9.Vue技术栈开发实战-使用Mock模拟Ajax请求
https://github.com/lison16/vue-cource/blob/master/src/mock/mock.doc.md
用mock.js对ajax请求作出拦截,并响应

拦截ajax请求,并 且作出响应
mockJs的用法,详细介绍
响应模拟
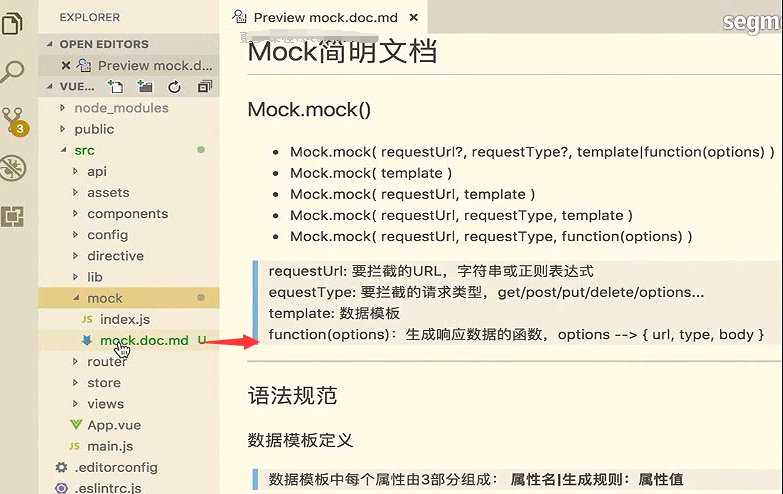
精简版的文档

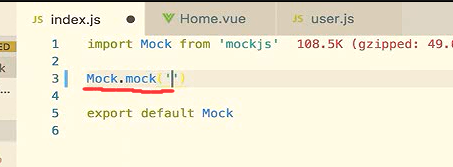
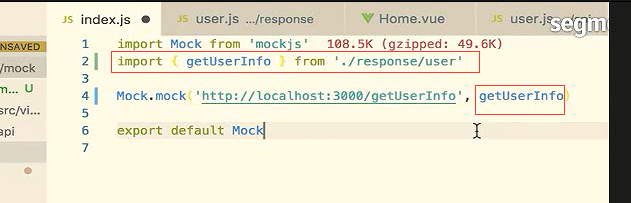
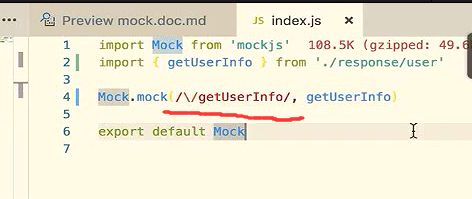
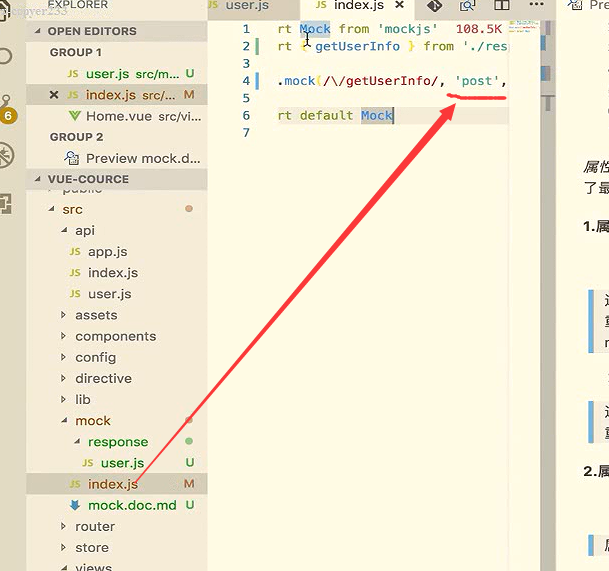
在这里引进了mock并导出

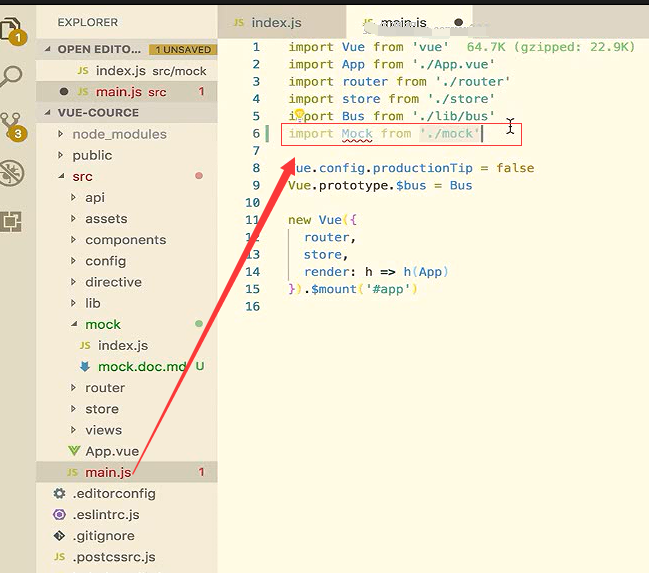
把Mock在main.js内引入,但是生产环境,我们不希望mock拦截,只需要在开发环境拦截。

不是生产环境才引入mock

我们之前在home页,做了一个接口的调用


我们是在api/user.js里面定义了这个方法

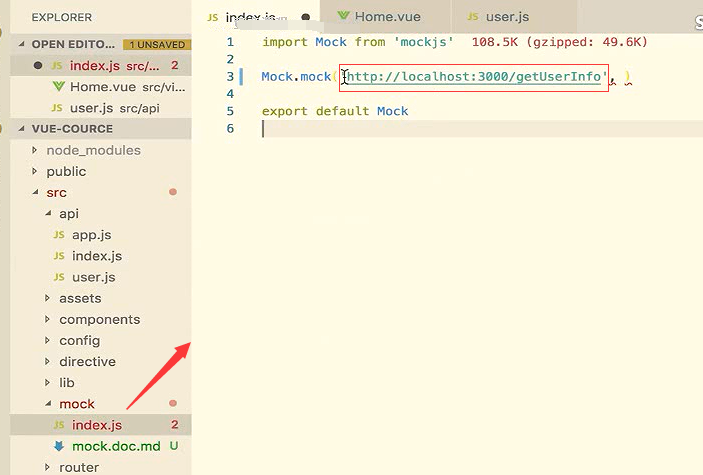
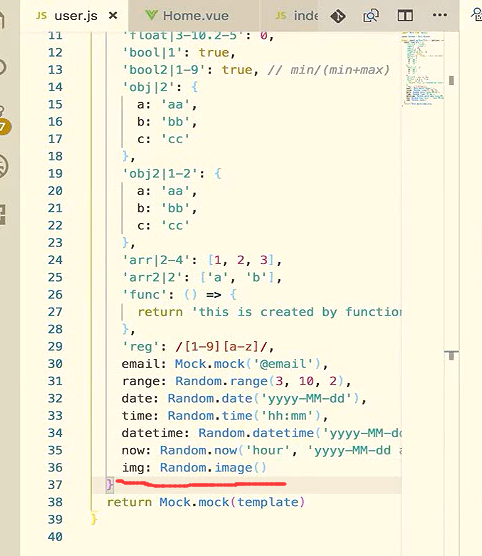
现在对使用Mock对这个请求进行拦截。
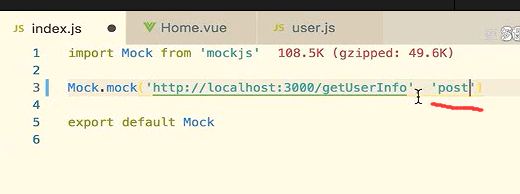
使用Mock.mock方法拦截请求。

第一个参数可以是个字符串也可以是个正则表达式,如果写字符串的话,需要把完整的路径都写上。

第二个参数可以写类型,post还是get,当然也可以省略。

最后一个参数是拦截请求后,用哪个方法来处理
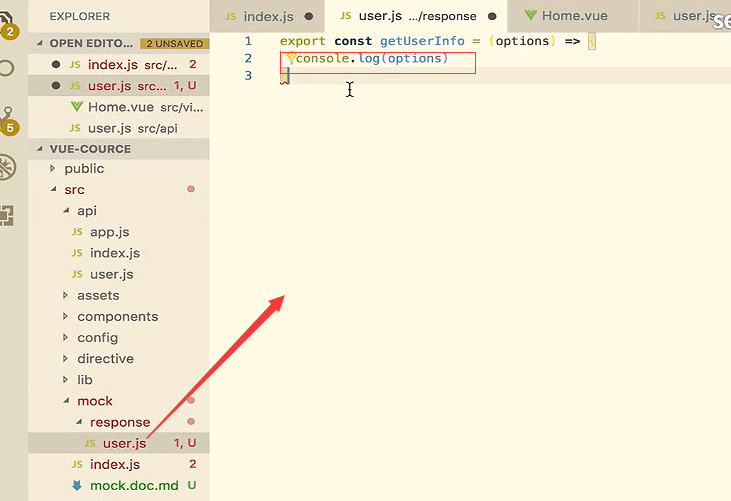
mock下创建response文件夹


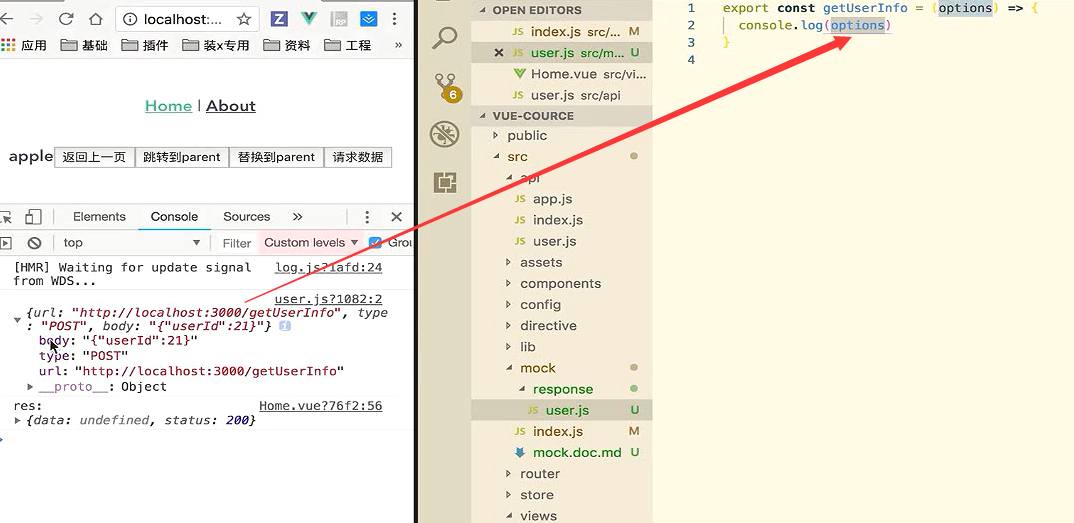
接收一个参数,我们把这个参数打印出来。

把user内定义的方法,引进来。当拦截到请求就会调用user内定义的方法

点击请求数据


详细介绍mock的使用方法
## Mock.mock()
- Mock.mock( requestUrl?, requestType?, template|function(options) )
- Mock.mock( template )
- Mock.mock( requestUrl, template )
- Mock.mock( requestUrl, requestType, template )
- Mock.mock( requestUrl, requestType, function(options) )
> requestUrl: 要拦截的URL,字符串或正则表达式<br>
equestType: 要拦截的请求类型,get/post/put/delete/options...<br>
template: 数据模板<br>
function(options):生成响应数据的函数,options --> { url, type, body }
正则拦截

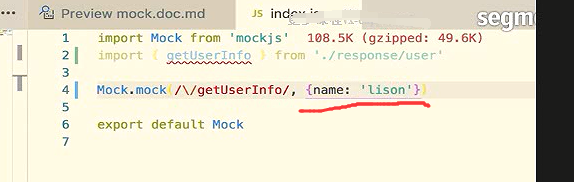
返回结果可以直接用模板
数据模板
### 数据模板定义
> 数据模板中每个属性由3部分组成: **属性名|生成规则:属性值**
1. 'name|min-max': value
2. 'name|count': value
3. 'name|min-max.dmin-dmax': value
4. 'name|min-max.dcount': value
5. 'name|count.dmin-dmax': value
6. 'name|count.dcout': value
7. 'name|+step': value
*属性值*中可以包含@占位符
*属性值*还指定了最终值的初始值和类型
#### 1.属性值是字符串
1. 'name|min-max': string
> 通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max
2. 'name|count': string
> 通过重复 string 生成一个字符串,重复次数等于 count
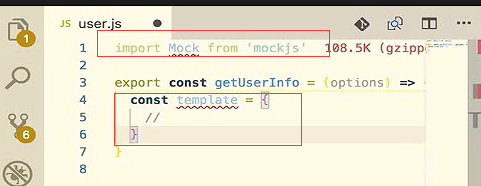
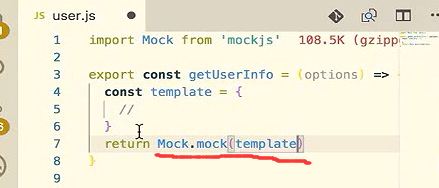
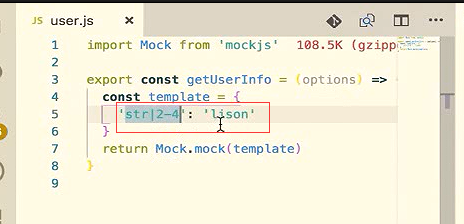
引进mock,使用模板,它可以是一个字符串,也可以是一个对象。

调用mock的mock方法并把模板传进去。并返回

重复lison最小3遍最多4遍

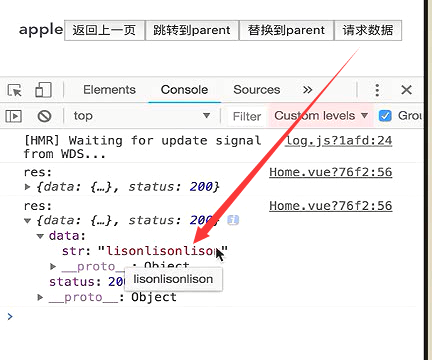
重复了3遍lison

加上参数,只需要拦截post请求,要不然上面输出来了多次

这样就响应了一次,重复了3遍

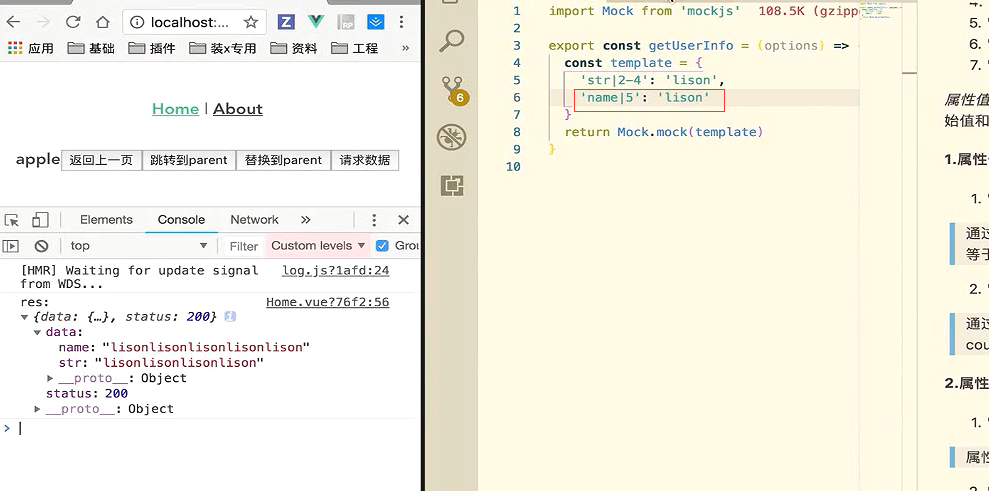
拼接5次

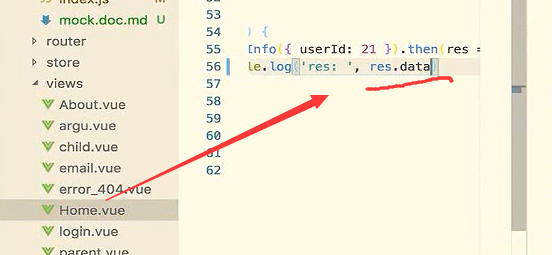
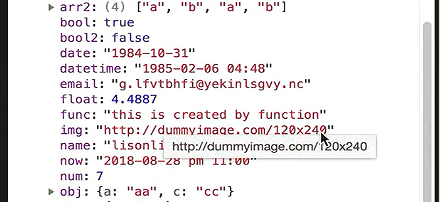
为了方便我们看,把data打印出来
.属性值是数字
#### 2.属性值是数字
1. 'name|+1': number
> 属性值自动加 1,初始值为 number
2. 'name|min-max': number
> 生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型
3. 'name|min-max.dmin-dmax': number
> 生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位
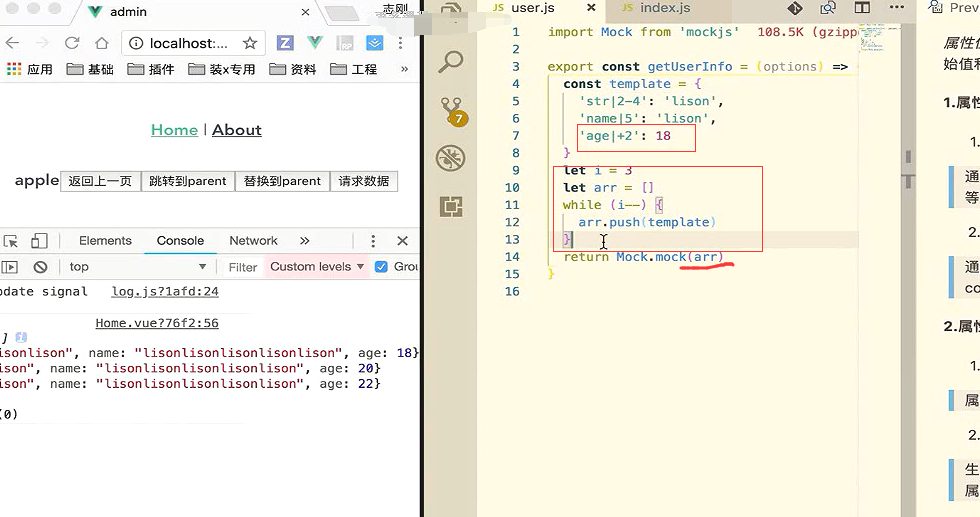
每次输出的值,age都会加2,while循环了3次。

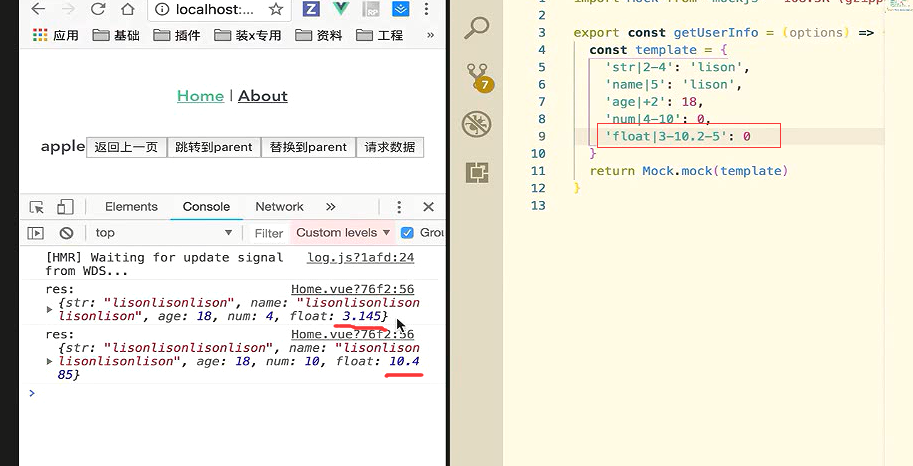
返回一个4到10的数字,每次都随即返回的

小数位是3到10的数字小数位是2位到5位
布尔值类型
#### 3.属性值是布尔值
1. 'name|1': boolean
> 随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2
2. 'name|min-max': value
> 随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)
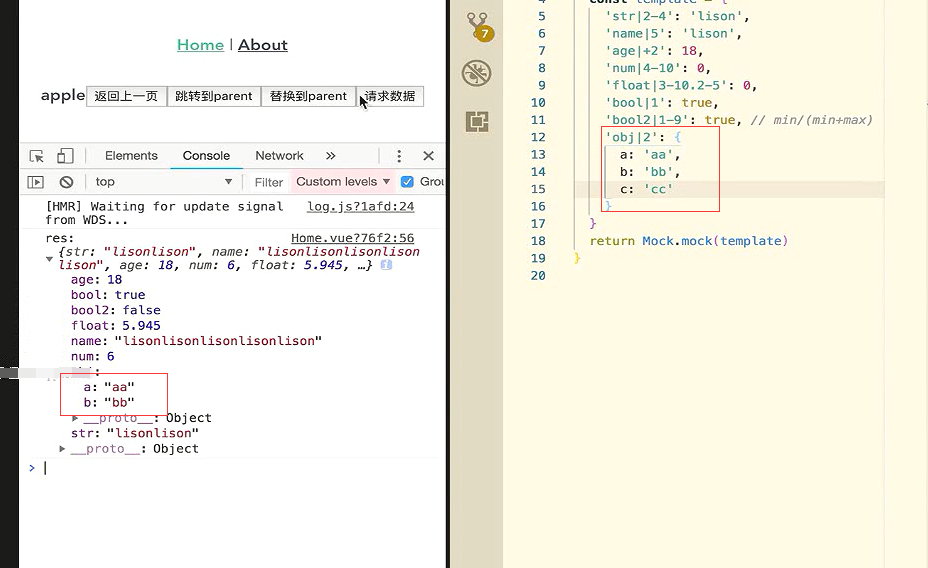
bool是2分之一的概率。
bool2的概率是十分之一是true ,十分之九是false。 1除以1+9
属性值是对象
#### 4.属性值是对象
1. 'name|count': object
> 从属性值 object 中随机选取 count 个属性
2. 'name|min-max': object
> 从属性值 object 中随机选取 min 到 max 个属性
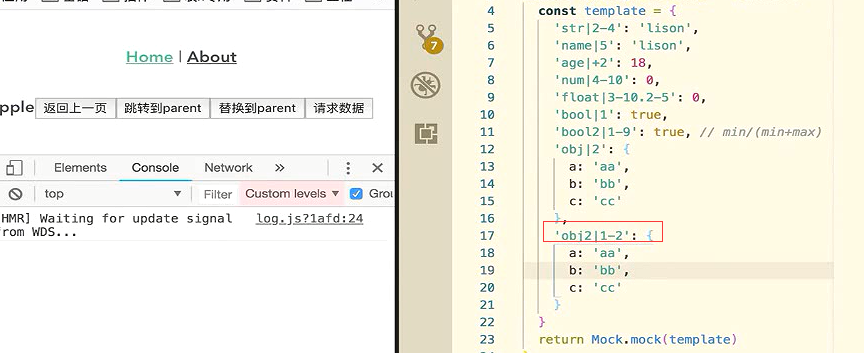
返回的结果随即抽取2个

1到2个
5.属性值是数组
#### 5.属性值是数组
1. 'name|1': array
> 从属性值 array 中随机选取 1 个元素,作为最终值
2. 'name|+1': array
> 从属性值 array 中顺序选取 1 个元素,作为最终值
3. 'name|min-max': array
> 通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max
4. 'name|count': array
> 通过重复属性值 array 生成一个新数组,重复次数为 count
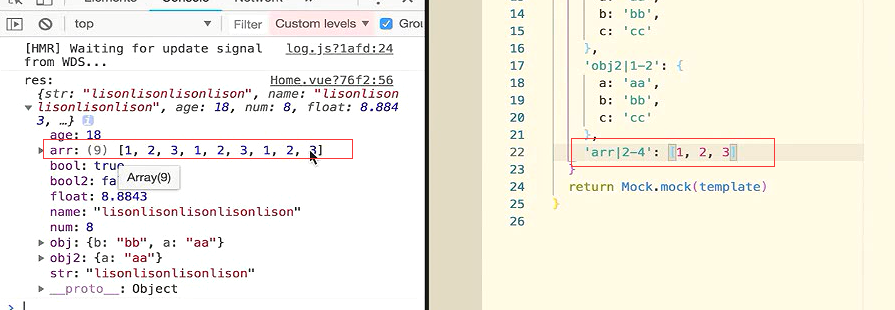
重复这个数组,2到4次

重复数组两次
6.属性值是函数
#### 6.属性值是函数
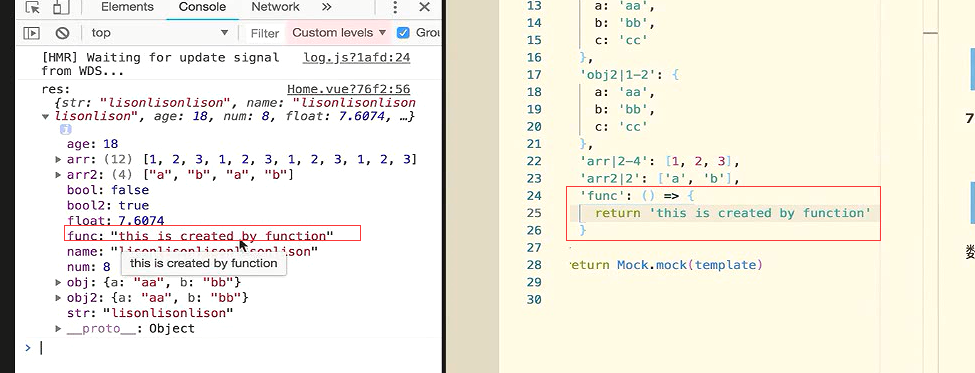
1. 'name': function
> 执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象

7.属性值是正则表达式
#### 7.属性值是正则表达式
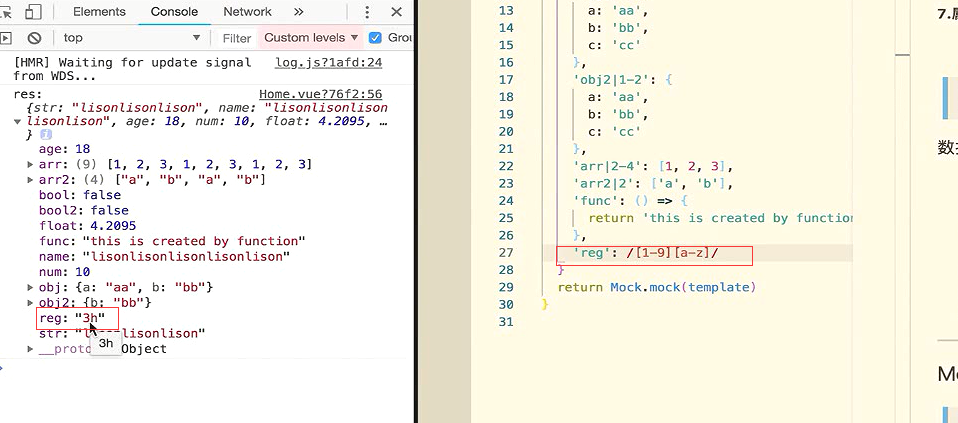
1. 'name': regexp
> 根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串
第一个是1到9的数字,第二个是a到z的字母
数据占位符定义
### 数据占位符定义
1. 用 @ 来标识其后的字符串是 占位符
2. 占位符 引用的是 Mock.Random 中的方法
3. 通过 Mock.Random.extend() 来扩展自定义占位符
4. 占位符 也可以引用 数据模板 中的属性
5. 占位符 会优先引用 数据模板 中的属性
6. 占位符 支持 相对路径 和 绝对路径
----
## Mock.setup()
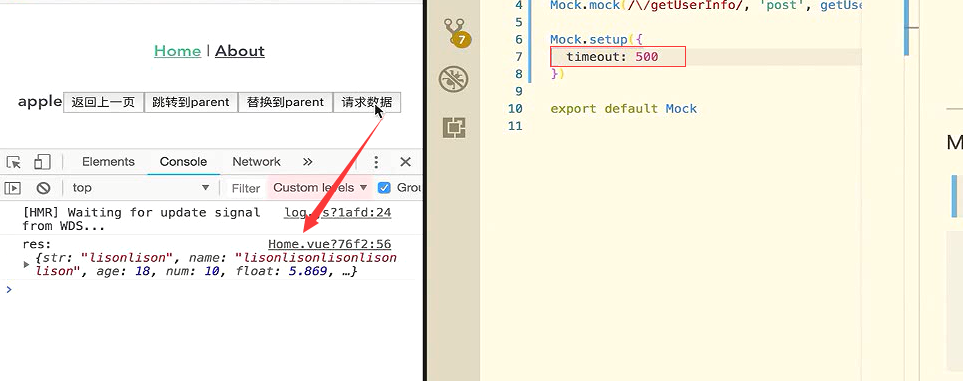
> 配置Ajax请求的行为,暂时支持的配置项有timeout
```javascript
Mock.setup({
timeout: 500
})
Mock.setup({
timeout: '100-600'
})
```
----
请求明显有个延迟
Mock.Random
## Mock.Random
```javascript
const Random = Mock.Random
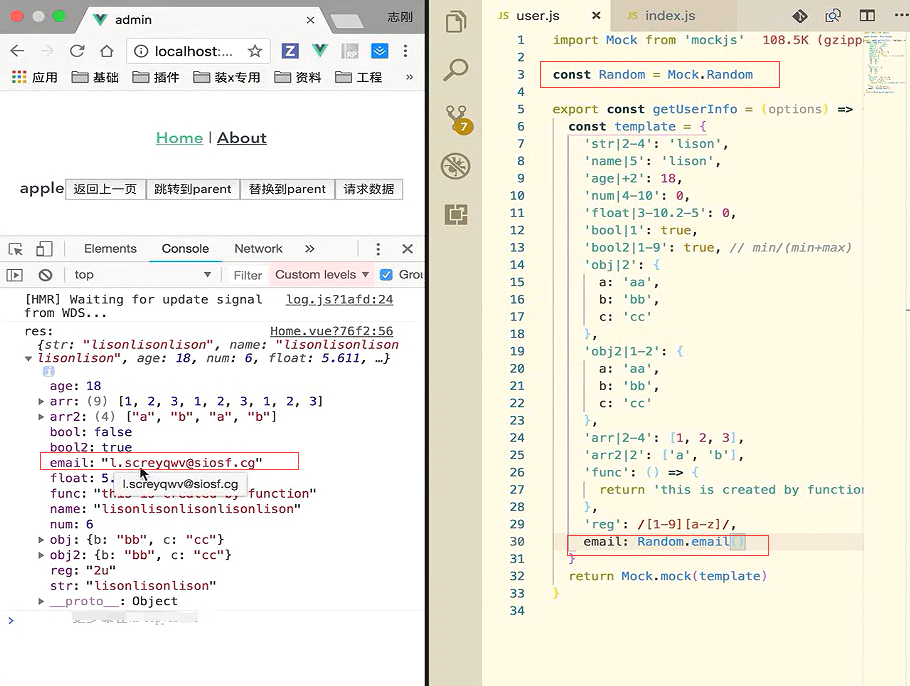
Random.email() // => sd.sdf@oksd.com
Mock.mock('@email') // => sd.sdf@oksd.com
Mock.mock({ email: 'sd.sdf@oksd.com' }) // => { email: "sd.sdf@oksd.com" }
```
生成随即的Email字段

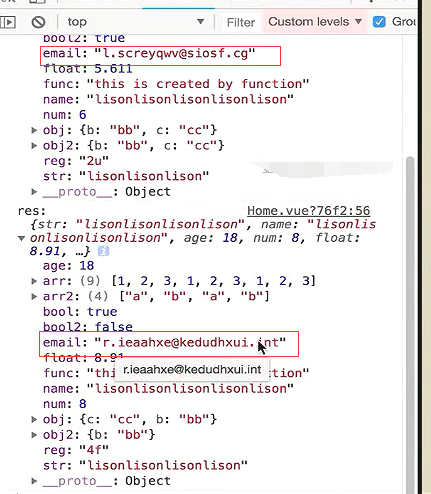
再来请求一次,邮箱的格式又变了。每次的变化都不一样

Mock.mock生成邮箱的方式

可使用的占位符如下

Basic
- Random.boolean(min?, max?, current? )
- Random.natural(min?, max? )
- Random.integer(min?, max? )
- Random.float( min?, max?, dmin?, dmax? )
- Random.character( pool? ) // pool => lower/upper/number/symbol 生成字符串
- Random.string( pool?, min?, max? ) // pool => lower/upper/number/symbol
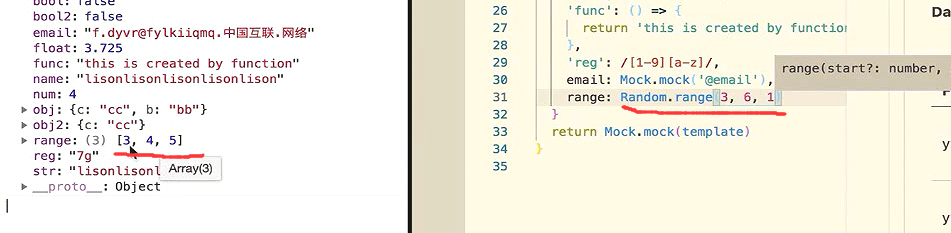
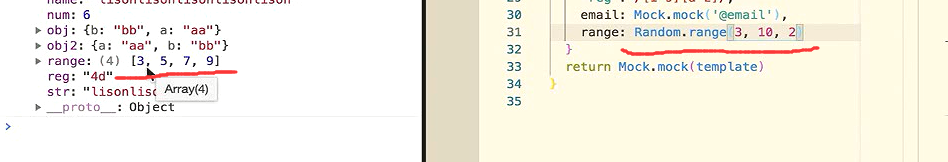
- Random.range( start?, stop, step? )
s每个元素之间相差1,

3开始到10,每个元素先相差2

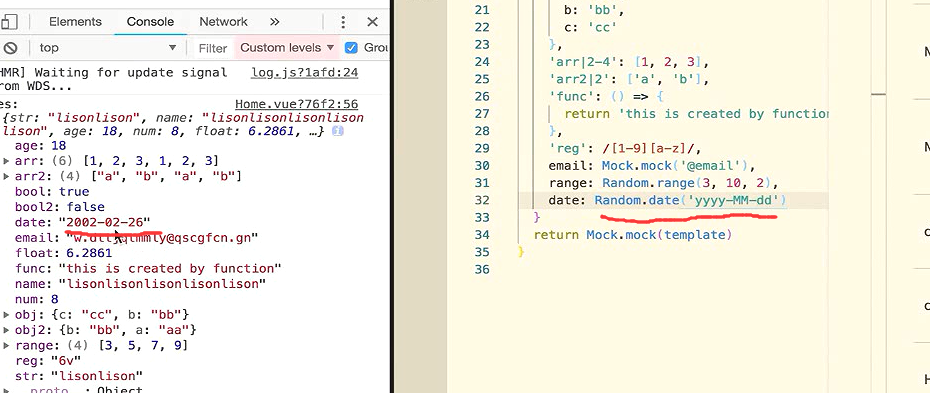
Random.Date

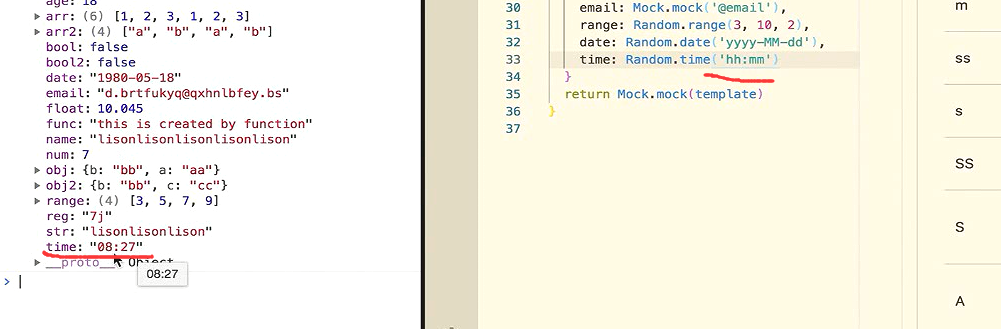
Random.time

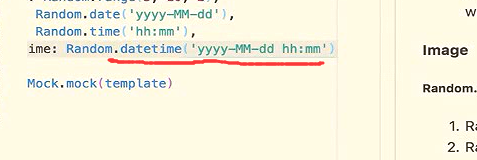
Random.dattime
日期+时间

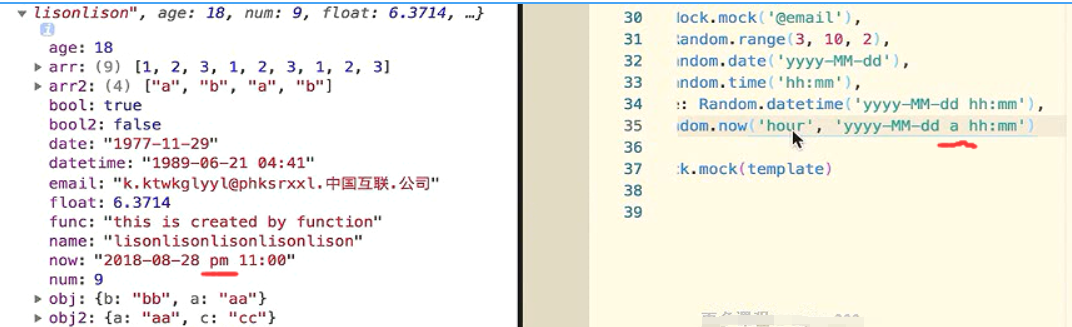
Random.now



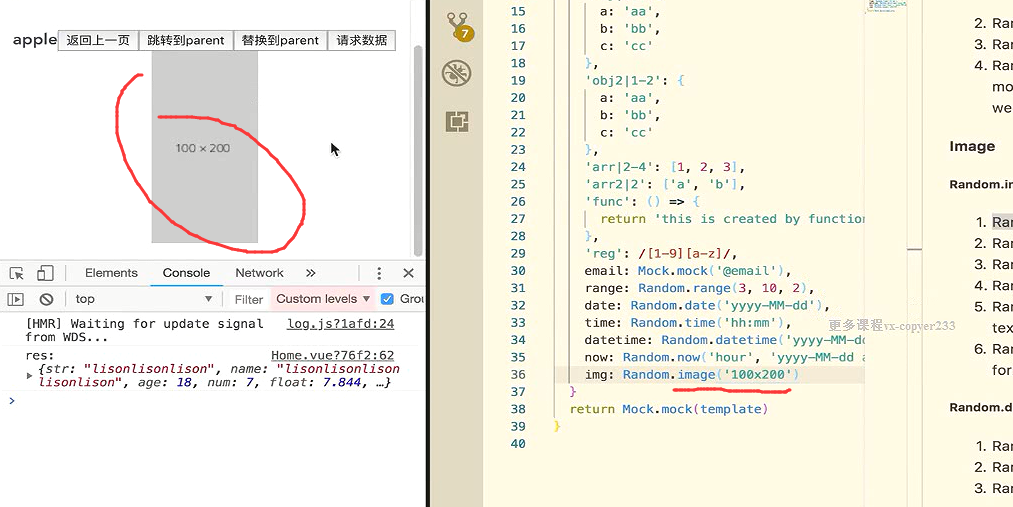
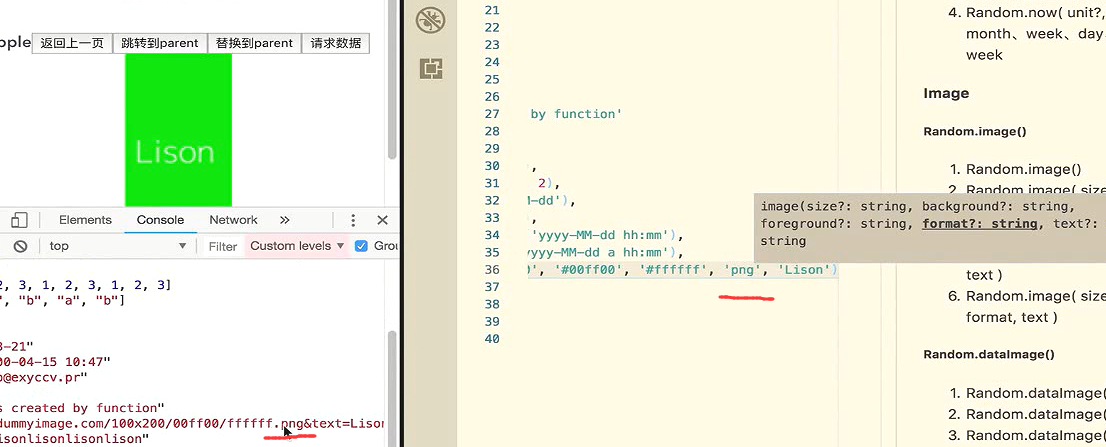
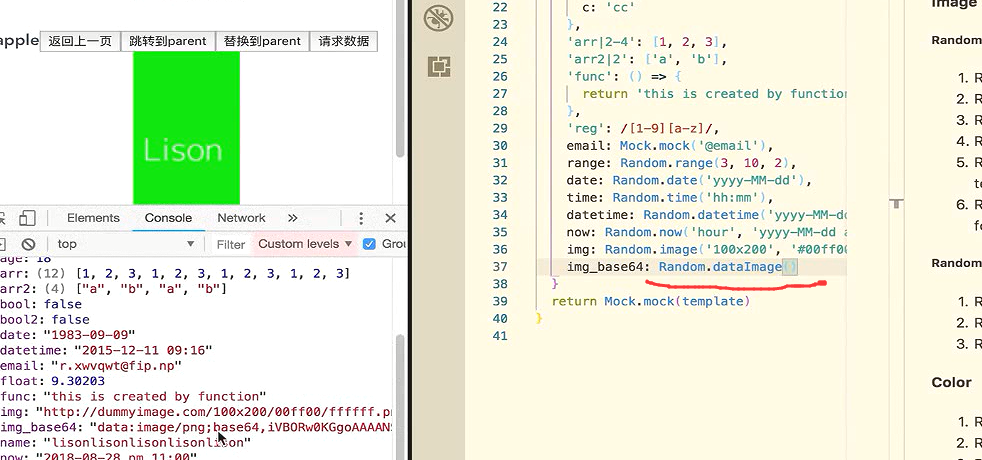
Random.image()
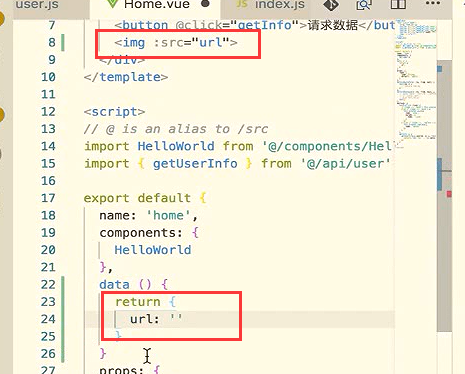
在Home.vue内加一个img的标签





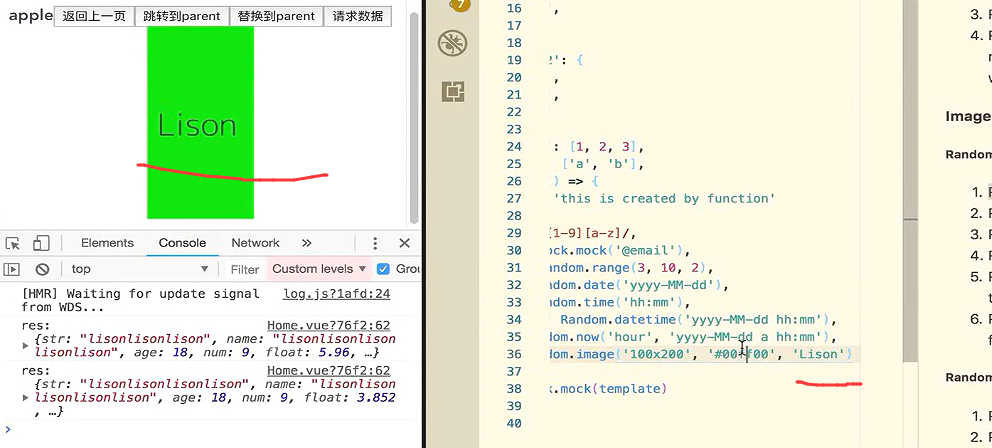
传入尺寸100x200

第二个参数是图片的颜色。

在图片上显示的文字

文字的颜色

传入图片的格式

Base64的图片

Color
- Random.color() // => #3538B2
- Random.hex() // => #3538B2
- Random.rgb() // => rgb(242, 198, 121)
- Random.rgba() // => rgba(242, 198, 121, 0.13)
- Random.hsl() // => hsl(345, 82, 71)
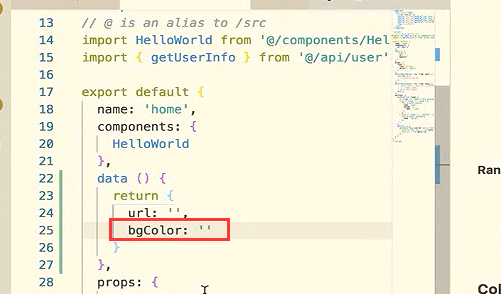
页面上给按钮绑定一个color属性

定义数据

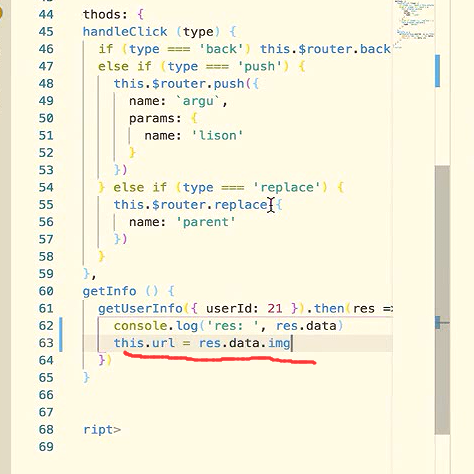
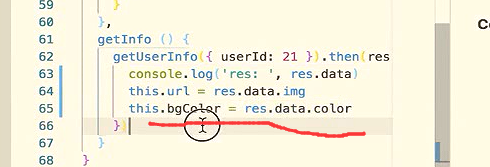
请求数据后,获取color


Text
- Random.paragraph( min?, max? ):英文段落
- Random.cparagraph( min?, max? ):中文段落
- Random.sentence( min?, max? )
- Random.csentence( min?, max? ):中文句子,里面有几个中文句子
- Random.word( min?, max? ):返回英文的单词,
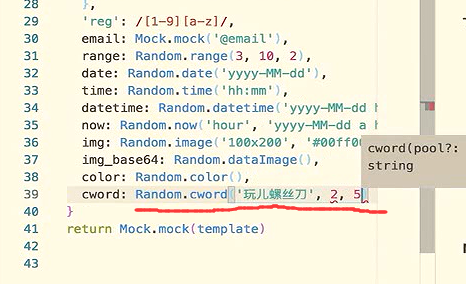
- Random.cword( pool?, min?, max? ):中文词
- Random.title( min?, max? ):英文标题
- Random.ctitle( min?, max? ):中文标题
定义一段次,最少取2个 最多取5个


Name
- Random.first()
- Random.last()
- Random.name( middle? )
- Random.cfirst():中文的姓
- Random.clast():中文名字
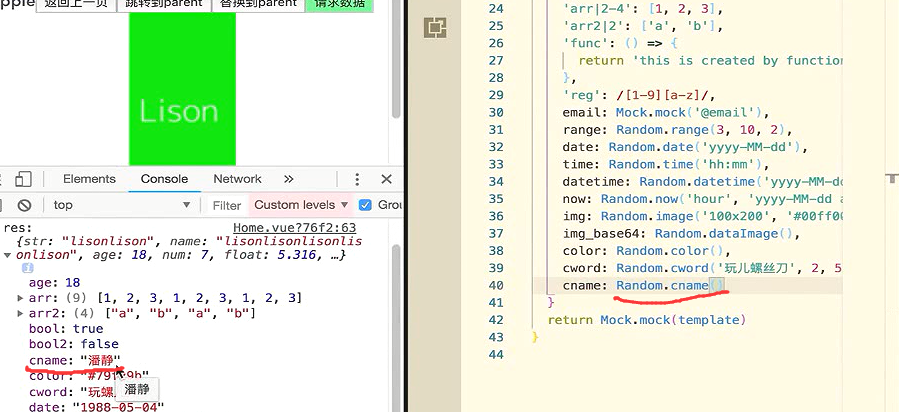
- Random.cname():中文名

Web
- Random.url( protocol?, host? ):随机的url
- Random.protocol():协议 http 还是https
- Random.domain() // 域名
- Random.tld() // 顶级域名
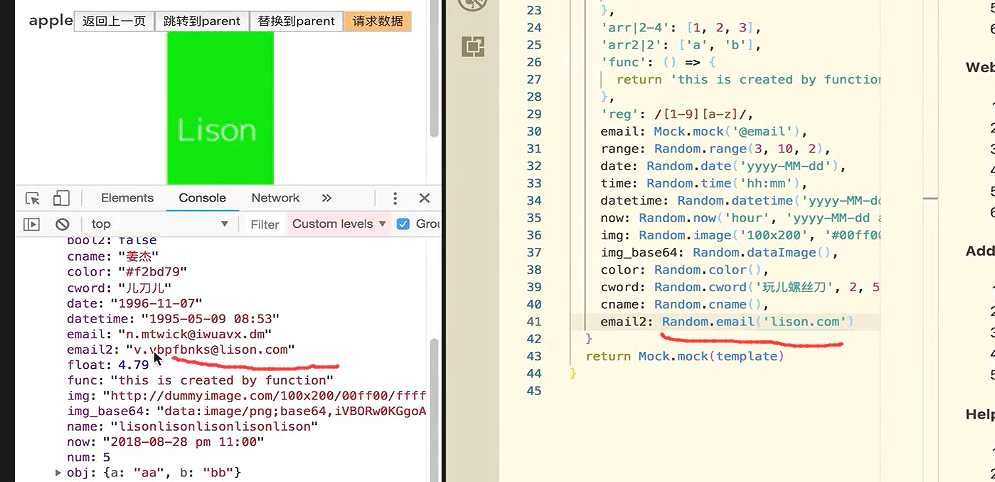
- Random.email( domain? )
- Random.ip()

Address
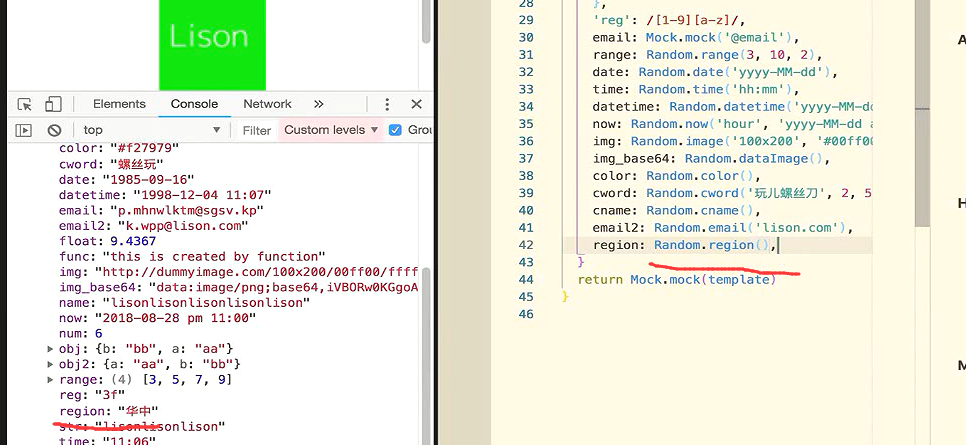
返回中国的大区

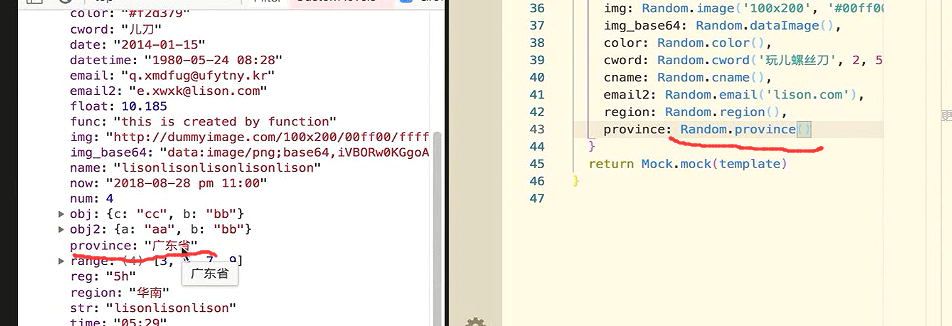
返回随机的省份

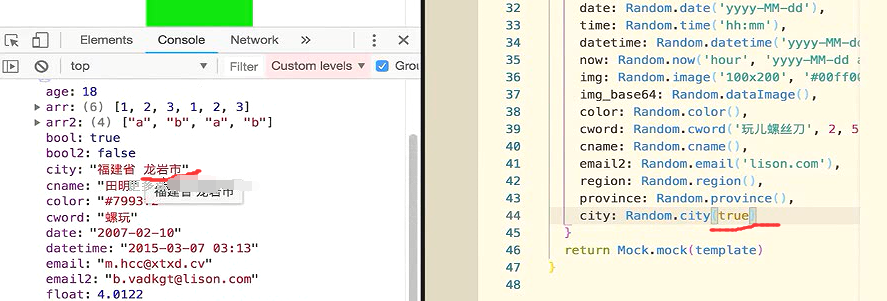
随机的地市,如果设置为true那么连同城市也一起返回。

county 镇一级别的。

邮政编码

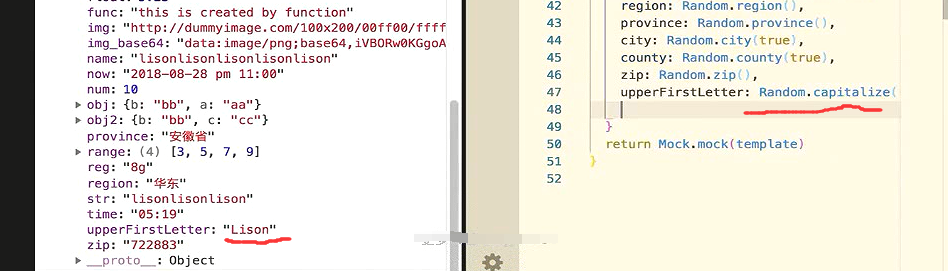
Helper
- Random.capitalize( word ):英文单词首字母大写
- Random.upper( str )
- Random.lower( str )
- Random.pick( arr )
- Random.shuffle( arr )


数组,顺序打乱

Miscellaneous杂项
- Random.guid()
- Random.id()
- Random.increment( step? )

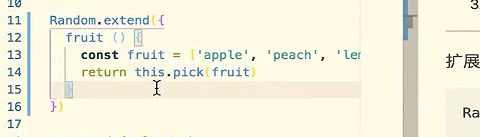
扩展
Random.extend({
fruit () {
const fruit = ['apple', 'peach', 'lemon']
return this.pick(fruit)
}
})
Random.fruit() // => 'peach'
Mock.mock('@fruit') // => 'lemon'
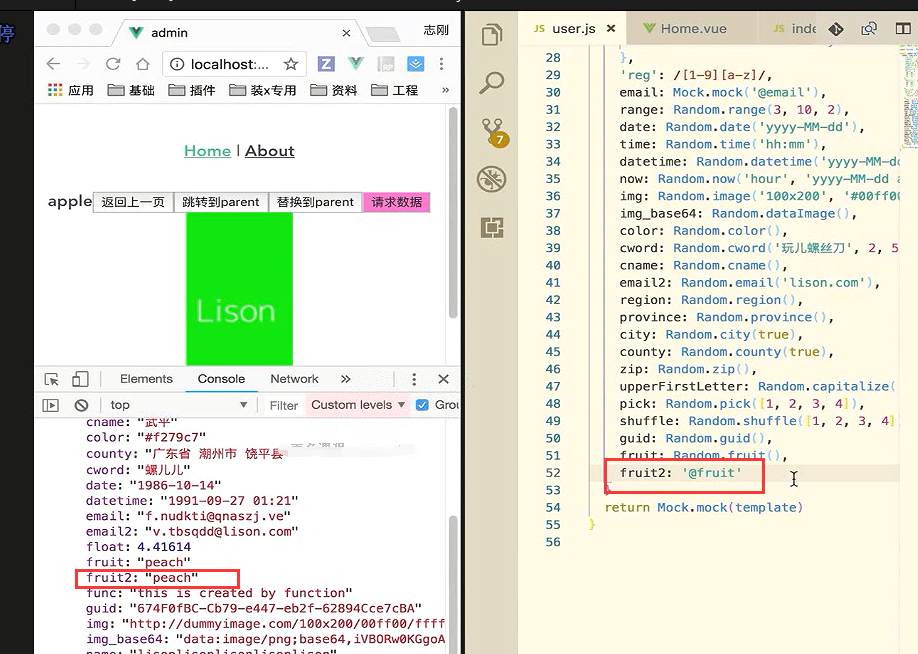
Mock.mock({
fruit: '@fruit' // => 'peach'
})
使用Random.extend来扩展。

假设定义一个水果的列表。pick是从数组中抽取任意一项,


占位符的形式

Valid
返回传入的模板是否符合规则

把定义的模板转换成JSONSchema的形式


结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号