4-6 组件嵌套和投影组件(2)
把这个去掉

接下来要把这个组件做完

这个容器组件,理想状态下是它

控制这里显示几行几列

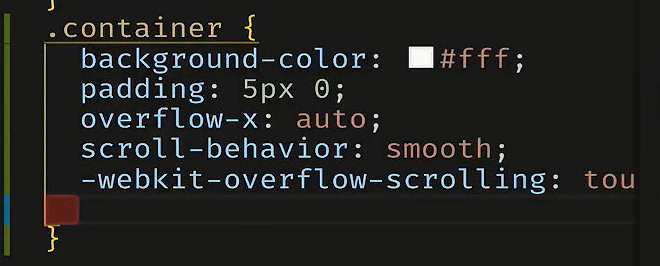
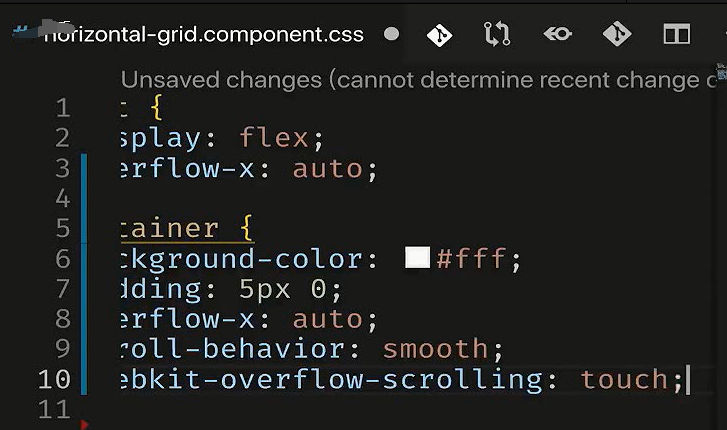
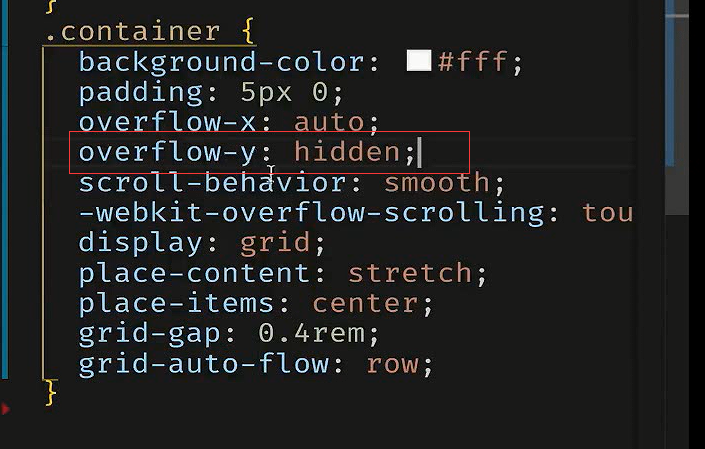
div是一个容器


支持滚动。

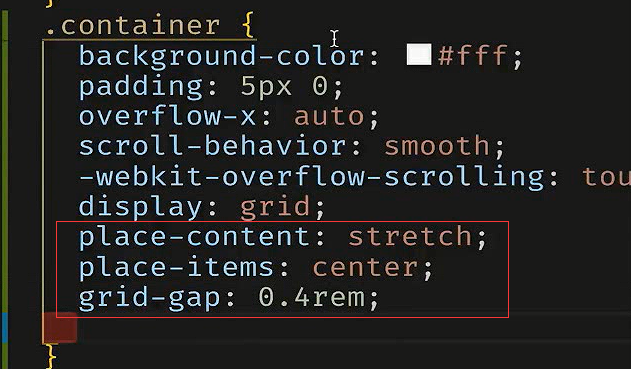
设置为网格,现在不设置网格的属性。那些东西我们放在属性里面。比如我们可以做一个input属性,让它可以设置。

grid-gap是每一个区块的间隔。

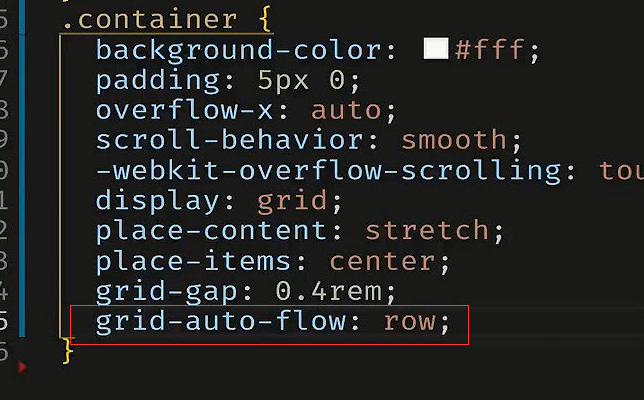
如果多出来了。那么按照行的方式去增长。比如多出来的就会折行显示。在下一行显示。

y轴不允许滚动。横轴上允许滚动。

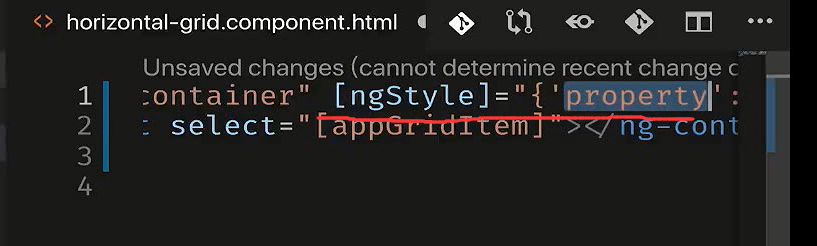
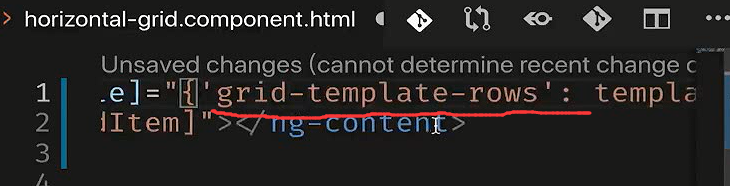
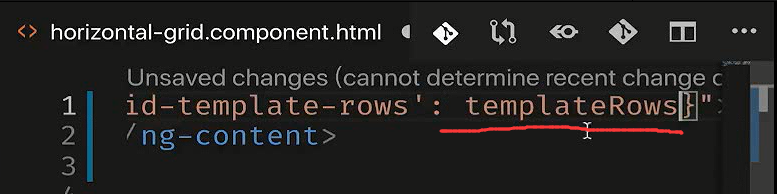
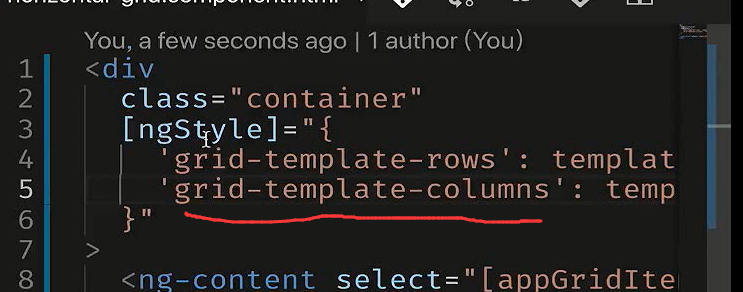
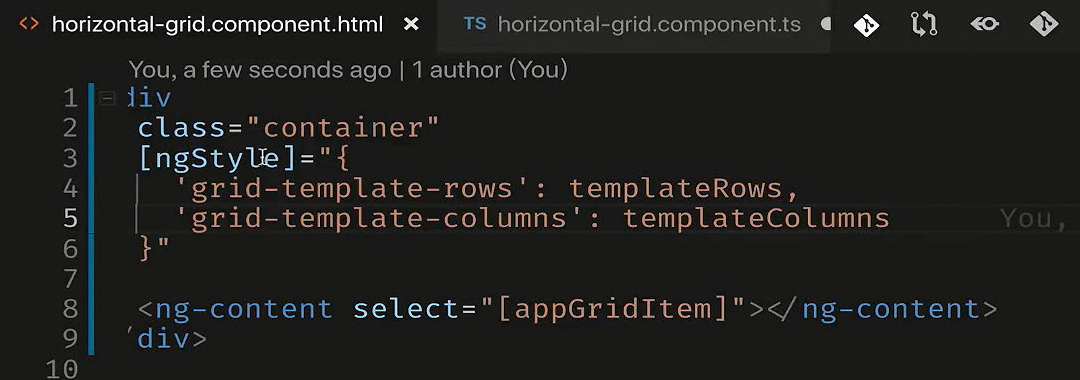
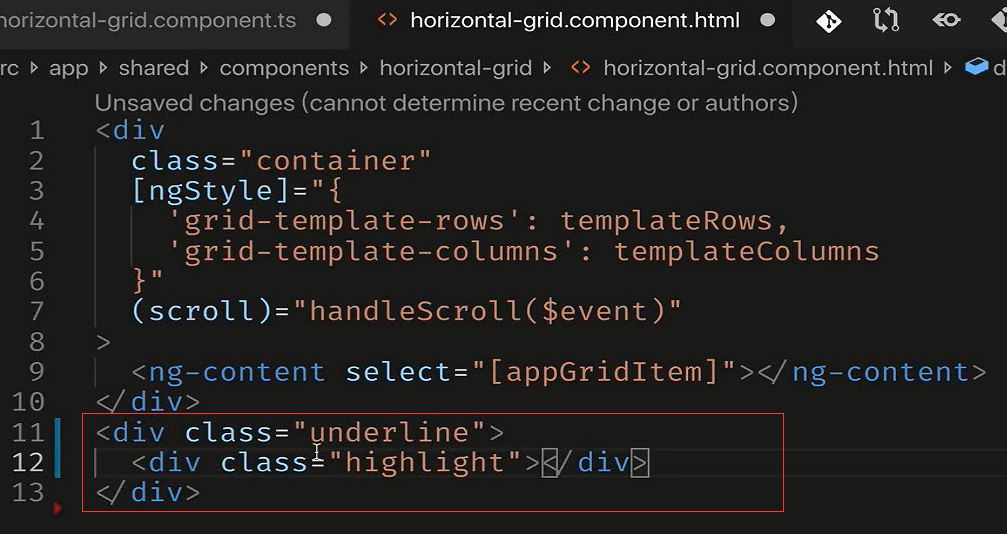
再加ngStyle,我们要设置它的行的模板和列的模板。行的模板一会在ts的类当中定义。



类似的会有一个列的模板。


完整的样子。把行和类在组件中定义

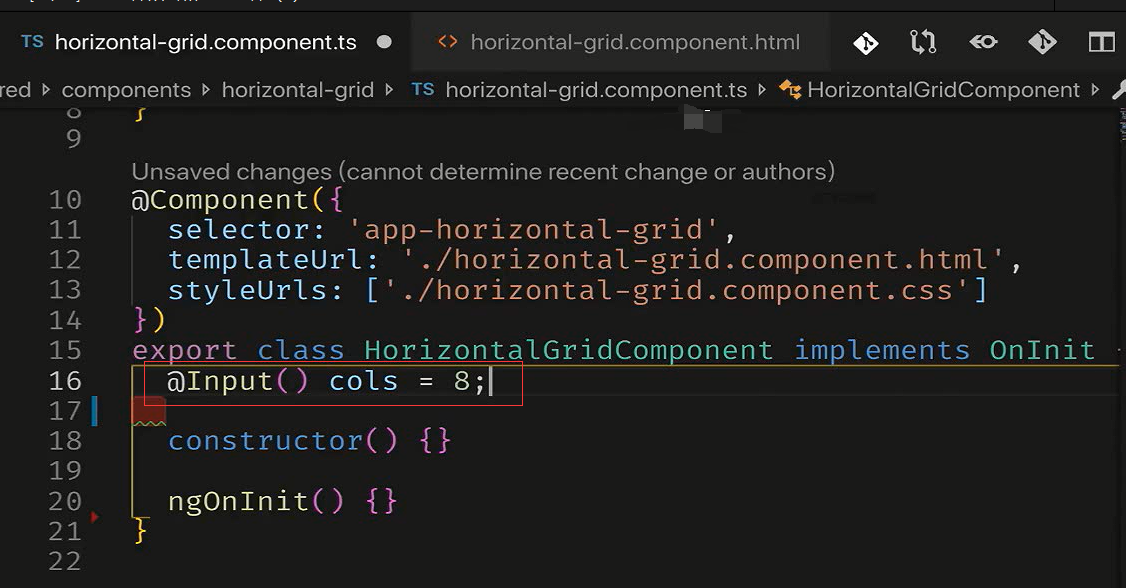
ts内,首先需要几个属性
它是一行有多少列。,默认一行有8列。

屏幕当中可现实的列数

地下有个指示器要不断的滑动,那个不系统提供的,是我们自己做的。通过压紧一个区块的margin来实现。所以这里我们定义silderMargin默认值设置为0.

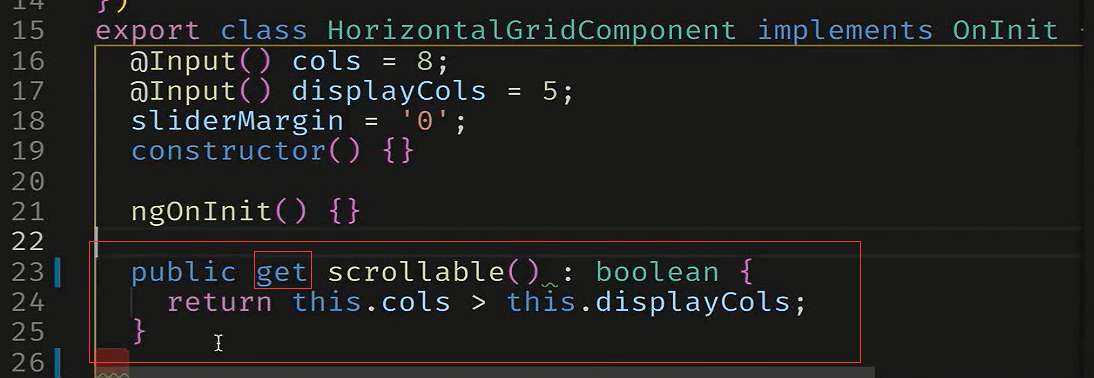
get计算属性。这样一个计算属性,在外界看来就像是一个属性一样。

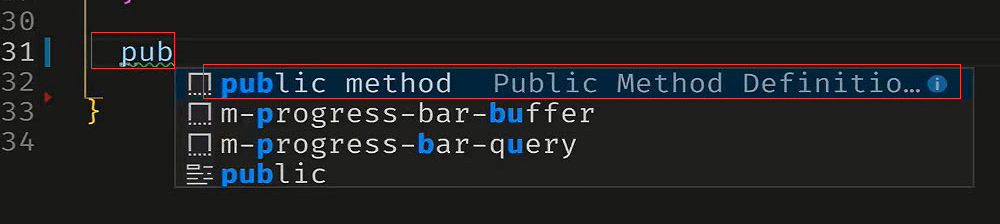
get快捷键

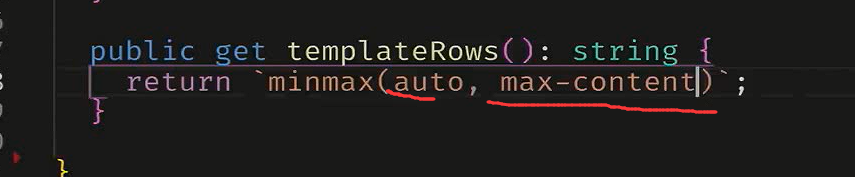
自动生成代码 自己写属性名就可以了

这里面用一个css的函数叫做minmax,就是最小值和最大值的一个区间。最小值自动,最大是内容的。

方法的快捷键。
 函数
函数
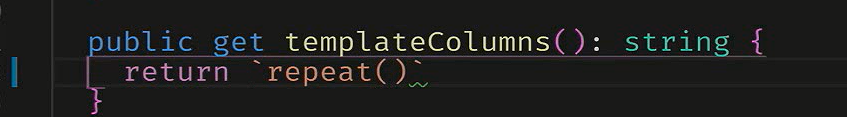
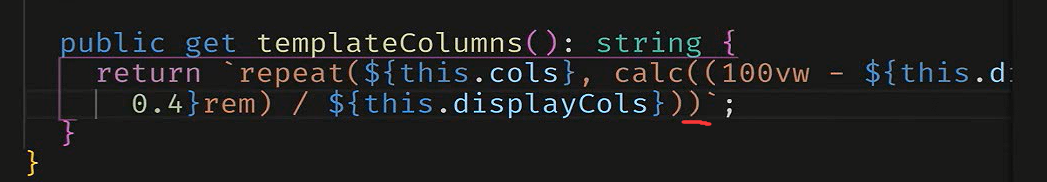
templateColumns这用css的repeat函数。

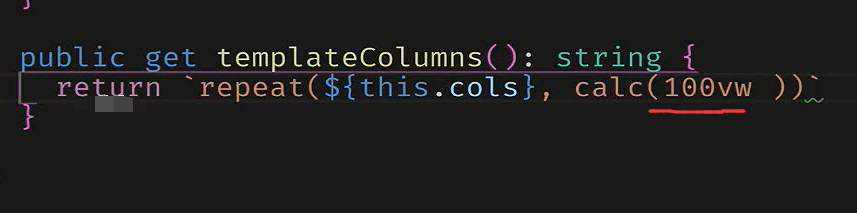
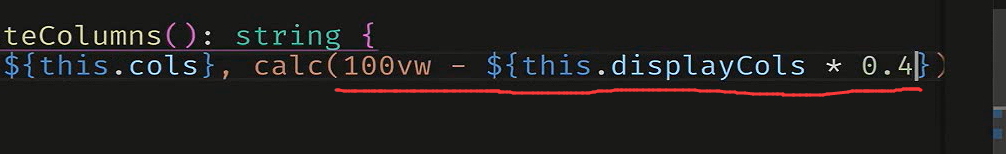
参数1是多少列。参数2是每列的宽度。宽度用css提供的calc()方法进行计算。100vm就是屏幕的可见宽度。

减去可视的列数乘以0.4。 这个0.4是中间的间隔。

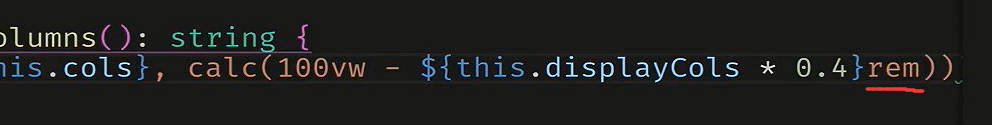
最后要有rem

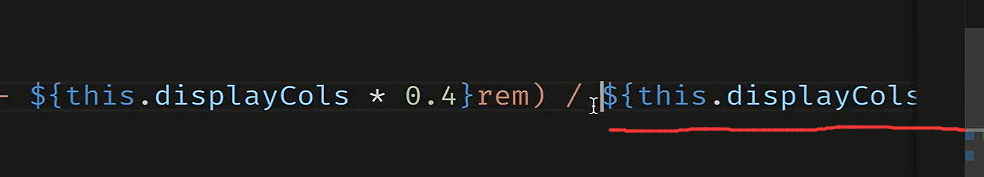
再除以列数。

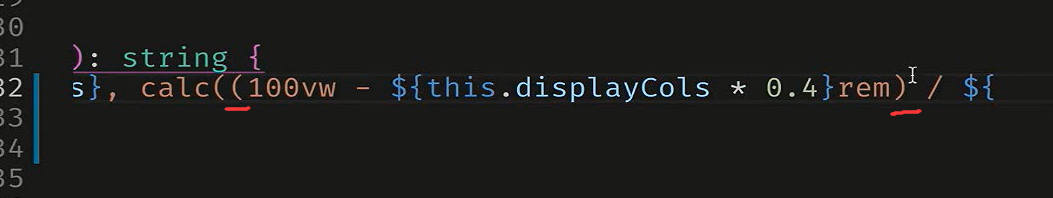
这里加个括号,先减,再除以

还差了一层括号

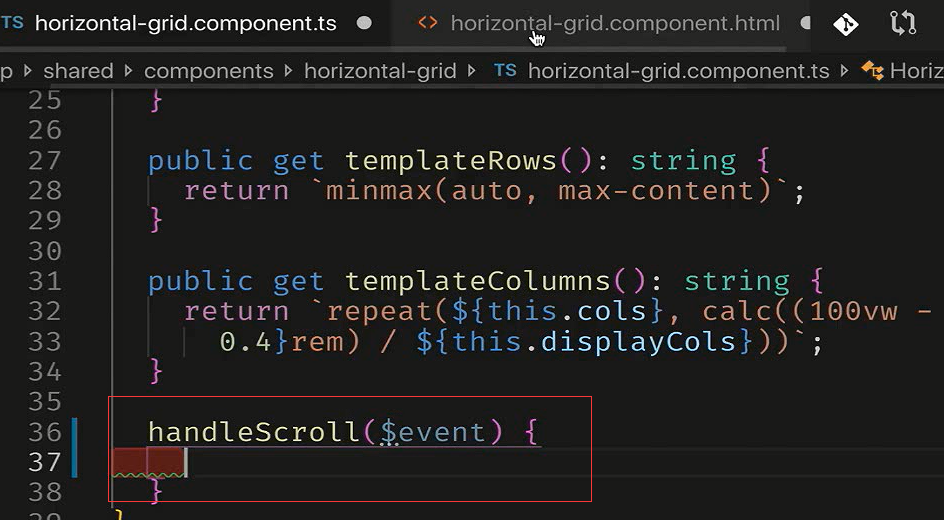
处理滚动,有可能会大于它可视的范围。所以需要处理一些它的滚动

ts建好方法

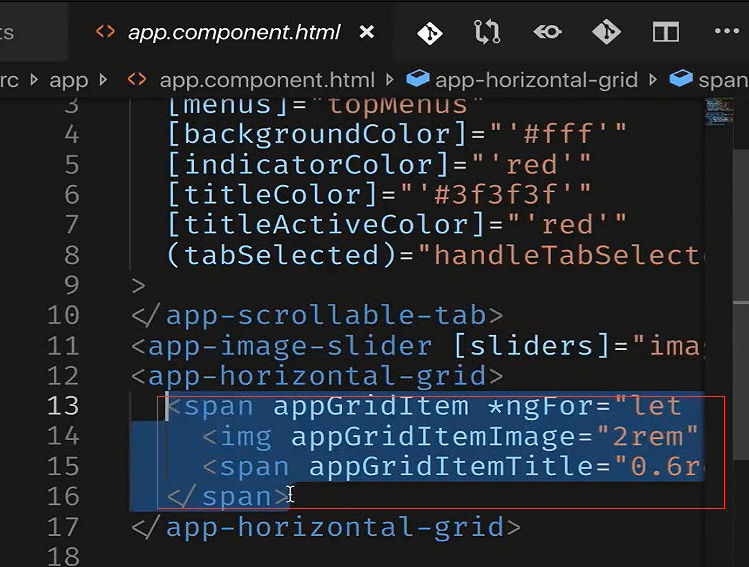
在模板里面我们需要一个区域。


这个区域什么时候出现呢?滚动的时候才出现这个区域。

地下的小红条,来回的移动。通过ngStyle来做。

通过的是不断挤压它的margin

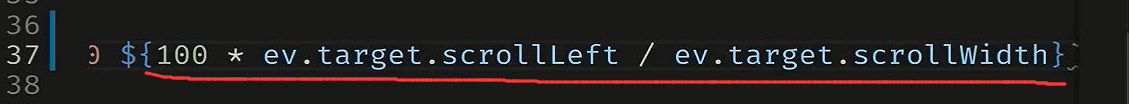
让它的sliderMargin等于一个值。

上下的marign是0,左右的margin是一个百分比。

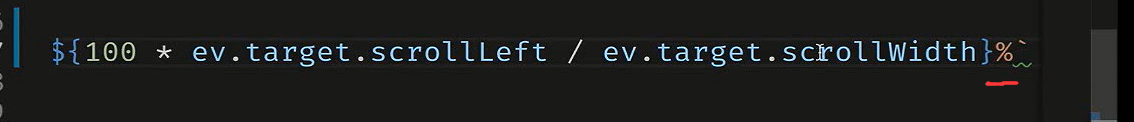
乘以100以后,后面要加上百分比

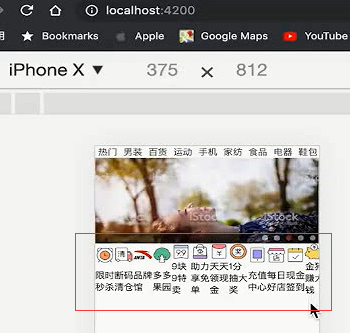
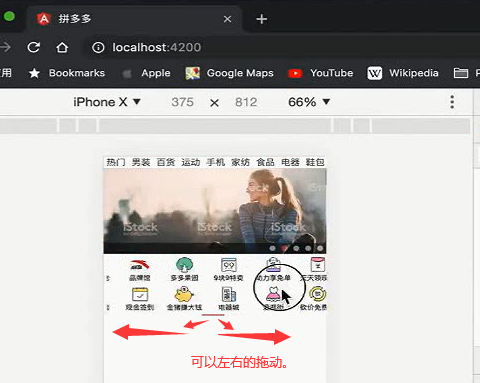
一共是8列,但是显示的是5列。所有它可以左右的滚动。滚动的时候底下有个小的指示器。

投影组件有它的特点,它和传统组件的区分就在于,它的定制化的自由度比较大。但是这不意味着投影组件就比一般的组件要好。它对组件的控制力要弱。
因为你把里面的内容下发给了开发者自己去控制。这样缺少一个规范和约束。
虽然可以做约束,但是约束还是相当弱。
传统组件的好处,只暴露给你该暴露的一些属性和方法。然后直接调用就可以了。而且写法非常简单,从开发者角度。拿到这个组件直接放到这里就ok了
但是投影组件写起来要麻烦一些。因为每个里面的东西都要自己去定义这样一些东西,格式。如果在风格相对统一的界面里面。会发现这么写来写去非常的啰嗦。没有传统组件那样自己接放的模式,直接用就ok了。所以每一种组件都有好处,都有自己的适用场景,根据场合和场景选择用不同的组件。

投影型组件一般适合做容器的时候,比如在这里的grid容器。

如果把这个组件放在咱们自己真正的模板当中的时候,会发现有的时候会有一些事件的重复传递 。放在grid里面的话,你就会发现事件要从grid再传出来。

冗余的事件,通过ngContent可以把它直接放在根组件当中去暴露,这样就节省了事件的冲突的传递。
结束

