13丨生命周期的应用场景和函数式组件

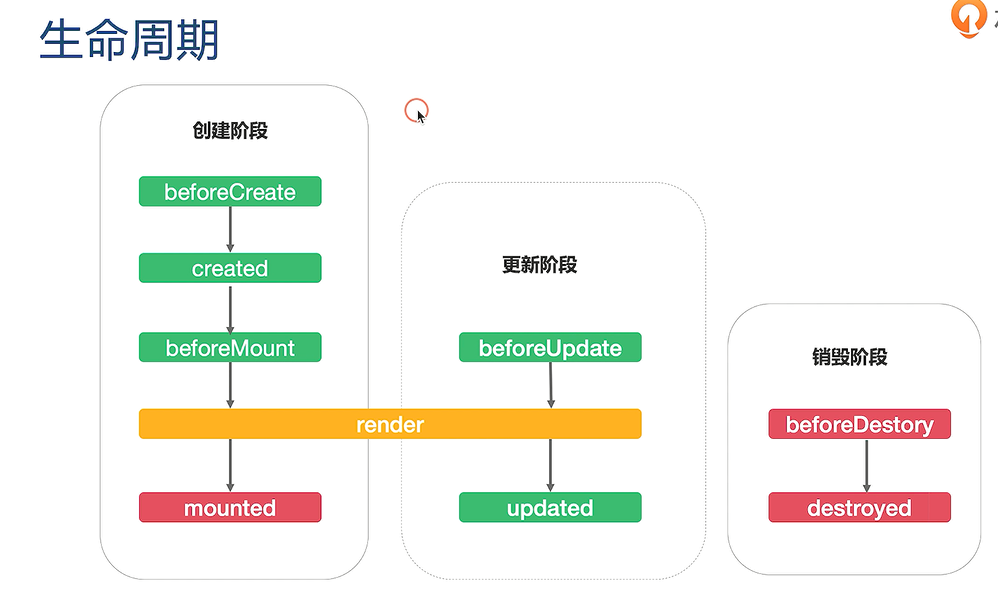
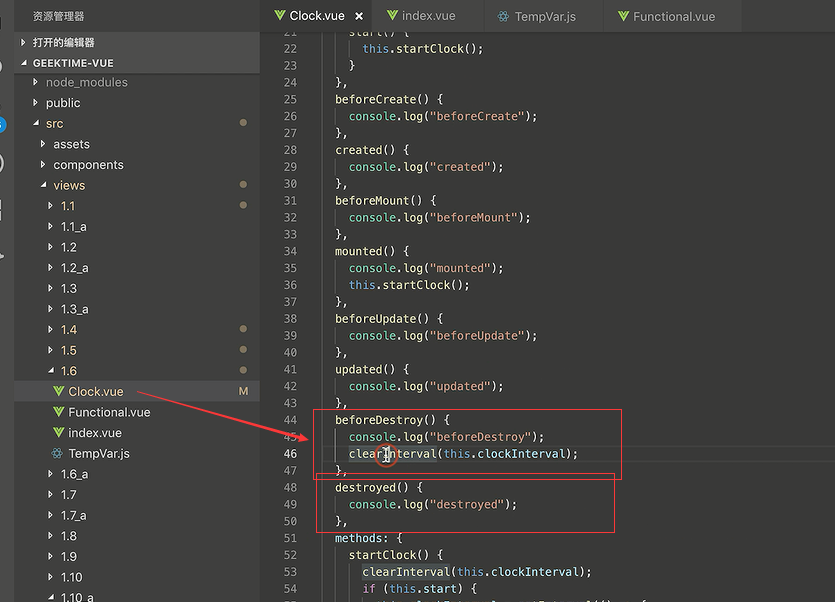
创建和销毁只会执行一次,更新阶段会执行多次。




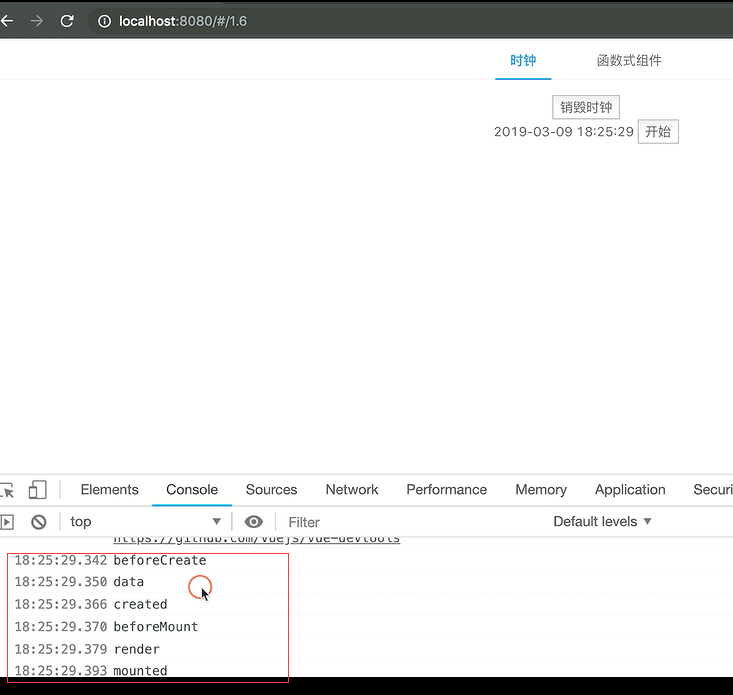
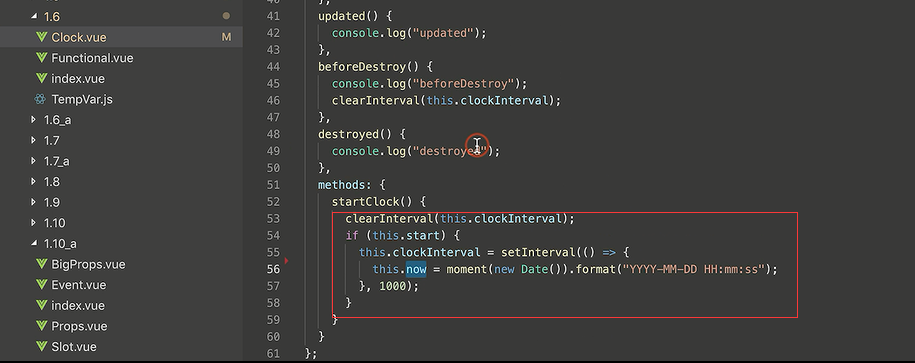
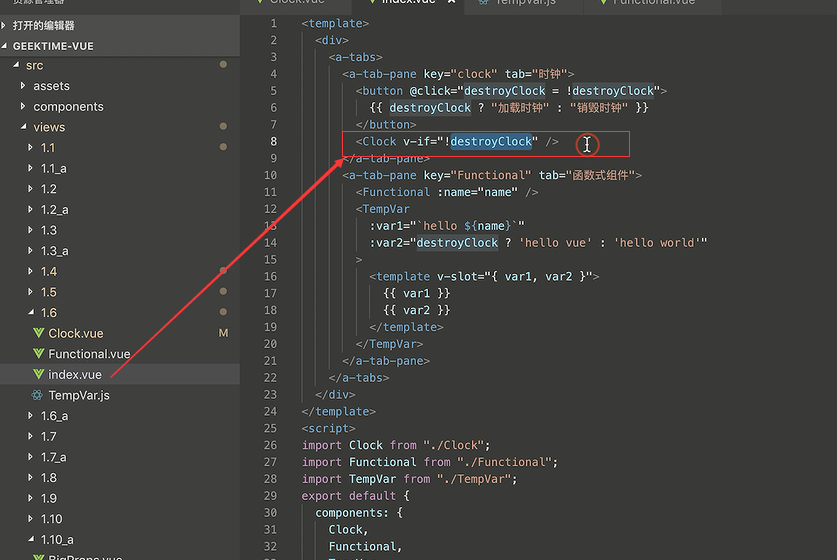
demo

刷新页面控制台的输出,声明周期的几个步骤


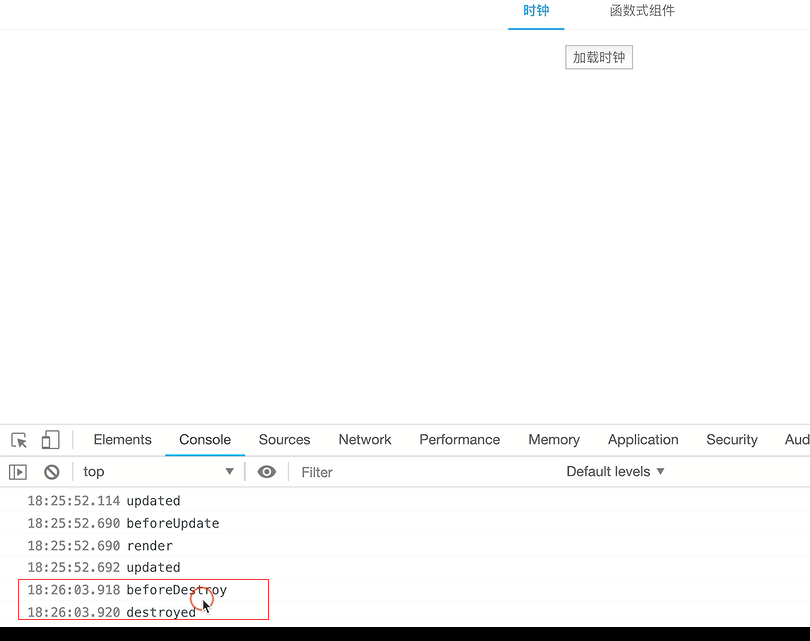
点击按钮,按钮内容变成停止。

控制台一直在输出

点击了销毁时钟

点击开始的执行事件

外层的销毁

销毁的事件

函数式组件

借助函数式组件来实现模板中做临时变量这样一个事情。在vue的模板中是没有提供临时变量这样的功能。在我们的开发过程中,临时变量是非常有必要的。不然在你的模板中会出现多次的重复的逻辑计算。当然我们的计算属性在很大的程度上帮我们避免了这个事情。但是计算属性有个依赖是,我们的属性必须是响应式数据,而且你在模板中可能还会需要一些v-for 、v-if这样的数据,有些数据而且是来自全局的。
为了避免重复计算,可能就需要一个临时变量
临时变量的功能很简单,只要子啊render的时候,直接把我传递的属性返回给调用方法,

这里在使用的时候,传递了一个var1和var2这两个变量。

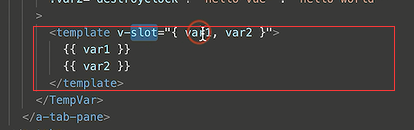
通过template的v-slot作用域插槽返回出来var1和var2。这个时候var1和var2就成为了我们的临时变量。

后面在使用的时候,在这个template中写。可以随便使用变量var1 var2,这样就达到了临时变量的需求。

课后习题
电商公司可能问到的一个知识点。

结束
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· Vite CVE-2025-30208 安全漏洞
· 《HelloGitHub》第 108 期
· MQ 如何保证数据一致性?
· 一个基于 .NET 开源免费的异地组网和内网穿透工具
2019-04-28 Flutter实战视频-移动电商-58.购物车_删除商品功能制作
2019-04-28 Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
2019-04-28 Flutter实战视频-移动电商-56.购物车_商品数量控制区域制作
2019-04-28 Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
2019-04-28 TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
2019-04-28 TypeScript完全解读(26课时)_5.TypeScript完全解读-函数