14.Vue技术栈开发实战登录登出以及JWT认证

启动后端的服务:npm run start
后端服务
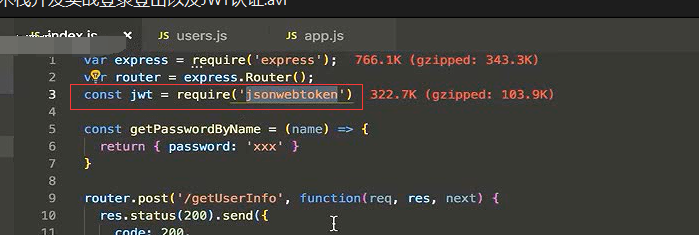
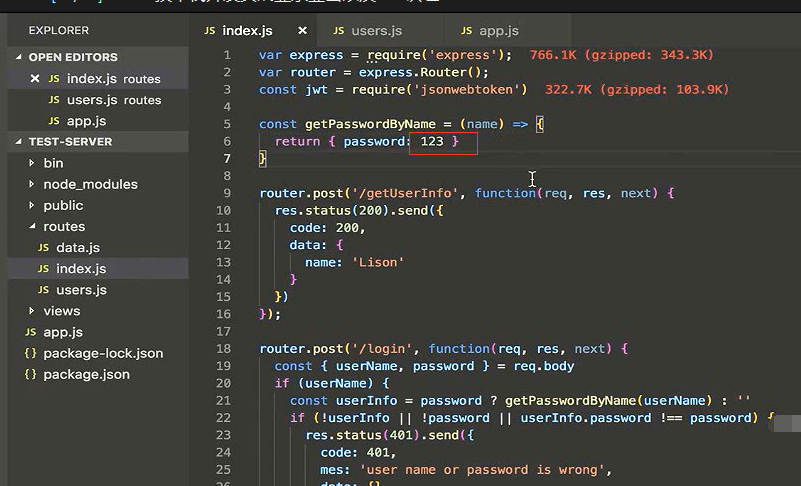
首先来看后端的代码,使用express简单的搭建的一个微服务。运行在3000的端口。

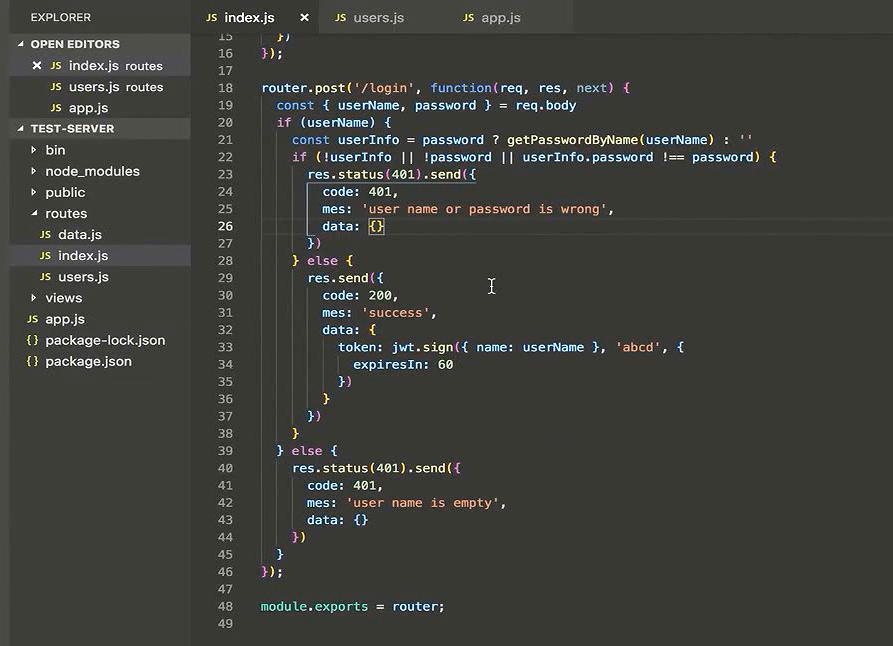
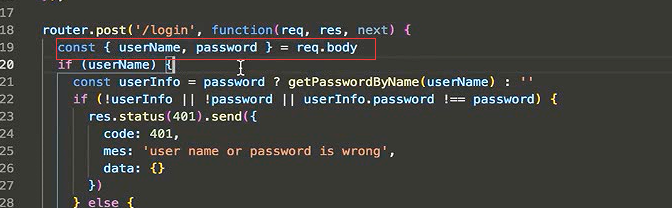
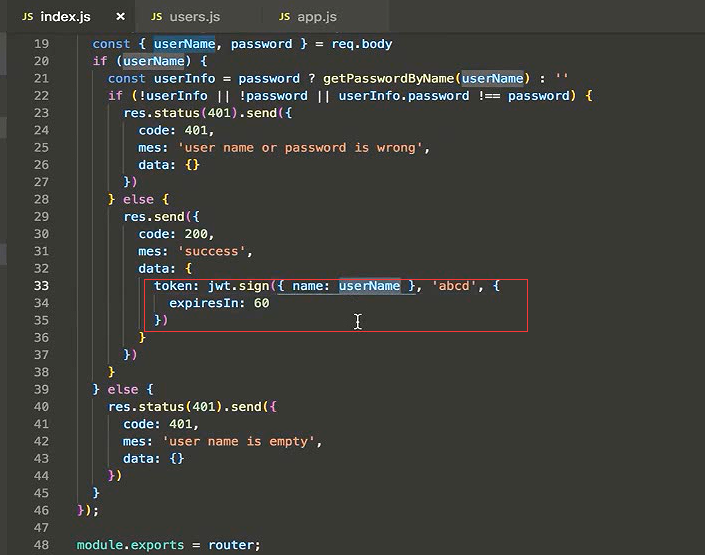
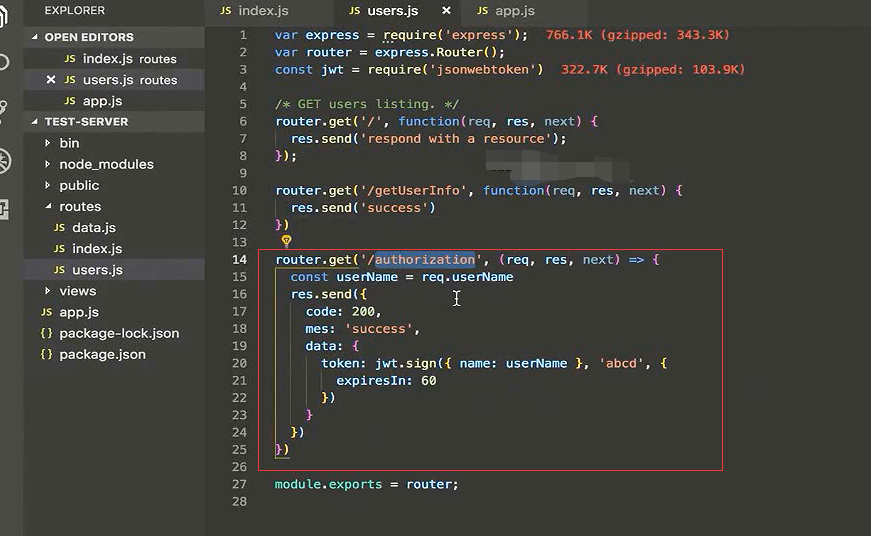
login的接口,它是一个post的请求

首先获取到前端传递过来的userName和password。如果有用户名且有密码的话就获取userInfo

token是使用这个jsonwebtoken生成的

传入一个对象,这里直接把name传进去来了。第二个字段是用来加密的字符串,这里定位为abcd。
第三个字段这里设置的是过期时间为60秒

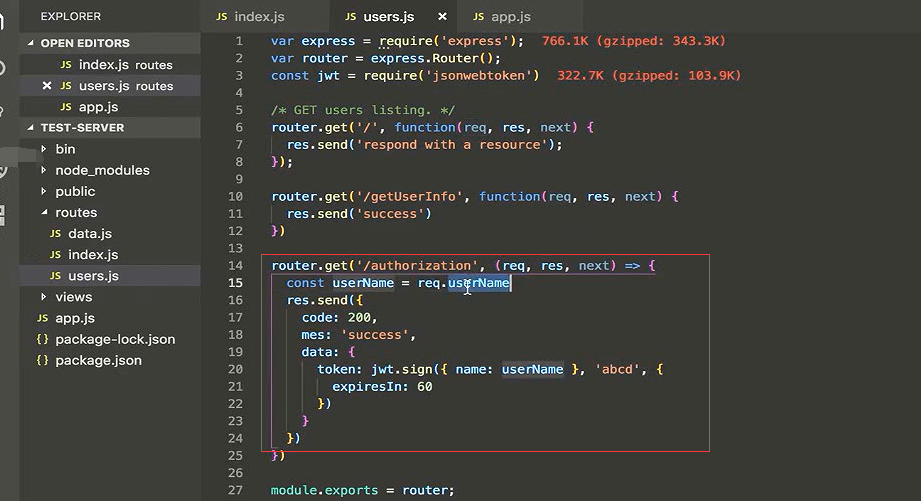
第二个接收是autorization

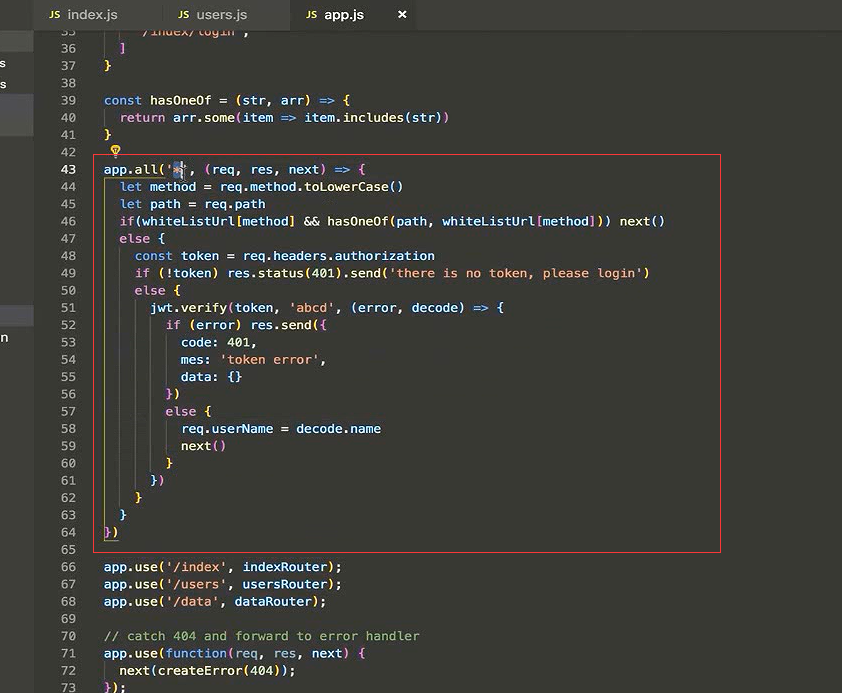
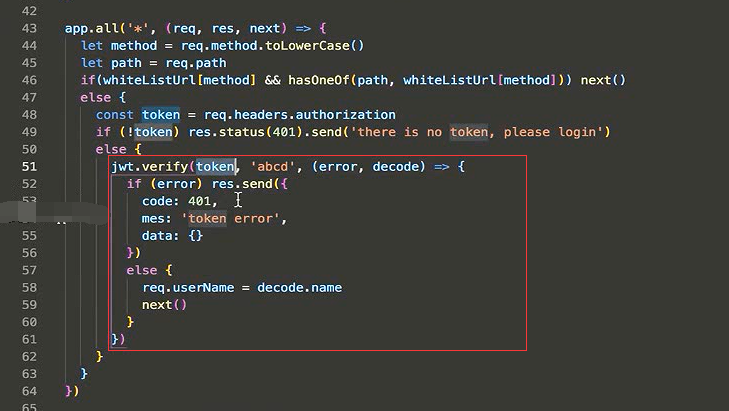
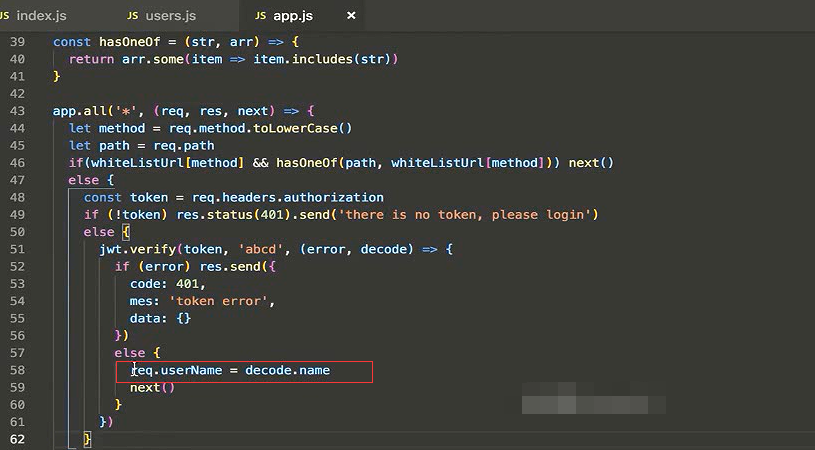
应用的最外层这里使用了一个中间件,所有的路由请求都匹配规则

之前我们在这里定义解决跨域的问题,app.all是匹配了所有的请求,


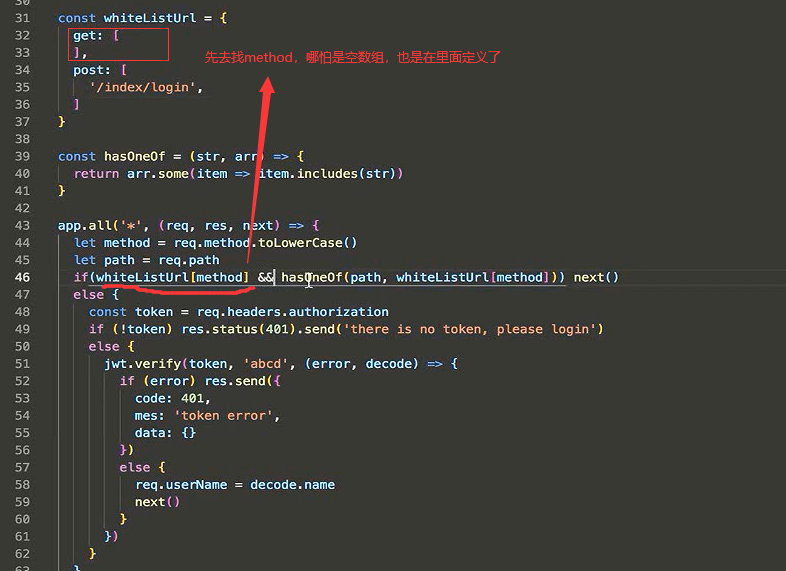
下面来过滤,有些接口我们是不需要token的校验的。所以用白名单的形式。它里面是对象,里面是我们的请求方式。



在请求的header里面找autorization的信息,取出来就是token

校验token

成功之后,会把username放在请求对象里面。

前端
首先需要安装两个包,js-cookie是对cookie进行读取的,md5是字符串加密的库
npm install js-cookie -S
npm install md5 -S

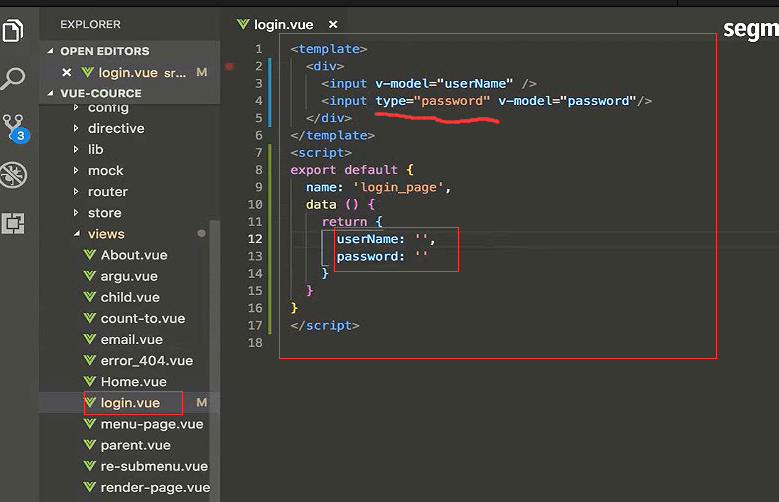
在登录页

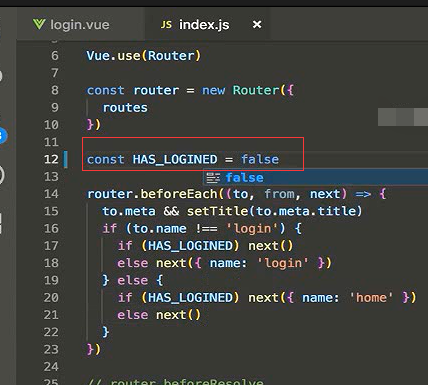
router/index.js 。这里把登陆的状态改成false

这样默认就会跳转到登陆页

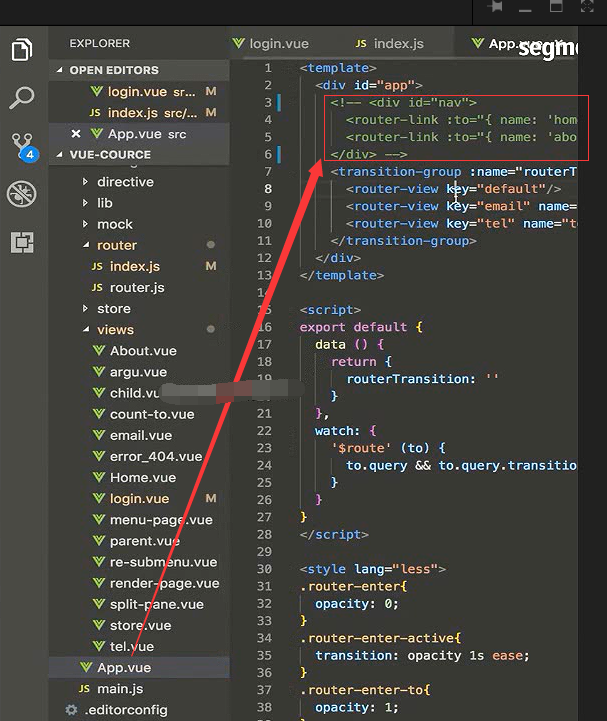
先把这一段注销掉

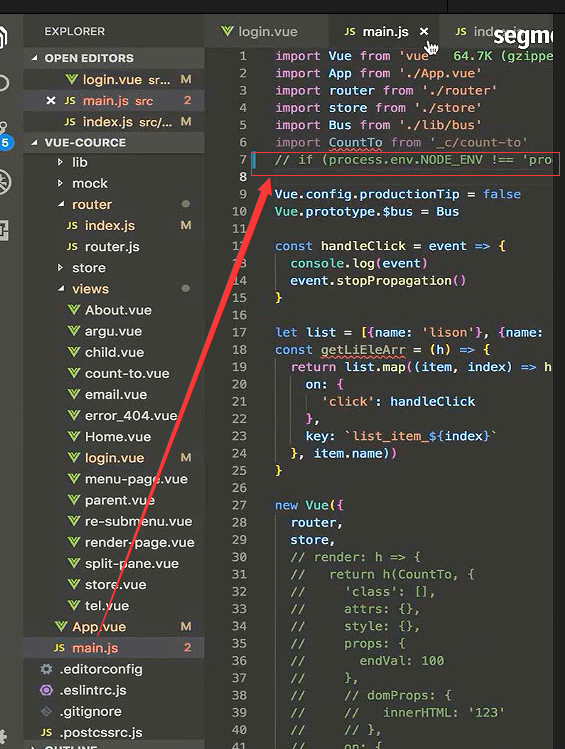
这里mock先注销掉,因为我们要请求真实的接口

前端打开代理的设置,后端的端口是3000

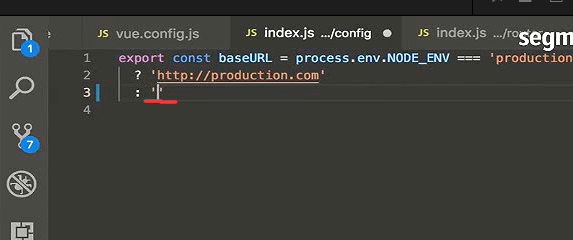
设置了代理之后呢,这里一定要注意。config/index.js
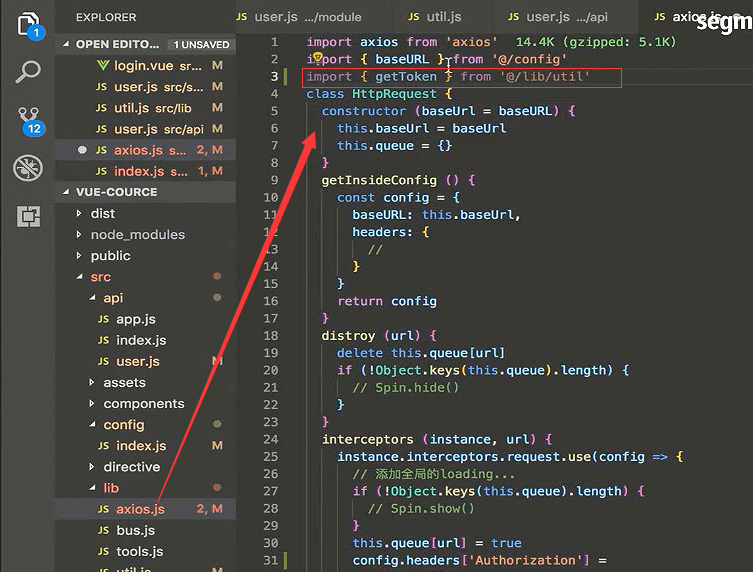
libs/axios.js 请求接口的路径,这里就要写成空的字符串

注意:修改了webpack的配置后,必须重新启动前端的服务。
定义登录的接口。api/user.js
结构赋值,这样直接成一个对象的形式也是可以的

但是清楚的知道,我们需要给这个方法传什么参数。所以我们就这么写

调用接口方法
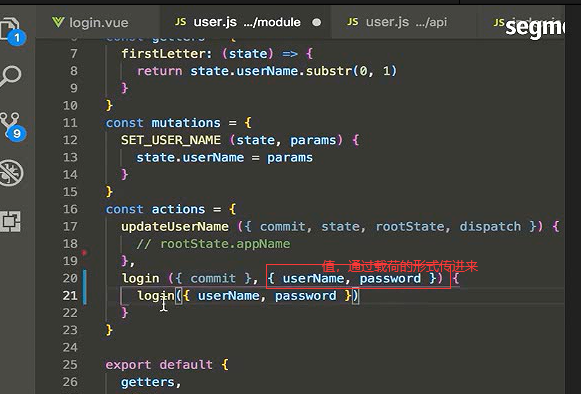
我们放在状态管理的store的action里面。

引进来login在这里使用



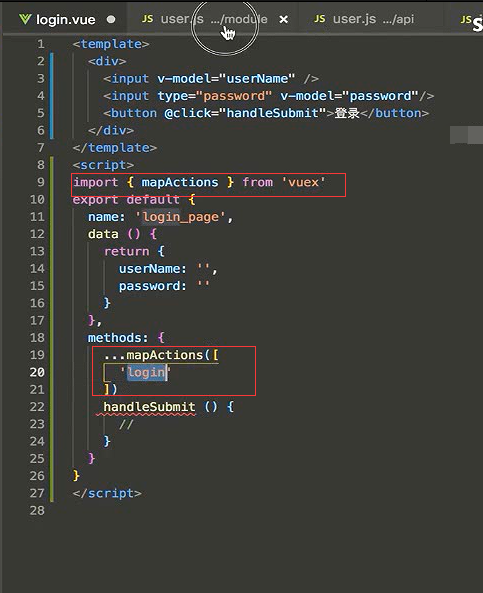
登陆页面引入
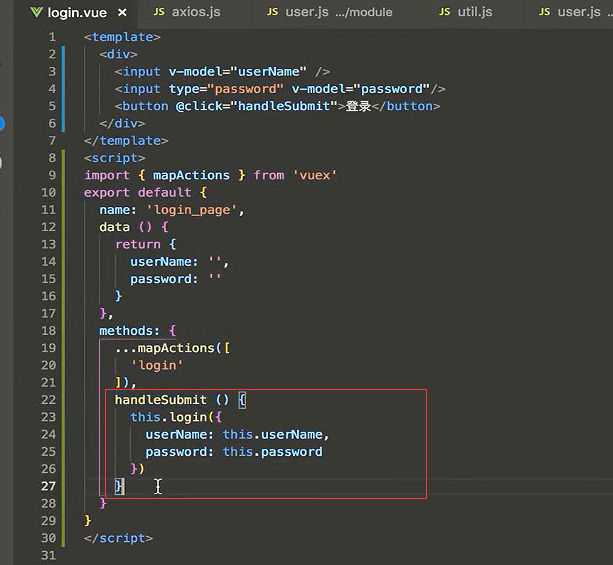
使用mapActions拆分

这就是我们store里面定义的login。注意这里调用api里面的login方法的时候里面是结构赋值的形式

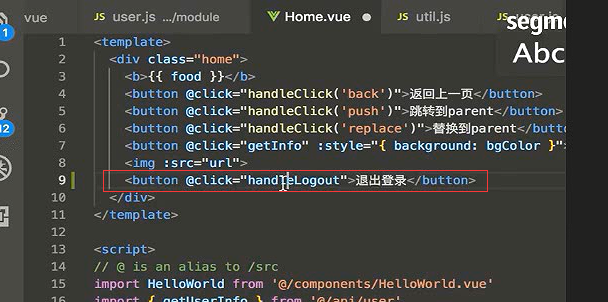
使用这个login方法。添加一个登陆按钮



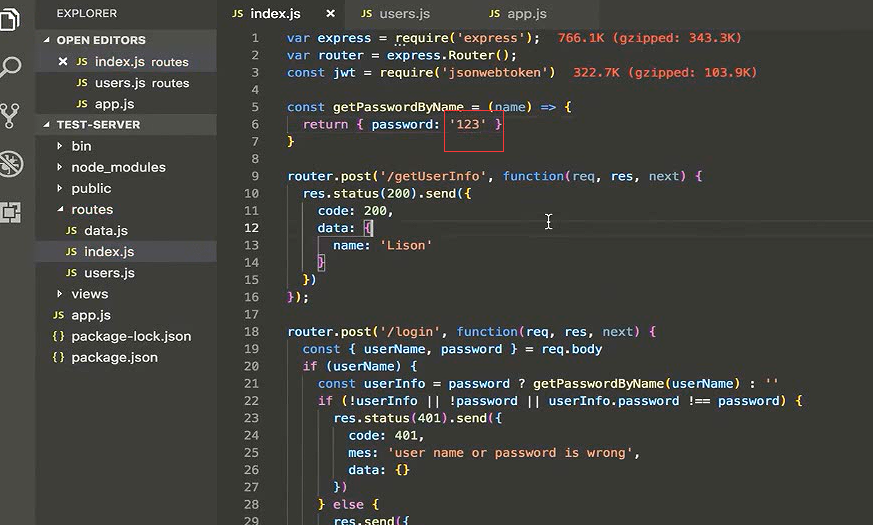
后端服务这里把密码改成123

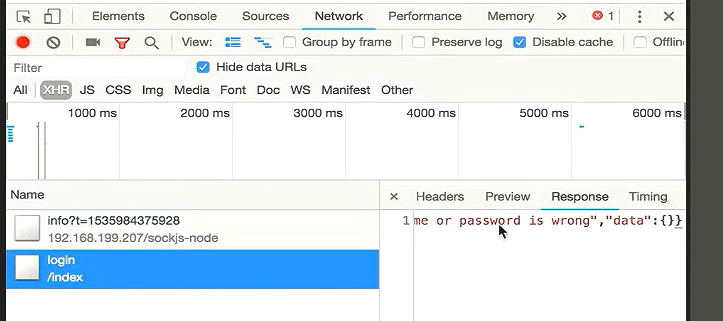
username随便写

密码改成字符串格式的123



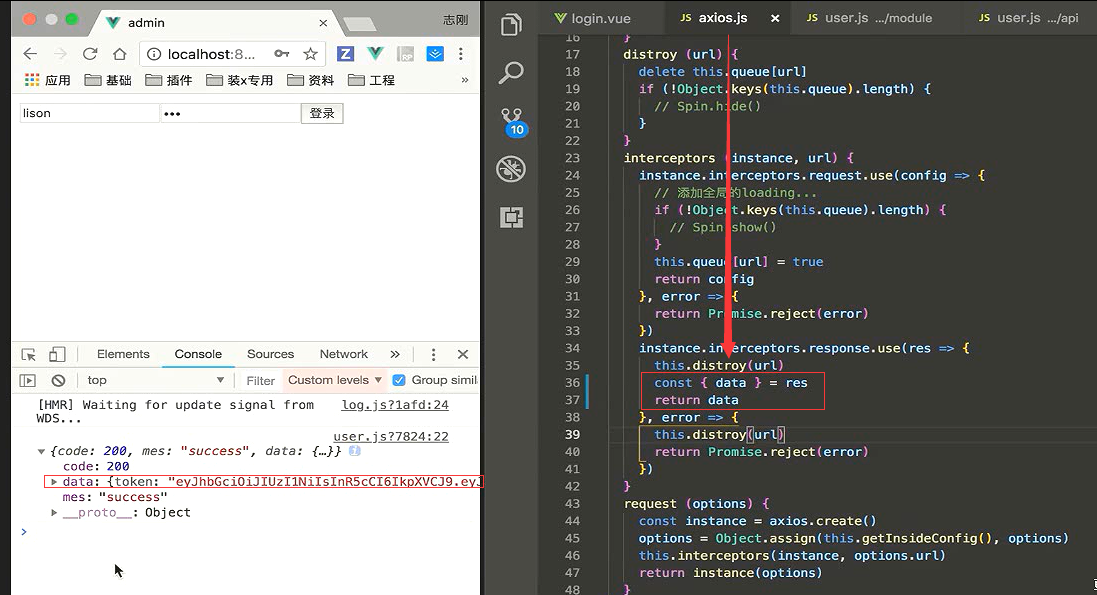
修改下,我们只需要返回data

获取到token后,我们把它存起来,每次请求接口调用的时候呢,都把这个token放在header里,传给后端做验证
在这里我们就要封装一个方法,结合也业务的方法,我们是放在utils里面的。在utils里面封装一个setToken的方法

在封装一个getToken的方法.注意这里的 getToken是有return值的。这里一定要注意,我自己翻了个错误,没有家return ,后面就一直获取不到cookie的值

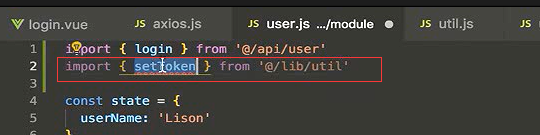
在user的store里面引入setToken

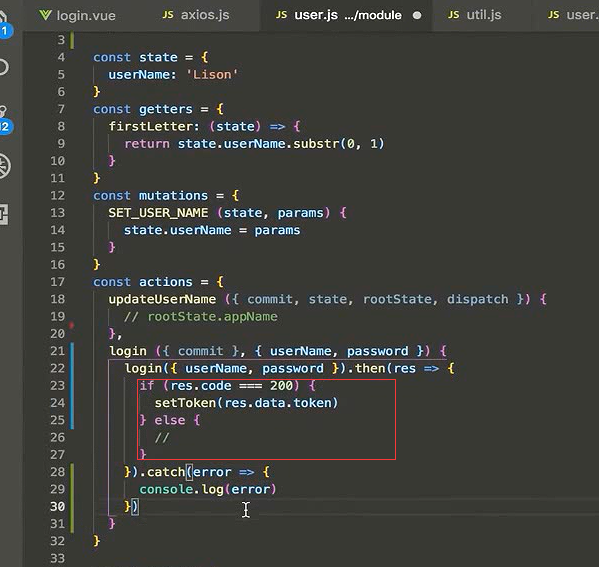
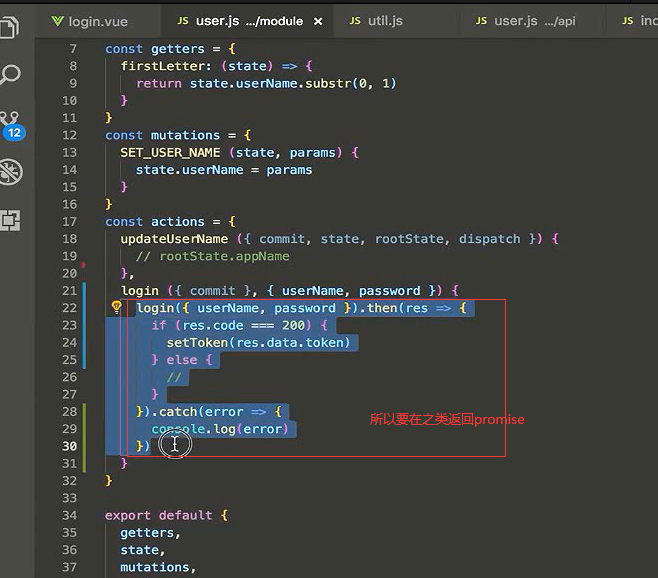
判断状态码为200,那么就保存token

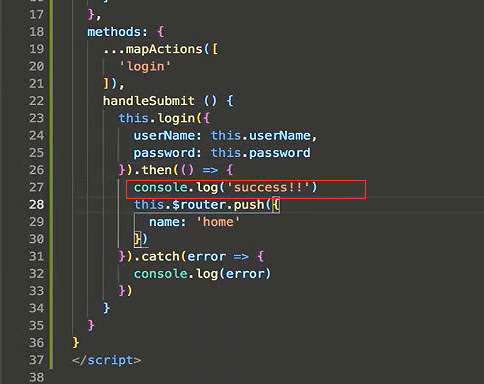
登陆成功后的跳转。逻辑上的操作都放在组件内。调用完之后成功,进行跳转。

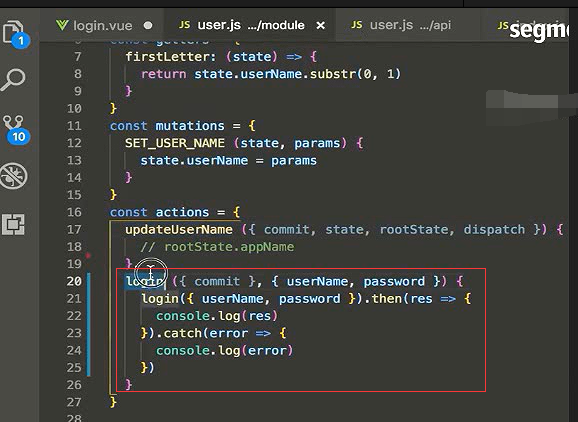
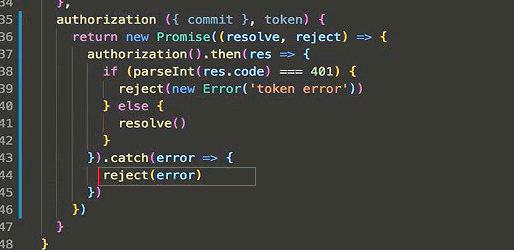
为了能够保证接口能够调完,并且返回状态。判断完状态后,再通知这个状态去做跳转或者提示错误。所以要在这module的action里面。
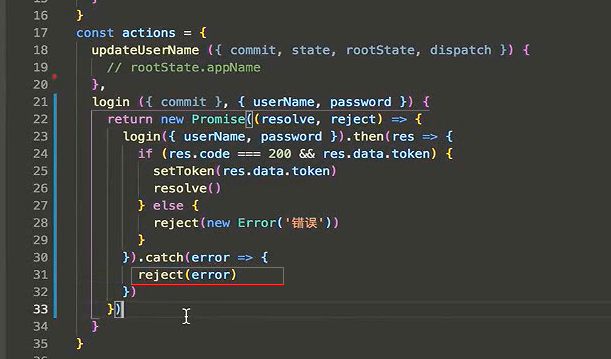
返回一个Promise


error的时候也是reject。

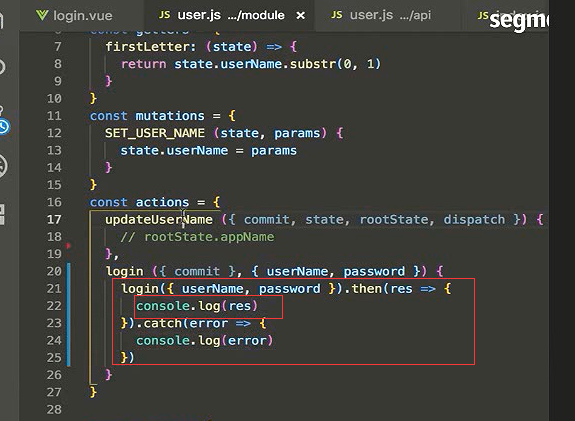
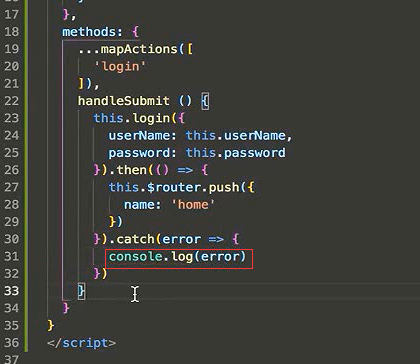
这样然后我们在组件内调用login的方法之后,进行跳转

catch里面把错误信息打印出来

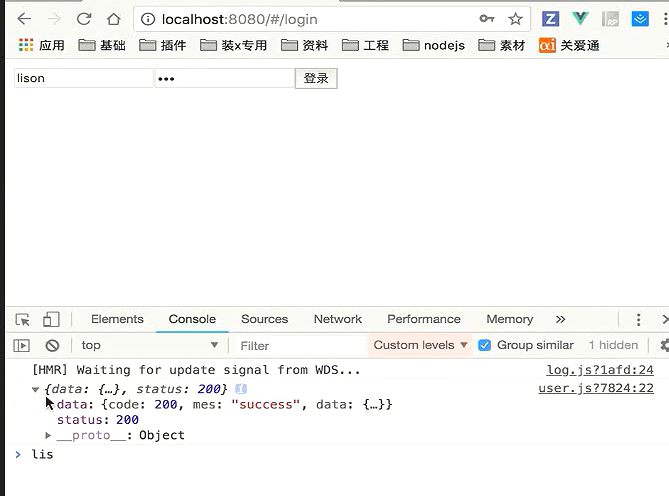
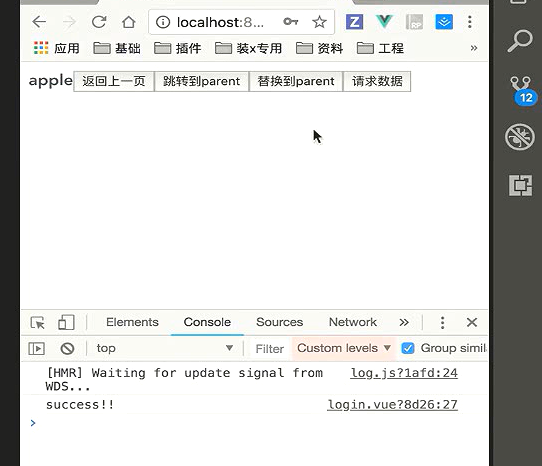
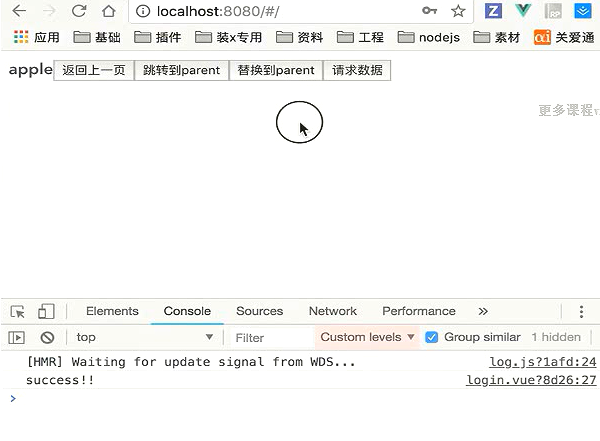
我们现在这里打印一个success

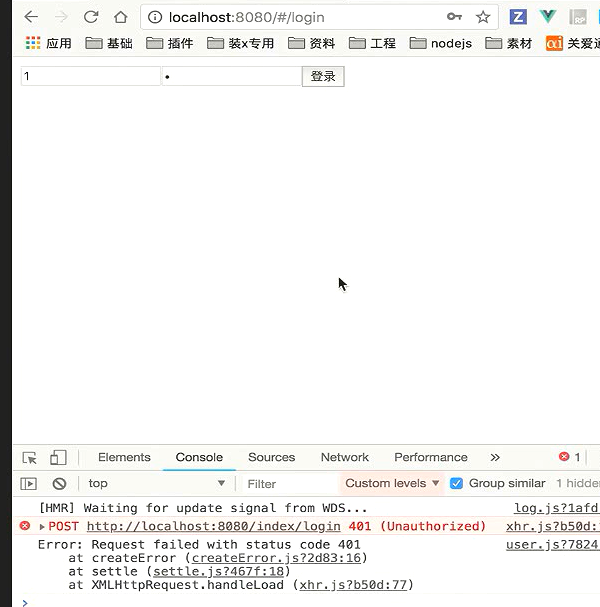
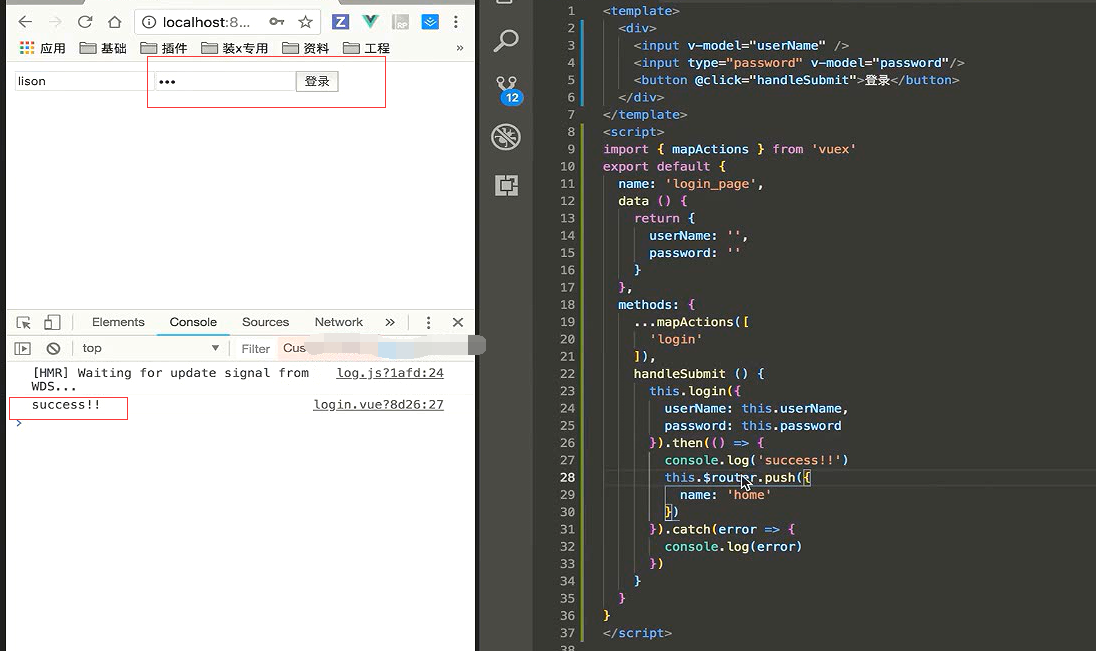
用户名随便输入,密码是123。登陆成功但是做页面跳转没有反应。

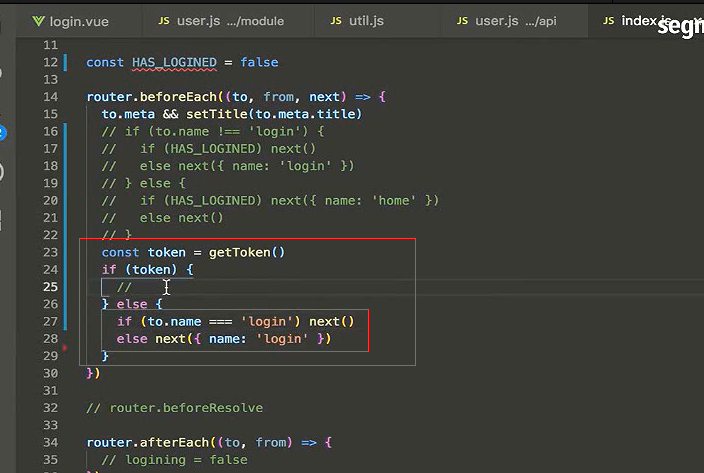
这是因为路由的守卫这里写死了。所以这里要进行修改。做一下判断

如果已经登陆是可以在cookie中获取token的。

如果登陆了,那么还要判断token的有效性。验证token的有效性,那么我们就登陆服务端的authorization方法

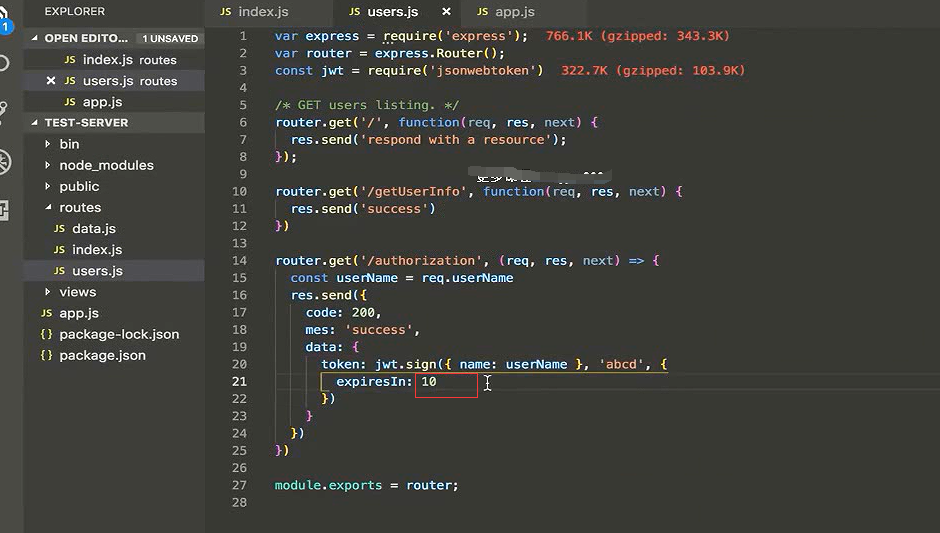
封装一个authorization方法,mehtod可以不用写。默认就是get方法

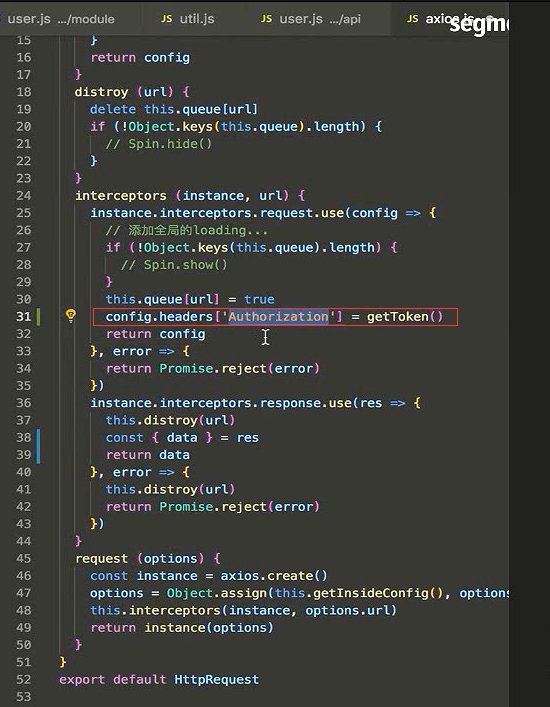
那么token在哪里传呢?在axios的封装请求拦截这里。首先引入getToken

每次请求都会获取token放到header里面

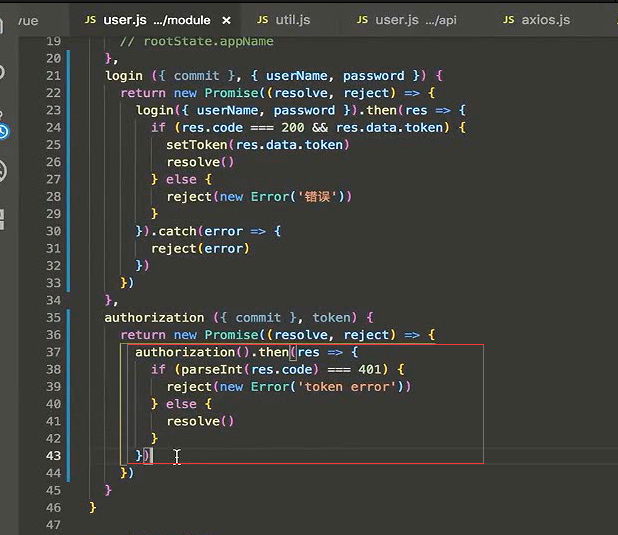
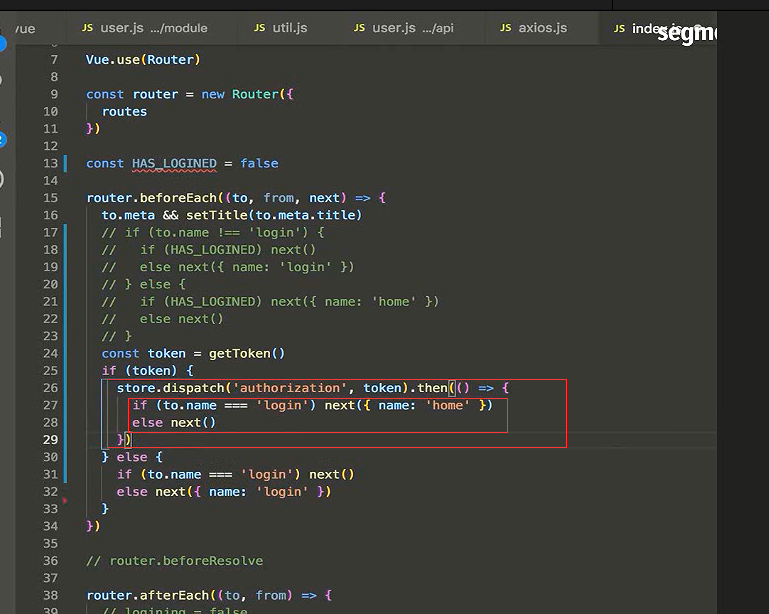
这样我们在路由守卫这就可以调用这个接口了:store/module/user.js

验证token如果过期就把name放到请求里面(这个server端。Node.js)

如果token失效了,或者不对就返回401

同样返回一个Promise:store/module/user.js

catch返回错误信息.:store/module/user.js

路由守卫里面把这个store引入进来。

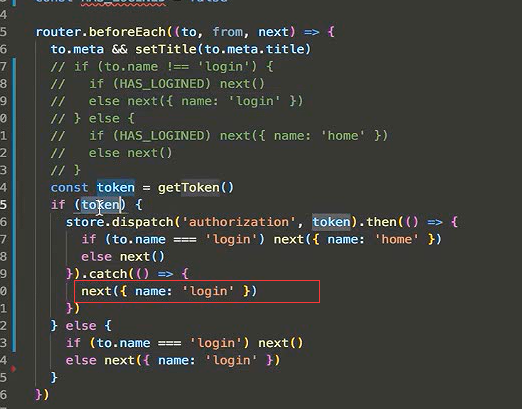
如果是跳转到登陆页,但是已经登陆了,那么就给你跳转到home页面。否则就继续

catch里面出错了那么就跳转到login页面。但是你token是有值的。还是会走到这里的路由守卫,相当于又走了一遍。这样就一直循环,是个死循环。

所以这里我们要把这个token清理掉。直接把这个token设置为一个空的字符串。

登陆成功后会跳转到首页、手动的输入login页面,也还是会跳转到home页面。

清楚浏览器的缓存。会把cookie清理掉。


再刷新页面就又会到login页面

当用户长时间在用这个网站的时候,是需要给这个token续命的,延长这个过期时间
在前端的路由守卫里面每次访问页面都会调用服务端的authorization方法,都会返回一个新的token值。那么他会重新计时,返回新的60秒。

store/module/user.js 再把token重新设置一下。这样就是新的60秒了

把服务端token的有效期设置为10秒

先登陆

登陆后一直刷新页面。并没有问题,每次刷新页面都进行了一次跳转。都会走路由守卫里面的逻辑,这样token的有效期会延长。就是新的10秒。

不刷新页面,停止10秒。在刷新页面,token过期,就会跳转到login

退出登陆

store/module/user.js 直接在action里面设置一个方法,清空token。直接设置为空的字符串。

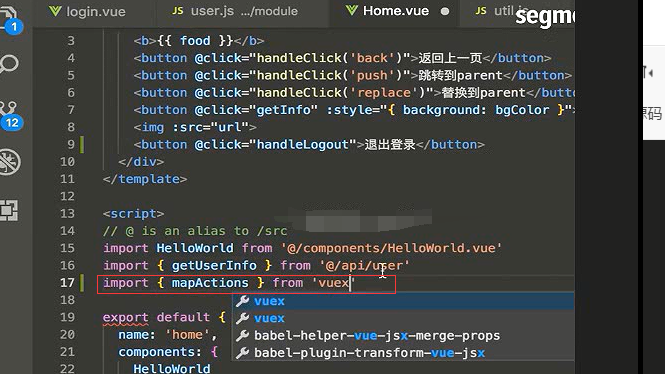
引入mapActions

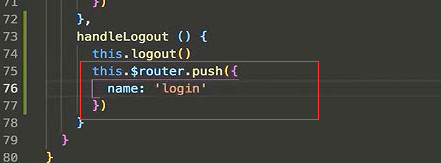
调用logout方法

清理掉token后,并且跳转到login页面

这种方案适合你对安全性没有那么高的情况。如果你对安全性要求较好就不能通过js取cookie中的token
需要在服务端开启HttpOnly。通过设置httpOnly这样就只能通过服务端把这个token设置在你的cookie里了。
你是无法通过js脚本读取和操作cookie的。这样就能避免跨站脚本的攻击
本节代码

结束

