23.Vue技术栈开发实战-Icon组件
三种制作icon组件的方式。这个过程我们用了阿里巴巴的工具网站
最后来封装两个icon组件,一个多色,一个单色。

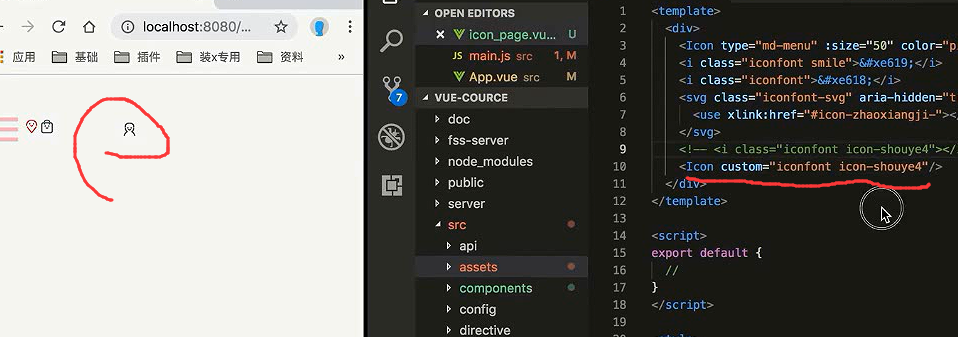
首先来看下iview的icon组件。custom允许使用自定义的图标。

这里内置了很多自定义的图标

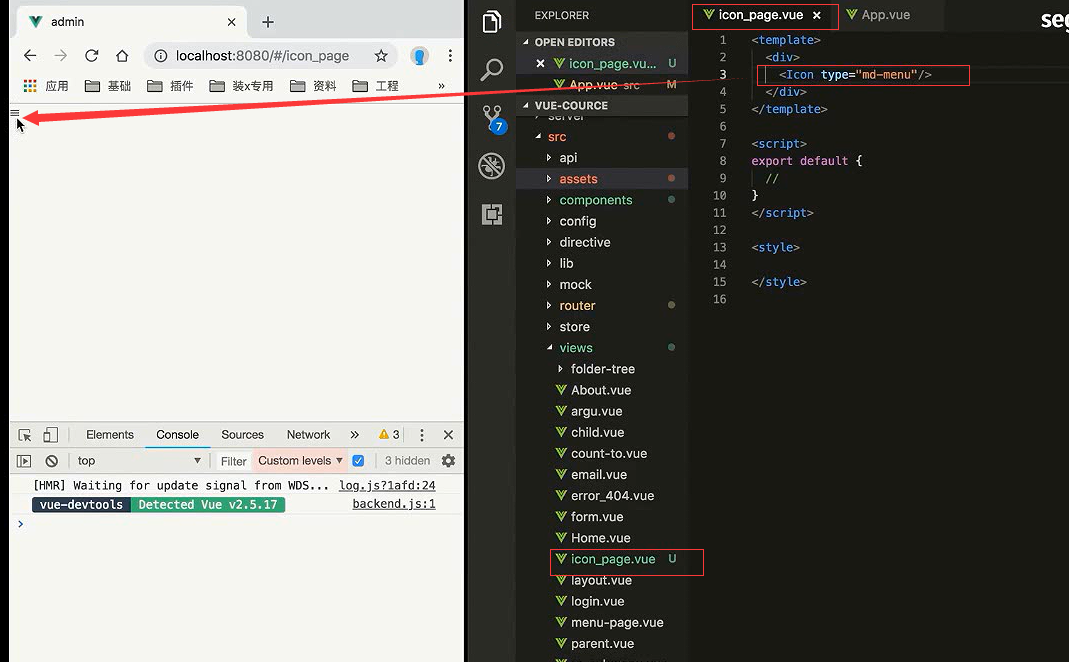
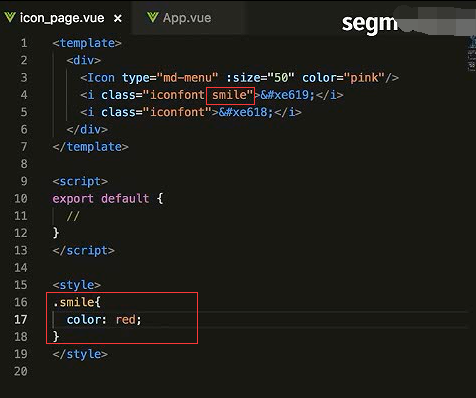
已经创建好的页面

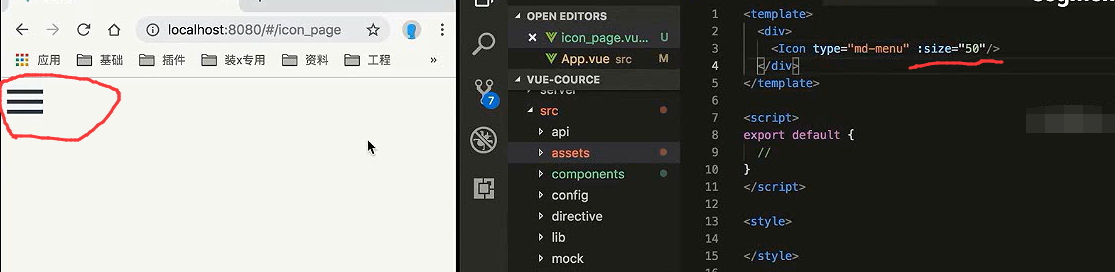
设置大小为50

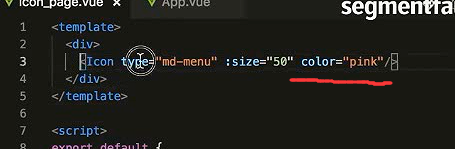
设置为粉色


自己制作字体文件
iconfont网站

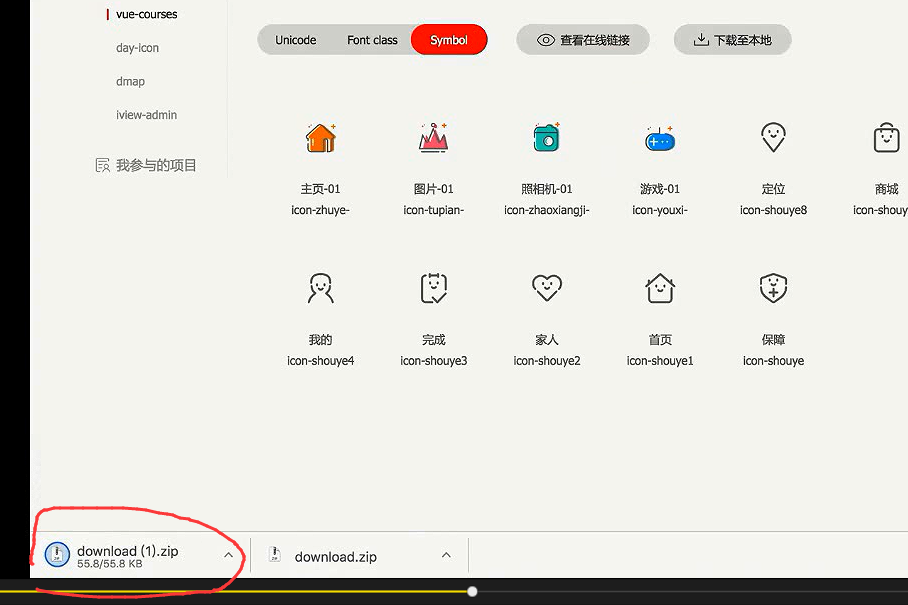
随便选几个都加入库

右侧就有了这些图标

新建一个项目


这样在我们的项目中,就有了这些图标


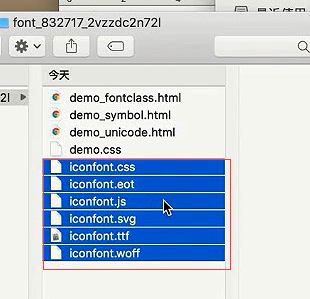
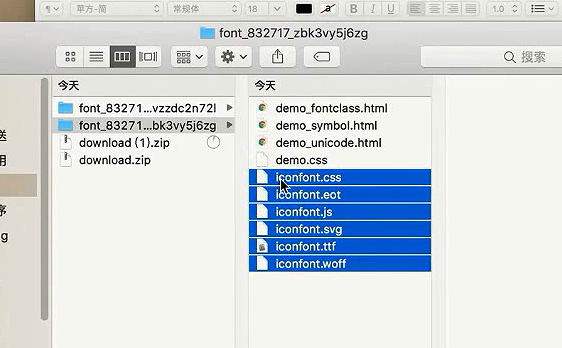
下载后的压缩包,

把下面这几个拷贝到assets文件夹下


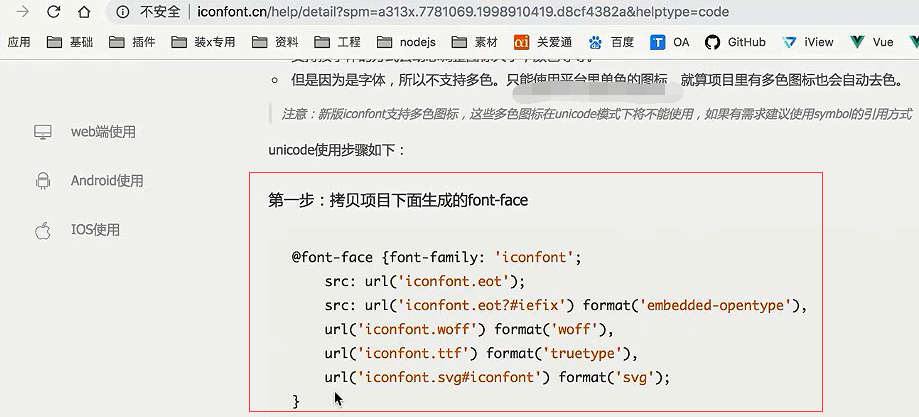
Unicode这种使用方式


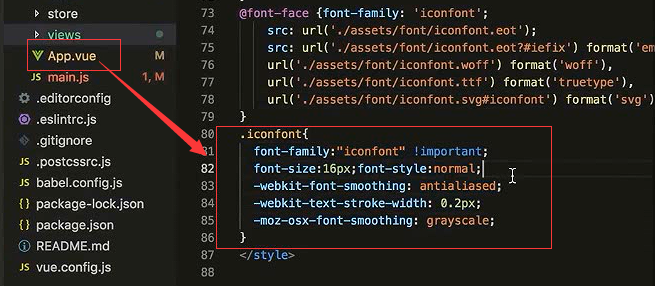
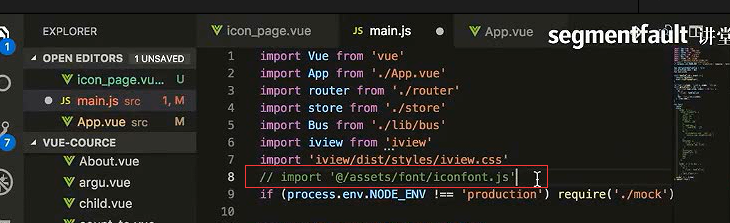
路径都改成assets/font



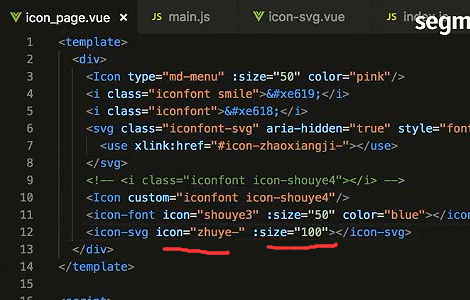
使用

class必须定义为iconfont。在标签的中间写unicode



设置颜色

红色
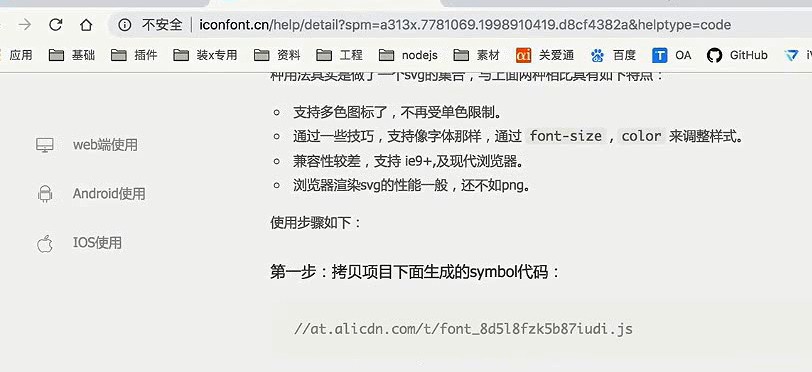
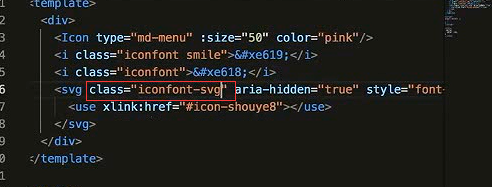
symbol方式







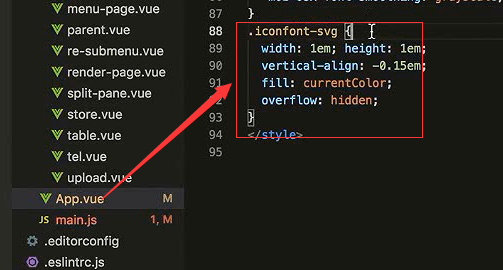
类名和app.vue内定义的保持一致。

图标就变小了


添加多色图标

添加到项目中,然后下载到本地


原来的font下的文件删除掉,复制新的

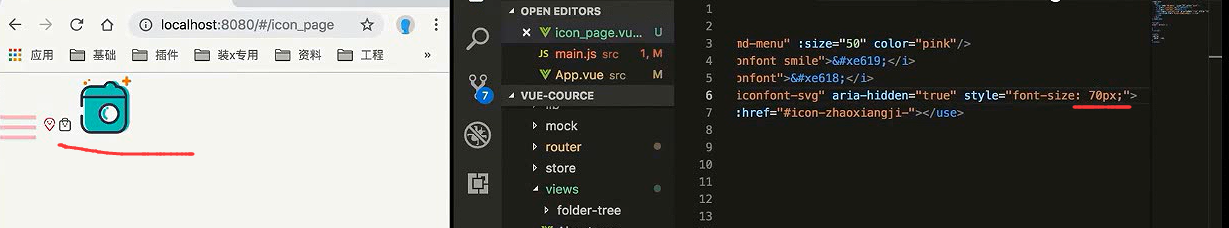
带颜色的

设置大小

font class形式
这是iview的icon组件返回的形式
这里注释掉,不使用iconfont.js了。

引入这个css

首先是用i标签,然后里面是iconfont。

复制类名


这是一个before伪类,把编码content写进去。

这种防晒也是可以的

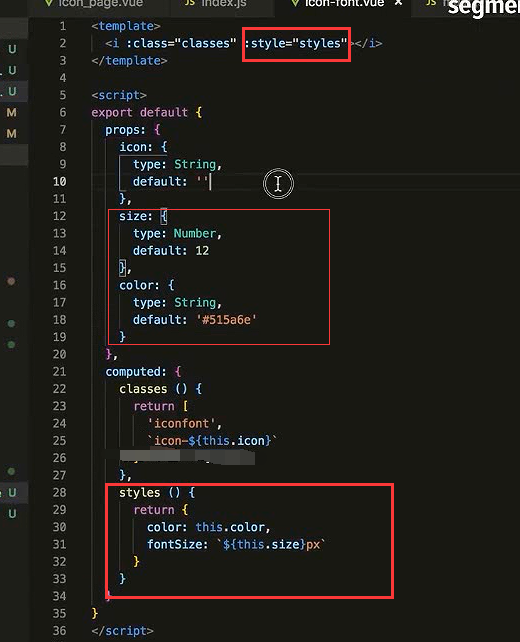
封装组件

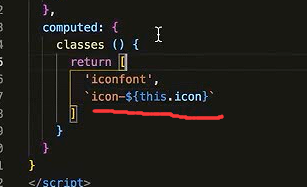
icon作为属性,传进来,是图标的名称,计算属性生成类名数组。

我们的图标前面都icon前缀,所有icon-拼接上我们的图标名称就可以了。

font-size和color加到style里面。
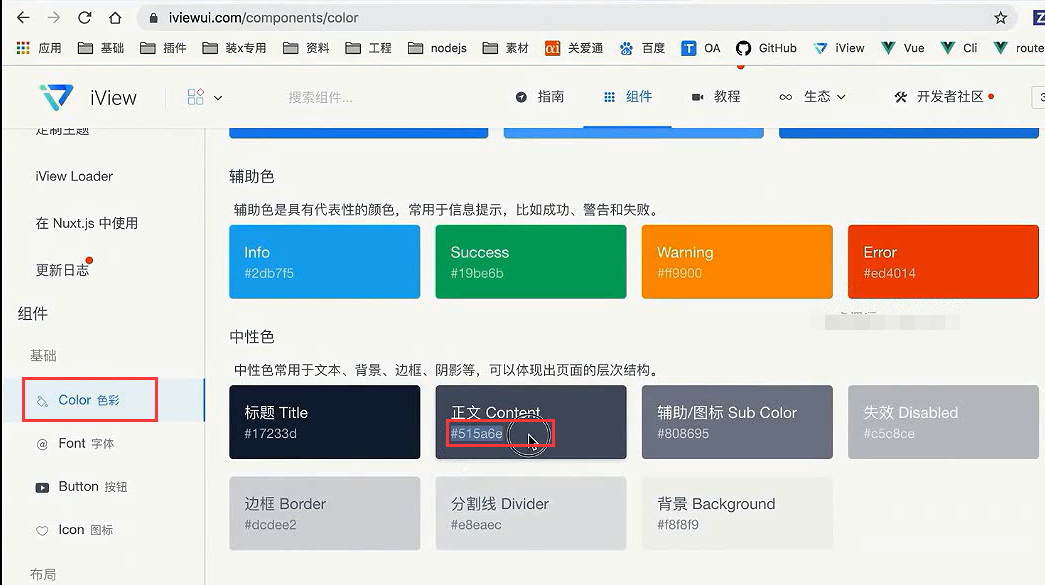
为了风格统一,使用这个颜色


一定要确保引入了iconfont.css

在全局引入

icon-font建议是小写加横线的形式注册组件。这样就全局注册了组件,在任何的地方都可以用了。

记得要导出这个组件




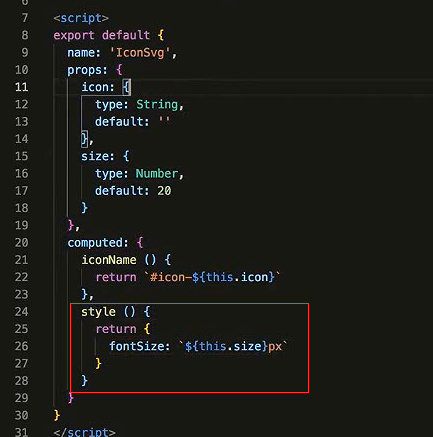
symbol组件封装

导出这个组件

之前的例子代码复制过来

这里的名称和font-size的值都是要传进来的

全局主策这个组件

main.js内 还是要引入iconfont.js



字体的大小绑定

style也是一个计算属性


传入大小为100


本节代码

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号