10丨理解虚拟DOM及key属性的作用


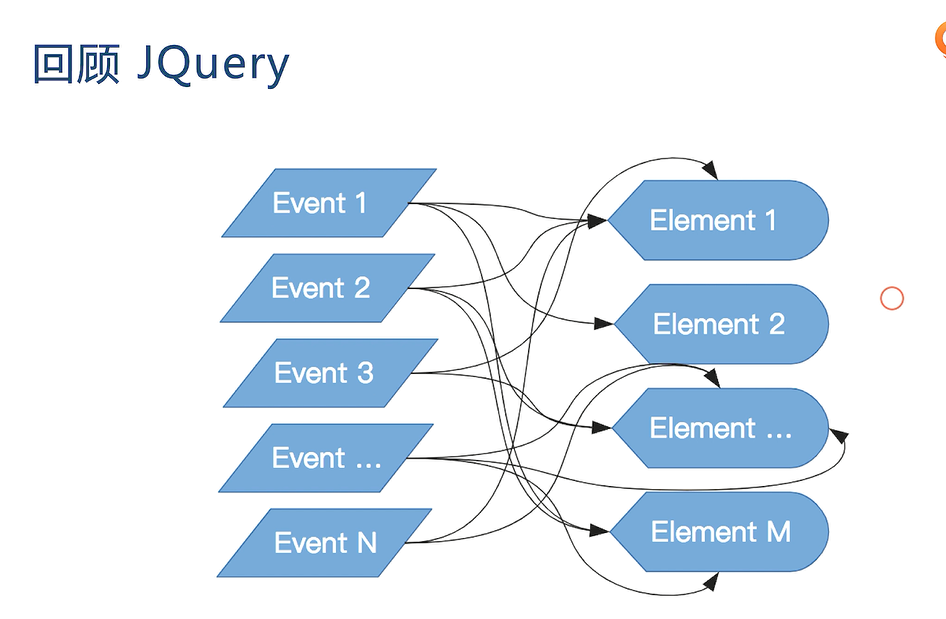
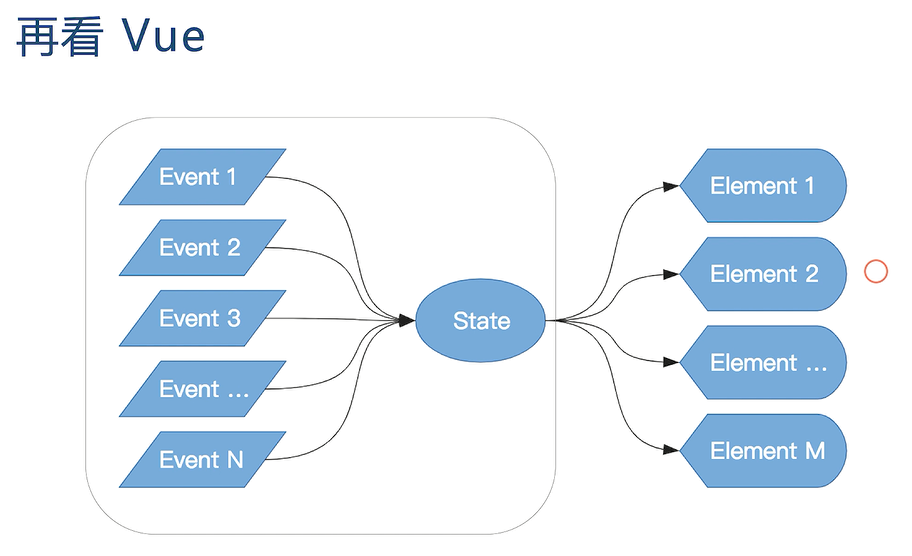
vue解决jquery的痛点,通过引入一个数据中间层,我们的事件不再直接的操作DOM,而是通过事件改变我们的数据,数据再去映射到我们的真实的DOM。这块功能是由vue的底层帮我们处理的。也就是我们不再直接去操作dom。,数据的更新就会导致dom的更新。

如何尽可能的高效的去更新我们的dom,操作dom是一件非常消耗性能的事情。
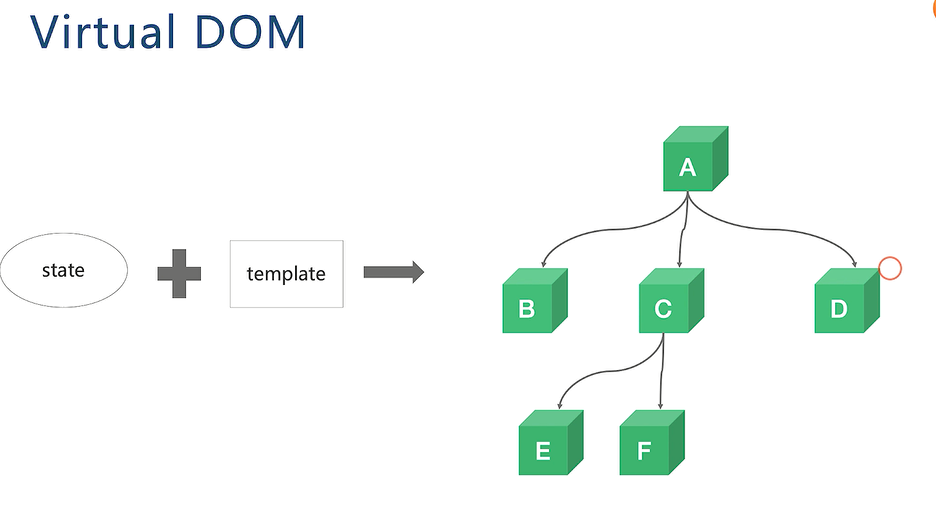
引入虚拟dom的机制,数据+模板生成一个类似dom的树

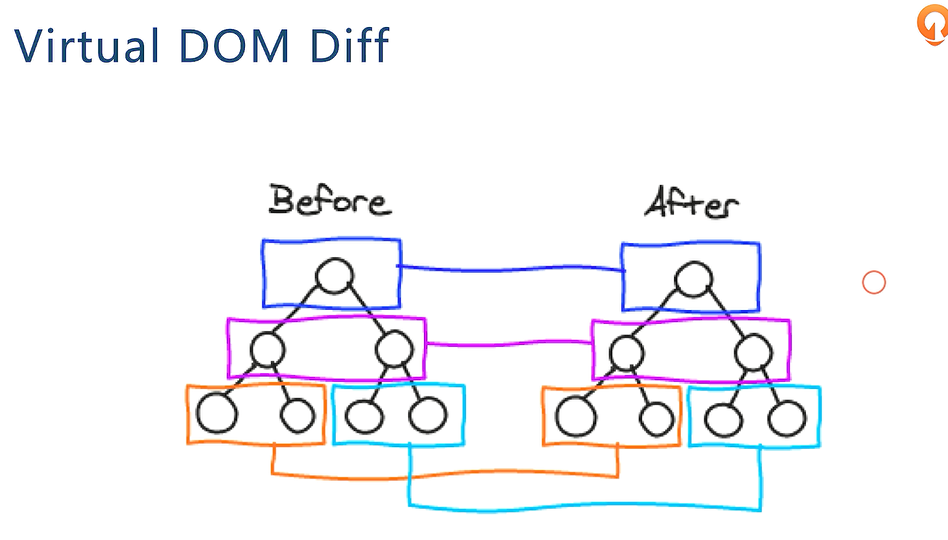
查找两棵树的差别,只比对同层节点。


c节点变成B和D的子节点。都是重新创建

发现C节点不在,其实是删除了C节点和下面的EF节点。右边,G节点新建,EF节点也新建。

理想状态下也是节点的移动,但是算法比较B1和B2节点的时候,它并不知道我们是要移动还是更新,

引入key


看demo



课后习题
index作为key不仅仅是性能的问题,有些场景会有一些严重的bug


