Vue技术栈开发实战_汇总贴
课程地址:
https://ke.segmentfault.com/ls/1650000016221751
课程代码地址:
https://github.com/lison16/vue-cource
jenkins和nginx docker 配置教程: http://note.youdao.com/noteshare?id=755ceb8a2c34b517688de474a87f3e70
我本机当前的vue-cli的版本是4.2.3。在cmd里面通过vue --version查看

iview 3.0的api:
iview gitee地址
https://gitee.com/view-design/ViewUI
vue cli安装
https://cli.vuejs.org/zh/guide/installation.html
后端服务的启动
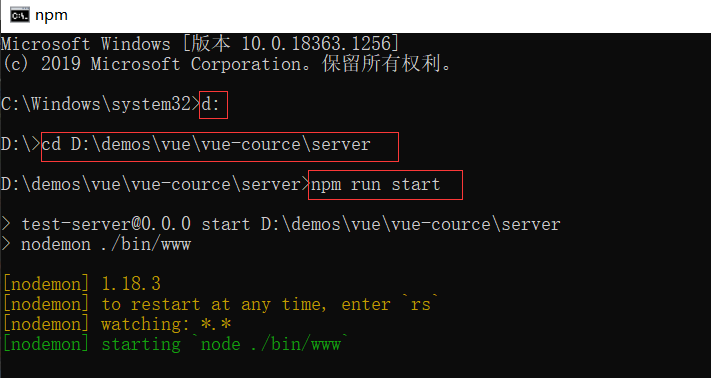
后端server的代码运行,win10 以为管理员的权限运行:npm run start
1.先进入d盘:d:
2.进入对应server端所在的文件夹
3.运行命令:npm run start

目录
VueRouter官方文档:https://router.vuejs.org/zh/
11.Vue技术栈开发实战-从SplitPane组件谈Vue中如何“操作”DOM
前方高能,这是最新的一波Vue实战技巧,不用则已,一用惊人。【插槽】
https://juejin.im/post/5ef6d1325188252e75366ab5#heading-1
18.Vue技术栈开发实战-Tree组件实现文件目录-基础实现
19.Vue技术栈开发实战-Tree组件实现文件目录-高级实现
20.Vue技术栈开发实战-文件上传前后端(Node.js)实现
vue+Jenkins前端自动化部署
https://juejin.cn/post/6989589232700358687
Vue-常见的组件通信方式
https://juejin.im/post/5ed3c2a2f265da770a616475#heading-6
30张脑图带你从零开始学VUE|VUE基础知识篇
https://juejin.im/post/5ee4965a6fb9a047dd27695a#heading-15
遇到的问题:
npm install -S -D -g 有什么区别
https://www.jianshu.com/p/2e7f3b69e51e
Ajax 知识体系大梳理-axios
https://juejin.im/post/58c883ecb123db005311861a#heading-38
解决npm安装时出现run `npm audit fix` to fix them, or `npm audit` for details
https://blog.csdn.net/qq_39165556/article/details/89333028
jsx
学会使用Vue JSX,一车老干妈都是你的
https://juejin.im/post/5f01e9fff265da22ab2d532e
拥抱 Vue3 系列之 JSX 语法
https://juejin.im/post/5f01d7886fb9a07e6835601a

 浙公网安备 33010602011771号
浙公网安备 33010602011771号