4-12 管道讲解
在视图上可以方便你变化值的一个方法

Deprecated开头的都是废弃的管道

用来处理异步的。在后面讲到Rxjs的时候,是非常有用的

处理数字

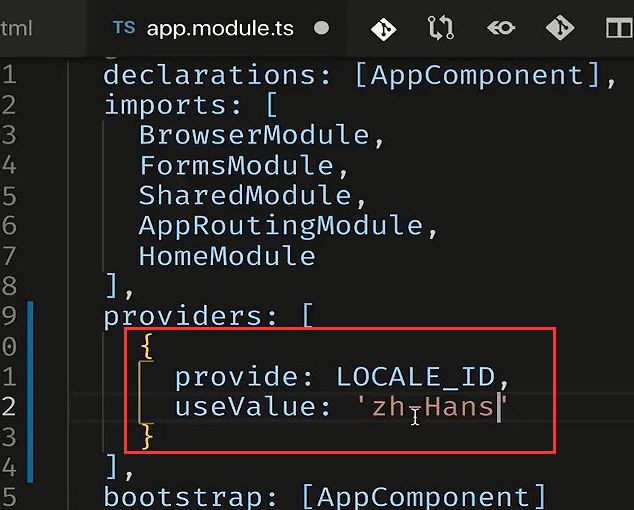
处理国际化

把字母变成小写

每个单词首字母大写

货币单位

把某个对象以json的形式输出出来,一般是调试的时候用。

百分比

字母变成大写

日期处理

处理国际化中的复数

输出成字典对象。

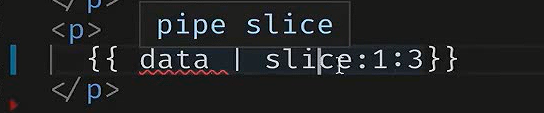
处理字符,字符取某几位。把字符当成一个数组,取数组中的区间。

测试内置的管道
用我们之前创建的组件

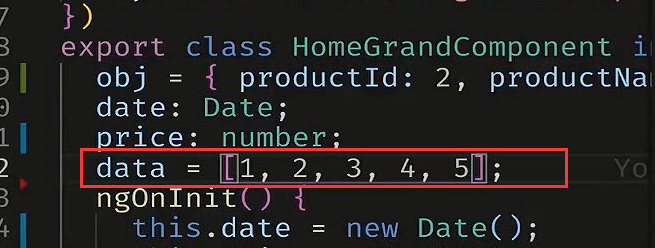
在ts内添加一个变量是一个对象

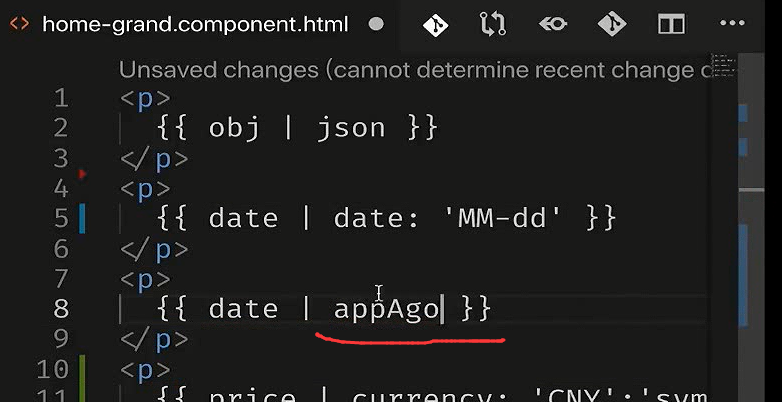
使用json这个管道


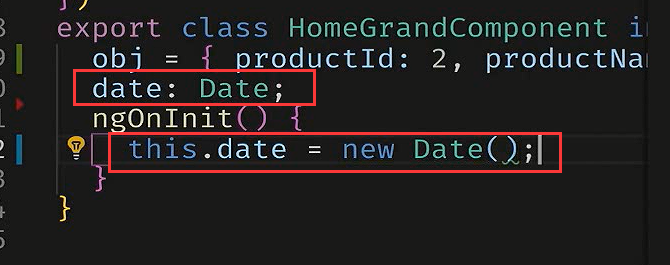
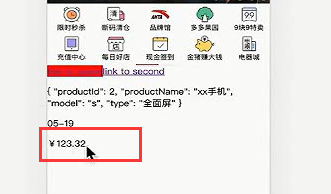
日期类型的



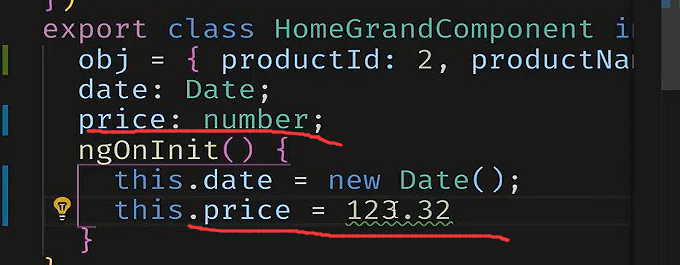
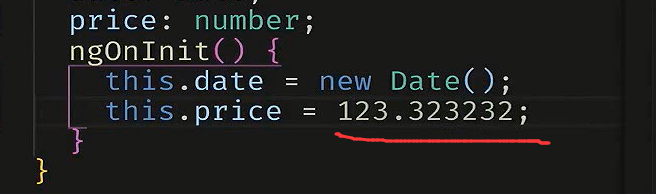
数字类型


前面带了个$ 符号。

变成人民币

前面有个CN还是比较别扭。


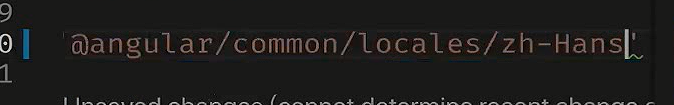
导入


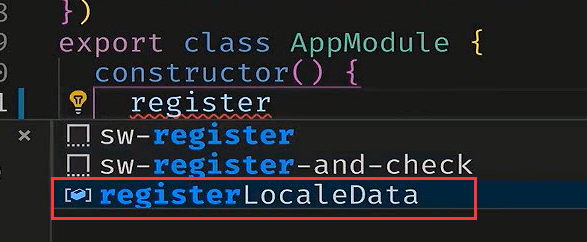
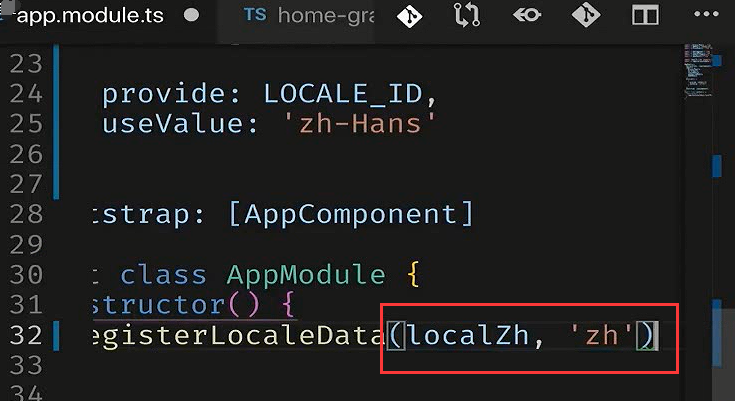
导入后需要注册一下。在构造函数内注册



还可以添加第二个参数

第三个参数,最小是几位分数

小数部分,最小是0 最大是2为

前面整数部分是3 所以补0 了。




截取索引是1到3的 ,不包含3



自定义管道


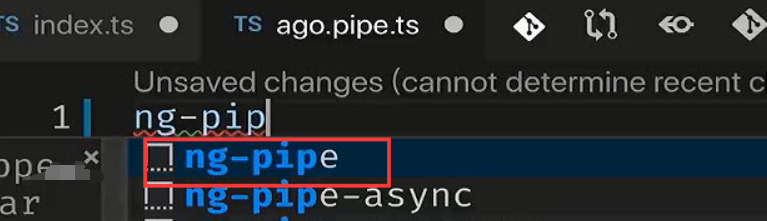
输入快捷键

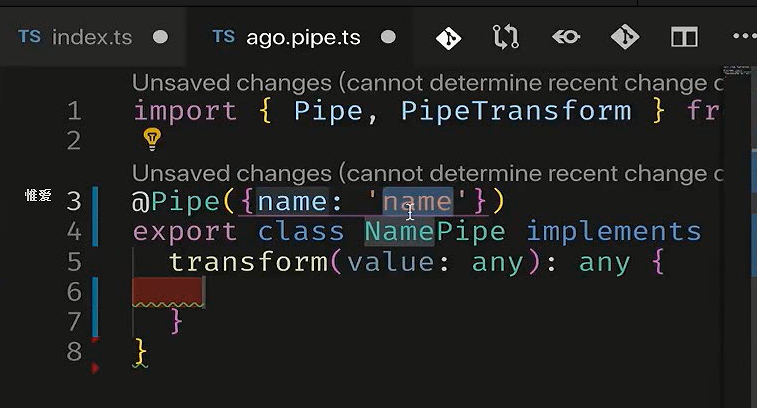
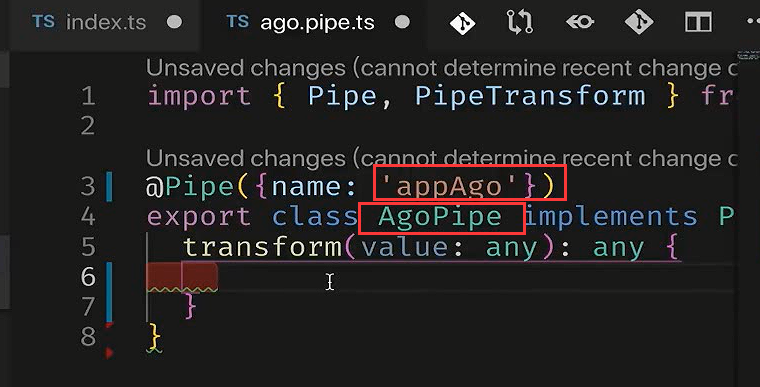
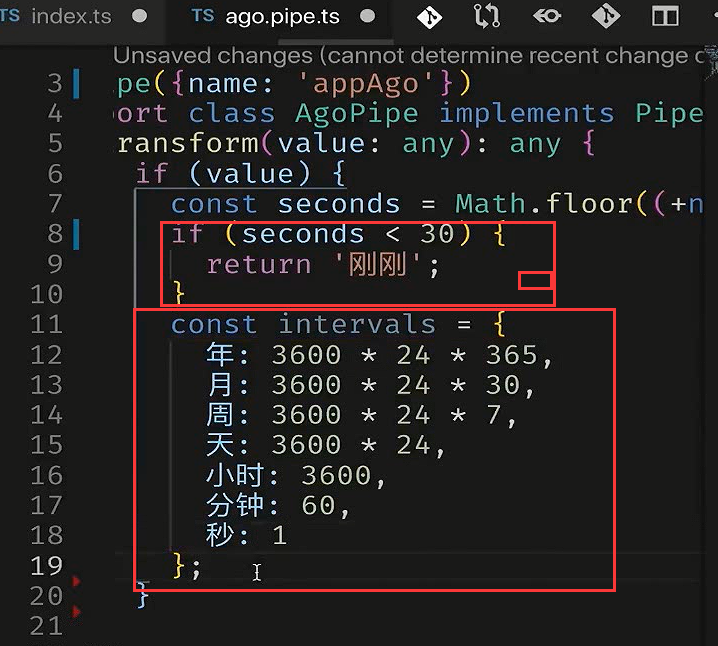
生成的代码


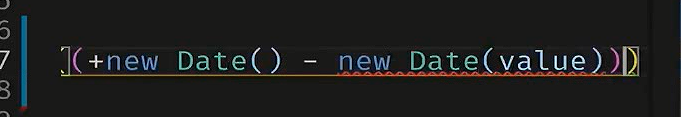
把时间换成几秒前

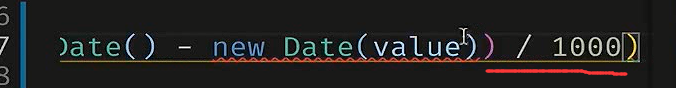
减去后除以1千

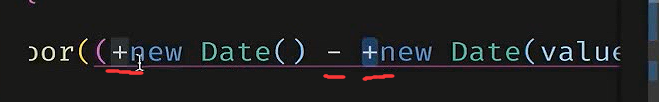
日期直接想减是不行的,所以这里 减 加。+相当于转换成了一个时间戳。时间戳是一个毫秒级的。


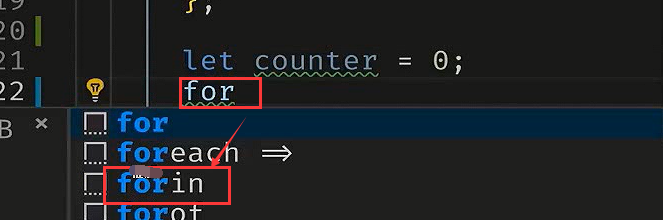
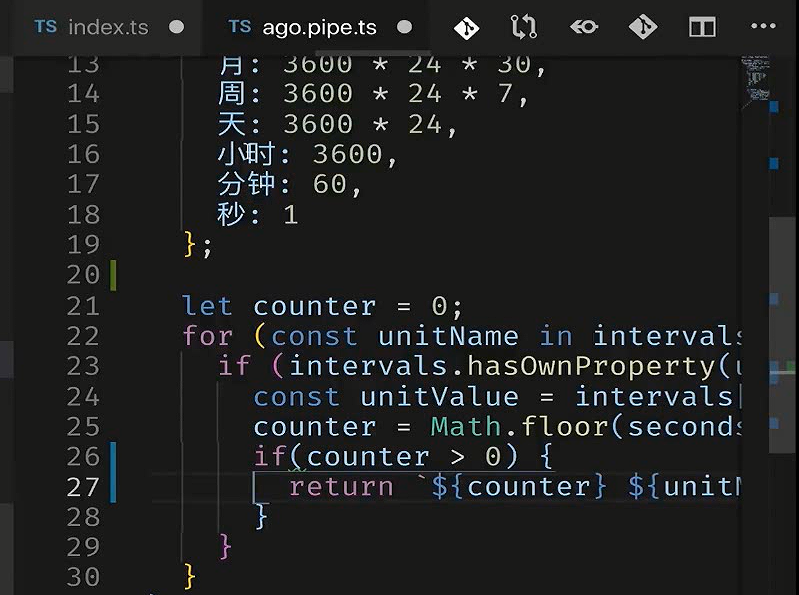
然后做一个计数器。做一个for循环forin


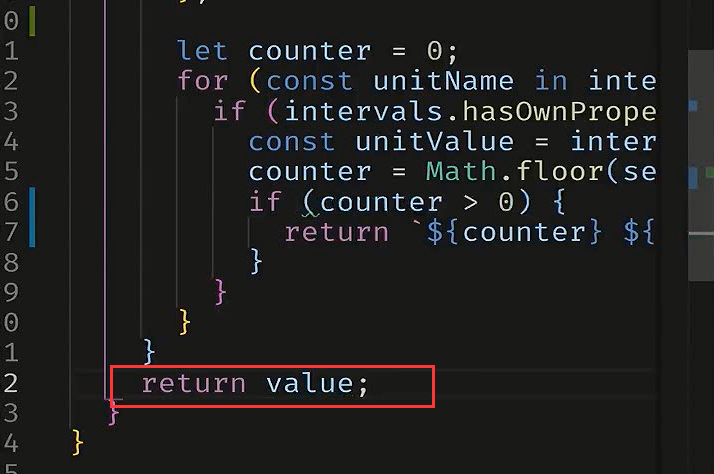
什么都不满足就返回原有的值

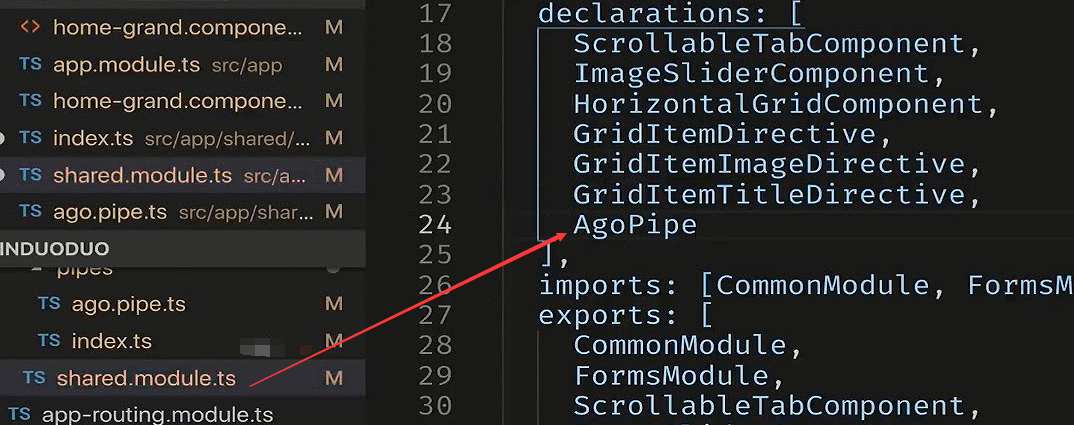
导出这个管道


然后再导出出来


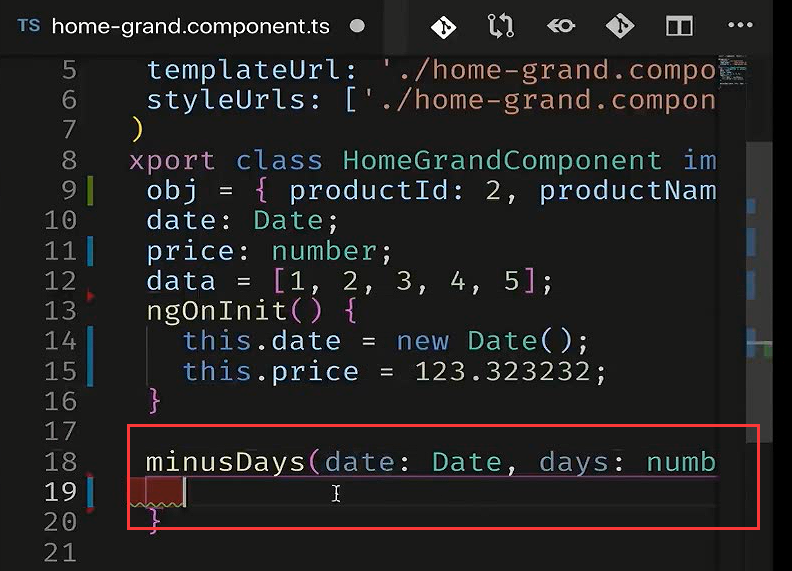
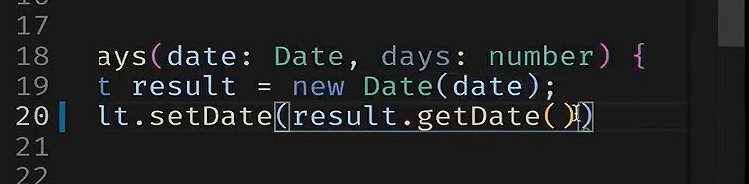
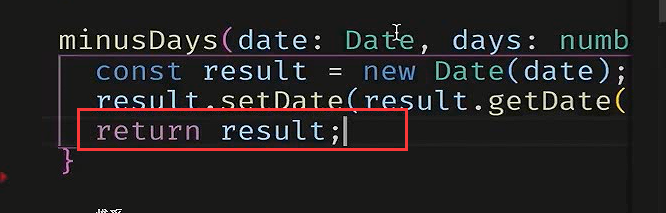
在ts内加一个函数




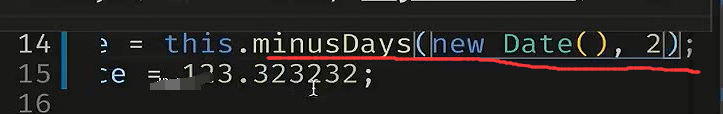
把date变量 加2天。


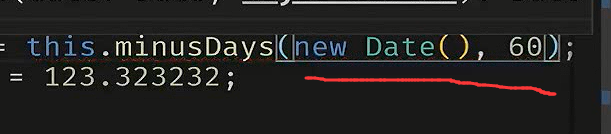
减去60天。


结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号