15丨常用高级特性provide-inject
平时开发用到的不多,但是如果你开发底层的一些通用组件的话,这是一个使用频率相当高的特性。

它主要解决的问题是组件之间通讯的问题。
i节点要和B节点通信,通常是使用属性的传递。i节点通过一个属性传递给b节点。b节点要和i节点通信也是通过this.$.emit去和i节点通讯。

如果i节点要和E节点通讯的话,目前掌握的知识的话 可能就需要属性之间的层层传递。i节点和c节点通讯,c节点在和e节点通讯,间接的大道了i和e节点通讯的方式。
e节点如果要和i节点通讯的话,我们除了属性之间的层层传递,我们的事件也要通过层层的传递,去进行通信,这样成本很高,而且没有什么健壮性可言。

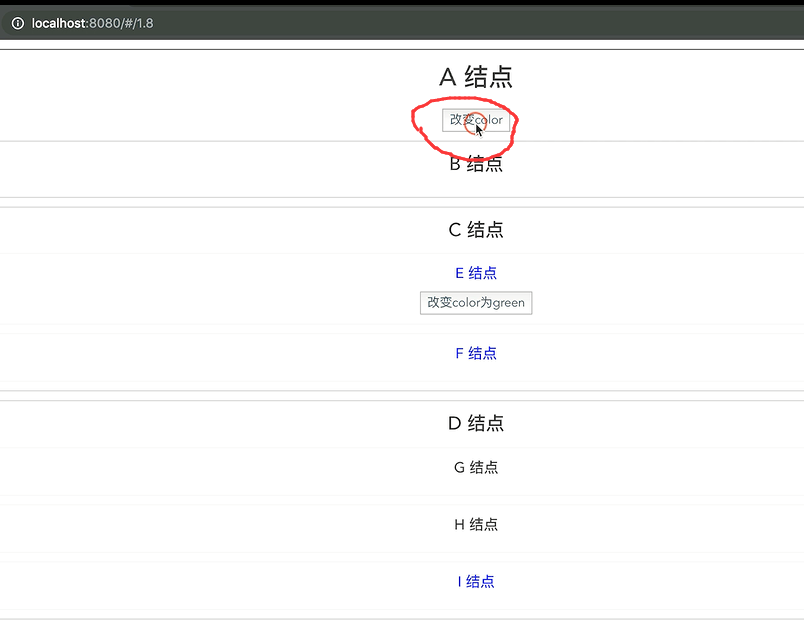
看demo

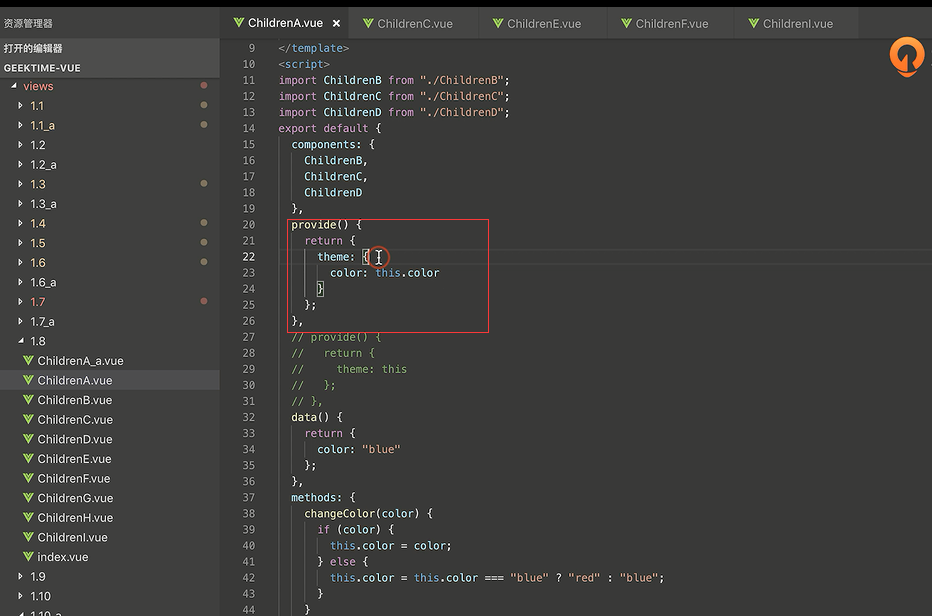
通过Provider提供了一个theme属性,这个theme下面有color

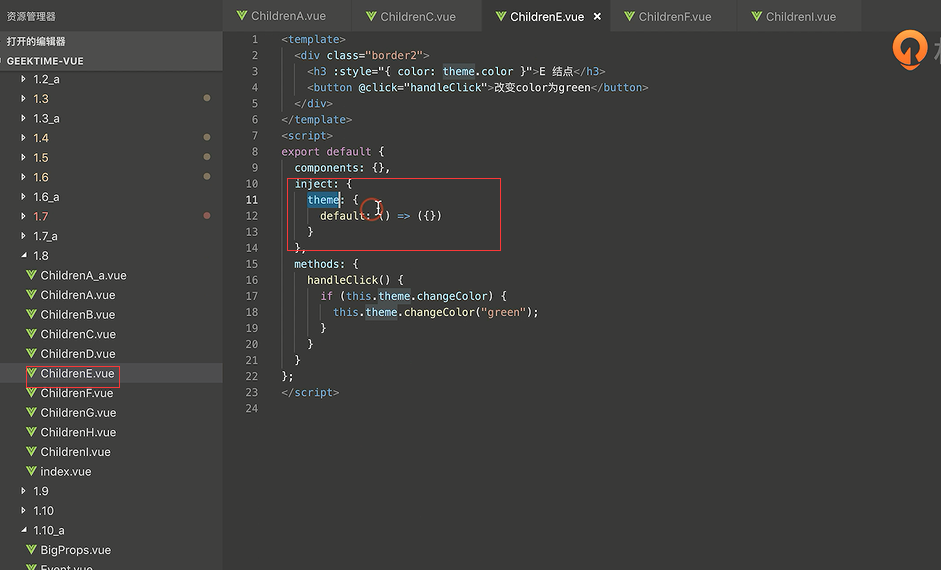
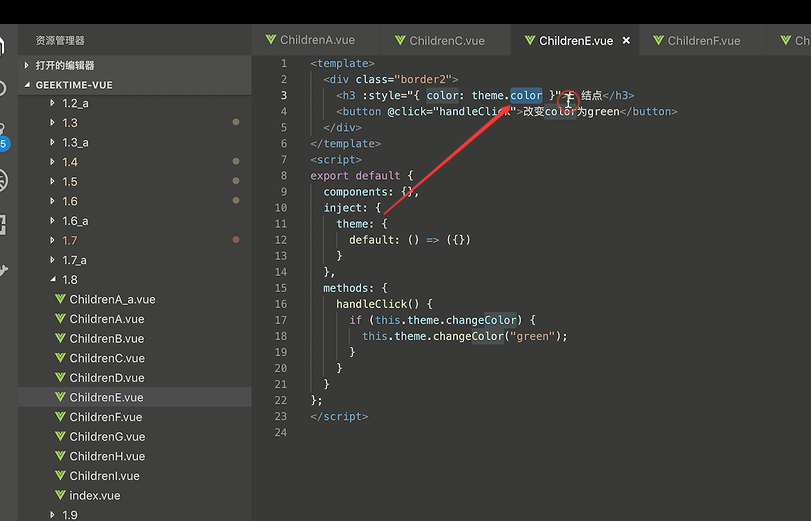
EF节点通过inject注入theme。

所以我们的E节点是蓝色的

F节点这里用的是theme1,vue在当前的组件很多的东西都是挂载在到了this下面,这时候你可能注入的theme和你本身的组件的一些theme有冲突,相同的名称,这时候你就可以通过from这个特性,来去取一个别名叫做theme1这样的方式。

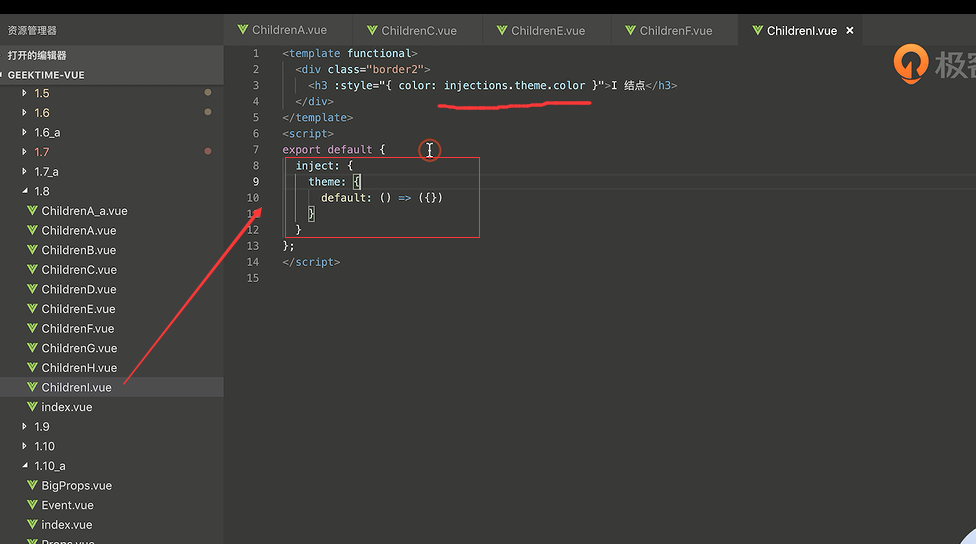
i节点是一个函数式组件。它取inject的theme就会有一些区别,通过injections.theme.color这样一种方式取到颜色。

点击这个按钮

EFI并没有变化

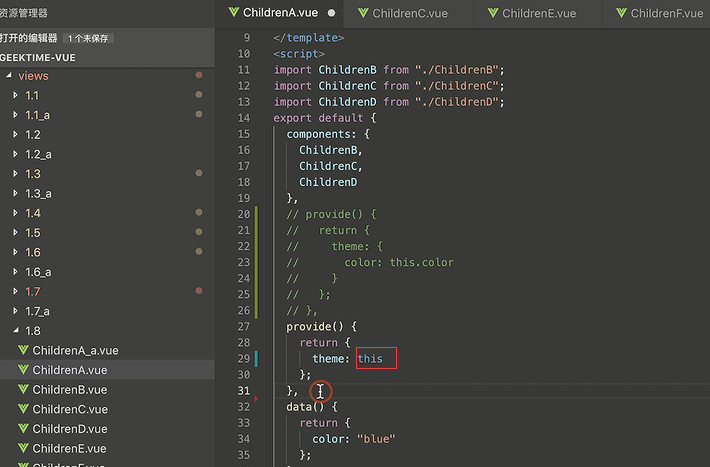
A节点里面这里直接提供了一个color,color是一个字符串。它并不是一个响应式的,也就是当我的color改变的时候,它并没有实时的反应到provide提供的数据上面,如果想改变这个问题就需要提供一个响应式的数据。

直接提供this,this下面会挂载我们的data、props、这些所有的属性你都可以取到,因为data和props是响应式的。

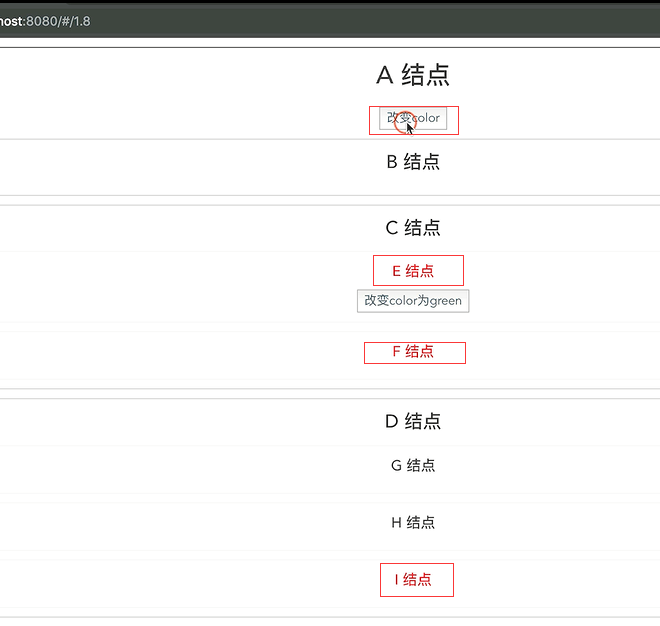
这时候再去点击改变颜色,都变成了红色

点击变成绿色

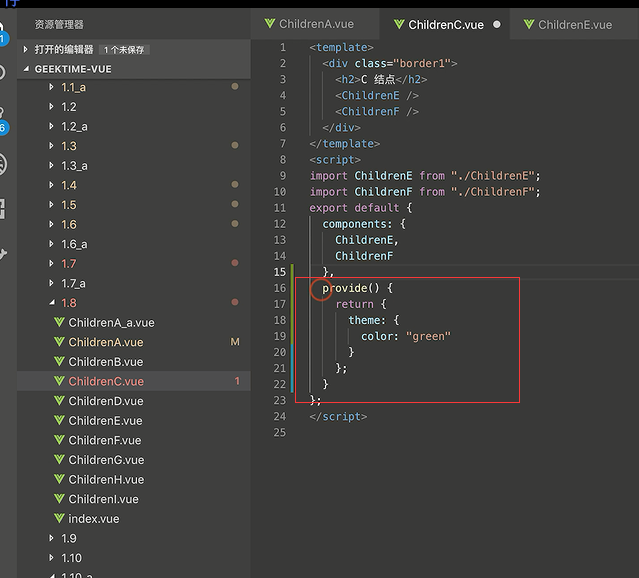
再来看我们的c节点

让c节点同样提供一个provide的数据,

点击只有i节点在变化,c节点下面的EF节点始终是绿色的。

这是因为我们的EF在节点向上层找颜色的时候,它到了C节点,发现了theme这样一个数据,它就不再网上去找了。有点类似我们事件的一个冒泡机制,
 ‘’
‘’
通过这种方式就解决了跨组件通讯的方式。

课后习题
我们提供的数据是提供的响应式数据,通过this来去传递的,它有一个弊端,我们this下会挂载很多我们需要的数据,包括props、methods、data等很多数据可能我们并不需要,如果按需的提供一个响应式数据呢?

结束

