5、Swagger相关操作
https://www.bilibili.com/video/BV1BJ411B7mn?p=5
https://github.com/anjoy8/Blog.Core.Teach






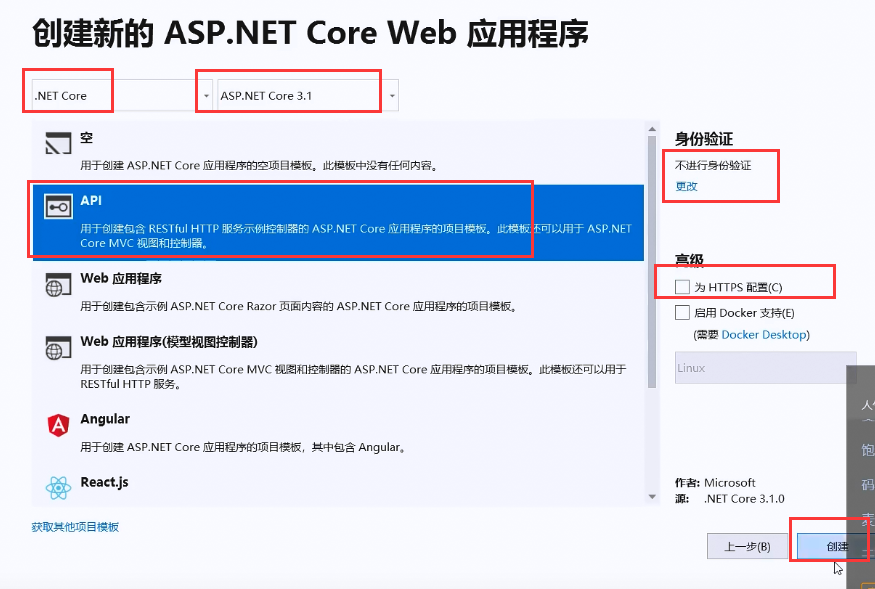
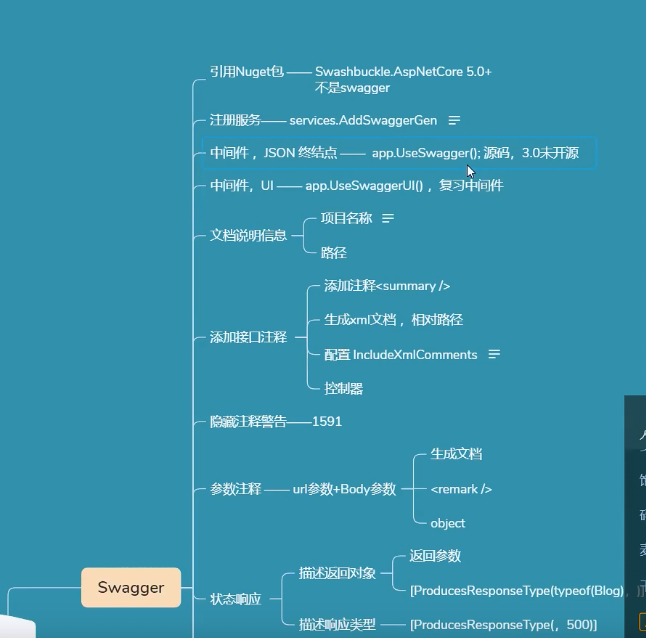
创建好项目后,就根据思维导图一点点的来写代码

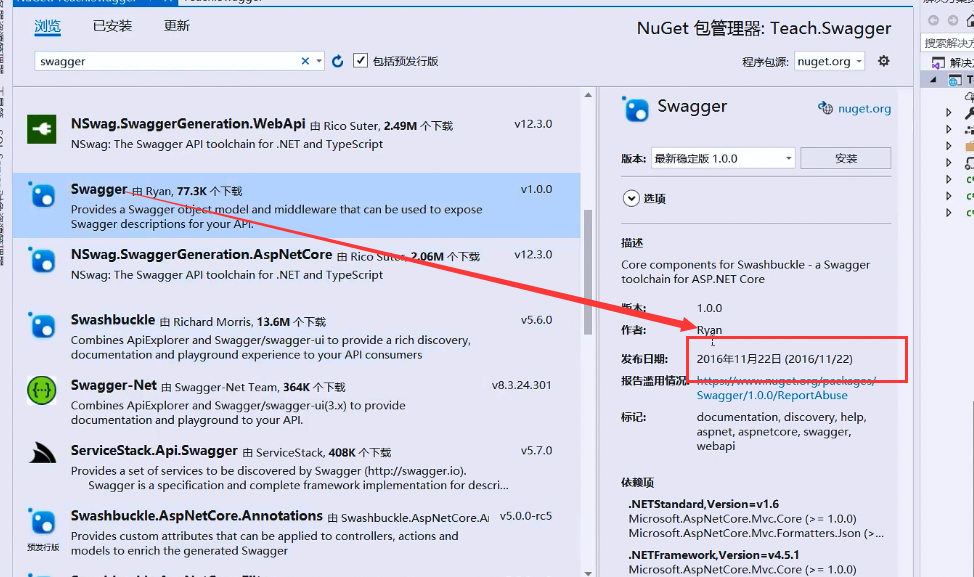
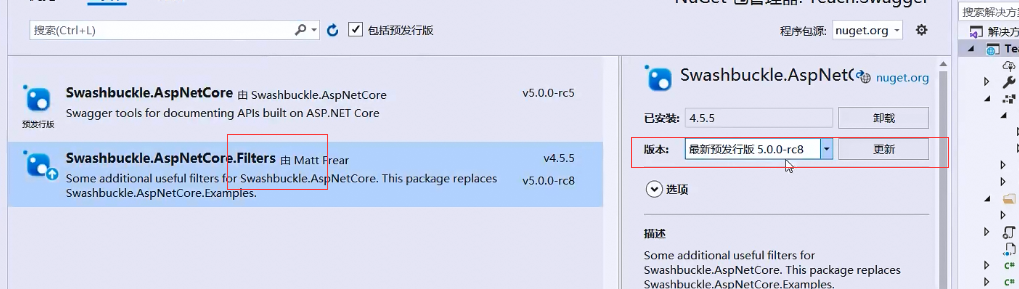
首先引用nuget包
这个作者是一个个人,2016年发布的

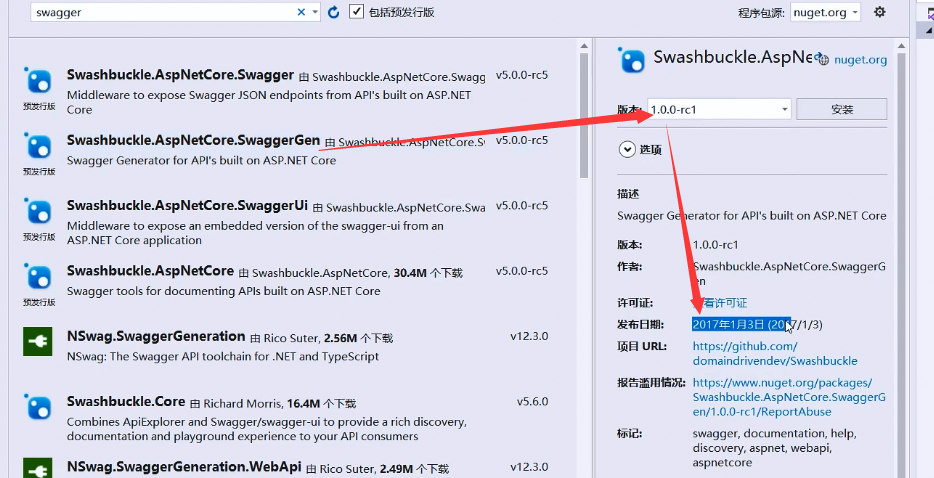
这个最早的版本是2017年

为了满足.net core 3.1推出的5.0版本

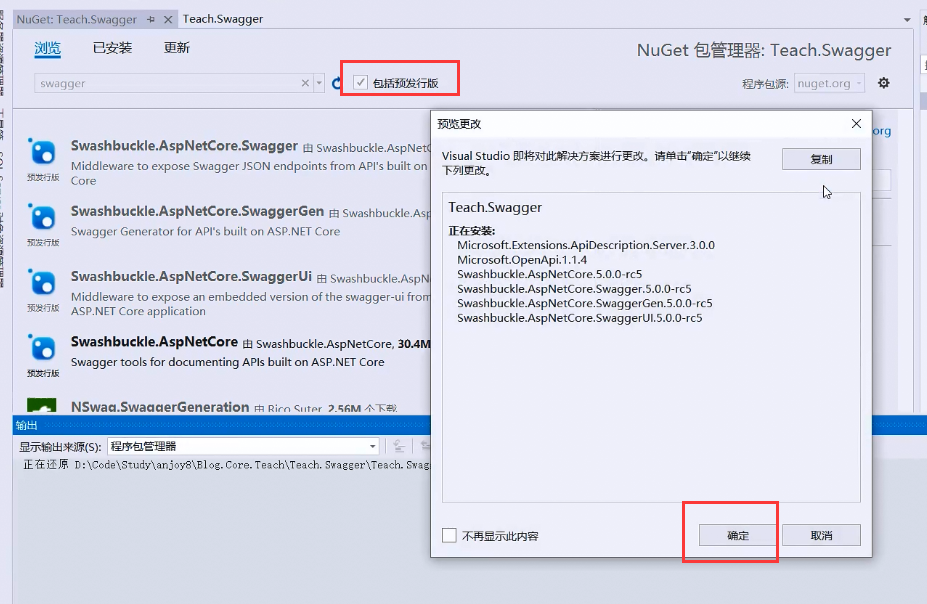
这里我们检索的时候要勾选 包括预发行版这个选项。

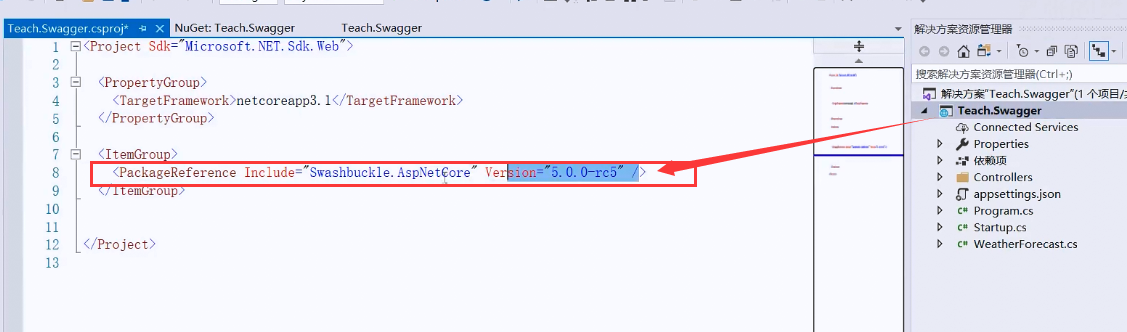
安装好之后的

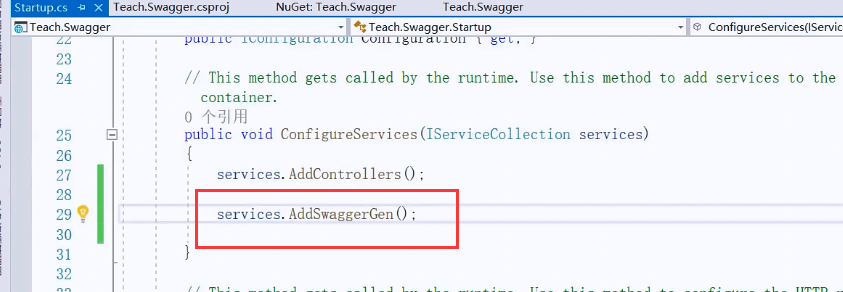
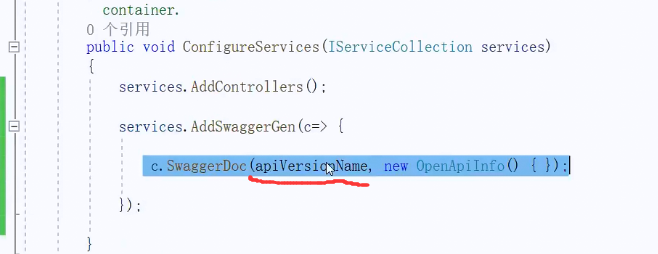
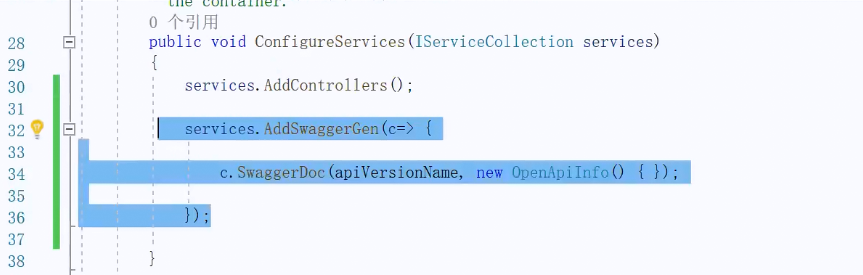
添加服务

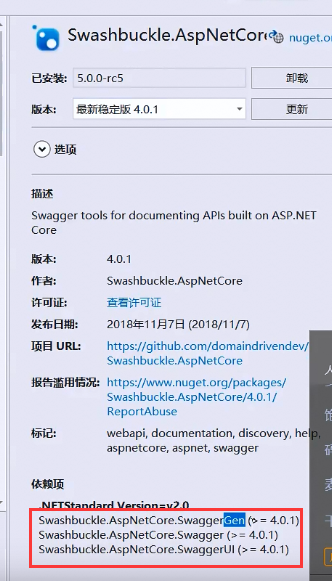
我们安装的是Swashbuckle.AspNetCore。它依赖了下面三个包

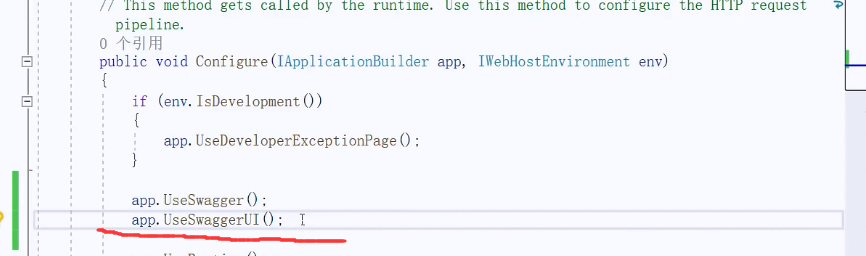
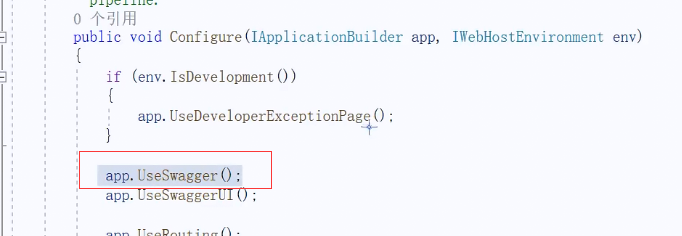
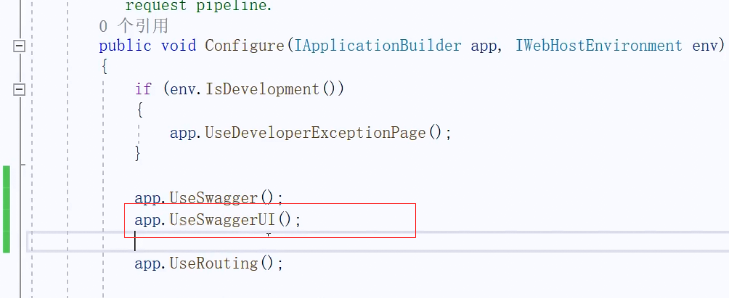
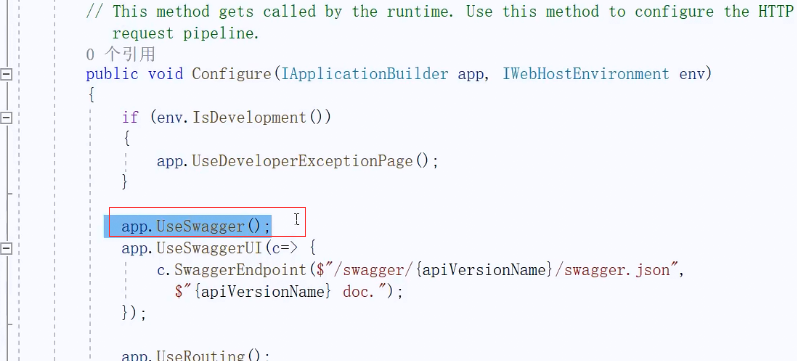
添加中间件

直接运行程序。虽然不会报错,但是有个问题。我们无法把配置好的api形成一个json

如何去访问它需要指定个名称。第一个参数是名称,第二个参数是Info信息。

名称定义一个变量的形式

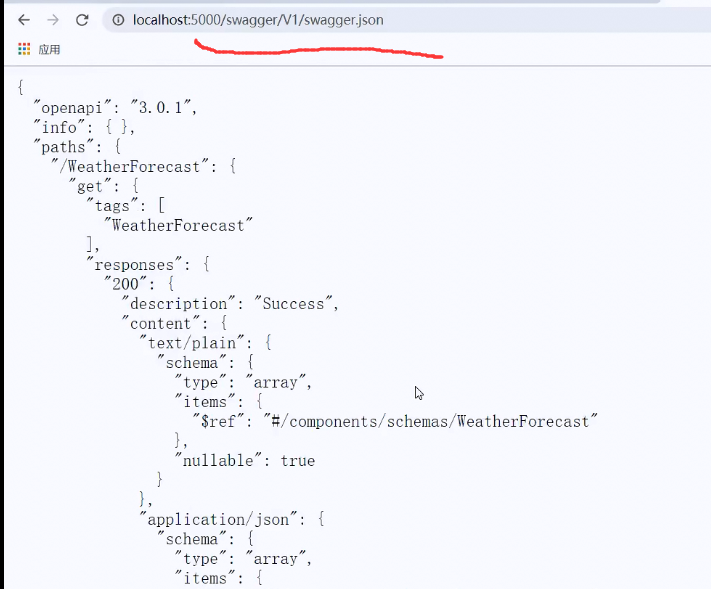
直接后台启动

V1是我们定义的变量,swagger.json是官方定义好的名称。

这就是这里为什么一定要写name的原因了。只有配置了名称才能进行展示。

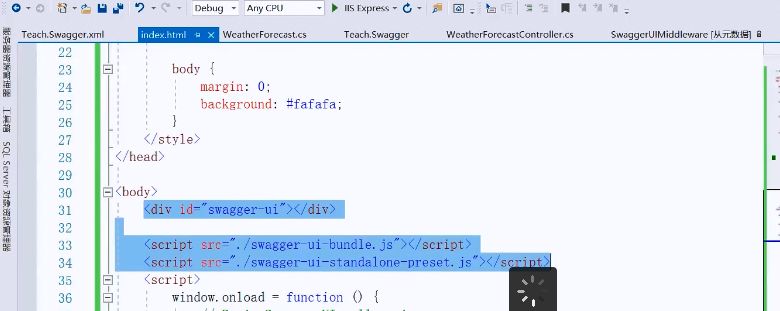
展示这样肯定也是不方便的那么我们就使用UI。使用UI的中间件,这里我们先不传递参数。

这里我们直接访问swagger

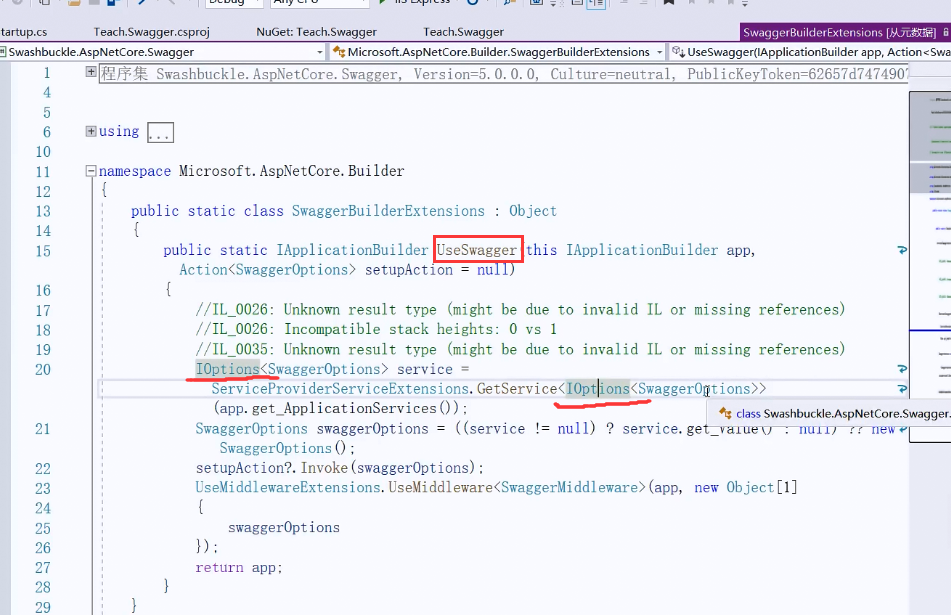
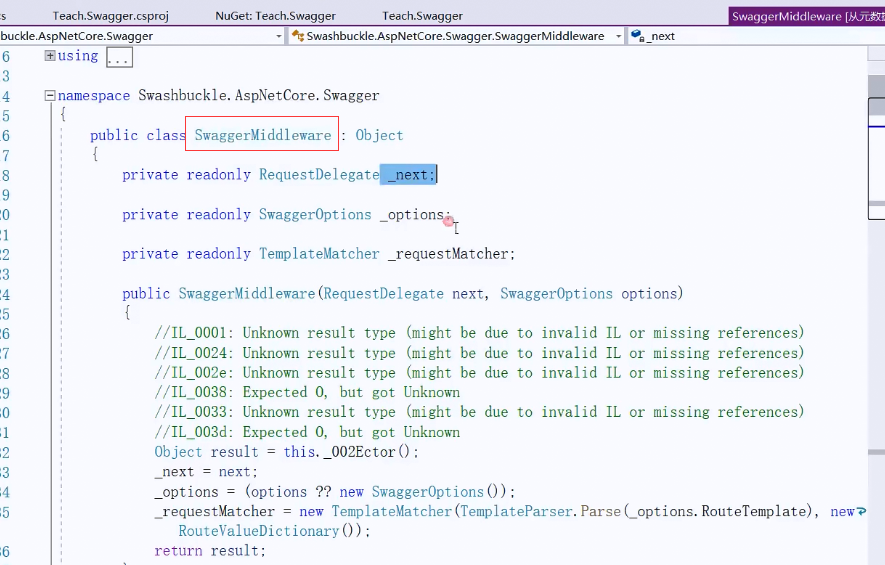
进入UseSwagger里面看源码。
获取IOptions的服务。


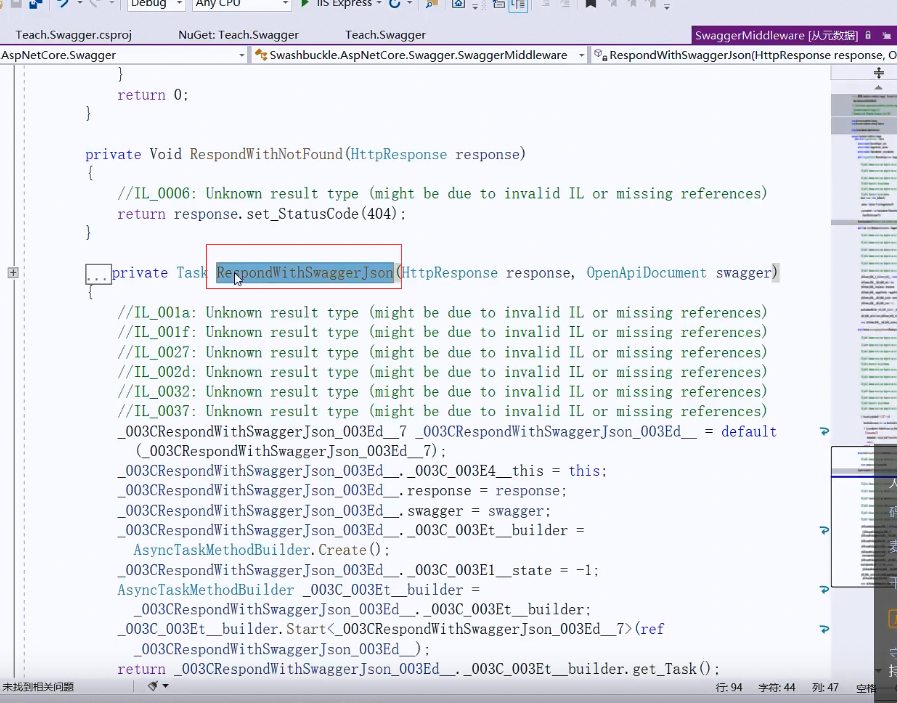
json页面的输出 就是这里的RespondWithSwaggerJson读取出来的

这是上面中间件读取出来的json页面。

UI的中间件

具体的方法是RespondWithIndexHtml

Blog.Core里面也自己写了几个中间件

异常收集中间件

UseSwagger整个api编译构建成一个json,以json的形式输出。

UseSwaggerUI是把json以html的形式读出去。

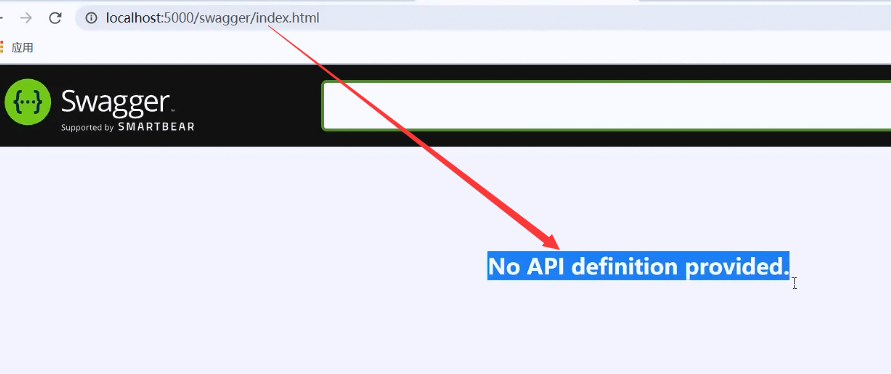
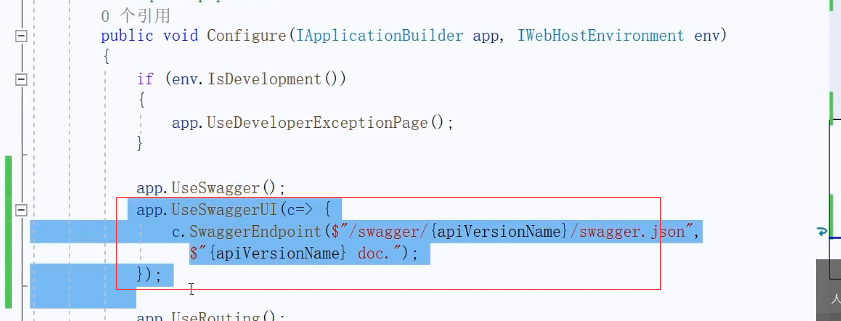
既然配置了UI为什么前端没有内容呢?

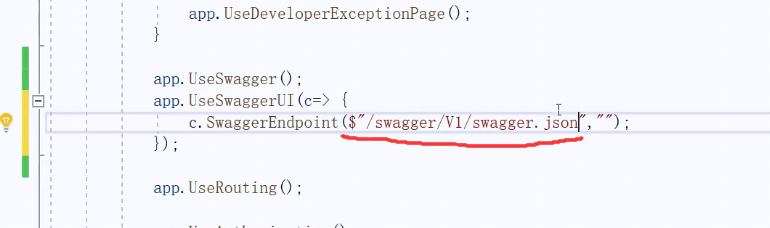
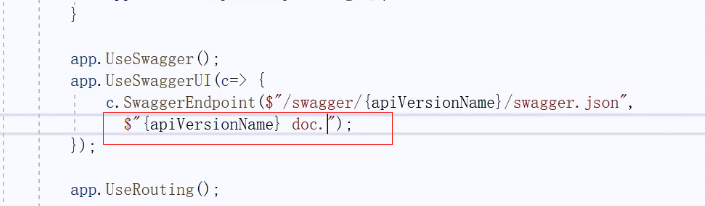
还需要把json文件赋值给UI。这里的V1一定要注意大小写

V1换成我们定义好的变量

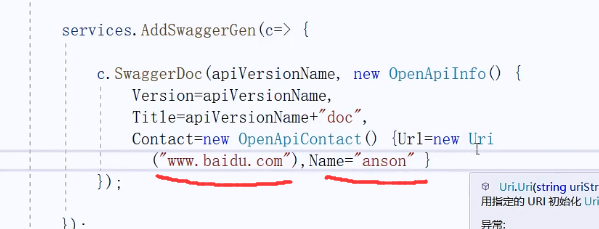
第二个参数是名字

刷新页面已经加载出来json

首先这里服务注入,把api生成一个json

这个中间件是把json 给Response出去

把json打包融合成html。然后把htmlresponse出去

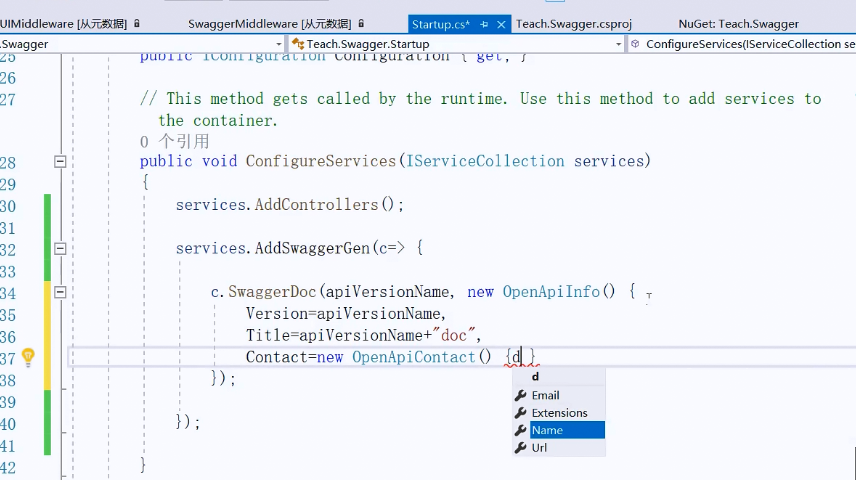
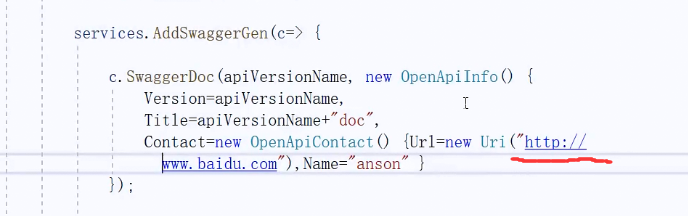
文档信息

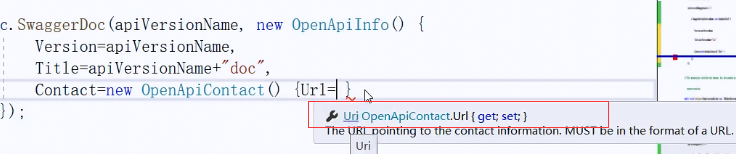
Url的参数类型是OpenApiContact

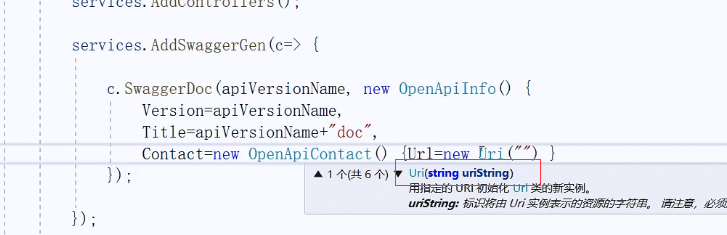
构造函数需要传递uriString

平时我们可能是这么写的

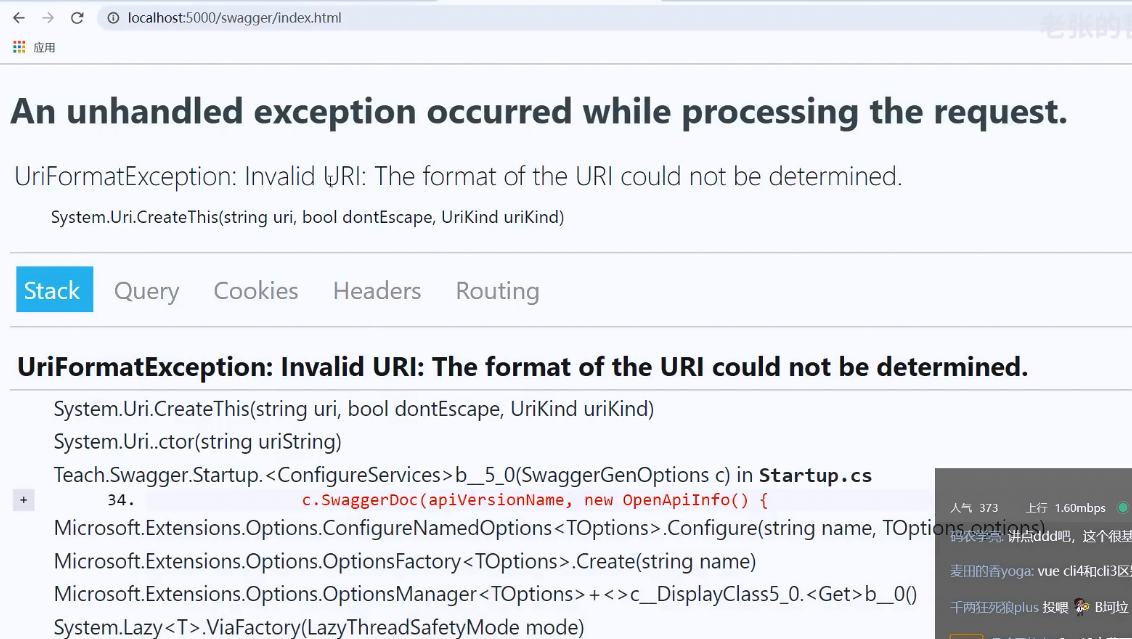
说的就是URI无效。

OpenApiInfo是微软提供的类,前面必须加上http://


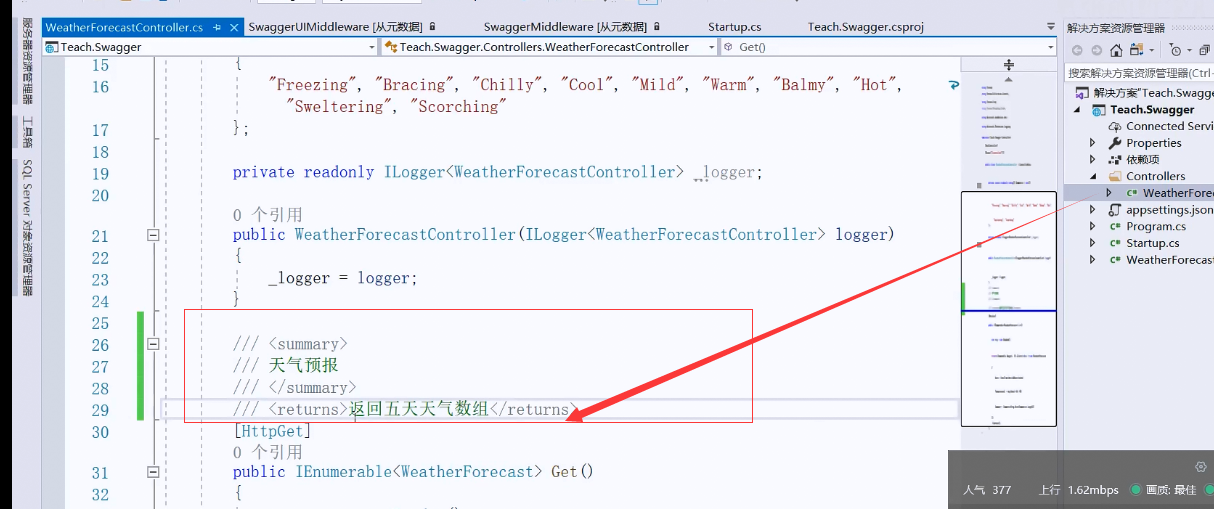
添加注释

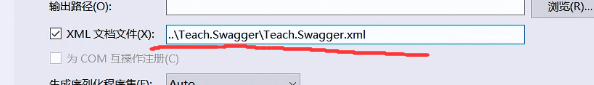
读取注释的信息是从xml内读取。所以必须生成.XML

改成相对路径

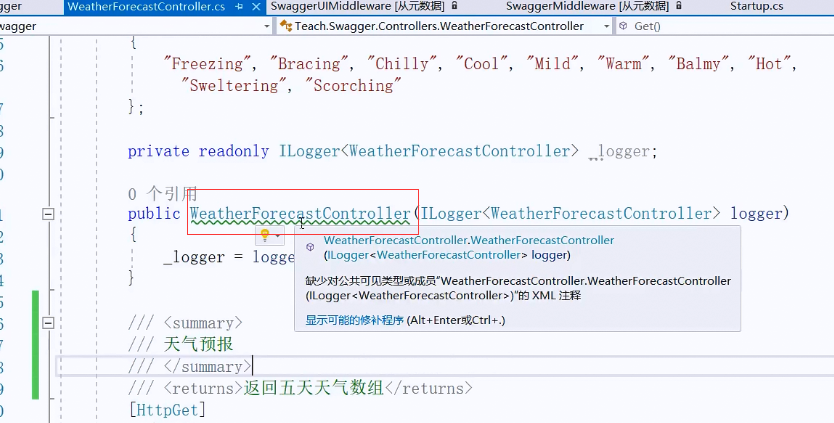
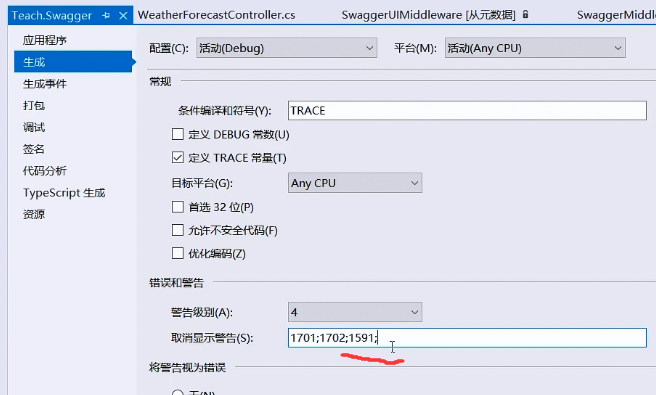
所有的文件和方法输出以后,没检测到方法的注释。所以给了个警告。

为了不让没加注释的方法有警告。取消警告1591的

这样不加注释也没有警告了

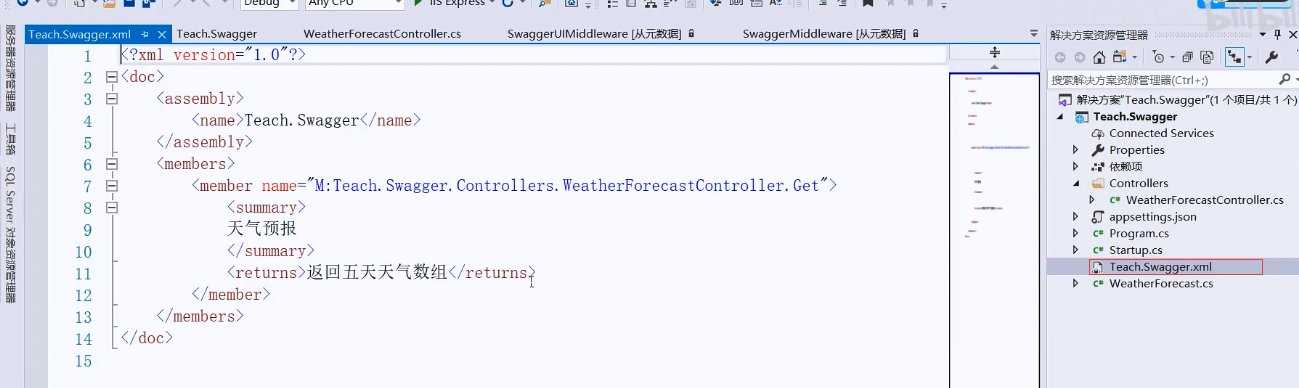
分析下这个XML文档

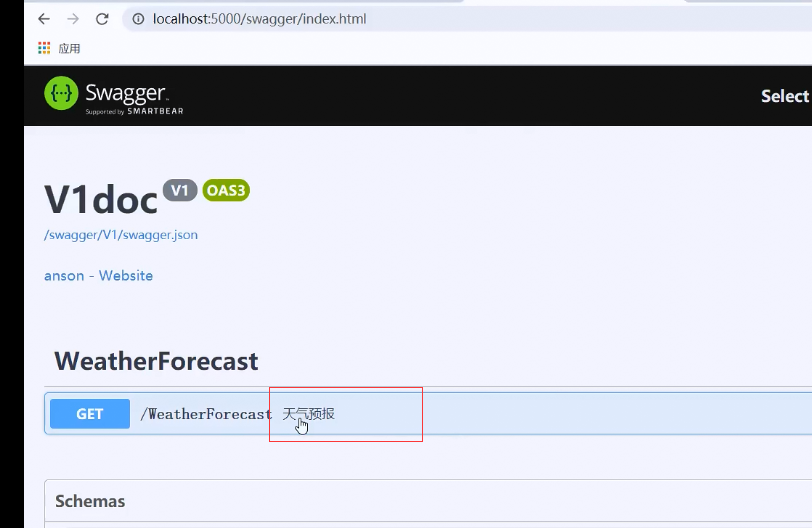
汉化处理
中文的汉化包

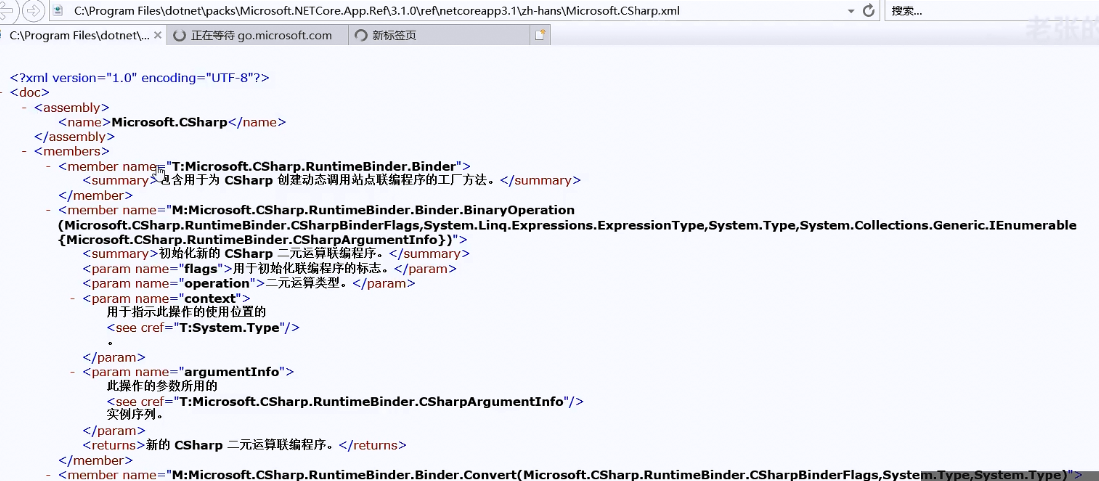
打开其中一个xml

继续
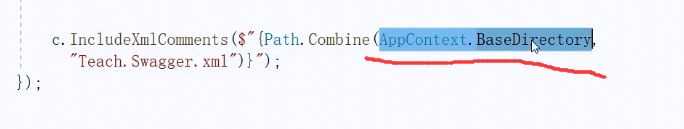
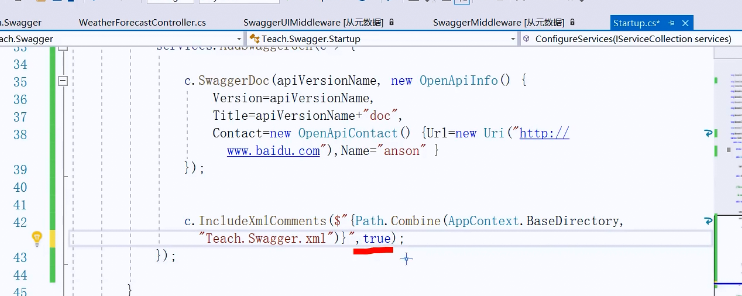
配置读取xml

第二个参数是xml文件的路径

项目根路径通过AppContext.BaseDirectory来配置。




注释并没有出来

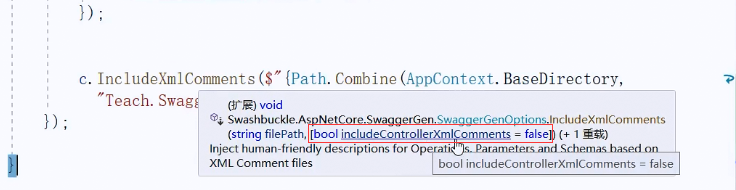
这里有一个+1的重载方法。

是否包含Controller的注释。



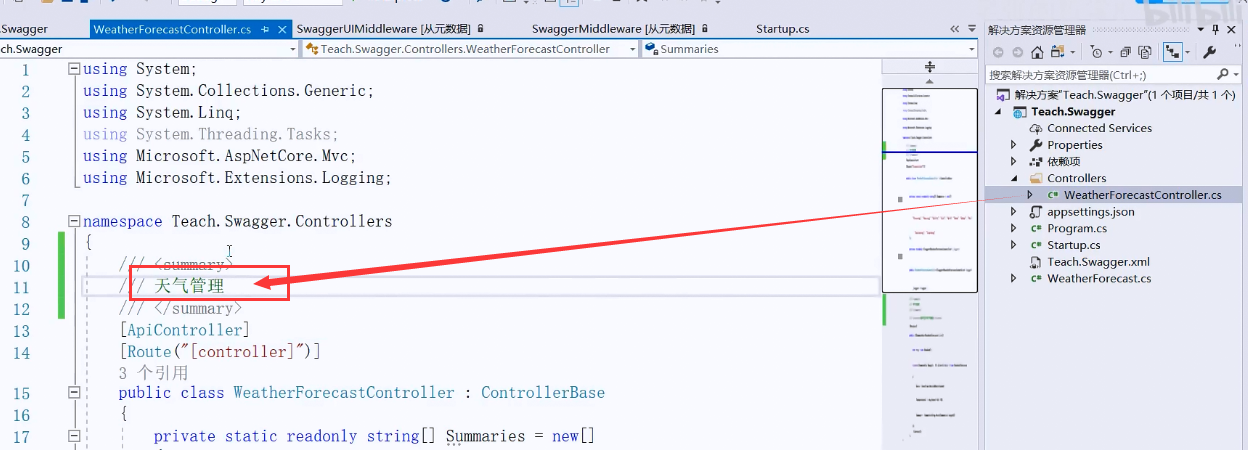
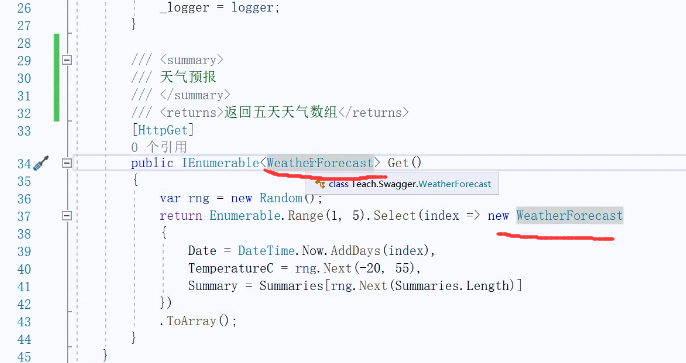
controller里面进行说明和修改
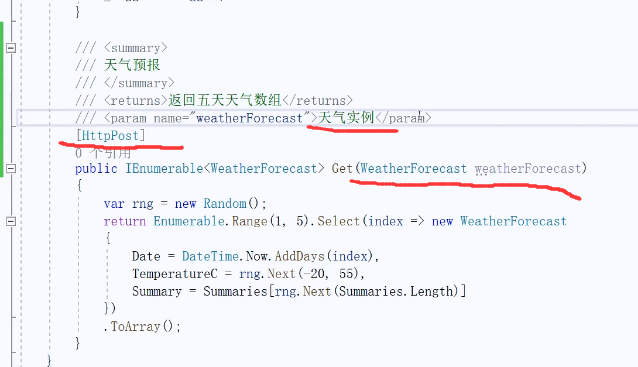
这是我们api接口要返回的类

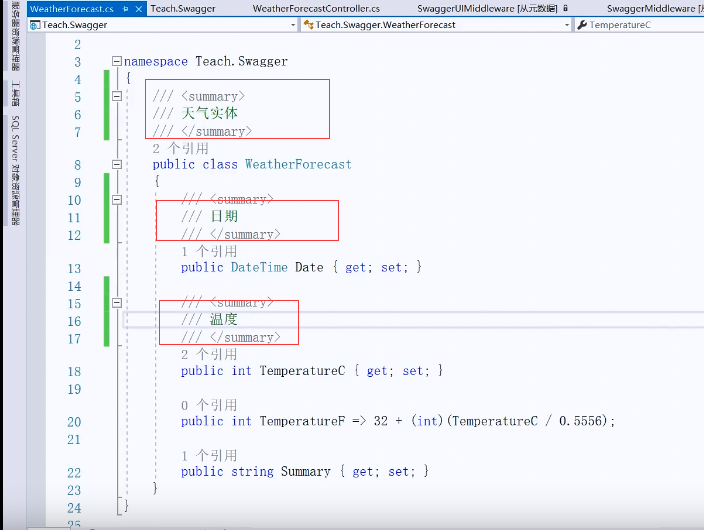
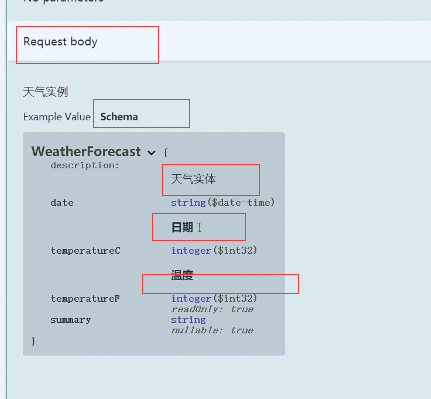
对这个实体也加注释


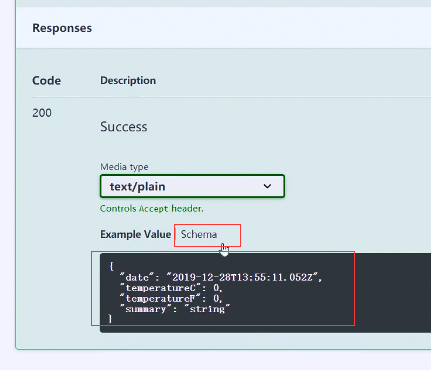
如果返回的不是实体的情况


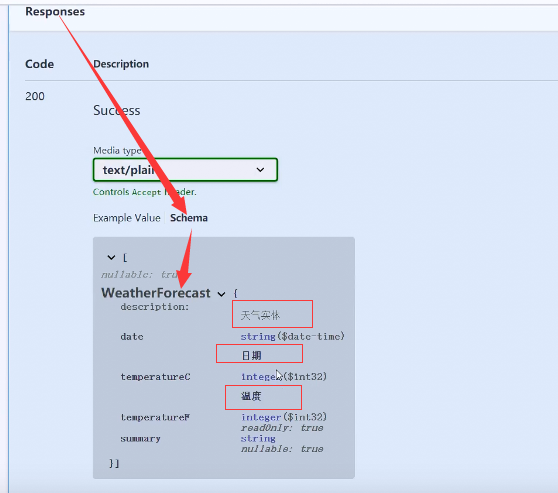
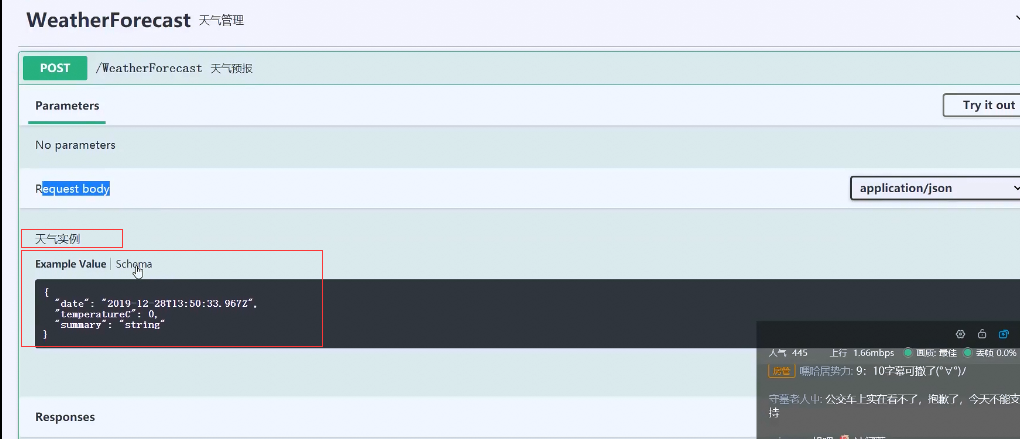
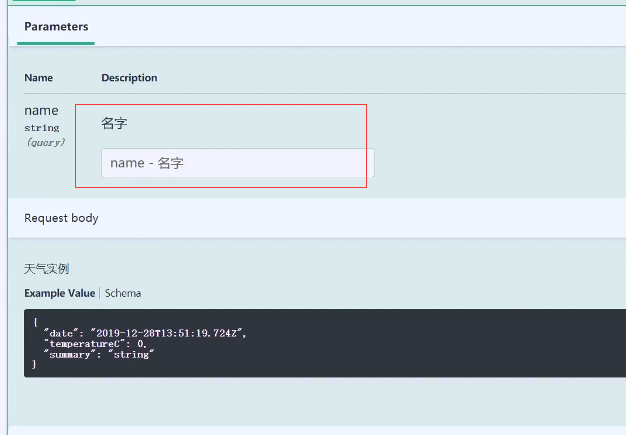
Request body的 Schema



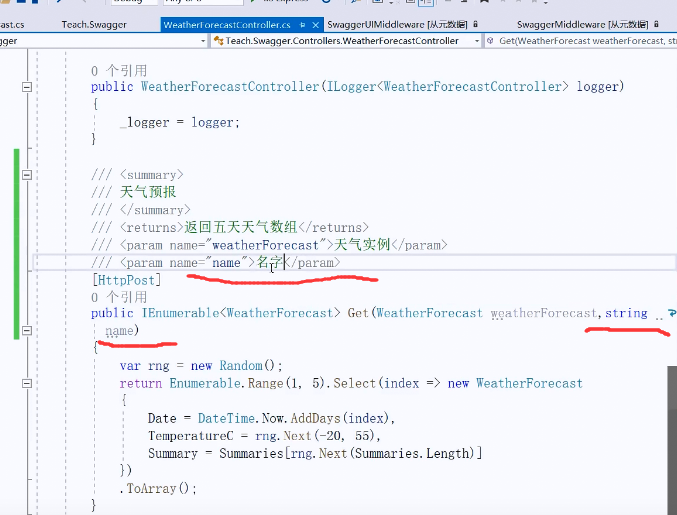
单个参数放在请求里面的。

类的参数放在body里面。所以.net core的参数即可以在请求里面 也可以放在body里面。

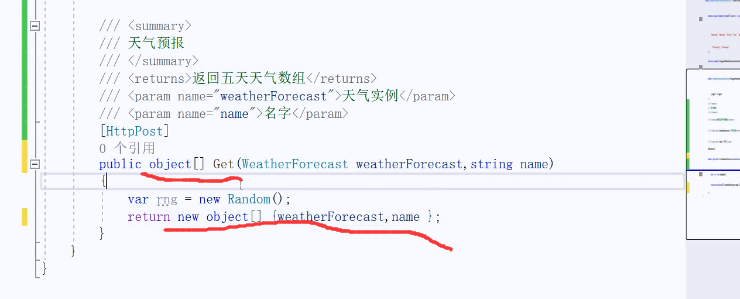
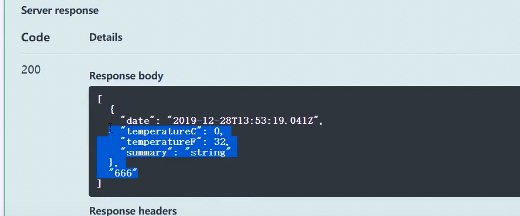
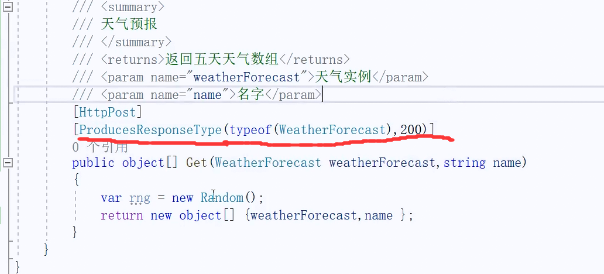
返回object的数组里面


响应的schema没有

返回类型不定,认为控制返回类型
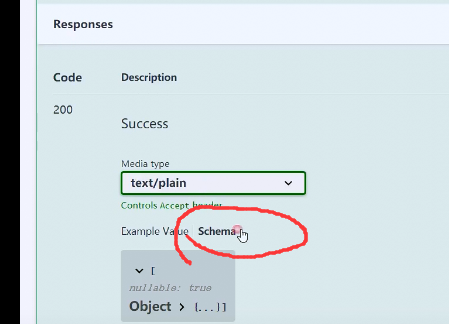
乳沟返回类型是个Object或者是匿名类型的话。前台的swagger肯定是没有说明。如果硬要去说明的话就加上ProducesResponseType


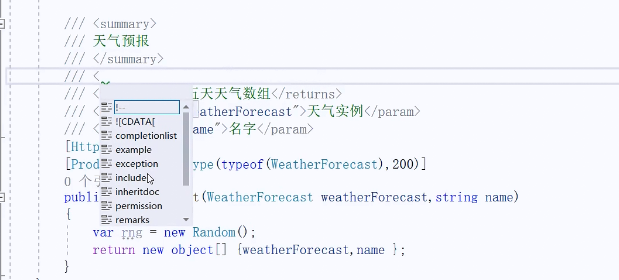
匿名类 该怎么写呢?注释里面有很多的标签。

使用remarks的标签。

请求参数如果是Object或者是匿名的 我们就可以人为的remark一下。

隐藏接口
接口写出来了。但是不想让别人看到。

继续
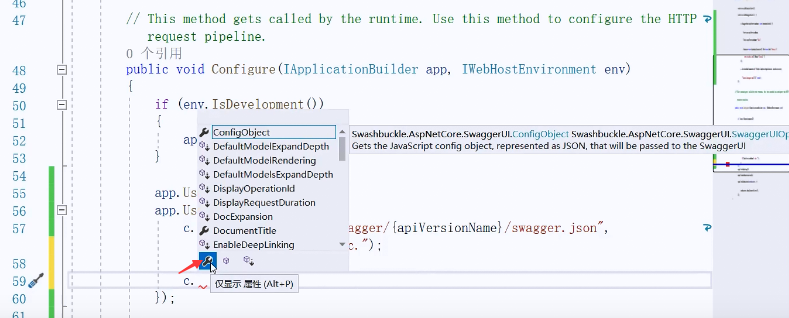
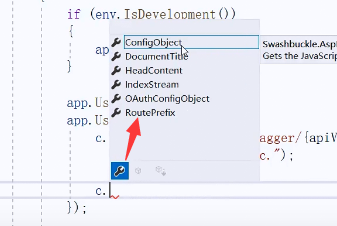
看看是否还有其他的方法。

点击扳手的图标 就把所有的属性显示出来了。

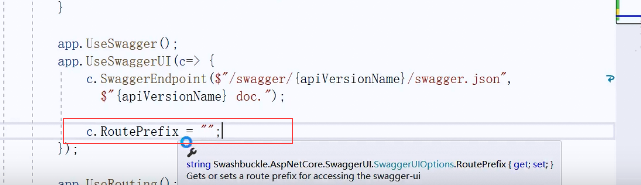
路由前缀,如果想以当前的域名开头 这里就留空即可,。

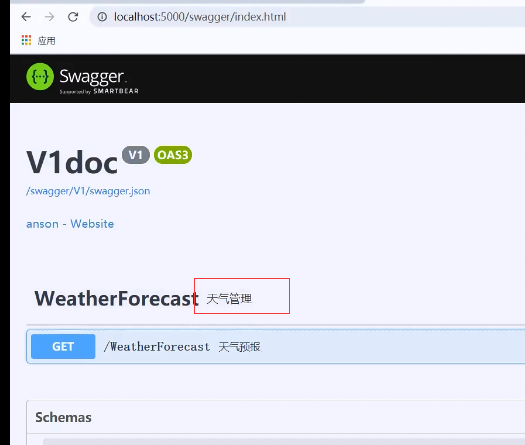
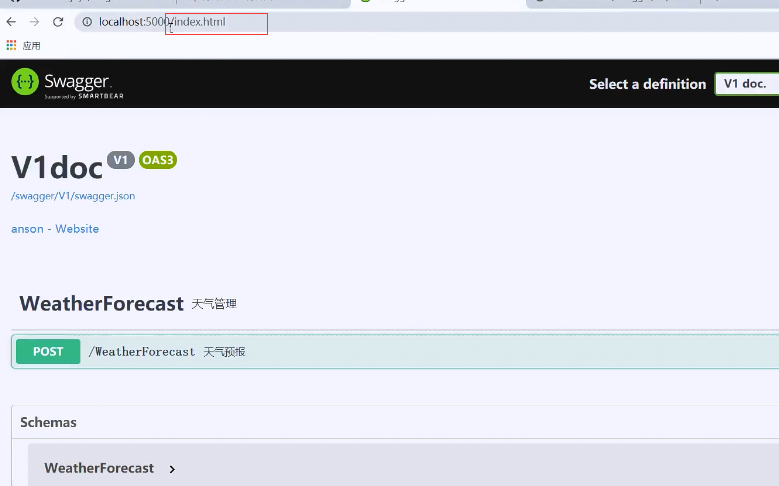
直接输入ip+端口 就可以访问到index.html

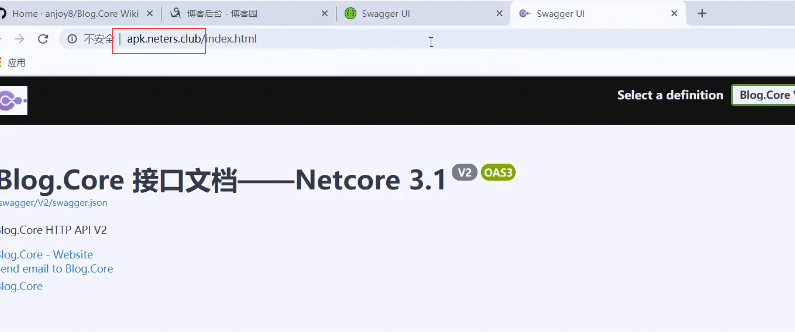
例如这里直接输入域名就可以访问了。

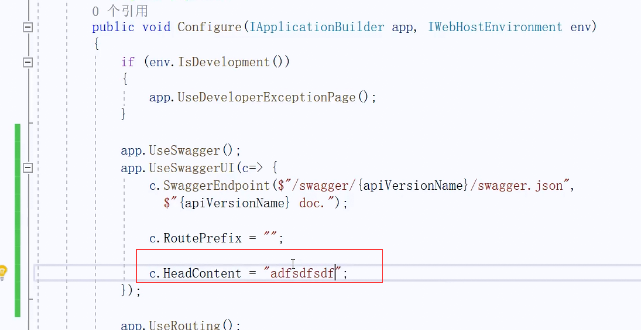
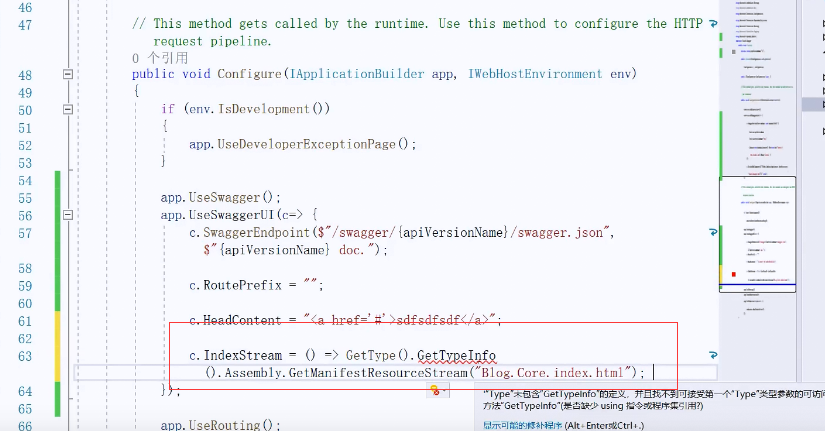
HeadContent

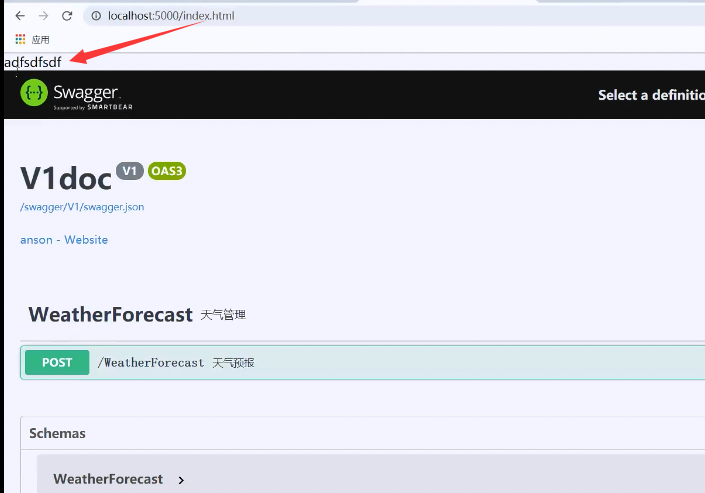
在页面的最上面出现了我们刚才定义的字符串。

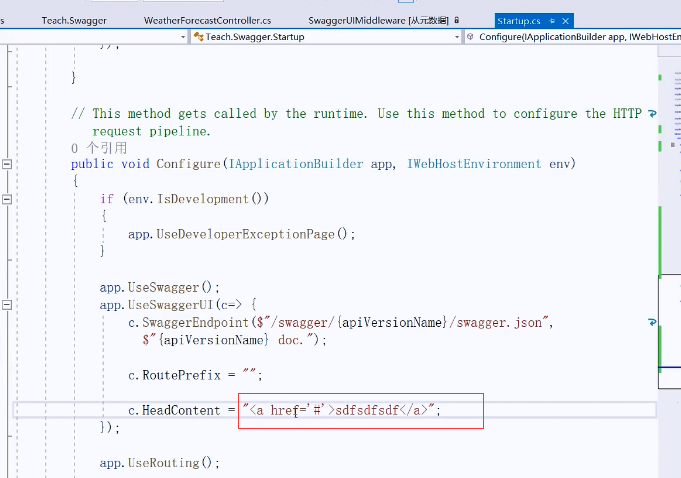
例如我们在这里定义了个a标签。


自定义模板IndexStream
首页的流

直接从Blog.Core项目里面粘贴过去。把我们自定义的Blog.Core.index.html返回成一个流。
这个xml可以自己写 也可以从官方的模板下载。

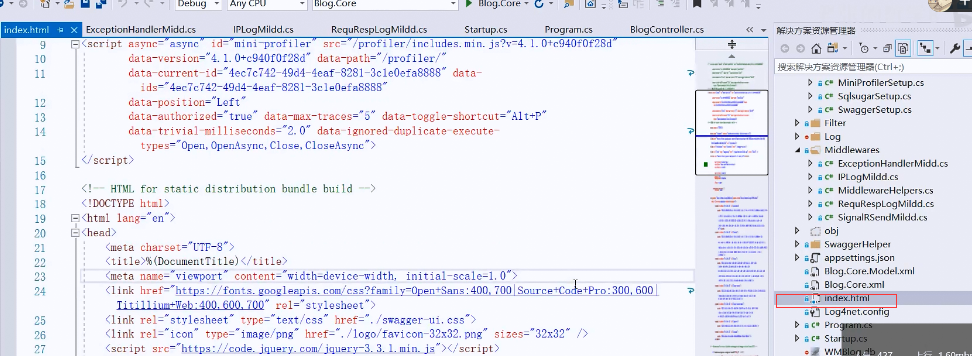
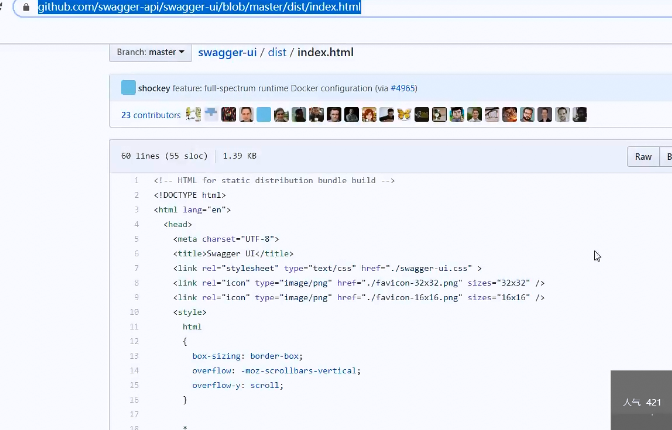
swagger官方有这个静态页面。可以自己去下载这个页面。

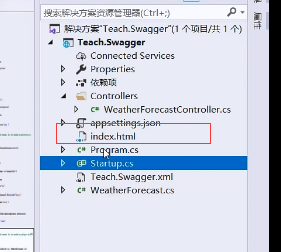
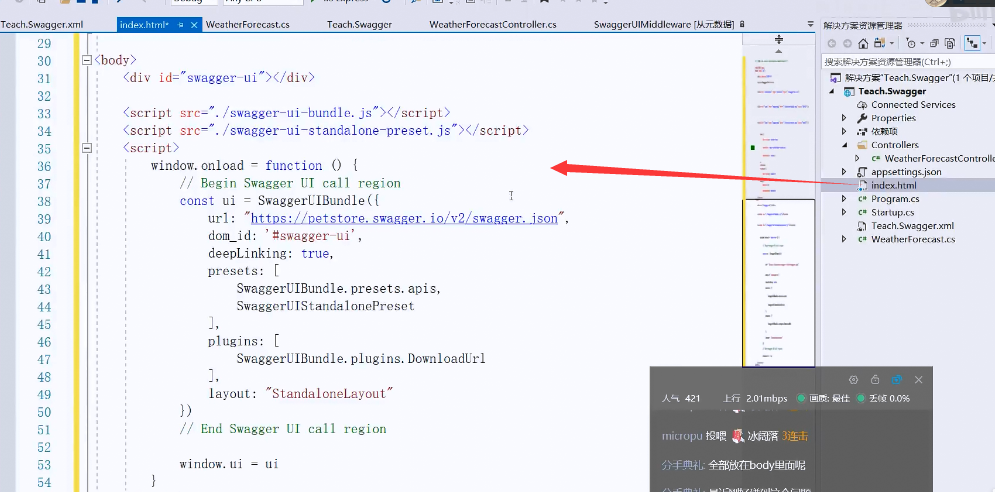
从blog.core项目里 复制这个index.html过来即可。

前面的名字是解决方案的名字。。

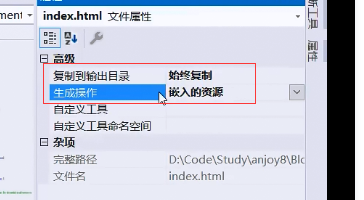
html的属性设置

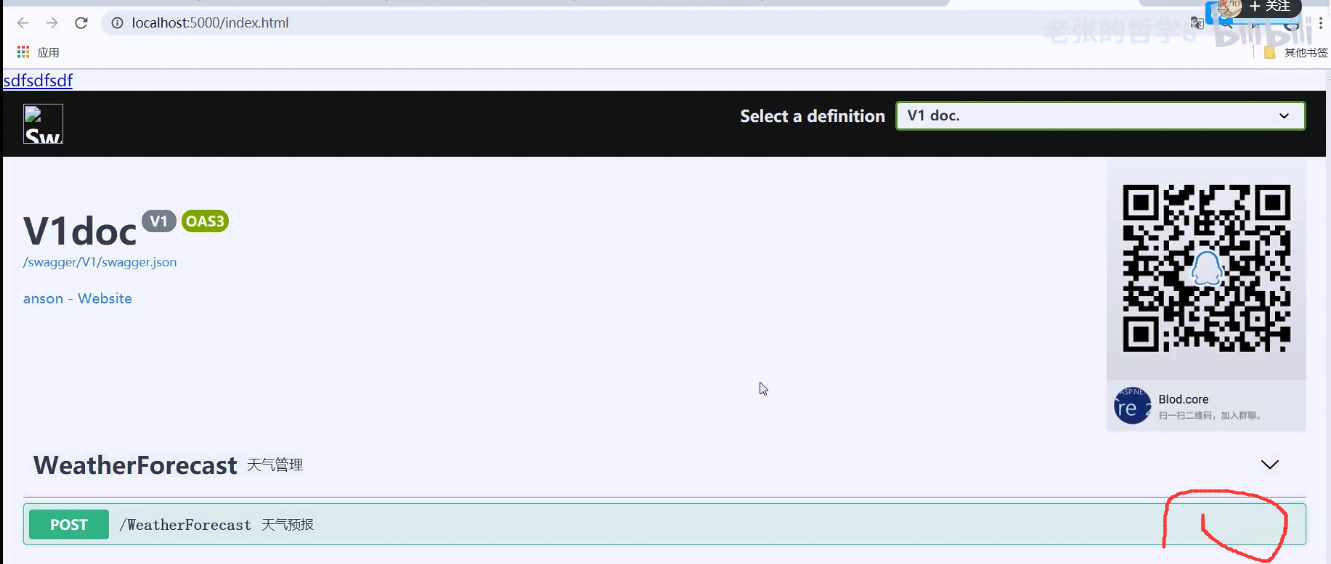
这是新的首页,和原来的页面不一样了。例如右边的二维码。

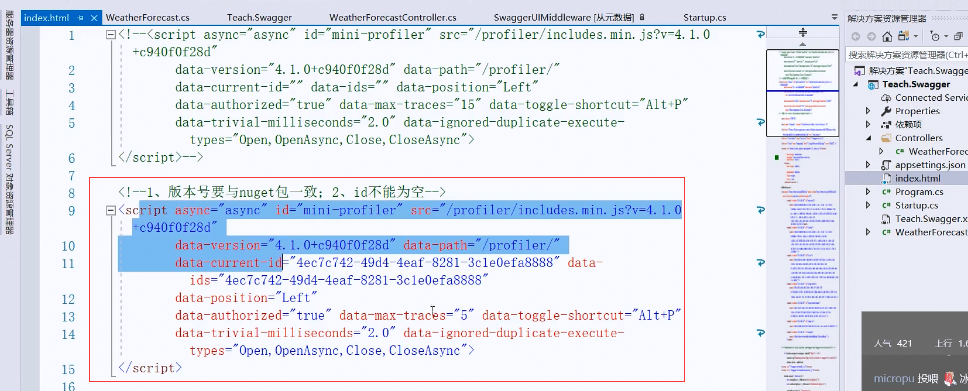
在html里面还可以配置其他的东西,例如后面可能会讲到的mini-profiler。api的监控。

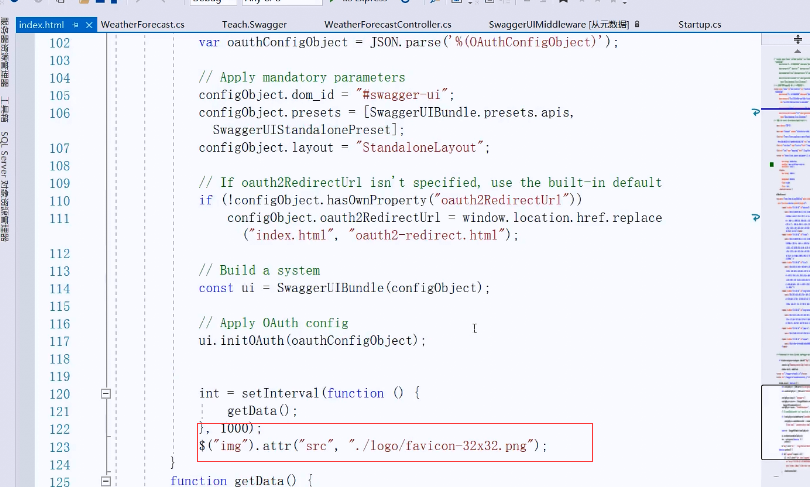
还可以自己添加一个图片啊。做一些修改等等

官方静态页下载的地址:


复制到项目里面的路径

主要是用到这两个方法

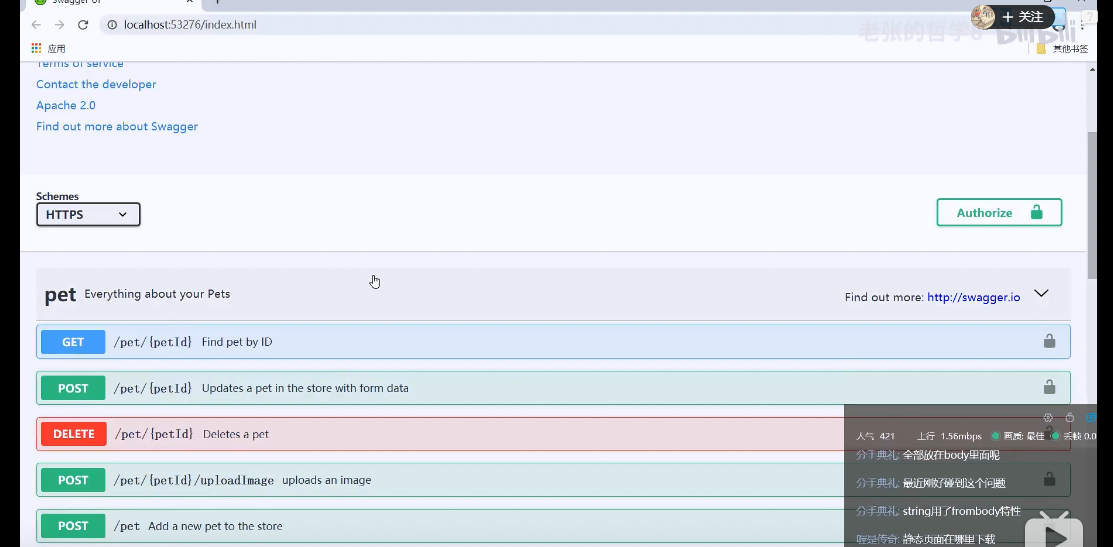
重新运行后端项目。内容变了。

这个html内的url是写死的。自定义了一个json文件。所以造成页面显示了那么多的controller和方法。可以参考Blog.Core里面的html做一些修改即可,

开启jwt
53分46秒
core 3.1版本后和2.0的版本已经不一样了。
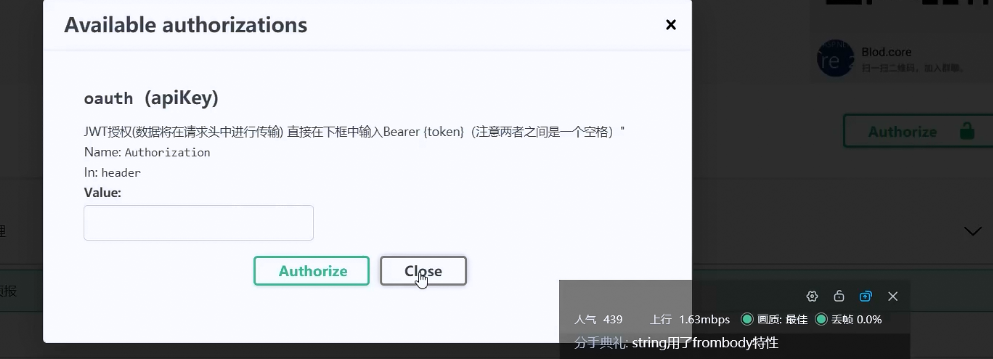
开启小锁的标志

58分51秒
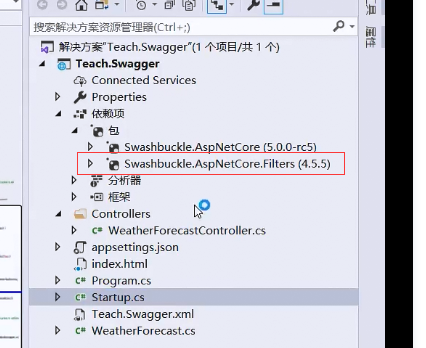
需要安装一个包

小知识点13
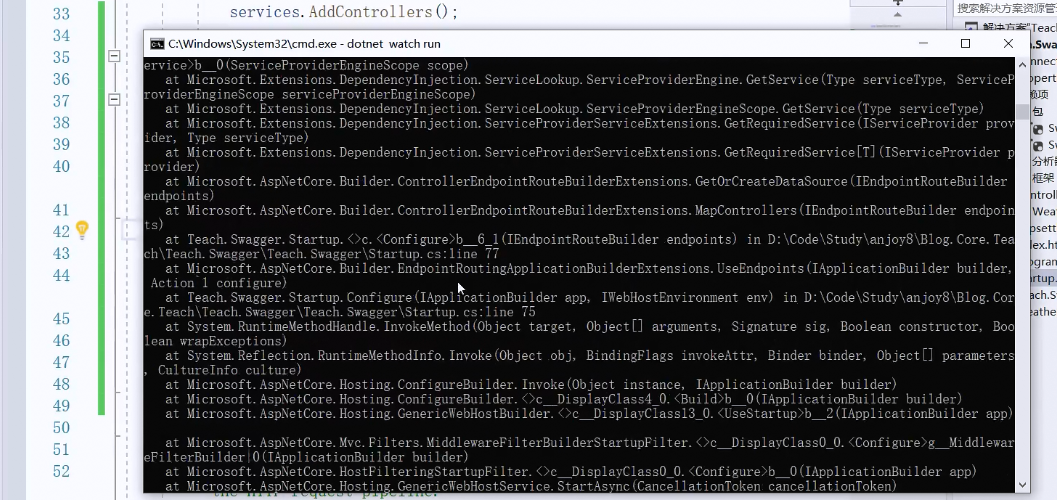
如果代码拷贝进来了 也安装包了。但是运行的时候会报错。

出现错误的原因是版本号不一样

把Filters这个升级到5.0

启动还是没有小锁的标志

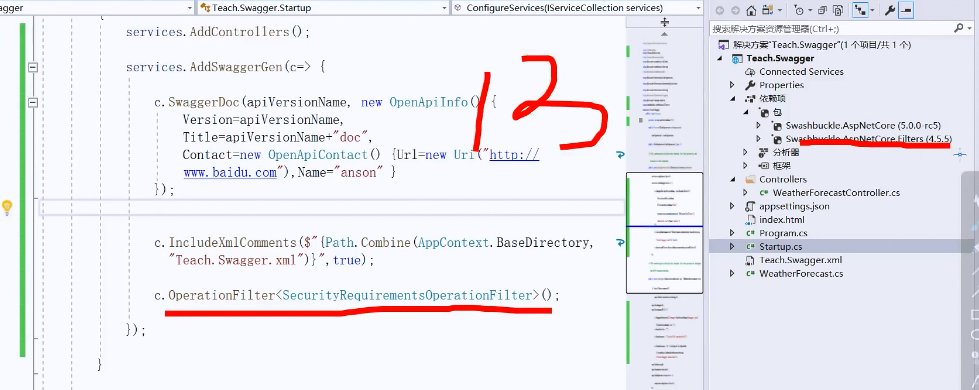
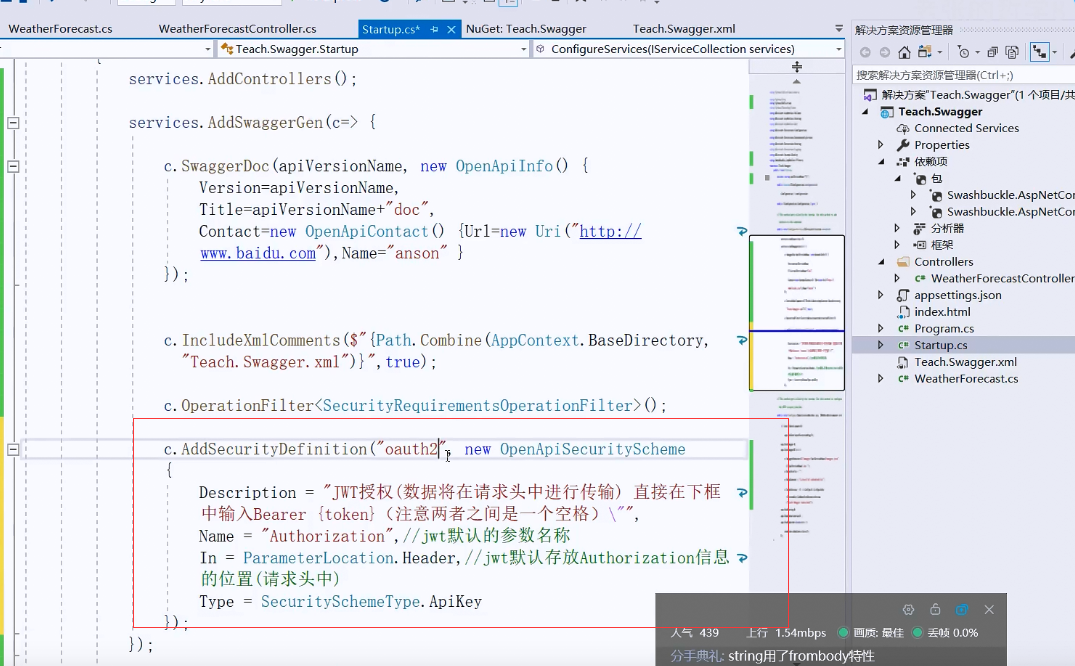
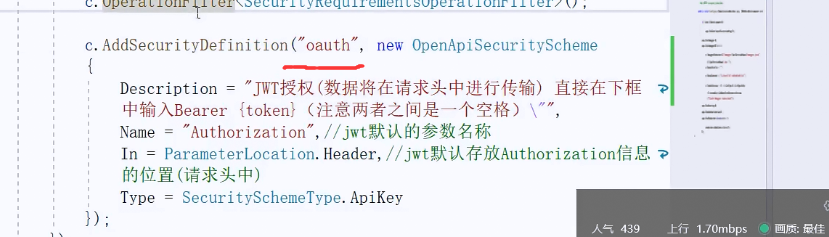
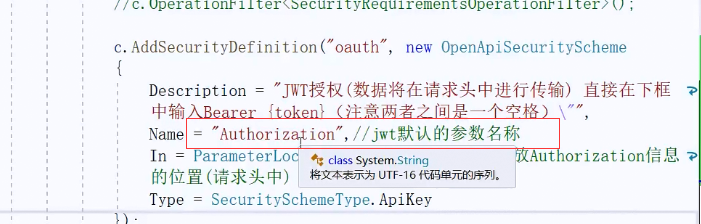
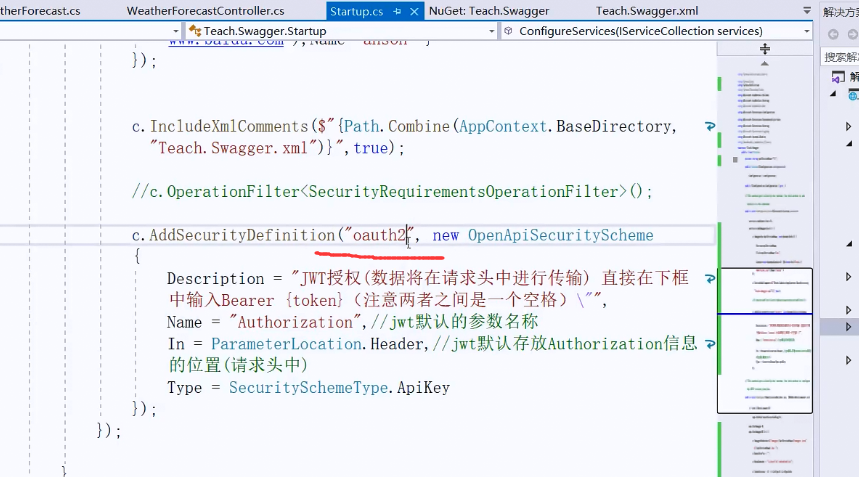
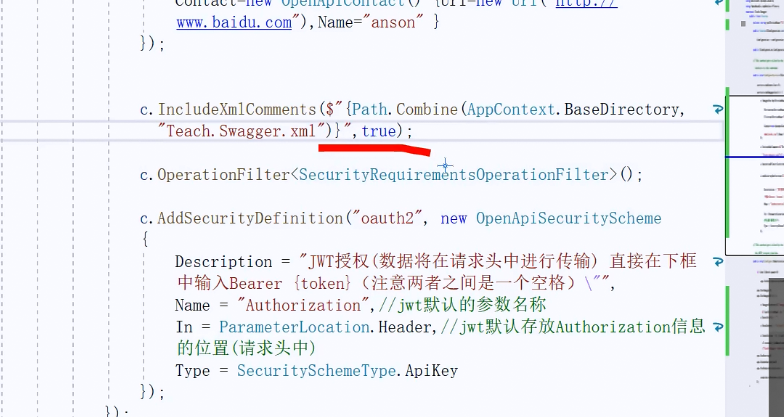
还需要配置这个


名字改一下

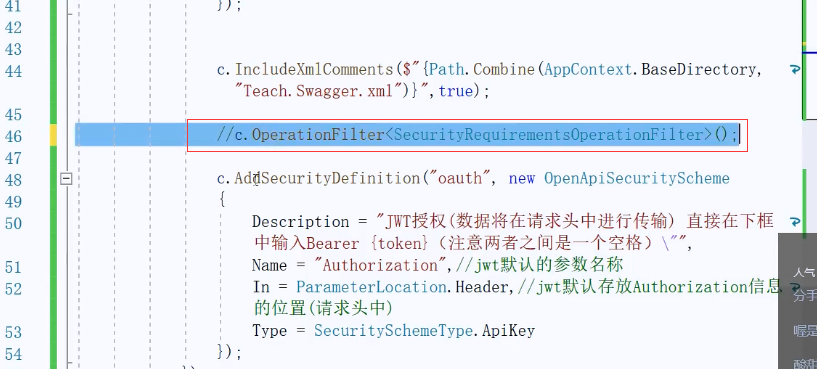
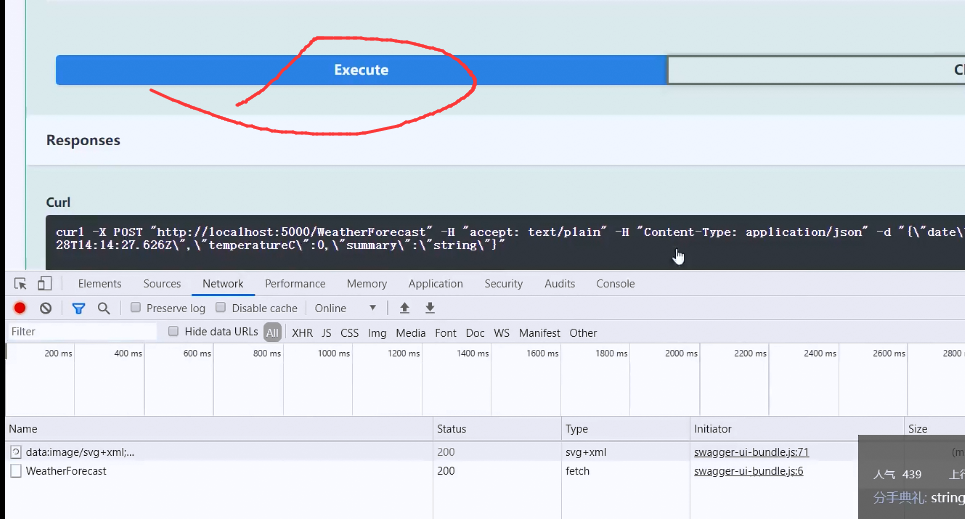
这行代码先注释掉。测试





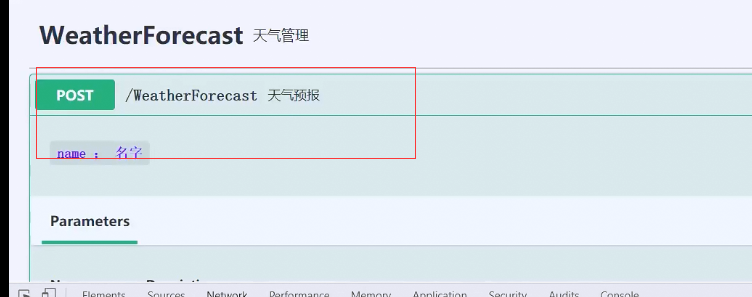
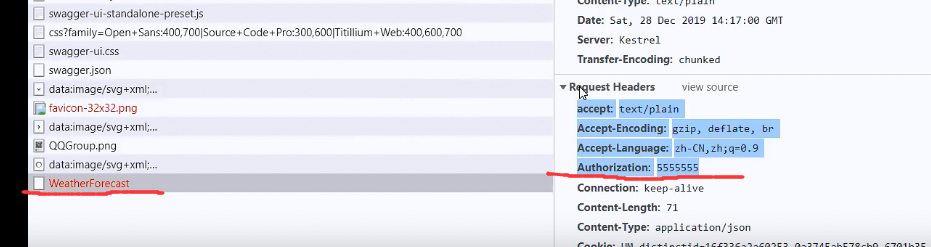
发请求



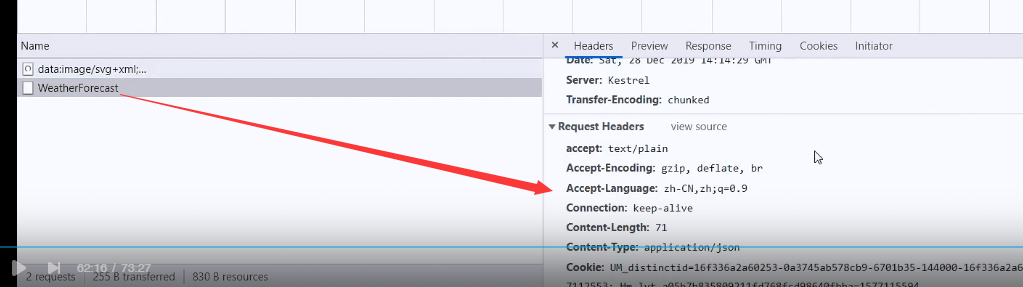
并没有Authorization

这里一定要是 oatuth2

再来测试,还是没有。

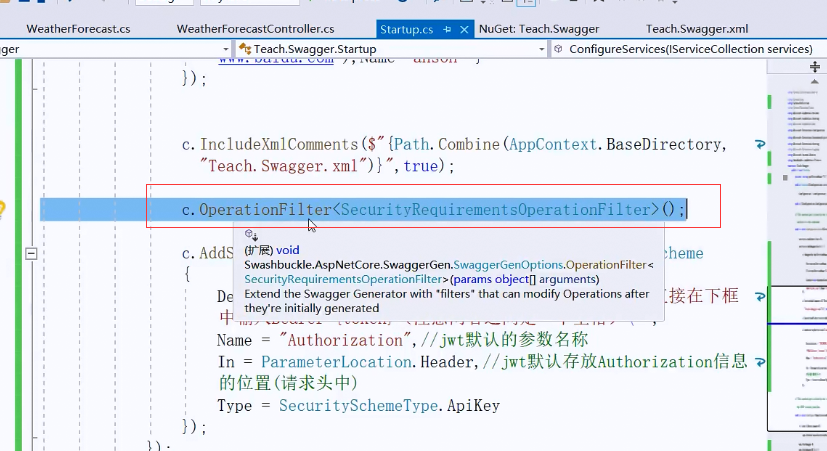
这个代码打开,需要一个操作的过滤。

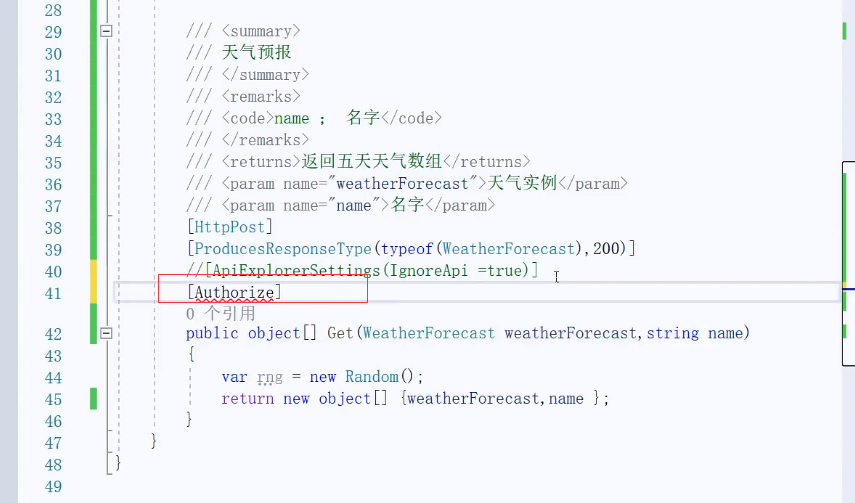
接口加上需要授权才能访问



必要的两个点

总结
第一个小知识点是 这里的url的地址 严格

xml配置这里一定要是true

结束

