24.Vue技术栈开发实战-大数据量性能优化
vue框架为我们提供了一些便捷。我们在修改数据的时候,视图就会自动的发生变化,会去做必要的重新渲染。正式因为这个便捷的功能,给我们带来了一些问题,我们无法简单的去控渲染视图的时机,有一些自动为我们完成的,但有时候我们不需要他做太多的工作,当数据量非常大的时候,这个问题就尤为的明显,因为我们的数据放到vue中,它会给我们做一个遍历,给没一个属性都添加getter和setter,这样就非常的冗余,而且没一次一个数据的一点变动,可能会牵扯到很多数据和视图的变化,这就造成了一定的性能问题,所以本节课,我们将围绕这一点,展开一些叙述,看看哪些地方我们可以做一些优化,

列表优化
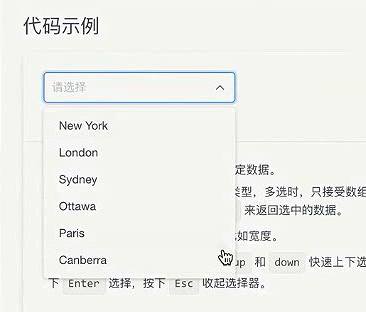
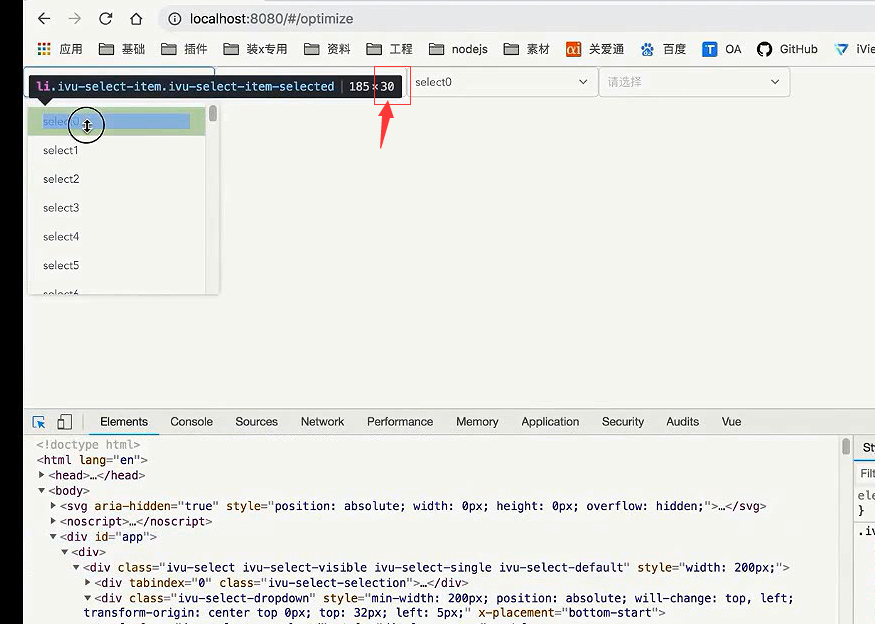
首先来看下iview的下拉菜单

数据多的时候会有滚动条。

如果数据量达到56百的时候,并且页面上也有很多的下拉菜单的时候,选中一个项会非常的迟钝。
这是提前创建好的页面。

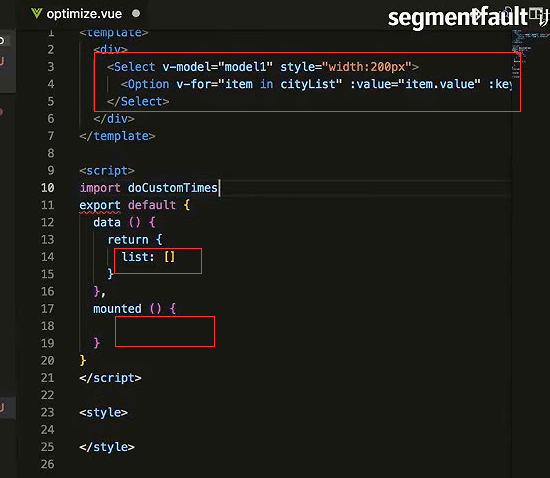
先把这个组件复制一下

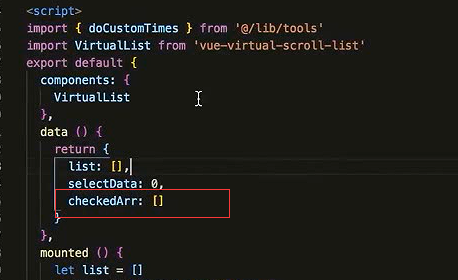
数据我们要自己定义一下。定义数组list。在mounted里面给list赋值

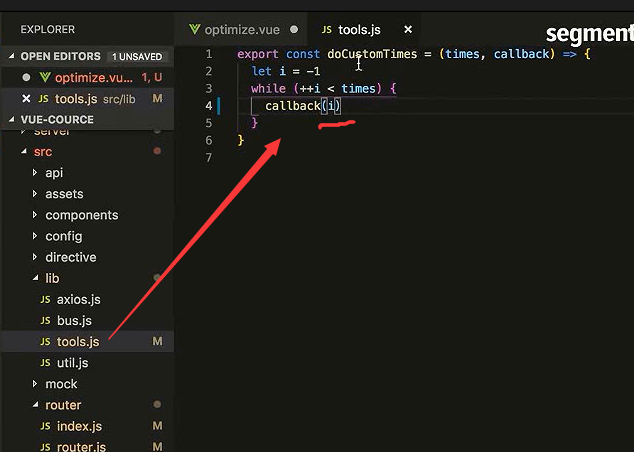
之前写好的,在这里加一个i

循环600次,拼接出来一个list

循环的时候,让他循环这个list

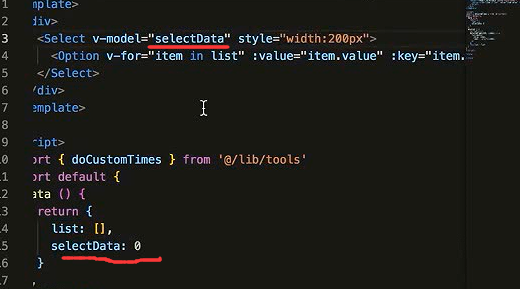
定义选定的值


多赋值这个列表的代码。复制出来3个


改成1千条数据

选中一个 会有 一个迟钝

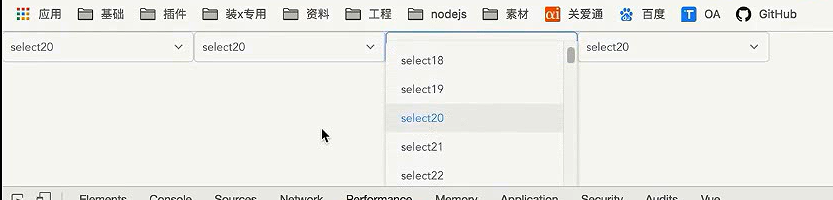
点红色按钮,然后下面会弹出来一个窗,然后去选择下拉的值。

随便选中结果,视频中选了2、3次。


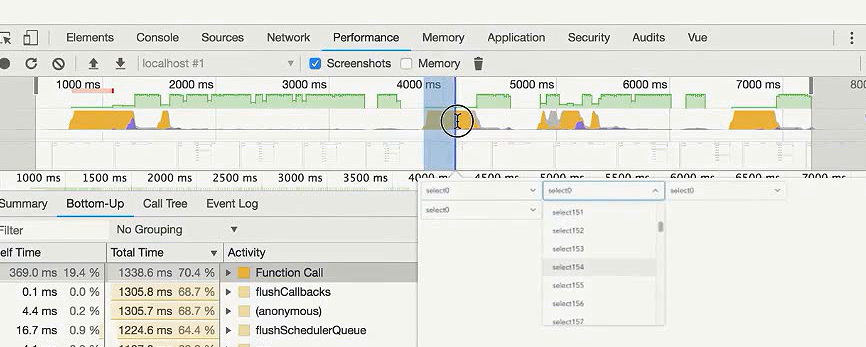
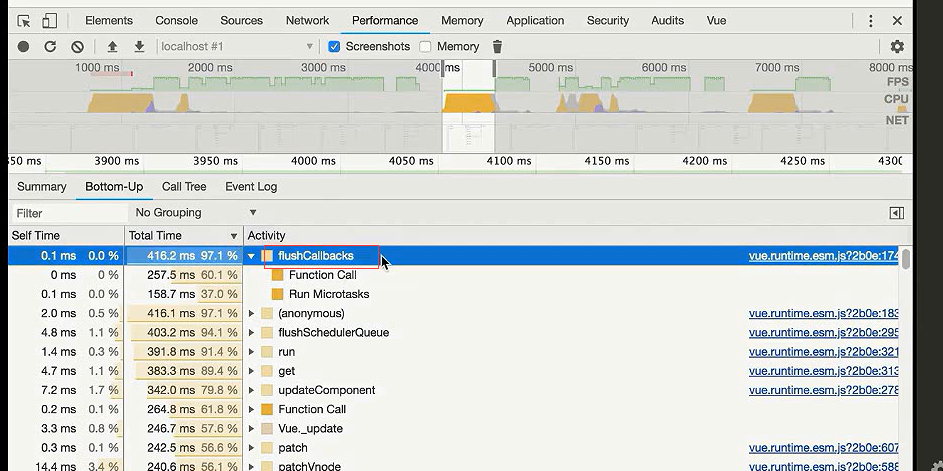
黄色这一段是点击某一项 正在选中

vue的flushCallbacks话费了400多毫秒

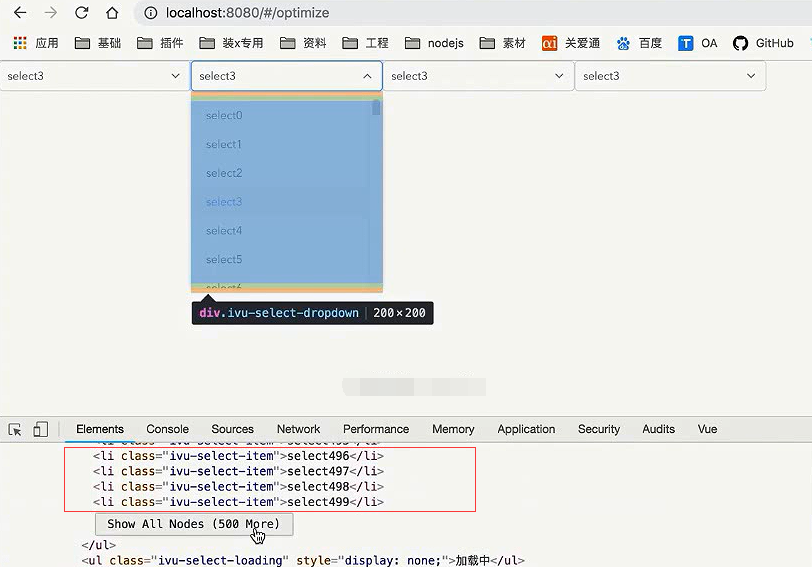
这是因为我们选中一个,会在内部做渲染。数据改变了 会做重新的渲染。

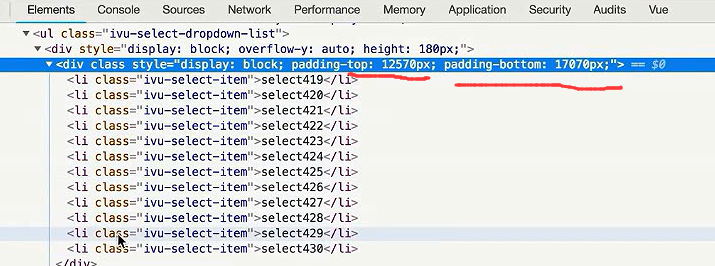
1千条数据 ,每一项都渲染出来了。下面有一千个li标签。

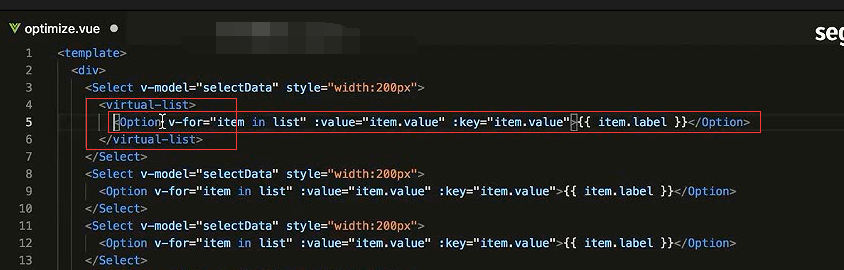
使用插件

引入这个组件,注册下这个组件

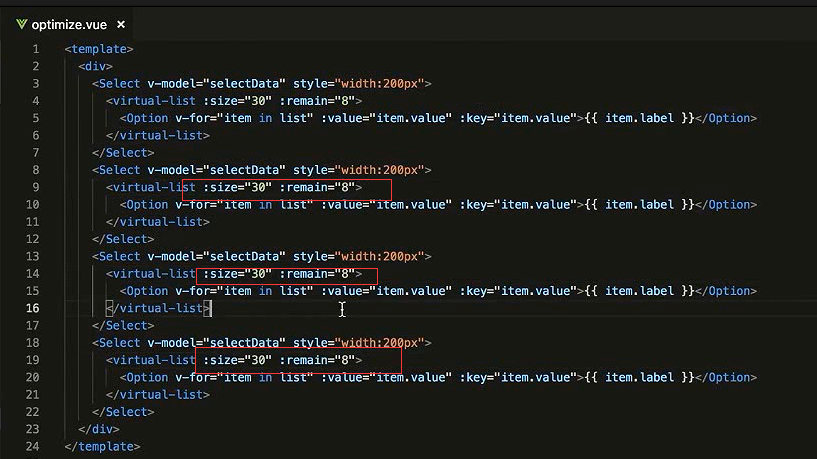
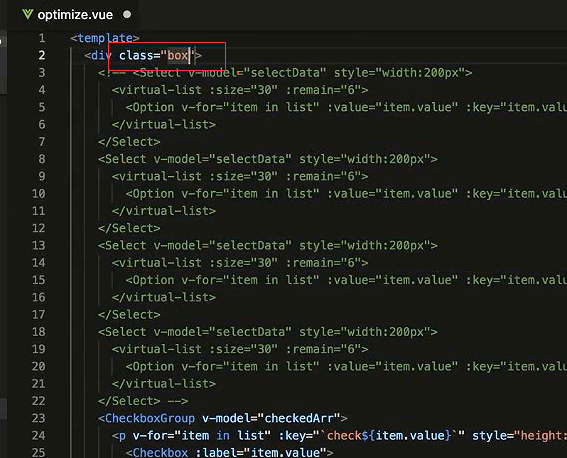
用这个组件,把你要循环的组件包住

virtual组件上要设置两个值。
li每一行是30像素的高速。

size就是每一项的高度,remain就是渲染的数据条数

都加一下


改成6 就不出两个滚动条了

点击后立马选中,并且有个延迟加载的效果。

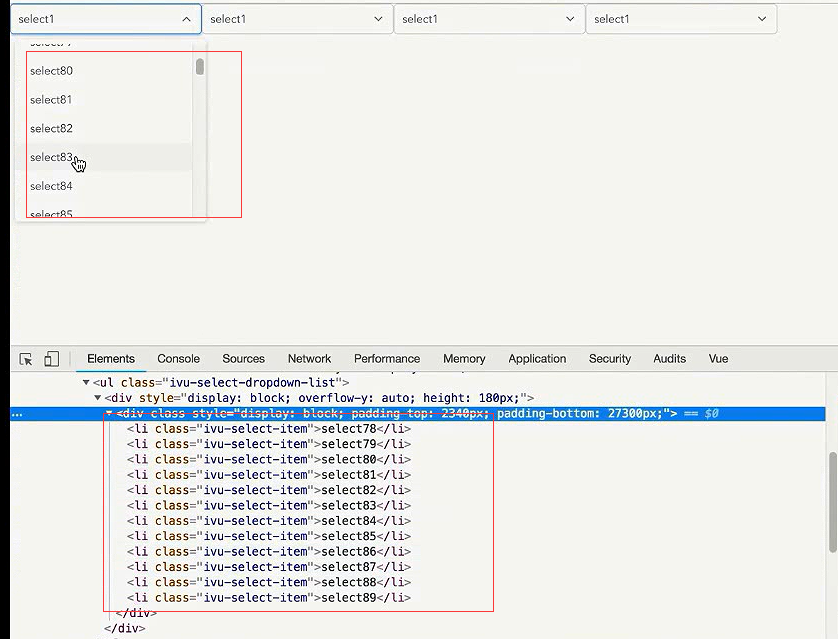
默认只渲染了11条数据

当滚动的时候


再来看下checkbox



给最顶层的div容器加个高度。


页面滚动起来相当的卡。

刷新一下都很慢

vurtual组件来优化

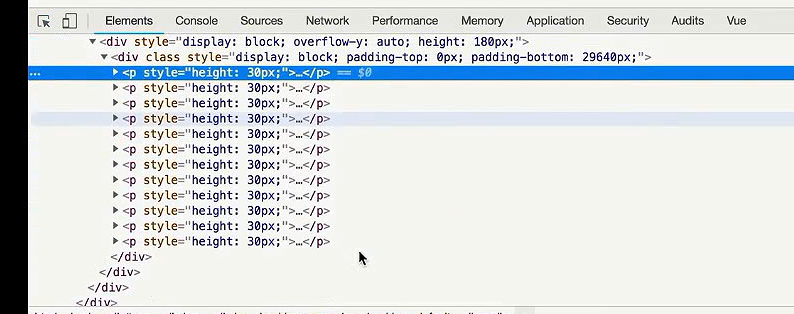
渲染很快。

这里一共就渲染了12条数据。实际渲染的是你可见的区域

改成10 同样渲染很快

大型表单优化
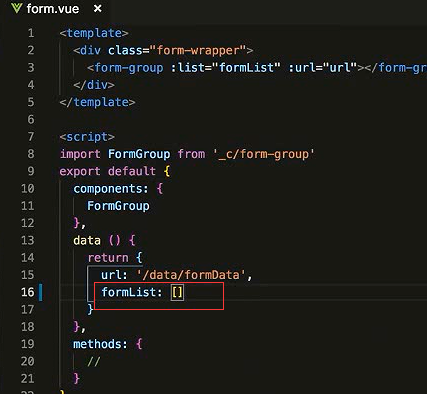
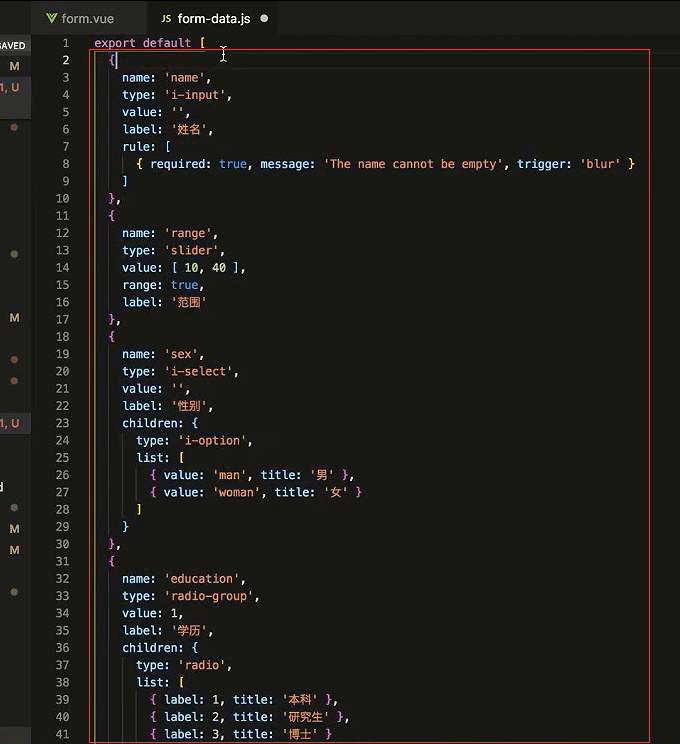
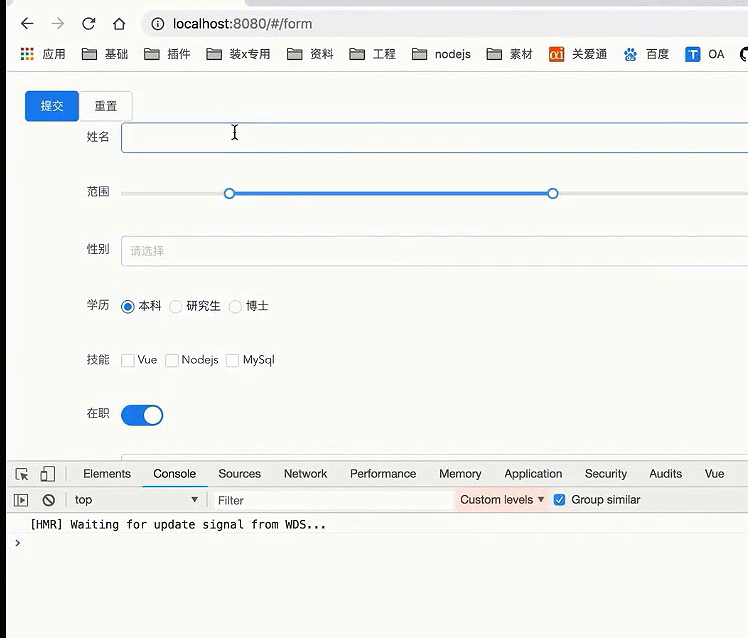
这是我们之前封装的表单

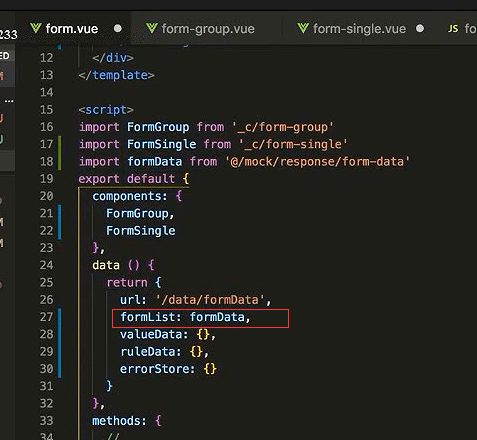
把列表的数据抽出来

先变成一个空数组

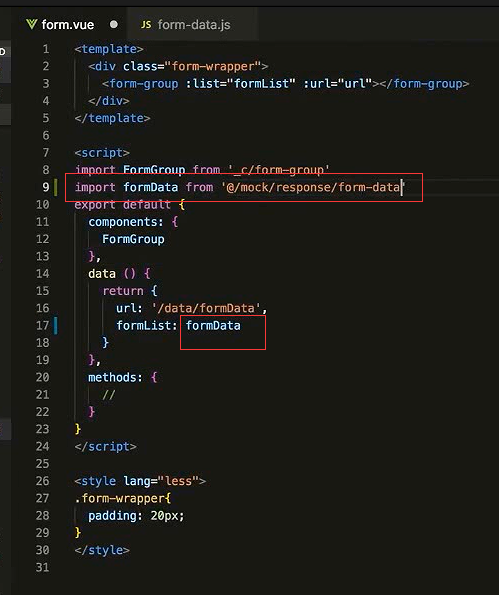
放在mock文件夹下

放在这里默认导出

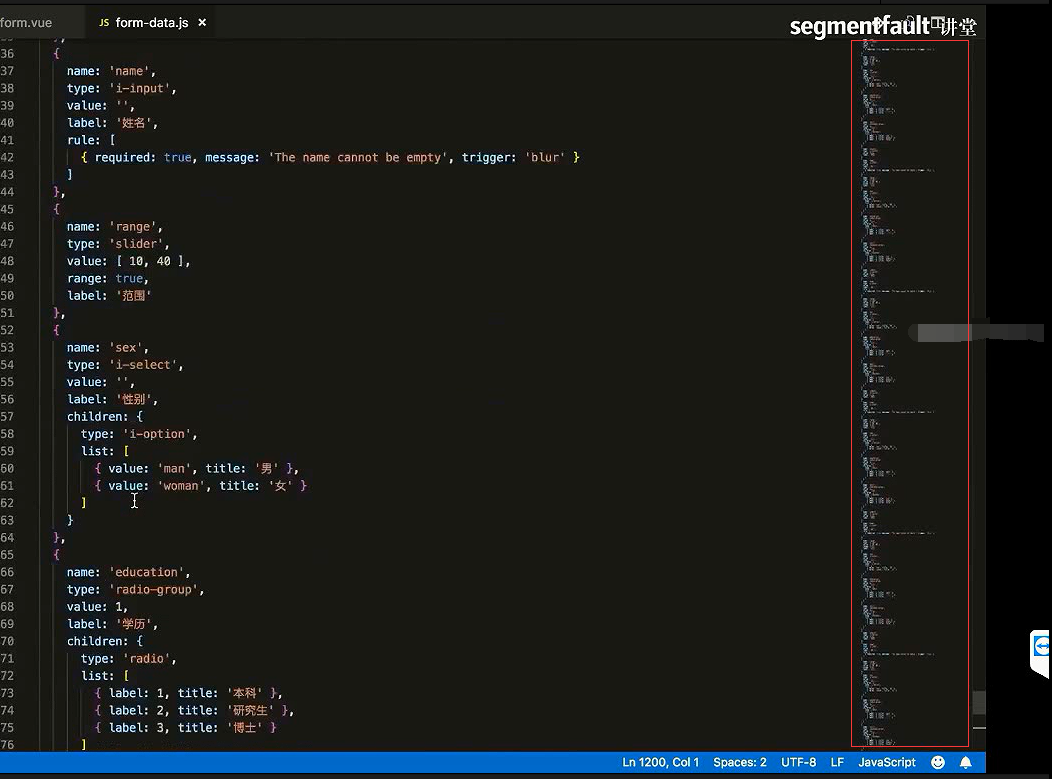
复制几份表单的列表

粘贴了很多

依然怒这个formData


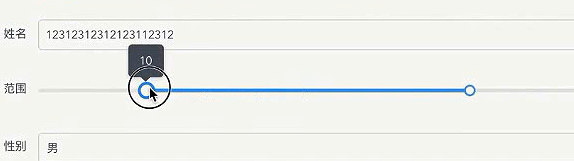
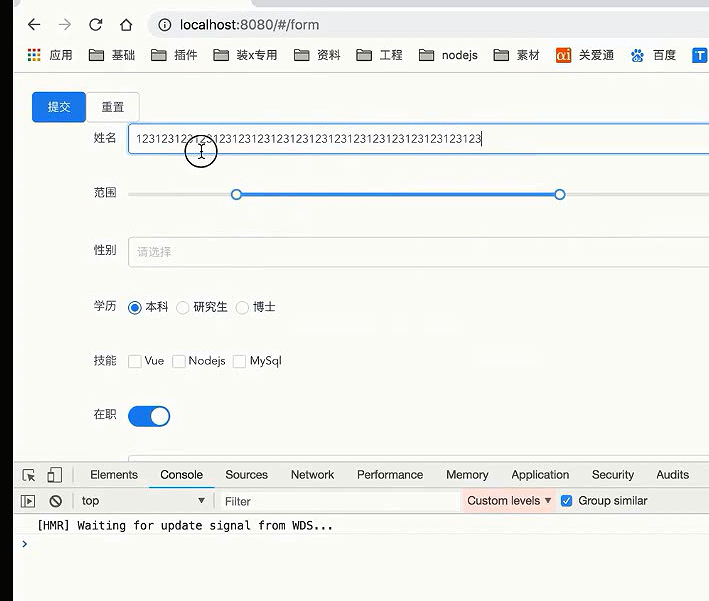
再复制一些表单数据,输入的时候,数字好几个字 好几个字的往外蹦出来。

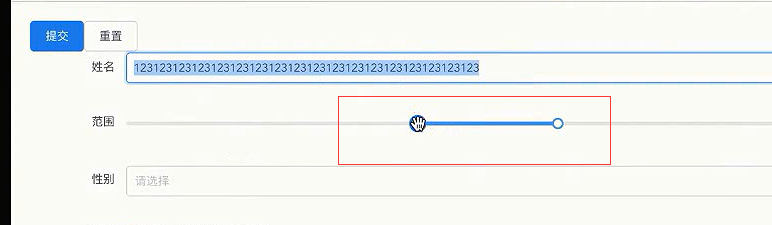
选中拖动会有延迟。

优化表单
卡的原因就是我们把数组都绑定在一个组件上,里面的数据一旦改变,就会在组件的根元素里面,去从根节点开始,重新遍历、渲染。里面的数据越多,需要遍历的也就越多 ,

性能分析这里先刷新

点击红点

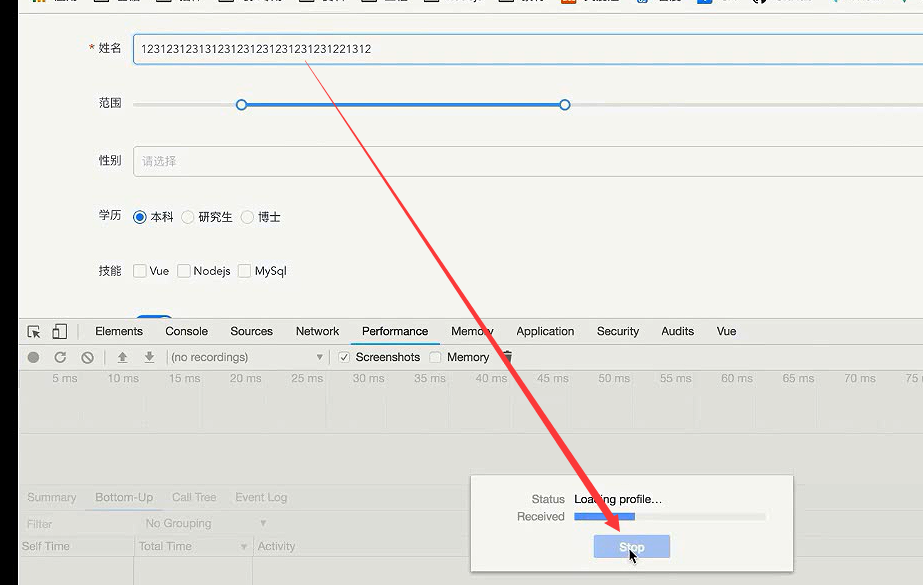
输入东西后,点击stop

黄色是js代码在计算,每次输入了新的值都在渲染。

选中这一段


在做队列的循环。数据越多监控的对象也就越多。遍历的循环也就越长。

不要把所有的数据都绑定在一个组件上。
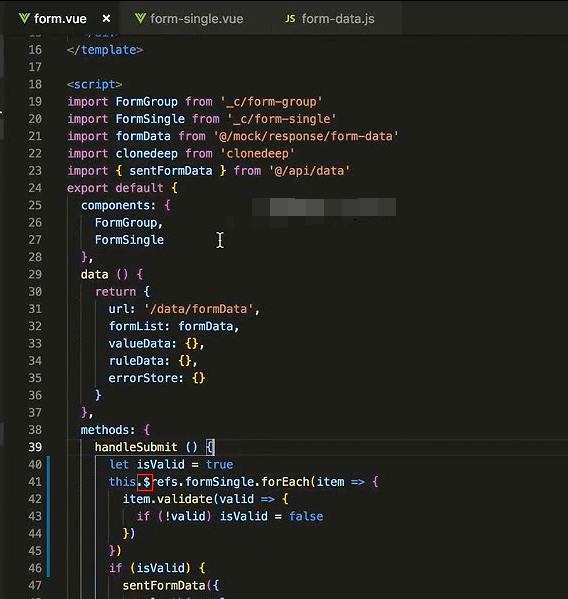
新建组件
之前的组件就放弃了。
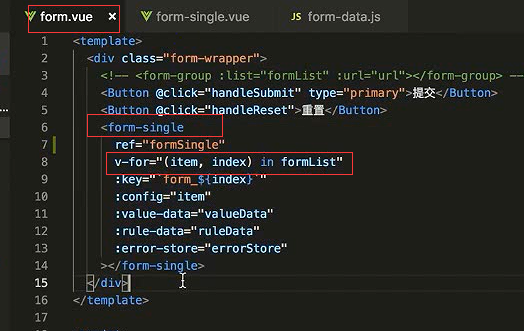
创建form-single组件

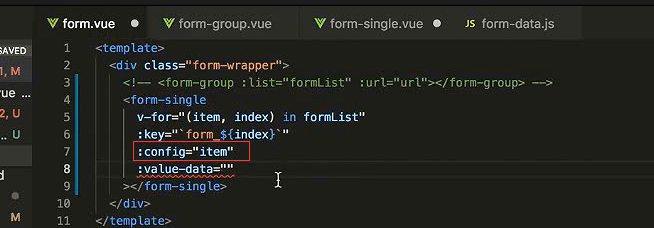
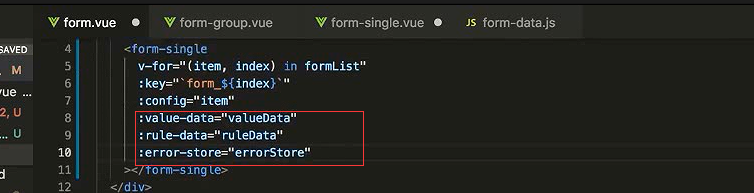
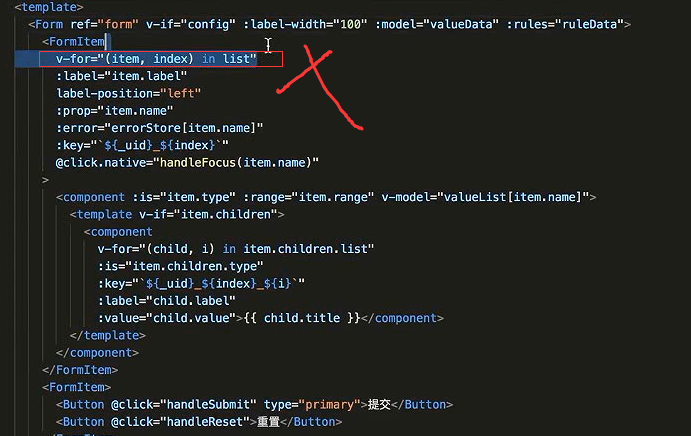
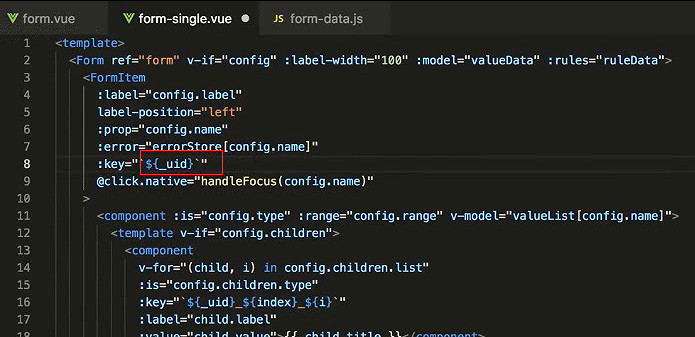
对form-single做循环。


接下来要给form-singl传一些值。config就是item元素对象。

我们之前在form-group里面传入了model,它是一个对象,就是所有的表单元素的数据,在做验证的时候会用到。

rules是没一个表单元素的验证规则 ,也是一个对象

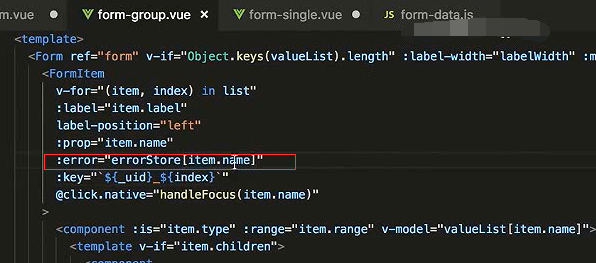
error用来做错误提示。手动的展示表单的错误信息。

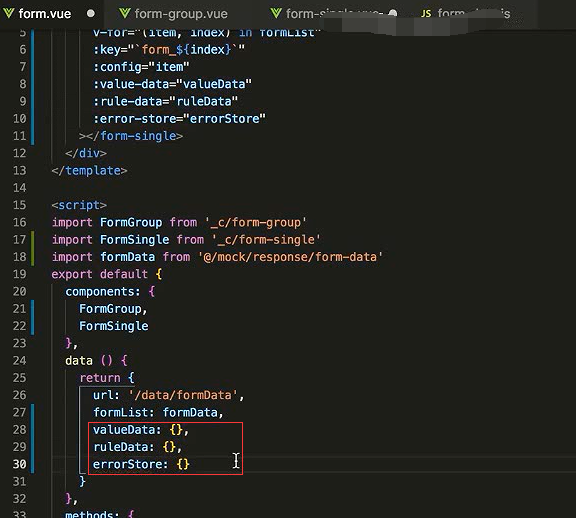
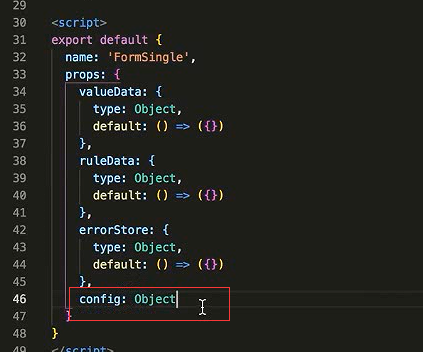
form-single还需要传入这几个参数,我们放在外面。

咋

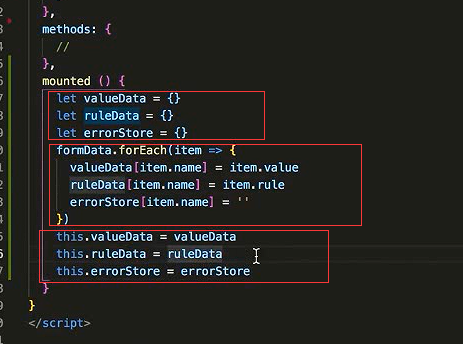
给这三个对象的值赋值。遍历formList,就是遍历formData

定义三个空对象,然后forEach遍历赋值,然后赋值给this对象上的三个对象。

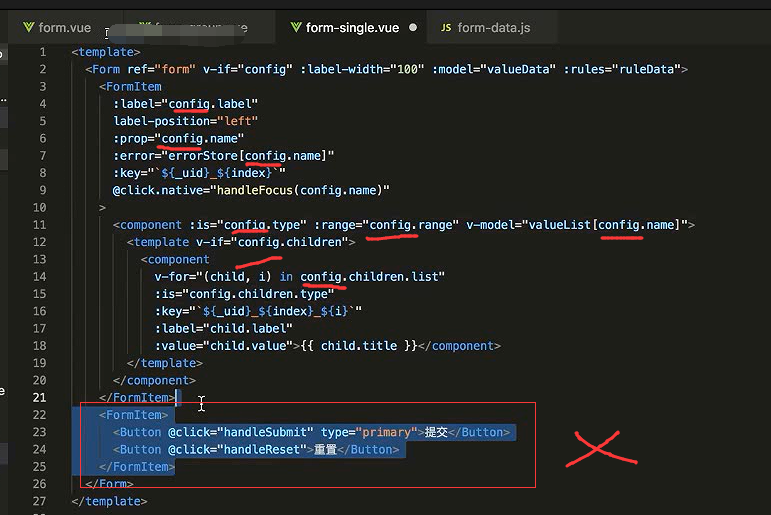
form-single修改
复制form-group里面的代码

复制过来后,定义传入的属性

表单元素的配置

是否显示组件,根据config对象,如果有了 就显示这个组件


循环删掉,因为我们当前就渲染一个组件。

为什么把 form放在forn-single里面呢?

这是因为对当前这一条formItem做表单验证。要不然就没法做了。

所有的item换成config。按钮删除。

把按钮放在了调用这个组件的页面的form-single的 上面。

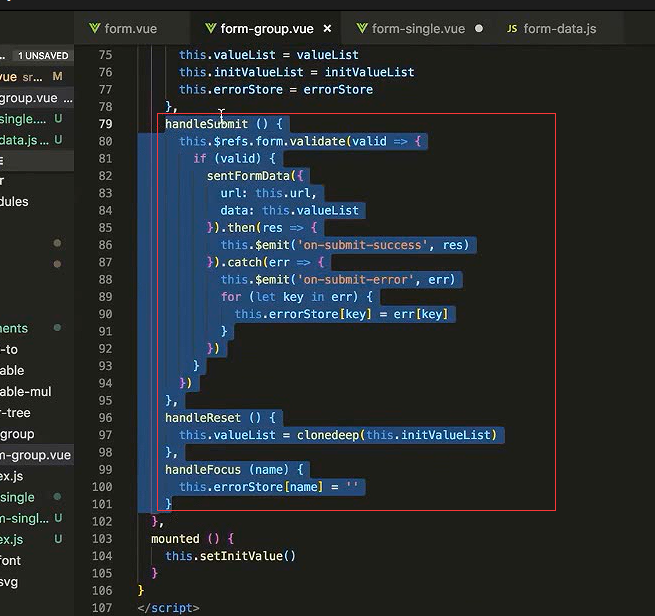
复制原来校验的方法

放在了调用组件的页面。

调用深拷贝和接口方法。

这里把index去掉了

这里的索引也删掉

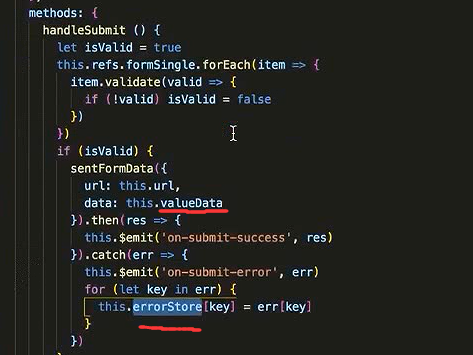
改成valueData

渲染出来了。

formItem都删掉。它是必须包在form组件里面的。


handleFocus放子啊组件内部。

刚才的卡顿已经没有了。

这个还比较卡,因为涉及到了dom操作。

性能分析

编辑的时候,黄色区域变窄了。

比较耗时的是 区间的选择

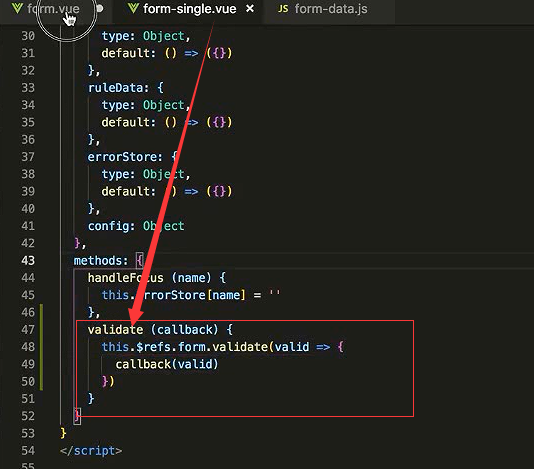
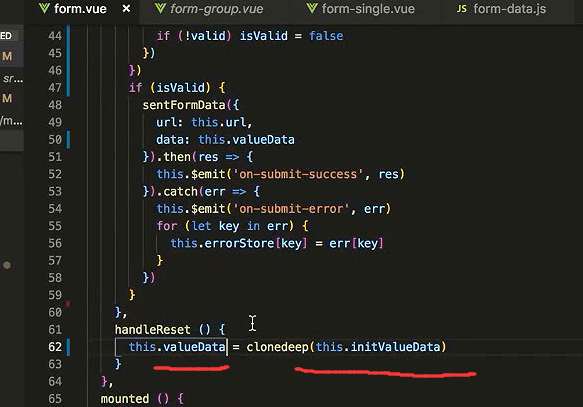
组件验证的修改
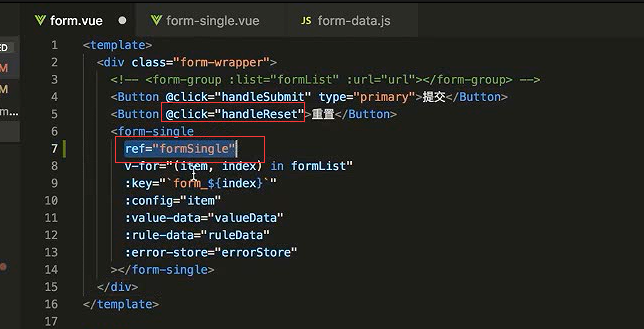
给form加个ref属性

执行传进来的回调函数。把valid传给回调函数

form-single是通过v-for循环渲染出来的东西

给按钮加个ref

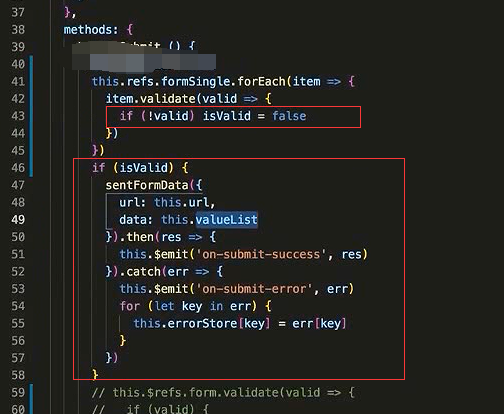
如果在v-for循环上这个ref的话。它被获取到的是一个数组。

this.refs.formSingle它是一个数组,里面的没一个元素就是你没个循环的组件实例。

所以这里我们要用一个循环forEach

实例上的validate方法

调用的validate方法就是组件内定义的


传的数据就是valueData

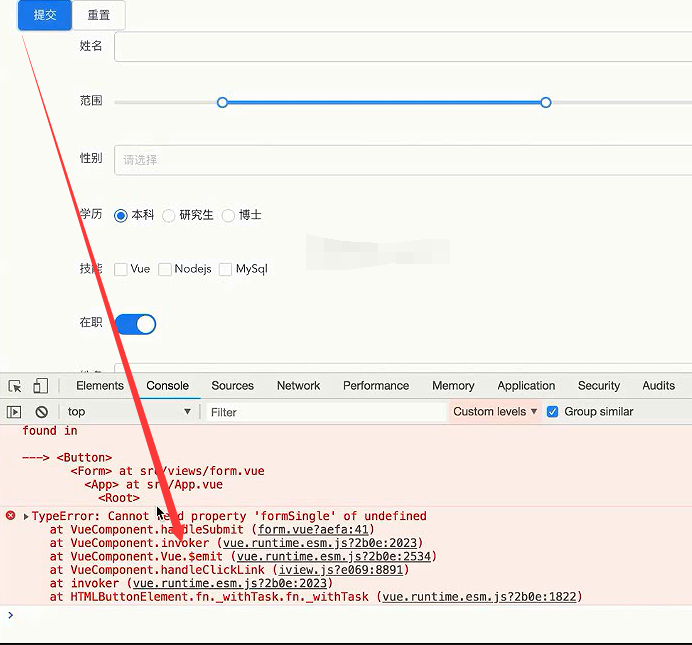
直接点提交报错

这个地方忘了加$符号

直接点提交

服务端返回的是401

改成lison提交就没问题了


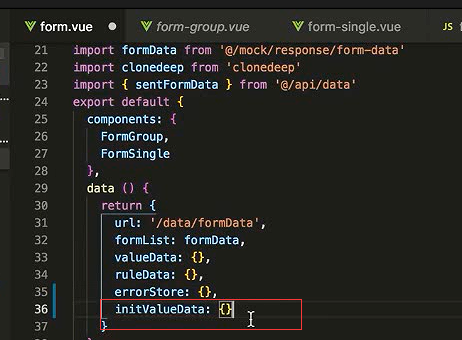
在上面定义

重置操作


重置后,所有的数据被重置。

以上就是表单的优化了。
表格优化
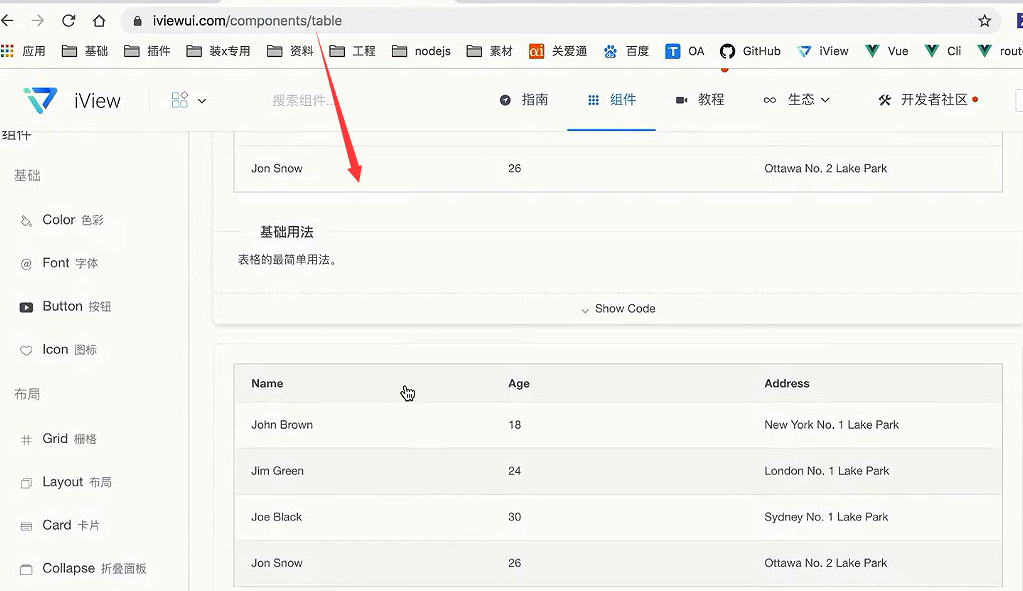
iview的表格,如果的表格渲染到了500行。又自定义render渲染了一些按钮之类的。滚动起来会非常卡。这个表格组件本身就 很复杂。

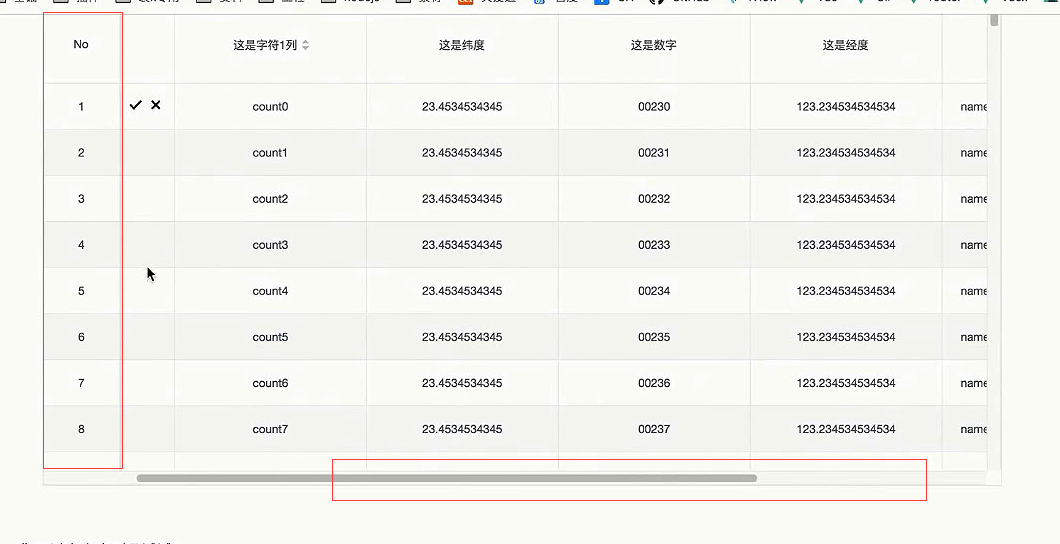
专注于大数据渲染的表格组件。

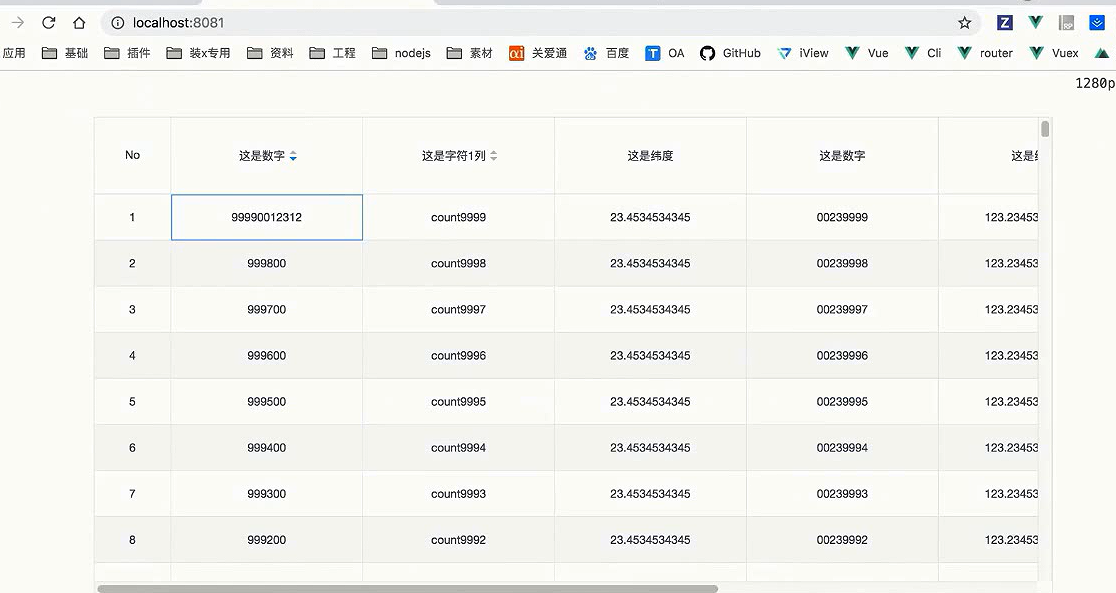
渲染了大概1万行数据。滚动起来也非常的流畅。

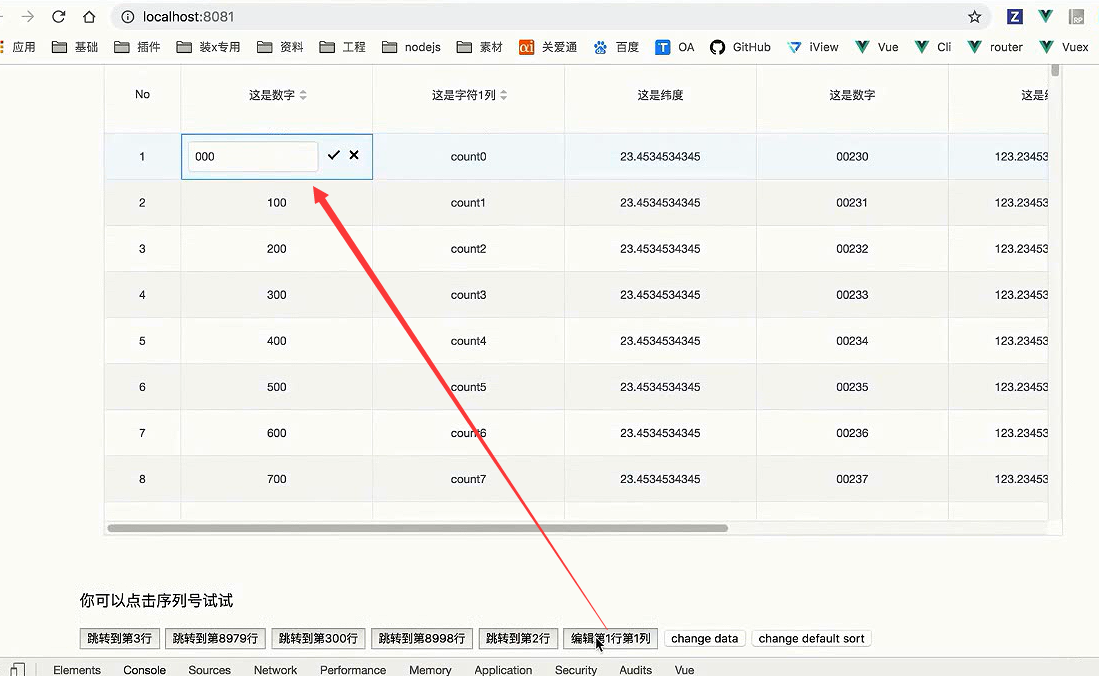
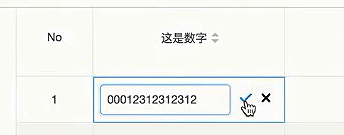
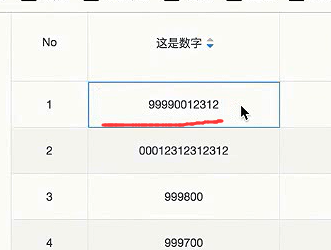
还可以进行编辑。


保存后


滚动某一列 横向滚动

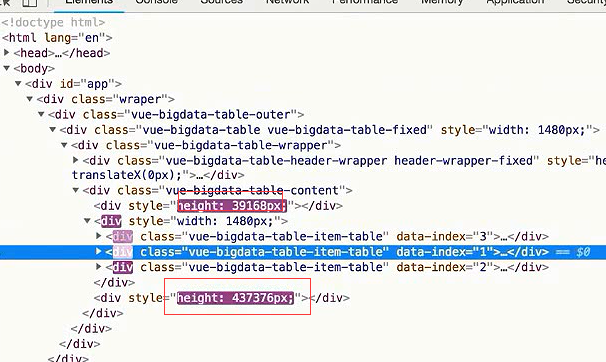
原理也是虚拟渲染,所以非常的流畅

滚动的时候会切换表格的位置

支持拖动列宽。

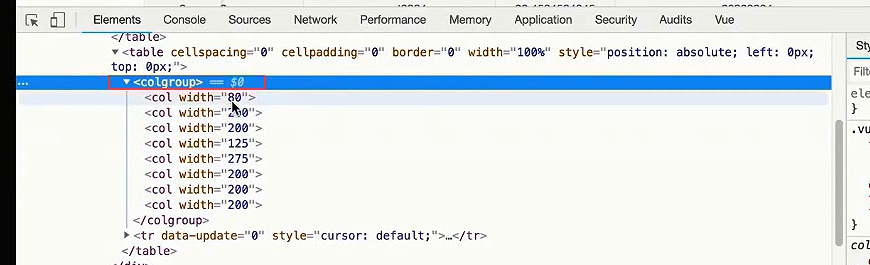
表格内有个colgroup,通过colgroup可以调整一整列的宽度。


github开源地址;

最后知识点
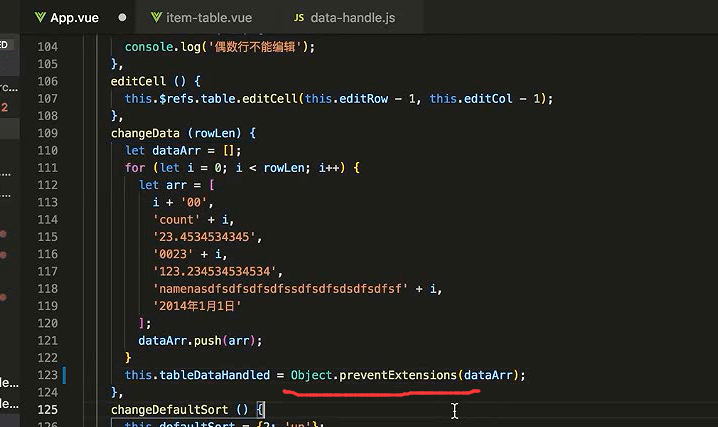
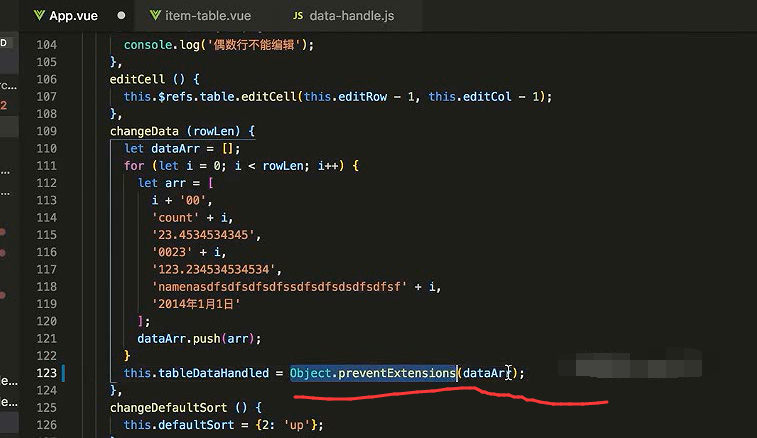
vue会把我们挂载到vue实例上的数据做遍历,给每一个属性添加getter和setter。当你做数据修改的时候,会触发视图的更新。如果你数据量非常大的话,它会给你做很多的getter和setter。所以当你一个复杂对象, 你不希望它给你做处理的话。数据量很大,而且视图的更新又是可控的。那你可以对数据进行包装。

这个方法是es5的方法,可以将一个对象密封,密封之后呢。这个对象上的属性,你可以改它的属性值,但是不能再往这个对象上增加新的属性。vue会监测你这个对象,如果是密封起来的它就不会给你遍历增加getter和setter操作。如果你的数据大的话,就不会有这上面的性能开销。因为如果你的对象一旦很大,稍微一个属性的修改可能就涉及到很多很多的更新,所以把它密封起来就可以了。

密封起来出现的问题是,计算属性可能会失效、一些视图的更新失效。所以计算属性可以自己手动的把一些值做修改。原来是计算属性的,你就写在data里。手动去修改它的值。

视图更新我们可以用vue的一个方法:forceUpdate()

可以在一个实例上去调用,一般是不会用到这个方法。

本节代码叫做性能优化
结束

