7.Vue技术栈开发实战-状态管理Vuex进阶

插件
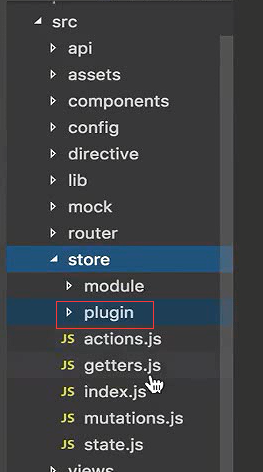
store下面添加plugin插件文件夹

想定义一个持久化存储的插件。当你每次刷新浏览器的时候,store里面存的状态都会被清除,因为它是存在内存中的,而不是存在本地的。你一刷新他就没了。但是有时候我们希望将一些东西存在本地。这样用户刷新页面,内容不会丢失。所以我们来定义一个简单化存储的插件。

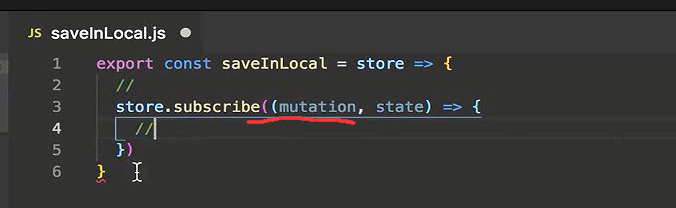
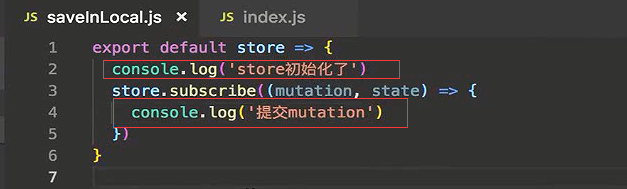
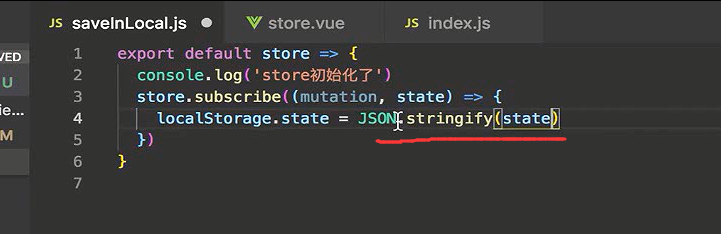
插件是一个函数,首先把它导出去。只有一个参数store

每次初始化的时候,刷新浏览器第一调用的操作可以定义在里面

这个函数有两个参数,一个是mutation(本地提交的mutation的信息)一个是state(就是你当前这个模块的state )
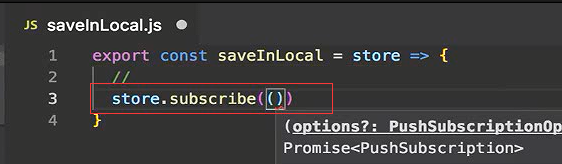
每次提交commit的mutation的时候都会调用这里面。

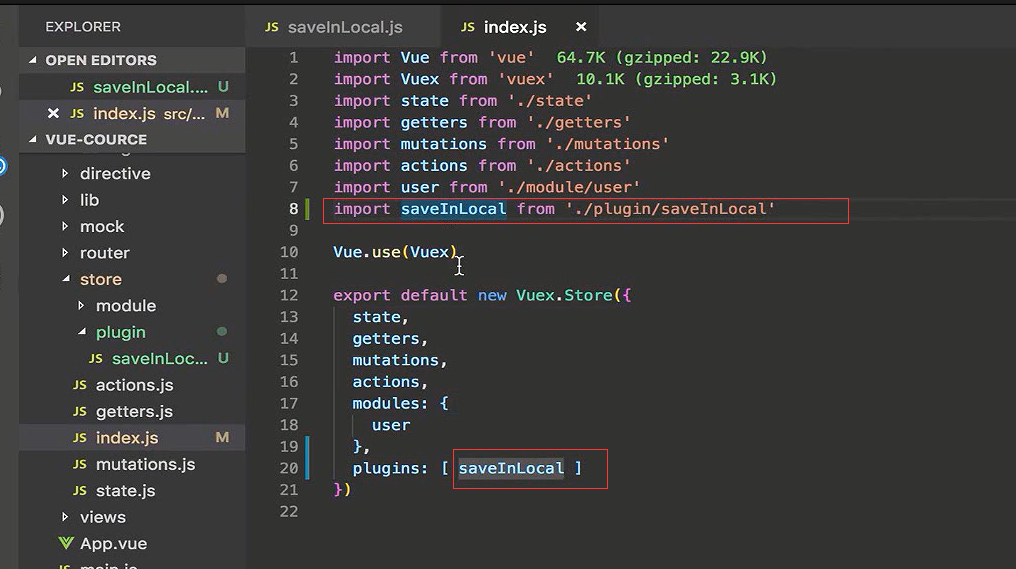
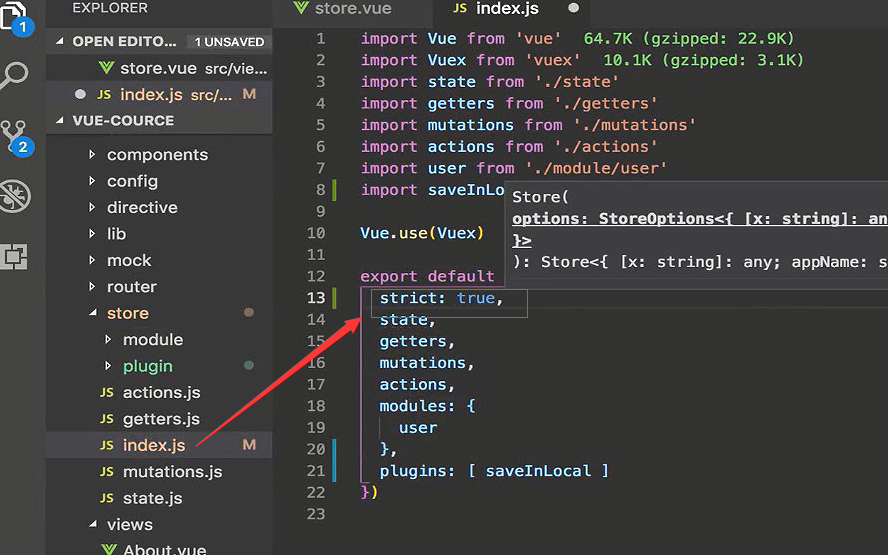
使用这个插件
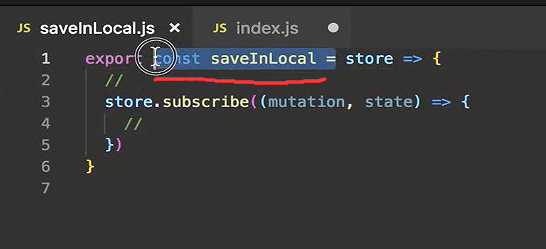
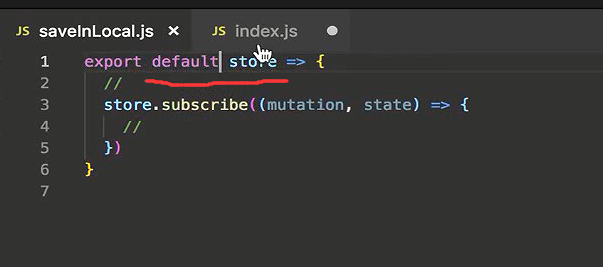
这个地方直接改成default就可以了。


这样插件就加载上了。

测试输出

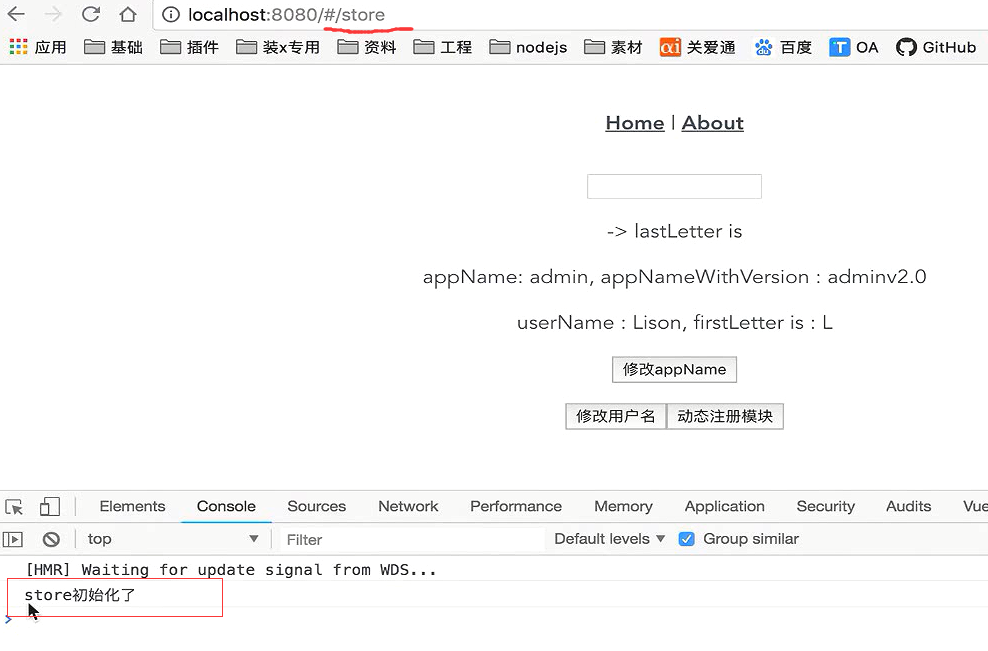
刷新浏览器的时候的输出,

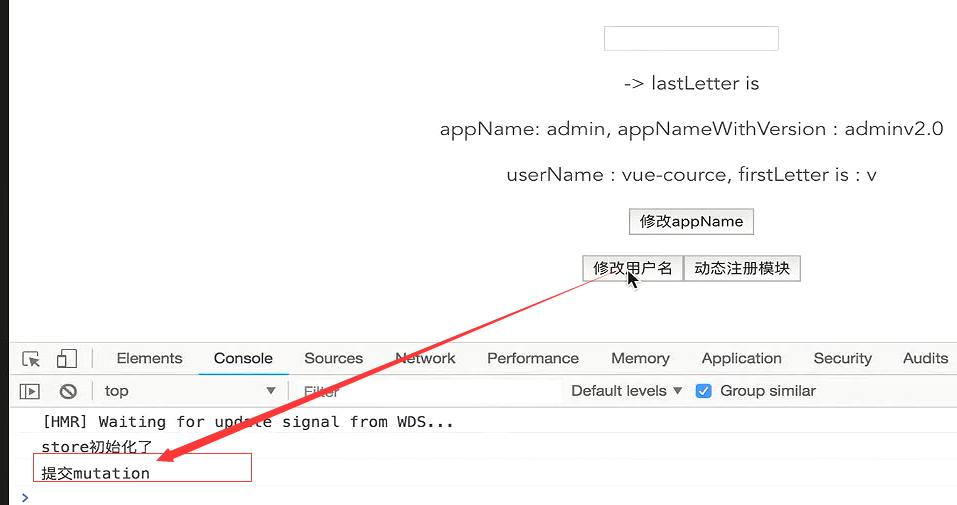
当我们点击修改用户名的时候,因为是一个异步的操作,可能要等2、3秒钟。
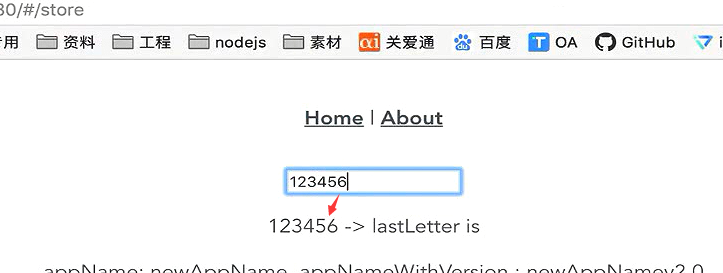
http://localhost:8080/#/store

每次点击都会输出

实现持久化存储
当前模块的state存到localStorage

初始化的时候,如果本地存了state,那么就把localStore里面取出来,转换成对象放到store的state中。
注意:这里的if判断是在store.subscribe上面的,而不是在它里面执行

export default store => { // console.log('store初始化了') if (localStorage.state) store.replaceState(JSON.parse(localStorage.state)) // subscribe方法当你每次提交mutation之后,她都会执行这个里面传递的回调函数。 store.subscribe((mutation, state) => { console.log('提交mutation操作') localStorage.state = JSON.stringify(state) }) }
当前的appName是admin

点击修改appName。变成了newAppName

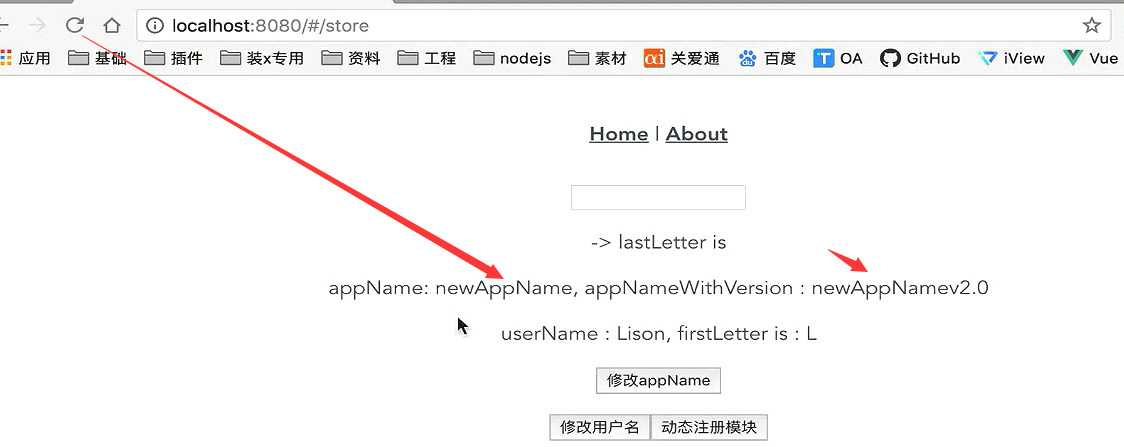
刷新浏览器,值不变。这样就达到了持久化存储的作用。

也可以网上找一些别人开发好的插件来使用
严格模式
严格模式是开发的时候对规范的要求。
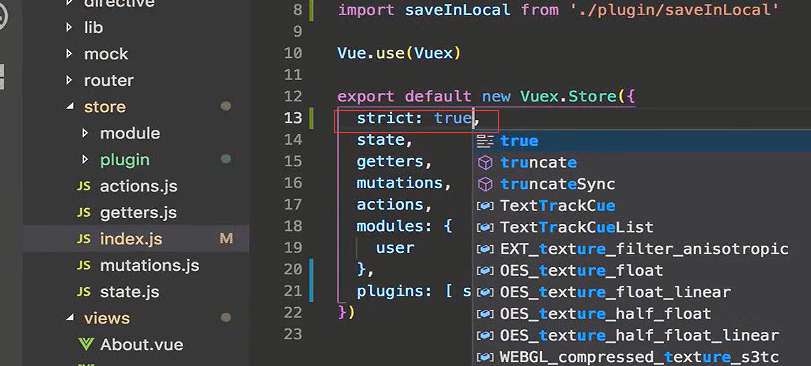
严格模式就是在创建store的时候设置strict为true。这样就开启了严格模式。

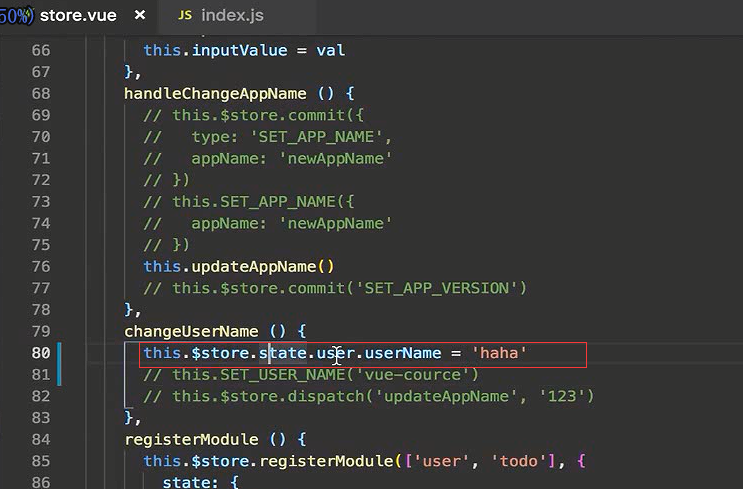
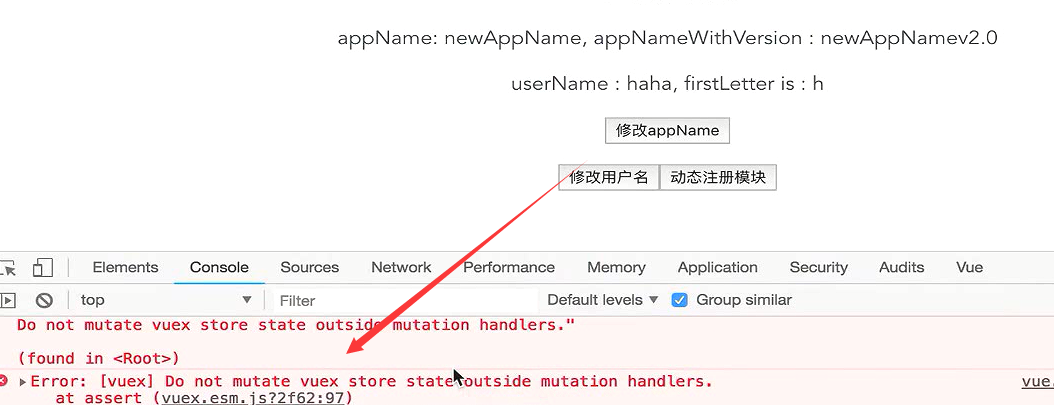
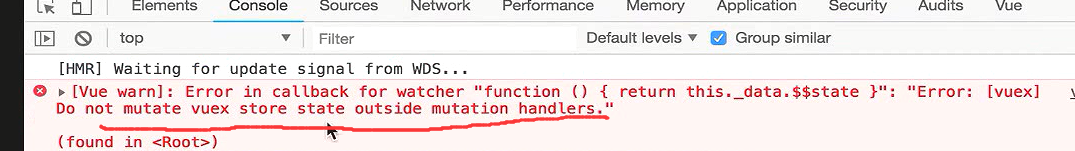
这样你直接修改state里面的值就会报错。
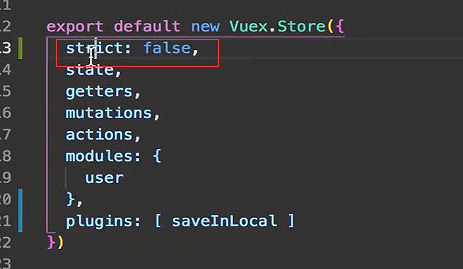
设置为false或者不设置这个值,它就不是严格模式,这样的话就不会报错。

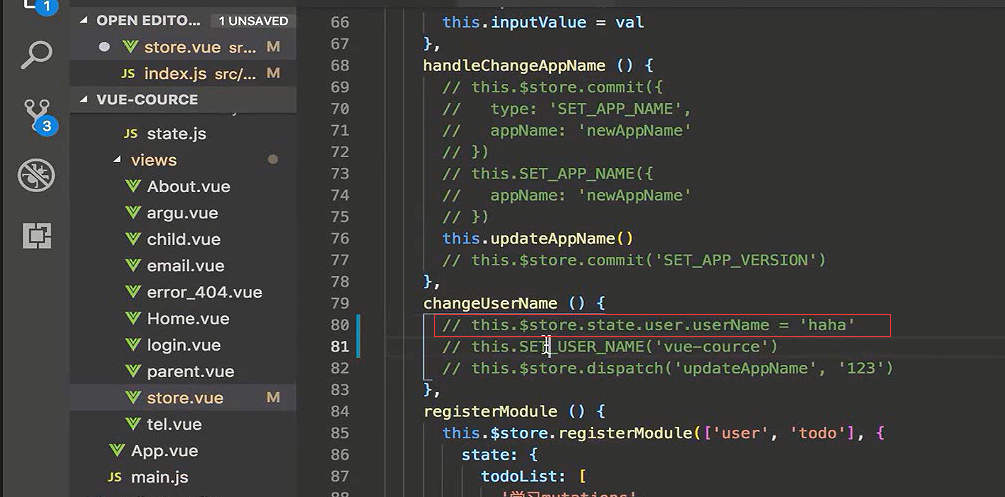
这里使用赋值的形式来修改


开启严格模式



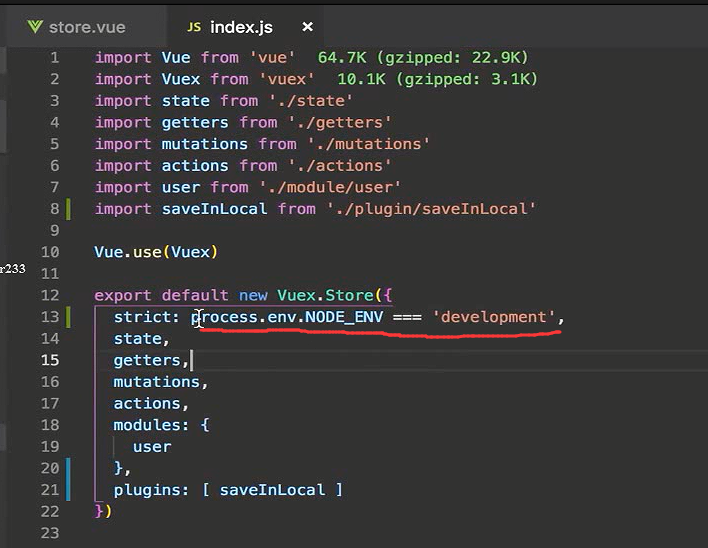
我们希望在生产环境下呢,即便是犯了小错误也不应该报错。
如果是开发环境就设置为true。打包之后这里自动设置为false

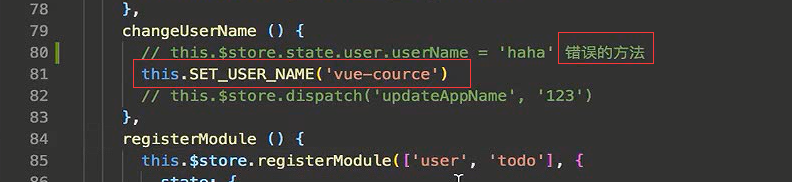
把这个错误代码注释掉

还是要使用mutation来提交。开启了严格模式,就必须用mutation提交的方式来修改state的值

双向绑定
v-moble绑定的值,如果不是在本页面的data定义的,而是全局的store中定义的话,这么绑定会有问题。
v-model是语法糖,相当于给这个组件绑定一个value属性,传入一个值同时,在这个组件上绑定一个input事件来做一个监听,当这个input事件触发的时候,把里面的值替换成v-model绑定的值。
这种就相当于给这个值进行赋值和修改。

之前讲过state里面的值是不能直接修改的。而是需要在组件中提交mutation来修改这个值。
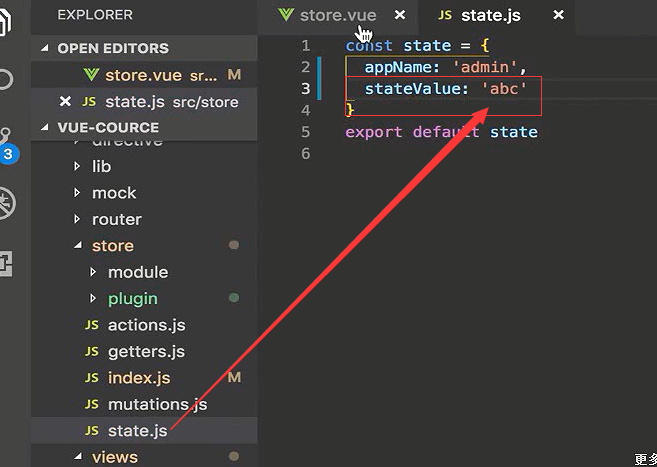
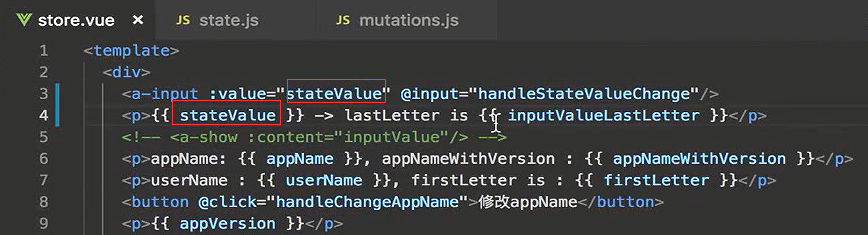
我们在全局的state中定义一个stateValue

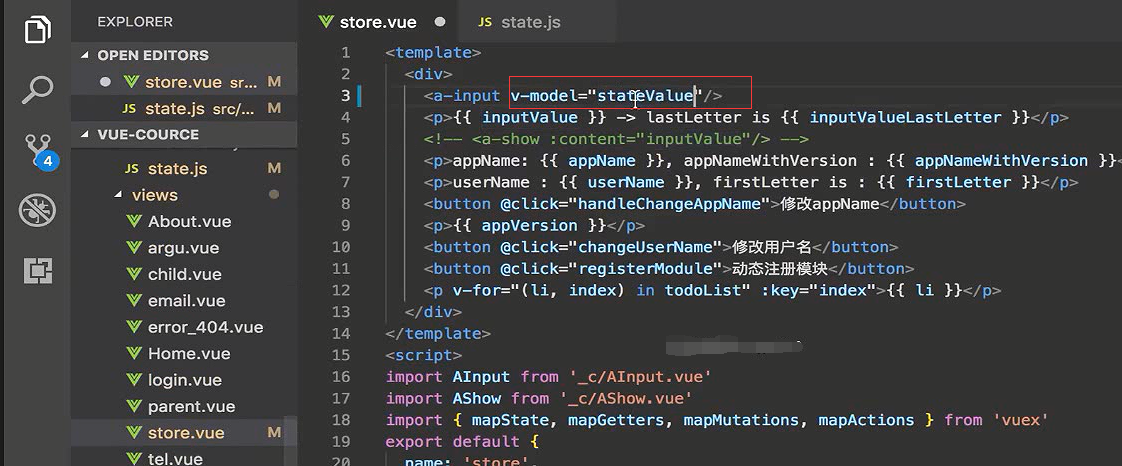
<a-input v-model="stateValue"></a-input>


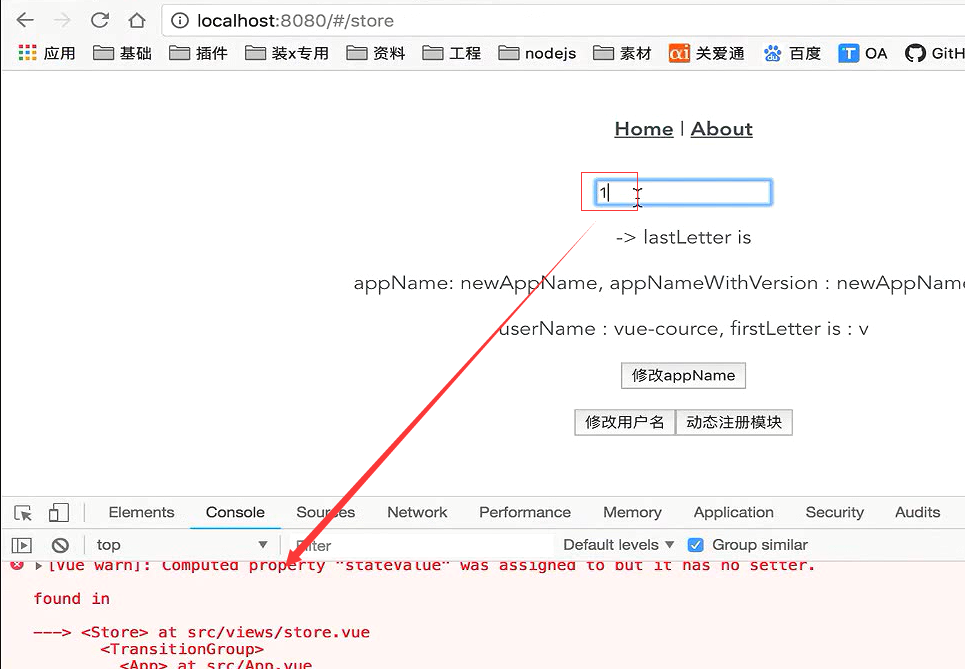
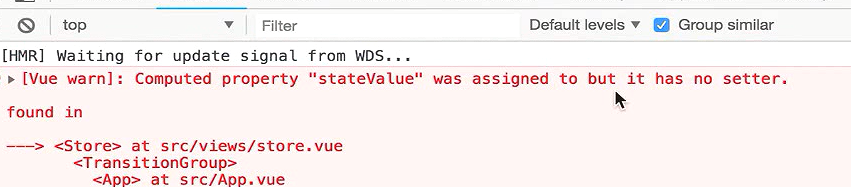
浏览器中修改这个值就报错

这个计算属性没有设置setter

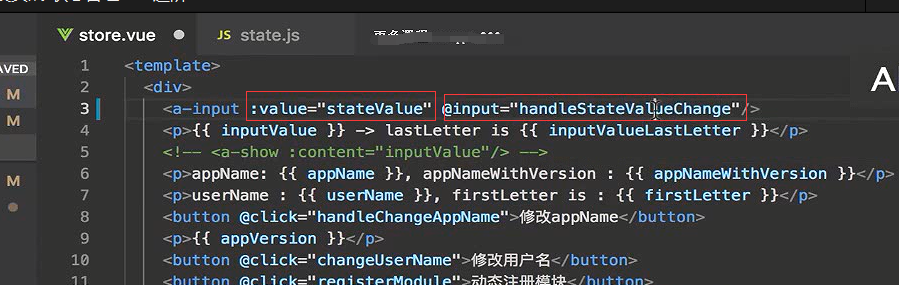
所以这里我们只能绑定值,并添加一个input事件

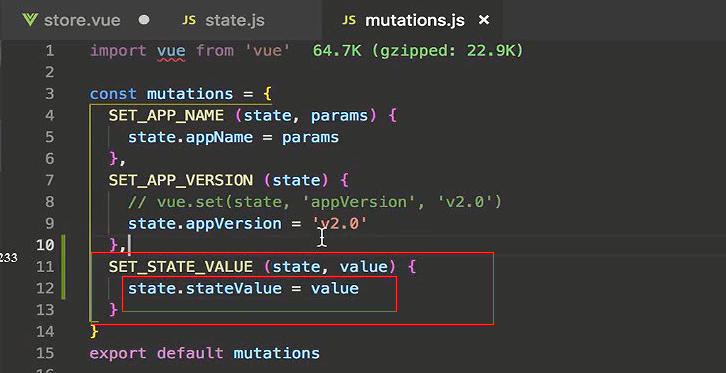
在mutation中方法进行修改stateValue的值。


在input事件的回调函数里面commit这个mutation

下面也改stateValue的值

<a-input :value="stateValue" @input="handleStateValueChange"></a-input>
...mapMutations([ 'SET_USER_NAME', 'SET_APP_NAME', 'SET_STATE_VALUE' ]),
handleStateValueChange (val) { this.SET_STATE_VALUE(val) }

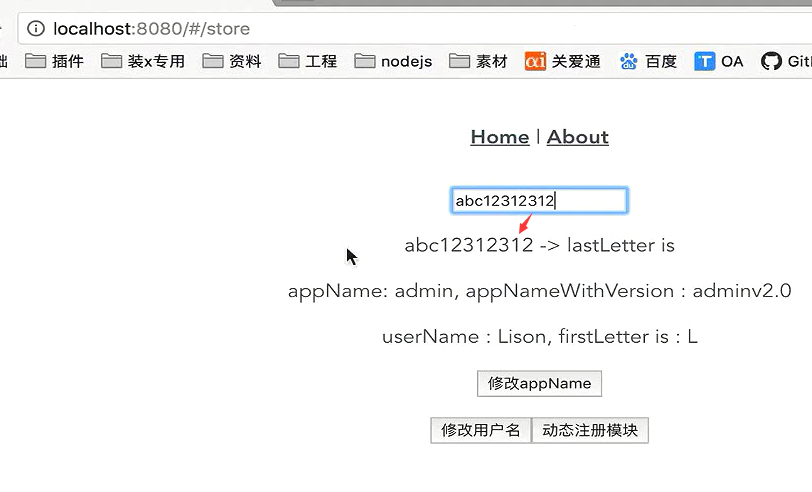
v-model双向绑定的形式
双向绑定,给计算属性设置getter和setter。这里还是用v-model双向绑定

<a-input v-model="stateValue"></a-input>
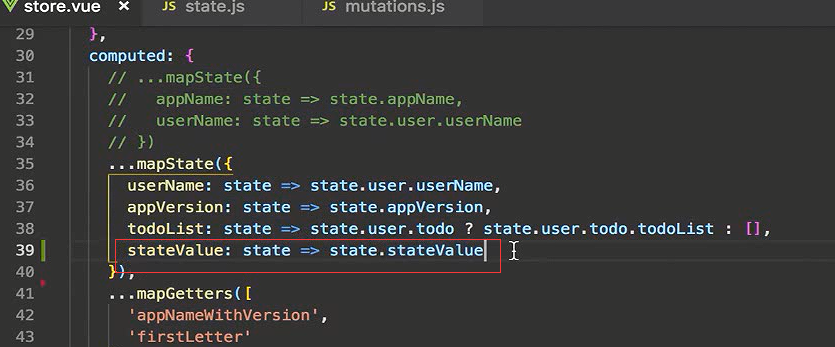
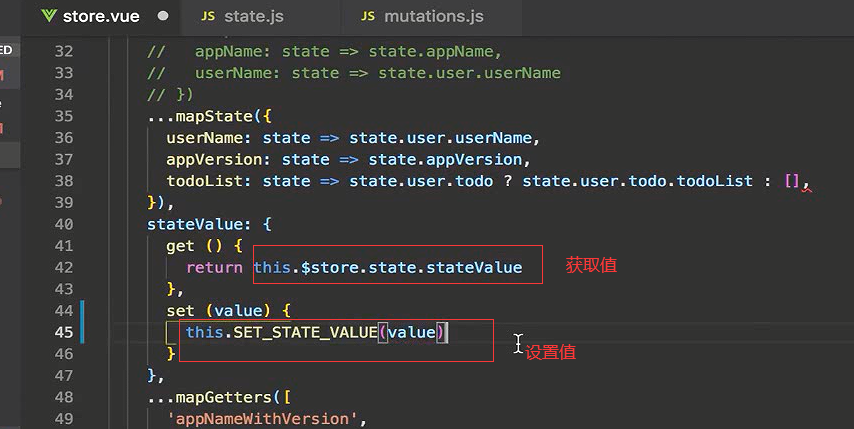
之前是在这里把stateValue获取到。

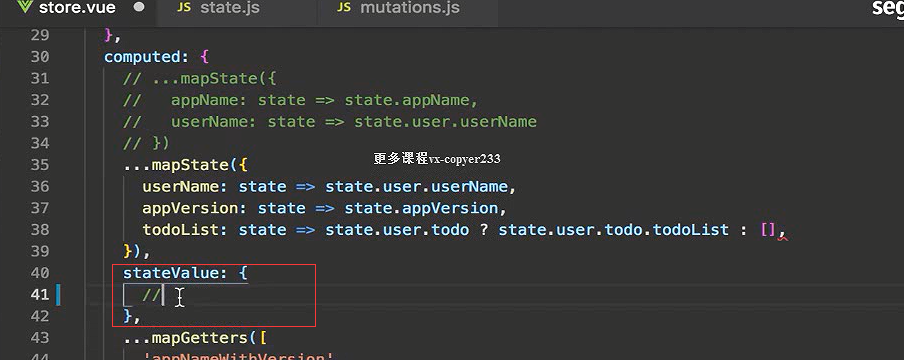
我们现在把它删掉,在外面定义,赋值给他getter和setter这样他就不是一个函数了,而是一个对象。



这种方式看起来更简便一些

stateValue: { get () { return this.$store.state.stateValue }, set (value) { this.SET_STATE_VALUE(value) } },
结束
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· 软件产品开发中常见的10个问题及处理方法
· Vite CVE-2025-30208 安全漏洞
· MQ 如何保证数据一致性?
2019-05-20 TypeScript完全解读(26课时)_15.模块和命名空间
2019-05-20 TypeScript完全解读(26课时)_16.声明合并
2019-05-20 18-Angular 自定义模块以及配置路由模块懒加载