4-4 组件的事件绑定和样式绑定

由于没有模板就需要依赖数组,


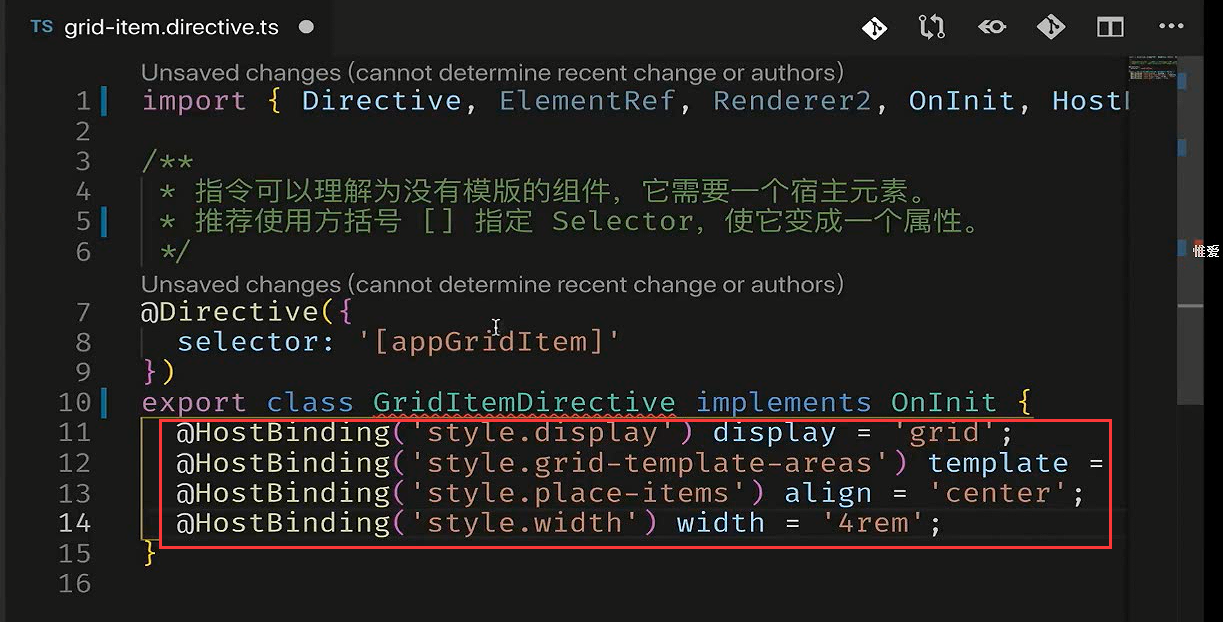
也就是说把style里面的display绑定到 变量display上,变量是什么值,那么宿主的style.display就是什么值。这样就进行了样式的绑定。

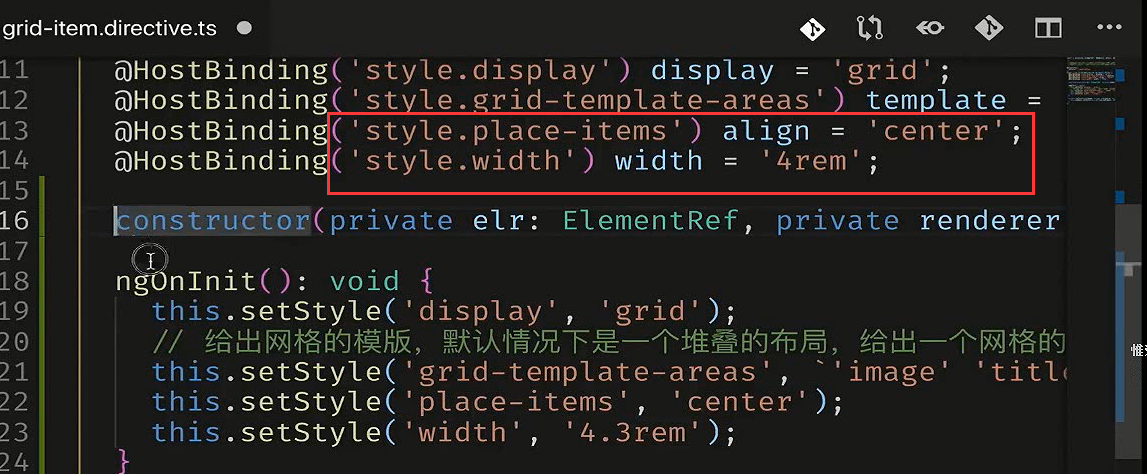
多写几个绑定。


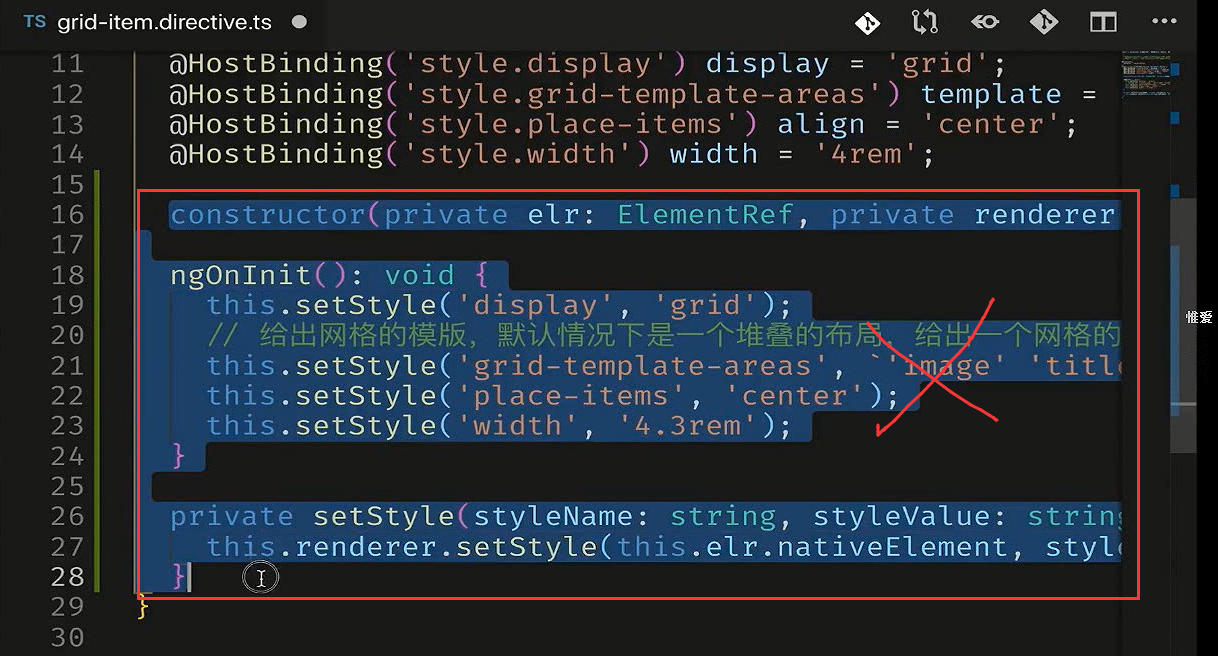
把这段代码都删掉,然后测试一下

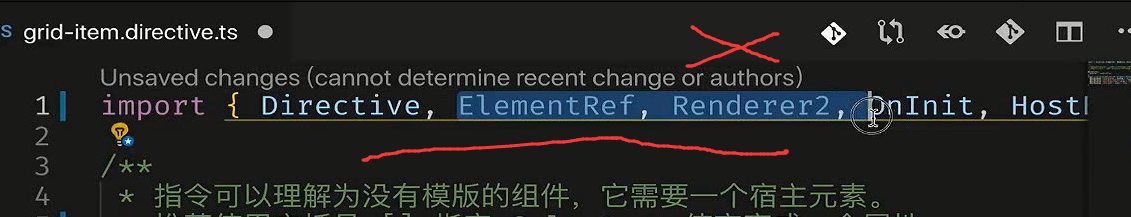
删掉后就光剩下HostBinding了。

这俩引用了也不要了。

删掉后

实现OnInit的接口也删掉。

上面的onInit也删掉

最终删干净的代码

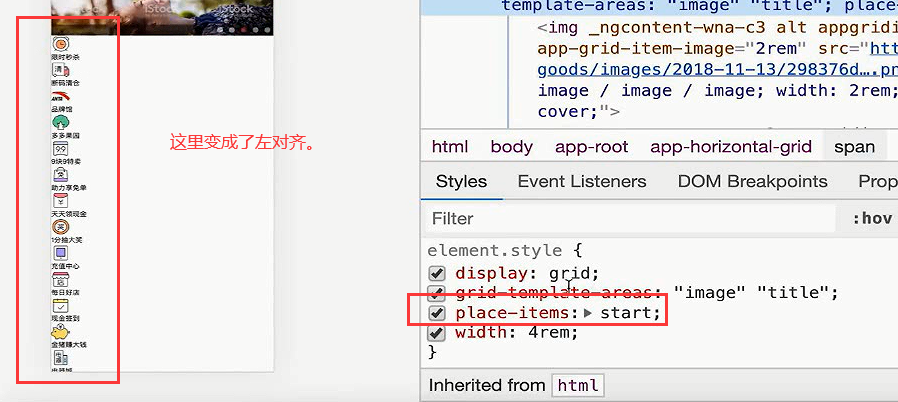
查看效果

改成start

所以我们的指令是生效的

在改回center

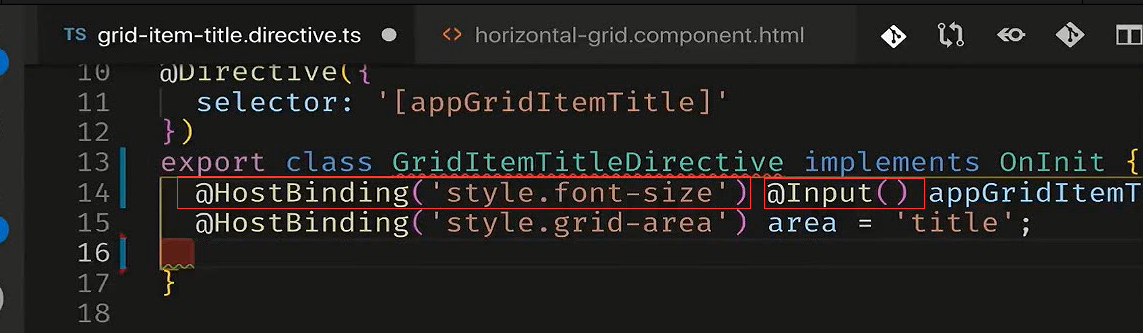
title的指令
尝试在Input的前面也加上HostBinding的注解。

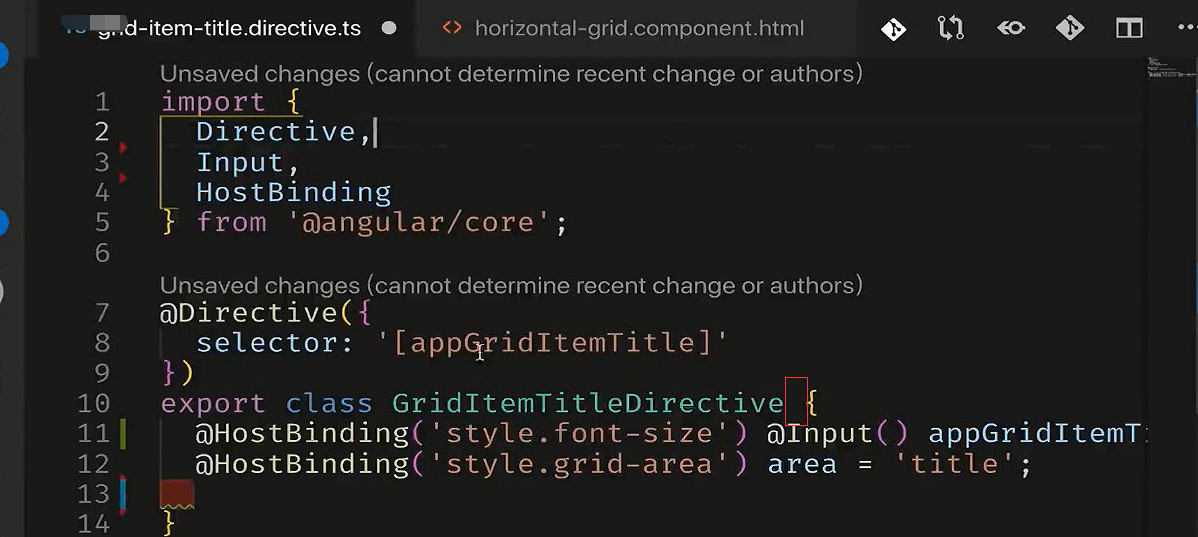
清理继承的Oninit代码等


把这里设置为1。看看两个注解放在一起,是否成功。

起作用了。

证明了装饰器和注解,可以写多个来修饰一个变量

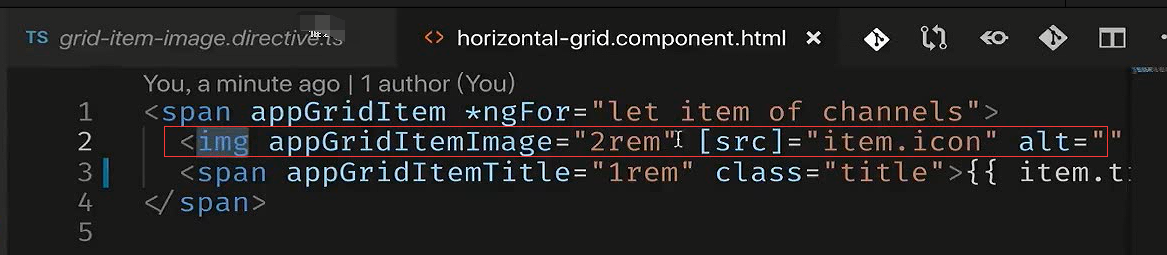
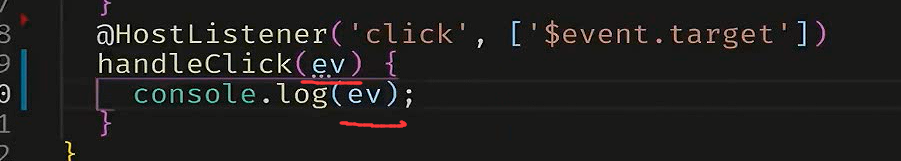
点击图片的时候希望打印一行文字。把图片的元素打印出来。

它是哪里发生的呢?它是在数组上发生的。也就是在这个img上发生的。

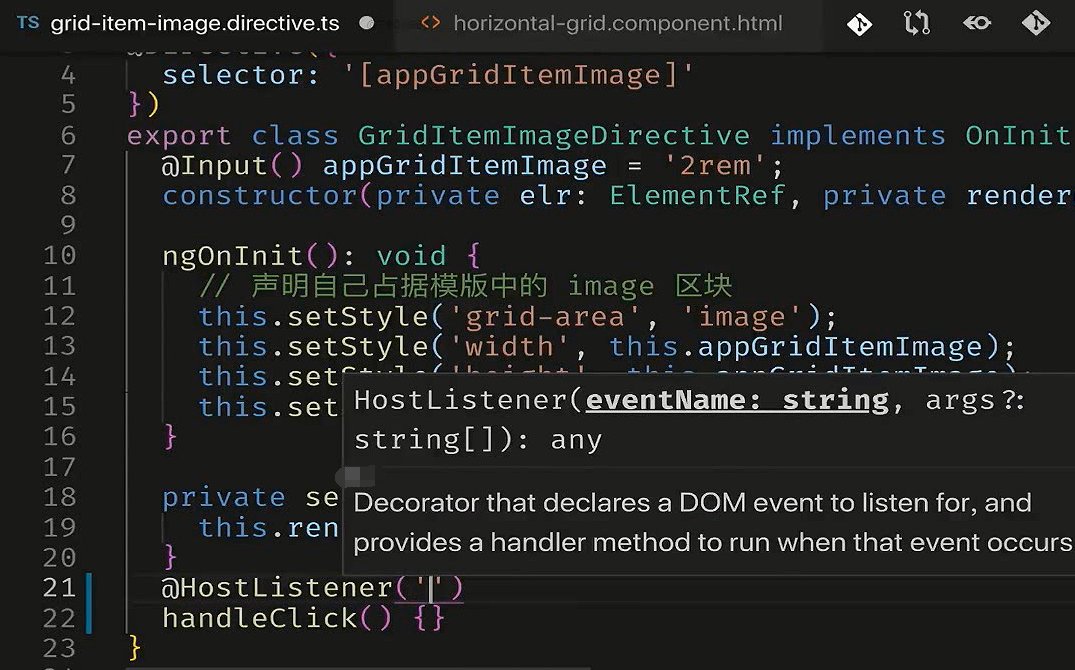
在指令里面处理事件,时间绑定,那么就声明一个函数。
使用HostListener,这个注解接收两个参数。参数1是事件名称,参数2是事件依赖的数据传过来。

比如这里我们叫做$event.target。$event.target.就是图片的元素节点。

接收一下,并打印


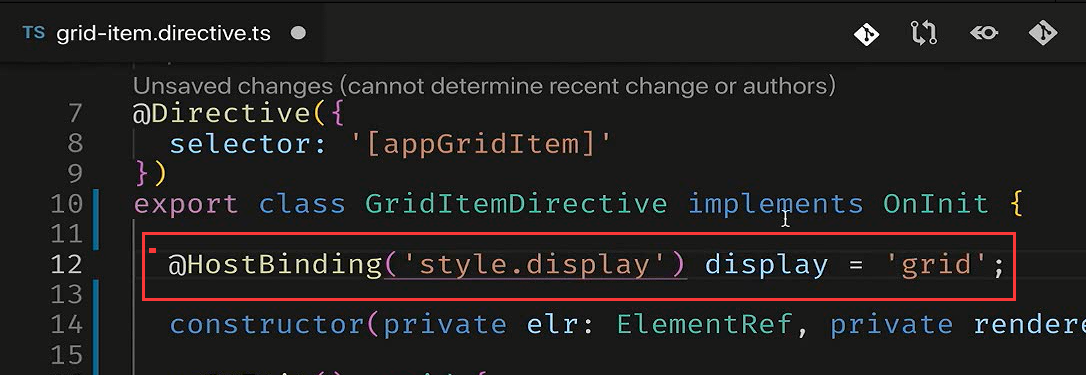
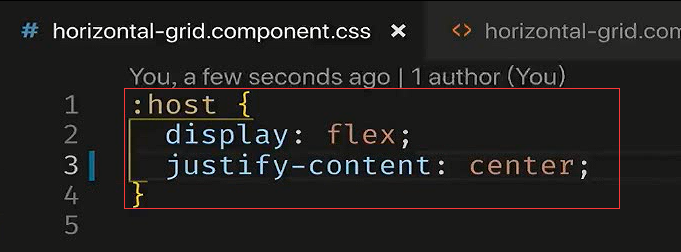
组件中的Host概念,大部分情况下存在css当中。
组件的host指的是什么?

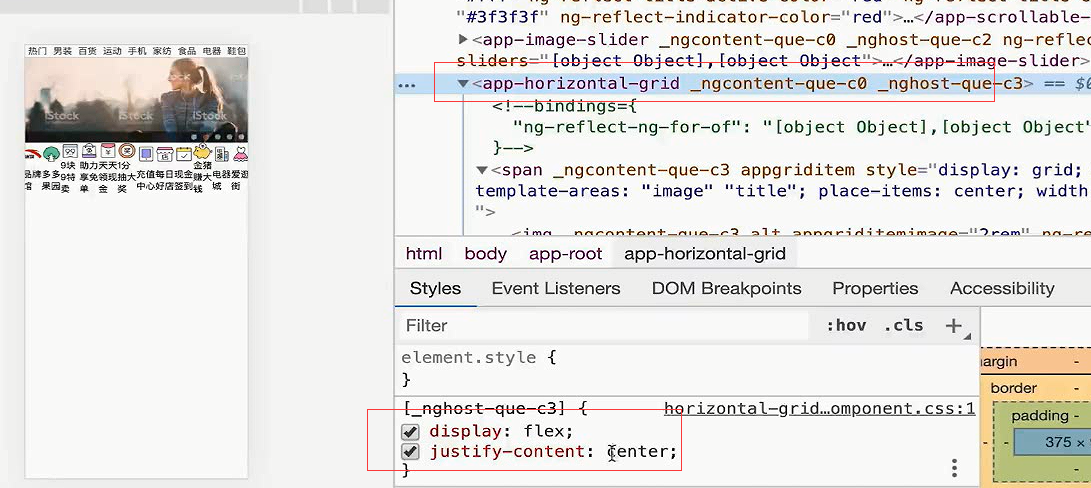
都横过来显示了


冒号+host的伪类,应用不是模板当中的任何元素。应用于组件本身。这就是组件中的host的概念。
结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号