4-2 指令的概念(1)
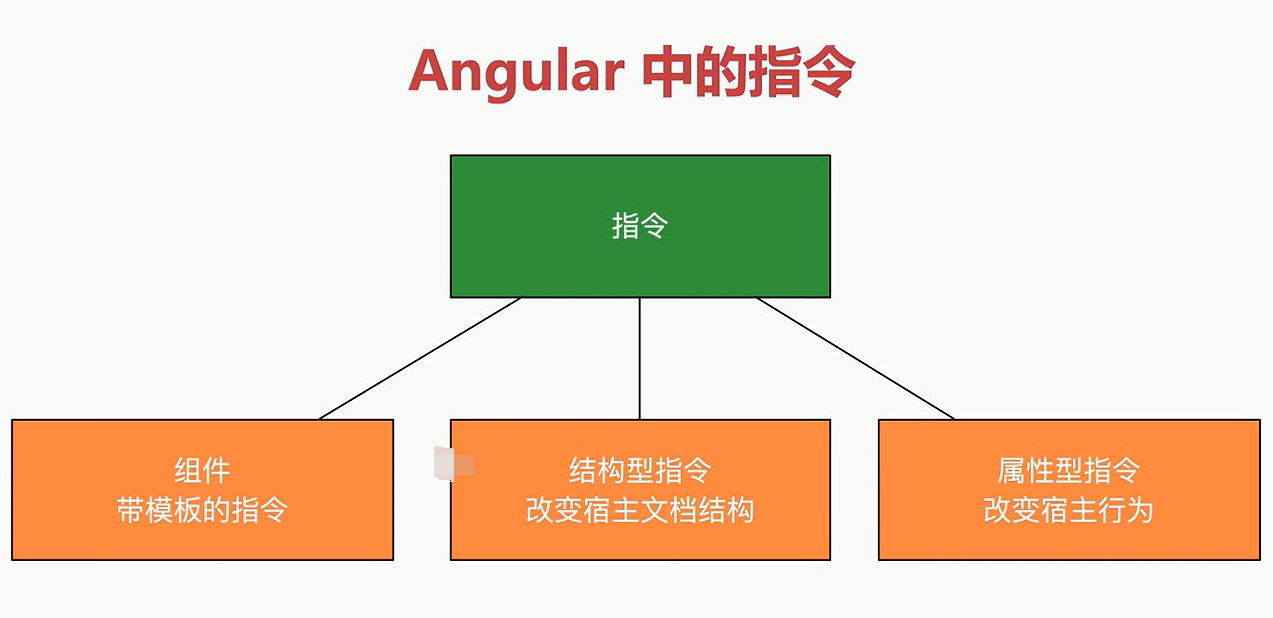
结构性指令,可以改变DOM结构,改变html的文编结构。
属性型指令:改变宿主的行为,

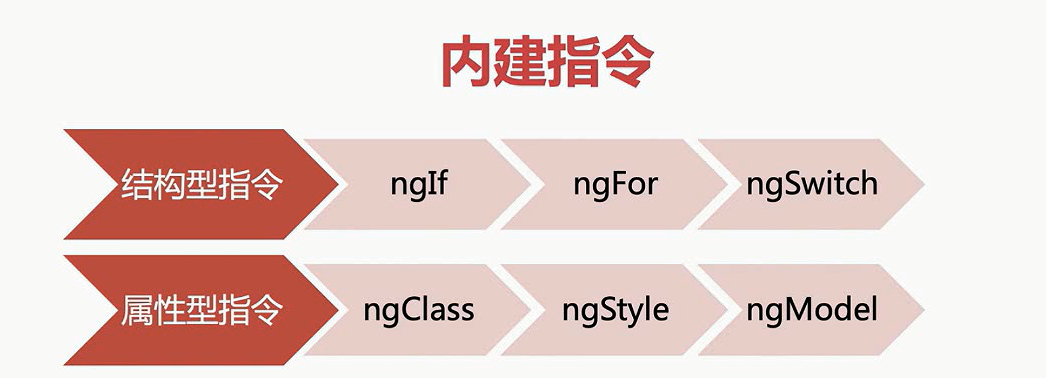
之前在angular中,我们接触的angular内置提供的指令。

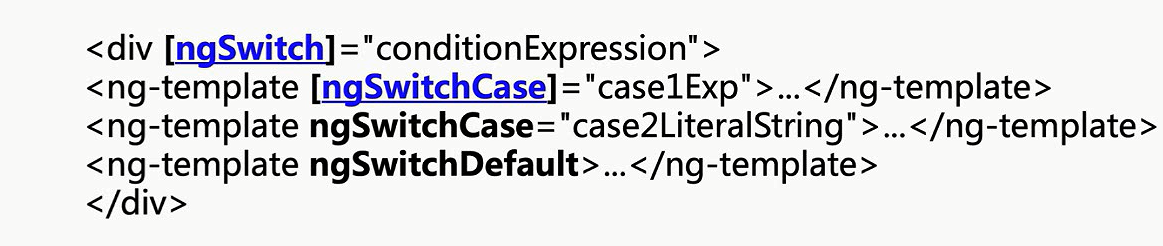
ngSwitch是更复杂的逻辑判断,

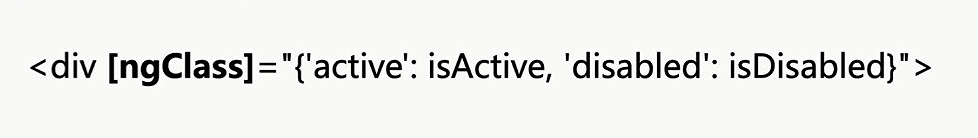
ngClass没有改变文档的结构,只是改变了文档的行为。


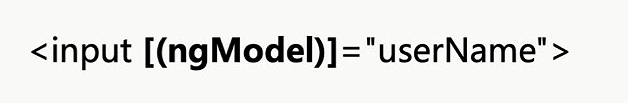
ngModel只是进行绑定,没有改变文档的结构。

属性指令
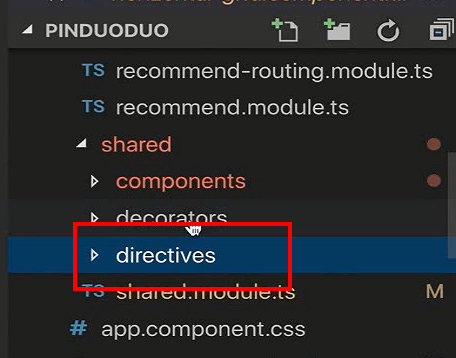
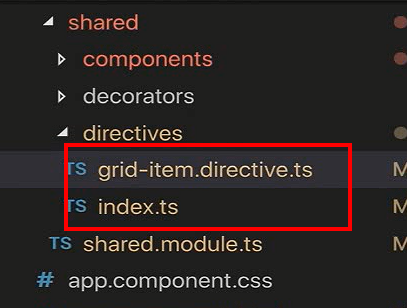
在shared目录下新建directives


使用快捷键

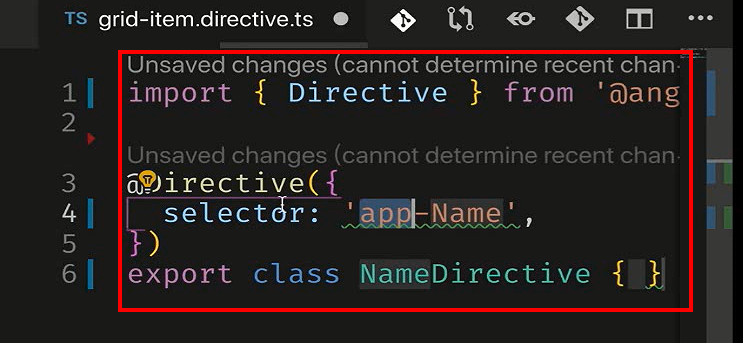
指令自动生成的代码

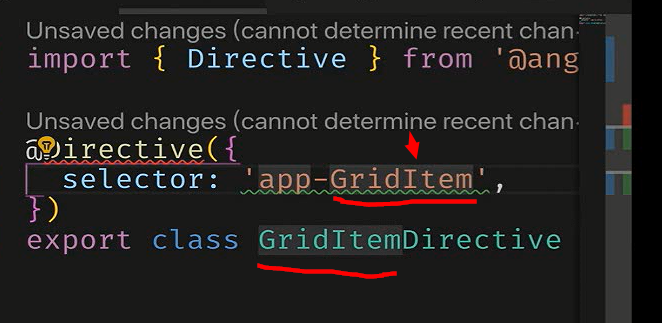
修改上面的GridItem下面跟着变化。

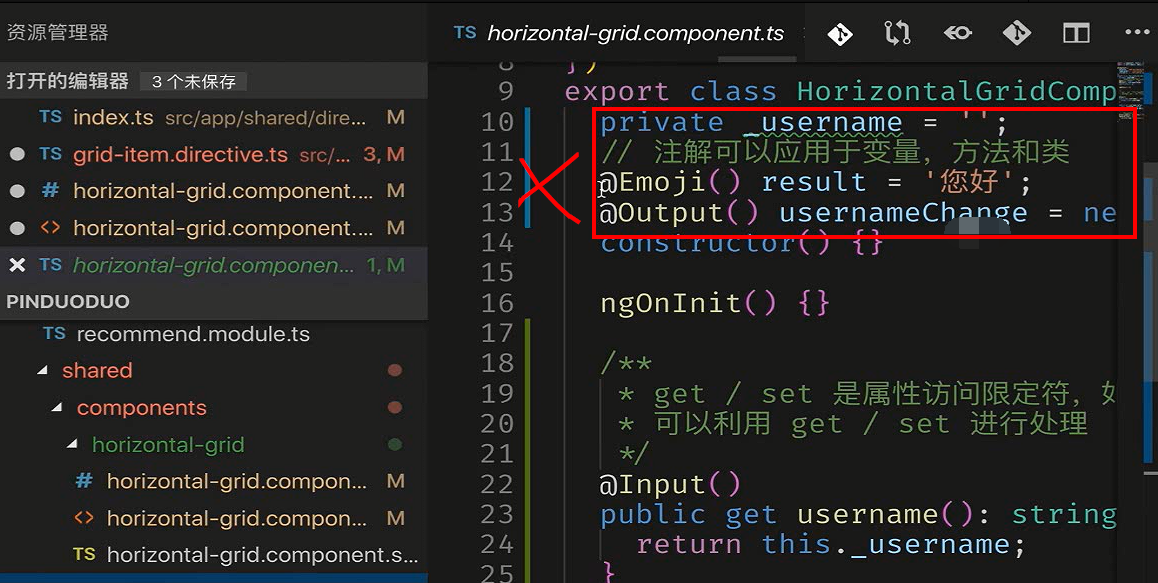
把中间的横线去掉了


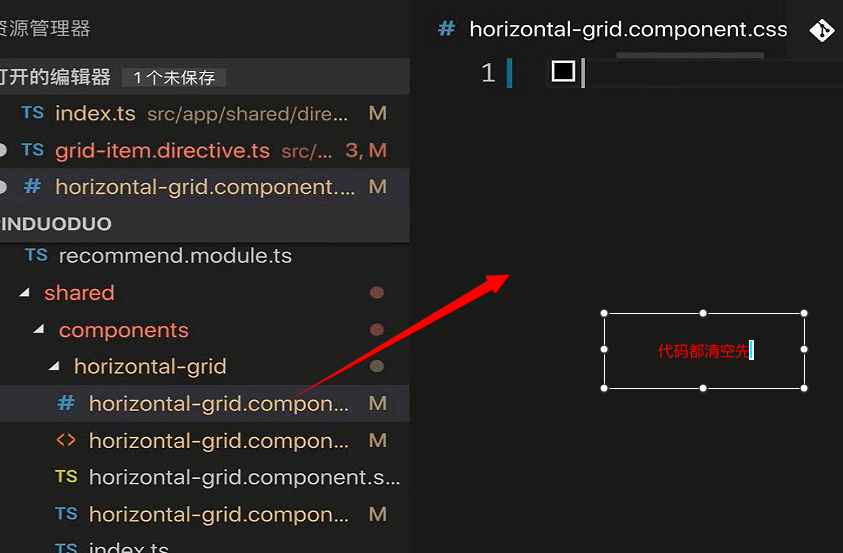
代码也清空

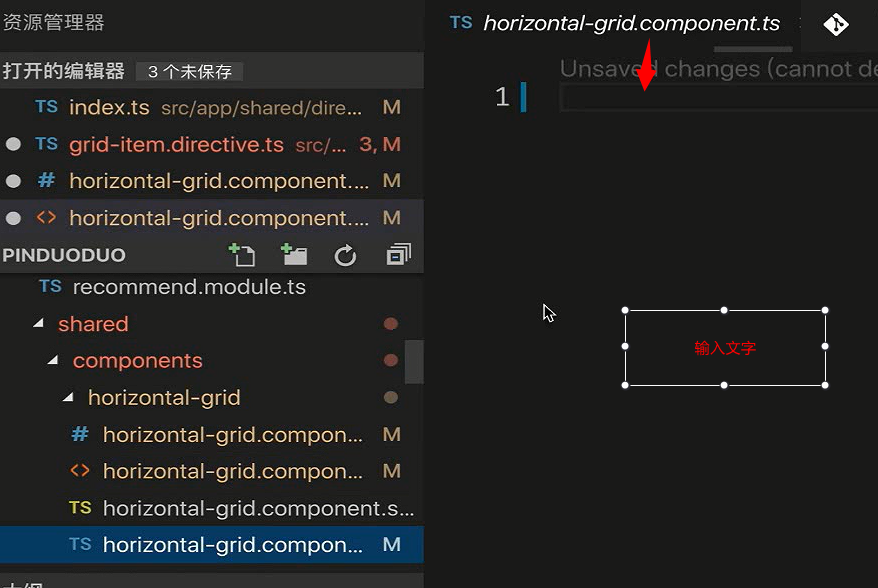
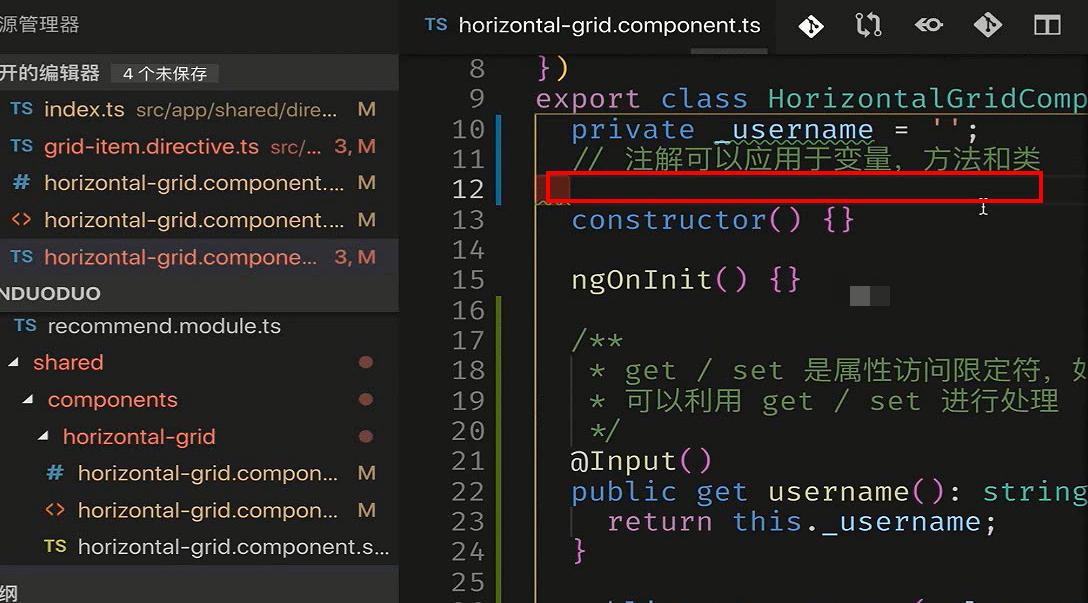
上面的注解都去掉

都去掉

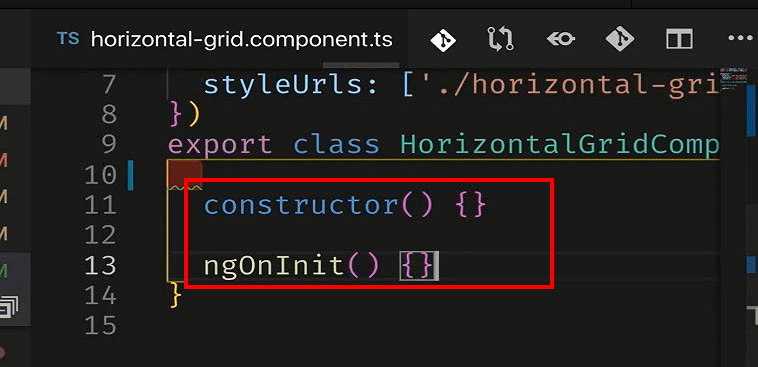
都去掉了,最终剩下constructor和ngOnInit

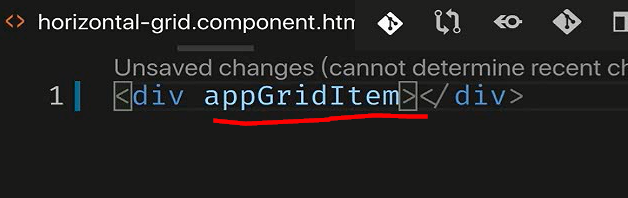
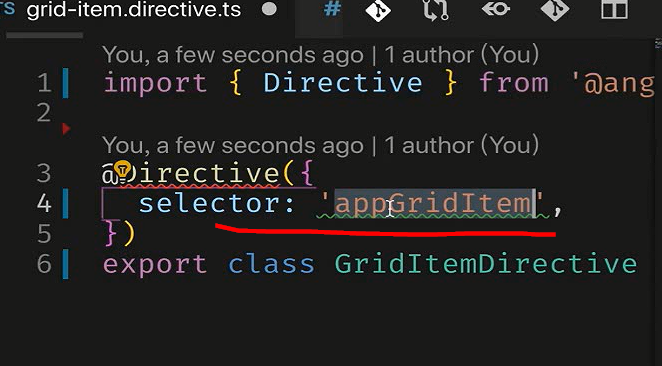
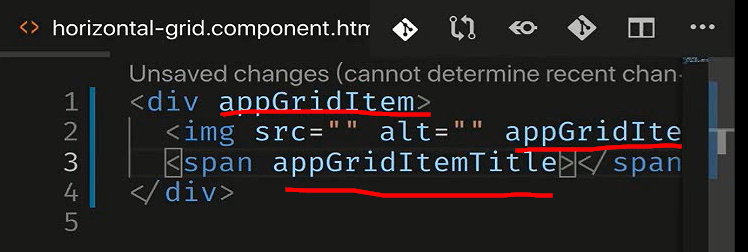
比如我们现在要用这个属性指令


如果我们在selector里面这些写的话,是没有办法把它当做一个属性的。

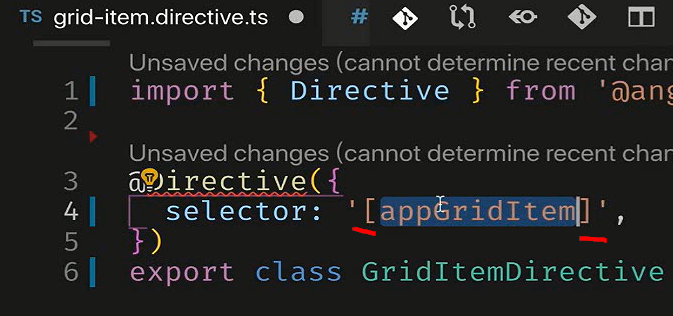
需要前后加上大括号。这样这个selector就变成了一个属性。

它位于哪个元素之中,谁就是它的数组。这个指令没有模板,它要寄宿在某个元素上。

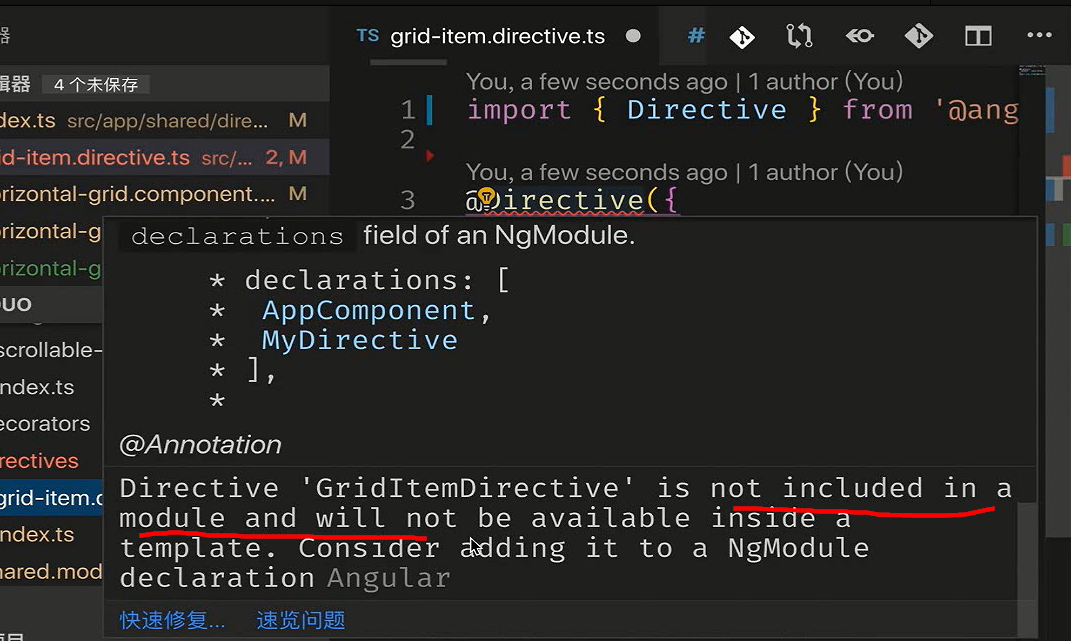
没有包含在module中

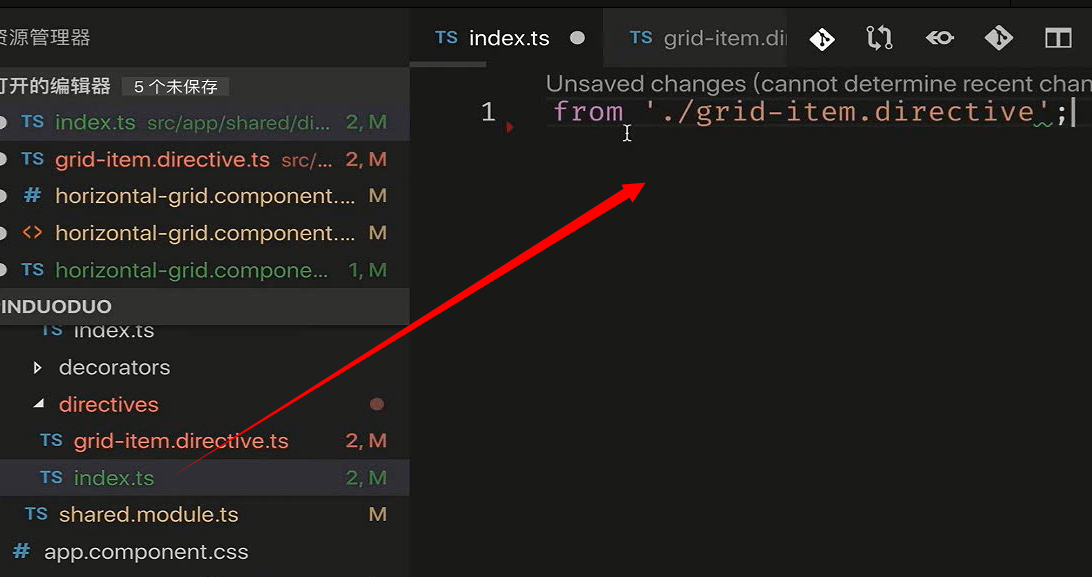
在index.ts索引中导出

在声明中引入,

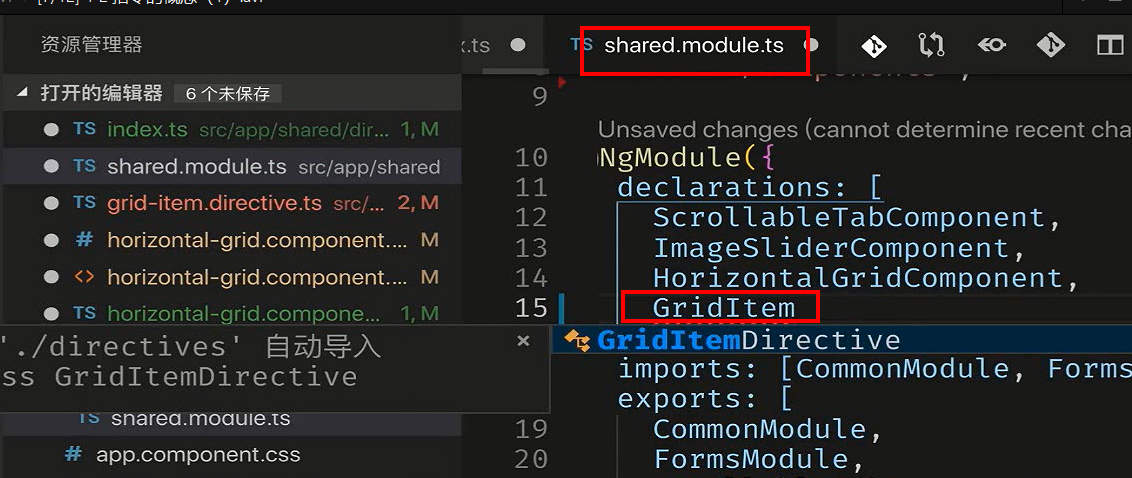
在module模块中声明

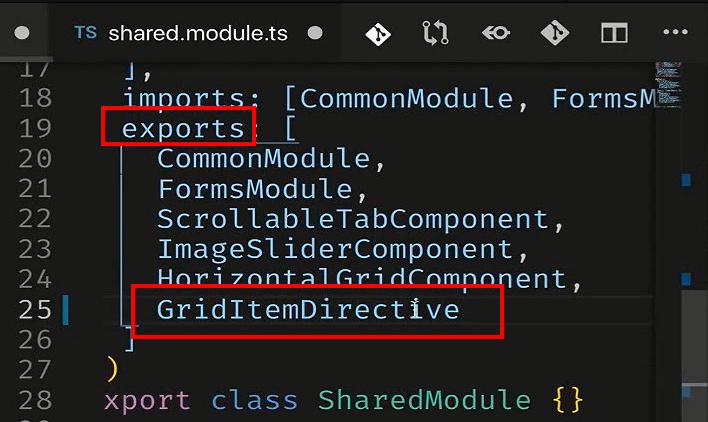
然后把它导出出去。

指令具体内容

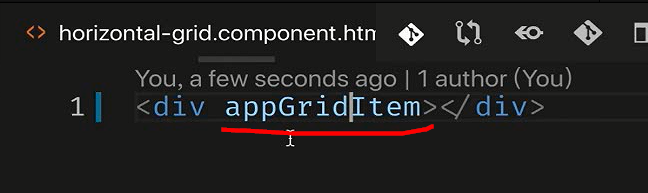
要实现这一块,看下如何用指令

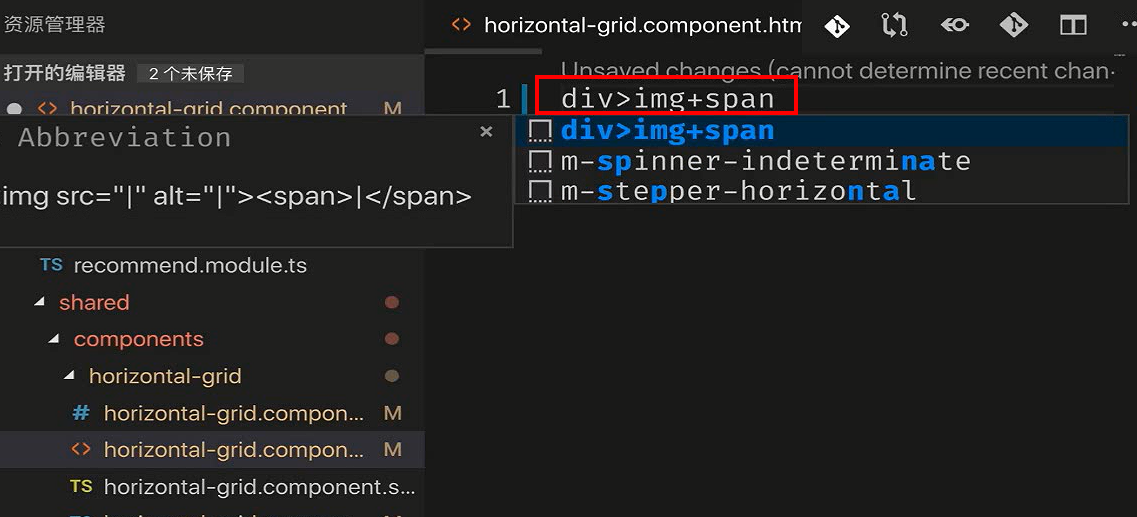
指令没有模板,所以我们需要一个文档结构配合来完成。

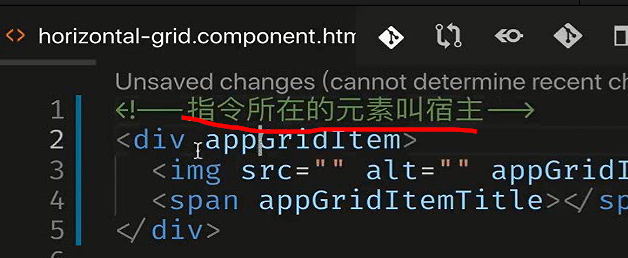
外面是一个div容器,里面是一个img然后一个span标签,



三个指令。为了熟悉指令的用法,所以这三个地方都加上指令。

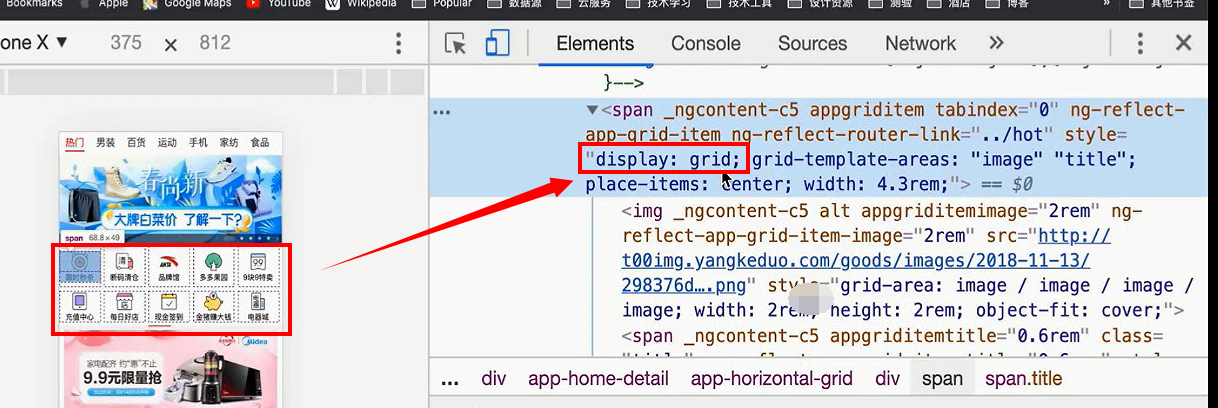
这里面我们要用网格布局。css3的新的布局方式。

需要在外面的容器上设置display为grid

默认是上下排列堆叠的。我们把每一个格做成一个模板

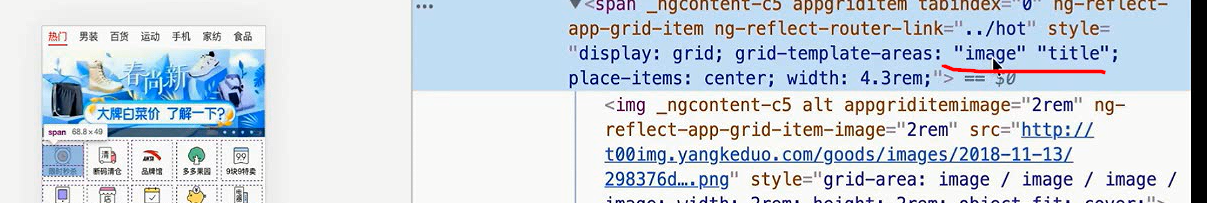
如果是上下堆叠的情况,那么上面起名叫做image下面起名叫做title。grid-template-areas

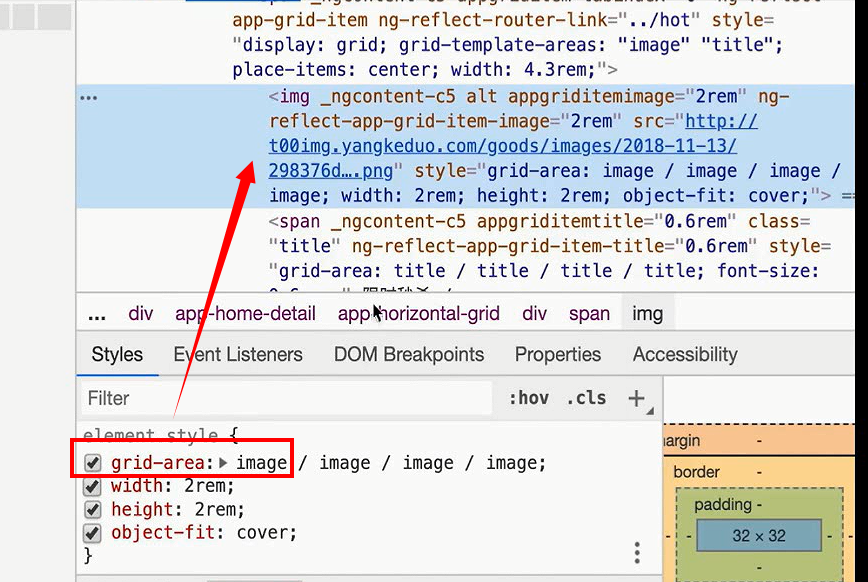
有了上面的命名,下面只需要声明它的grid-area是image。

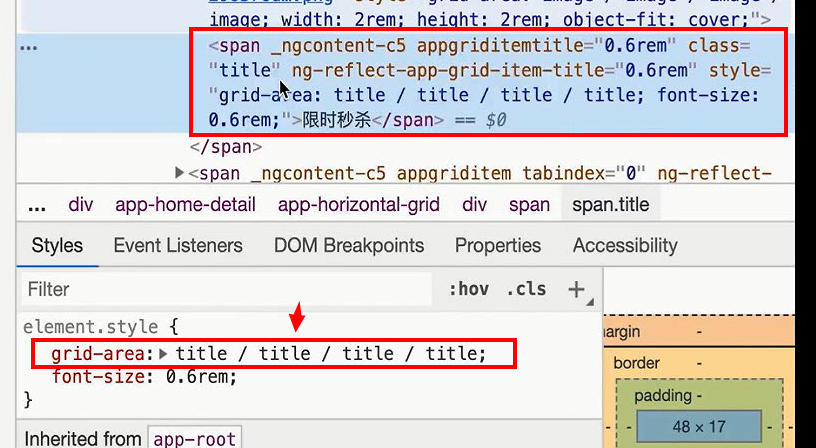
同理下面的grid-area是title。这样就会按照模板规定的顺序去排列他们。这就是网格的概念。

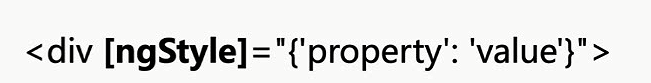
所以在用指令的时候,就相当于我们添加了style属性,指定了grid-area这就和ngStyle指令相似,只不过ngStyle是通用指令。
我们这里是比较具体的指令。
指令没有模板,所以它需要寄宿在一个元素上,那么被寄宿的这个元素就被称之为宿主,指令所在的宿主

结束
