4.Vue技术栈开发实战-状态管理bus的使用

状态管理,项目不是很复杂是个简单的项目时,状态管理我们可以使用bus来满足需求。

父子组件之间如何通讯,使用bus多个组件之间的通讯
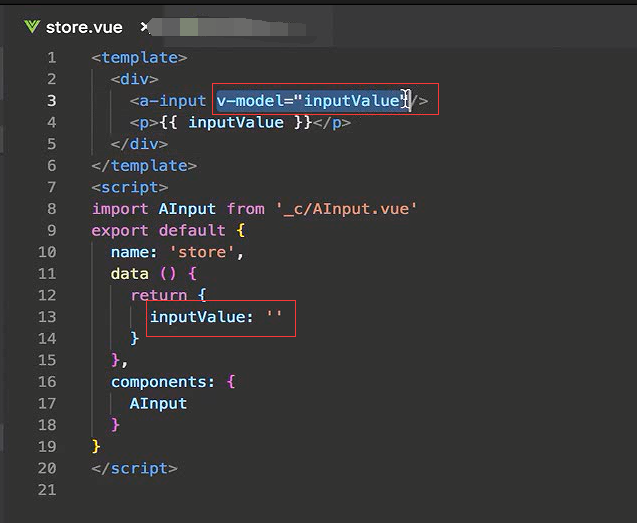
新建页面store.vue


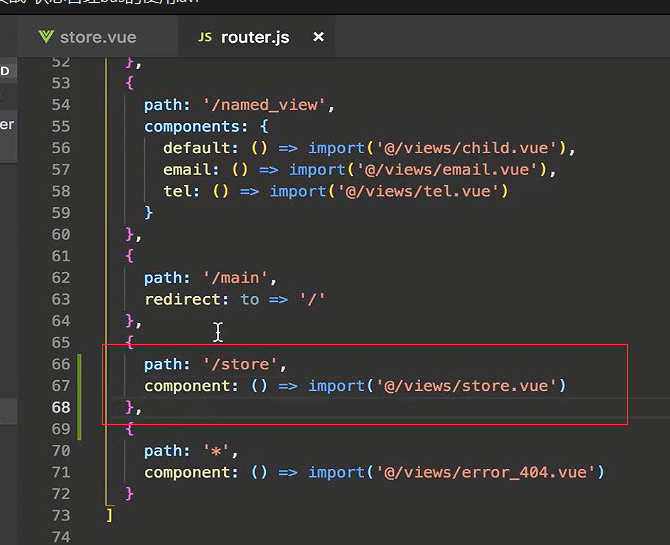
在路由列表中注册

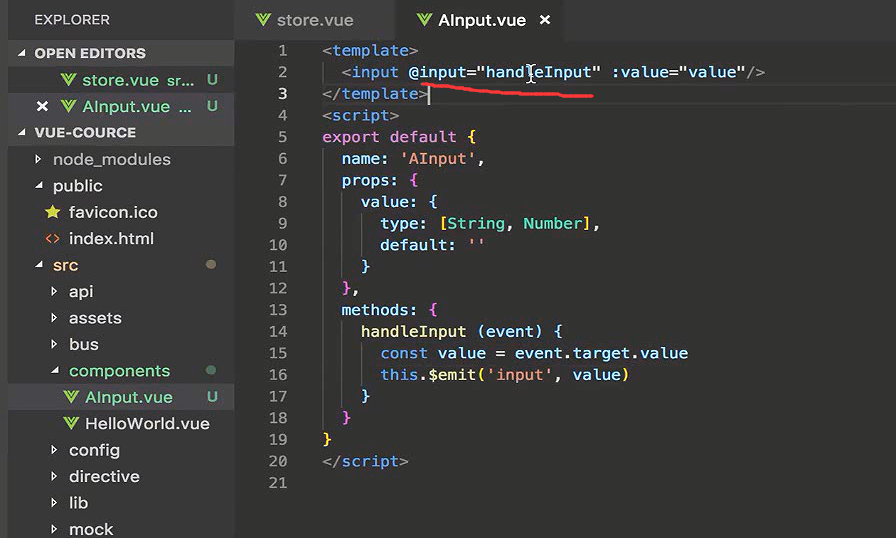
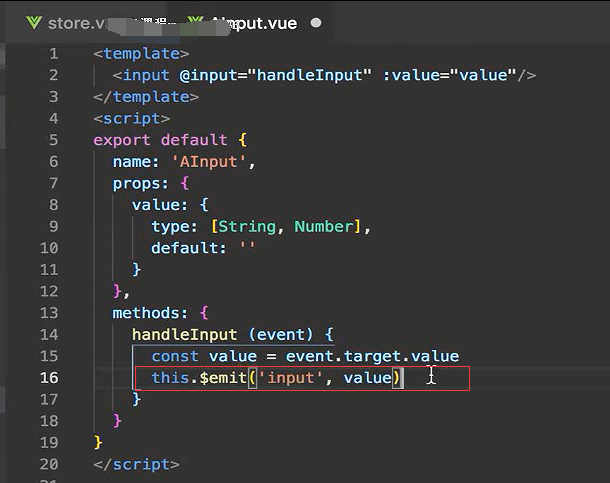
在components下创建Ainput.vue。A是一个统一的前缀。

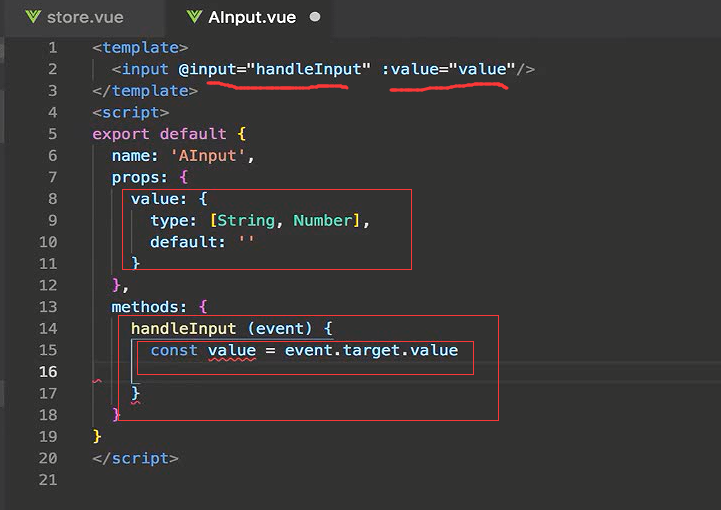
我们需要把编辑更改后的值传出去,

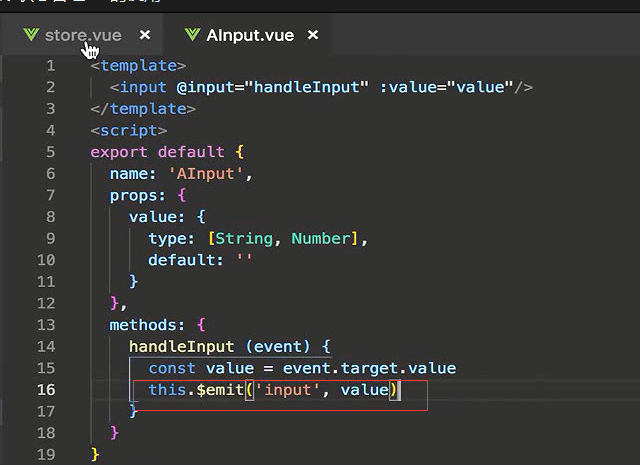
使用事件。触发input事件,把这个value推出去。

使用input组件
那么我们如何使用这个Input组件呢?
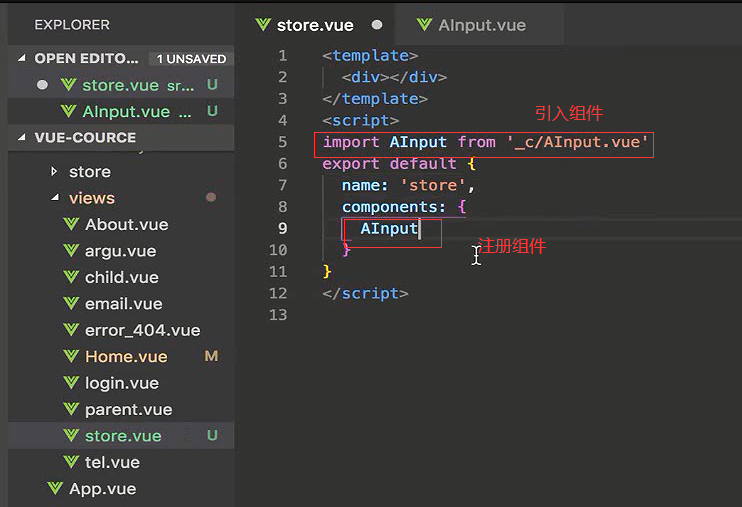
首先需要先把这个组件引进来
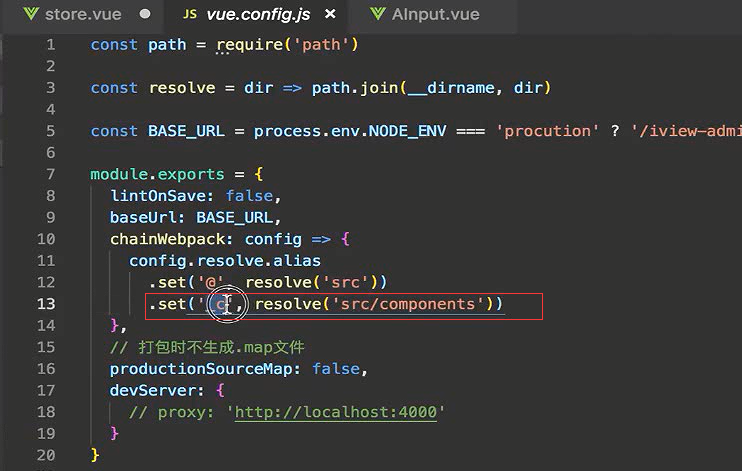
我们之前在vue.config.js内定义了快捷路径_c就代表了src/components路径

引入组件,注册组件

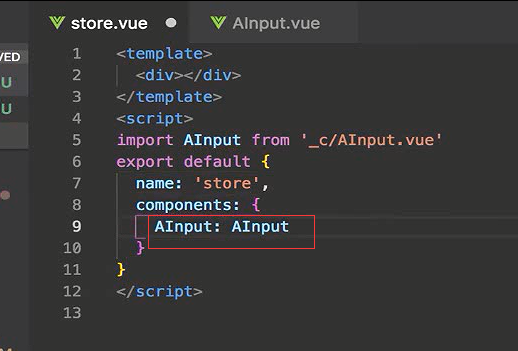
上面是简写,这是完整写法。ES6的语法可以省略后面的前提是key和value都相同的情况下

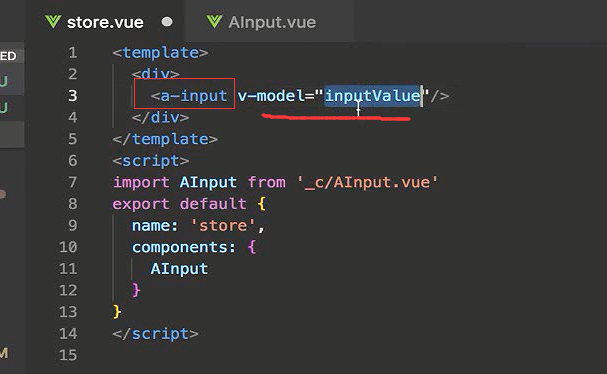
我们习惯性的使用a-input这种写法来调用这个组件。v-model绑定一个值


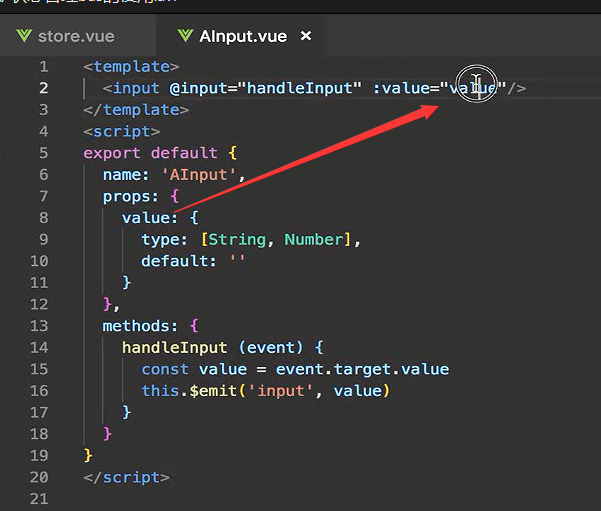
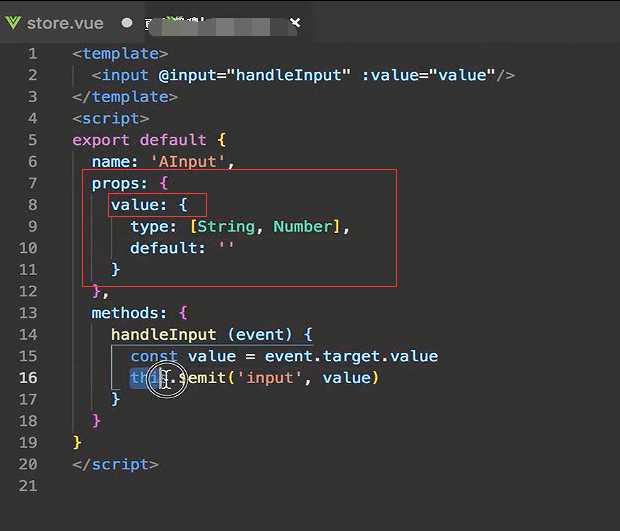
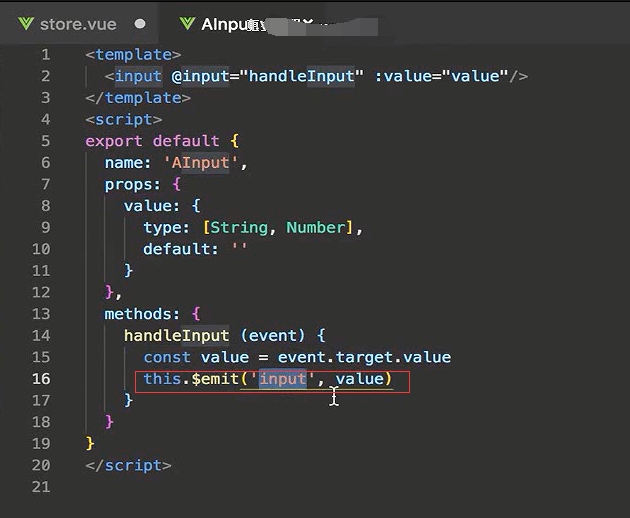
<!-- --> <template> <input @input="handleInput" :value="value" /> </template> <script> export default { name: 'AInput', props: { value: { type: [String, Number], default: '' } }, methods: { handleInput (event) { const value = event.target.value this.$emit('input', value) } } } </script>
http://localhost:8080/#/store

加个换行

http://localhost:8080/#/store

<!-- -->
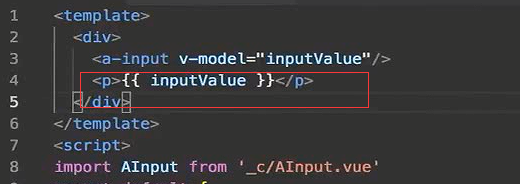
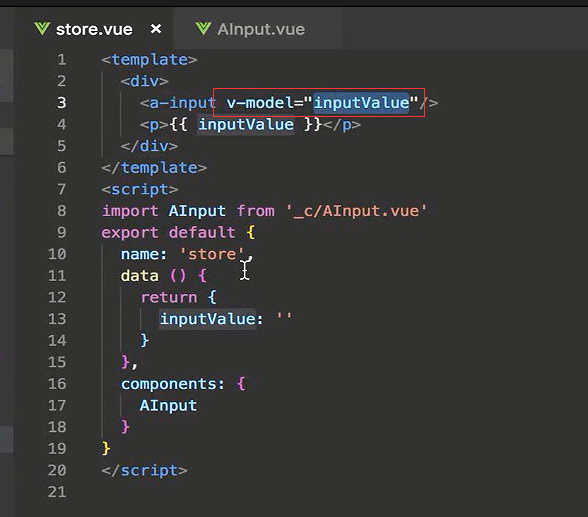
<template>
<div>
<a-input v-model="inputValue"></a-input>
<p> {{ inputValue }} </p>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
name: 'store',
components: {
AInput // 注册组件
},
data () {
return {
inputValue: ''
}
}
}
</script>
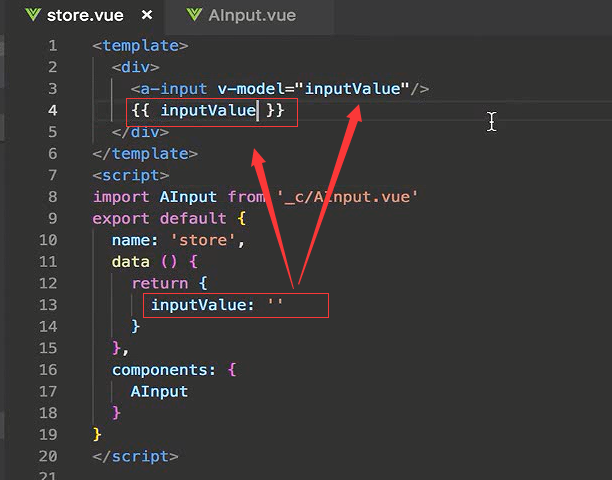
v-model这个指令是双向绑定,直接绑定了inputValue的值。

组件内首先给input标签绑定一个input事件。当input里面的值发生修改会触发这个input事件,从而执行这个handleInput方法

input里面值的显示是通过value属性,给他设置。

显示的值就是这个value的值。

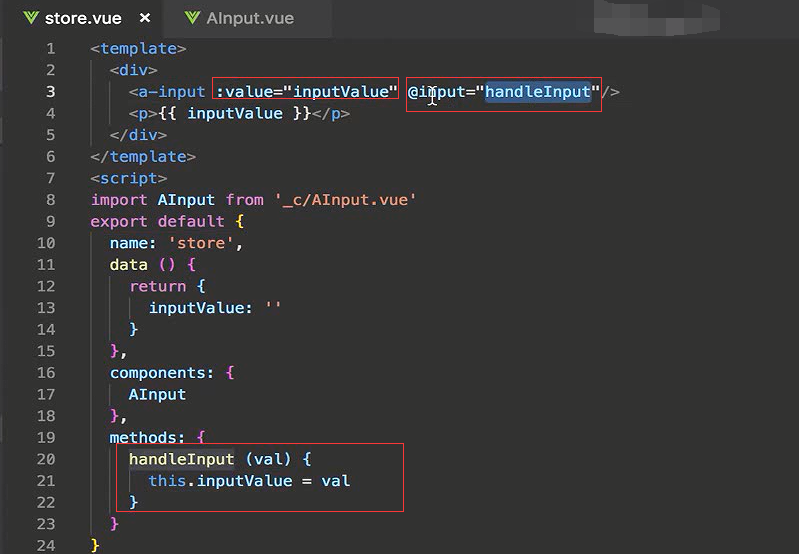
v-model其实是一个语法糖。它的效果相当于:value给它绑定一个value,然后@input=“handleInput”

上面的:value就是组件内的props的value属性

这里触发input事件,并把这个值作为回调函数的参数,

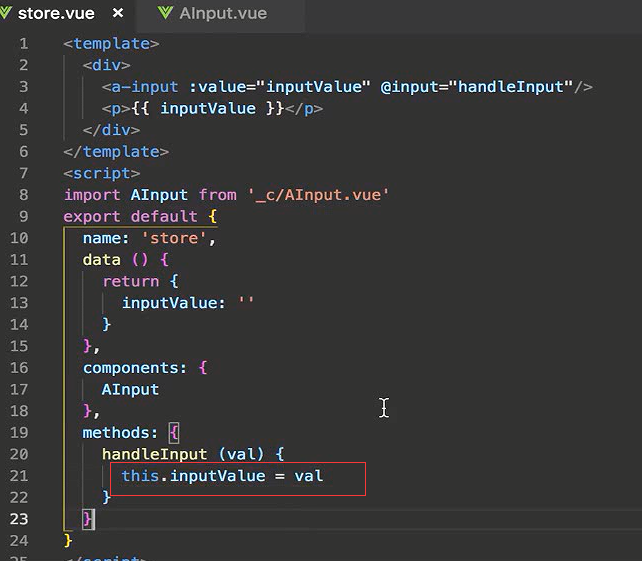
那么这里就需要你自己写一个handleInput方法,接收子组件传递过来的值 ,接收的参数val就是子组件传递过来的value值。

相当于这样

相比较这种自己绑定值,自己接收事件的触发,然后自己控制值的修改。v-model更方便的多。

<!-- -->
<template>
<div>
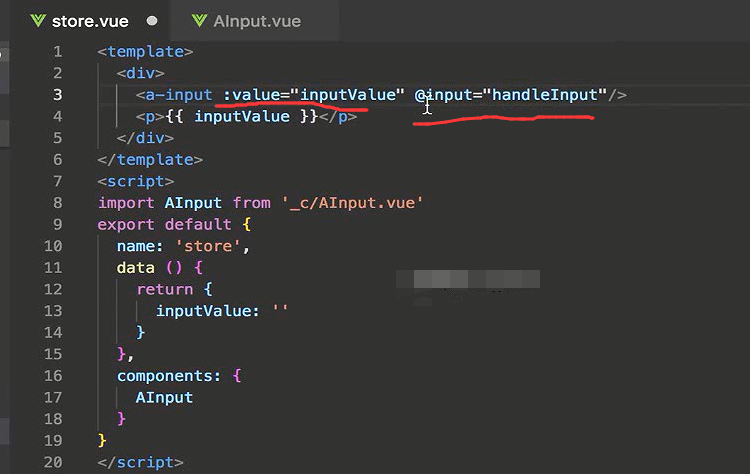
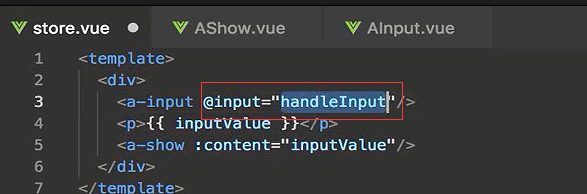
<a-input :value="inputValue" @input="handleInput"></a-input>
<p> {{ inputValue }} </p>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
name: 'store',
components: {
AInput // 注册组件
},
data () {
return {
inputValue: ''
}
},
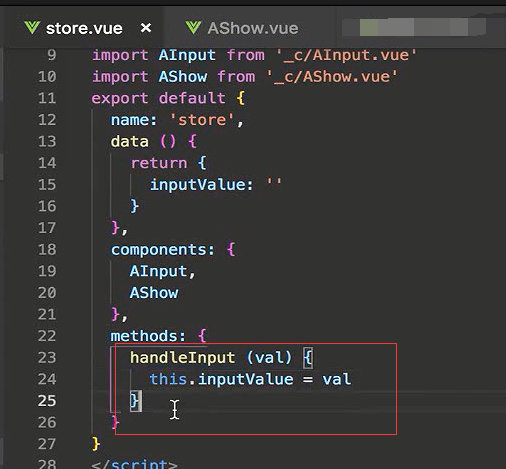
methods: {
handleInput (val) {
this.inputValue = val
}
}
}
</script>
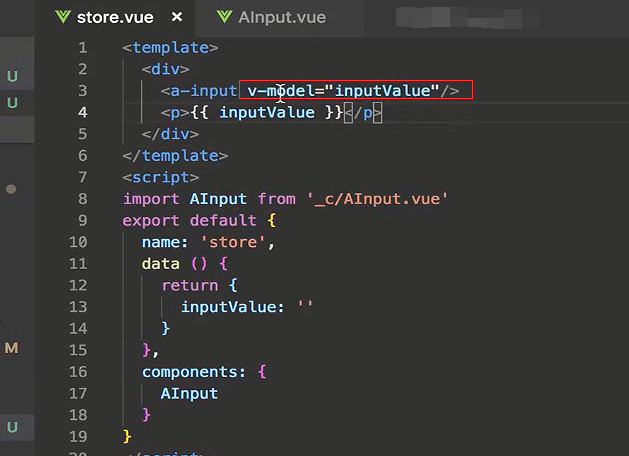
改回,v-model的写法,v-model的写法直接就绑定了值的修改。

这就是vue里面强调的单向数据流。父组件向子组件传值一定是通过属性,

而子组件想修改父组件传来的值,一定要通过事件的方式把这个修改的值,以参数的形式放在这里,然后通过事件传递

通过事件,提交给父组件,然后在父组件绑定一个事件,来知道子组件要改 一个值,改值的操作在父组件内进行修改。

这就是父子组件之间的通信。
兄弟组件之间的通信
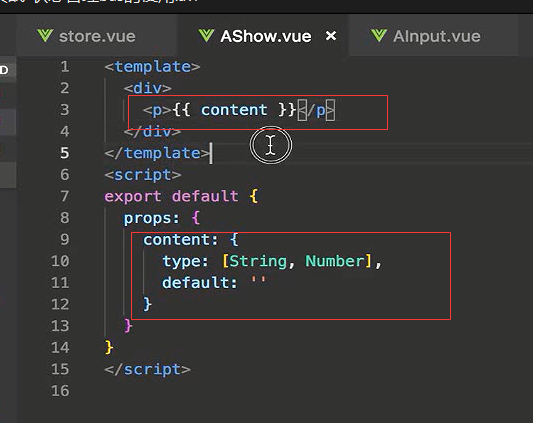
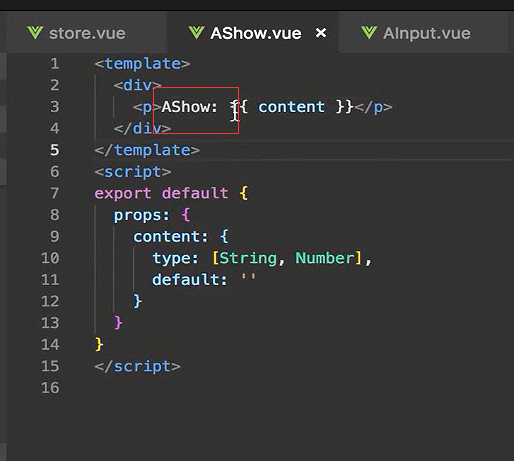
再来封装一个组件叫做AShow



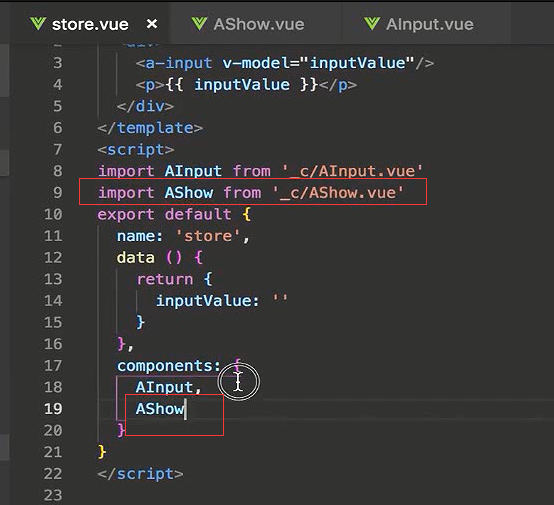
引入AShow组件,并注册组件

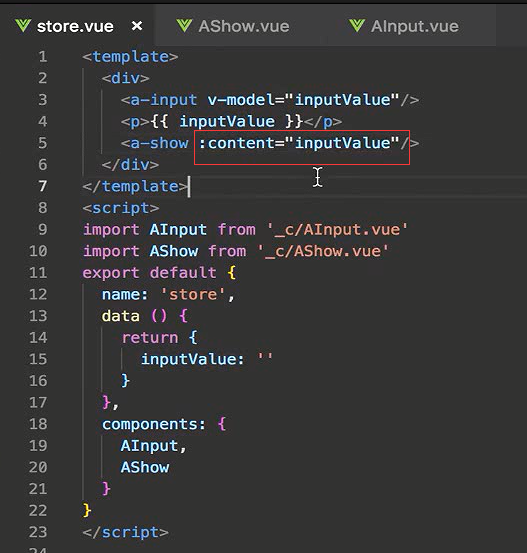
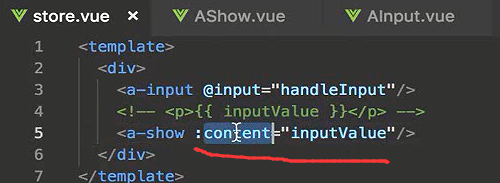
调用AShow绑定content的值

a-input改成事件的形式。


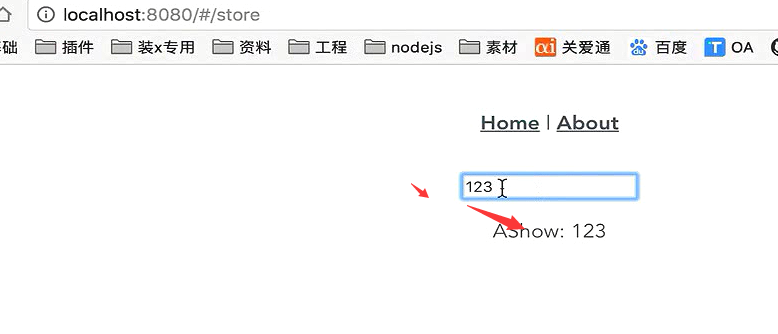
a-input输入值,下面的 inputValue显示了值,同时把inputValue的值传递给了AShow组件

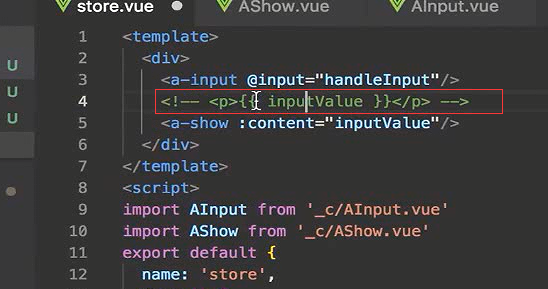
先把这行注销掉

AInput触发的事件,改变了inputValue的值再传给AShow的content属性

这就是两个兄弟组件如何通信。

跨组件的两个组件通信。
之前定义的tel

还有email。这两个相当于是页面组件。

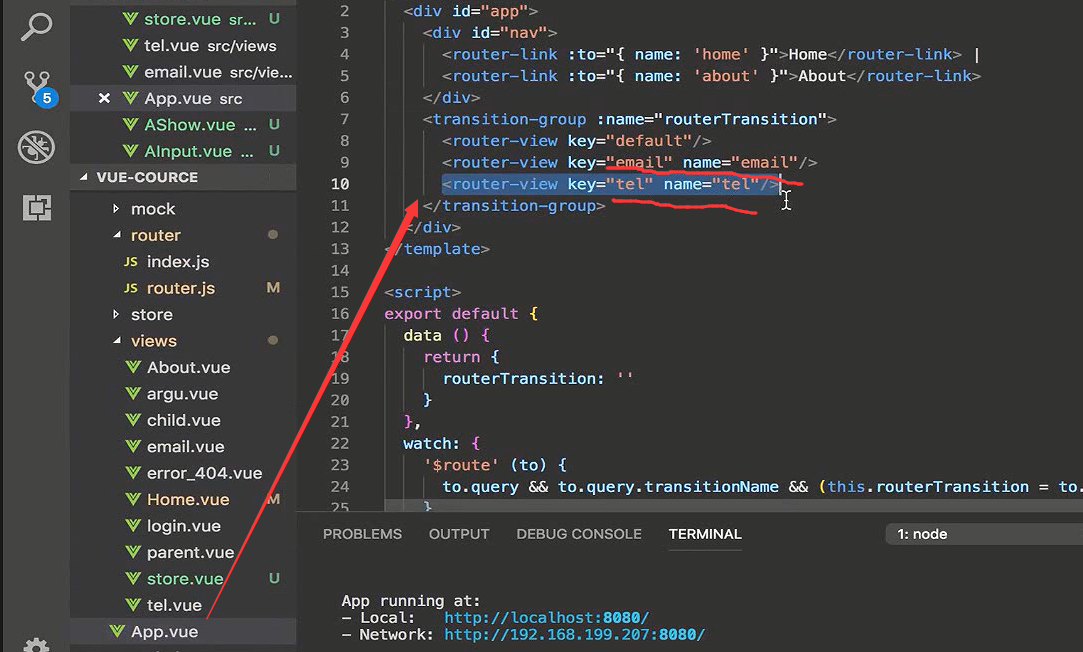
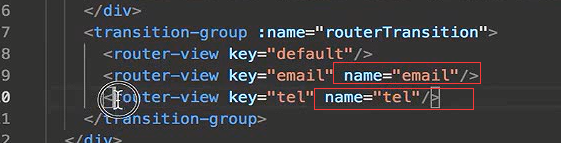
我们在App.vue里面使用了命名视图

这两个组件分别渲染在了name为email和name为tel的router-view上

bus
他俩之间如果通信呢,就用到了简单的场景bus
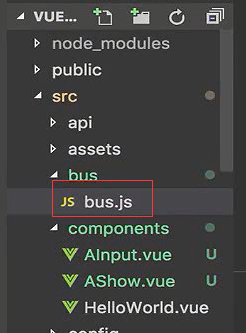
创建bus文件夹,然后创建index.js文件

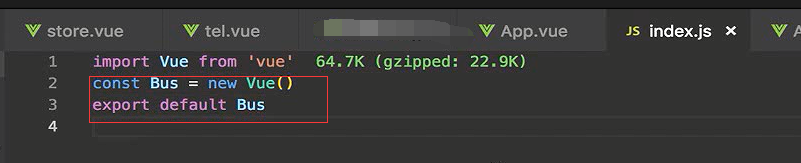
先引入Vue

创建vue的示例叫做Bus,然后把这个bus导出。

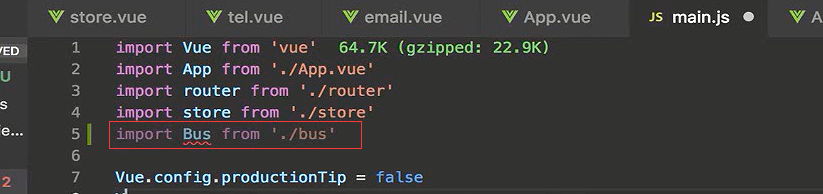
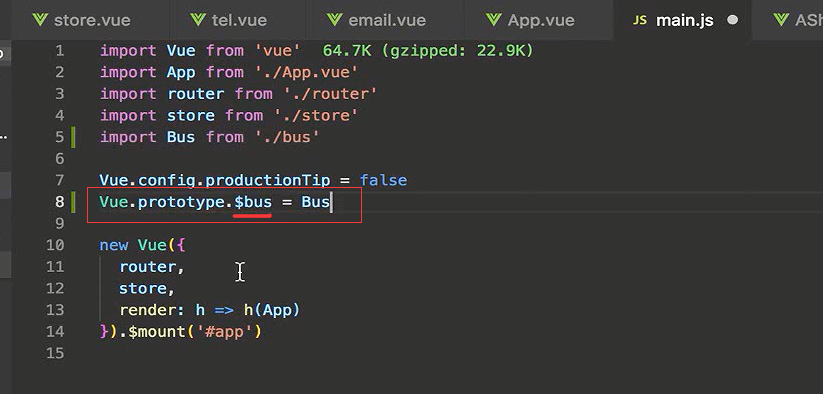
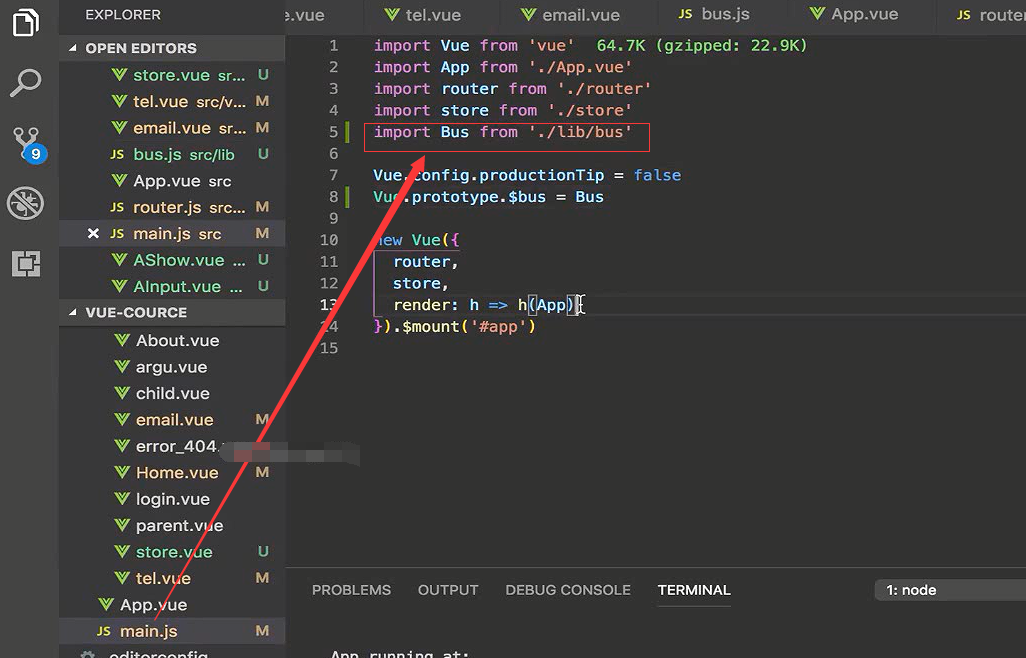
Main.js内引入bus。并且注册到根实例上

在元素对象上加,一般我们加一个$符号。这样在这个实例里就注入了$bus

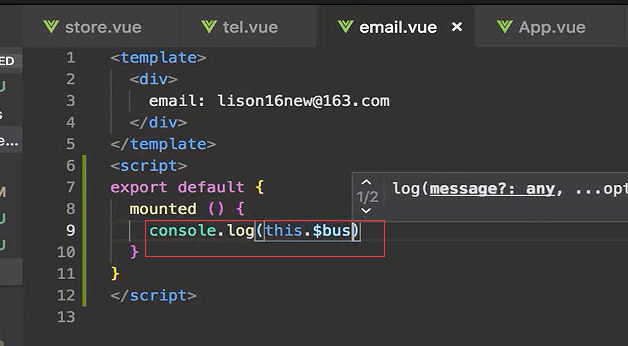
在生命周期钩子里面

看看有没有注册上

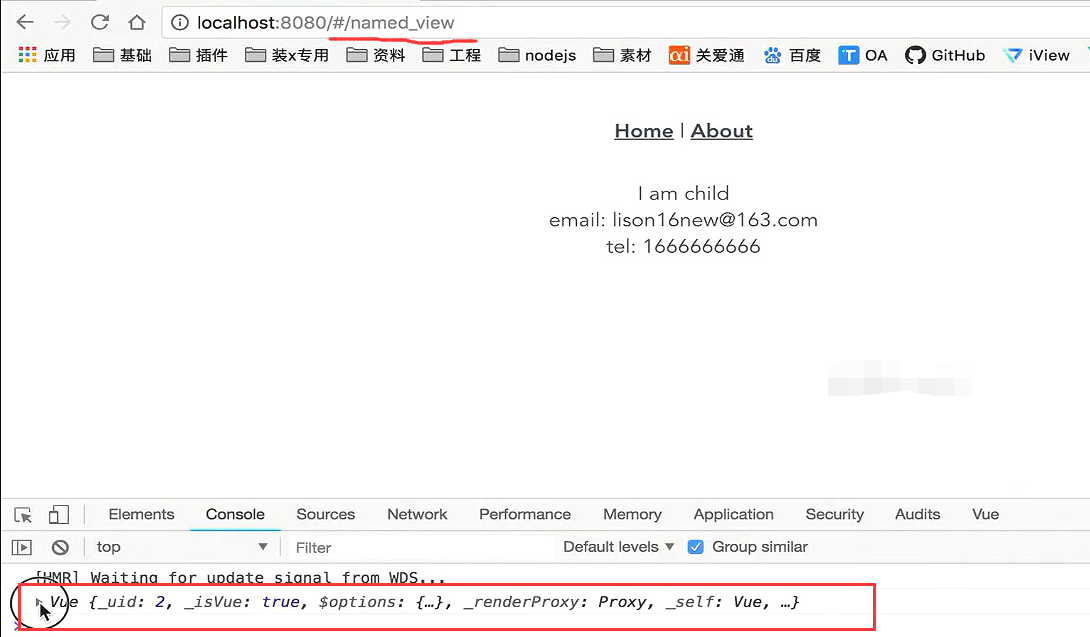
看到这个地方已经打印出来了。这就是我们的bus,它就是创建一个空的vue实例。然后来作为你交互的中介。
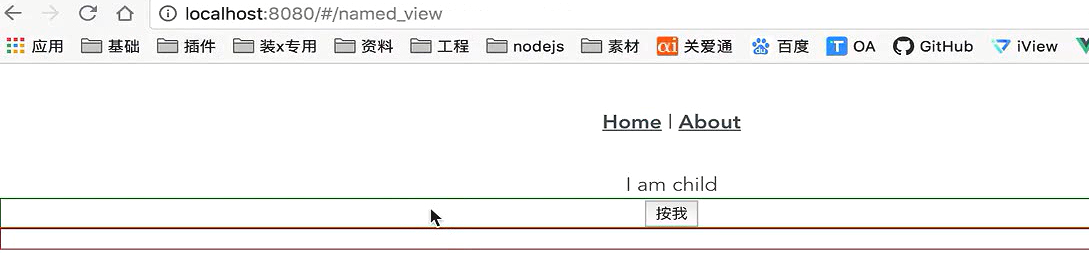
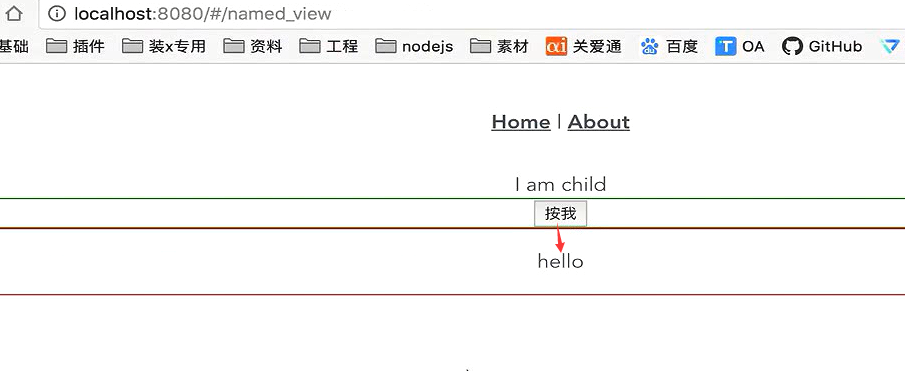
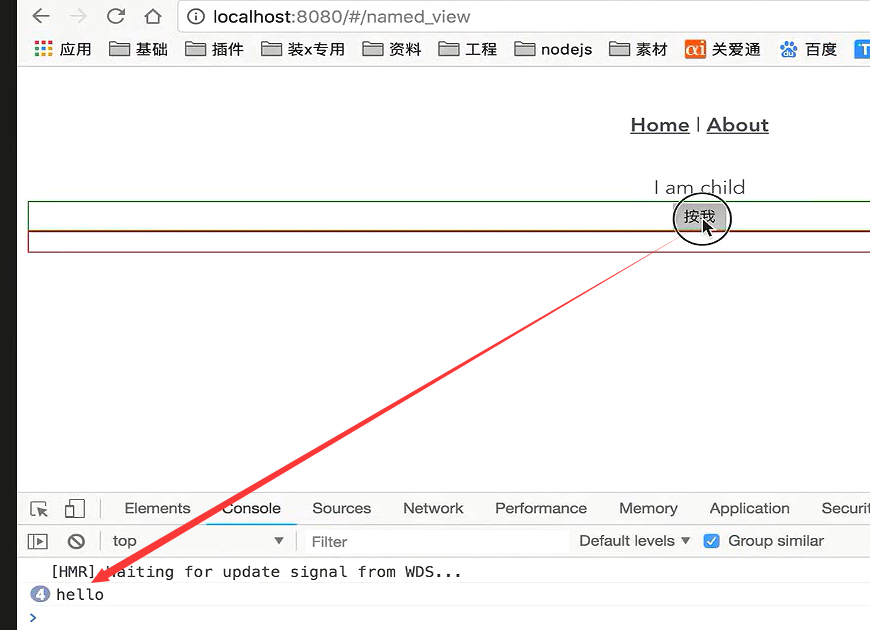
http://localhost:8080/#/named_view

bus的使用
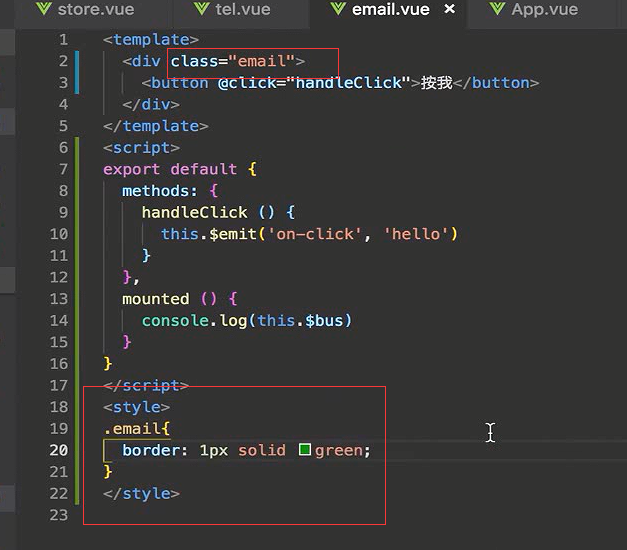
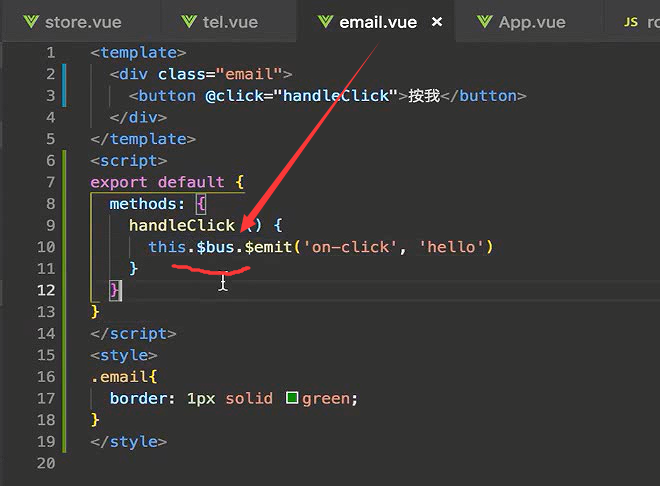
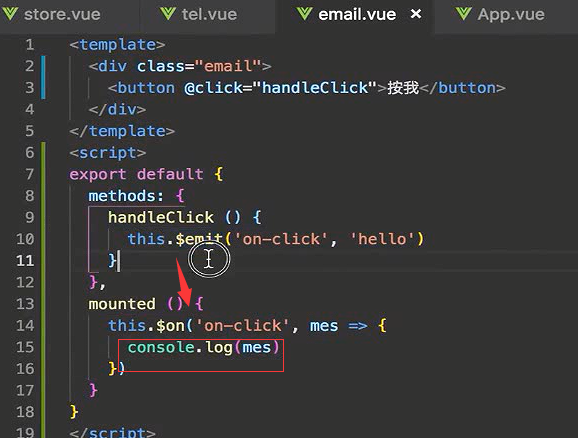
用$emit触发一个事件,传一个值出去。

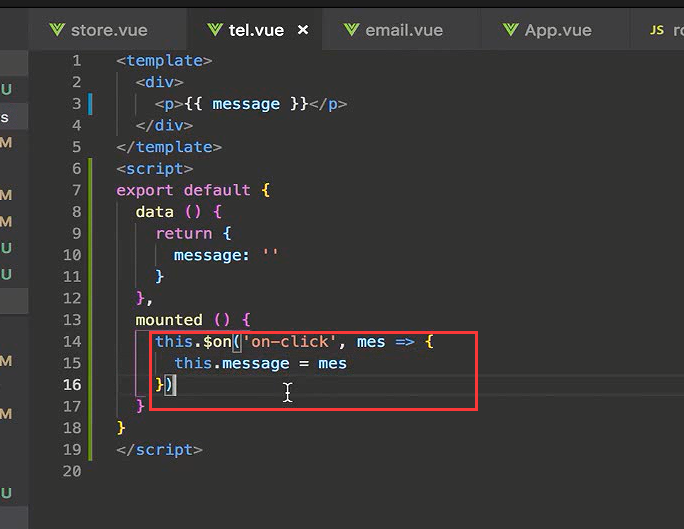
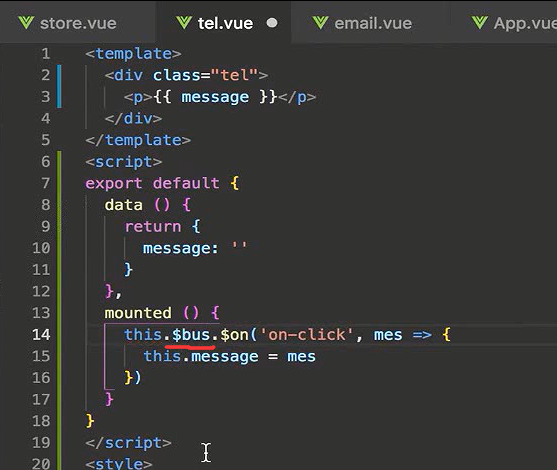
tel组件接收这个值。比如我在这里要接收这个message

也是在钩子函数里面,$on添加一个事件监听,事件名叫做on-click,接收一个参数。


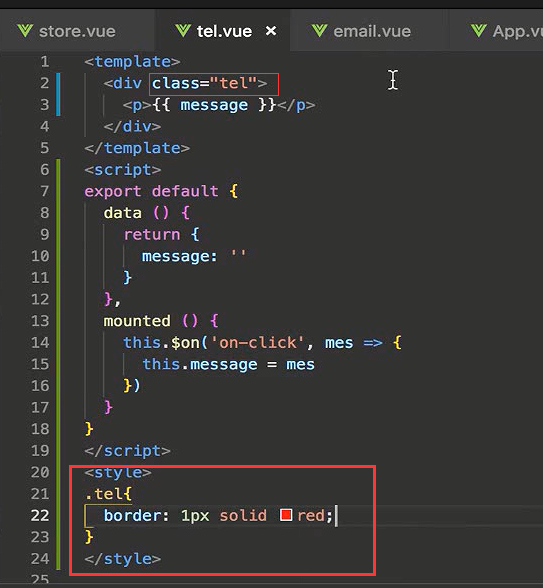
为了方便看,给它加一个样式

email也给他一个样式

点击按我,没有效果。

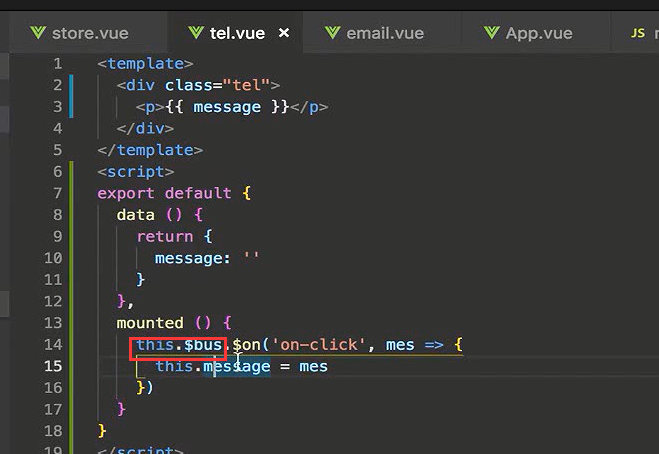
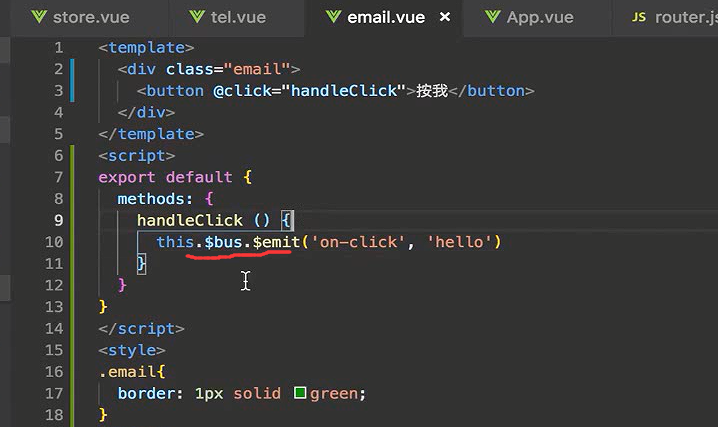
这个地方应该是给bus这个实例,添加事件的监听

添加事件也是$bus上$emit


原理:$emit是能够触发当前实例上的一些事件,$on是给当前事件绑定一个事件监听,
on-click事件是绑定子在this.$bus这个vue实例上的

所以在this.$bus这个实例上监听这个on-click事件,这样就能响应了。

email这个组件里面,自己用this.$on监听自己的事件,上面换成this.$emit

在当前组件触发事件,console会输出,但是tel组件没有接收到数据了

是在当前组件上触发一个事件,在当前组件上绑定一个on去监听

所以如果我们想传递给其他组件应该是在$bus这个实例上触发

这个就是bus的简单应用。
index.js改成bus.js。

移动到lib文件夹下。 bus文件夹删除。

引入的时候从lib文件夹下引入。

git仓库

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号