7-10 Ribbon参数配置讲解
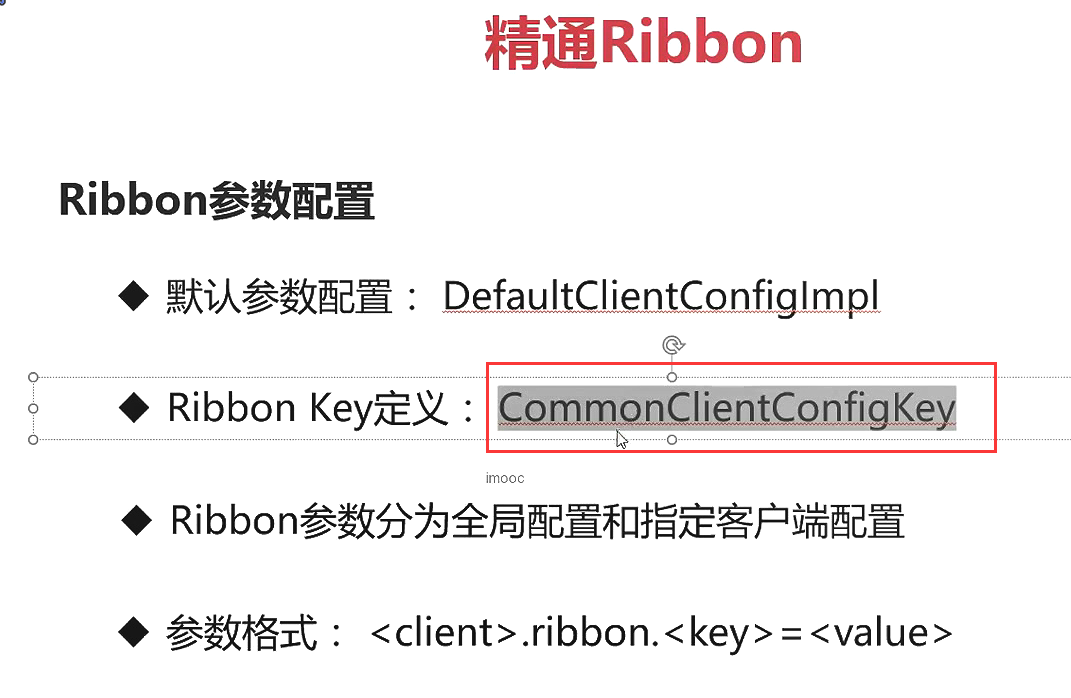
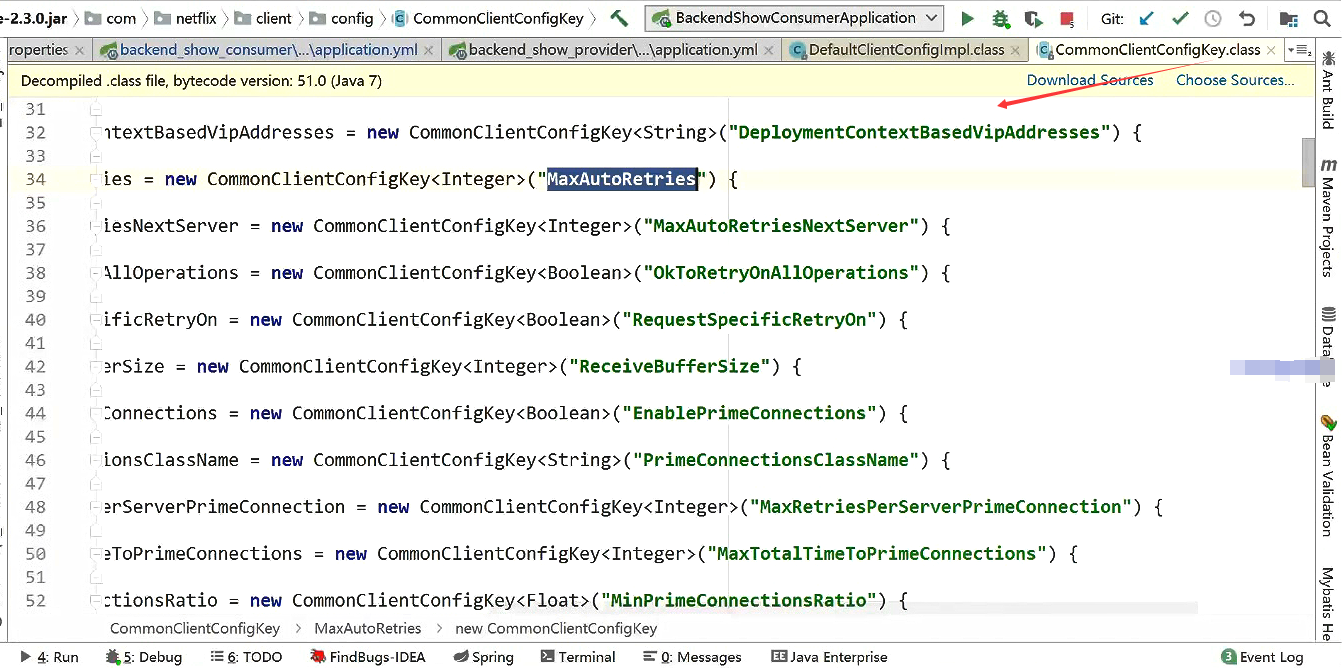
所有默认参数的配置可以去找DefaultClientConfigImpl
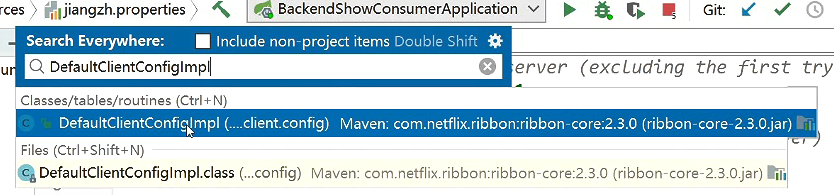
 全局搜索一下
全局搜索一下


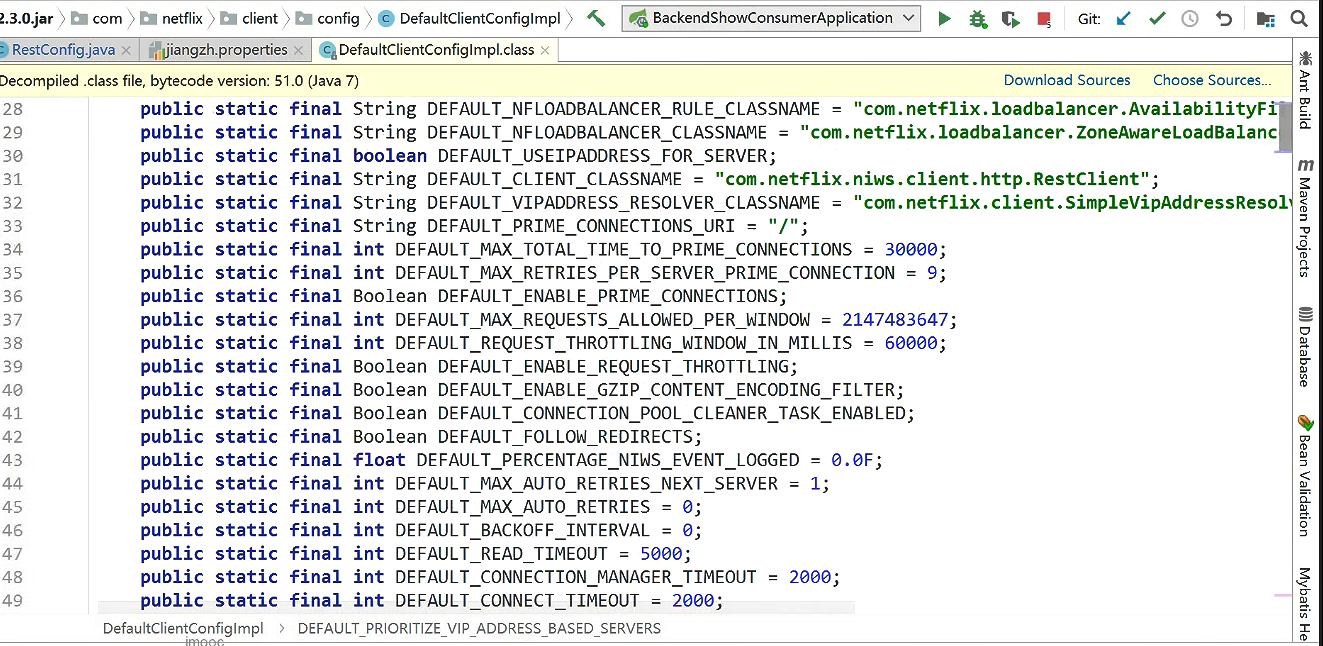
这些都是参数的默认实现

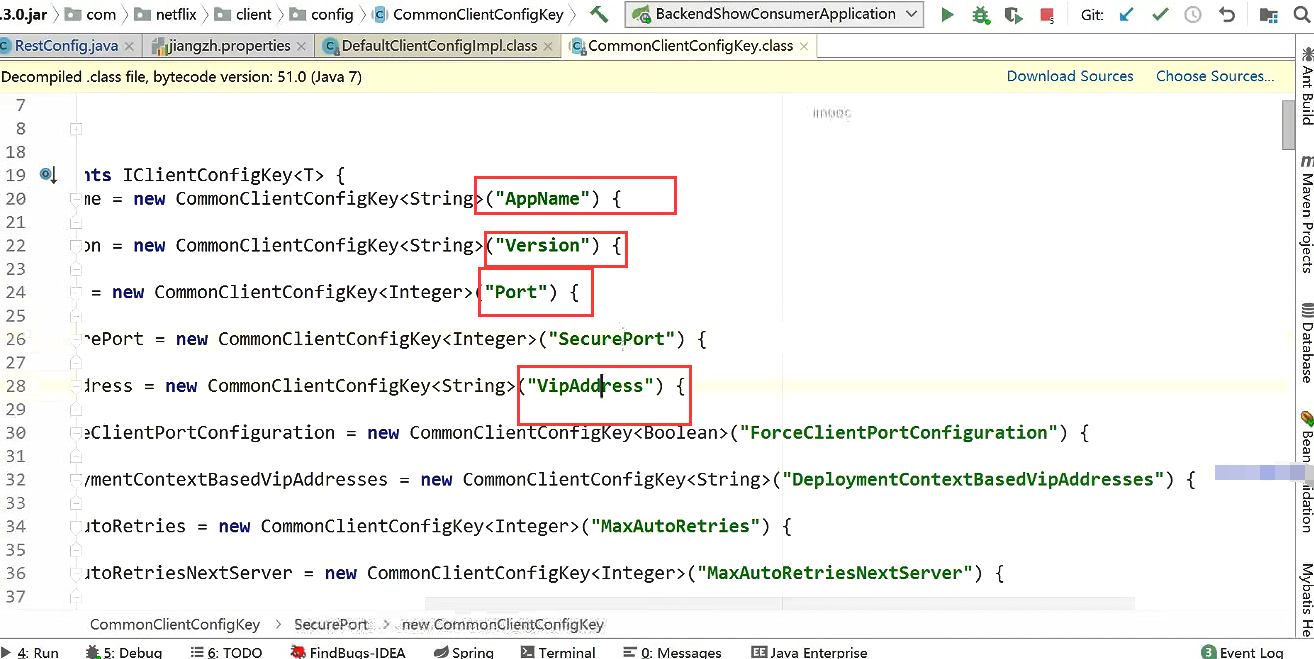
只看具体的key


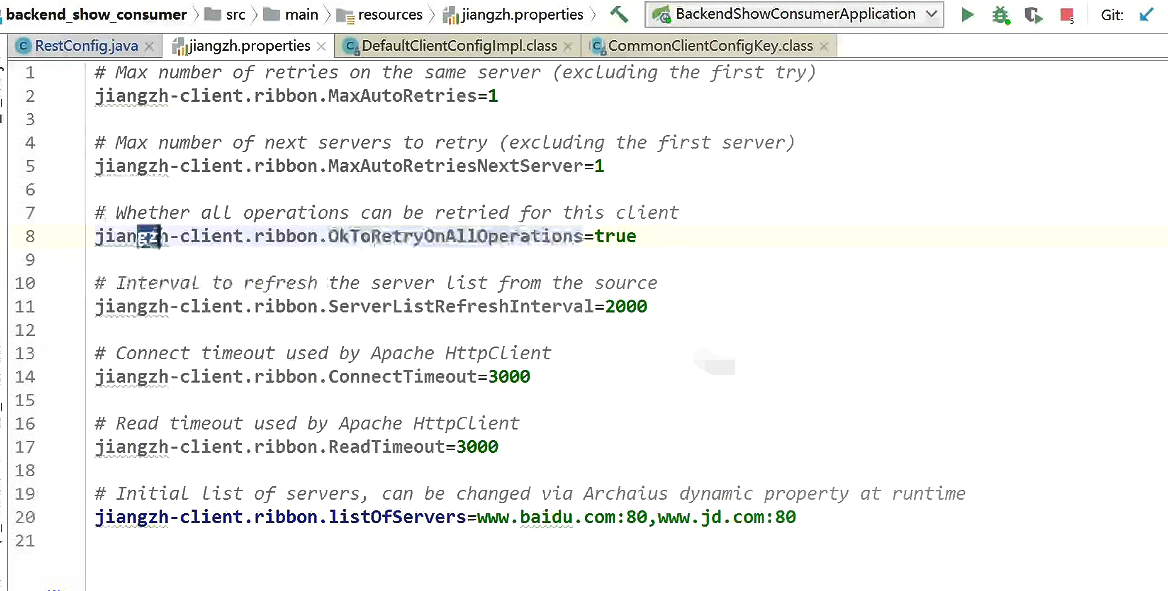
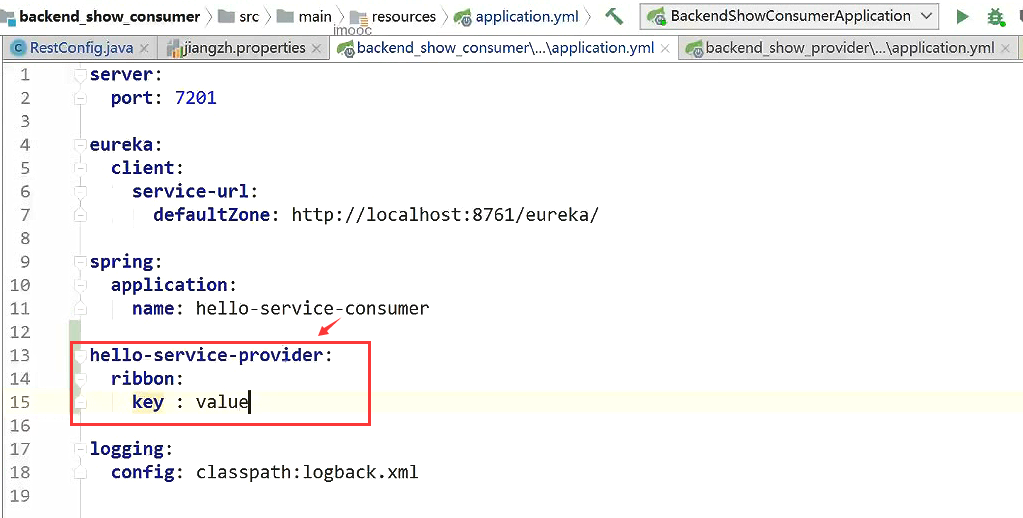
而我们配置文件配置的参数是这样的

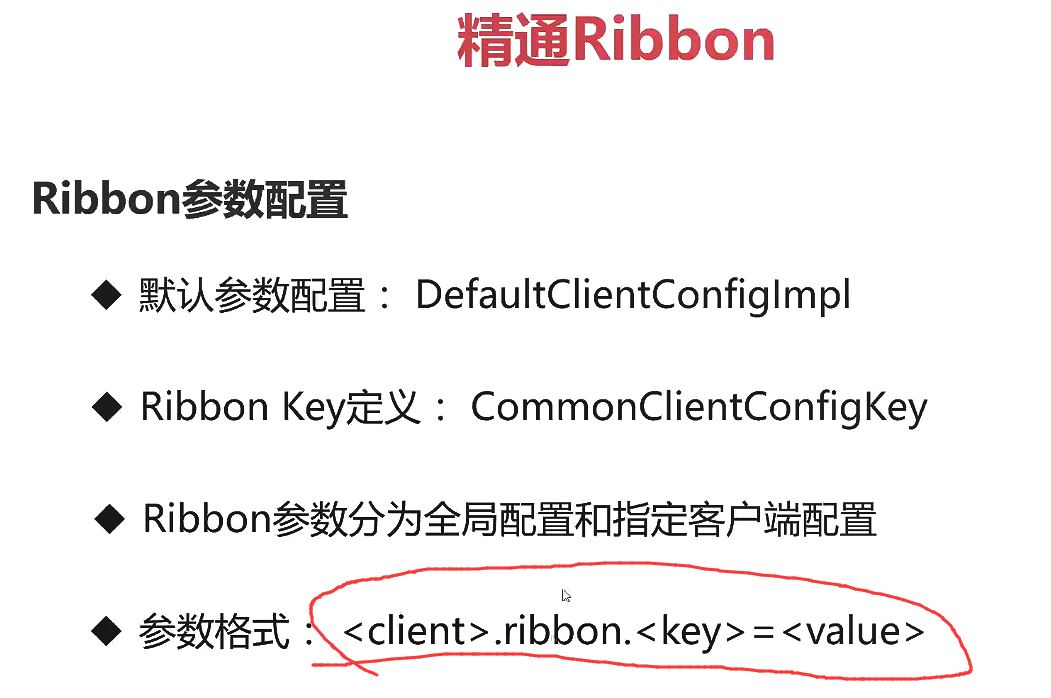
客户端配置的方法。client是你要指定的客户端。

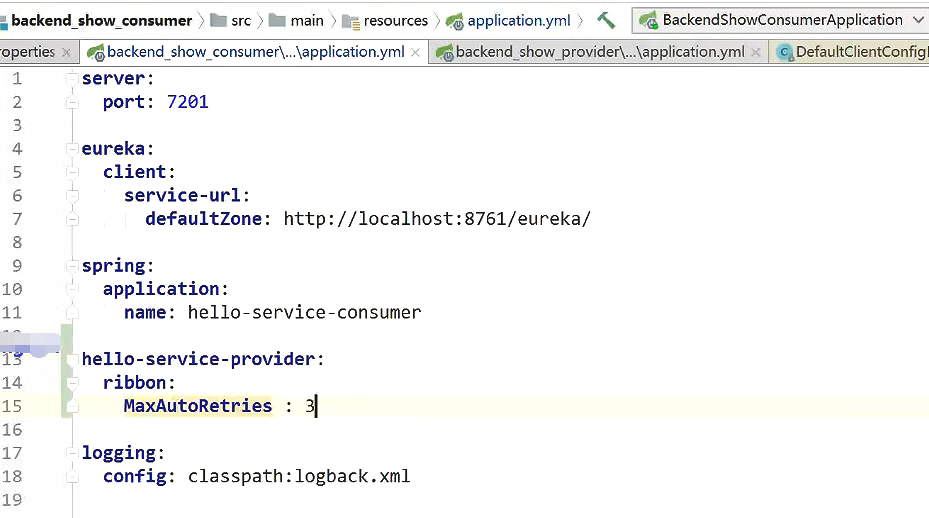
如果想针对,hello-service的配置,那么就是下面这么配置,第二行ribbon是固定的。

所有的key就是在这个文件里面

例如这里我们配置MaxAutoRetries:最大尝试次数。

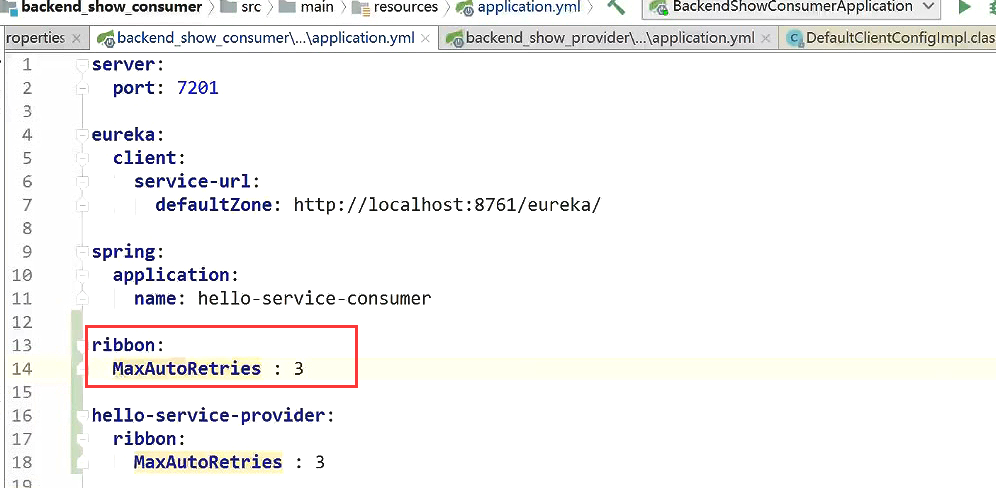
全局配置就是第一级别的节点,ribbon作为一级节点。如果两个都配置了 那就是就近原则。先用带hello-service的节点。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号