11丨如何触发组件的更新



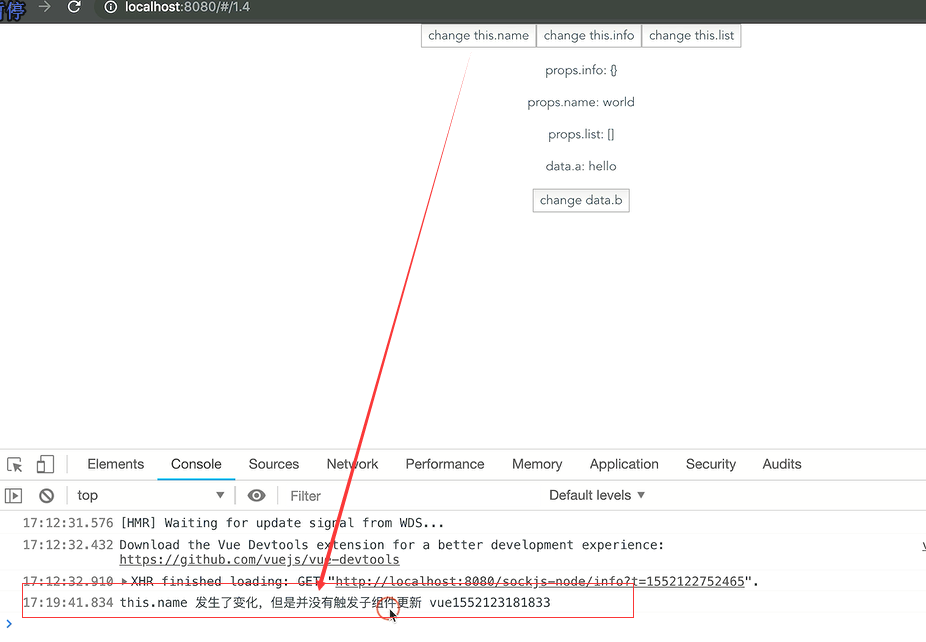
看demo,上面有三个按钮,

页面并没有发生改变


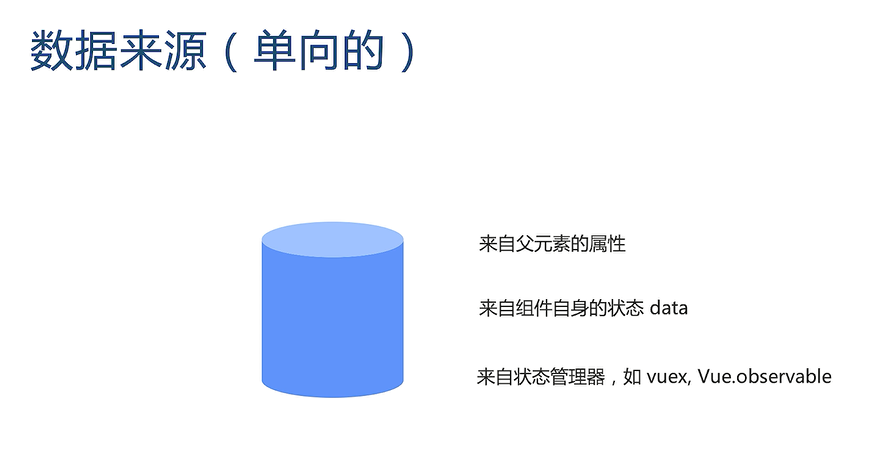
下面这两种情况,并不会触发组件的更新。首先因为我们的name并没有做响应式。
第二个this.info.number,响应式只是存在info上,info下面再进一步的数据字段,是没有去做的,我们如何把它变为响应式的呢?

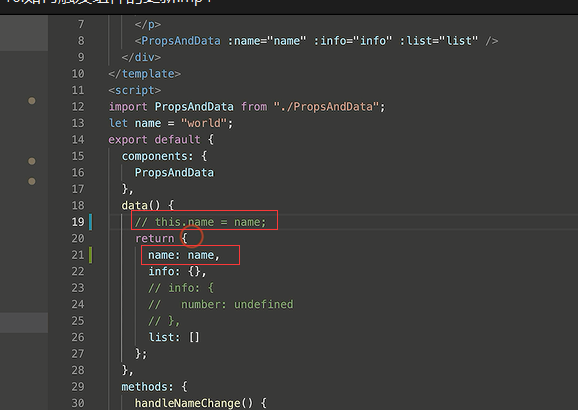
把name放到我们的return 里面。

number我们在info里面提前声明,这样我们在实例化的时候就会对name和info.number进行响应式的设置。


list直接去push了。



用到的数据才会进入Watcher里面,然后进行组件的渲染。

课后习题
最后一个按钮对数据有个push的操作,但是数组是引用类型,数组本身并没有改变,vue的底层是如何判断,我们做的这个push的操作,除了push还有哪些方法,支持响应式的更新。如果不支持对我们的list做的更新,那么,我们如何去通过改变我们的数组去触发组件的更新呢?

结束

