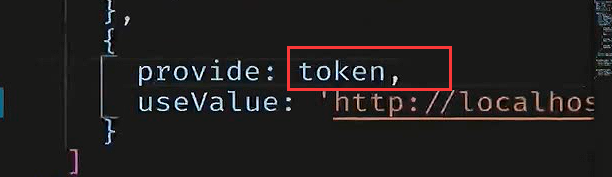
providers配置token



angular6开始有的特性
实际services可以不在provider里面声明

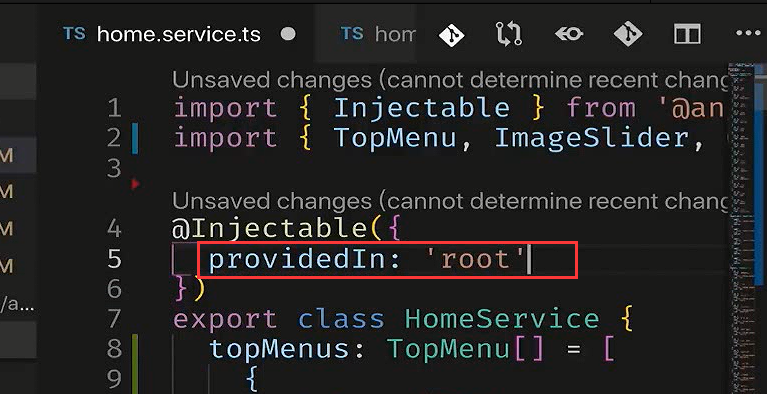
一般服务注册到应用的根

这样写的好处,如果有多个服务在providers声明出来。别人去import我们的module。注入的这些服务都可以用了。它会导致编译成js的时候,所有提供的服务都会编译到js文件当中去。不管你用还是不用,
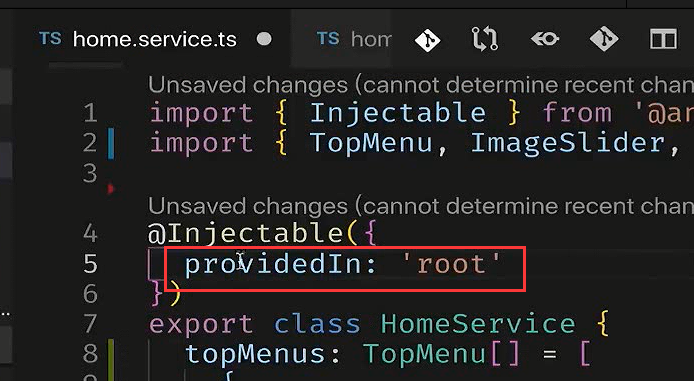
但是当我们写成下面这种形式的时候,它就不会出现这种问题了。编译出来的大小就比较小。只有你真正的注入了。才会编译到js里面。这其实就是干这用的。主要是第三类库开发的作者,使用它有效的减小体积。这个写法一直是官方在推动的。

如果注入到某一个模块就这么写。这里注入到HomeModule中

结束

