5.Vue技术栈开发实战-状态管理Vuex(一)
总结
总结:
默认获取state里面的数据
// 获取state里面的appName
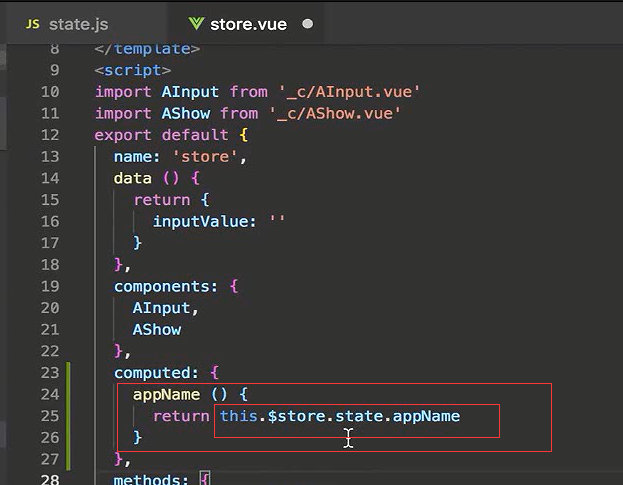
appName () { return this.$store.state.appName },
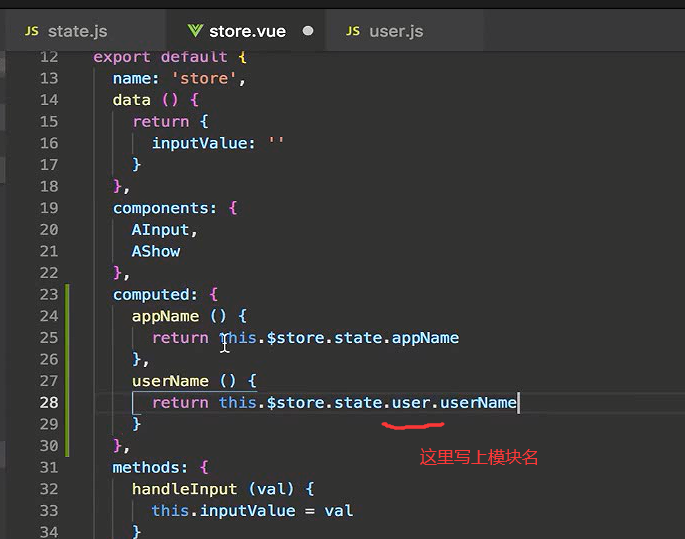
// 获取user模块下的state里面的userName userName () { return this.$store.state.user.userName }
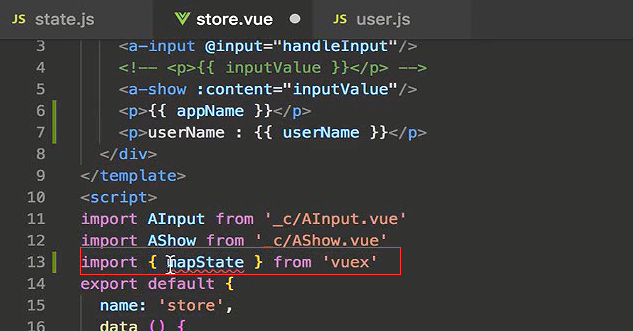
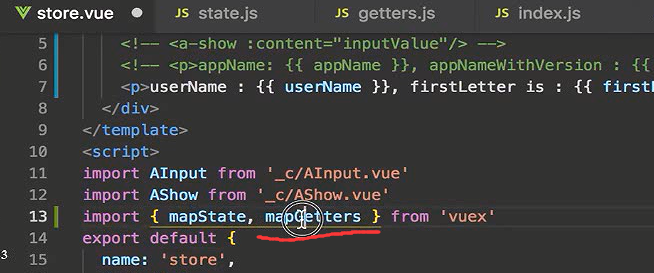
import { mapState, mapGetters } from 'vuex'
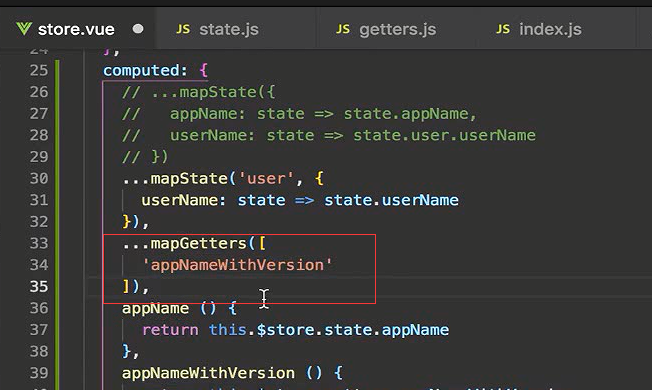
在computed里面获取getter
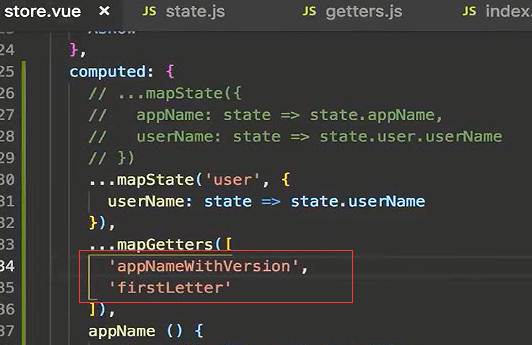
...mapGetters([
'appNameWithVersion'
]),
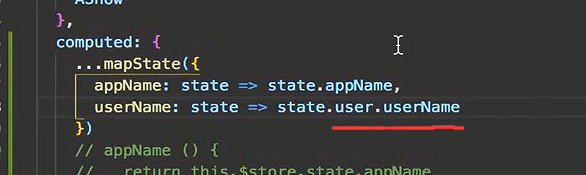
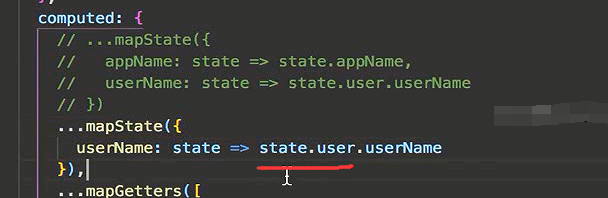
另外一种写法,前面的user是带命名空间的形式
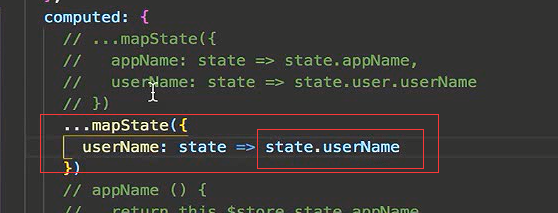
// appName: state => state.appName,
userName: state => state.userName
}),
开始


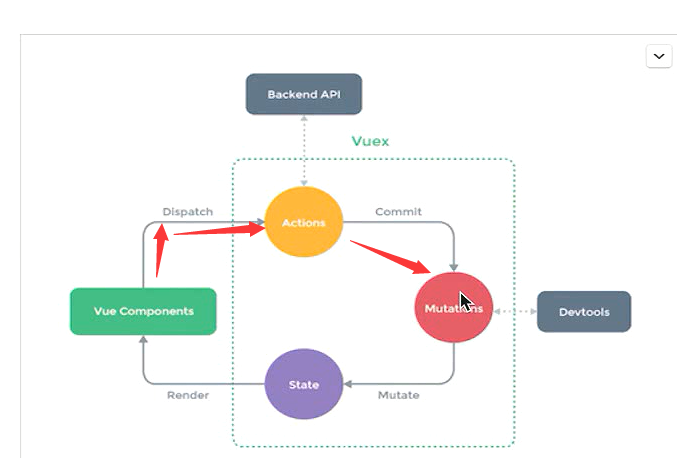
这是vuex官网的一张图。

vue组件内触发一个action,action内一般是去做接口的请求,服务端请求一些数据,它是一个异步的。
请求完成后可以触发一个mutations。然后通过mutation去修改Vue中的state,修改一些状态值。state修改后会触发视图的渲染,

代码演示
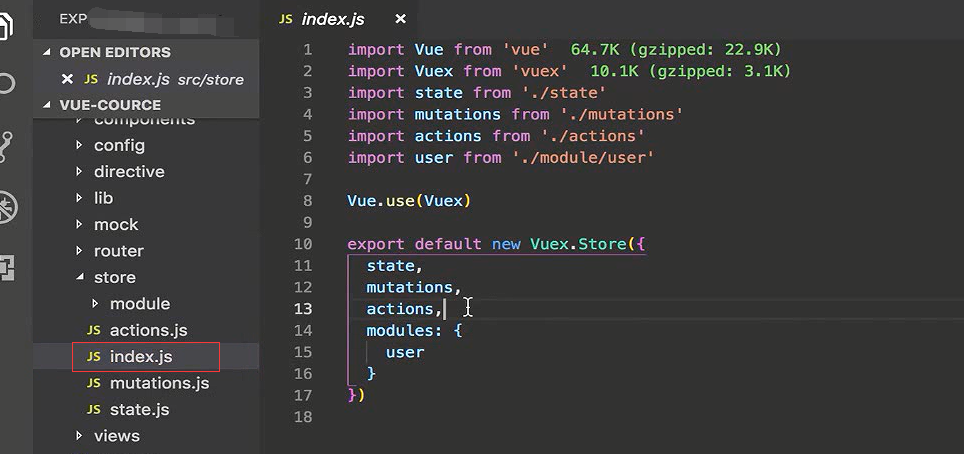
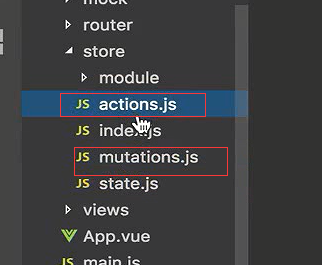
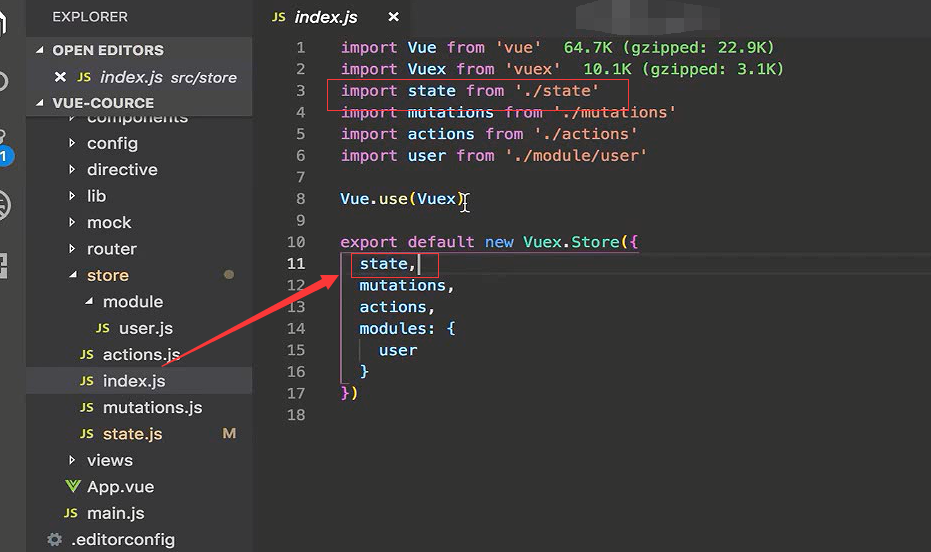
之前创建的index.js,它是组件的根状态管理。

根级别的状态是放在state里面的

根级别的actions和根级别的mutations

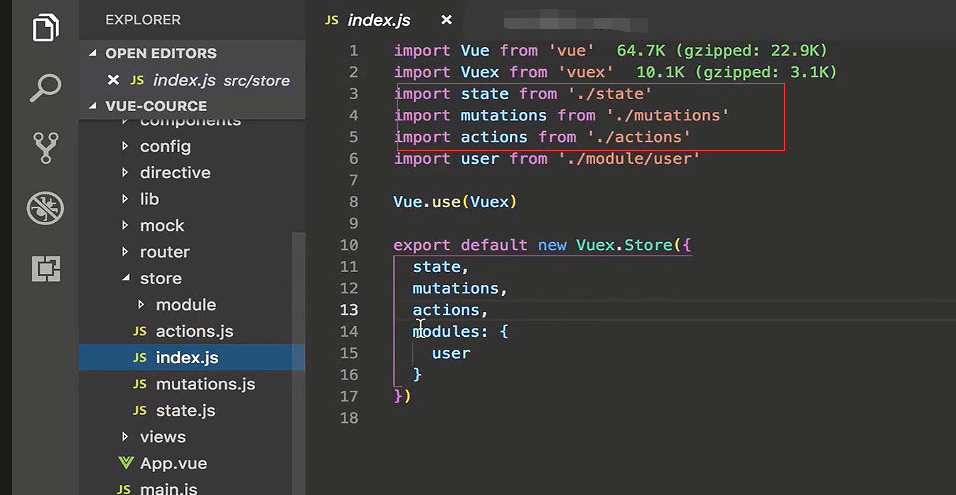
在index.js里面引入

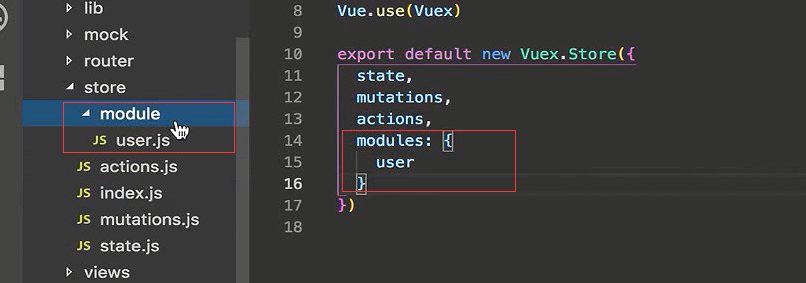
modules模块。可以将一些更独立的板块,分成模块,把它的状态独立出来。

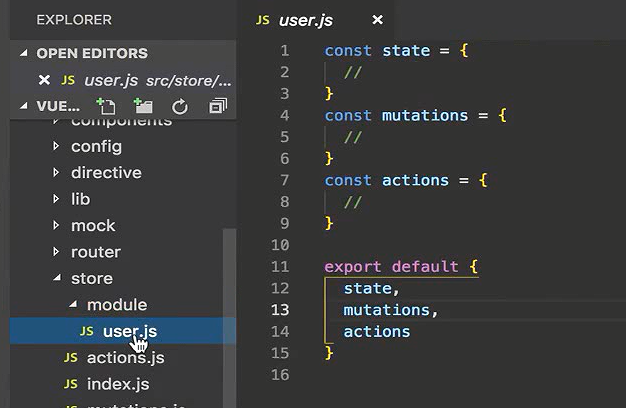
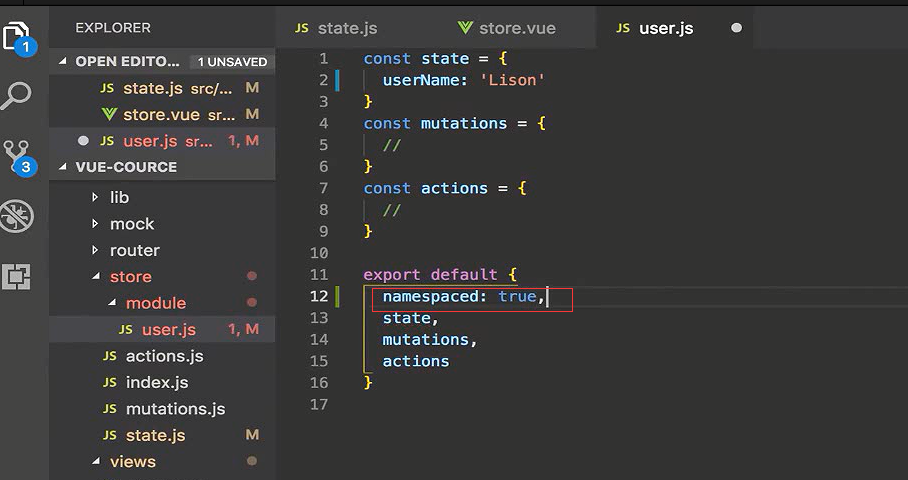
比如之前创建的user,跟用户信息相关的状态都放在user.js这个模块里。

state
一些状态放在这里,最后把他导出

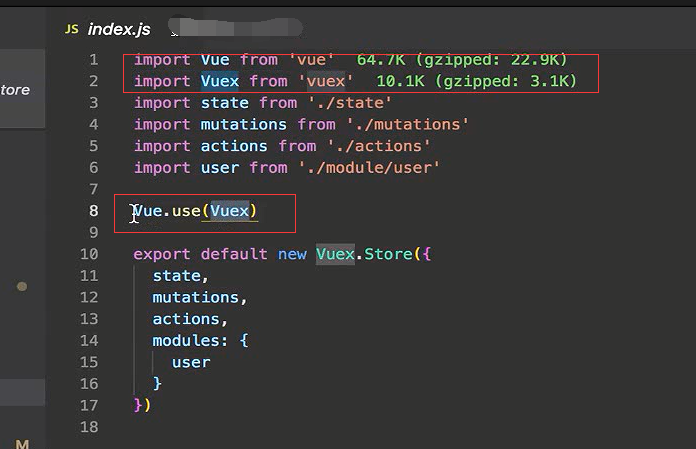
引进来,并且引入

首先要引入vue,vuex。Vuex做为vue的插件,需要使用Vue.use()这个方法把它加载进来。

这三部分是我们自己定义的

加载进来之后,创建Vuex.store来创建实例


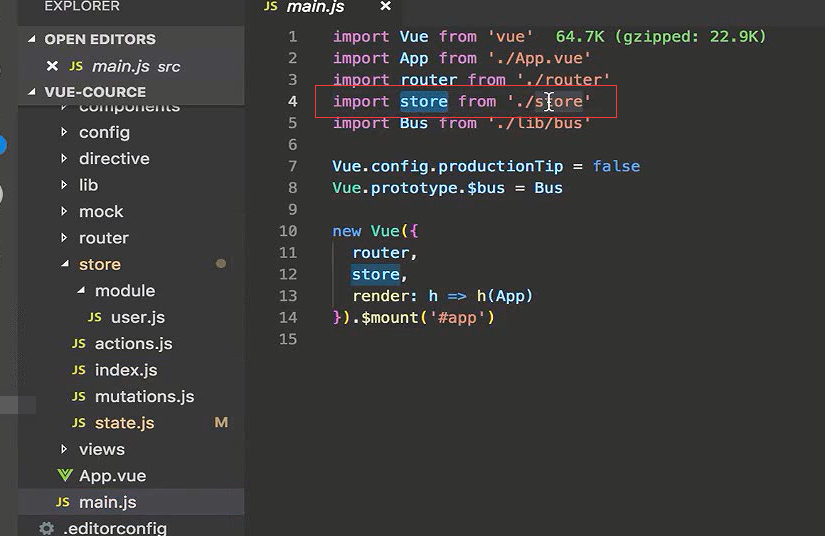
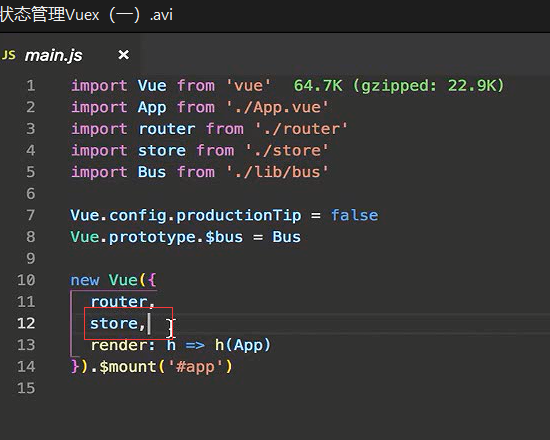
最后在main.js内,我们把这个实例引入,

挂载到vue这个根组件实例上

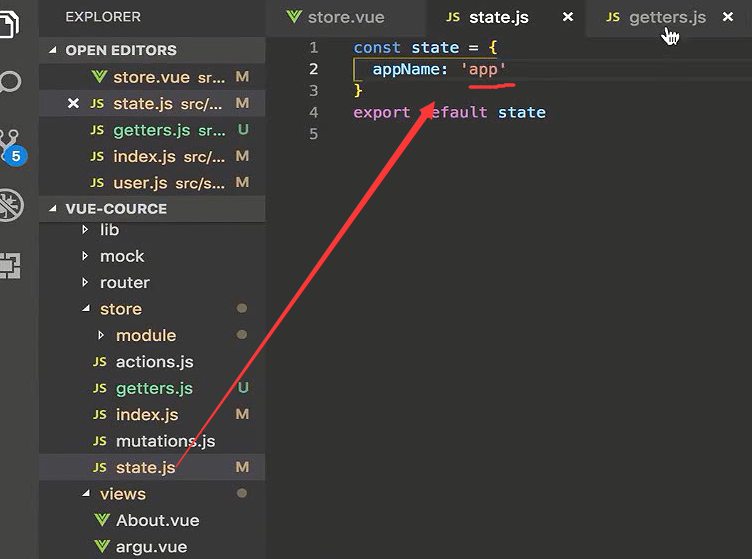
state呢就是一些状态,可以理解为在vue组件里面的this,比如在这里设置一个appName

然后在state里面定义的值呢,可以在各个组件内使用

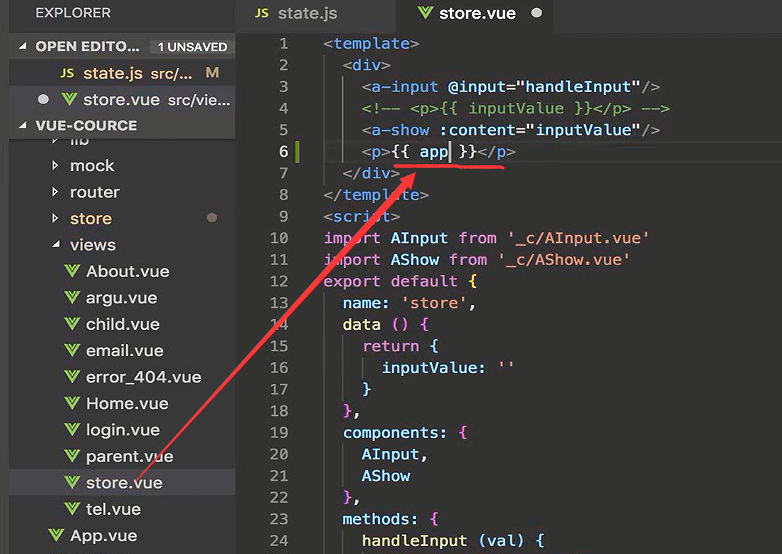
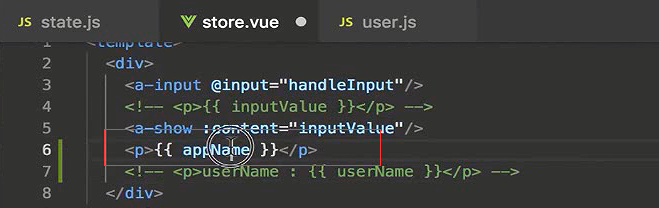
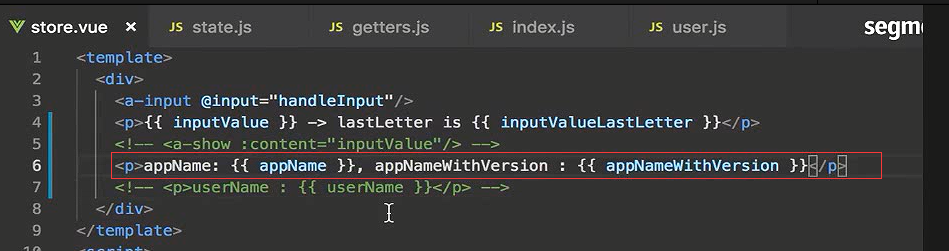
appName使用计算属性

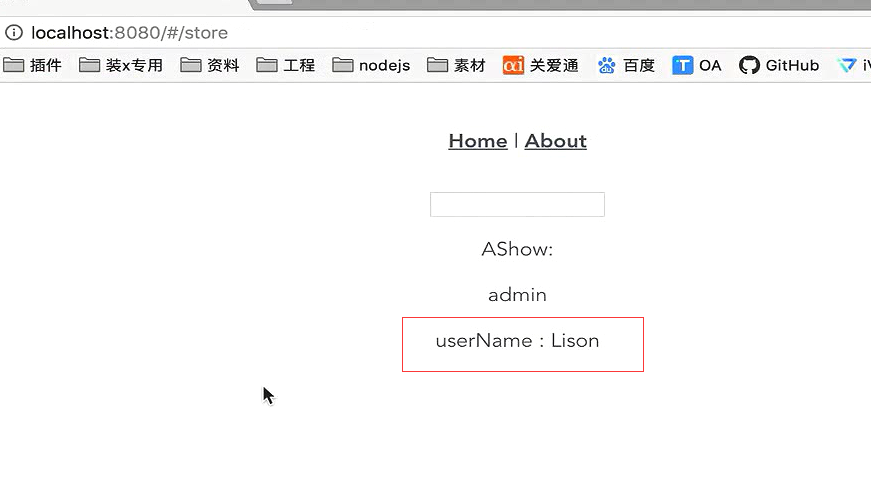
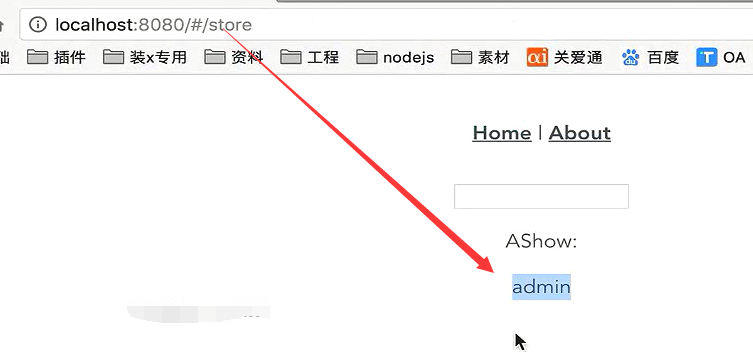
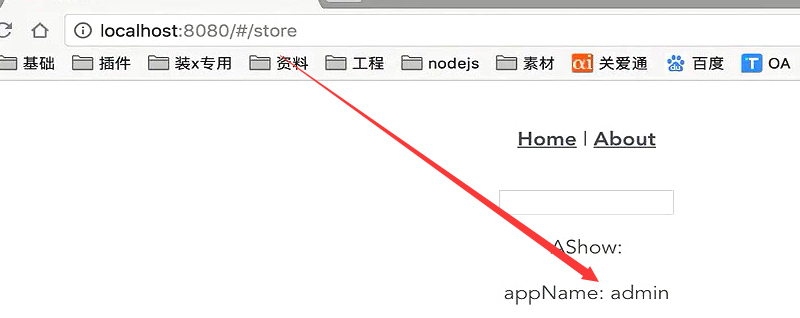
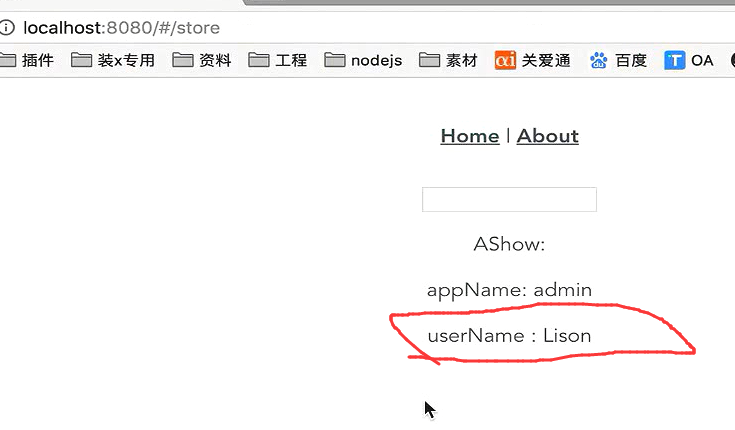
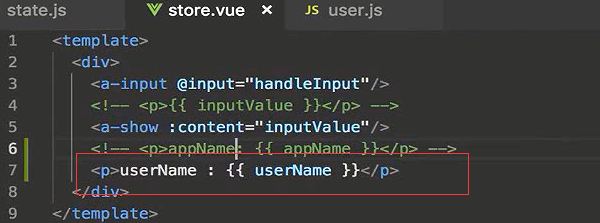
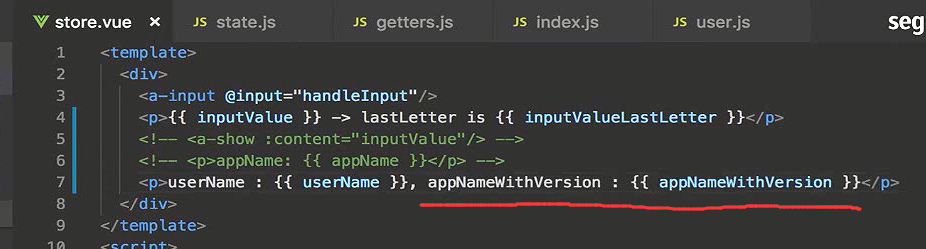
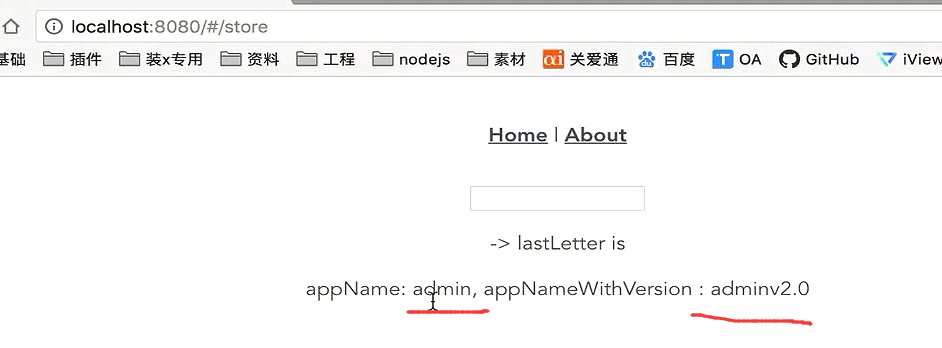
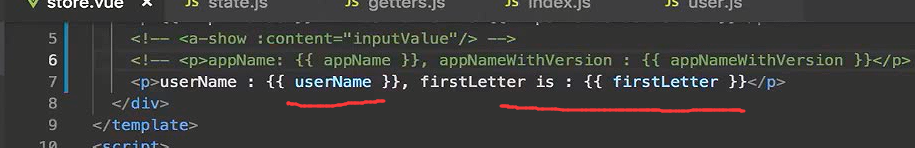
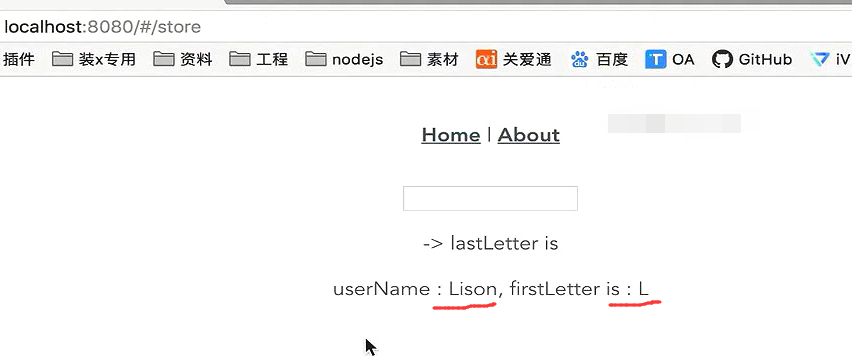
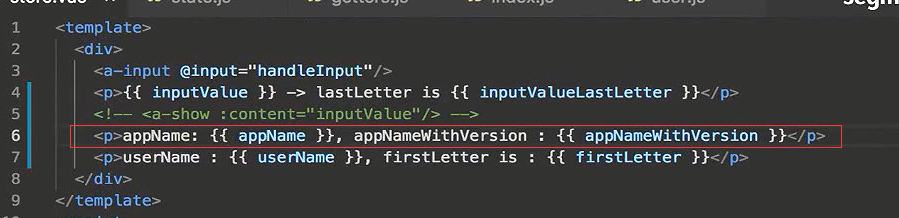
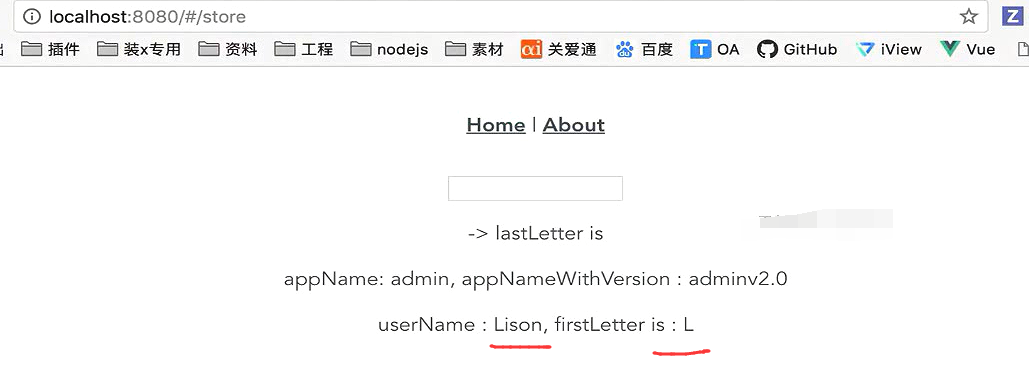
这里显示的就是我们从store中拿过来的值
模块中定义的状态访问方式




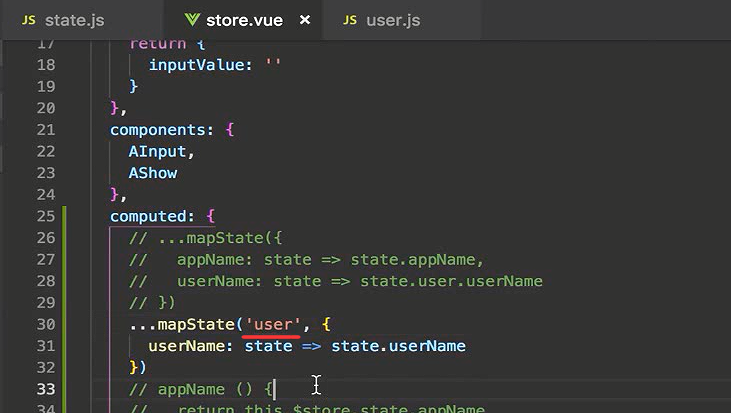
使用vuex给我们提供的工具函数
es6的结构赋值

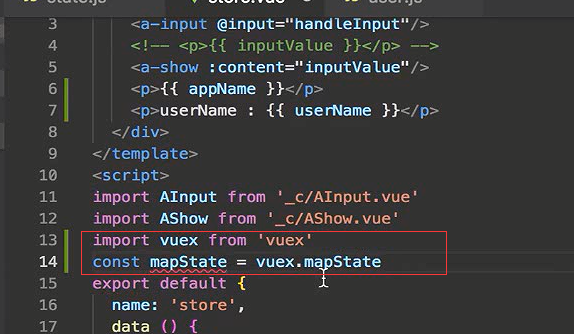
解构赋值,相当于写下面两行代码的形式。相比较而言 用解构赋值会方便很多

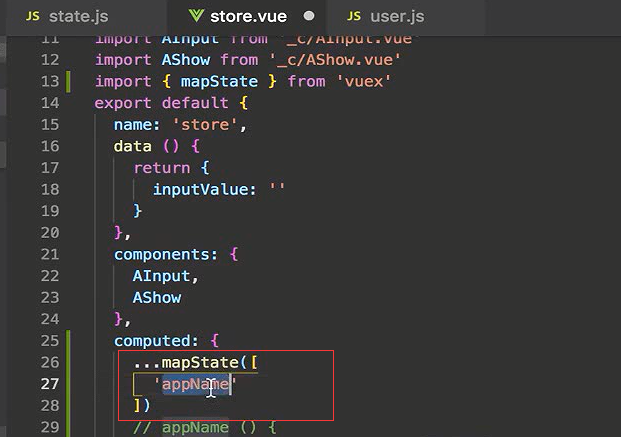
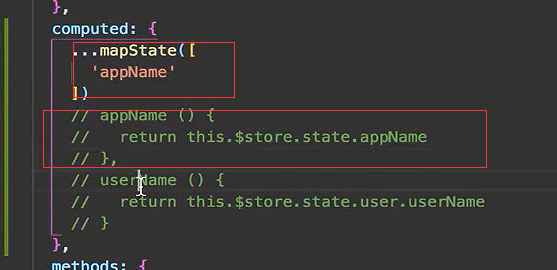
同样在计算属性内,传入一个数组, 其中之一是appName



...ES6的语法
...是展开操作符.它会展开一个对象。
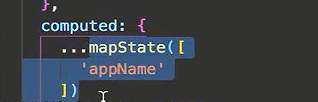
这个mapState呢最后会展开一个对象,

也就是返回了包含这些东西(下面圈出来)的一个对象。

用展开操作符,它会把对象里面的各个属性扁平化到你这个对象里面。
上面的写法和下面的写法是一样的

...mapState([ 'appName' ])
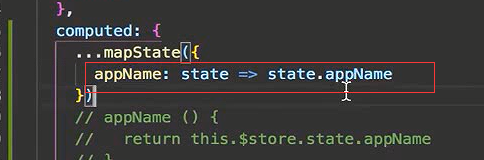
不传入数组,还可以传入一个对象

...mapState({ appName: state => state.appName })
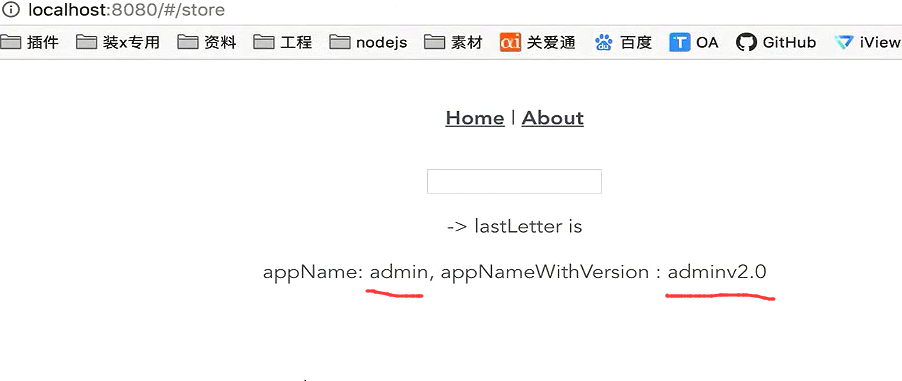
http://localhost:8080/#/store

访问在模块里面state,也是加上模块名



如果在模块里面使用了命名空间。namespaced设置为true表示你要设置命名空间的,有利于我们这个模块更加的密闭。不受外界的干扰。

可以使用createNamespacedHelpers。这个时候mapState就包含了user这个模块名称了

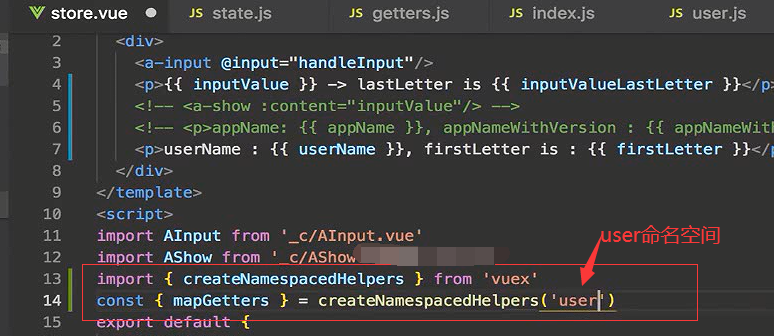
import { createNamespacedHelpers } from 'vuex'
const { mapState } = createNamespacedHelpers('user') // 这里传入一个明明空间

这个地方就不需要再写模块的名称了。


如果还想用刚才的mapState调用的话

这里就需要传入第一个参数user,就是模块名


getter
相当于你组件里面的计算属性。计算属性可以根据你的一个值,然后经过一些计算处理来返回一个新的值。你依赖的这个值如果发生变化,那么使用了这个值的getter的属性也会发生变化。
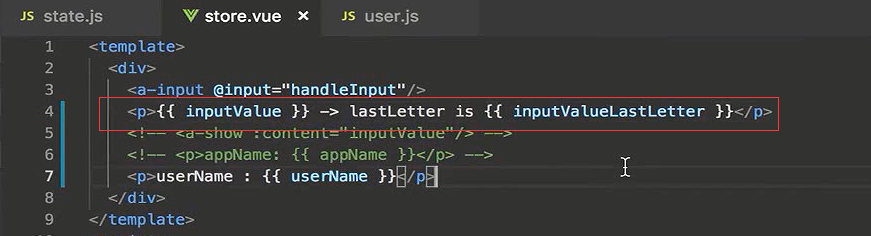
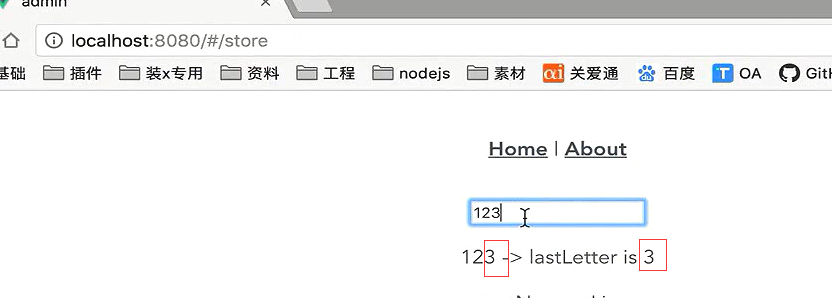
返回inputValue的最后一个字母,



当inputValue的值改变时候,它也会去重新计算。

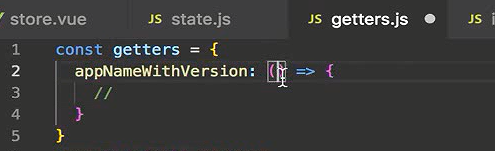
创建根级别的getter


在index.js里面注入

我们在state里面有一个appName

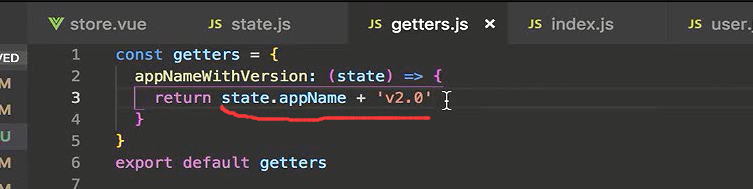
比如我现在定义一个值,是依赖state里面的appName计算的。
如果你的appName变了呢,那么appNameWithVersion也会变。

属性值是一个函数

参数state就代表你这个同级别目录的state。也就是同级别的state.js里面的state


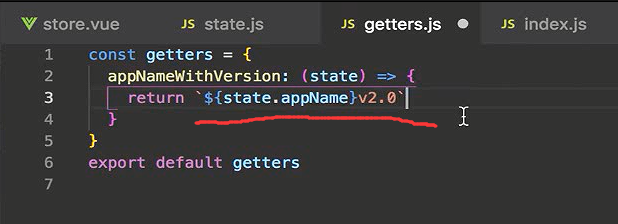
当然也可以使用es6的模板语法,这样更清晰

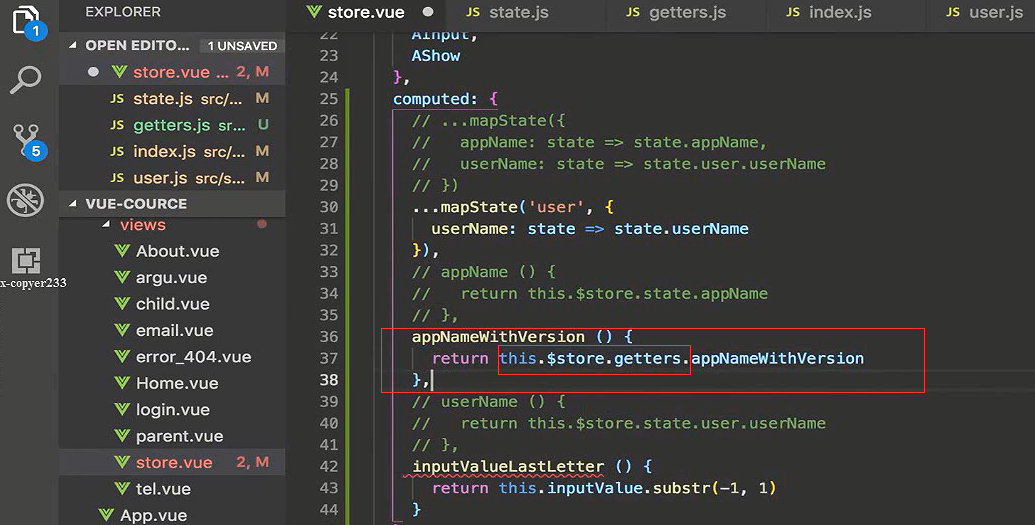
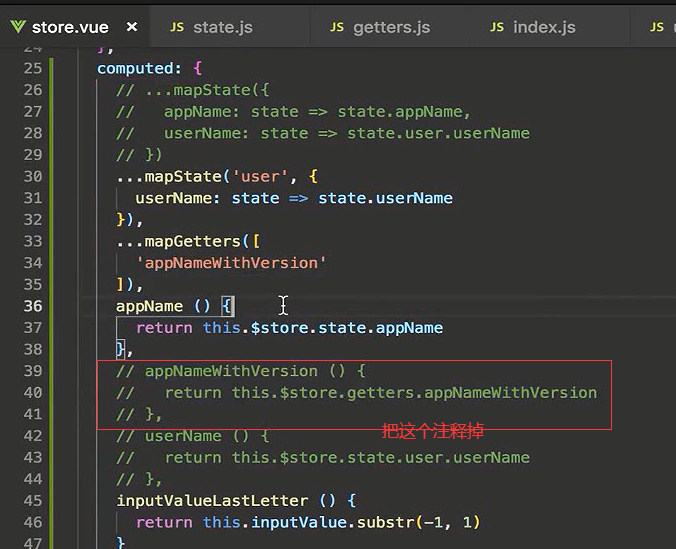
使用gettter



下面一行注释掉。换到这里

appName代码放开,不注释了


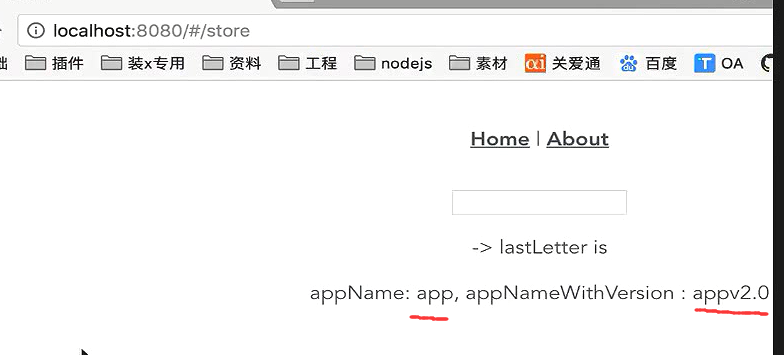
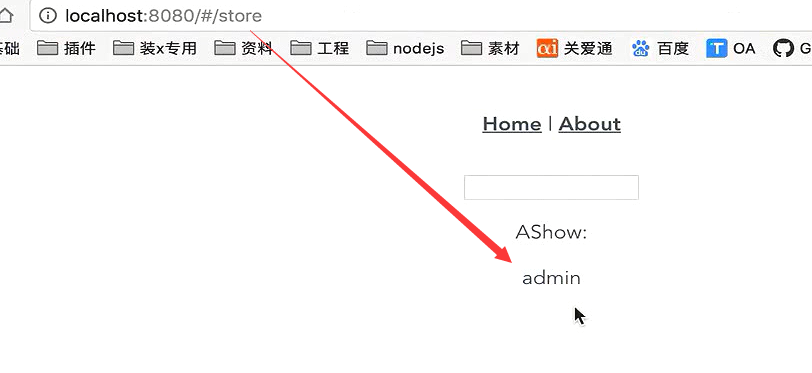
当你的appName的值改变的时候呢。改成app

getter对应的值也会发生改变

后面我们会讲解,如何通过mutation来改变state的值
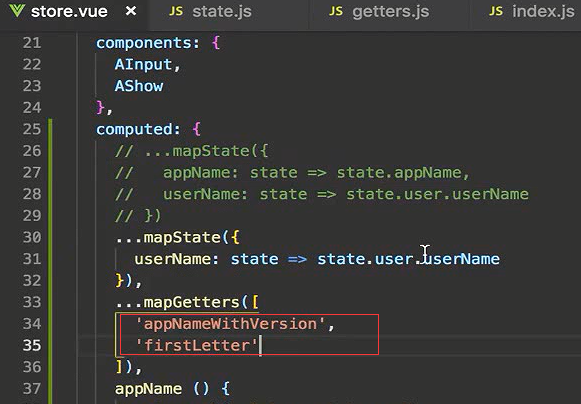
mapGetters
同样也可以使用vuex提供的工具包。来获取getter

也是在计算属性里使用展开操作符。传入一个数组,数组里面直接写getter的名字



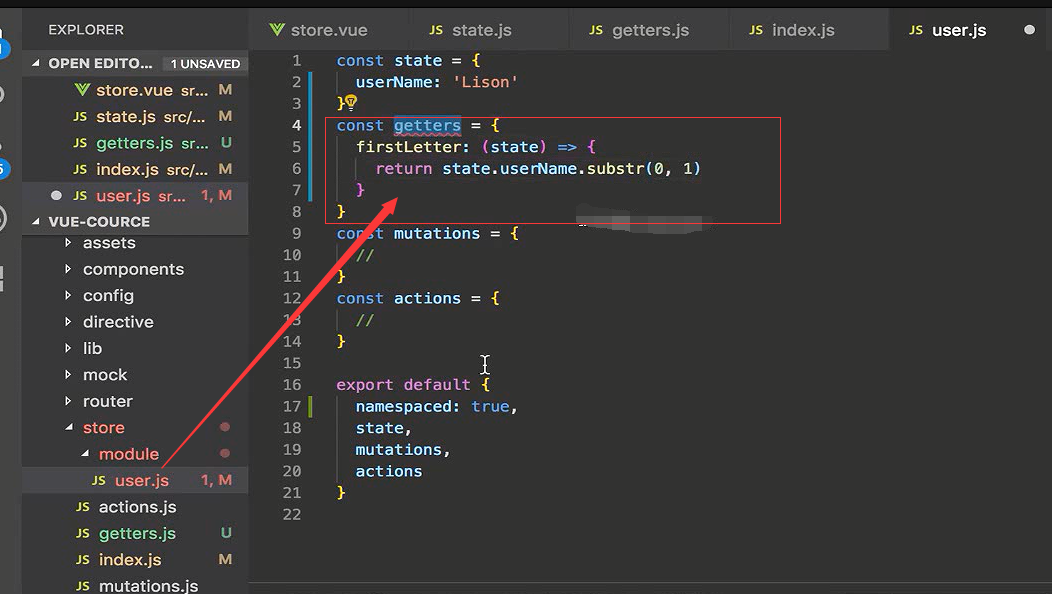
模块中定义的getter
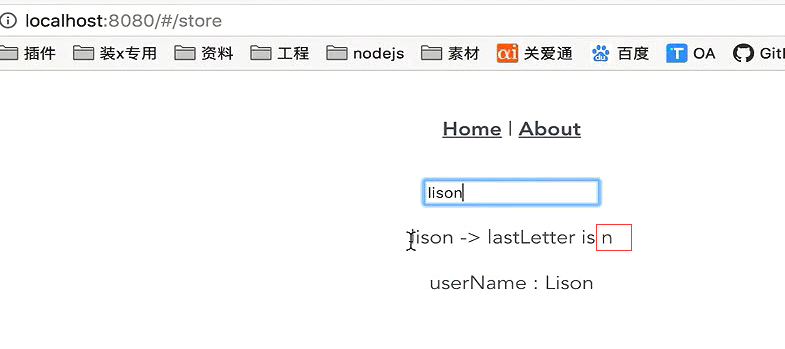
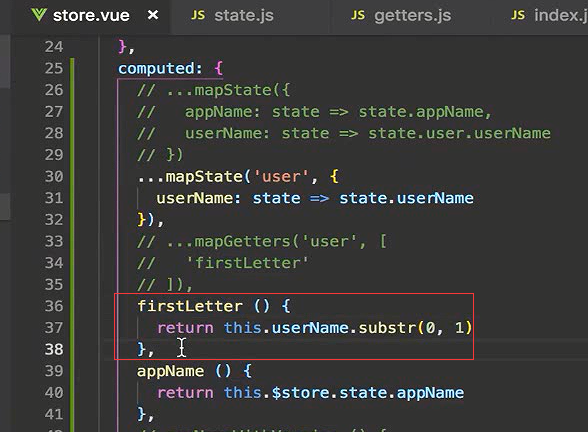
获取userName的第一个字母


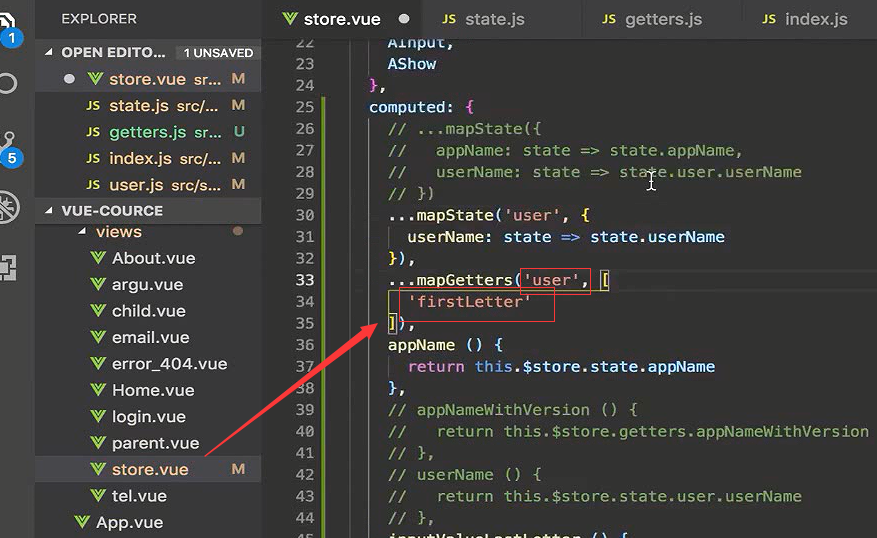
store.vue页面内使用user里面的getter




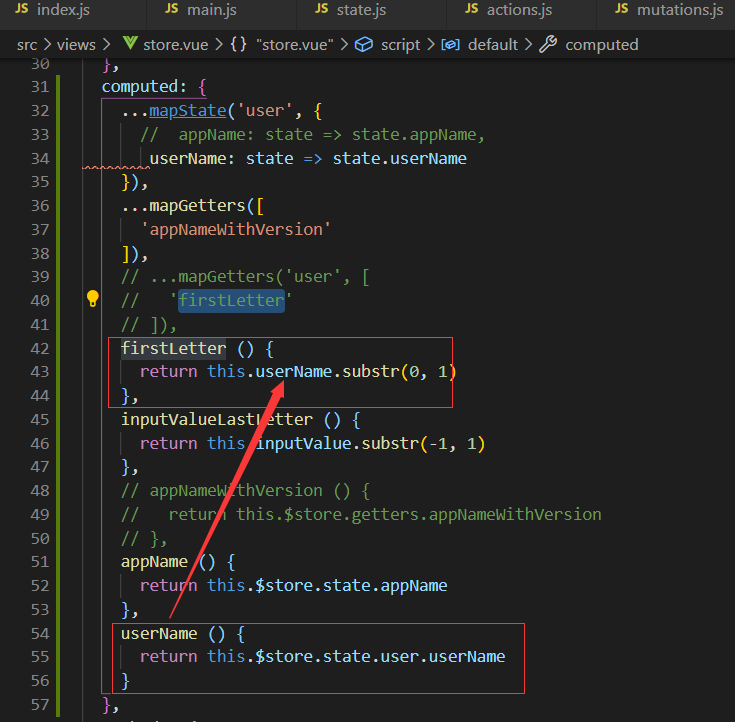
圈出来的方法,上面的方法就相当于下面这种写法。相当于再定义一个计算属性把 userName截取为首字母

this.userName就是下面的计算属性


只不过如果你通过vuex里面的getter获取呢,它可以将firstLetter用于多个组件。
下面这种 写法就只能在自己这个组件里使用。

createNamespaceHelpers

import { createNamespacedHelpers } from 'vuex' const { mapState } = createNamespacedHelpers('user')
下面这里就不用在家命名空间作为第一个参数了。

如果模块没有开启命名空间,这里就可以直接用mapGetter

没写命名空间那么任何模块下的,根级别的,getter都可以获得


因为我们没有开启命名空间



appNameWithVersion是在根级别下定义的。firstLetter是在user模块下定义的。如果你模块没有开启命名空间的话,就是直接获取。不需要写模块名

本节代码

结束


 浙公网安备 33010602011771号
浙公网安备 33010602011771号