4-3 指令的概念(2)
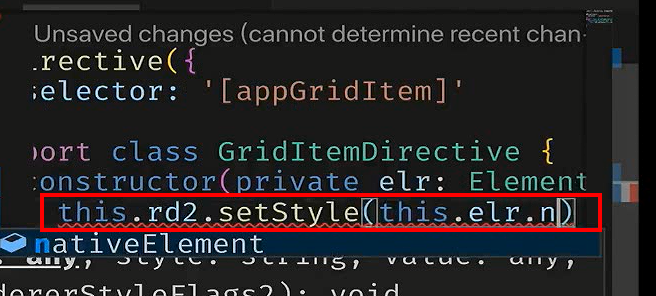
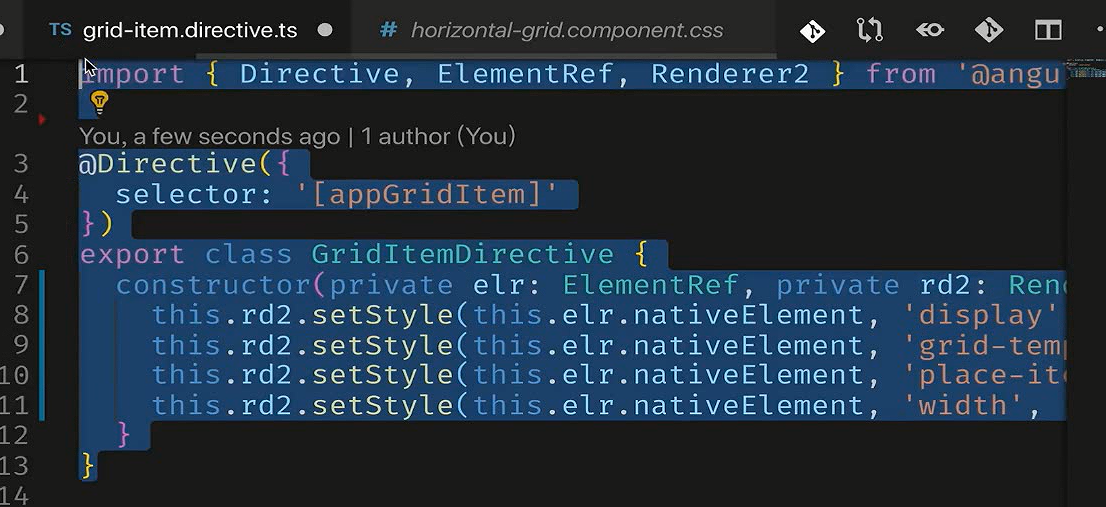
看下指令怎么写,其实我们就是要得到它的宿主。然后去操作宿主的样式
ElementRef就是得到宿主包装的类

要写文档结构就要用Renderer2




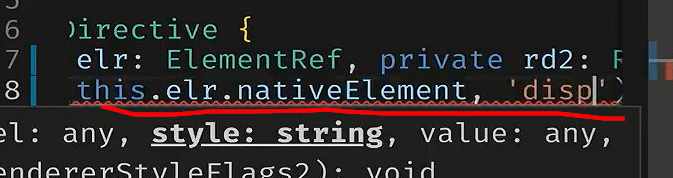
这是外面容器的样式


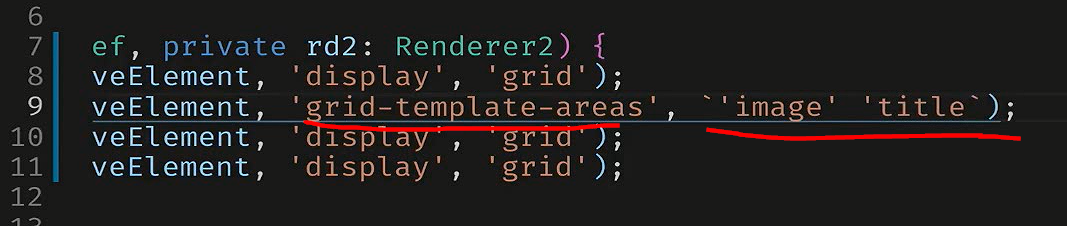
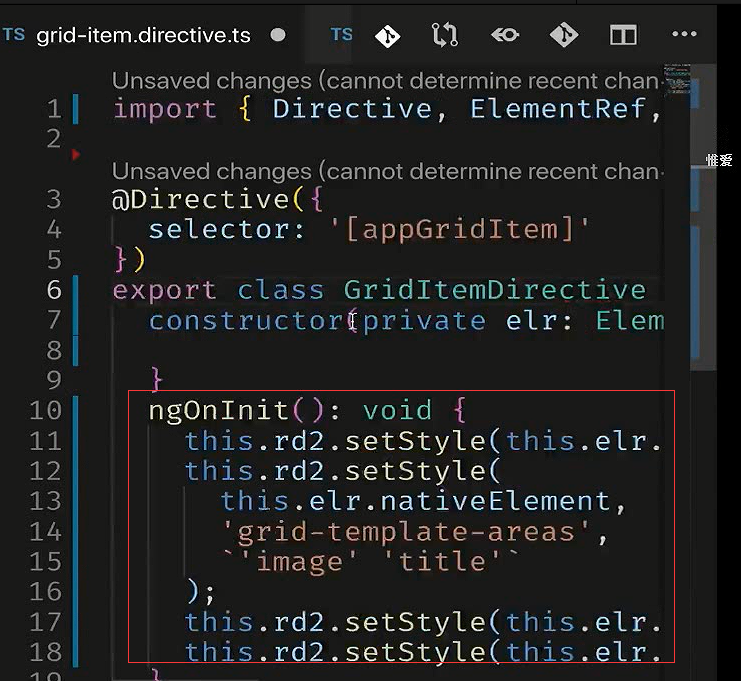
再来设置grid-template-areas上面叫做image下面叫做title

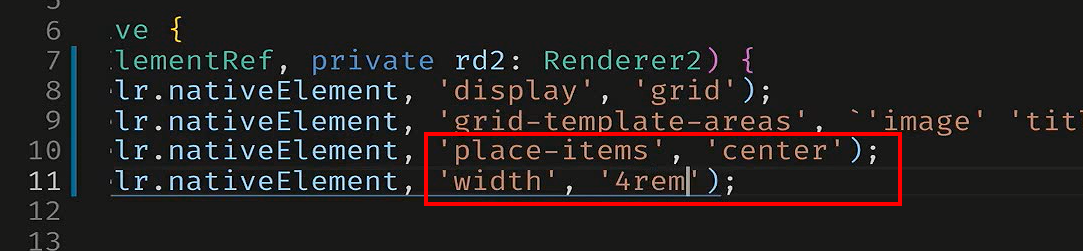
然后让他居中。设置宽度为4rem

这样外层容器的指令就写完了。

创建iamge的指令

创建元素的指令

指令的名称

设置grid-area是image。其他的都暂时不需要。


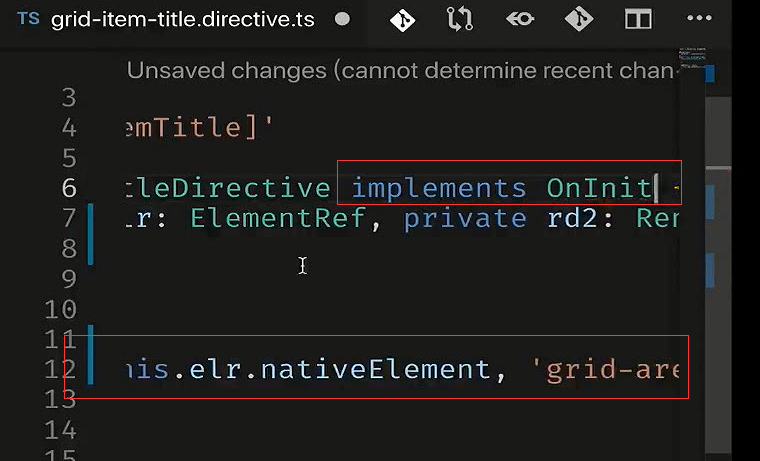
title的指令




导出指令

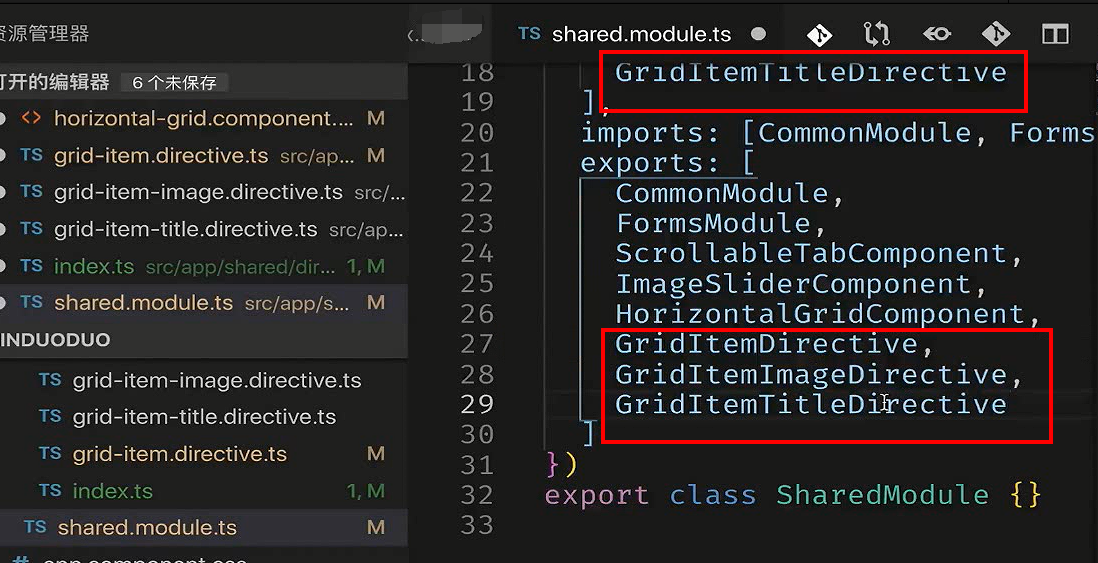
这三个指令都声明,并且导出

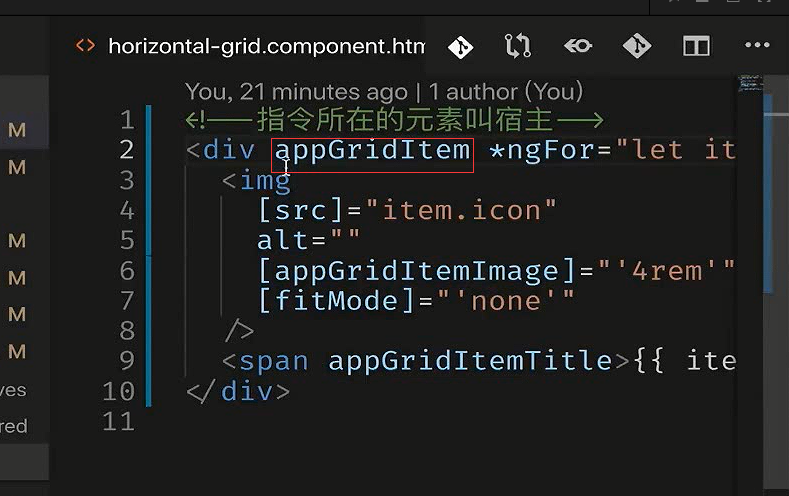
这里加一个循环



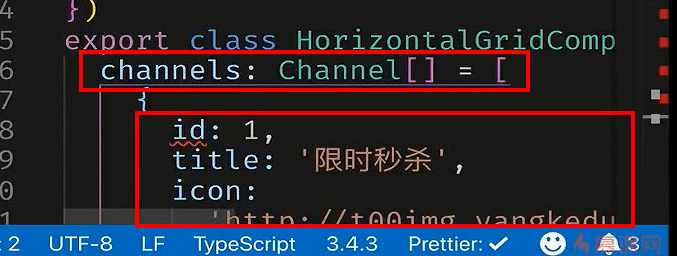
定义他是内数组
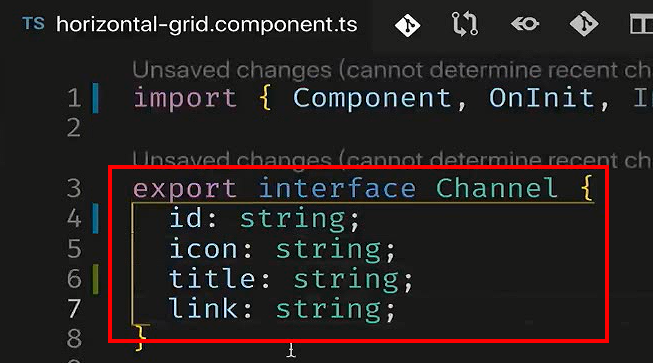
首先是需要这样的一个类型
图片改成icon


内容是直接复制过来的

id改成number类型的。

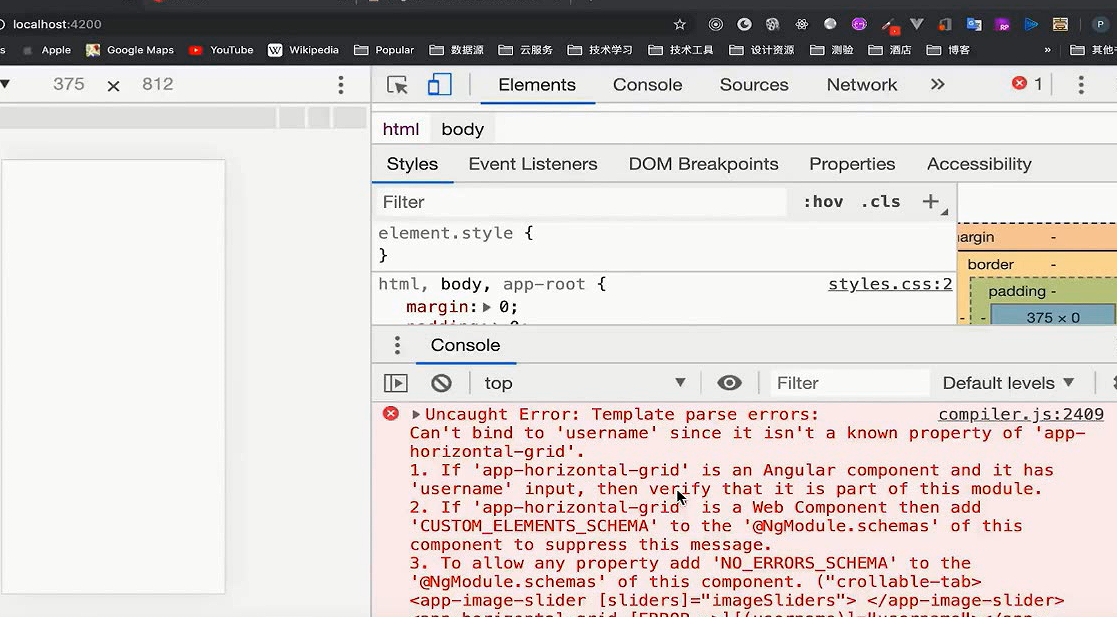
查看效果,发现有错误。

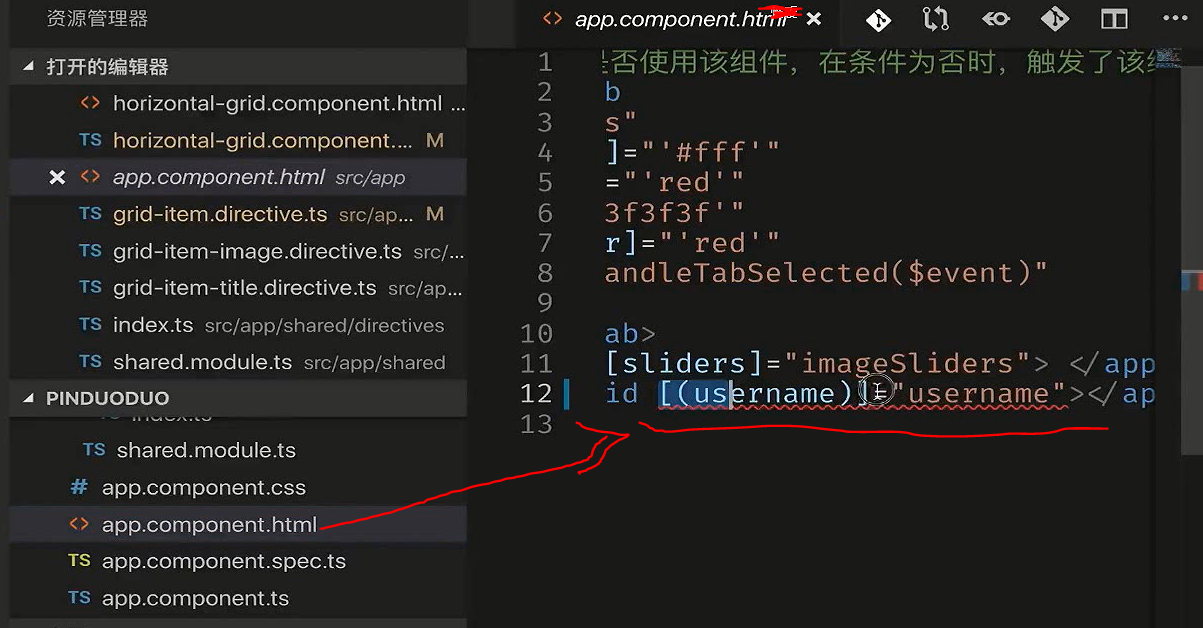
把username的双向绑定去掉。

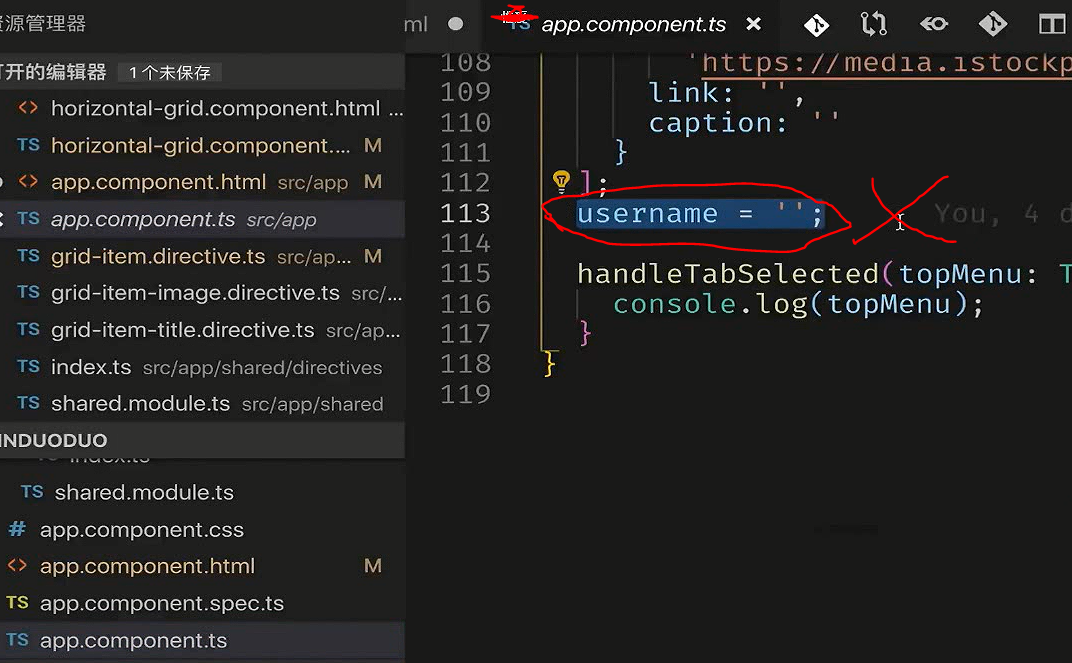
ts内username也去掉

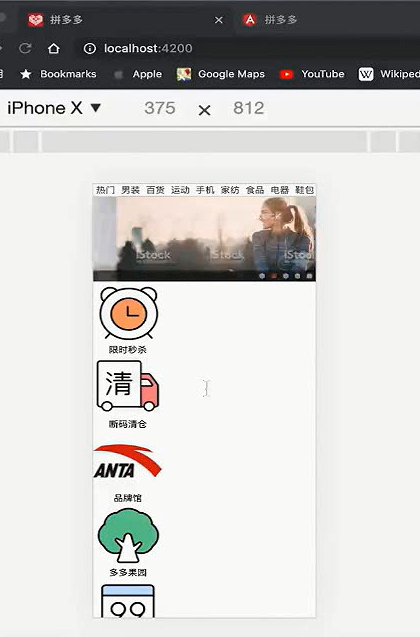
效果就出来了。但是实际上是纵向的,我们只规定了内部的小网格,并没有规定整体的网格的布局方式。

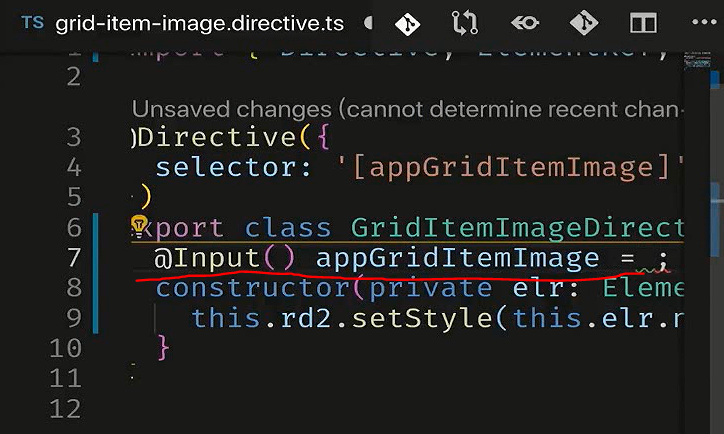
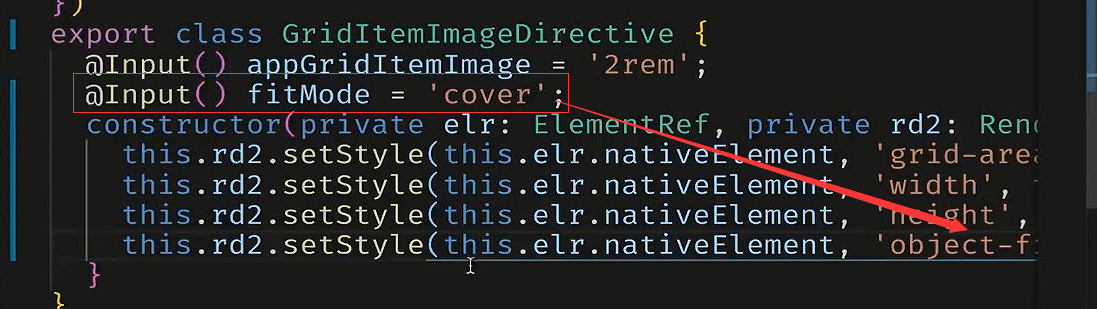
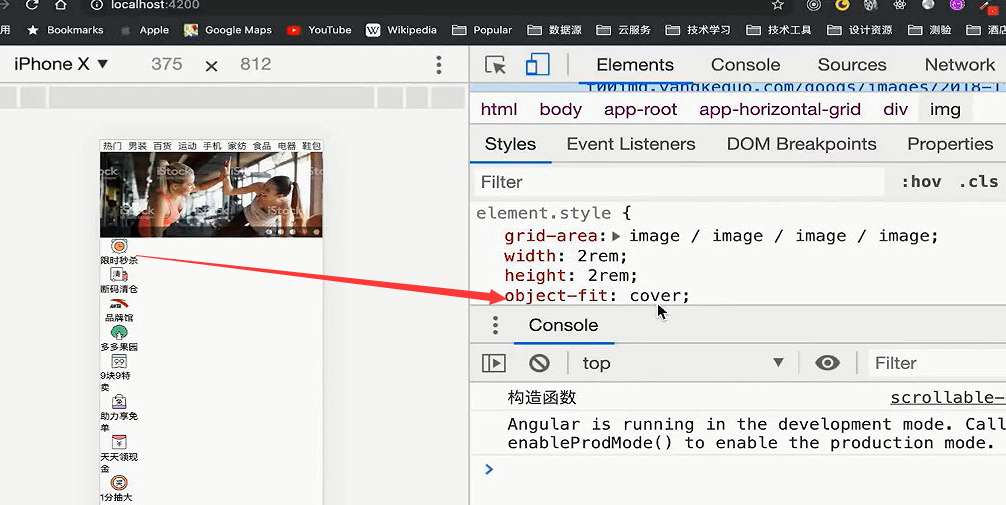
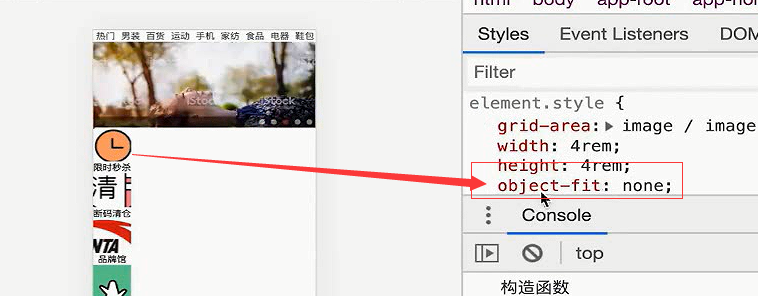
控制图片的大小。如果想要控制图片的大小需要在指令里面有一个输入属性

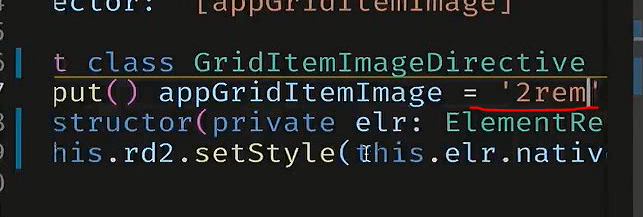
让他默认等于2rem

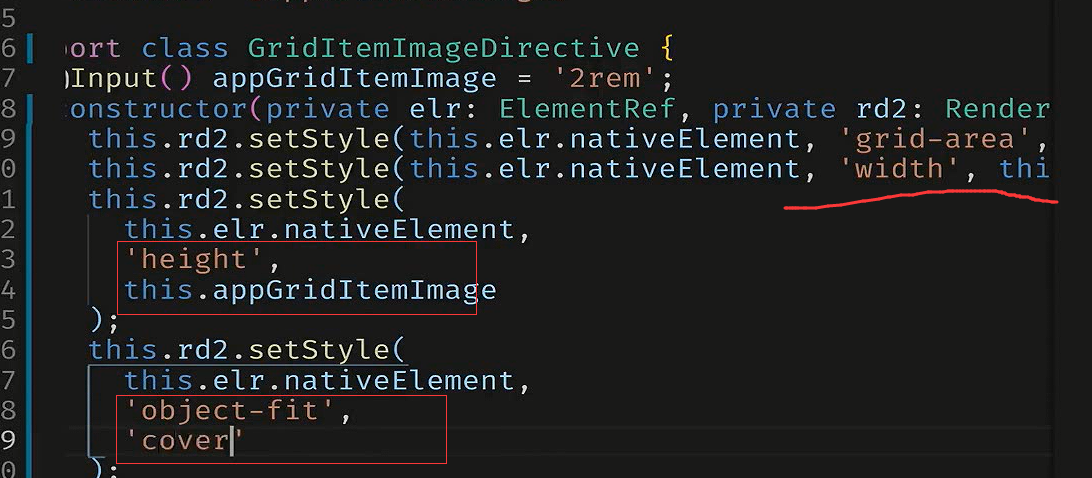
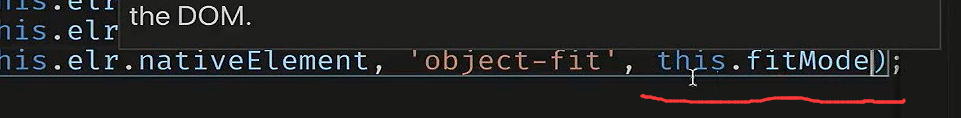
再设置height和object-fit


也可以有多个属性,比如object-fit的值也是传递过来的。


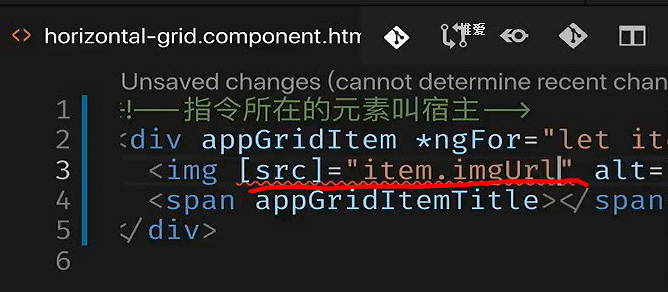
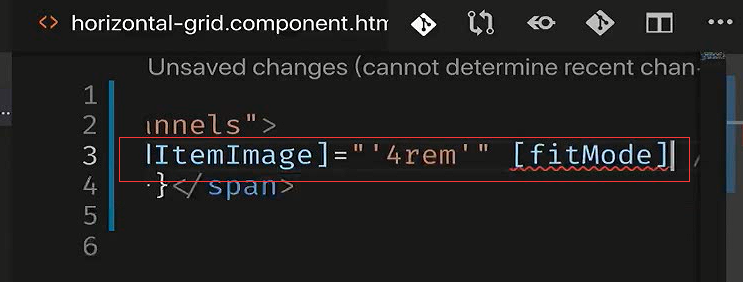
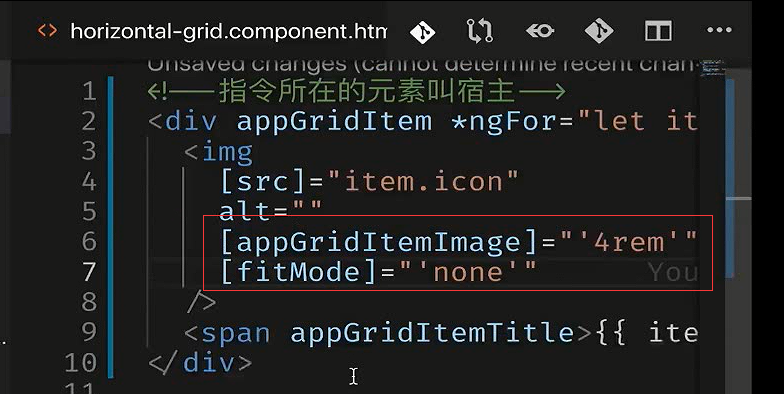
使用


看下页面,好像没起效果

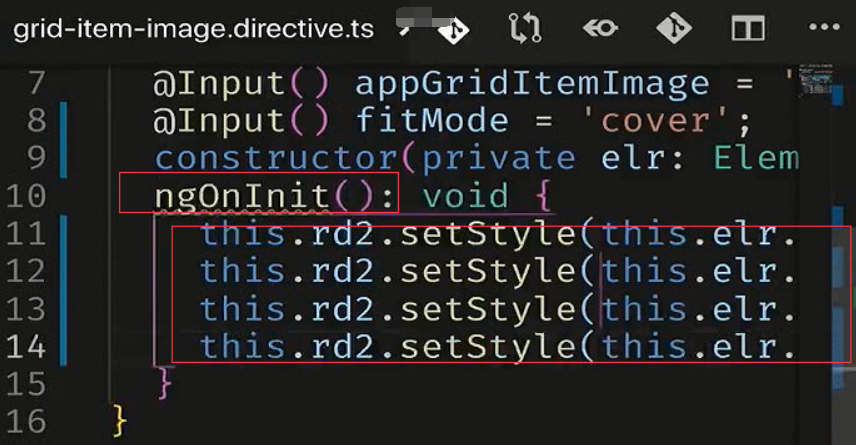
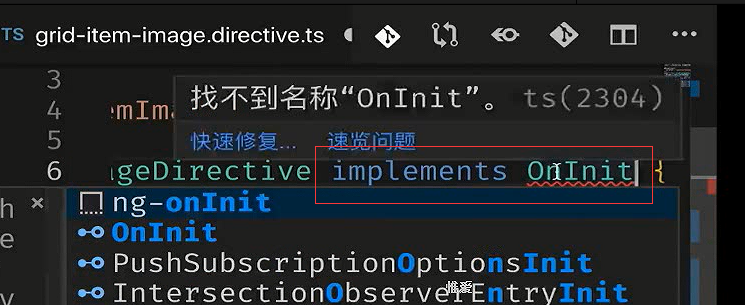
问题的原因是设置的过早了。指令也有声明周期。我们把设置的代码都放在ngOnInit方法里面。



继承OnInit

其他的几个指令也这么去修改。


指令就像是html标签的属性。相当于自己做的自定义的属性。可以用于任意的html标签。

改变了某些行为,这就是指令和组价的区别。
结束

