15.Vue技术栈开发实战-响应式布局
如何引入iview,如何配置它的loader。如何全局引入和按需引入iview
2:使用layout布局组件,
3:使用iview的栅格组件。实现响应式的布局。根据网格的宽度来实现不同的布局。

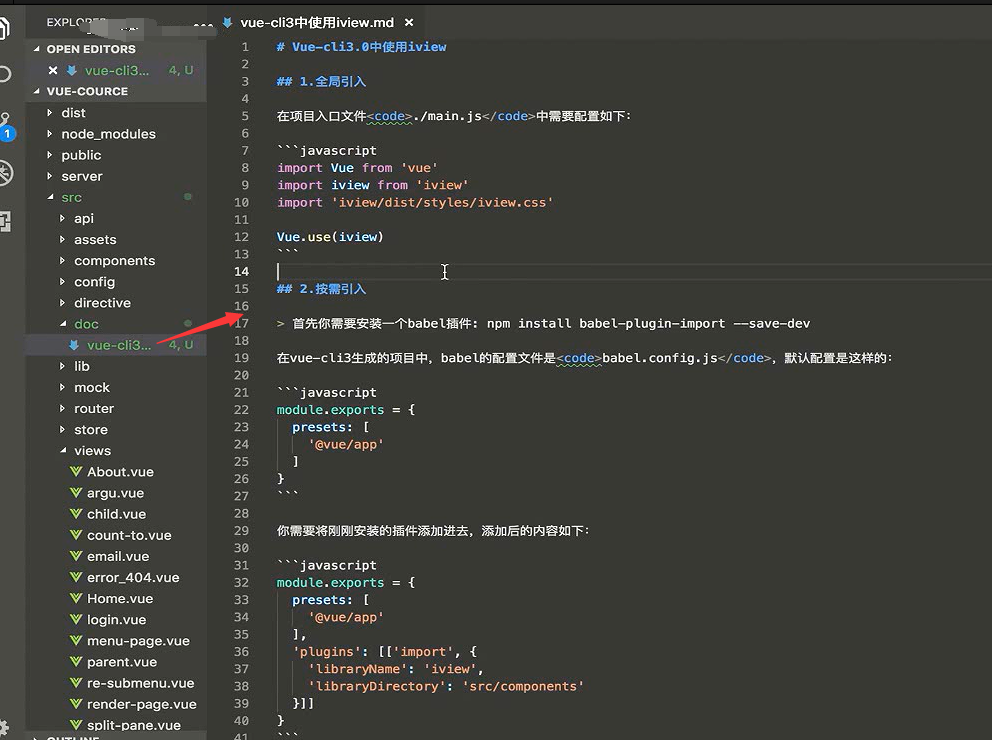
这是一个对应写好的文档。github上文档在根目录中:https://github.com/lison16/vue-cource/blob/master/doc/vue-cli3%E4%B8%AD%E4%BD%BF%E7%94%A8iview.md

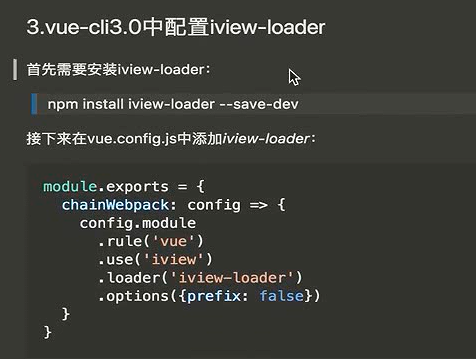
在vue cli 3.0中呢,iview的配置有一些改变,主要是在iviewLoader这的配置,因为在vuecli 3.0中是没有webpack的配置文件的。
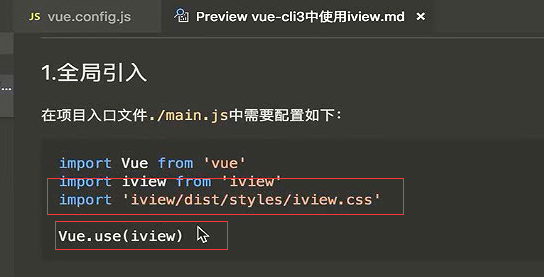
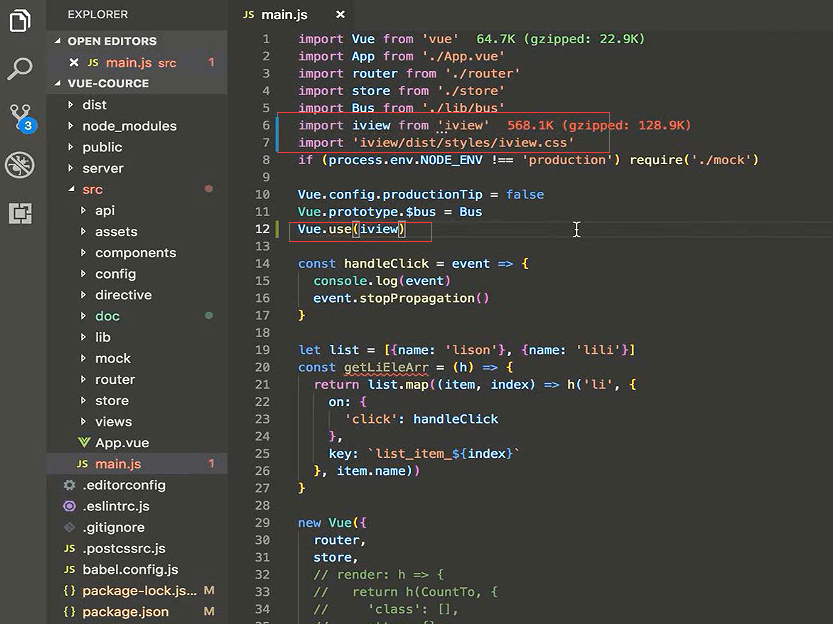
首先是在main.js中全局引入。iview作为一个插件需要用Vue的use方法来注册安装。

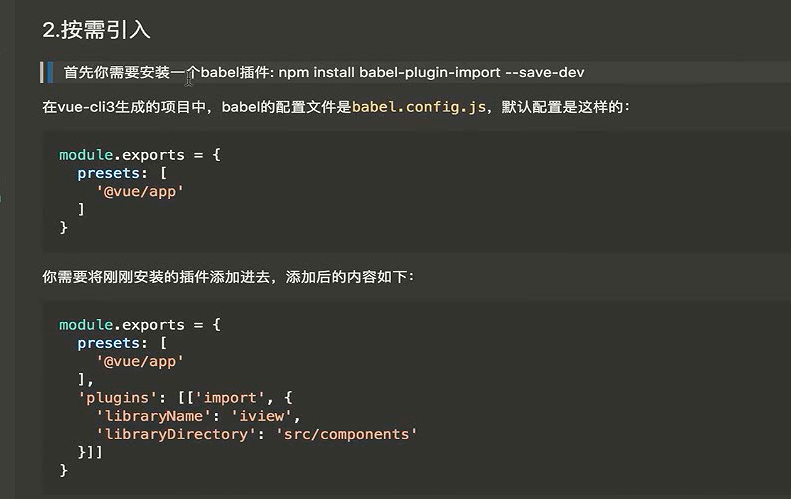
第二个方法是按需引入:iview中有很多的组件,项目中你可能用不到。如果全局引入,编译后的提及会比较大。
用哪个你局把哪个全局引入。这样你打包后的文件就会小很多。

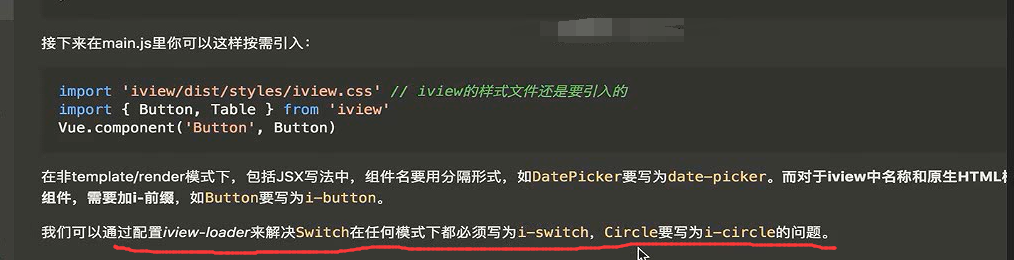
如果没有loader的话,这里按需引入是需要加i-的前缀的


配置iviewLoader会在编译的时候把switch、circle等替换成代码i-前缀的组件名。
添加了iview-loader就可以不先i-的前缀了。

layout的布局是本视频作者封装的。
http://v3.iviewui.com/components/layout

下面来实际的试用一下layout
首先安装iview。iview的3.1.0版本是可以做为插件来安装的。
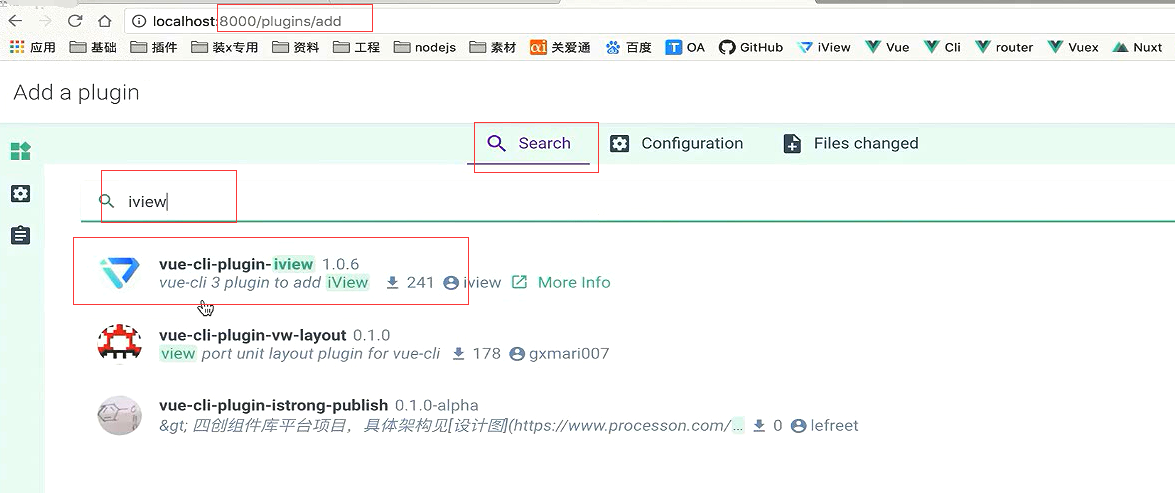
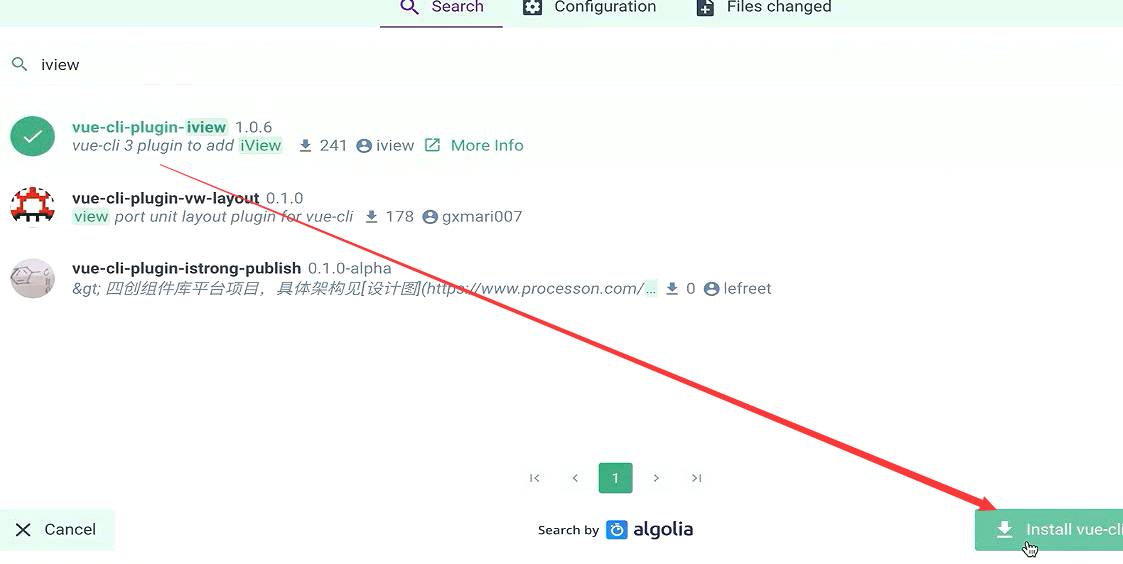
启动vue ui


选中进行安装

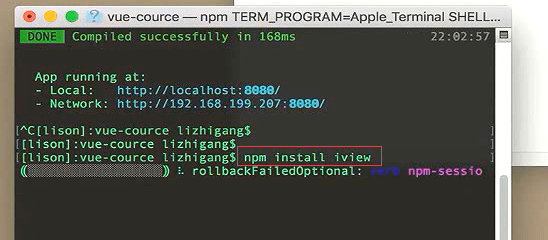
原来的安装方式:npm install iview

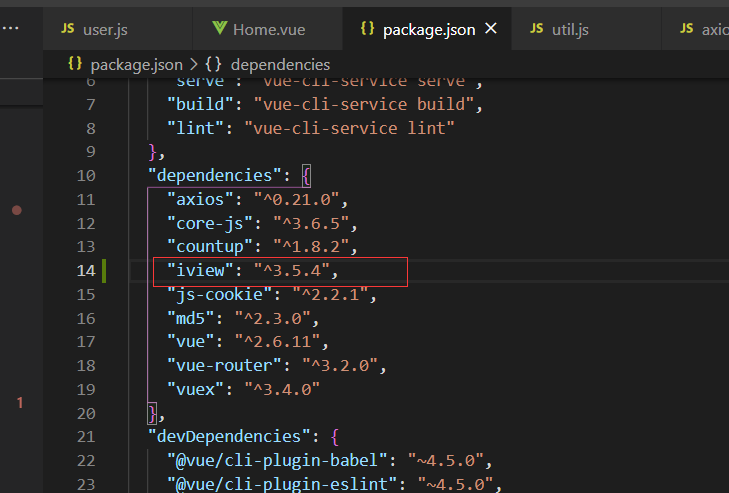
视频中使用的iview的版本是:3.2.1
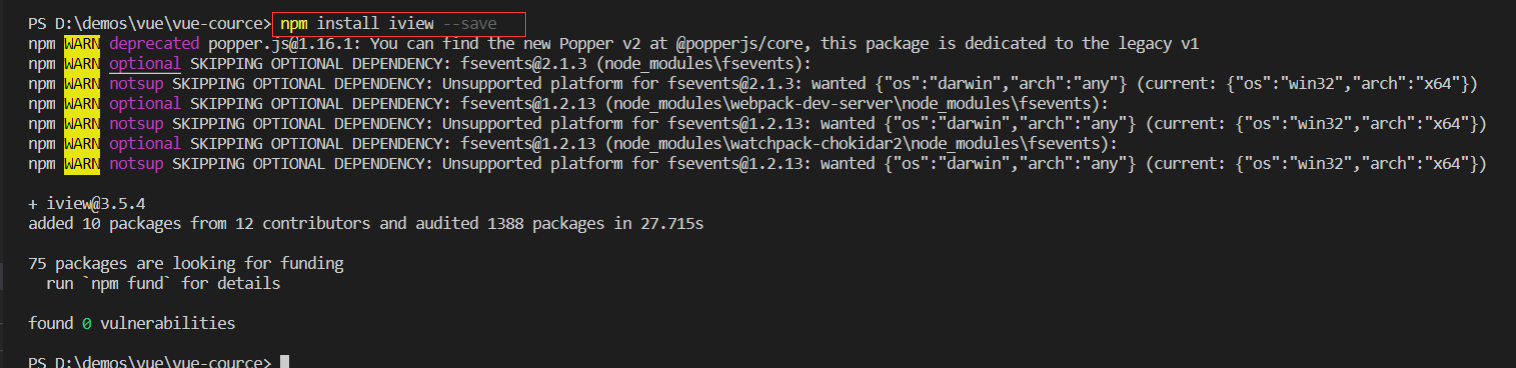
由于iview的4.0版本后已经改名了,所以这里我们可以继续安装iview最后的版本是3.5.4
npm install iview --save
这次我安装的时间是2020年12月23日15:46:17



安装完成后,重启我们的项目
main.js内引入iview。这样就可以在任何一个vue文件内使用我们的iview组件了。

在views文件夹下,创建一个layout页面

直接让他在home页面显示

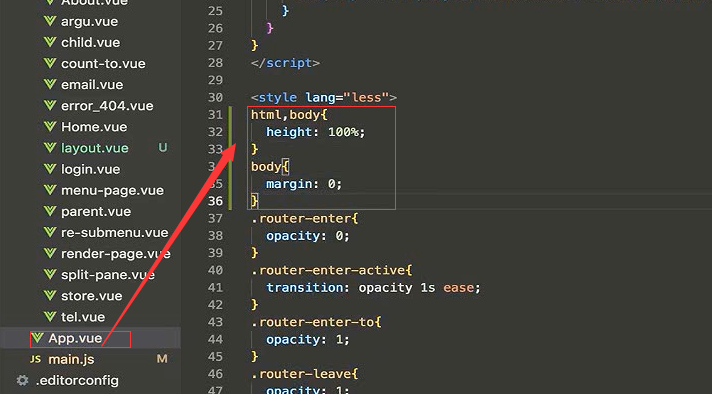
让它的高度和页面的高度是一样的在app.vue里面


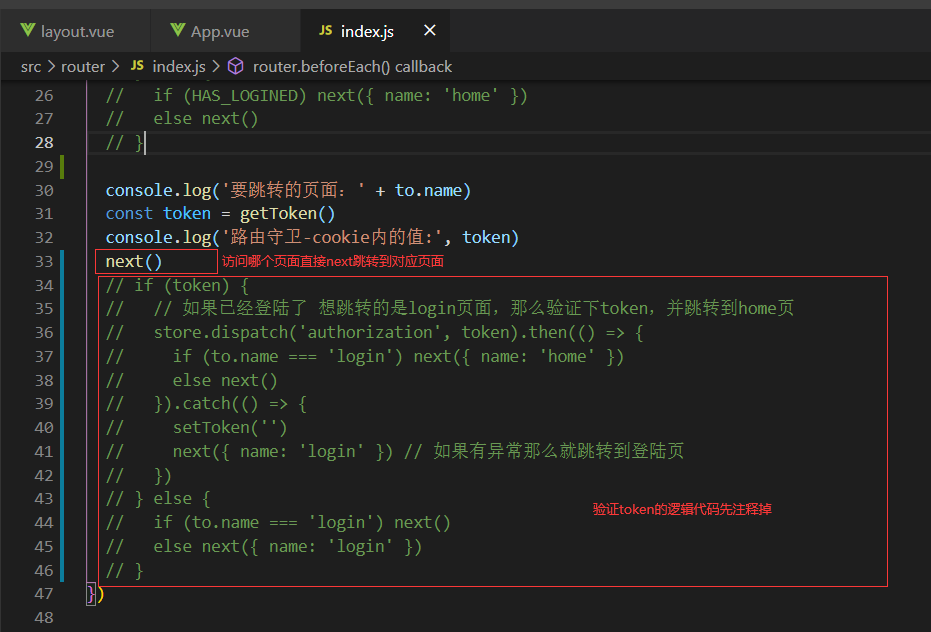
要想默认打开地址:http://localhost:8080/#/ 能显示Layout页面,路由守卫的代码要注释掉,之前的课程我们加上了验证token是否登陆的逻辑。


App.vue 注释掉

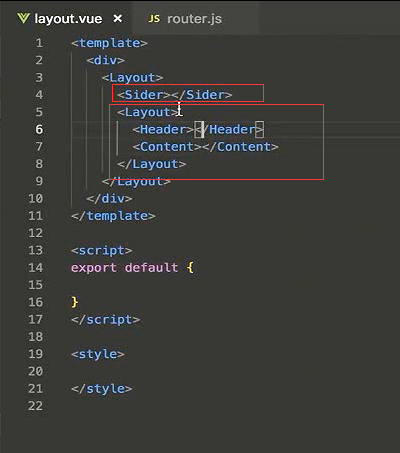
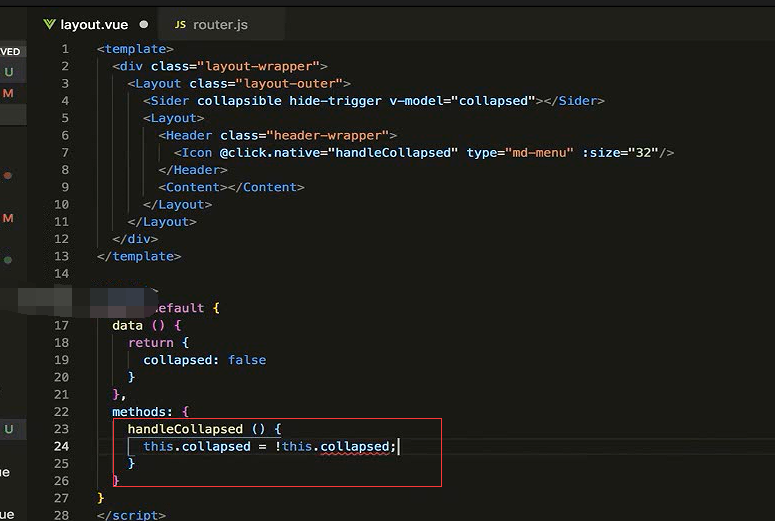
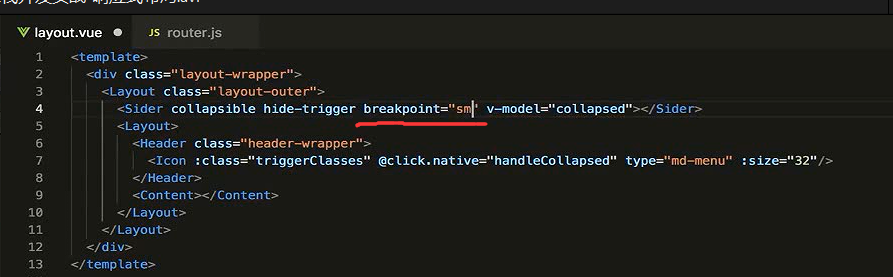
随便写个layout


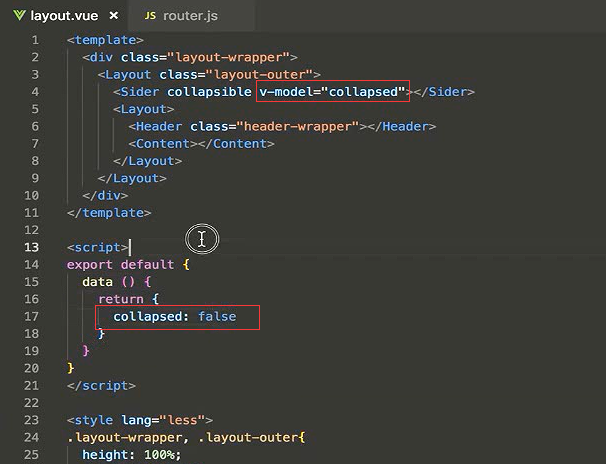
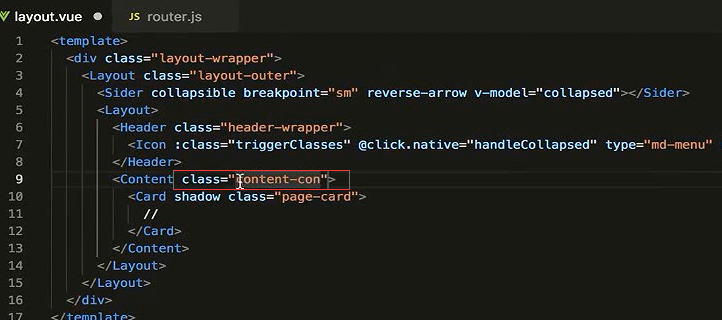
使用layout
实现左右,上下的布局。



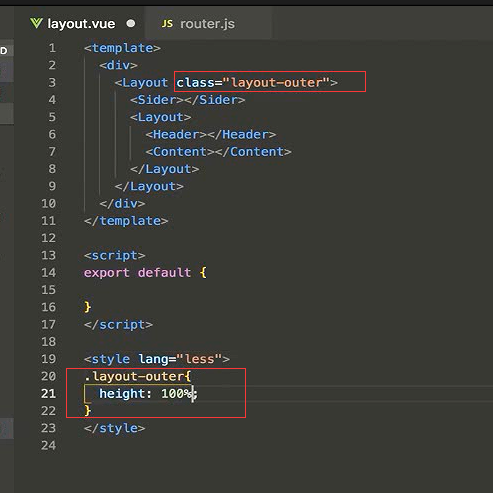
最外层加个属性,height是100%

最外层div加个高度

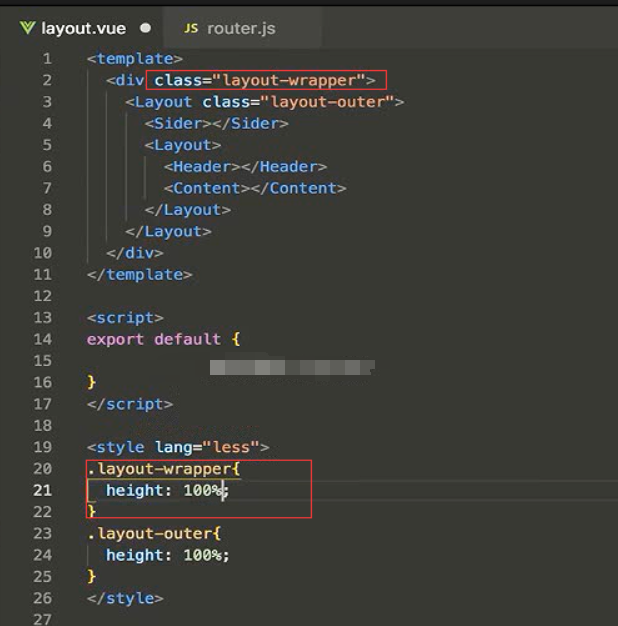
这俩都是100%,给他俩合起来。注意他们之间用逗号分隔开了


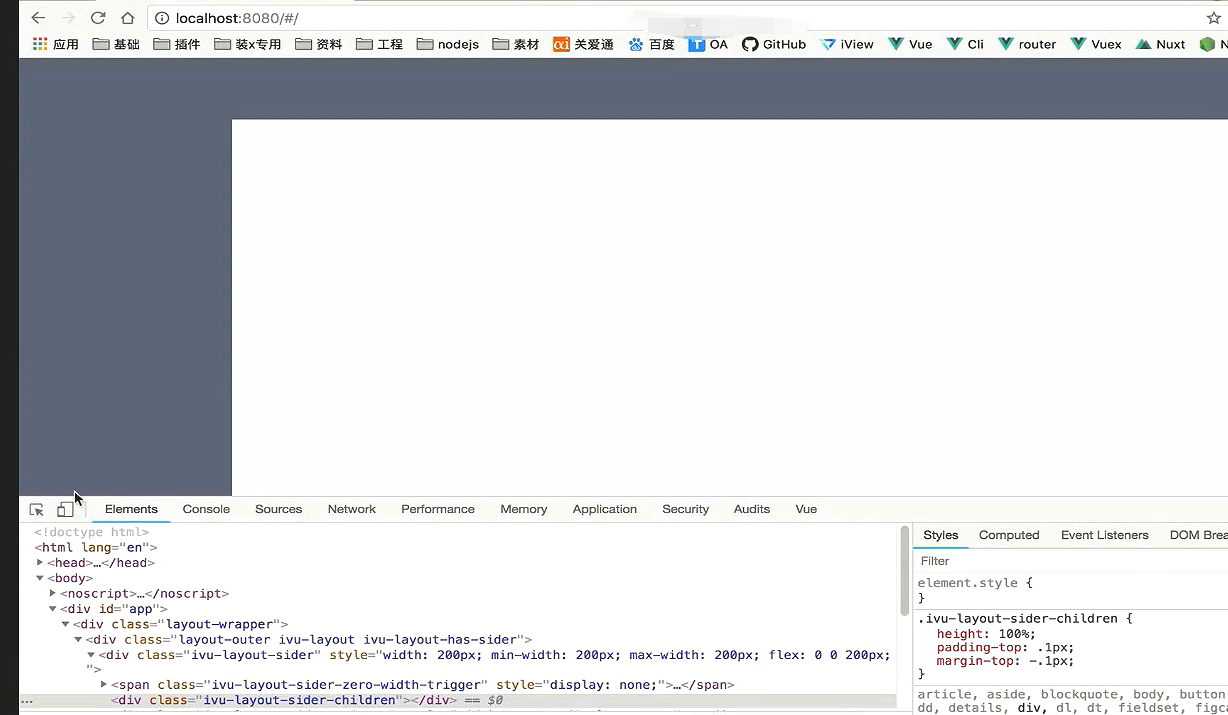
这样左边是sider,右边呢,是一个上下布局(上面是header 下面是content)。

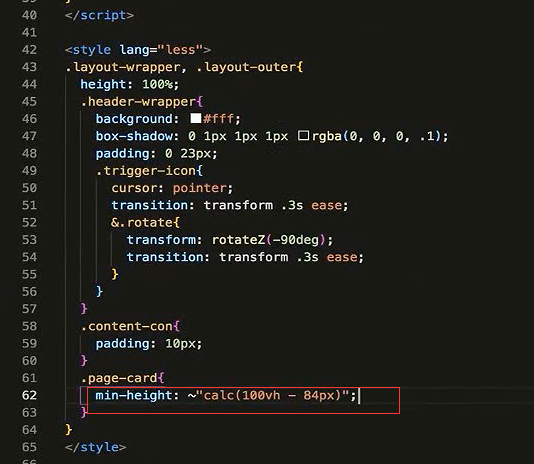
设置header的背景色为白色,加个阴影


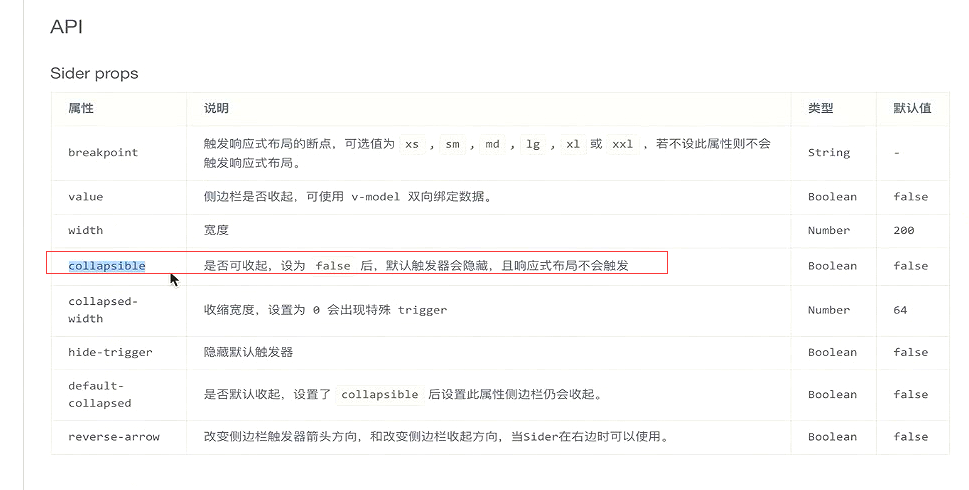
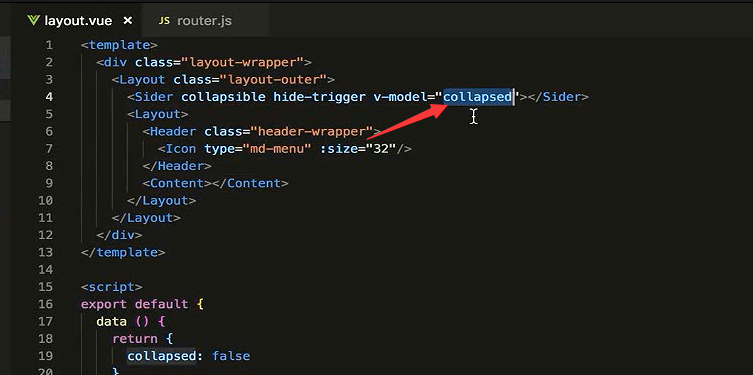
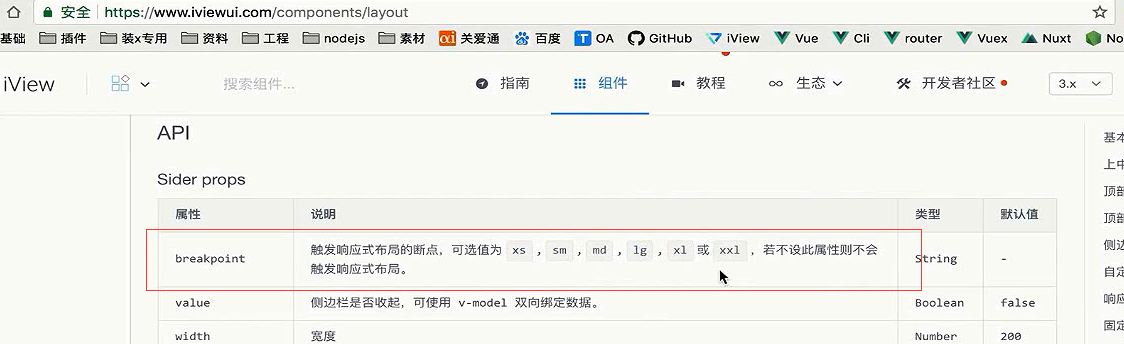
sider的属性,是否可收起
http://v3.iviewui.com/components/layout#API

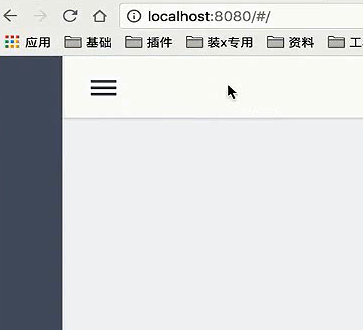
设置上就会显示是否可收起的按钮


但是一定给他绑定一个v-model的值来控制它的伸缩状态。默认我们是false 不收缩。

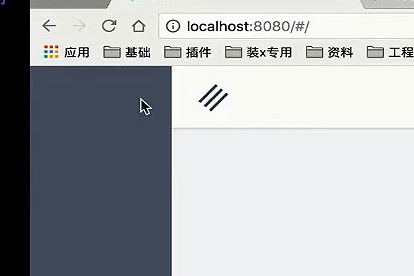
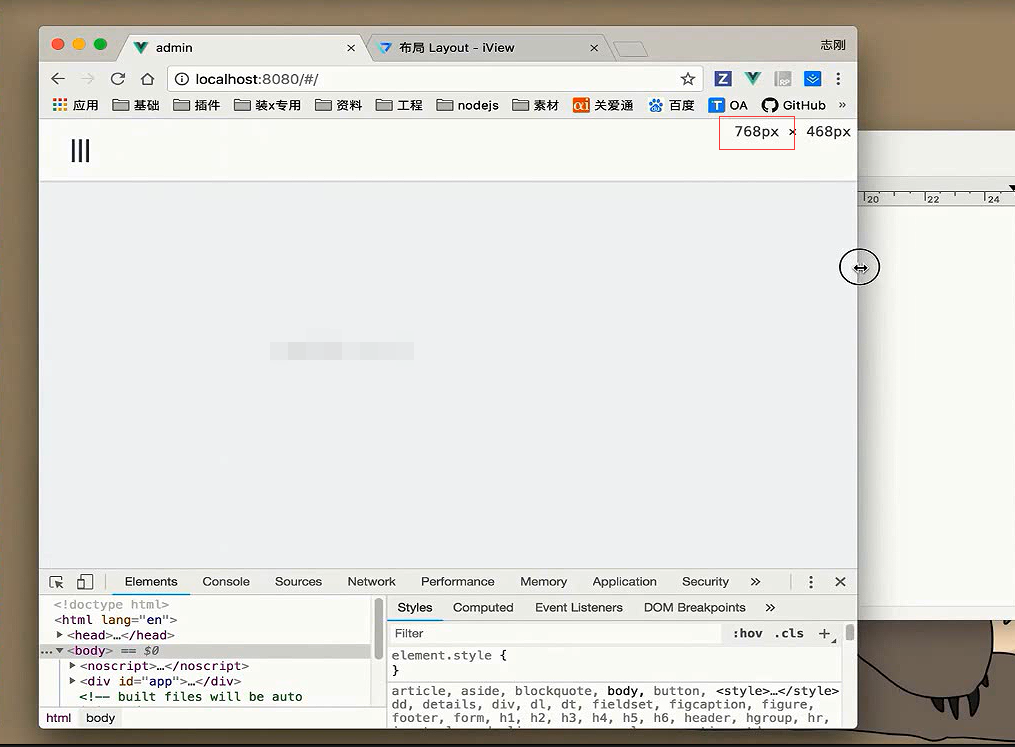
点击就收缩

也可以自己定义


被隐藏了

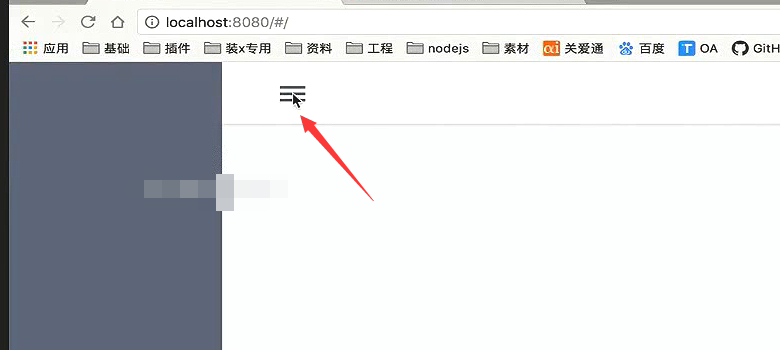
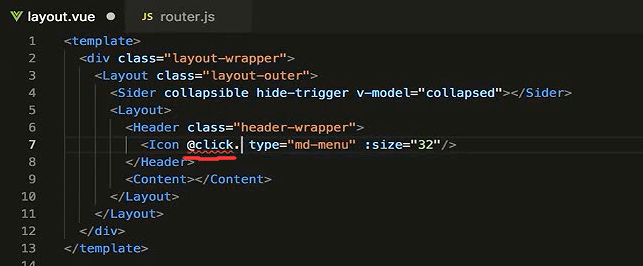
在header里面放一个icon来访收缩的按钮


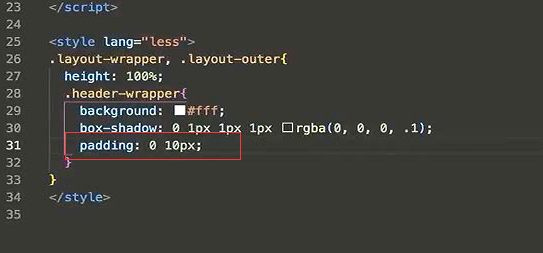
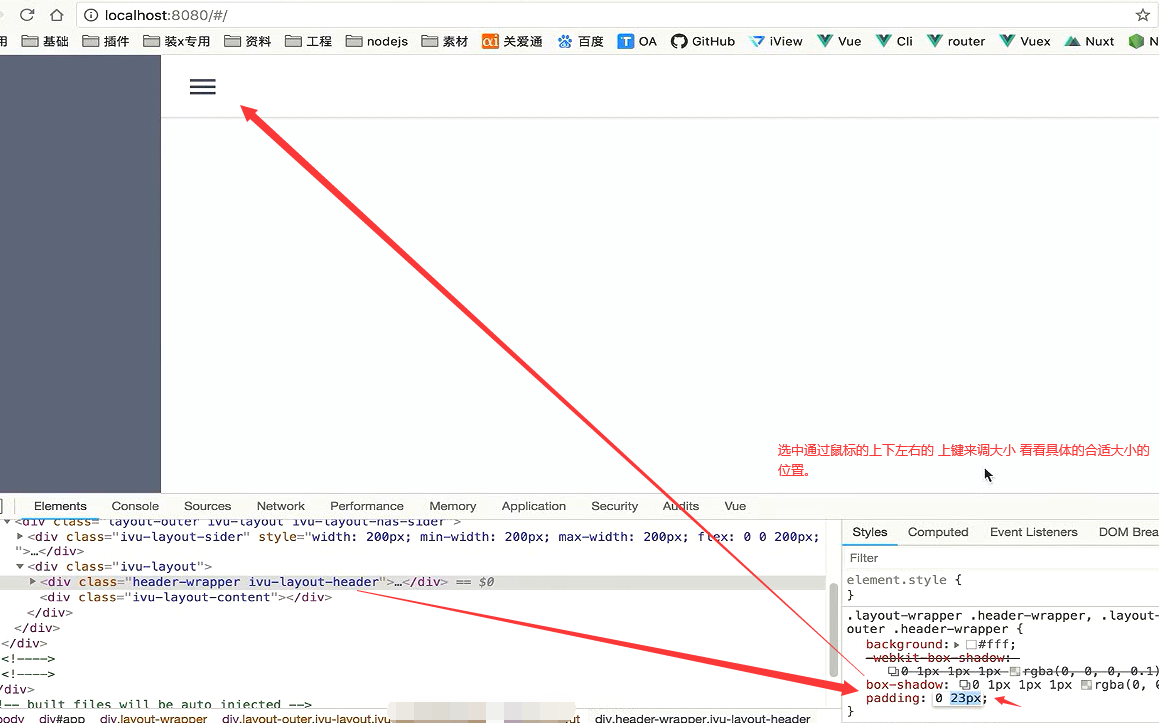
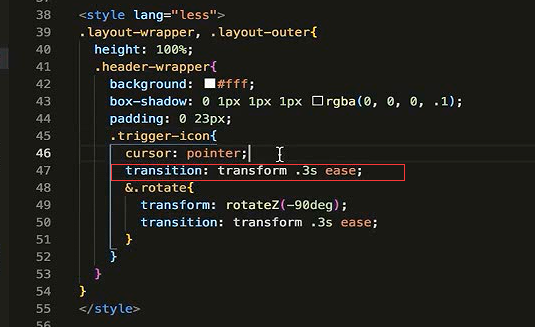
header的padding有点大,我们给它设置一个



23合适就改为23

点击图标来控制菜单的收缩。
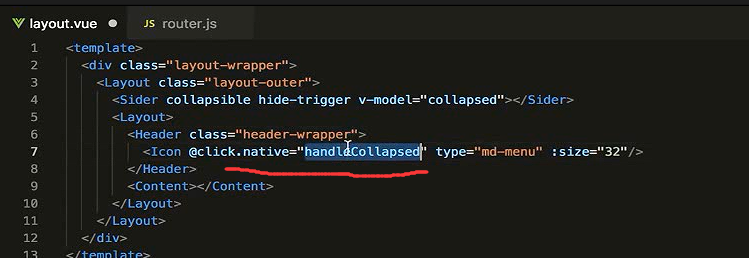
点击icon图标的时候去修改。collapsed的值为true或者是false

给icon绑定click事件,大家注意icon是没有办法绑定click的事件的。

所以我们是绑定icon最外层的html标签绑定原生的事件。所以要加native的修饰符

一个取反的操作。


给图标加状态,如果是收缩的,那么就旋转90度。绑定一个class属性,默认它是一个数组



给上面也绑定一个过渡效果

收缩的状态




{
xs: '480px',
sm: '576px',
md: '768px',
lg: '992px',
xl: '1200px',
xxl: '1600px'
}
小于576px的时候

当把浏览器缩小到768像素的时候,左侧菜单自动收缩起来了。注意768的话,breakpoint要设置成md

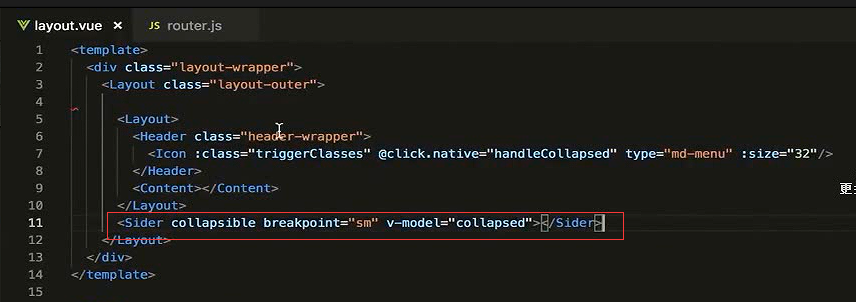
把sider放在右边,箭头就会在右边显示了。

让箭头在右边

这个属性,旋转箭头的方向



把sider再移动到左边
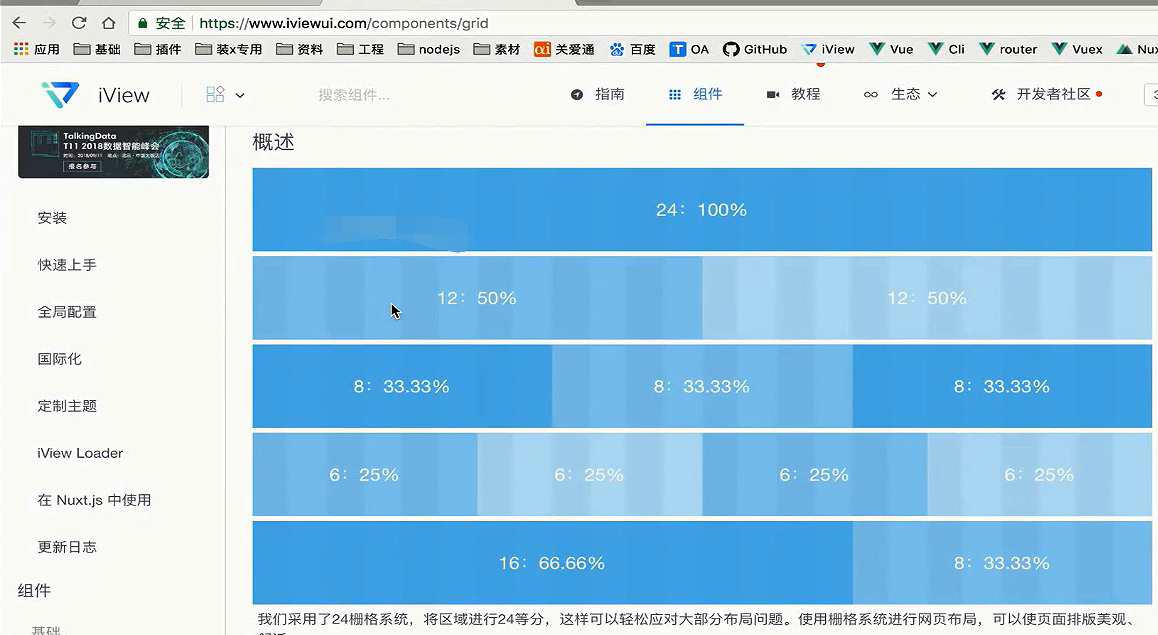
下面看栅格
栅格
把整行Row分为24列

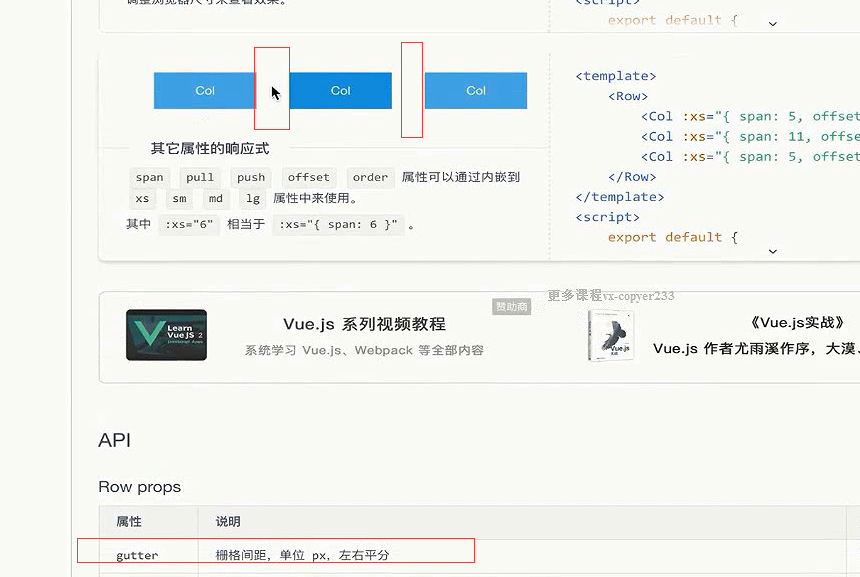
gutter列之间的间距

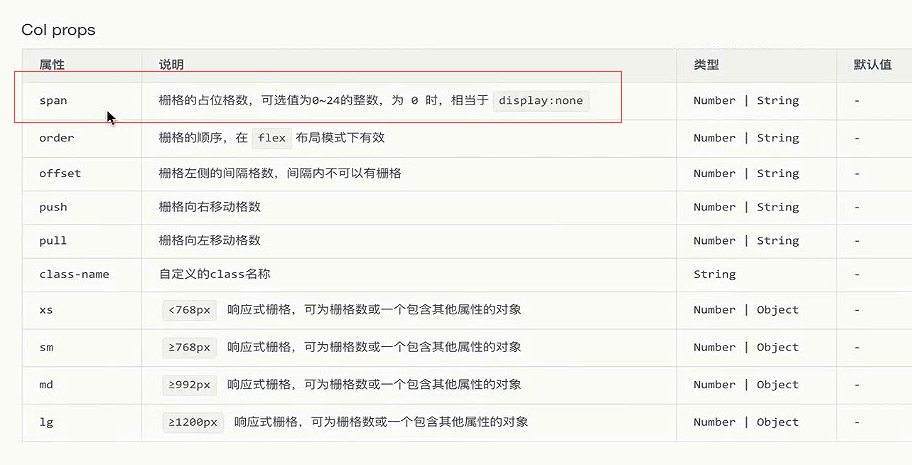
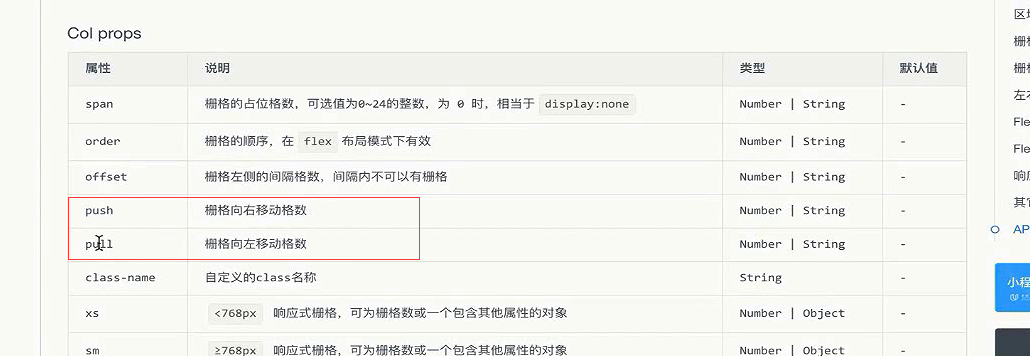
col常用的就是span。跨几列

左侧跨几列

在Content里面,我们先用Card设置一个内容区域

加个阴影,同时给他一个css类名

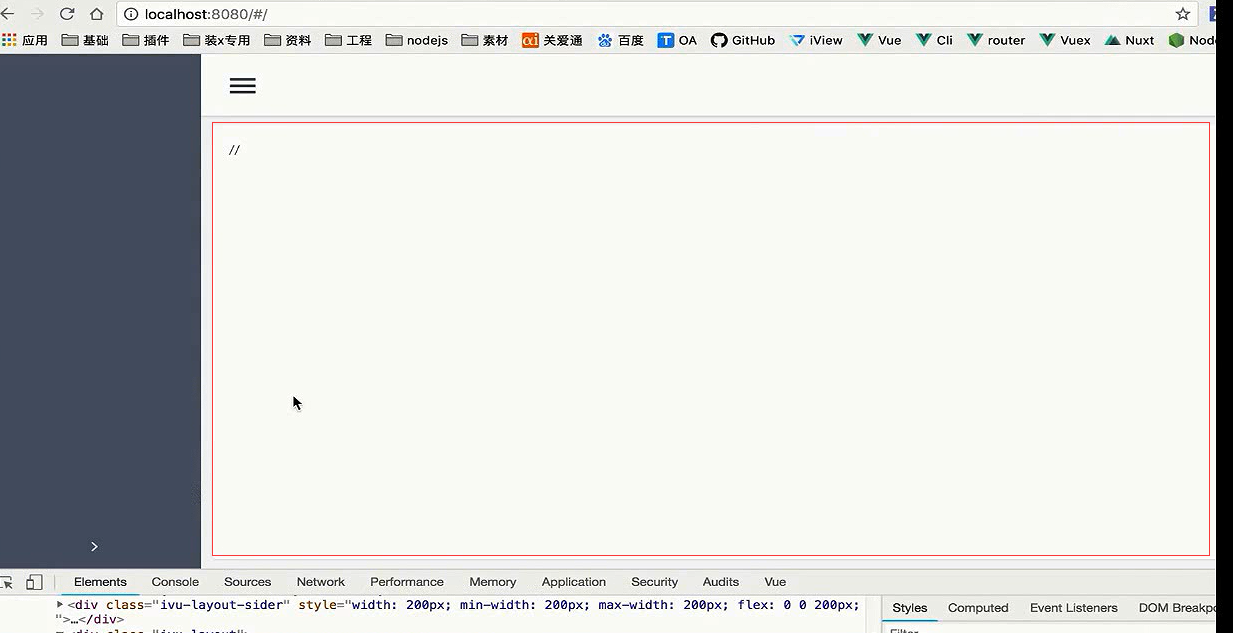
给他一个最小高度,当它没有内容的时候有最小高度。
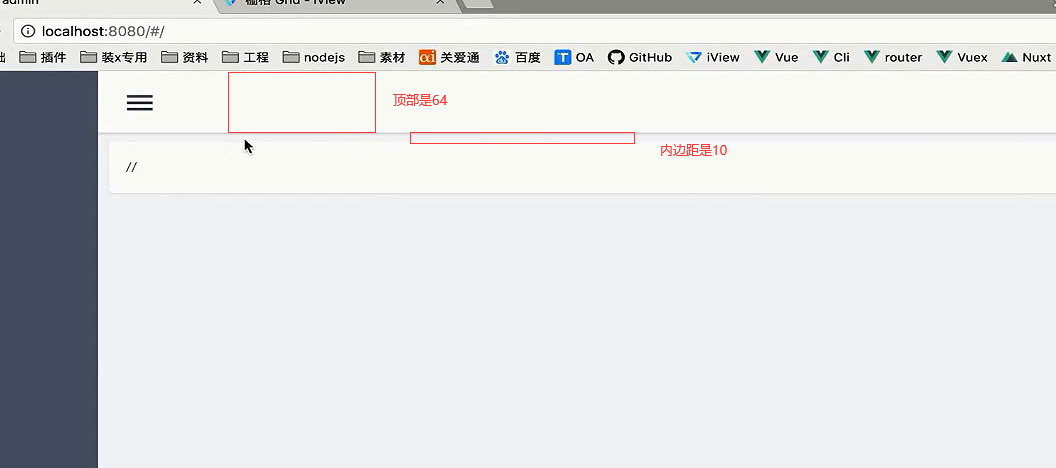
希望content有个10像素的内边距


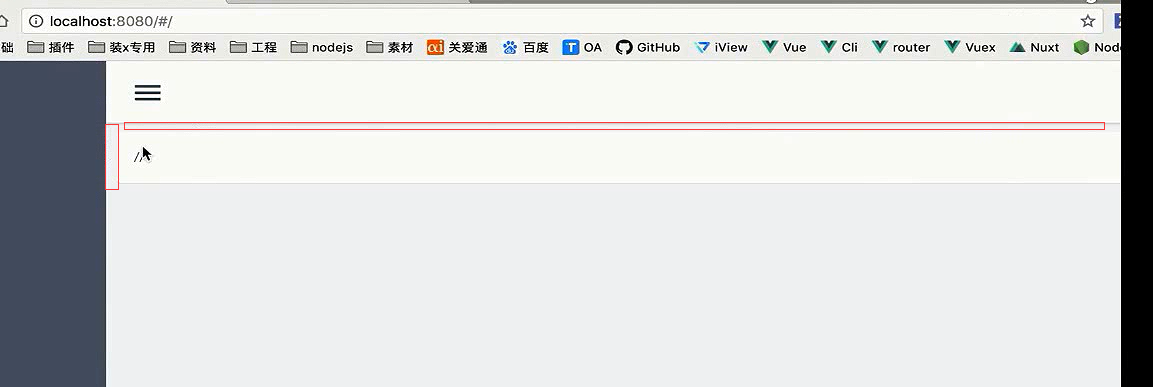
这样就有了10像素的内边距了


那么就是屏幕的高度减去 顶部64 再减去 上下的内边距10 加起来就是84px
100vh: 相对于视窗的高度, 视窗被均分为100单位的vh; css3新发现height:100vh;
表示整个浏览器窗口高度减去84px的高度就是中间内容要展示的区域

内容区域刚刚好 上下留出了10像素,正好就是页面的高度。

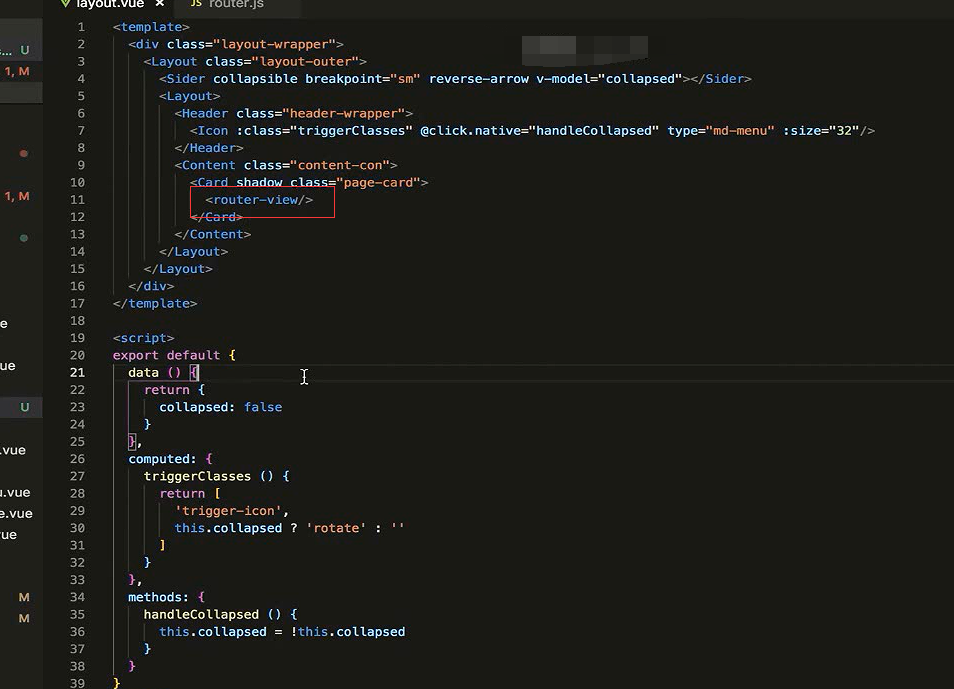
然后给它一个router-view标签。我们把layout这个组件当做是父组件。

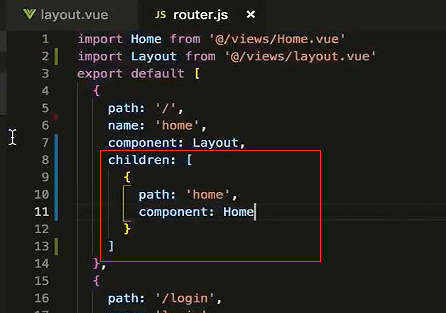
给layout使用嵌套路由

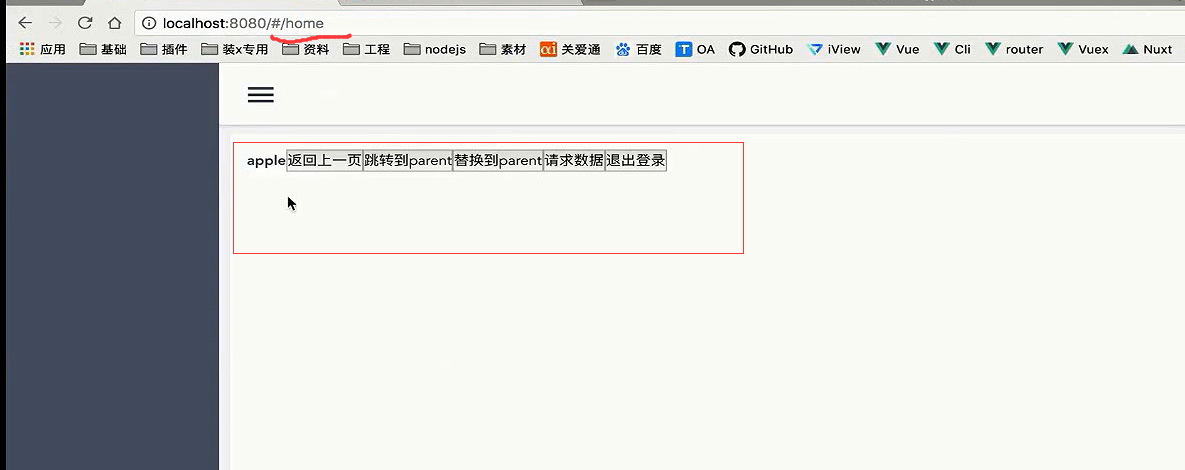
这样当我们输入home的时候。home页就会现在是Content区域了。
http://localhost:8080/#/home

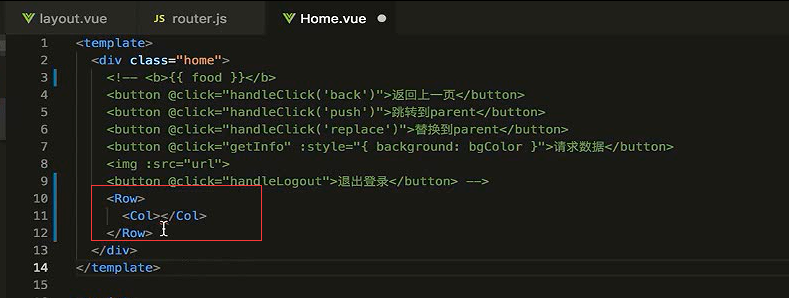
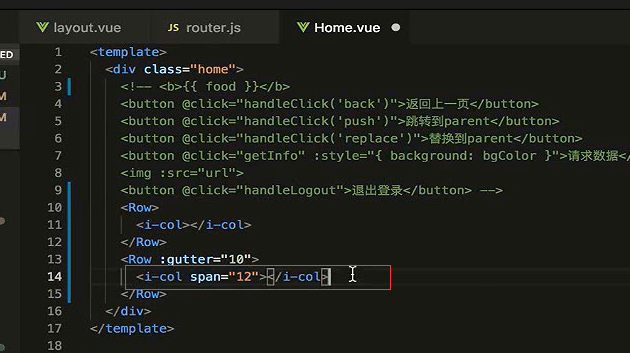
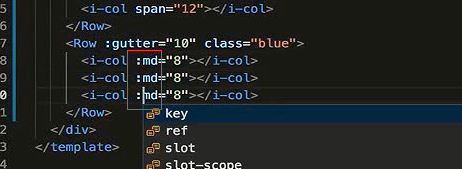
下面在Home.vue内使用栅格布局。在vs-vode里面,如果你写这个Col标签会有问题。

Col标签没法自动补全,并且这里会报一个小错误。

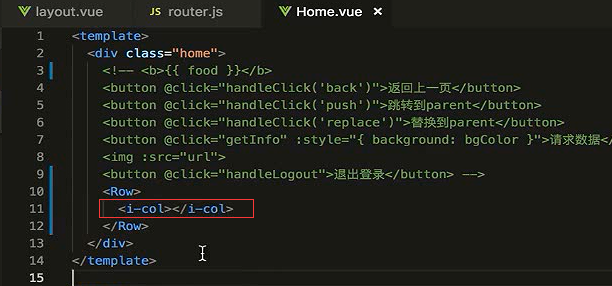
这里可以使用i-col

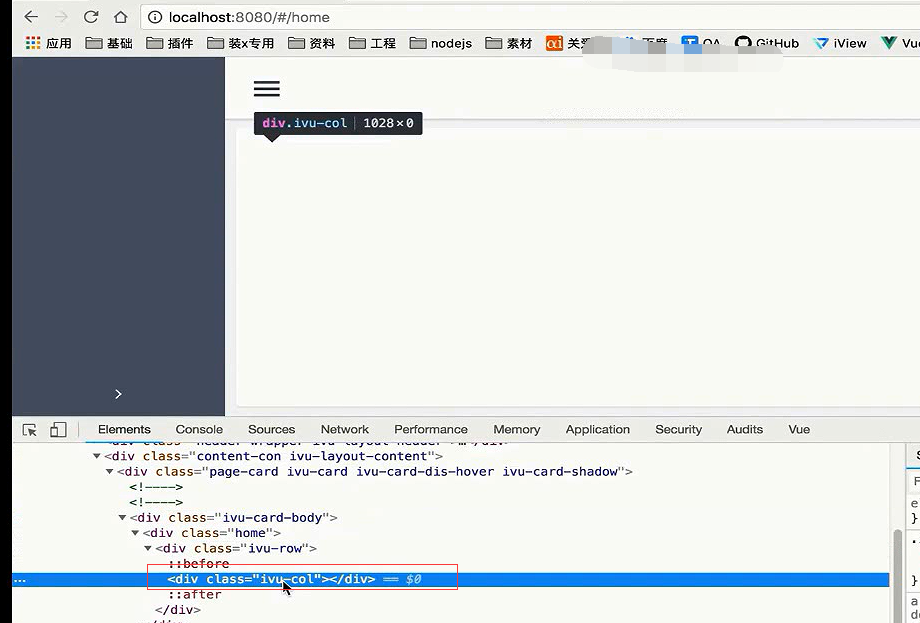
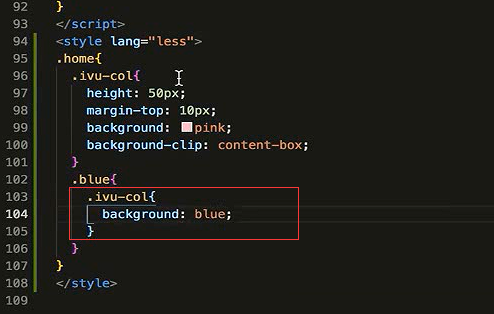
里面有个i-vu-col

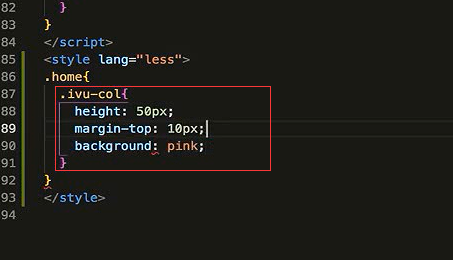
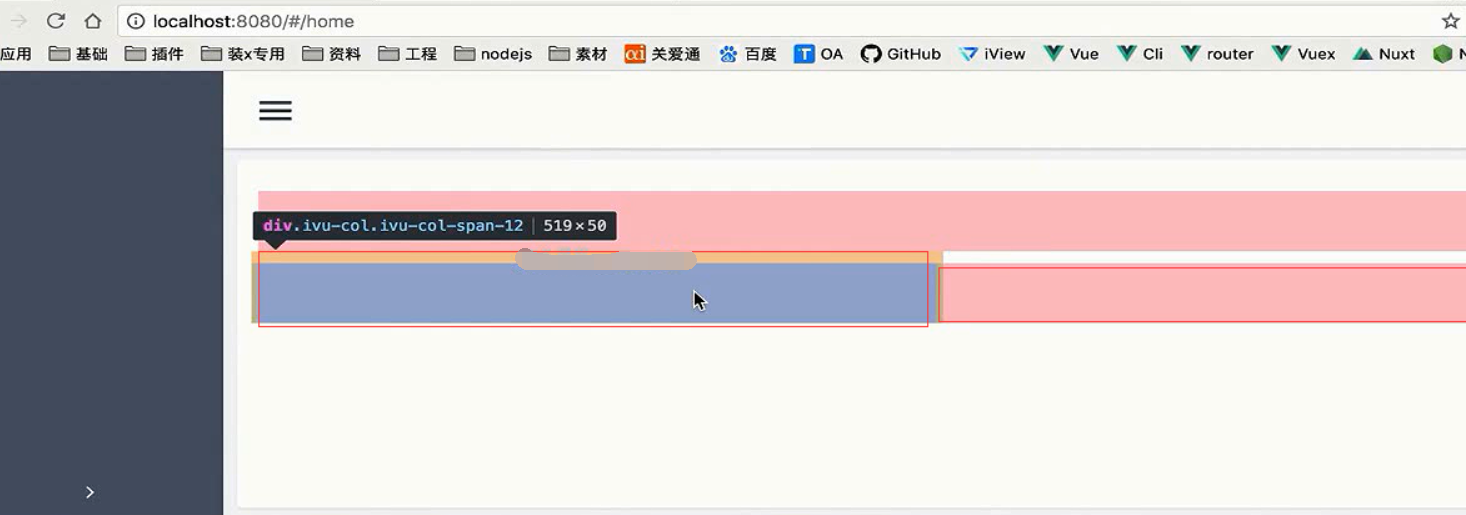
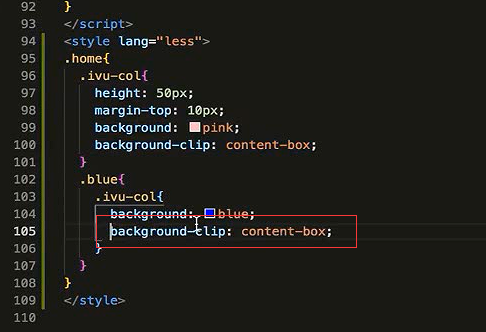
设置i-vu-col样式


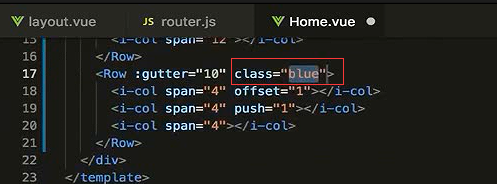
再来一行,间距gutter是10,然后分成两列就是 24/2=12

<Row :gutter="10"> <i-col span="12"></i-col> <i-col span="12"></i-col> </Row>

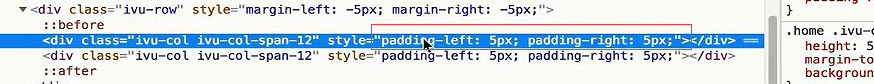
它是自动增加了padding-left和right的间距。这样 间距就是10

background-clip属性指定背景绘制区域:背景绘制在内容方框内(剪切成内容方框)。
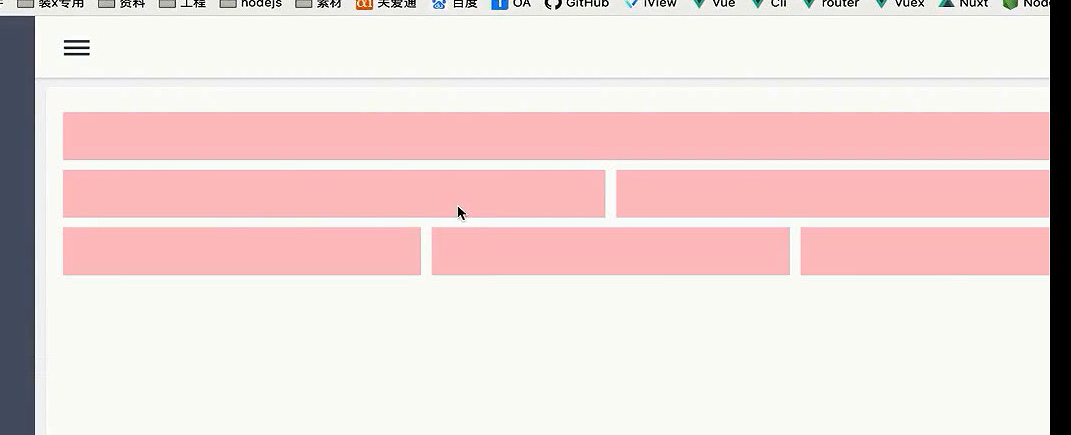
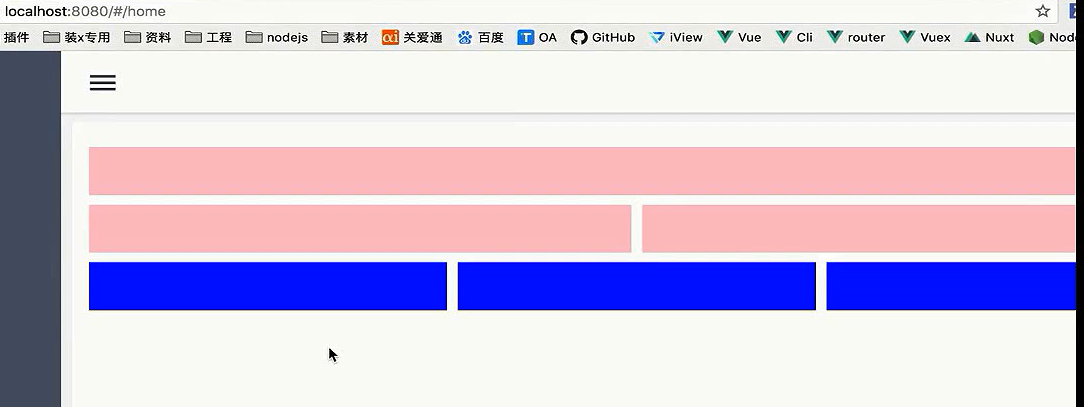
间距也是粉色,现在只想在content显示背景色


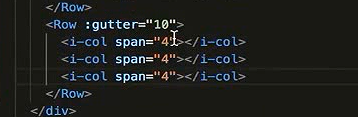
三列




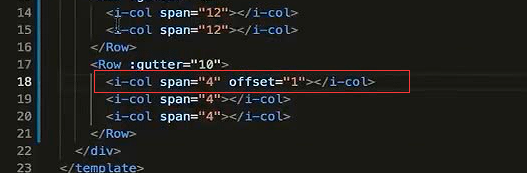
offset=1

想让第一个栅格往右偏一列。同时右边的栅格,都会往右偏移一个栅格的距离。

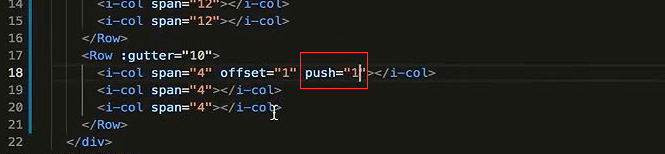
如果想让它右移,但是又不影响其他格push=1


第二列 往右偏移1列。

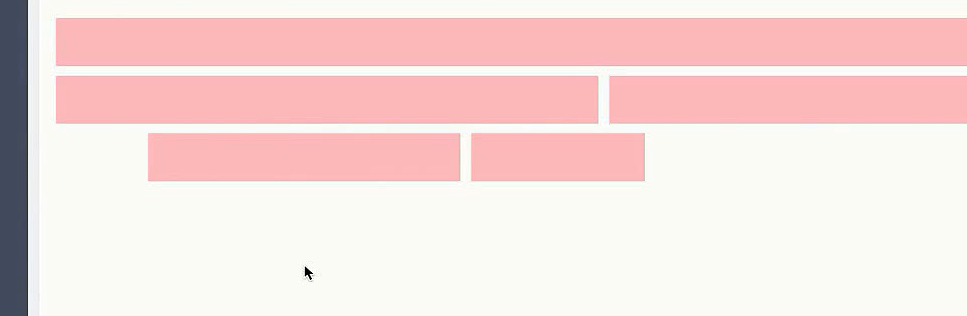
盖住了后面的列


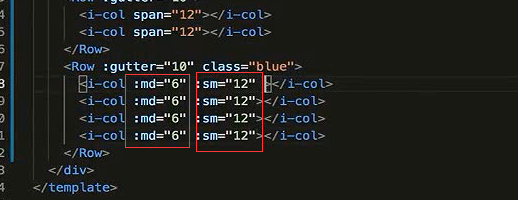
做响应式布局 就是下面几个属性了


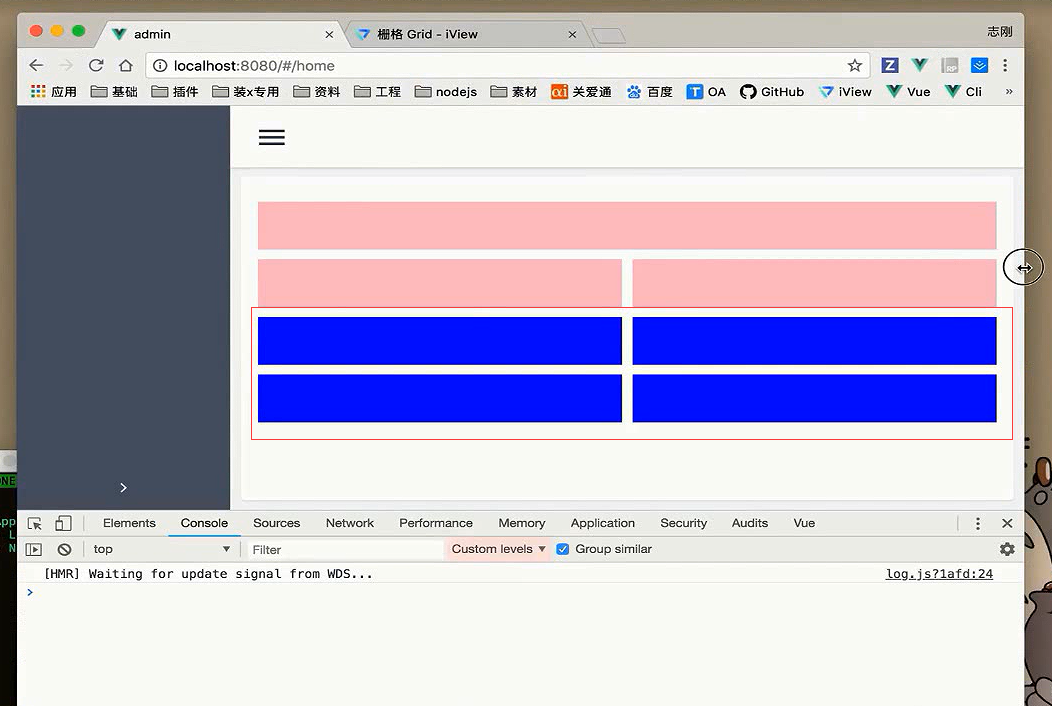
blue里面的列北京是蓝色


md的宽度的时候每一个占8列。就是页面均等分为3列

前面需要加冒号


屏幕区域大于992像素的时候,显示2列

小于992的时候,显示2列


小于768的时候。每行显示1列


这样就达到了根据屏幕不同的宽度显示不同的布局
本节代码


