14丨指令的本质是什么
如果你经常使用Template语法的话,那你会经常用到指令。如果你使用的render或者jsx的话,指令可能就显得没那么常用了。

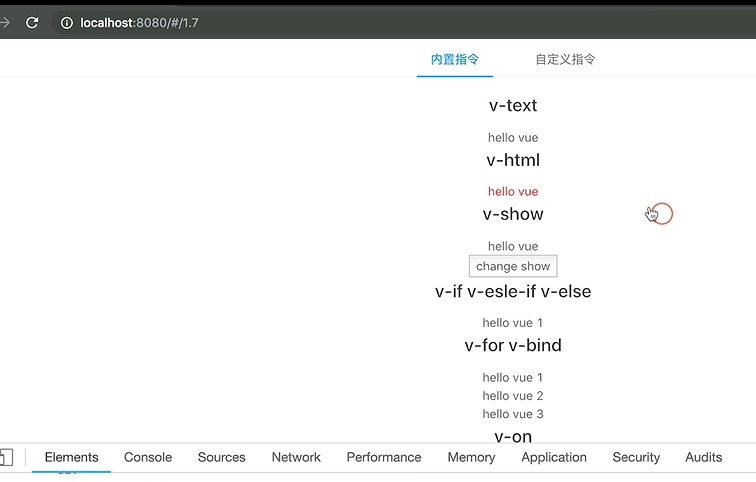
指令的demo,这是14种指令罗列出来的。

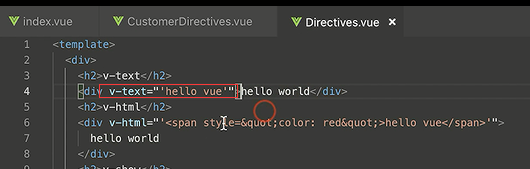
指令会把子元素下面的所有内容替换掉。

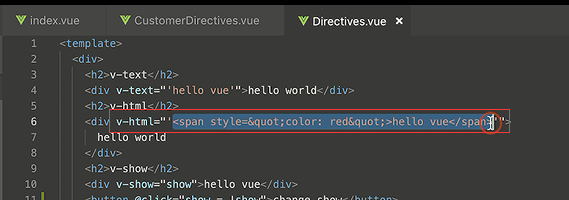
v-html内最终也会替换hello world。最终会变成span标签。开发时候不建议这么去使用,

v-if不显示是直接删掉了。而不是隐藏
v-bind:直接用:冒号即可。
v-in:click可以直接用@click
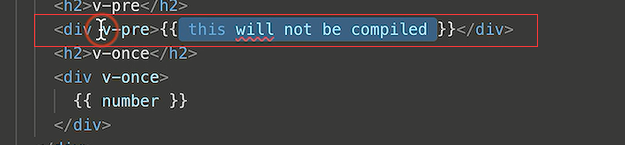
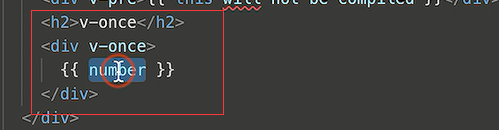
v-pre很少用到,双括号在vue中是有特殊的意义的,会走里面的编译过程。如果我们加上v-pre的话 它就会绕过编译过程。直接输出里面的字符换。

v-once这里绑定的变量只会执行一次,后面不管number如何的变化,都不会从新去渲染。这样对我们的性能优化是有帮助的。

v-cloak:使用频率最低,

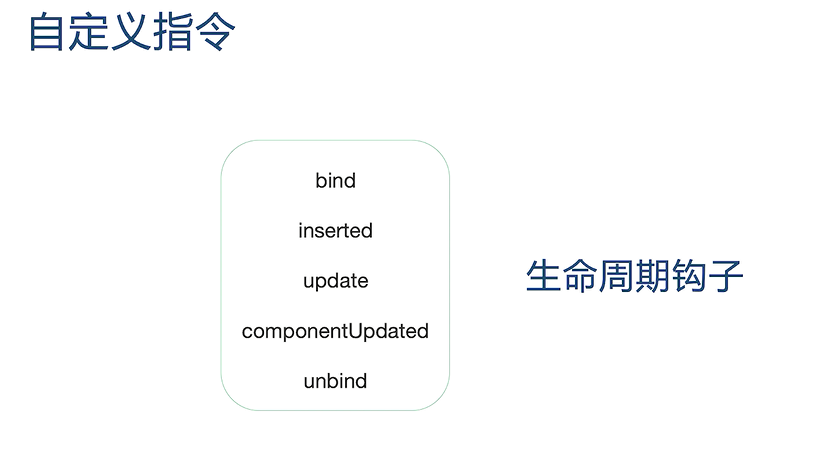
自定义指令
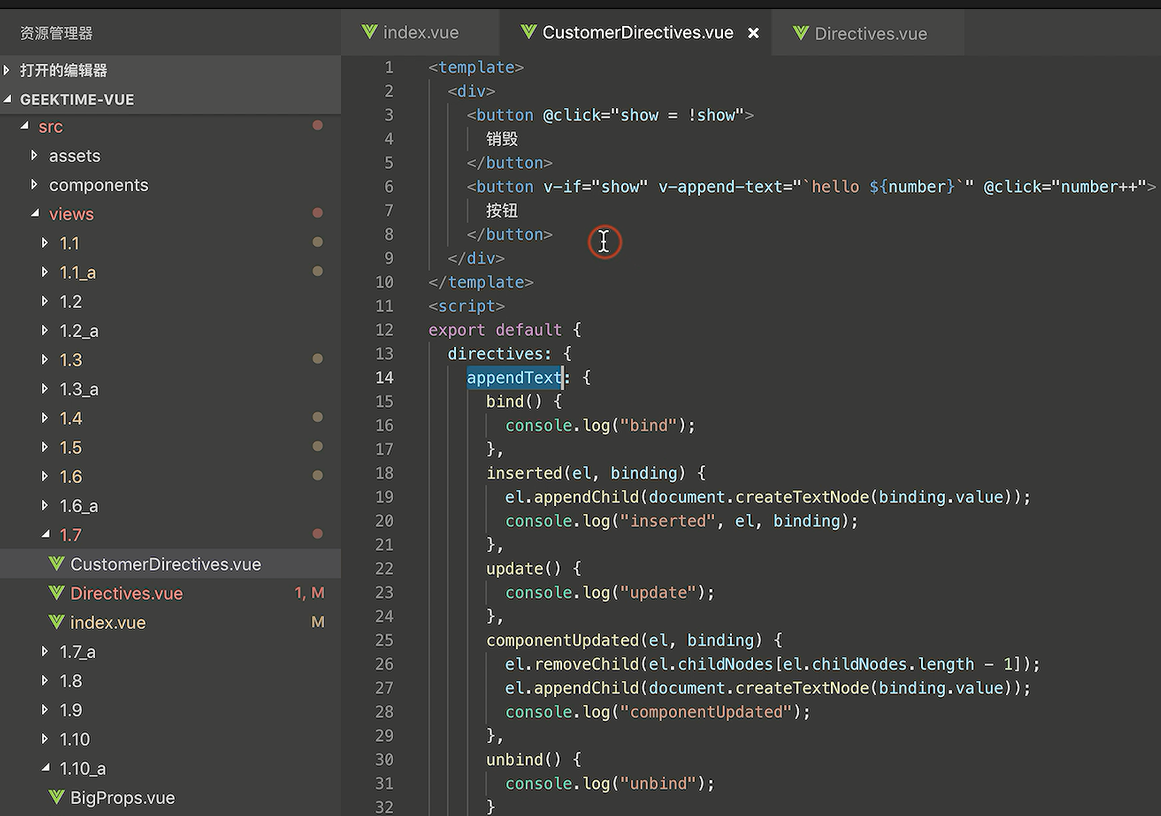
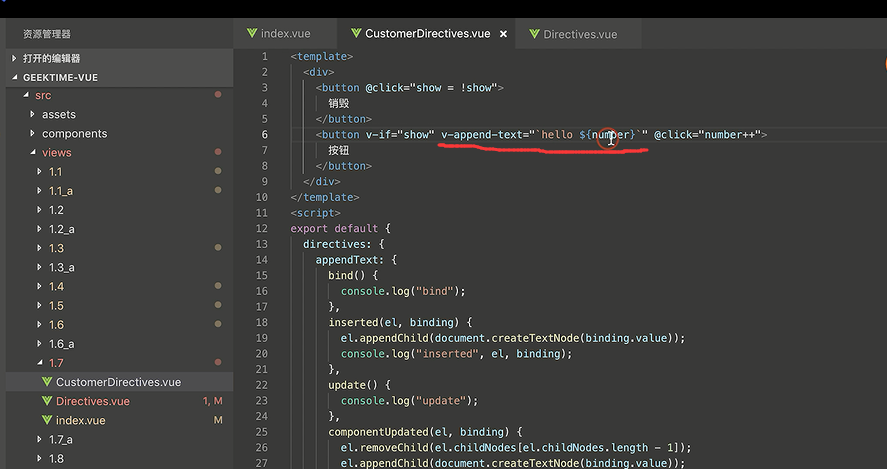
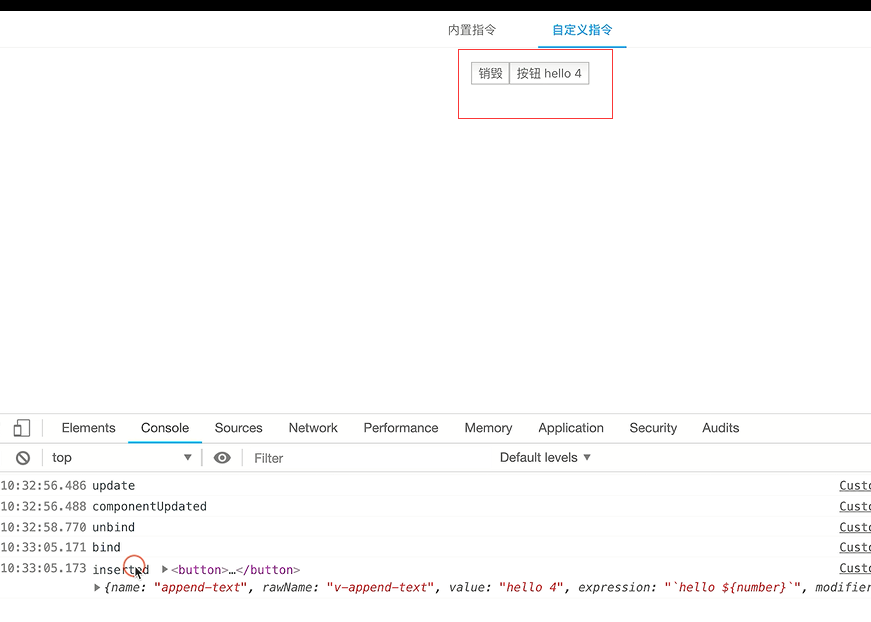
自定义指令和生命周期有很大的关系,

插入新的文本节点



课后习题


