18.Vue技术栈开发实战-Tree组件实现文件目录-基础实现

已经在路由里面创建了一个页面路由

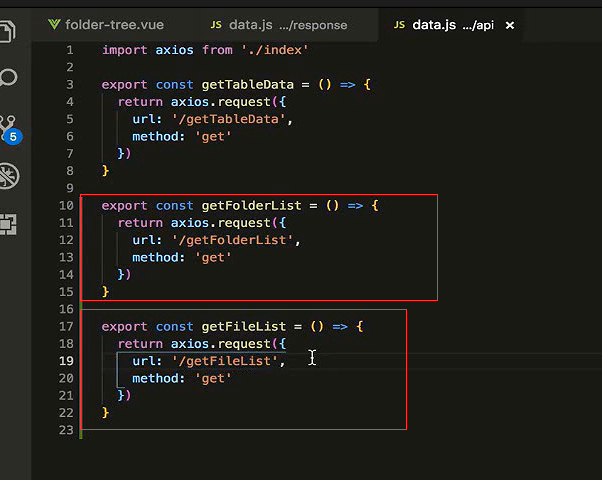
在api/data.js里面定义了两个方法, 一个是获取所有文件夹的列表,一个是获取所有文件的列表。

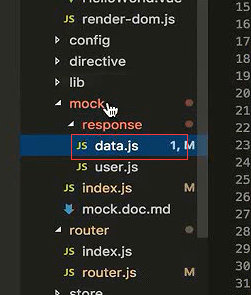
在mock里面

做了请求的拦截

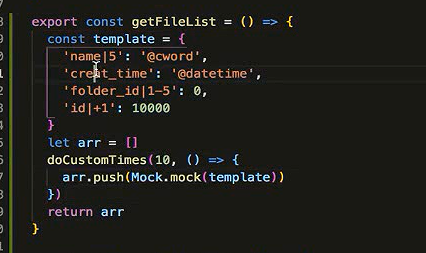
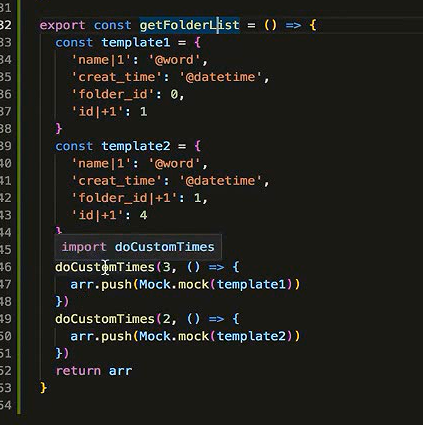
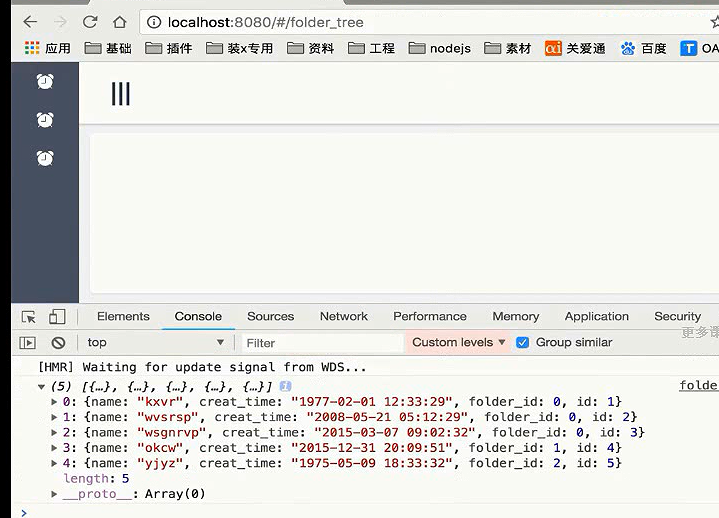
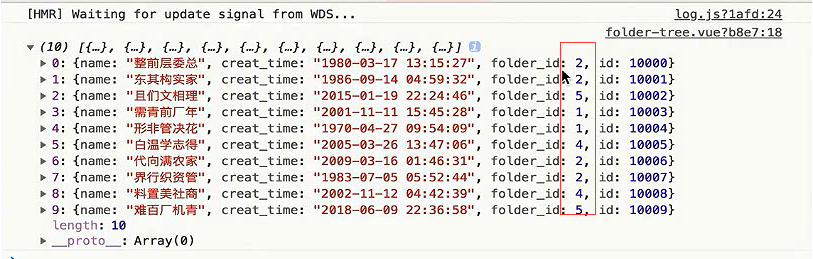
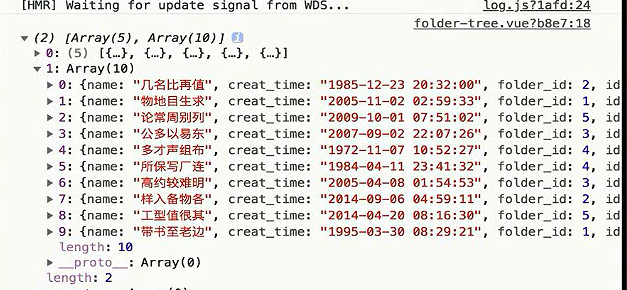
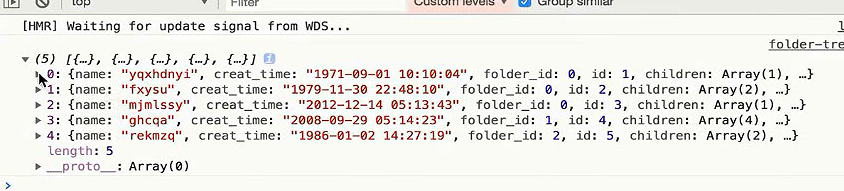
返回一个数组,里面包含10个对象,没个对象有四个字段。name、create_time、folder_id、id


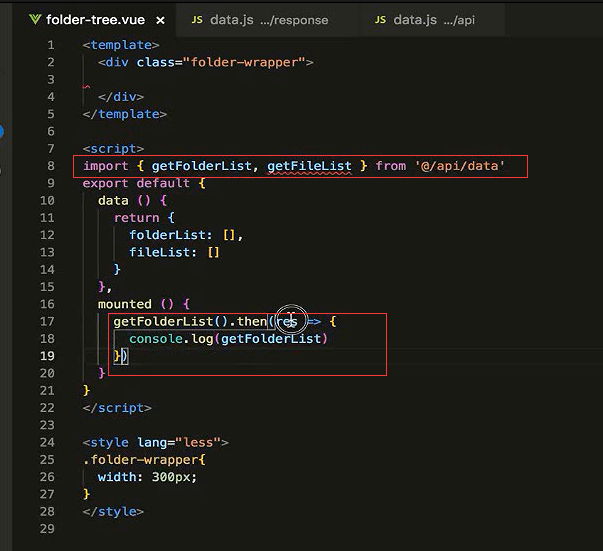
先来获取第一个数据来测试下

这是获取到的文件夹的列表。

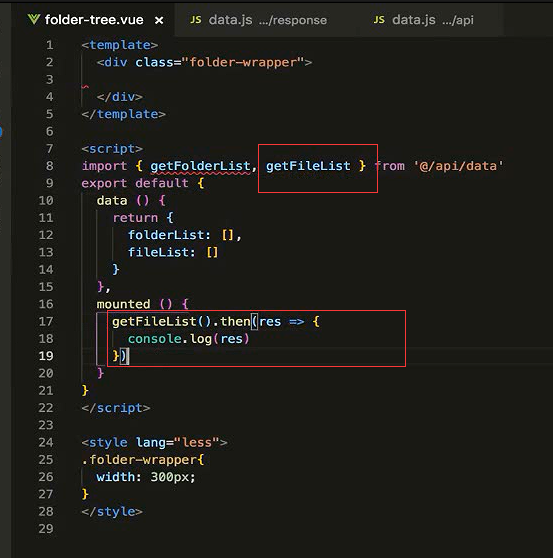
再来测试第二个的生成

返回10个

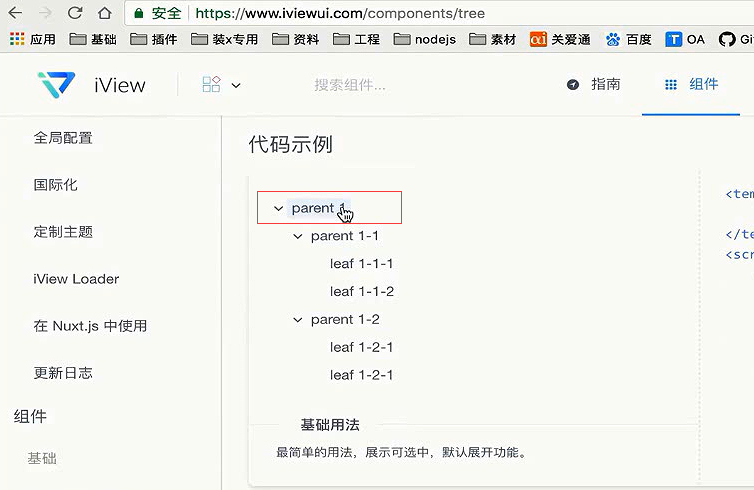
不能展开的就是文件,有子节点的就是文件夹。

我们拿到的数据是一个偏平的一位数组,都在一个数组里,没有什么层级关系。
通过folder_id关联起来。需要把两个结果集组装起来。

所以我们先要把这两个列表都要获取到。两个接口方法,同时去发请求。
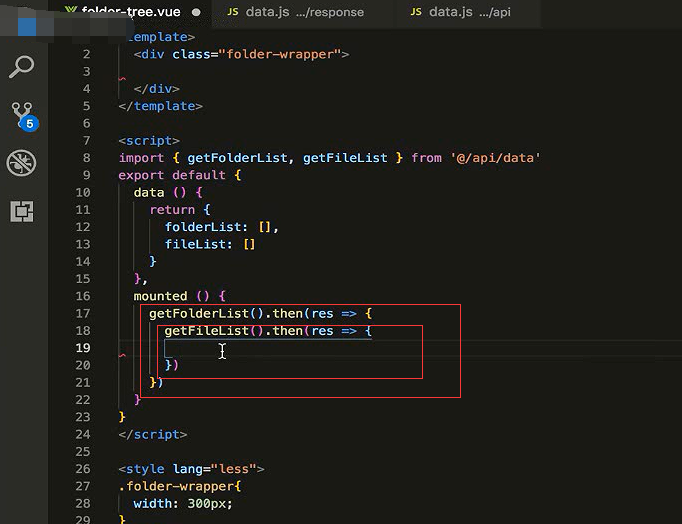
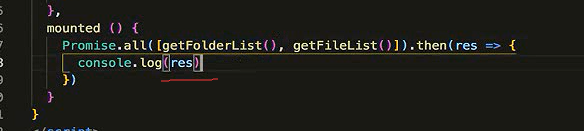
第一种方法是这种嵌套的方式

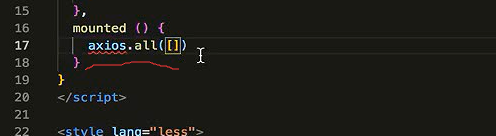
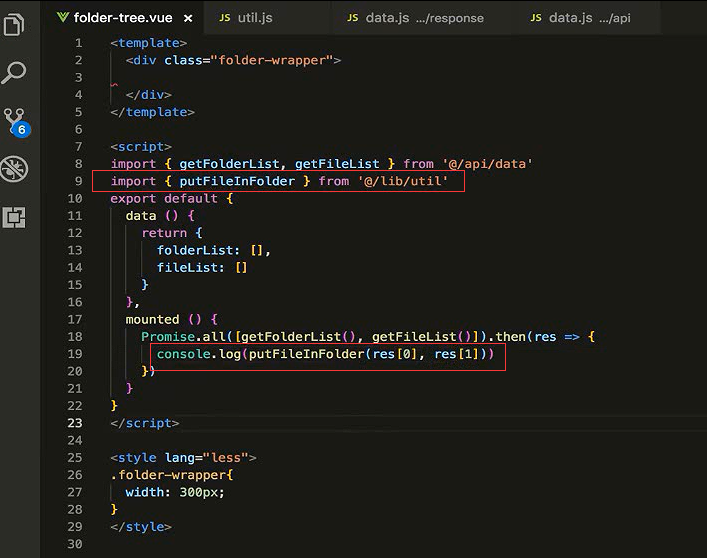
axios提供all方法,里面是一个数组,数组里面包含每一个请求。每一个元素都是一个promise。但是我们对axios做了封装了,所以我们不用all方法

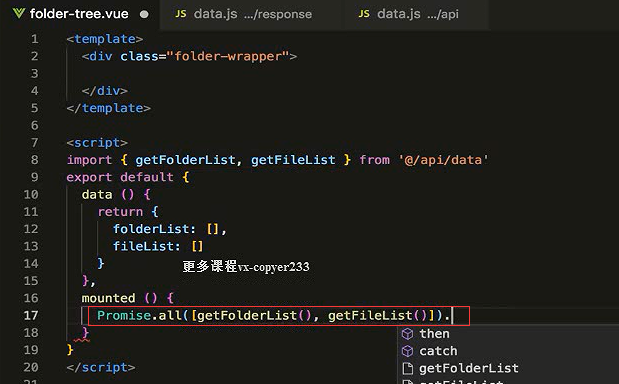
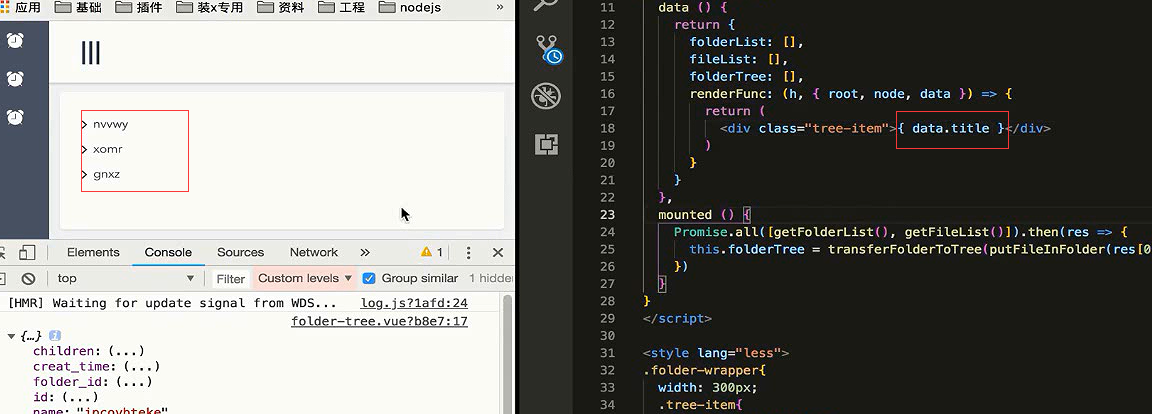
我们可以用原生的promise.all方法,给它传入一个数组,数组里面就是我们请求的返回promise的方法

res返回的是一个数组,返回两个接口返回的数据。

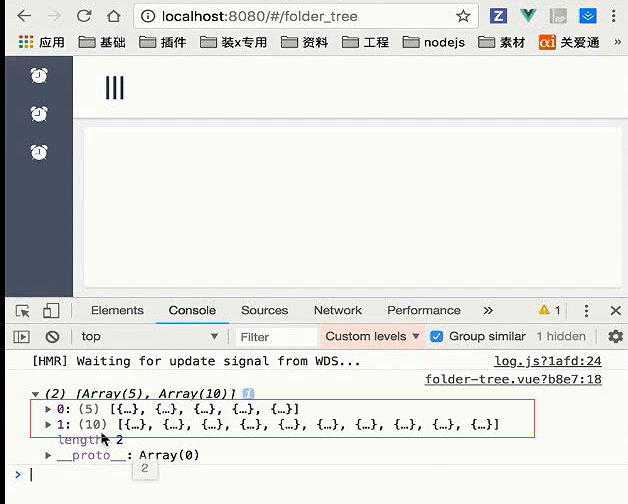
打印出数组,有两个元素。

第一个元素就是文件夹列表

第二个元素是文件列表

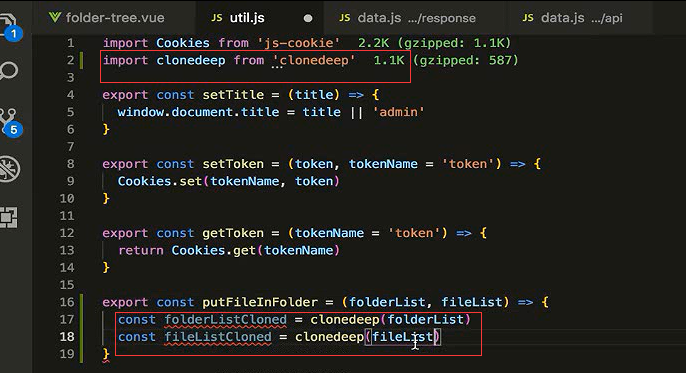
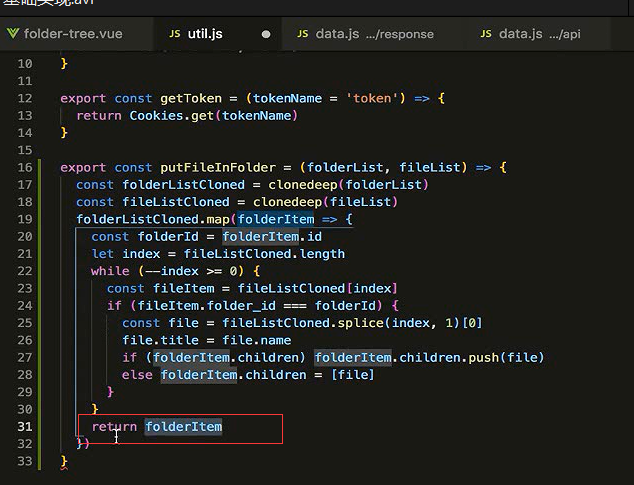
lib/utils.js在这里面定义两个方法

我们把文件放在对应的文件夹里,然后把文件夹按照层级关系,再一层层的拼接起来。
首先先把文件放到文件夹里,在js里面,数组是用的引用复制,它会把对象存储的地址赋值给变量,以后你在修改这个变量的时候,其实修改的还是这个地址所指的对象,为了避免我们修改传过来的this.folderList 我们在这里进行一下深拷贝。
把传递过来的文件夹对象和文件对象进行深拷贝。

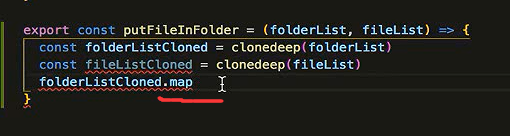
接下来去遍历文件夹列表。使用map方法,map方法是对一个数组进行映射的。

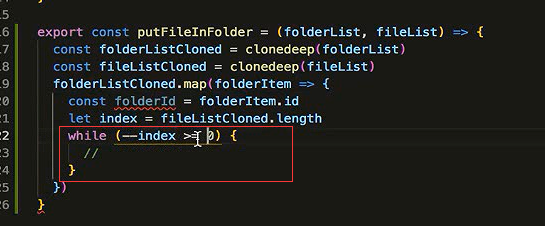
获取到文件夹的id后,喜爱按获取文件夹列表的数组的数量 起名叫做index,因为我们遍历完一个folderItem,找到了哪些文件是属于这个文件夹的,那么这个文件就不可能再属于 别的文件夹了。所以说我们找到了这个文件的归属后,就应该把它从文件夹列表里面移除来。这样再遍历下一个文件夹的时候,再遍历这个文件列表,就不会在遍历已经有归属的文件了。能够减少一些遍历的开销。所以我们在遍历文件列表的同时,找到的就应该把它筛出来,那么这个文件列表在遍历的时候就会发生变化,所以我们做删除操作的话,应该是从文件列表的后面往前遍历,从后面往前删东西,不会影响到前面的东西,而你要从前面删的话,数组后面的元素 索引就会发生变化,所以这里我们取到这个文件列表的length作为 一开始的index

然后做while循环。index的值先减1 再和0比较。大于等于0 就走里面的逻辑。length减去1 就是这个数组最后一个元素的索引。

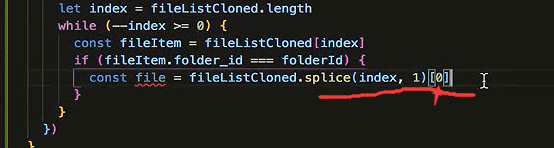
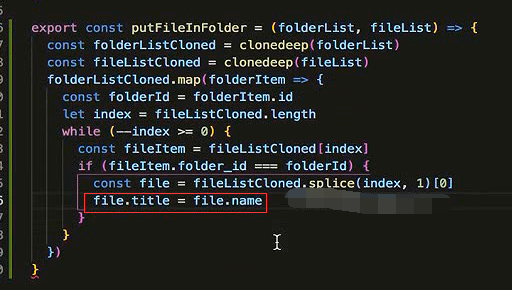
首先从最后一个元素开始遍历,如果当前文件的所属文件夹的id等于 上面的folderId那么就把这个元素删除,这里删除用的是splice把传入的参数index就是把这个元素从这个数组内删除,并返回一个数组,返回的数组就是你删除的元素,也就是把你删除的元素放在数组内返回了。


取数组的第0个就是删除的这个对象。

获取到了删除的文件,那么还要做个处理。
iview的tree要求传入的数据是这种格式的 子元素 用children来做层级嵌套。

tree的名称要求的字段是title。

有时候我们后台返回的名称字段不一定就叫做title。例如这里我们返回的字段叫做name

所以我们这里也要加上title的属性,就是文件名称

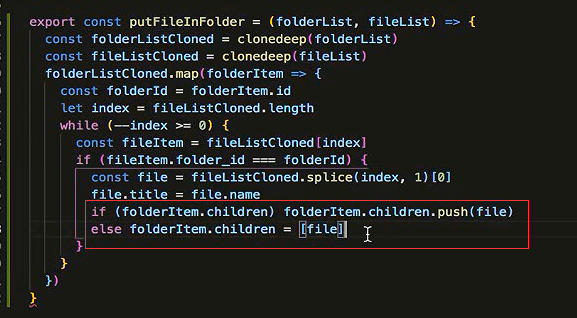
接下来要把文件,放到文件夹里面。先判断有没有children属性,如果有就直接push进去。如果没有那么它的children属性就是个数组里面放着file单个对象。

最后一定要把folderItem返回回去,它会你这个返回的folderItem组成一个新的数组。

为了后面做一些定制化的东西,我们这个加个type属性,用来判断当前级别是文件夹还是文件。

最后把这个数组 return 出去

测试下我们封装的方法




把文件夹列表编程树状的,带有层级关系
在utils里面再定义一个方法,只需要传入文件夹列表。
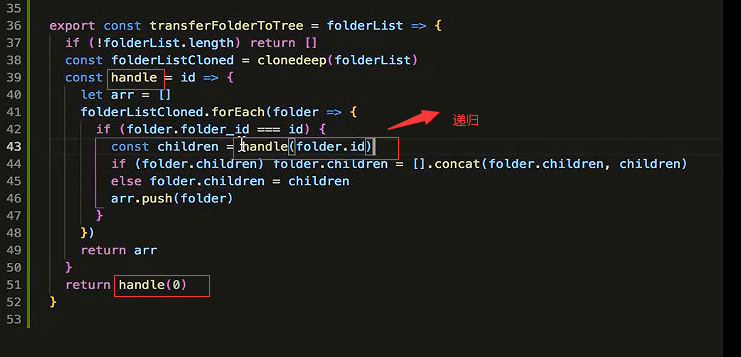
还是先深拷贝一份。文件夹目录是有层级的,可以无限级别的往下嵌套文件夹。所以这里是个递归函数的用法。先来在内部定义一个方法。

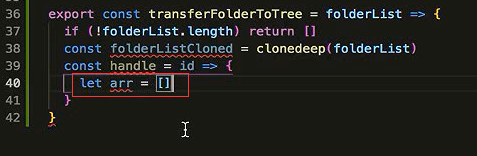
先内部定义一个方法,传递一个参数id

定义一个空数组用来放我们的文件夹

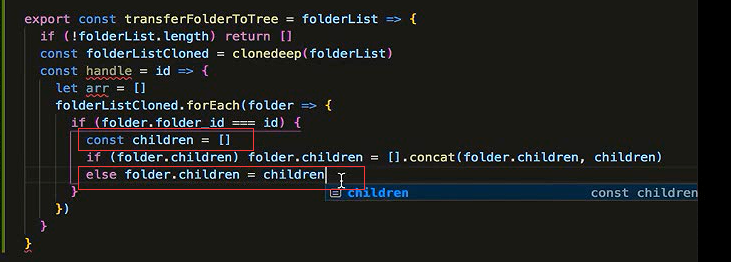
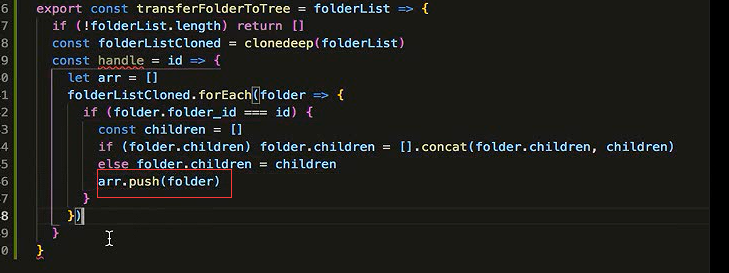
首先要遍历拷贝的文件夹列表folderList,如果当前的folder_id等于id 也就是传递进来的id值,然后就获取children,然后用concat合并children

如果没有children。那么就让它等于获取到的children就可以了。

把这个文件夹放到这个arr数组里。因为是他这个数组的子文件夹

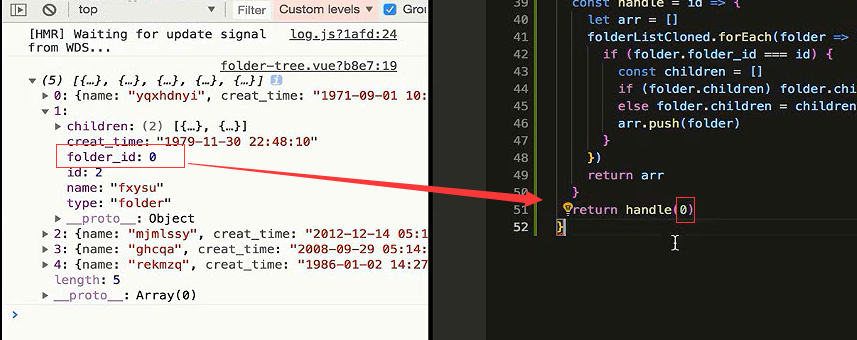
然后把这个arr返回回去, 在最外层调用这个handle

第一级的文件夹的id为0,所以这里调用的地方我们也是写0

这样就可以把一个扁平的文件夹,组装成一个树状了。

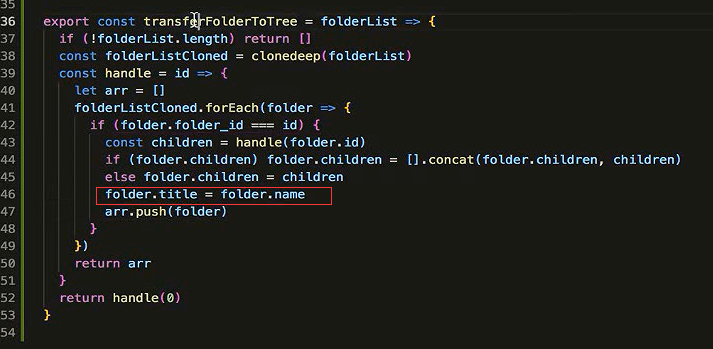
再加一个title属性


输出查看


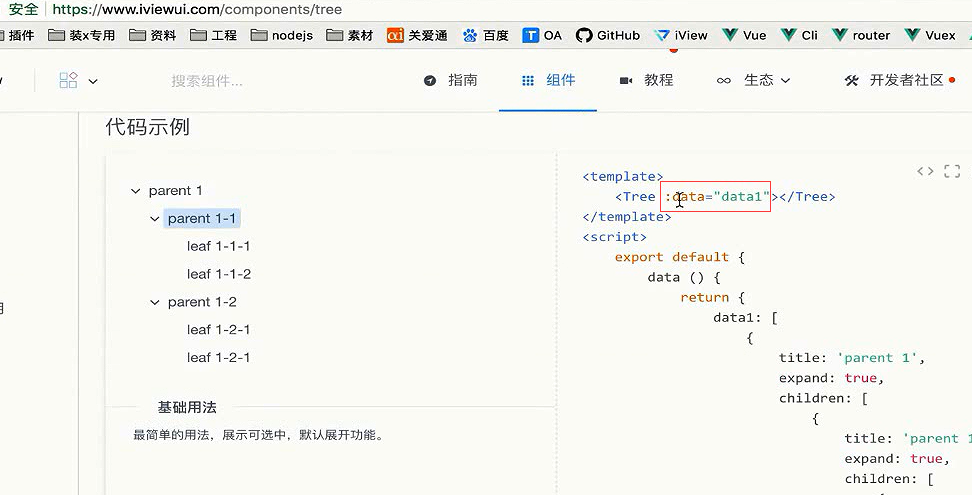
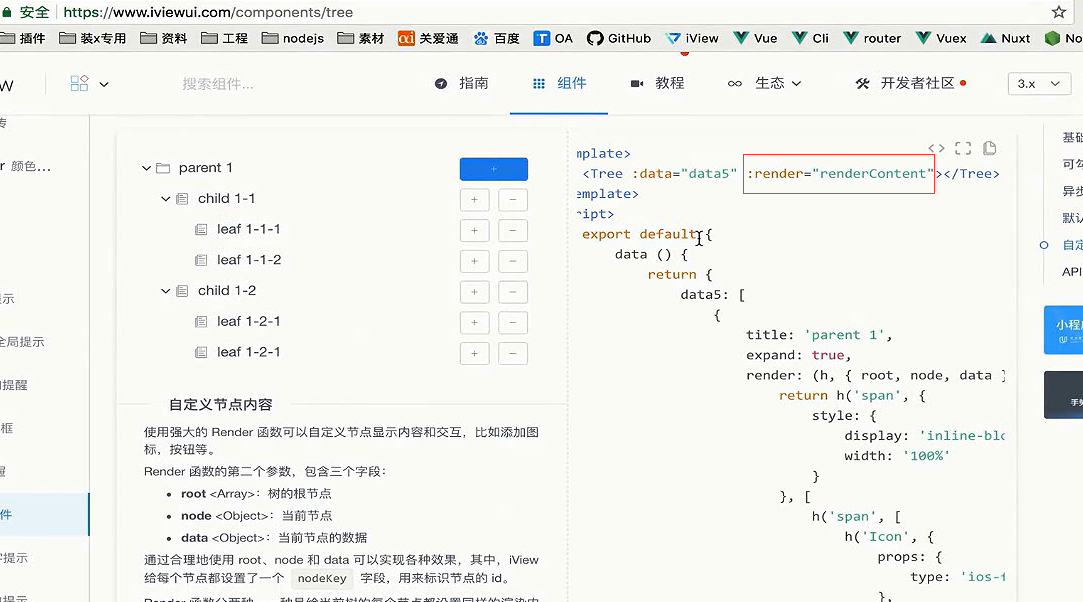
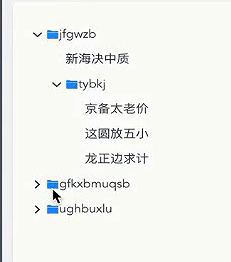
tree组件只要传入一个data就可以了


英文的是文件夹,汉字的是文件名

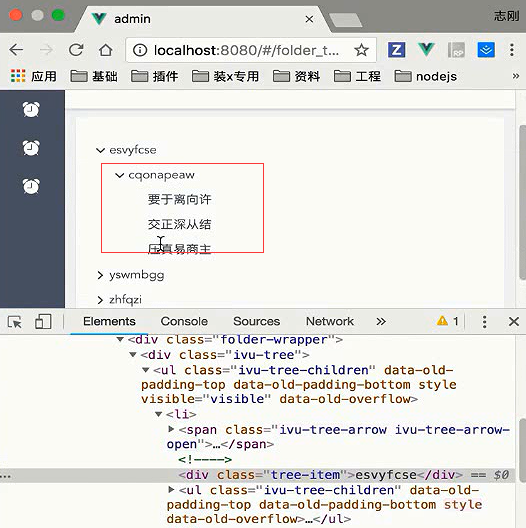
自定义组件结构
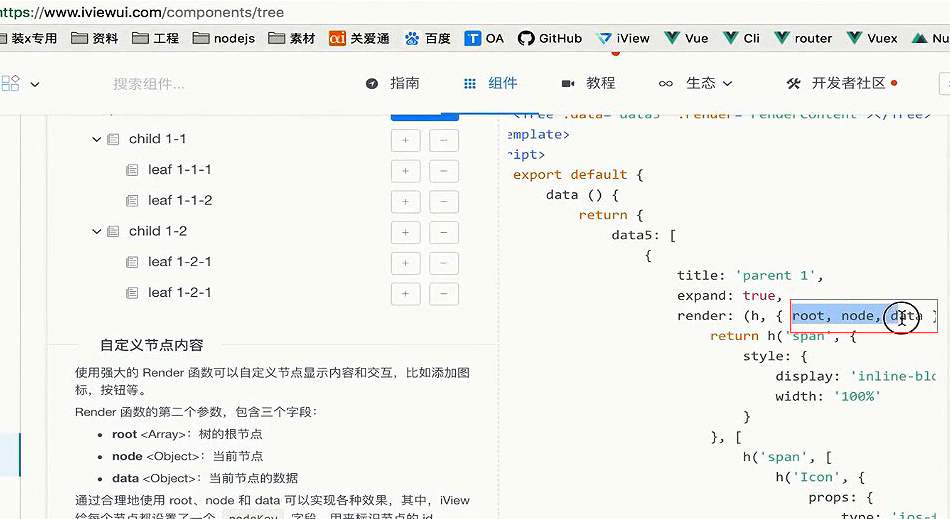
tree允许我们传入render,自定义内容怎么展示


用的比较多的是第三个参数data。我们是要根据当前节点的数据来做渲染的。

我们使用jsx的写法,因为这样比较的直观。看起来像html

data就是当前节点的数据

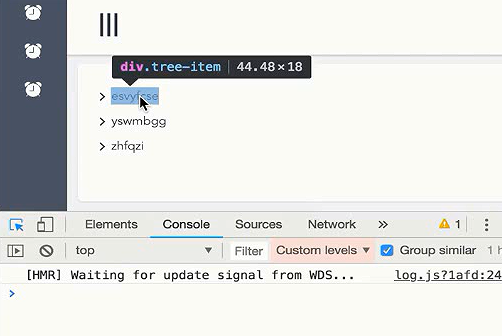
显示内容就是data.title

div有个tree-item的属性,是我们自定义的

里面也是可以展开的

定义宽度,尽量款 但是又不会被挤到下一行。css3的属性calc 100%减去50像素
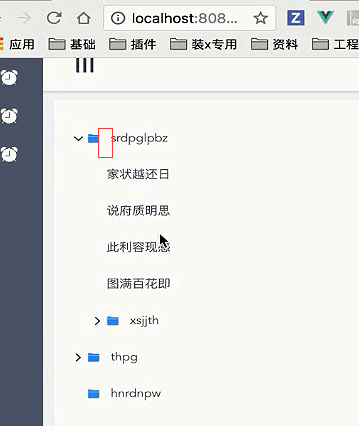
文件夹和文件区别开。

如果是文件夹那么就渲染icon图标。这里注意icon是小写的icon。

加个颜色


文件夹都带蓝色的图标

优化样式

icon加个样式 margin-right:10px;

文件夹和文字的距离

结束
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2015-07-07 在HTML中优雅的生成PDF
2015-07-07 数据库迁移 Migrator.Net