4-1 什么是注解
在函数里面return了一个函数。函数本身的返回值就是函数。

装饰器并不是angular独有的 它是typeScript的特性。

做一个注解
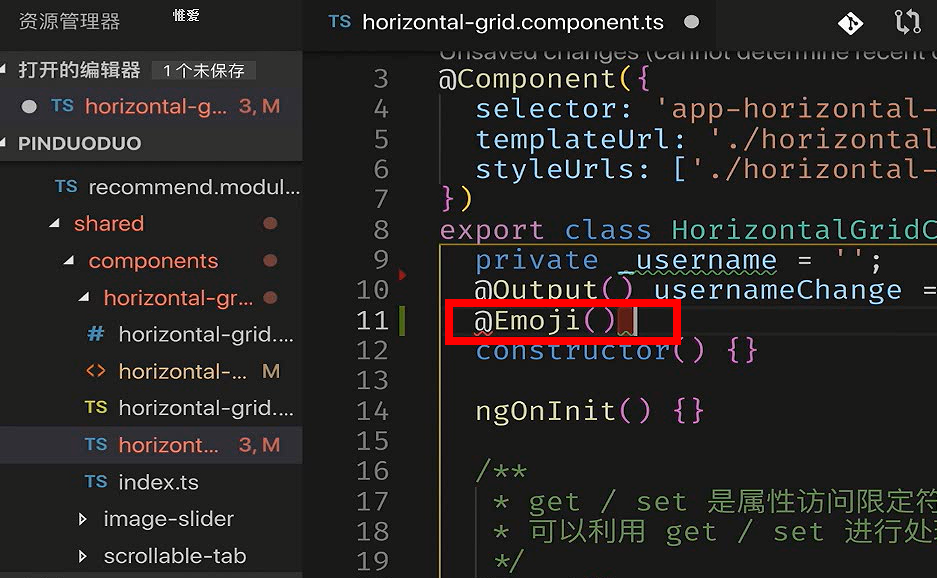
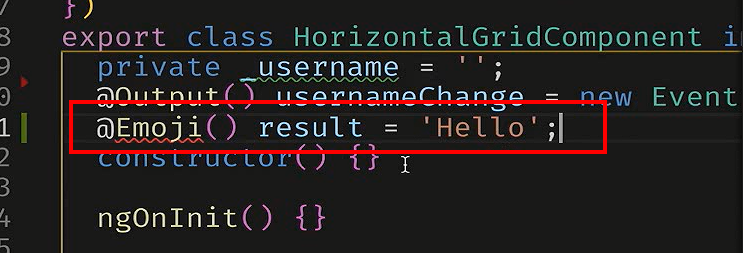
做一个表情的注解。

让传入的字符串两边个加 一个表情符号。

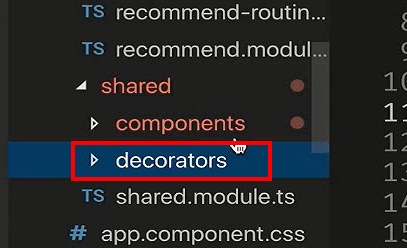
在shared目录下新建目录decorators

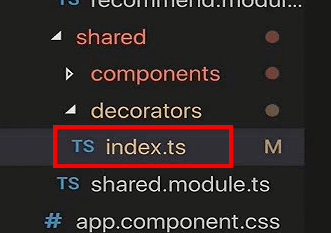
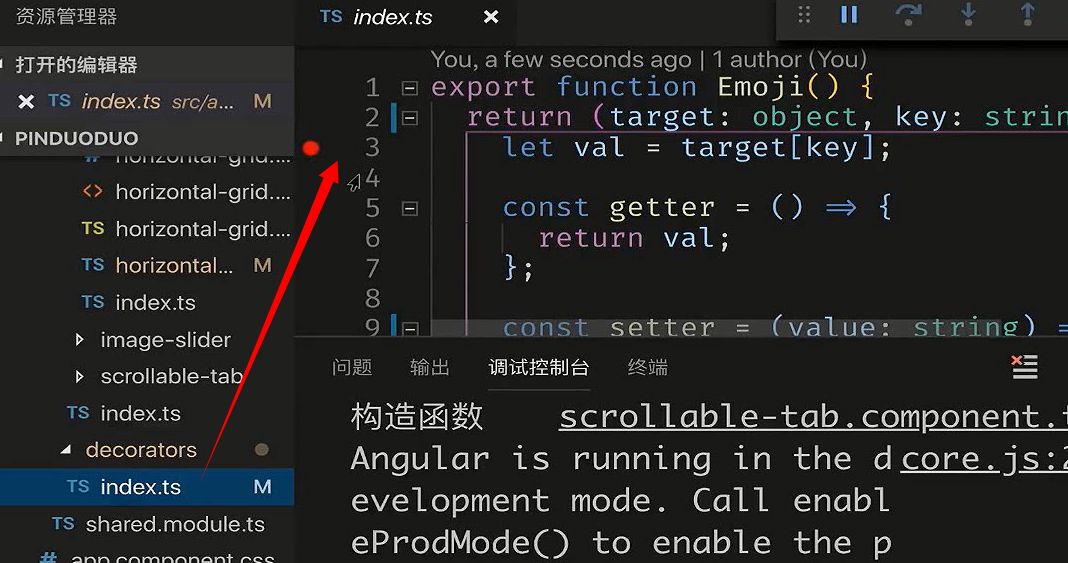
新建index.ts

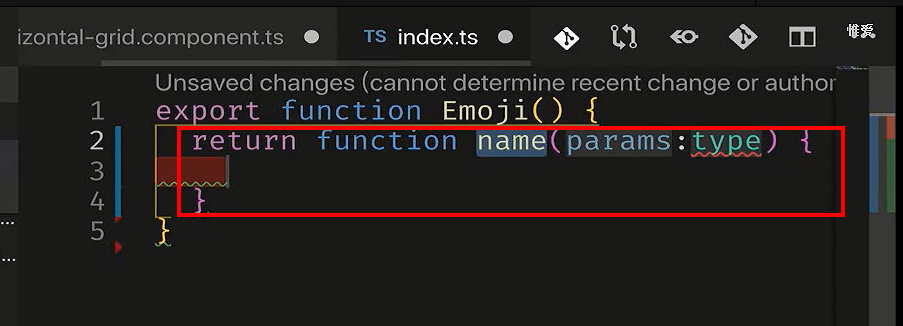
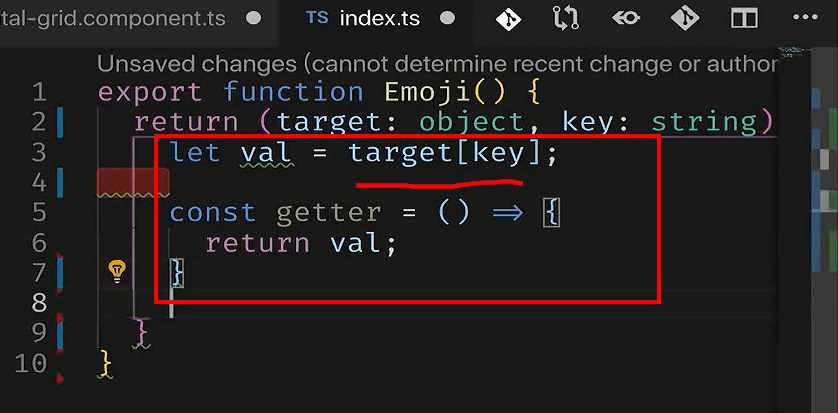
函数里面返回另外一个函数

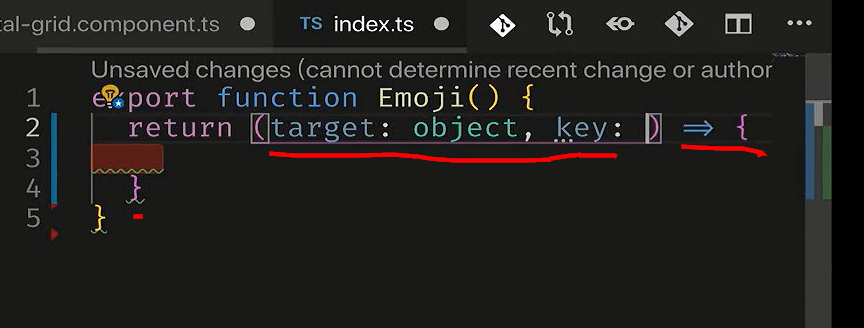
这个函数实际上是一个匿名函数,匿名函数可以使用Es6的写法,箭头函数的形式,参数有两个一个target 一个是key

key是string类型。target实际上就是调用这个装饰器的类。

先获取目标对象的属性,然后return这个val

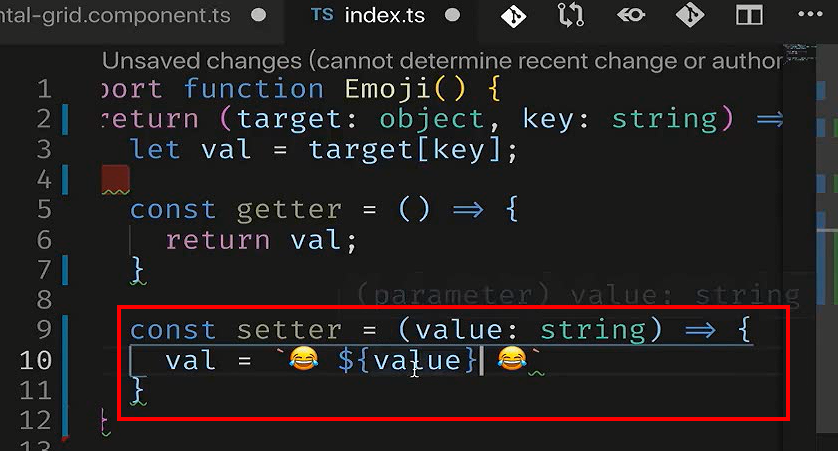
用setter,把传入的值两边 加上表情符号。

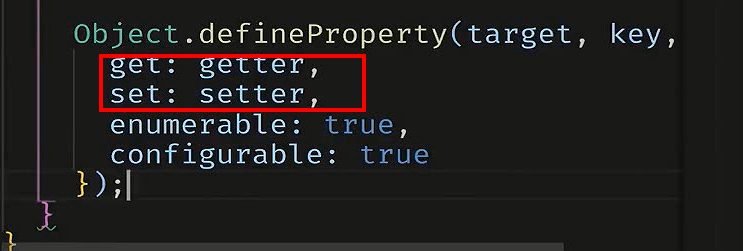
怎么附加在原来的对象之上呢?这个只是点是javascript上的。意思是把这个对象的key重新做一下定义。

把它的get和set用我们上面定义的getter和setter代替,然后并设置enumerable和configurable设置为true

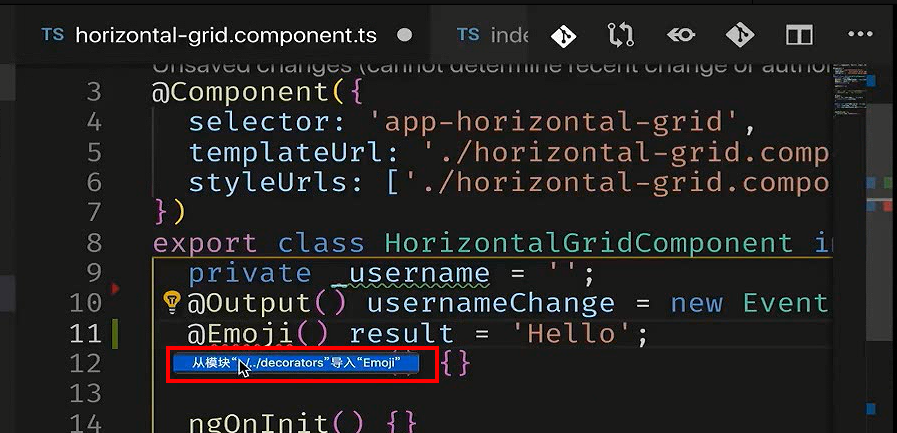
在这里导入这个注解

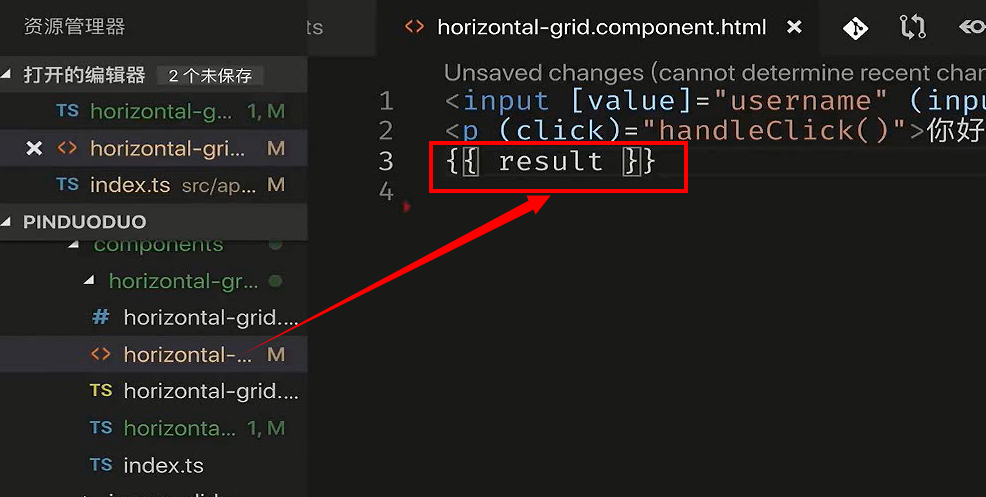
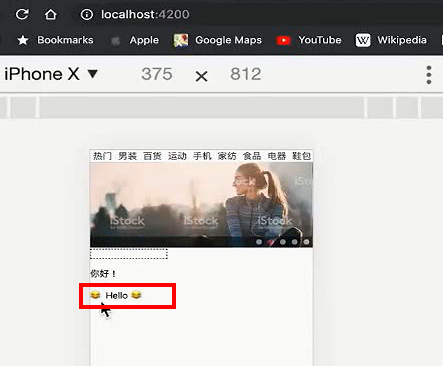
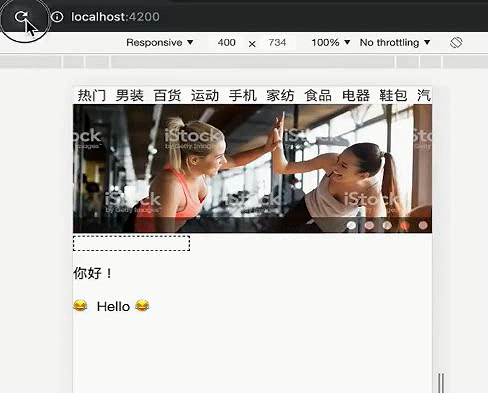
页面上展示效果


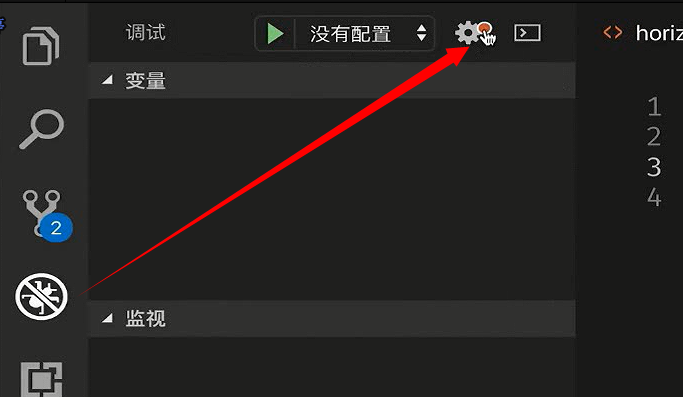
我们在debug里面看一下,默认是没有配置,点击轮毂的按钮。

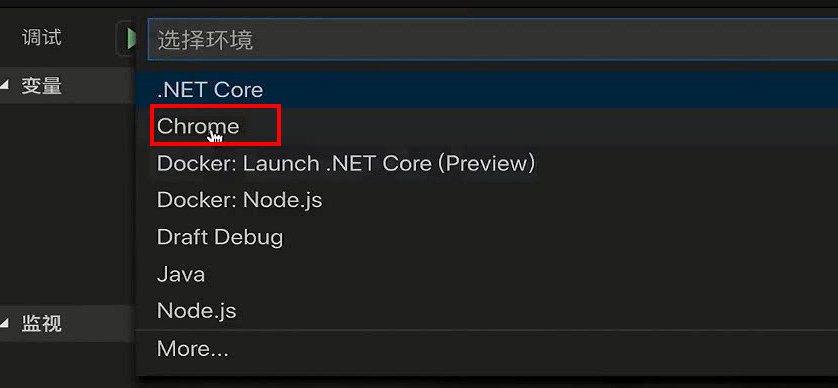
它会让你选择哪个debug的,这里选择Chrome

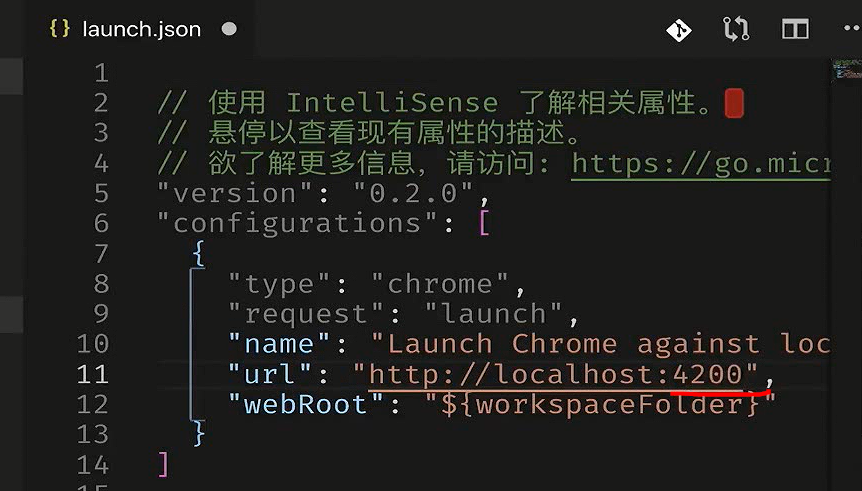
这里换成4200,因为我们前端的运行环境是4200

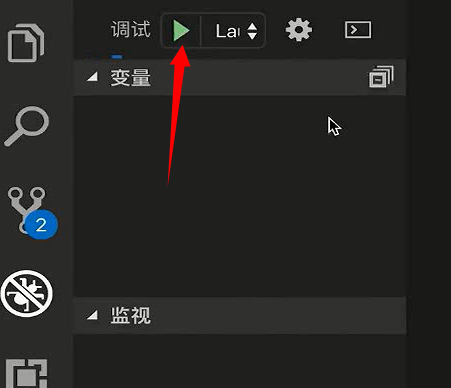
要求是先启动ng serve 启动前端。点击绿色按钮

这个时候会新启动一个网页

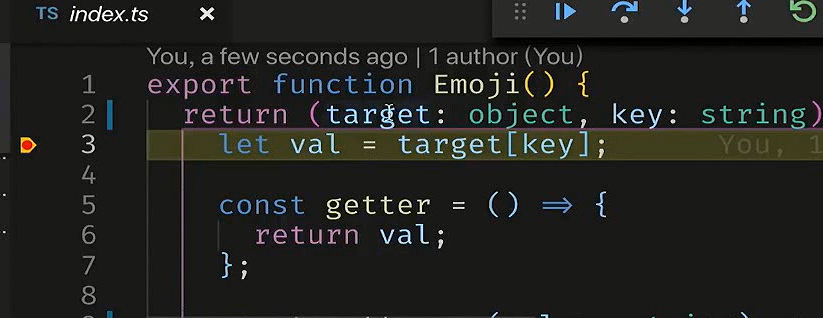
我们在前端的ts代码里设置断点

重新刷一下前端页面

断点就进来了


点击跳到下一步

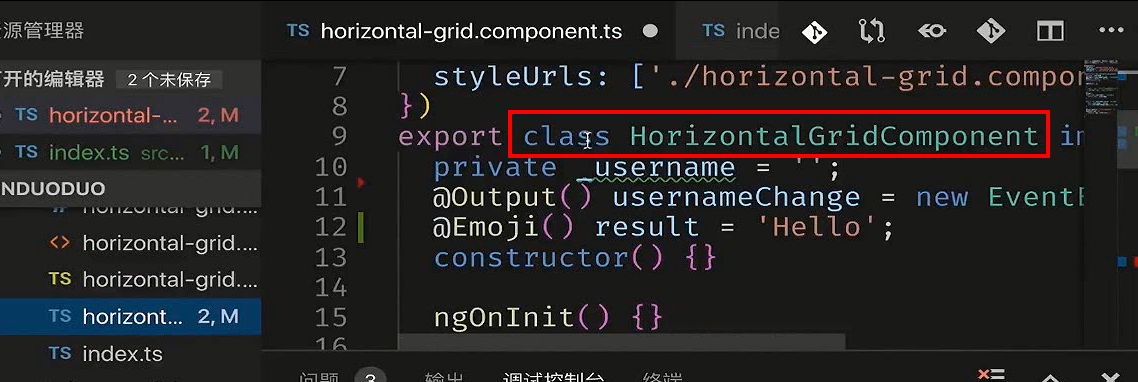
再写一个注解加深印象
angular中的注解,不光可以应用于属性,还可以应用于函数
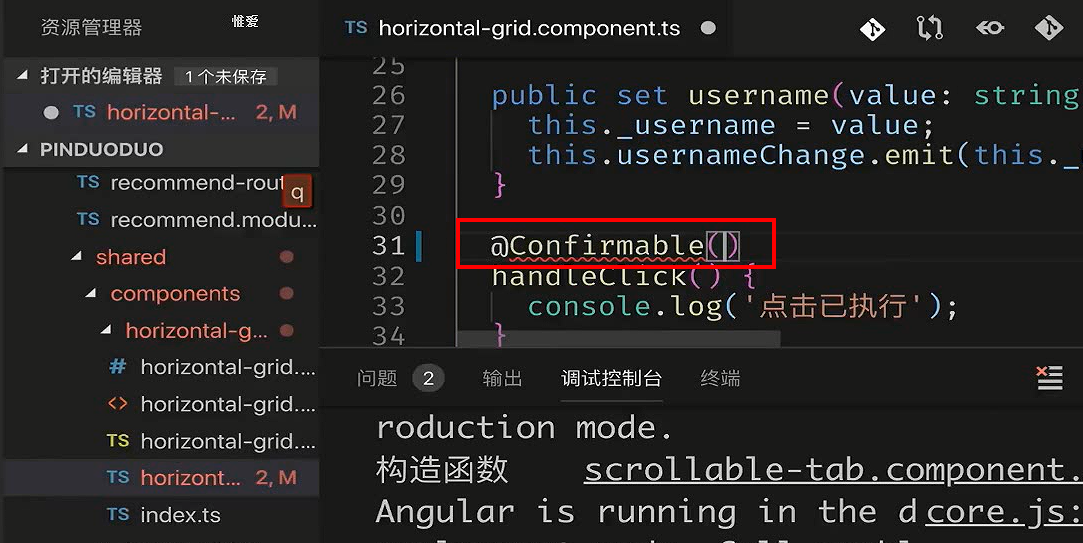
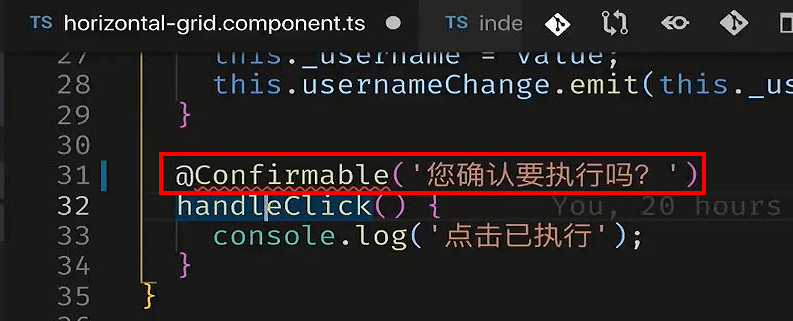
比如说在这里点击之前,我们想要它有一个确认的对话框。

这个注解有参数

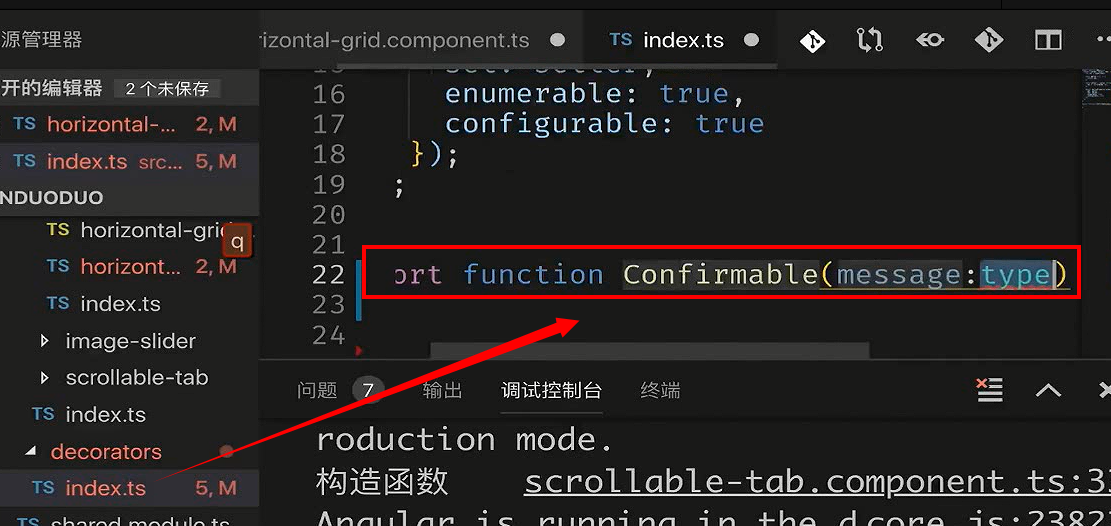
参数叫做message

参数是string类型的

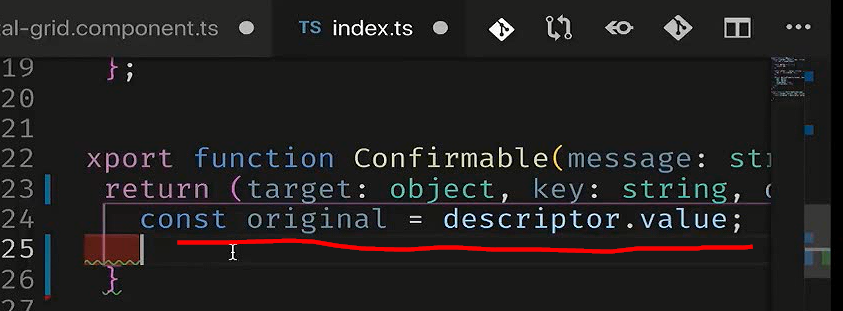
同样的在里面我们返回一个函数。

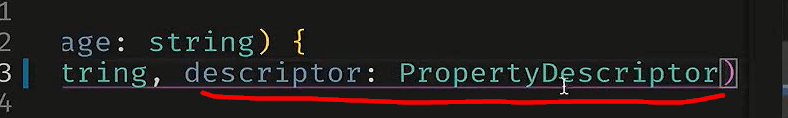
函数多一个入参,属性描述符,它是一个PropertyDescriptor

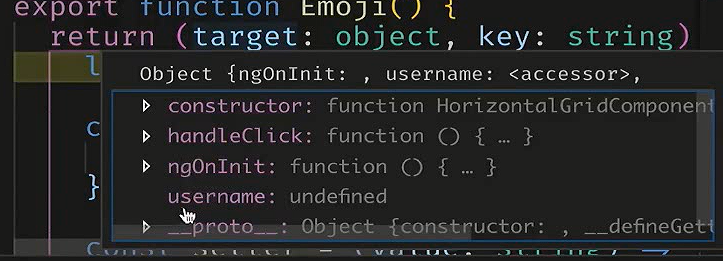
PropertyDescriptor也是javascripr中的概念。比如说在一个对象中
比如说下面这个类就是一个对象

对于每一个属性,它都有一个描述符。这个描述符里面会有这个属性的值,get和set

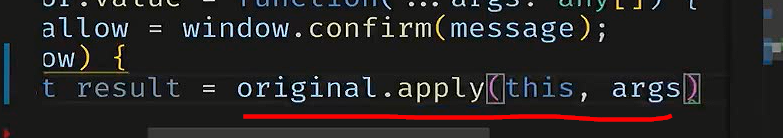
我们的装饰器,修饰的一个函数。我们要把这个函数得到。

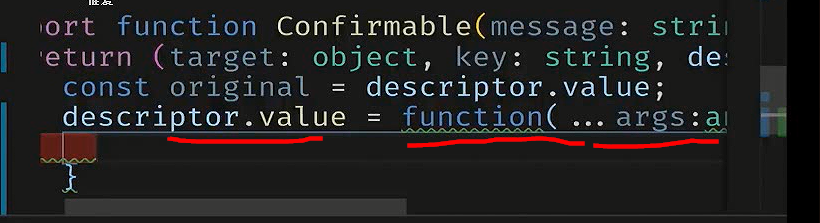
先把原来的函数放到一个变量里面。然后我们要对它进行处理。

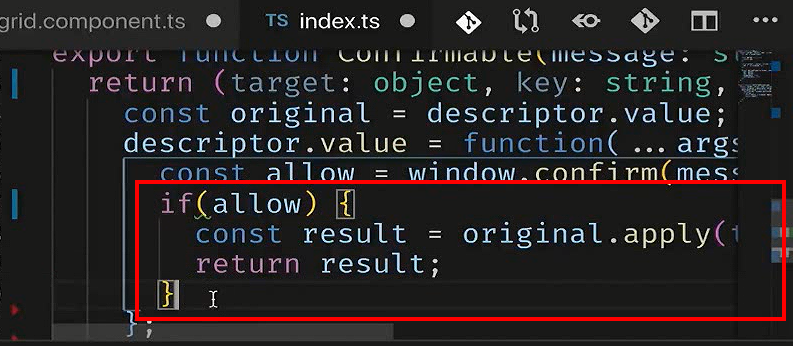
我们要弹出对话框,根据对话框的选择来决定是否执行这个函数。我们来定义这个函数,给他一个参数...args是any类型的。

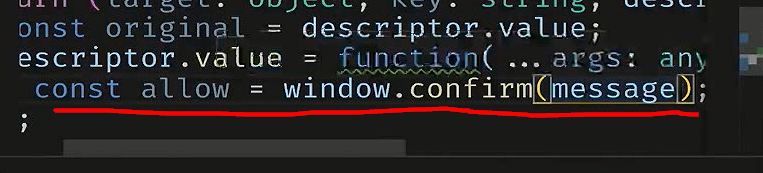
我们首先要做的是弹出对话框的这个操作,弹出对话框里面要有信息,这里我们用的就是message,正好是我们装饰器接收的参数。

然后根据它的返回结果值来决定是否执行原有的函数。

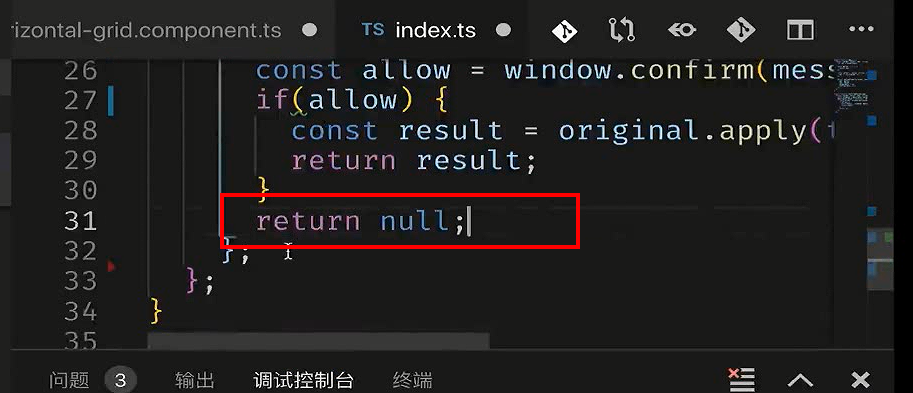
如果返回的结果为真,那么就执行原有的函数,否则就返回null

最后在把这个descriptor返回回去。这样我们的装饰器就完事了。

然后把这个装饰器导入进来

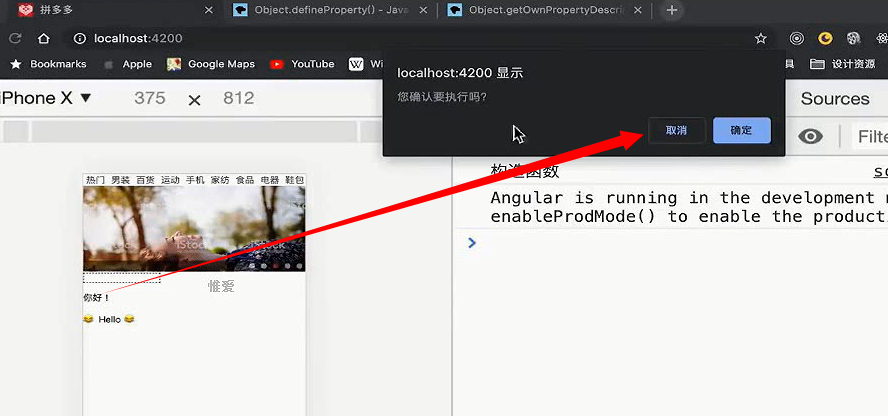
这个时候点击一下你好,就会弹出一个窗体

点击确定

注解其实就是函数。只不过它是一个返回函数的函数。注解本身可以带参数,也可以不带参数。
在写注解的过程中用到的一些概念,这些概念可以去下面的网站去看。


结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号