20.Vue技术栈开发实战-文件上传前后端(Node.js)实现
后端用node.js搭建一个简单的系统。

首先讲解下的文件服务,包含文件上传和下载、预览、删除
前端应该如果操作上传文件,下载文件。还有就是删除预览这些功能。
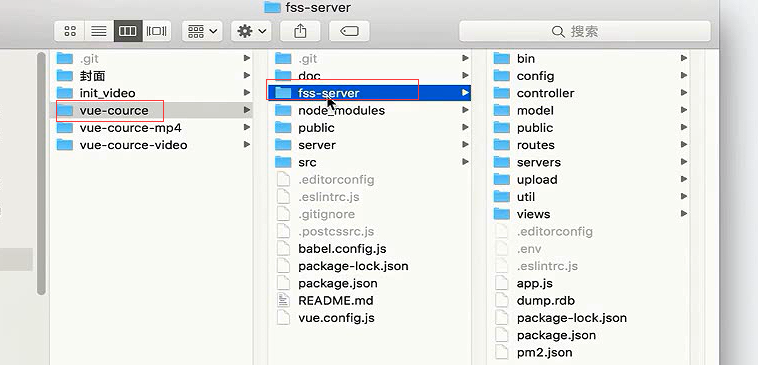
后端服务
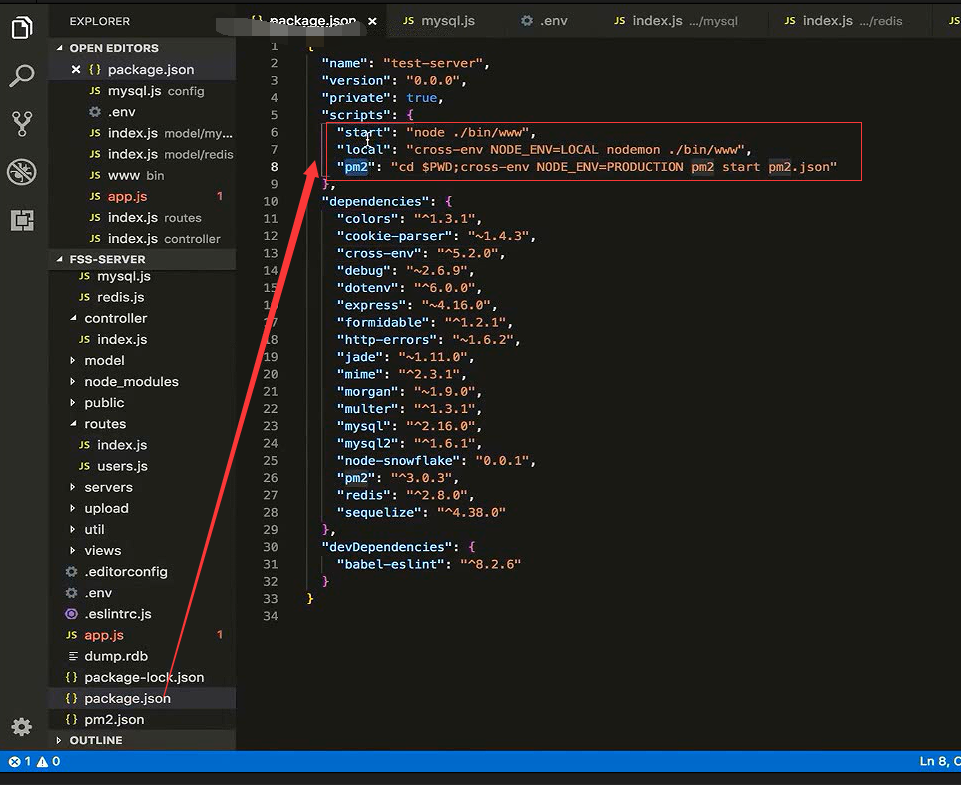
后端的服务,这里定义了三个指令。
start是创建express项目初始就添加的,
自己添加了两个指令一个local一个是pm2
local是开发的时候,本地起这个服务。运行npm run local。它会在运行的时候传入变量NODE_ENV=LOCAL标识当前是本地开发环境,然后用nodemon来代替node,这样我们每次在node文件上做修改,它会自动监测到你文件修改,自动帮你重启node服务,就像前端的热更新一样,
pm2指令,生产环境下,在线上服务的时候胡运行npm run pm2 ,它就会使用pm2 启几个进程,

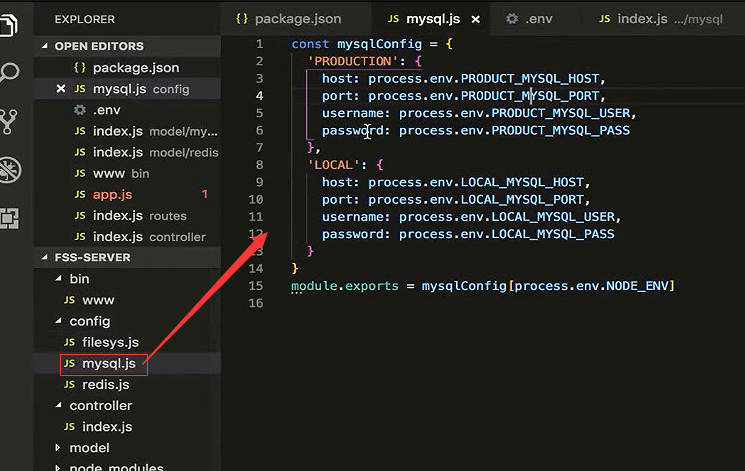
mysql.js,配置生产环境和本地开发环境的一些重要参数,比如host、port、username、password

他们的值都是process.env开头的常量,

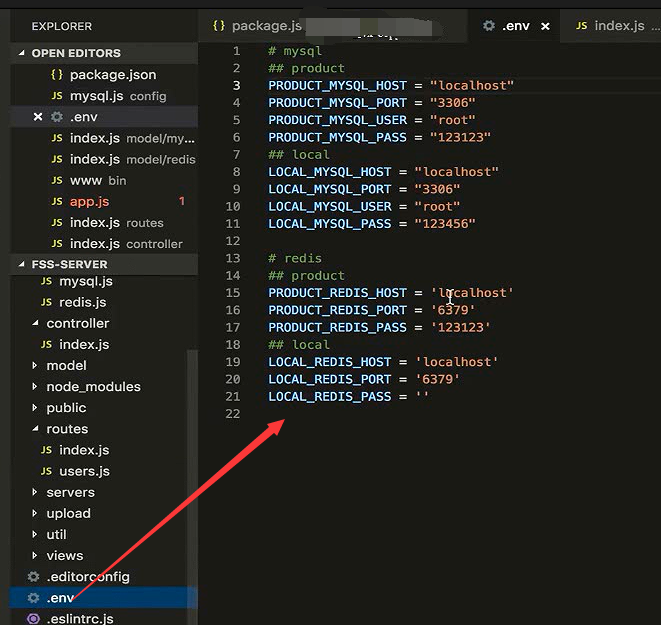
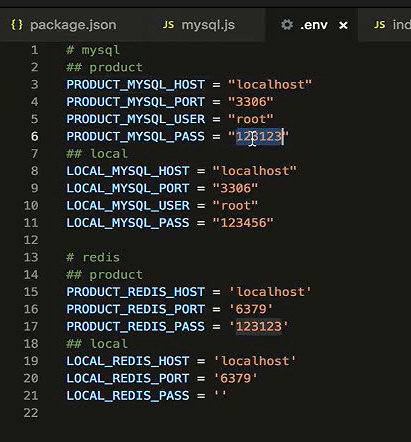
常量是在.env的文件内定义的。定义了生产、开发的mysql配置和redis的配置。

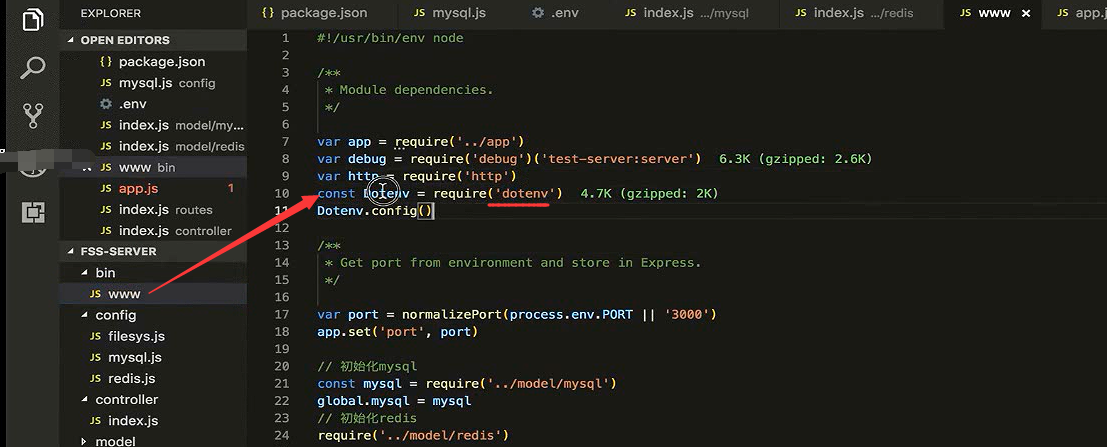
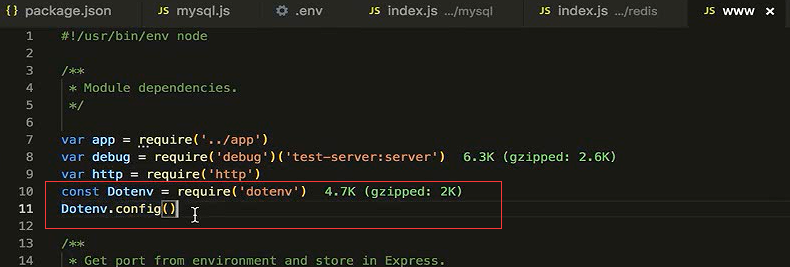
在www里面把dotenv引进来,

然后调用Dotenv.config()这个方法,它会自动找.env文件,把里面的变量放到process.env里,所以我们这样就能拿到,

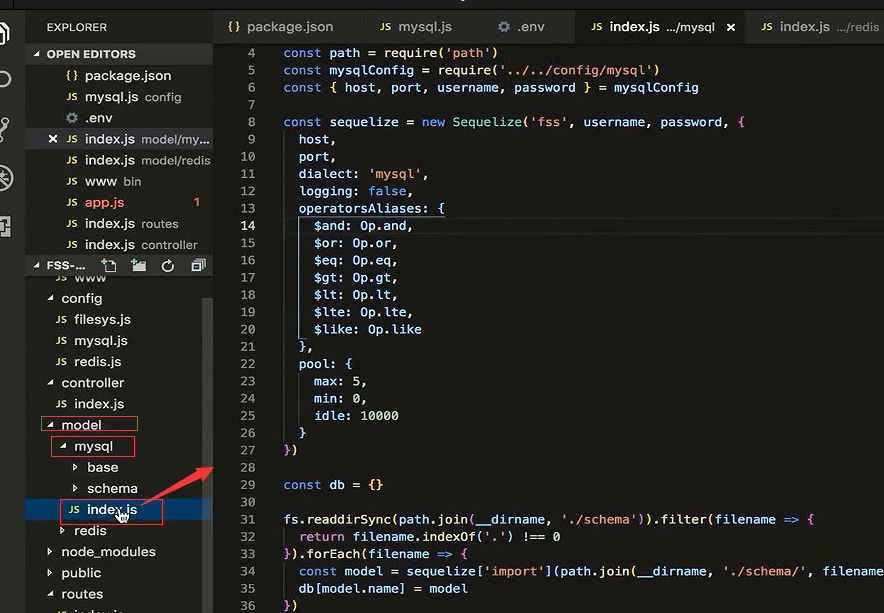
model/mysql/index.js

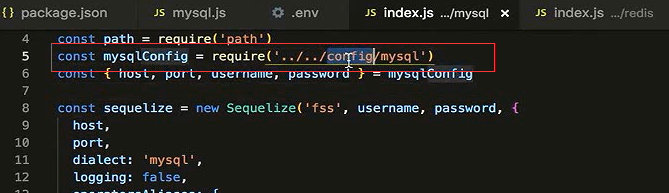
这里引进了mysql的配置.引进的是config下的mysql

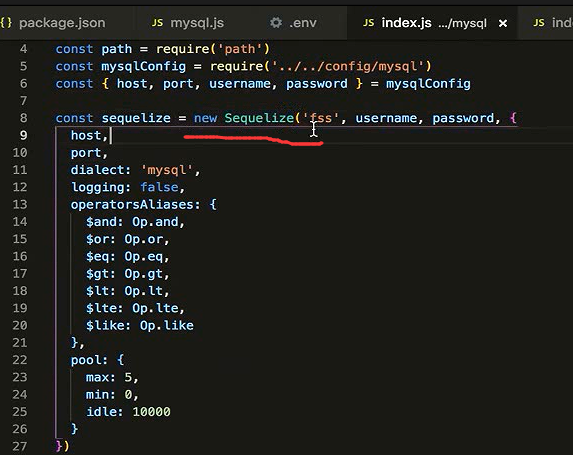
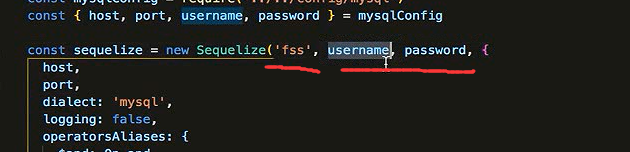
通过解构赋值拿到关键的字段,

使用Sqquelize创建一个实例

第一个参数是数据库名,后面是数据库的账号和密码

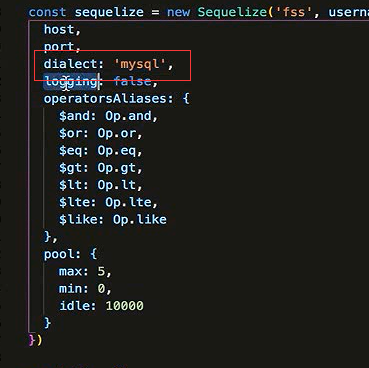
后面整理是一个配置对象,

标识这个数据库是mysql数据库

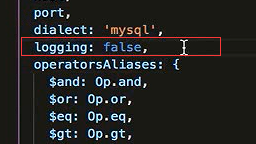
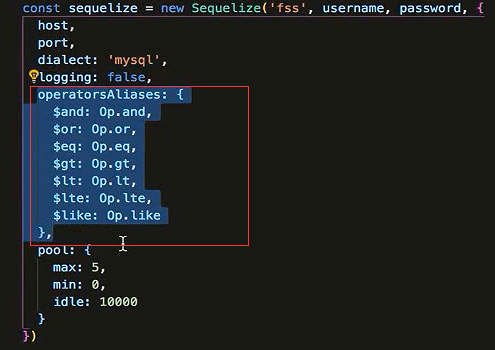
是否应logging

不添加日志会报一些提示,把这一段放上,就不会提示了。

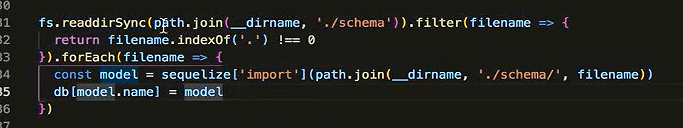
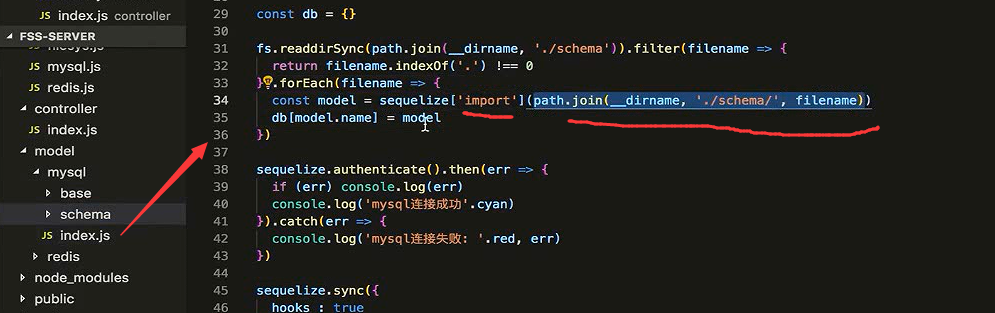
同步的读取文件夹的方法

读取当前目录的schema文件夹,读取后返回一个数组,遍历这个数组,

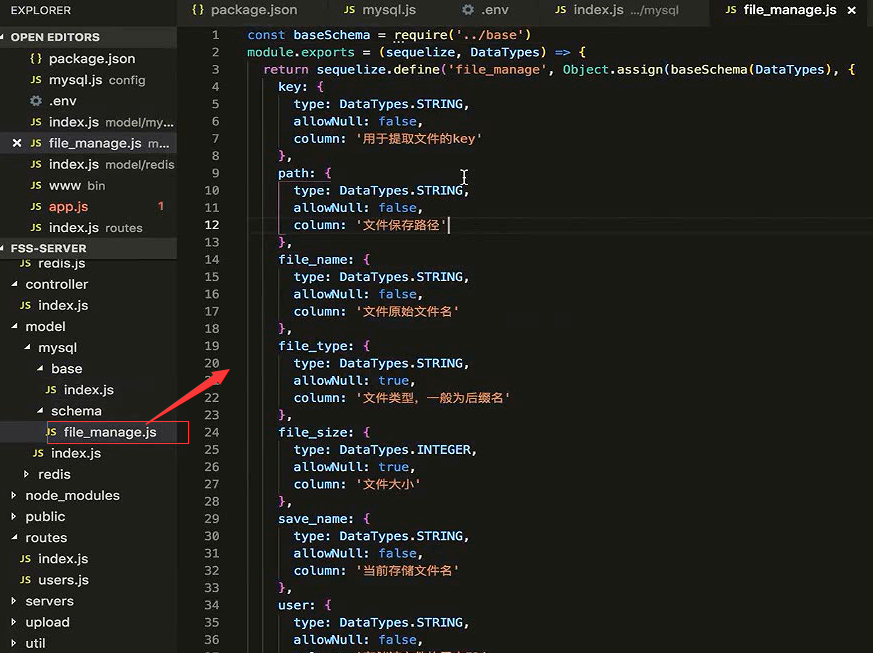
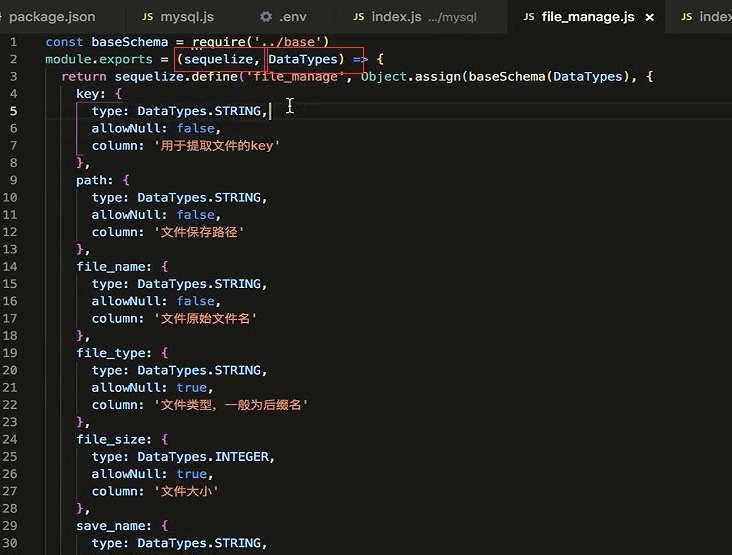
这里是数据库表的字段的配置,

导出这两个对象

通过sequelize的import方法传入路径,就能把这个模块导入进去,

给db一个属性,属性名就是模块的名称,

测试验证链接

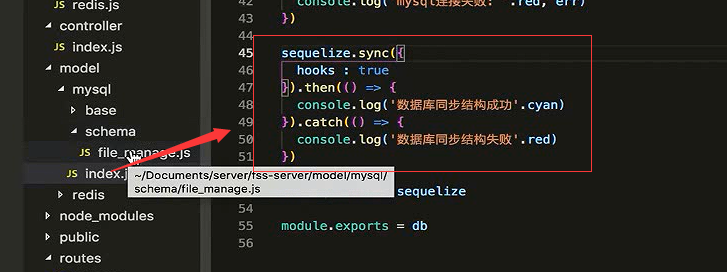
每次运行这个程序,就会把数据库的字段 同步到数据库。数据没有的字段会自动添加进去,

最后把我们创建的sequelize实例也放到db对象上,最后导出这个db对象。

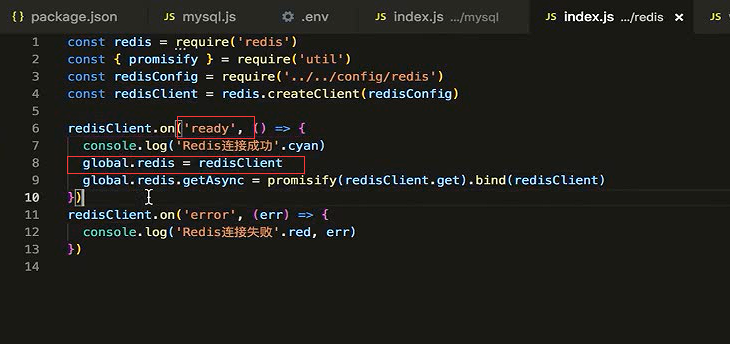
redis

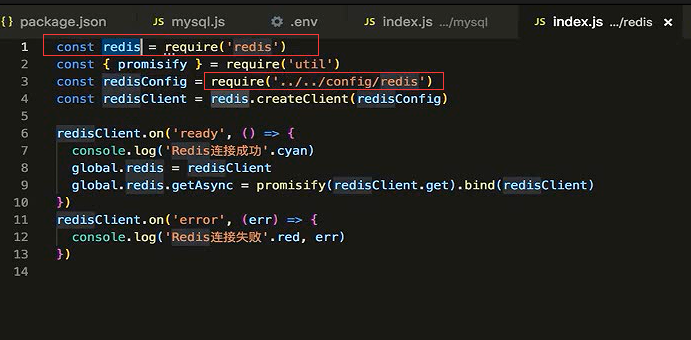
引进redis,然后引进redis的配置,

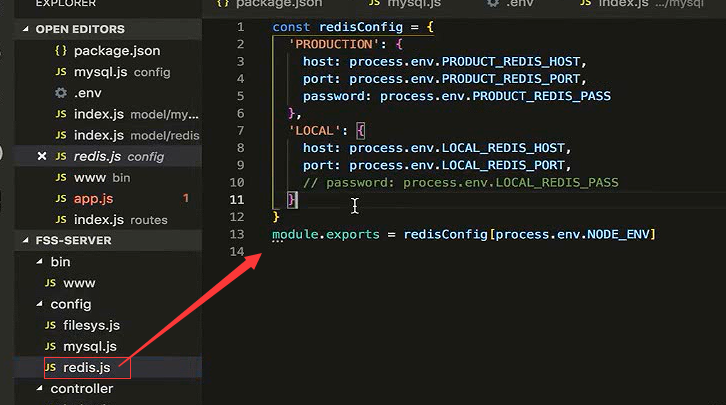
redis的配置

把配置传进去,创建一个redis的实例

监听redis的redy事件,如果连接成功了 就把redis的实例放到全局变量global.redis上。

给redis实例,添加同步去开实例的方法

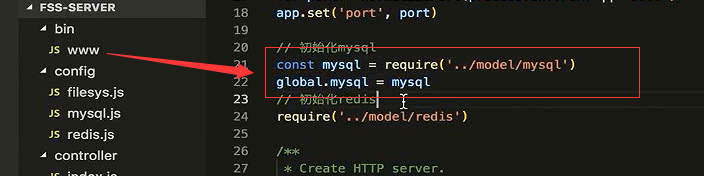
引进mysql然后放到全局变量里面。然后下面再引入redis

启动的默认端口是3千

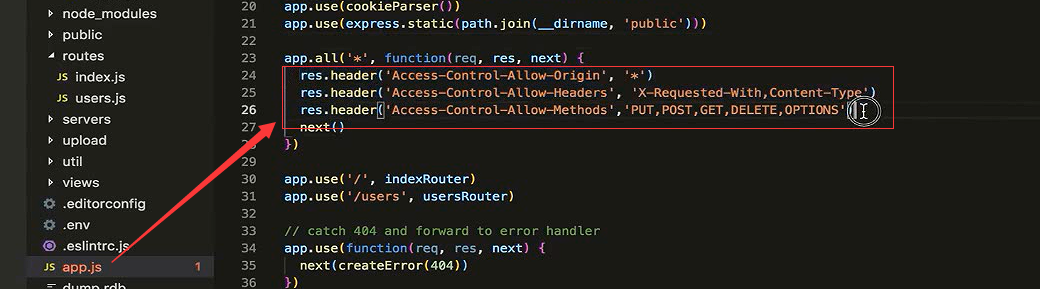
app.js
使用中间件,设置了3个字段,之前讲跨域的时候讲过,添加这三个请求后,前端的请求就无需做代理,就可以跨域访问后端的请求。解决了跨域的问题

注册两个路由

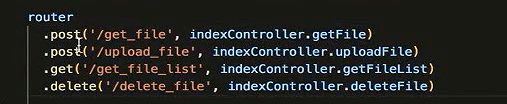
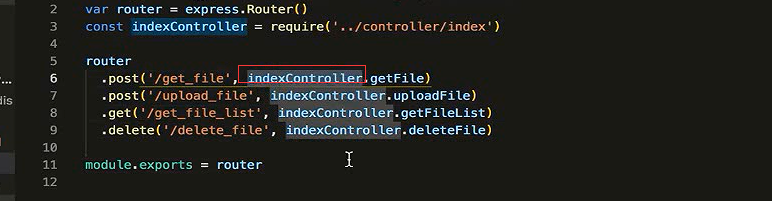
所有文件获取、上传、删除。都放在了index.js里面,

直接链式的写法

路由对应的处理的方法,放在了indexConroller里面。

indexController对应的路径。

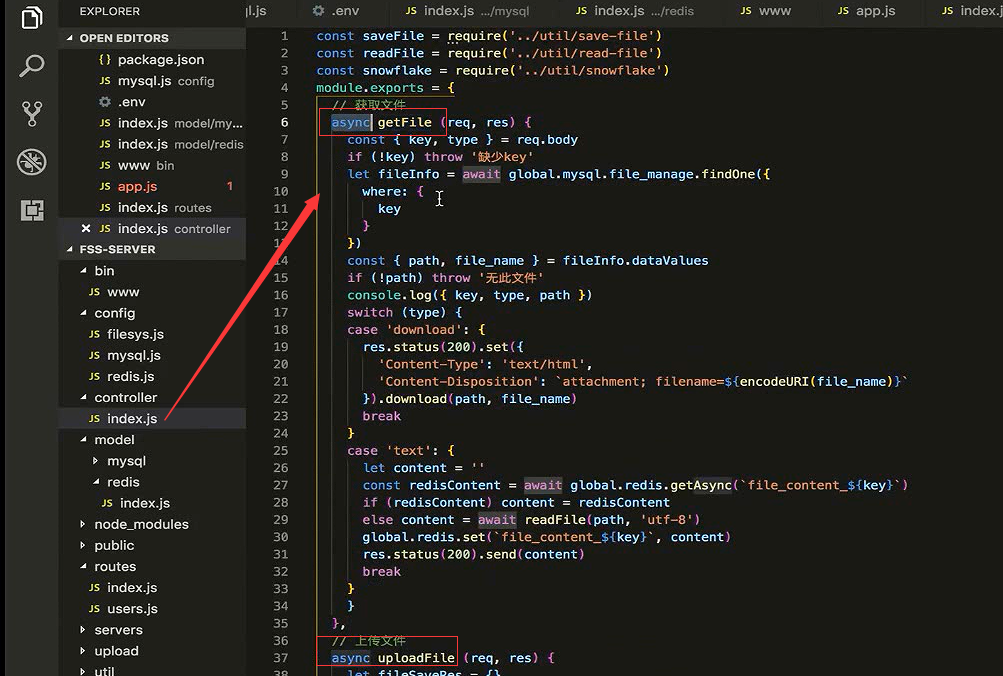
indexController
定义了几个方法,里面用到了async 来说明这个方法是一个同步的方法,它不执行完,程序不会继续往下走。

传入一个key,从数据库内取这个文件,拿到一个物理路径,然后返回,

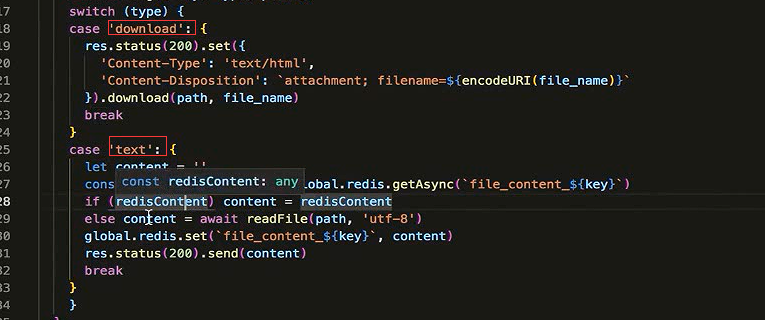
如果type是download就会在前端直接下载这个文件,如果是text类型的,那么就会读取这个文件,然后把读取出来的内容返回给前端。

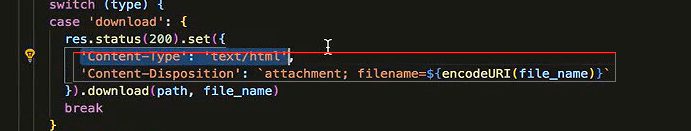
download类型 ,必须在前端header里面设置两个字段

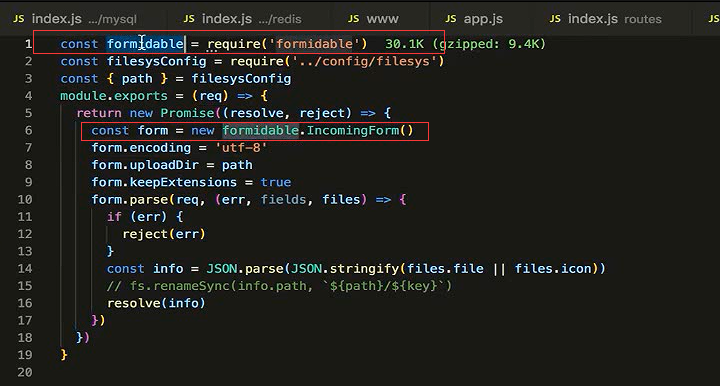
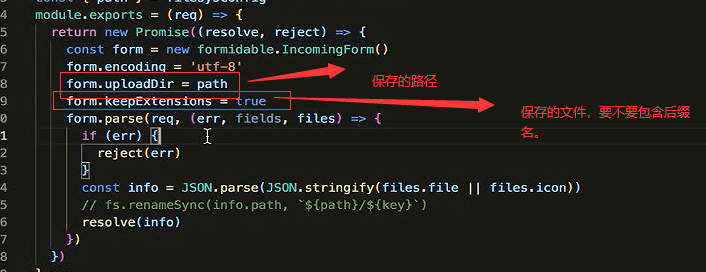
utile里面封装的saveFile的方法,



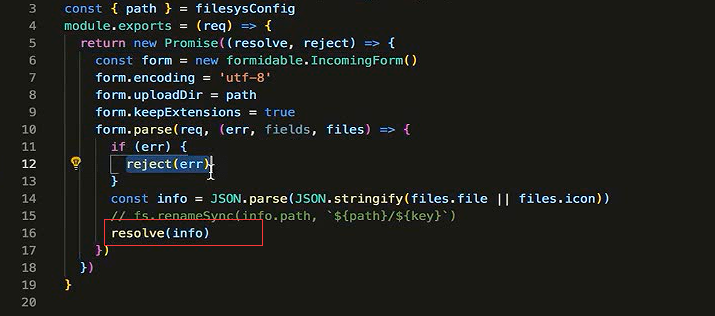
保存成功,条用resolve方法,

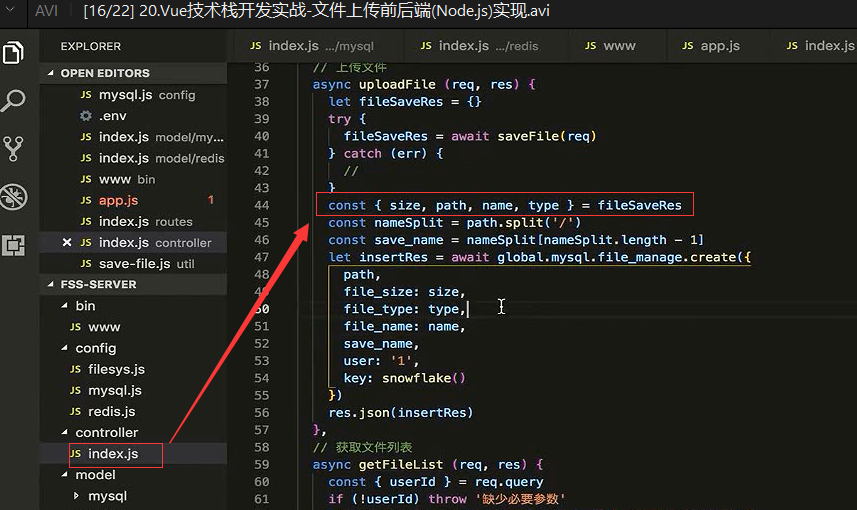
保存后拿到文件的大小、路径、名称、类型。

对应的值,保存数据库内。

exclude是排除的意思,下面红色的注释写错了。应该是不要这几个字段。

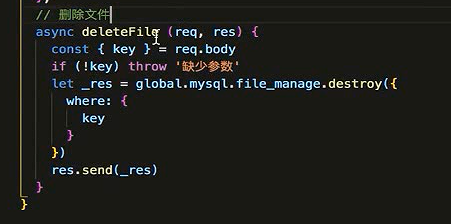
删除文件
传入一个key,去数据库内删除一条记录。

启动前端代码
npm run local

一定要在你的电脑上配置mysql还有redis。下面输出表示redis和mysql都链接成功了, 并且同步了数据表的字段。

.env内配置这些信息。

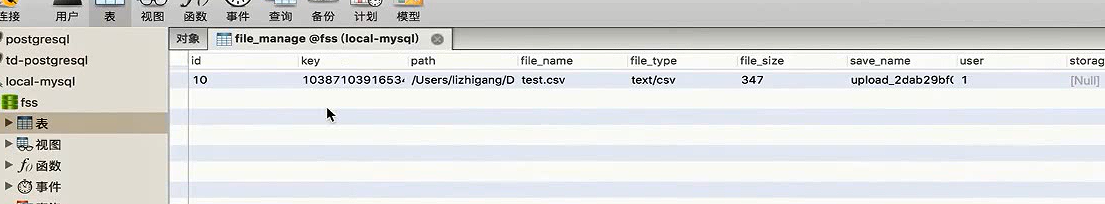
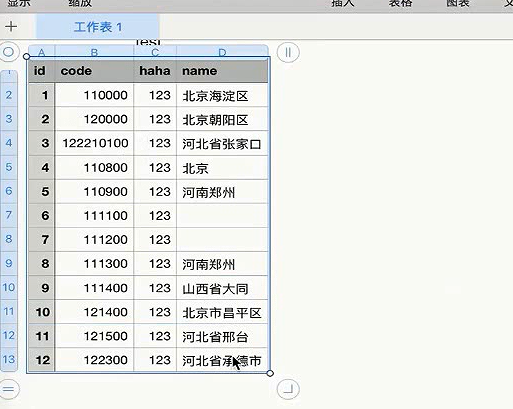
查看mysql内的数据表

前端文件上传
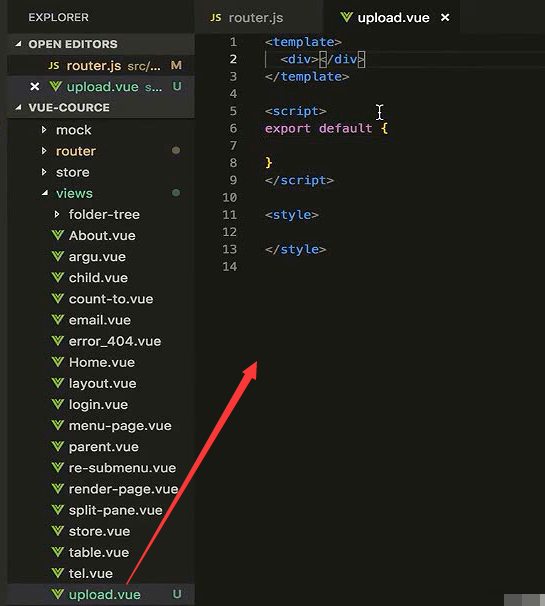
为了节省时间,已经先把页面创建好了。
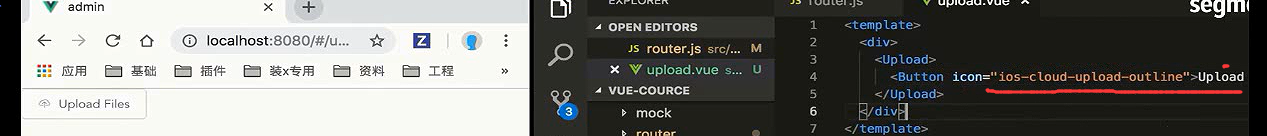
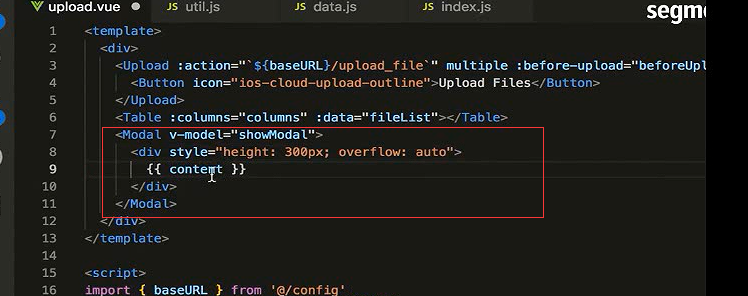
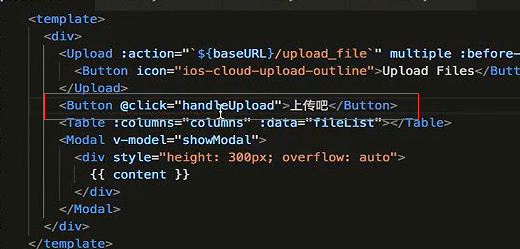
upload页面。


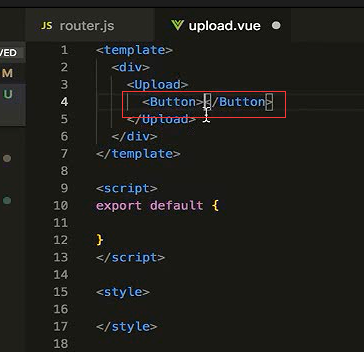
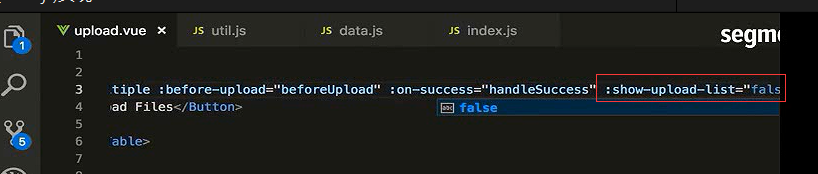
首先用到的是iview里面的upload组件,

在里面放入东西,是用来触发上传选择文件,比如里面放入一个button

设置icon,然后文字是upload

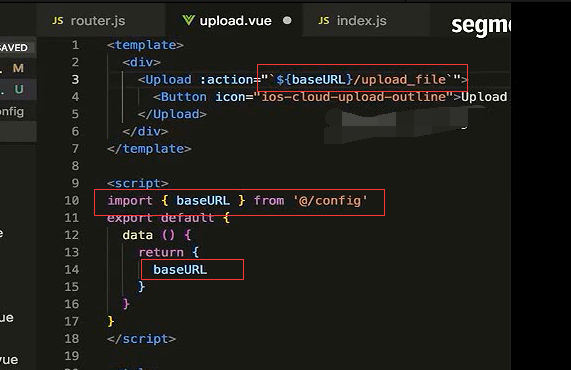
upload组件必须传入一个action,就是文件上传要提交的url,我们在vue.config.js内做了代理。这里不做也行,其实后端也已经做了。

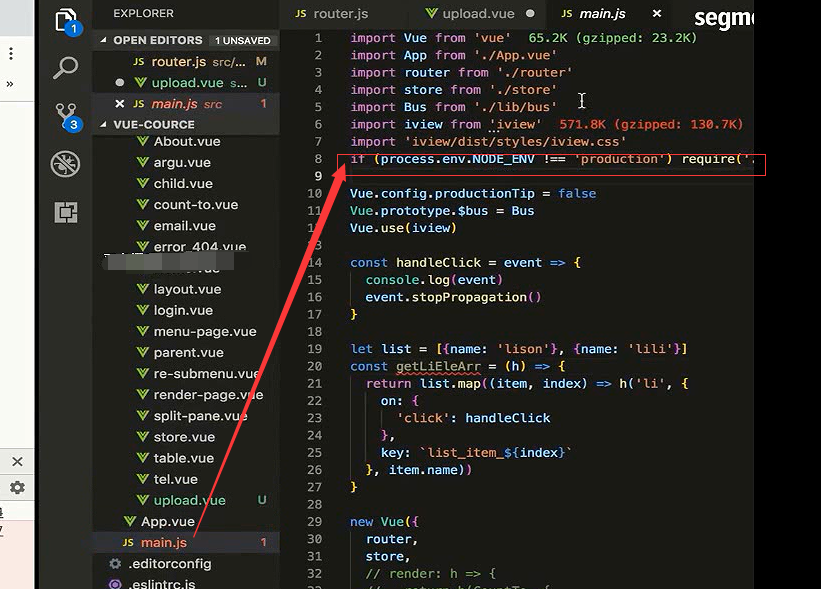
mock引进来了。但是没有mock的拦截

因为做了代理,开发环境下基础路径是不用写的。

action应该是一个基础路径拼接上后端的地址。
引入baseUrl后面拼接上upload_file这个服务的路径。

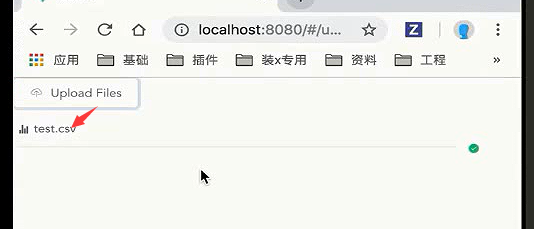
选择上传一个附件

这样这个文件是上传成功了

数据库内增加一条记录

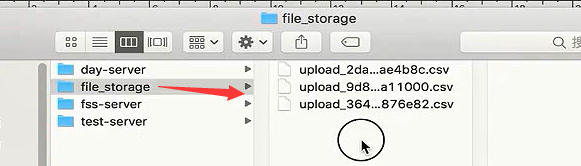
服务的文件夹里面,存放附件的文件

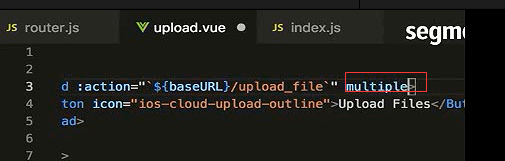
附件多选

选择两个文件。

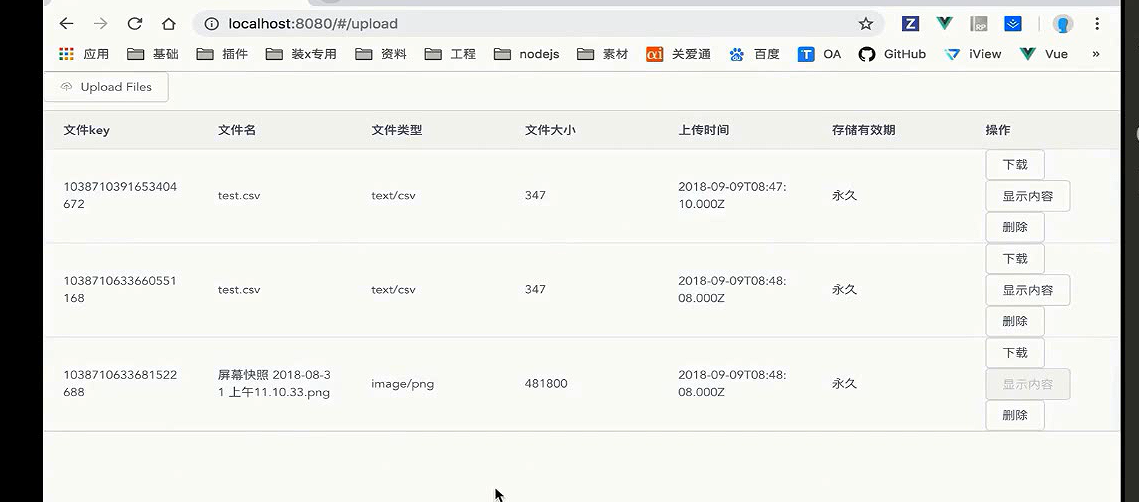
默认会显示上传进度,上传完成后会显示上传的列表。


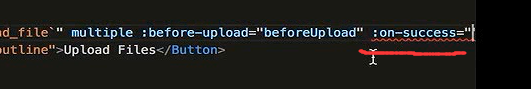
upload组件的钩子函数
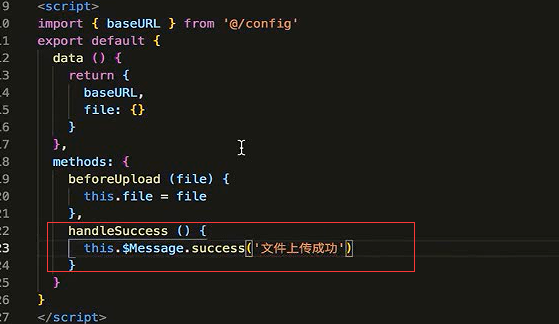
上传之前触发的函数

如果你在这个方法里面返回了false或者是promise,那么这个上传就会终止。。
把上传的file对象复制给变量file,如果这里返回了false,那么上传就会终止了。

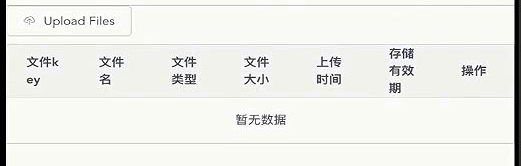
选择文件后,直接啥也没有

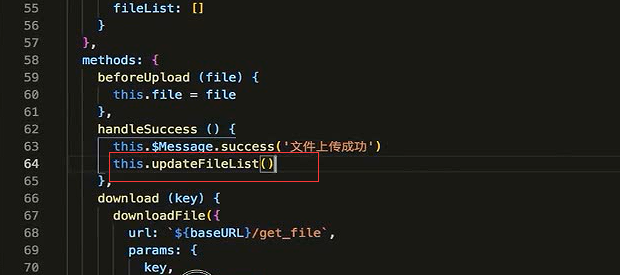
上传成功的钩子函数,这不是一个是事件,而是钩子函数。




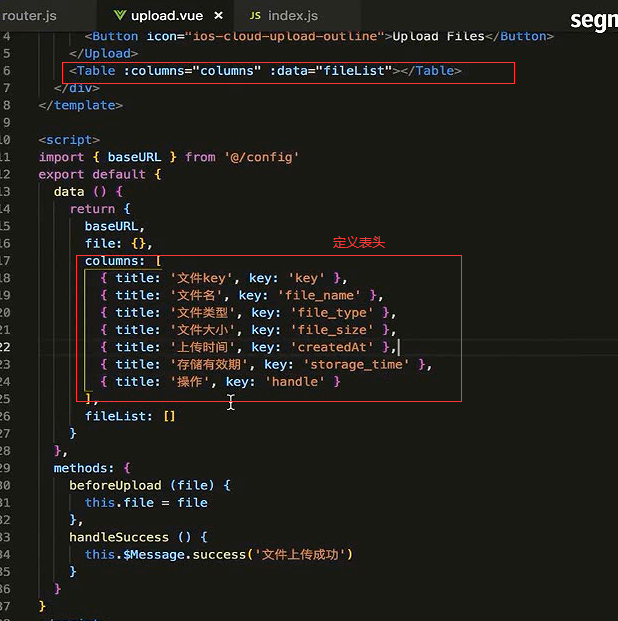
添加表格,显示上传的文件列表


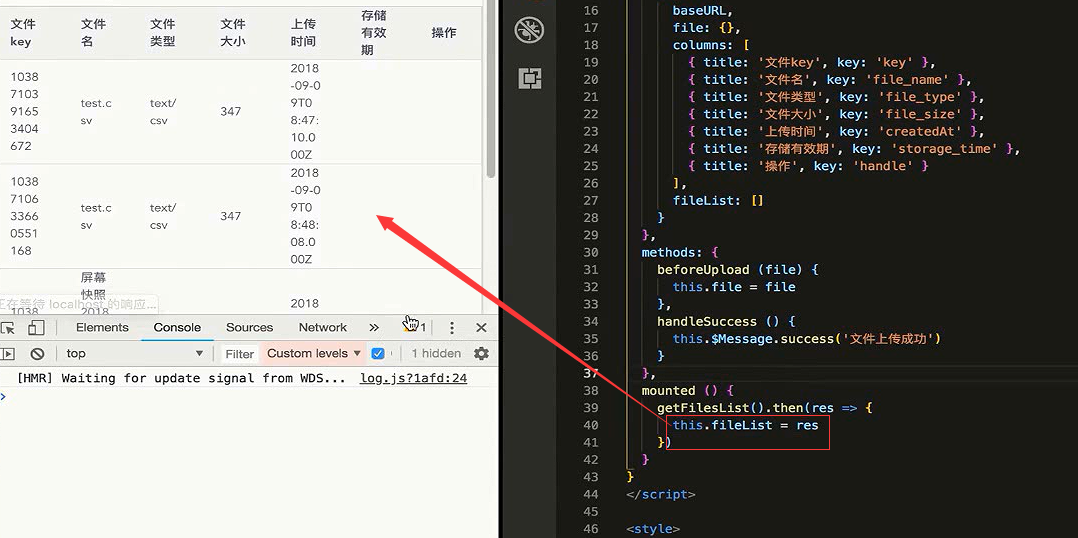
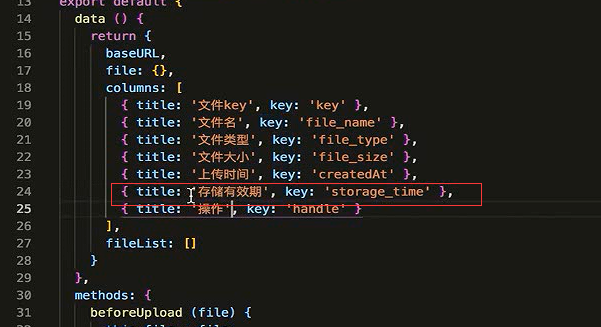
获取文件列表
首先定义一个api请求,为了讲上传和下载,用户的校验,这里就不去校验测试了。


在mouted的钩子函数内去获取。



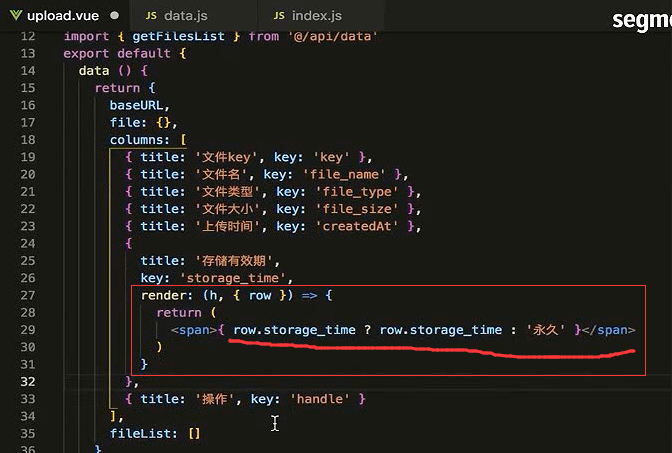
如果没有设置存储的有效期就是永久存储的。

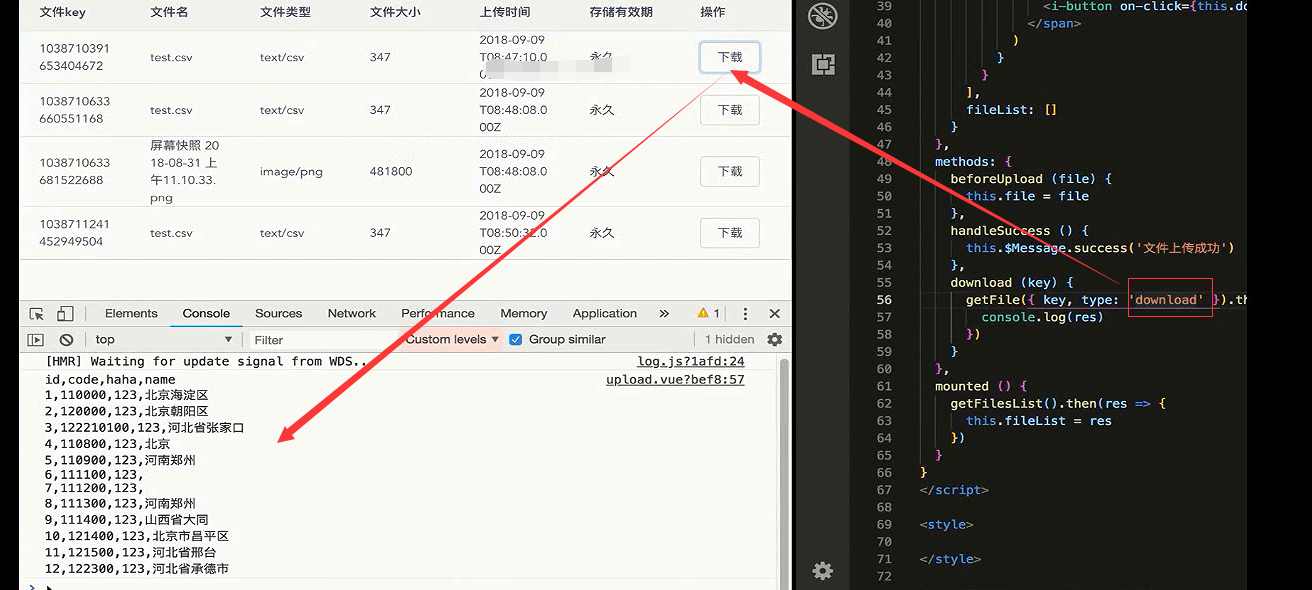
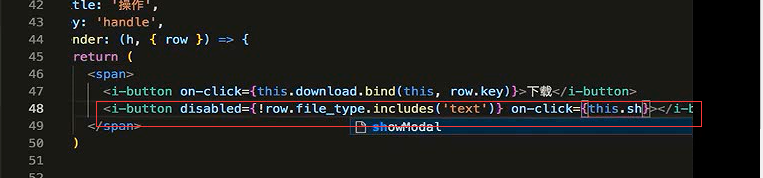
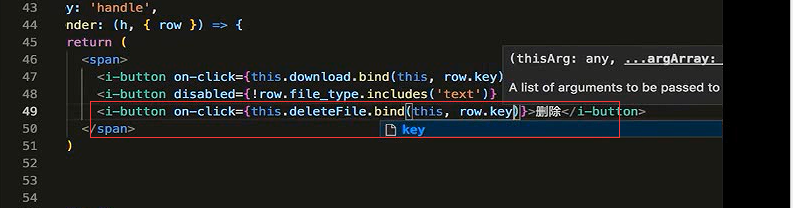
定义一个render函数,里面用jsx的写法。

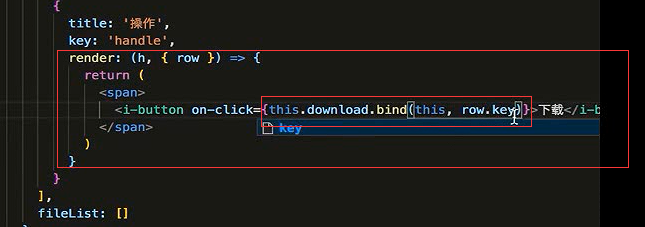
自定义操作按钮。调用download方法,传入当前行的key值。

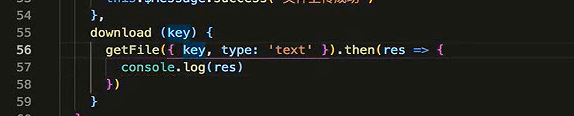
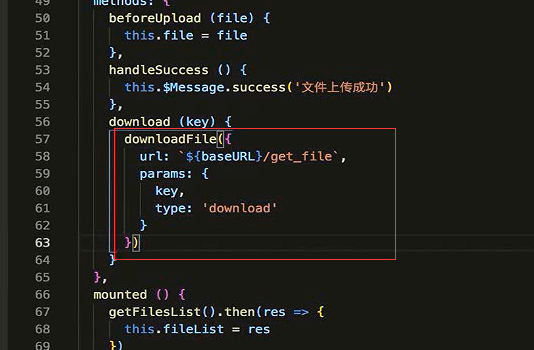
定义下载的方法

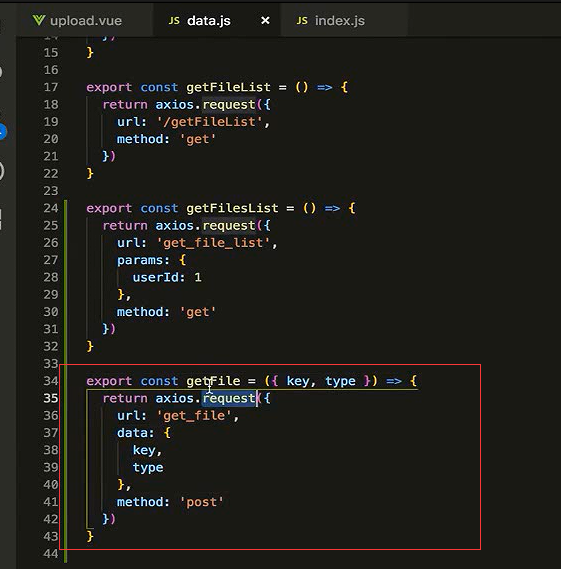
引入下载的方法



换成download也没有触发下载

后端做了下载的处理,前端也需要做处理。前端只能通过提交form表单的形式,才能触发下载。
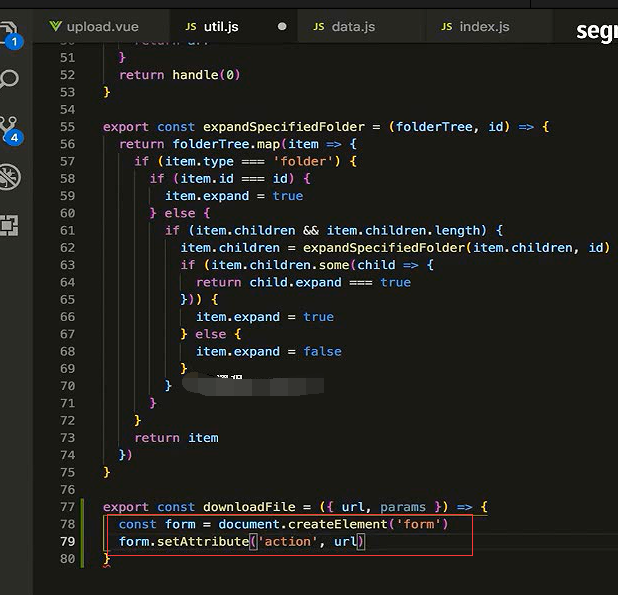
前端封装下载的方法
所以我们要封装一个方法,模拟提交form表单,在util.js内封装。
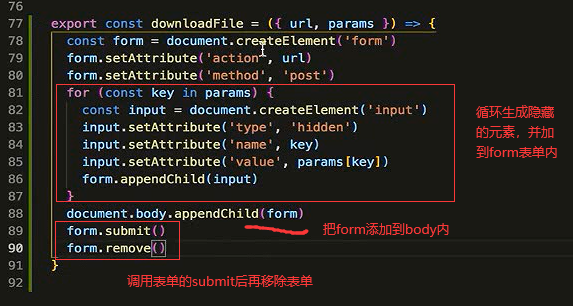
首先创建一个form元素,然后通过setAttribute设置form表单的属性。


引入这个方法



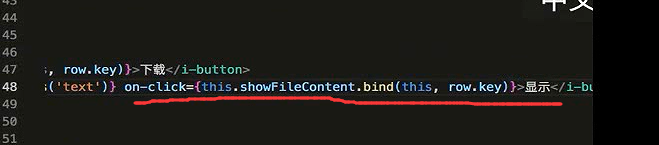
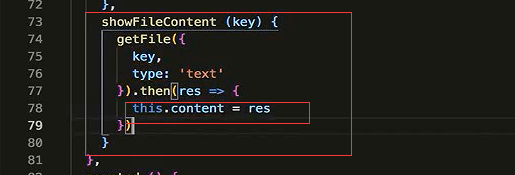
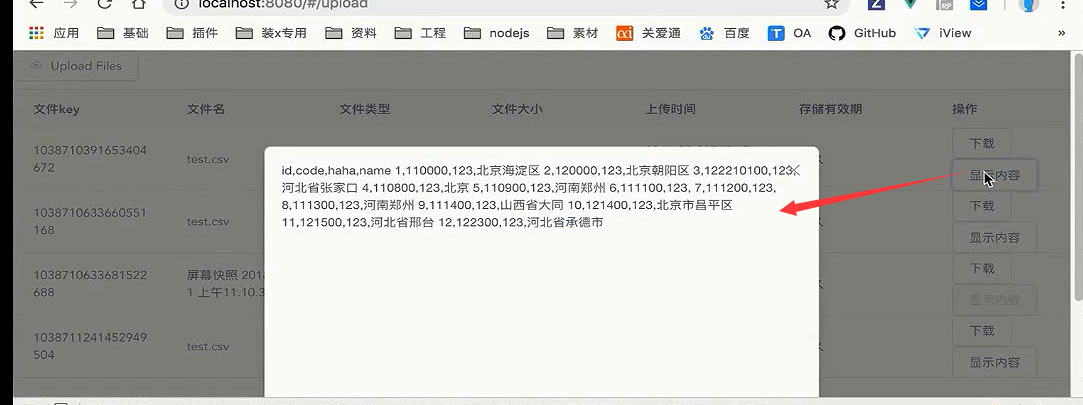
打开文件内容。

text文件类型,读取文件内容
加一个modal元素,在里面显示读取的内容。

增加一个按钮,判断file_type里面是否包含text类型。


根据文件类型是text的才去读取。

拿到结果赋值给this.content



image不包含text,所以按钮没法点击。

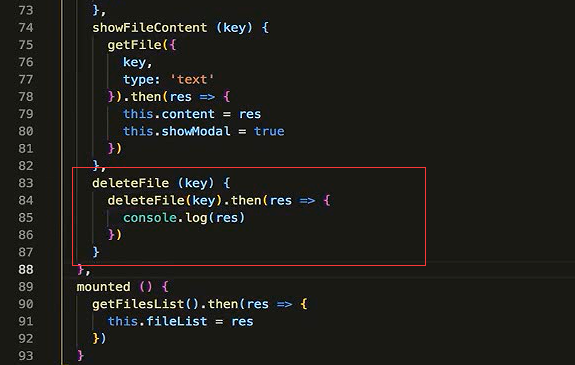
删除

定义访问后端删除的方法



刷新页面记录就没了




可以直接删除

自己控制文件的上传
目前是选择了文件后自动上传了。
先选择文件,判断一下 做一些逻辑。
这里返回false会先终止上传。

添加一个上传按钮

iview里面是没有提到这种手动上传的方式的

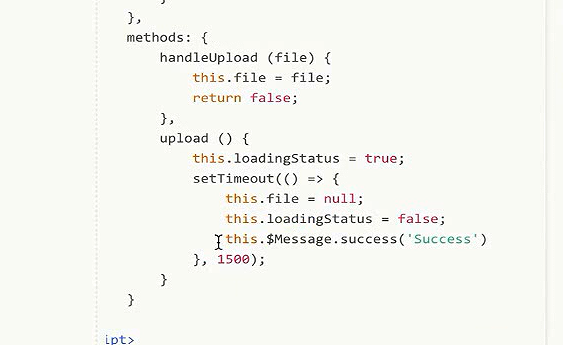
在这里只是做了一个模拟,只是提示了一个信息,,其实没有展示怎么请求上传。在iview的源码里面,内部有个post方法,只要把当前文件传到这个post方法,它就会触发上传了。

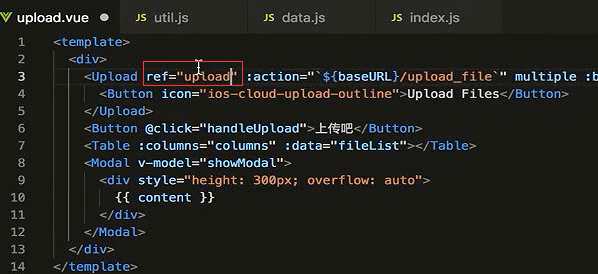
如果我们要调用它的内部方法, 首先加一个ref,获取的就是当前这个组件的实例。之前讲过ref,原生的html这里获取的就是原生的dom

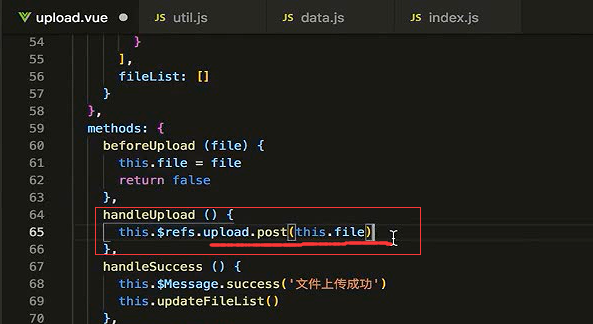
调用它的post方法,把file传过去就会自动上传了。

上传成功后,把file对象置空


本节代码

node端的代码

结束

