4、Admin 权限分配操作
api权限的分配。
拿到最新的项目首先是F6编译一下。
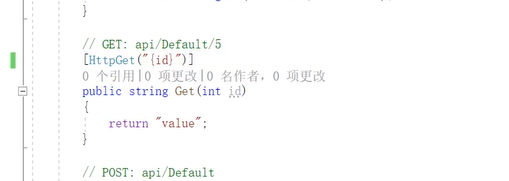
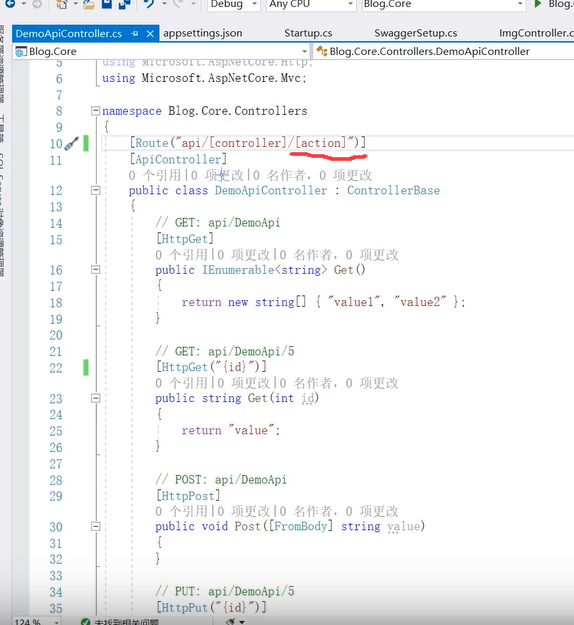
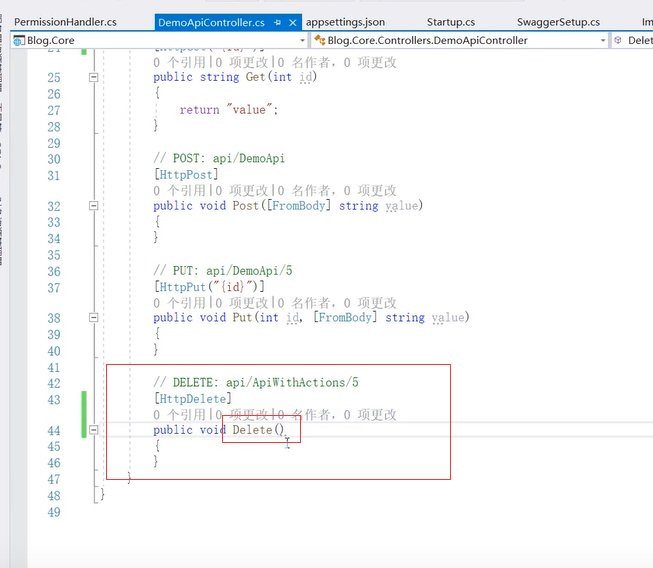
创建一个新控制器

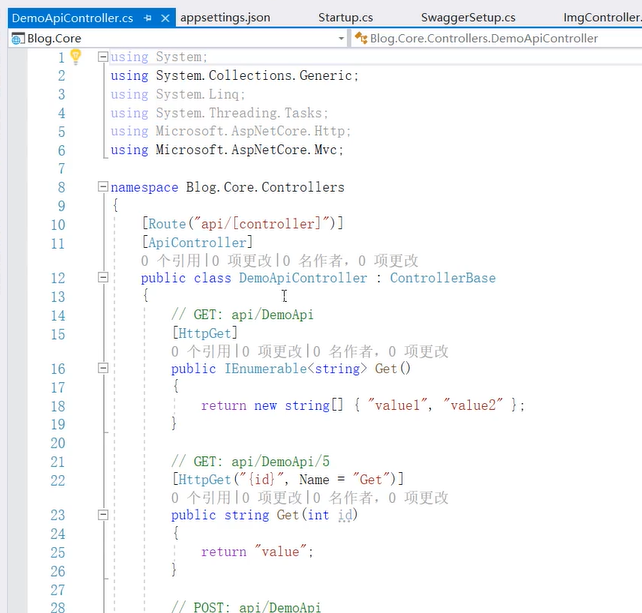
默认生成包含增删改的api

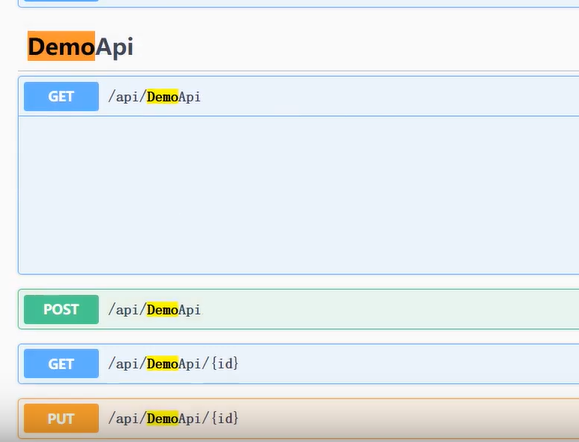
运行后端api项目,可以搜索到刚才添加的demoApi

运行测试一下

打开admin前端项目,运行起来。

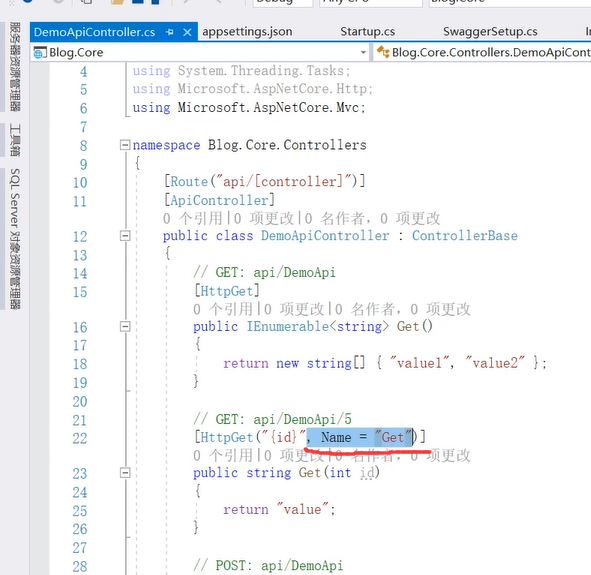
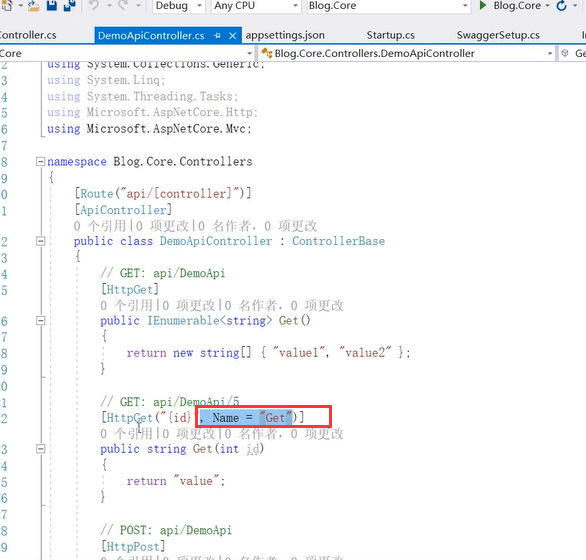
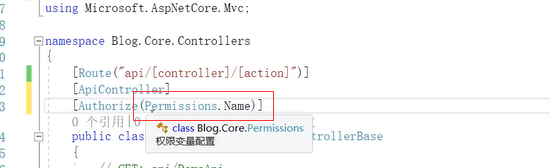
后端使用的注意事项。这里的Name等于Get

再添加一个控制器


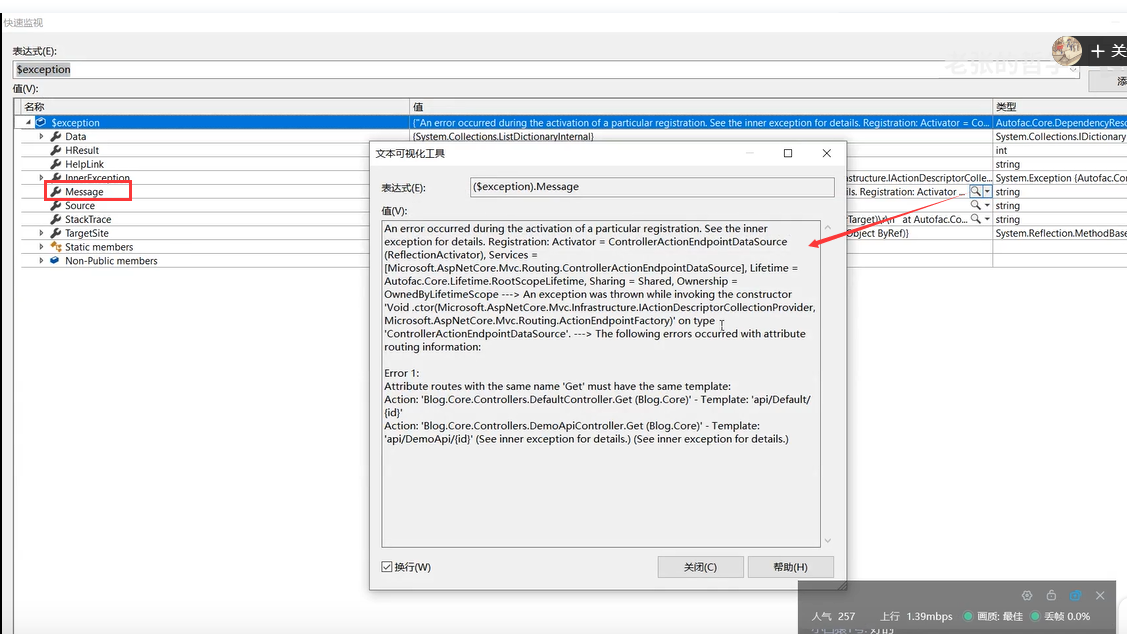
创建后,直接运行就会报错



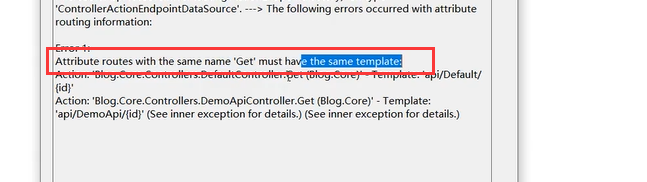
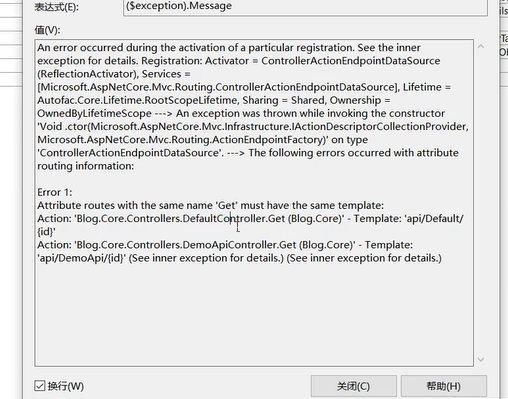
属性路由有相同的Get模板。

一个是在在DefaultController里面一个是在DemoApiController里面。

Name等于Get的Action。第一次添加一个控制器是没有问题的,再添加一个控制器就会报错。

可以把Name等于get去掉就可以了

前端

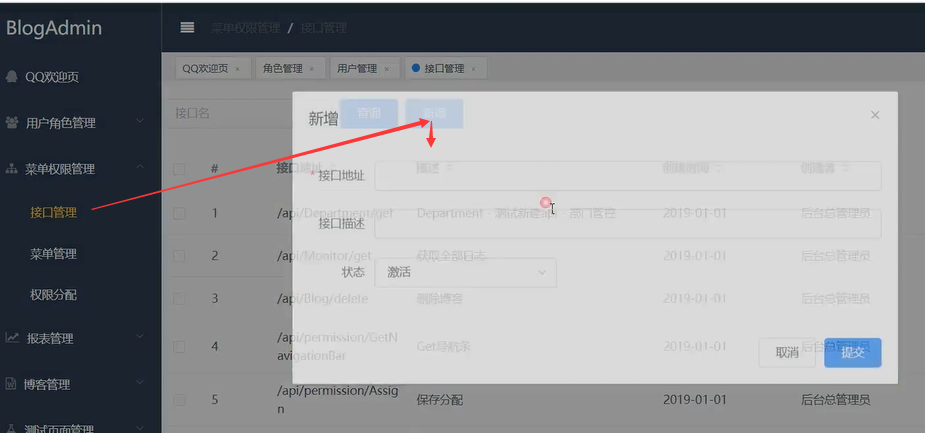
配置刚才控制器添加的接口。


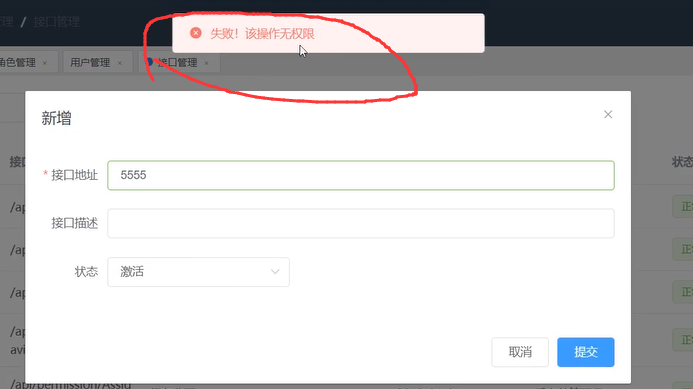
当前测试账号不能添加、删除和编辑操作。

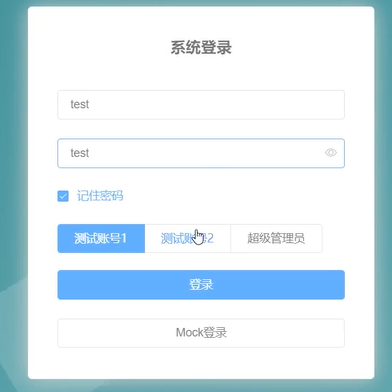
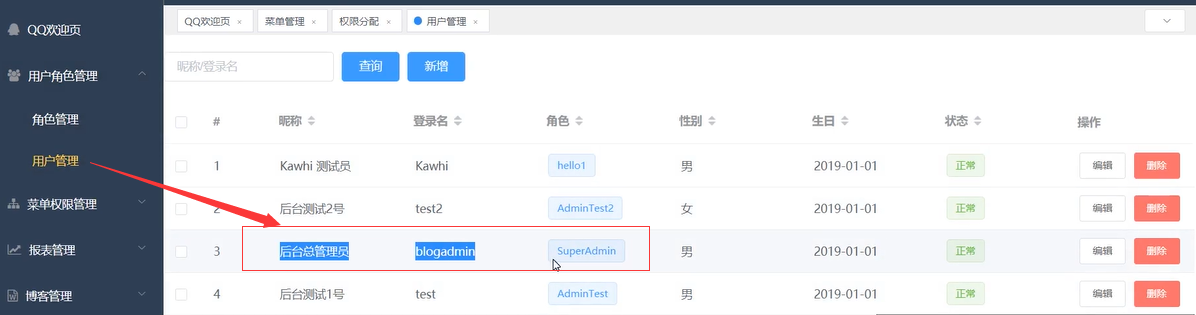
使用超级管理员登陆

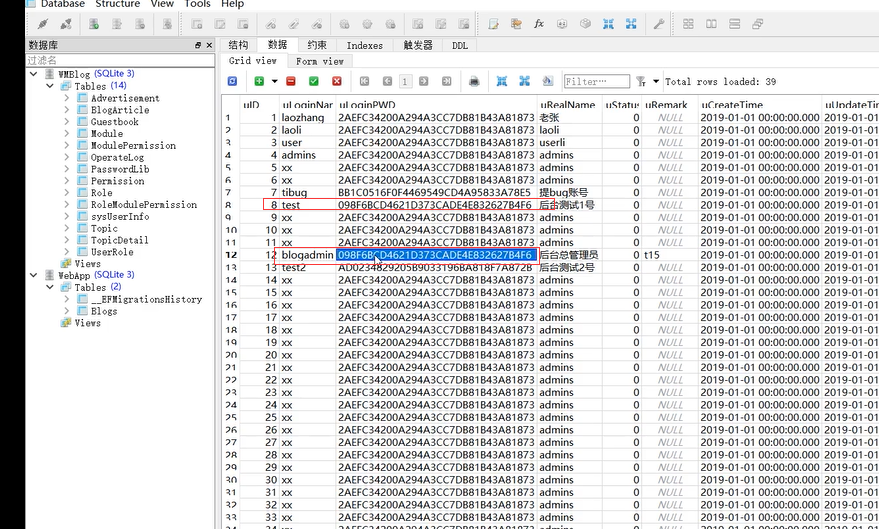
需要修改管理员的密码。把test密码复制给admin



在本系统里面判断权限是在route后面加了Action。通过Action的名字来判断的。这种写方法,可以。但是不可取。这么加的话,就不是原则意义上的Restful风格了。

如果是自己开发的话,尽量是url+谓词的方式。
前面url相同 后面的请求方式不同,就是post、get、put、delete这些方式。大概就是这个意思。

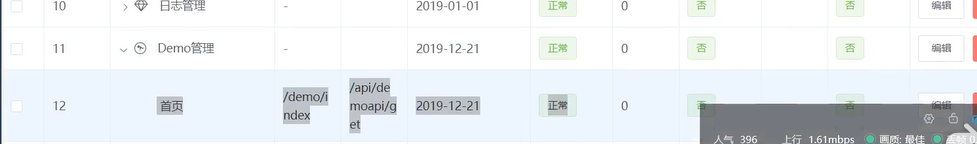
加上Action后,接口发生了变化。接口地址就带上了Action的名字。

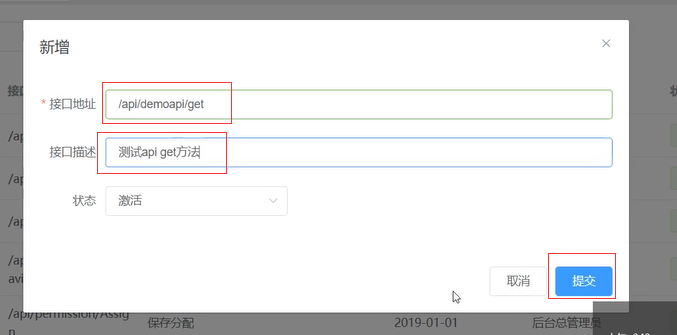
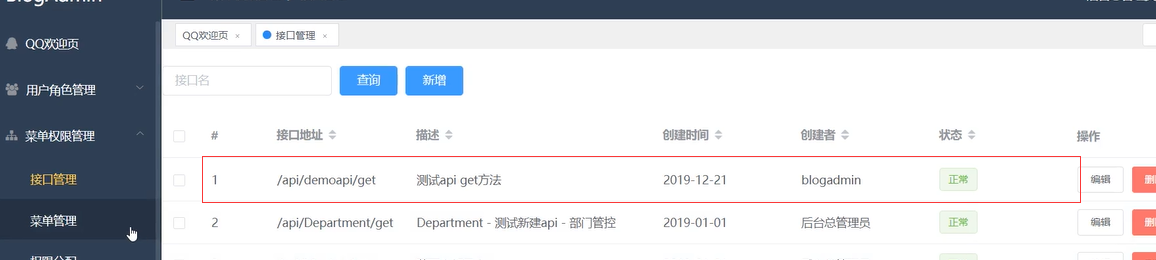
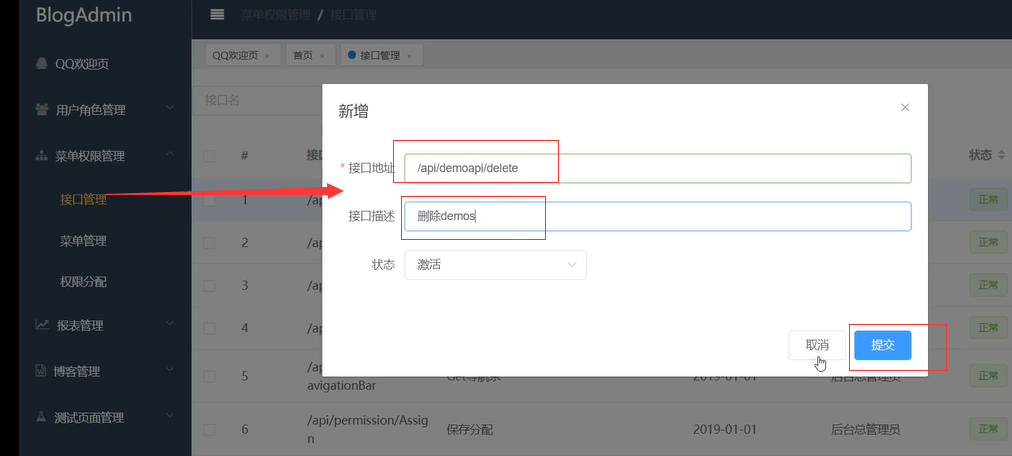
添加接口。

接口添加好了。

配置菜单
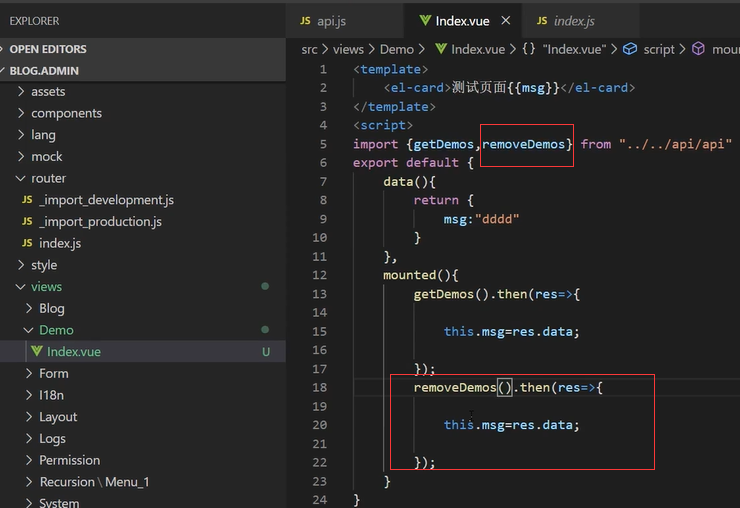
views下新建Demo文件夹,然后在文件夹下新建Index.vue

前端随便写点东西

这样页面就算市创建好了。

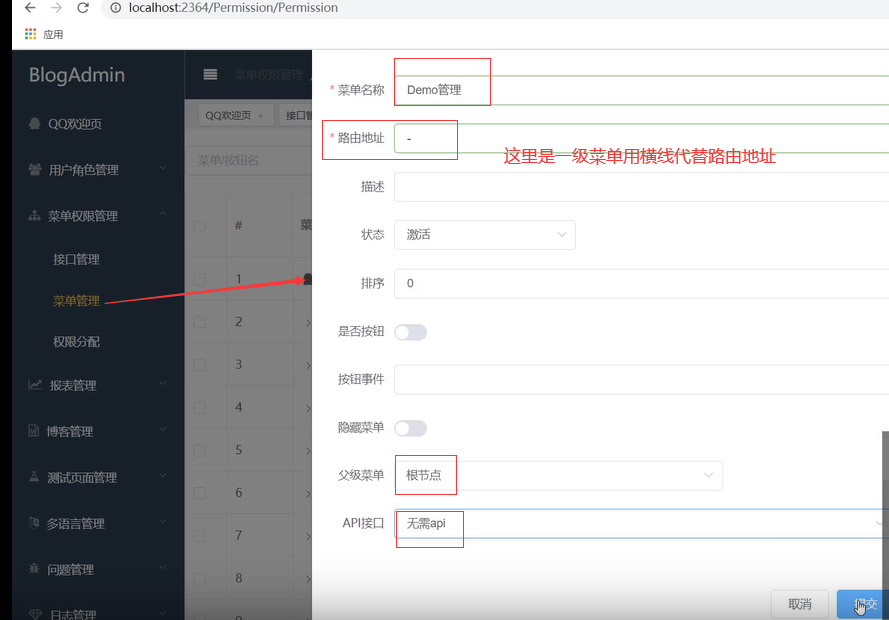
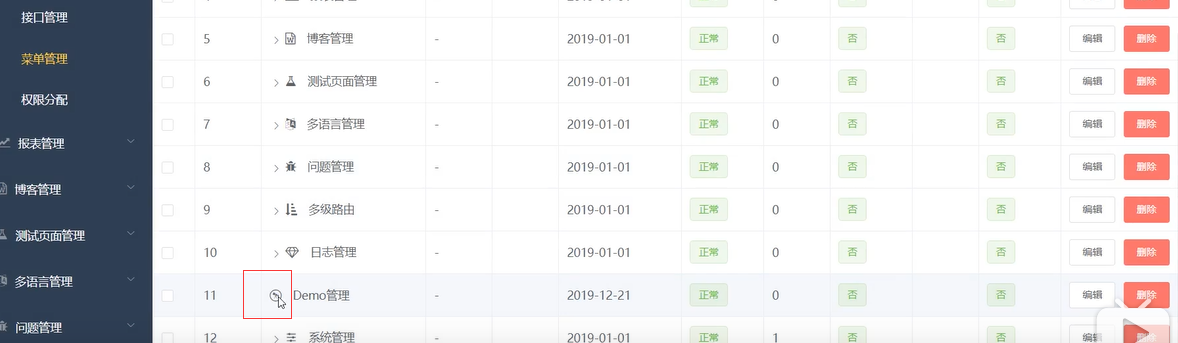
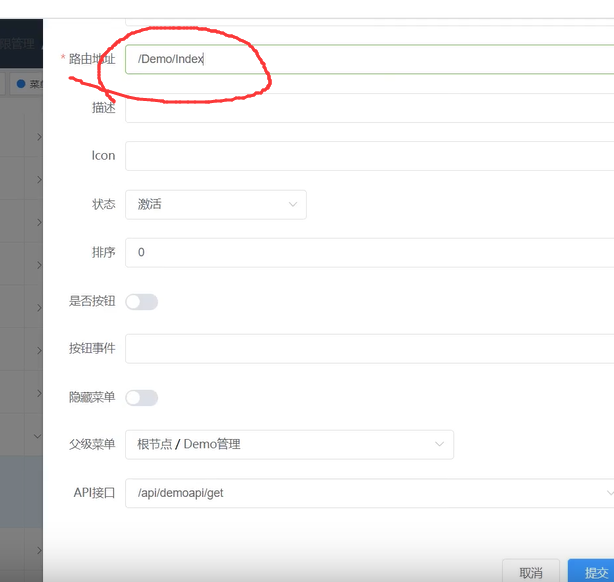
页面创建好后,录入到系统内。

icon在这里找的




然后这里的图标就添加上了。

添加二级菜单


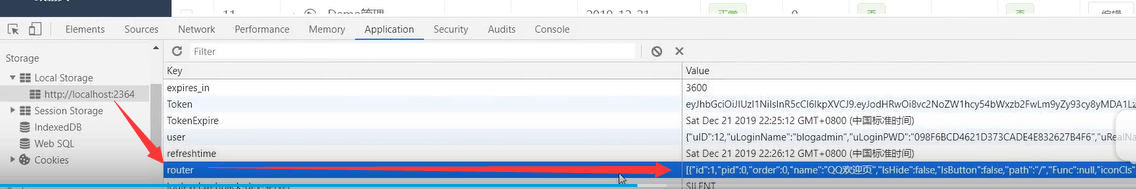
菜单并不是每次都是从后台读取的。存储在LocalStorage里面的有一个router路由。


所以添加了新的菜单需要退出重新登陆系统。
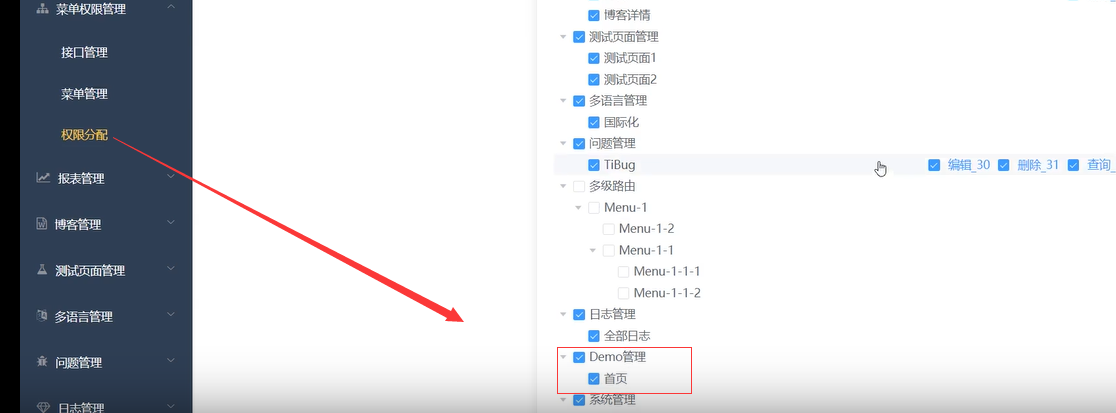
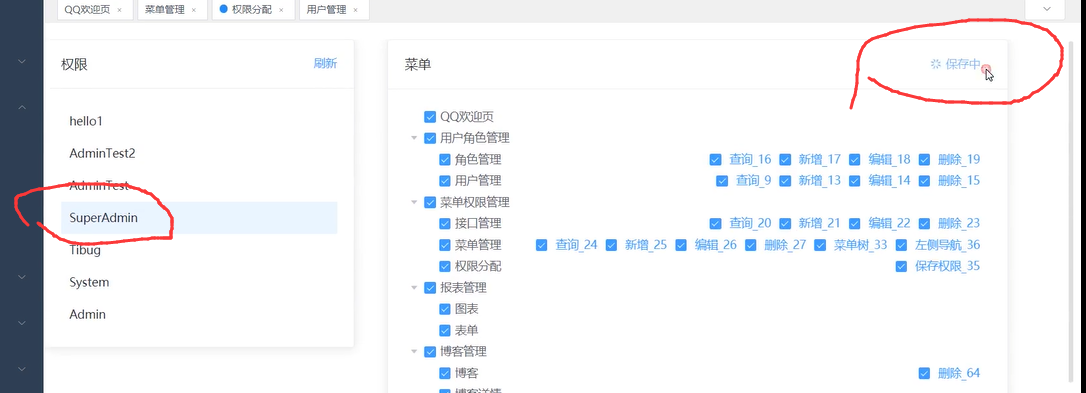
还需要给这个角色配置上菜单。当前登陆的是超级管理员。角色是SuperAdmin



设置成功后,再重新登陆系统
路由地址需要改成大小写对应的


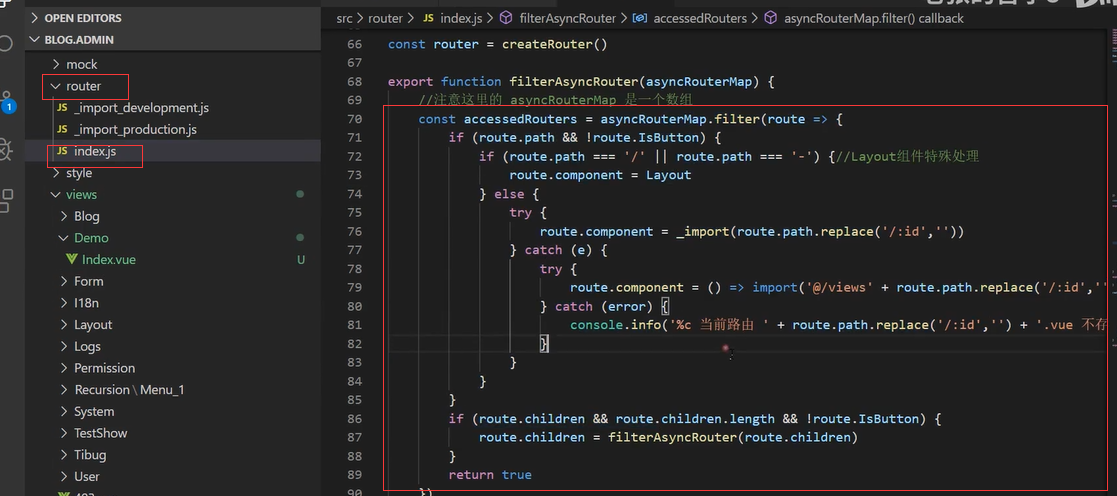
路由的配置,主要是这块的代码。

读取api
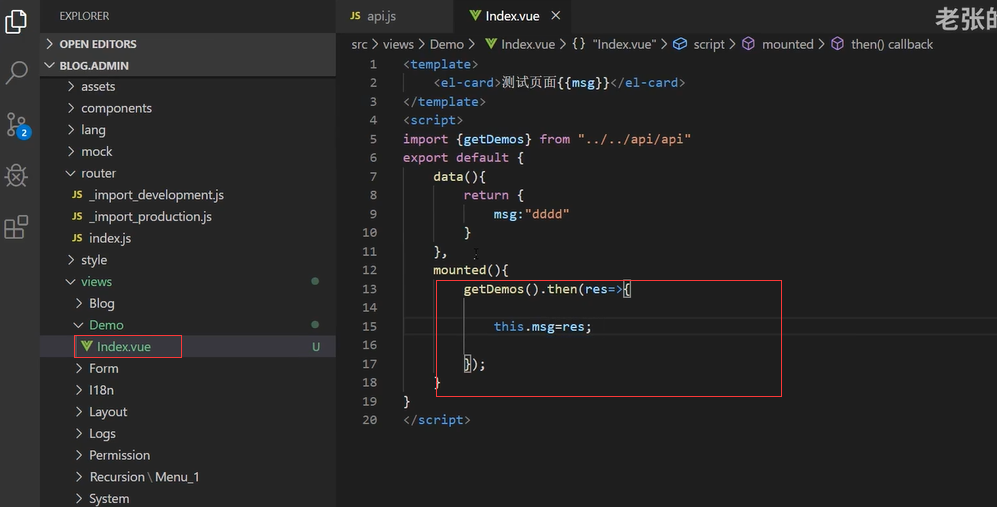
导出一个demo模块。所有的api接口全部在api/api.js这里面。

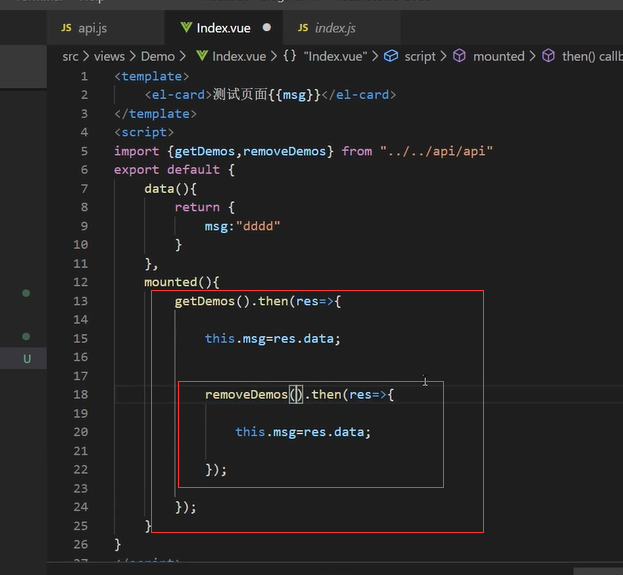
在mounted钩子函数内执行访问后端接口的方法

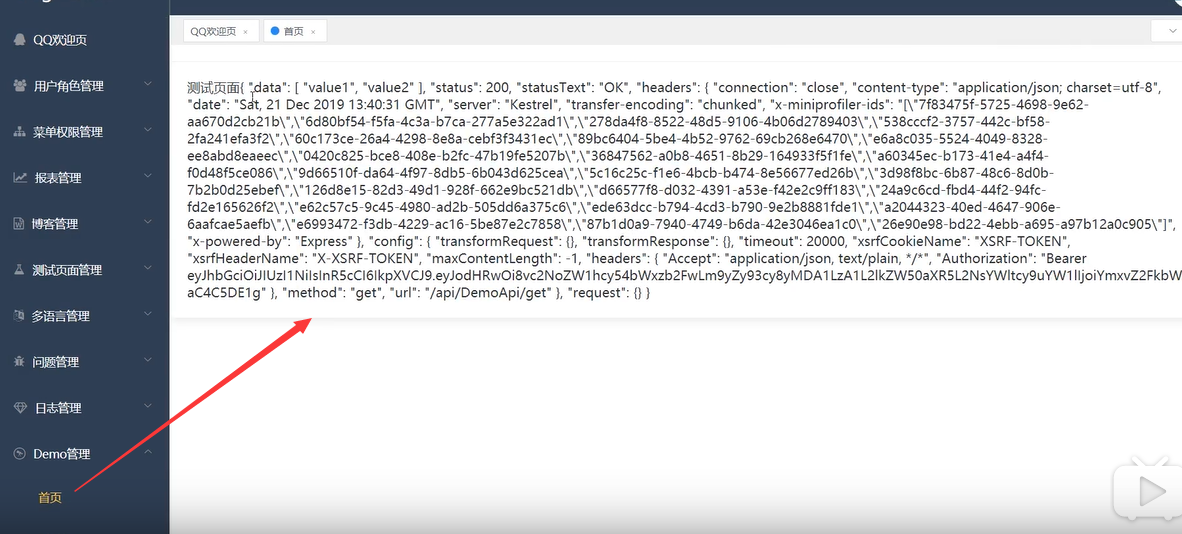
重新登陆前端。可以看到访问到了数据。

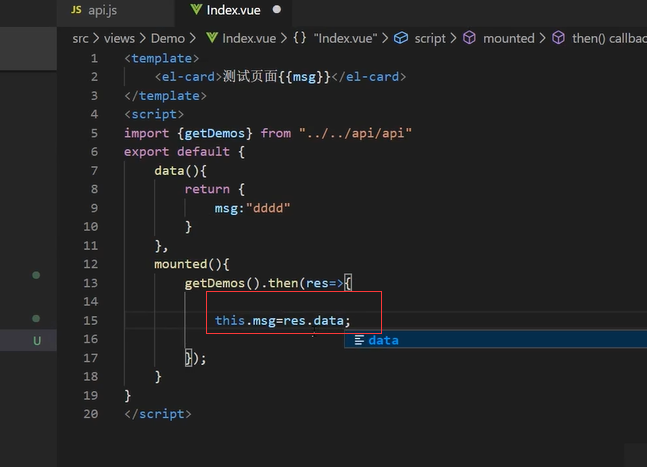
输入res.data


页面权限问题

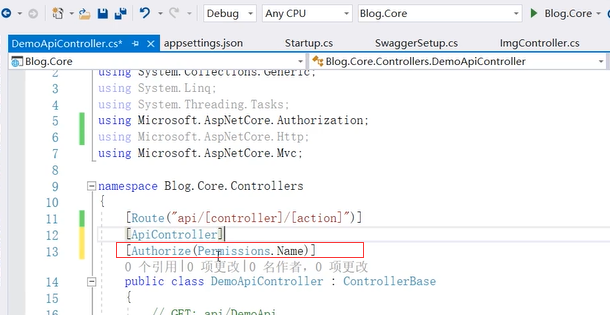
添加上权限

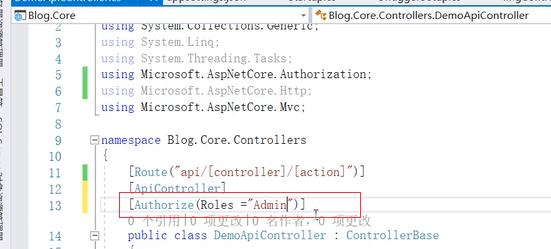
基于角色的是这么写的。但是这么就写死了。

我们是基于策略的,都配置在数据库内了


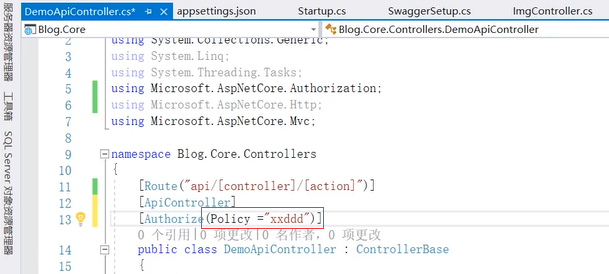
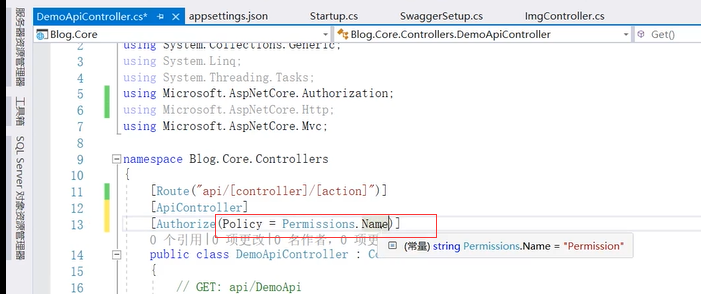
前面的Policy可以省略

权限统一走的策略授权

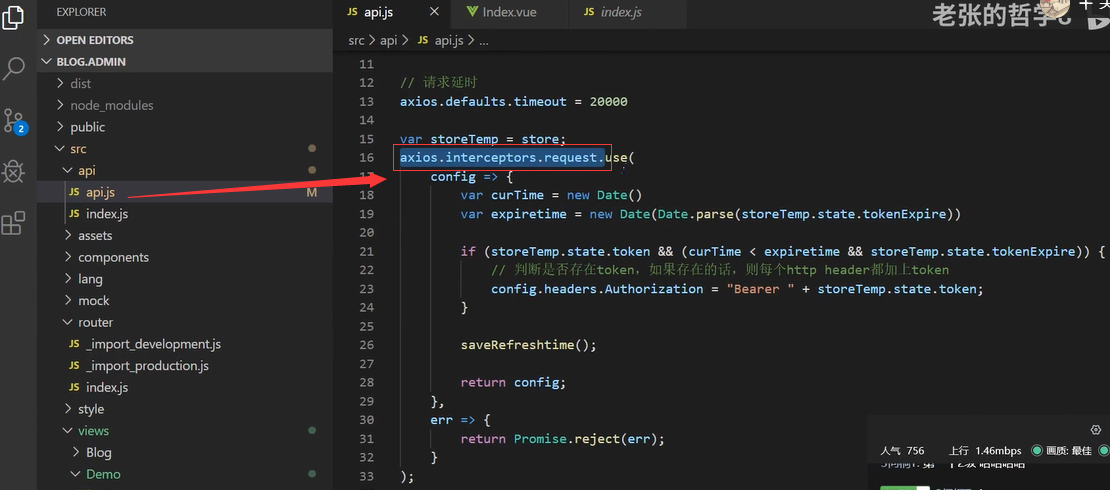
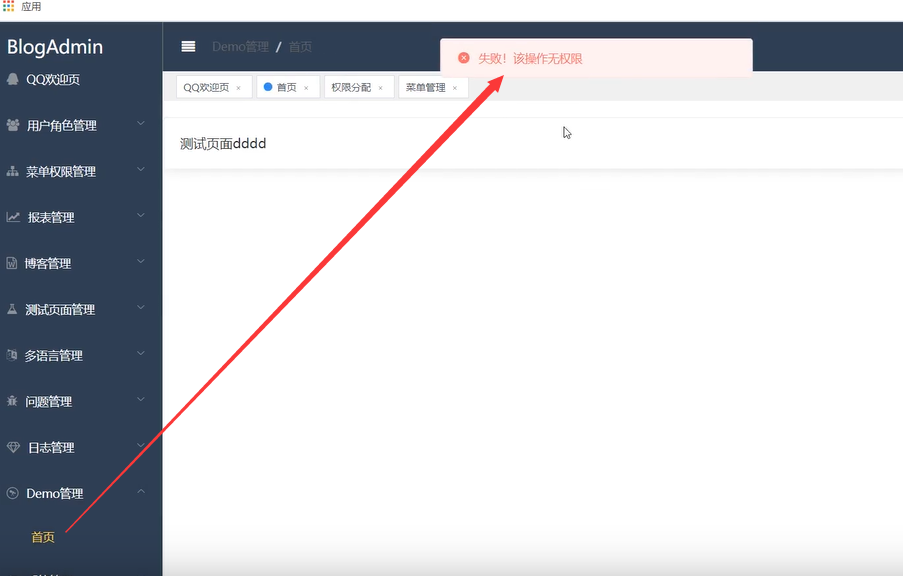
加上权限后,这里访问后端接口数据。提示是路由的拦截器

拦截器。request是请求的拦截器

增加权限
菜单默认带的是get方法。意思是我们把这个首页分配给当前角色的时候,它所定义的api也赋值给他了。

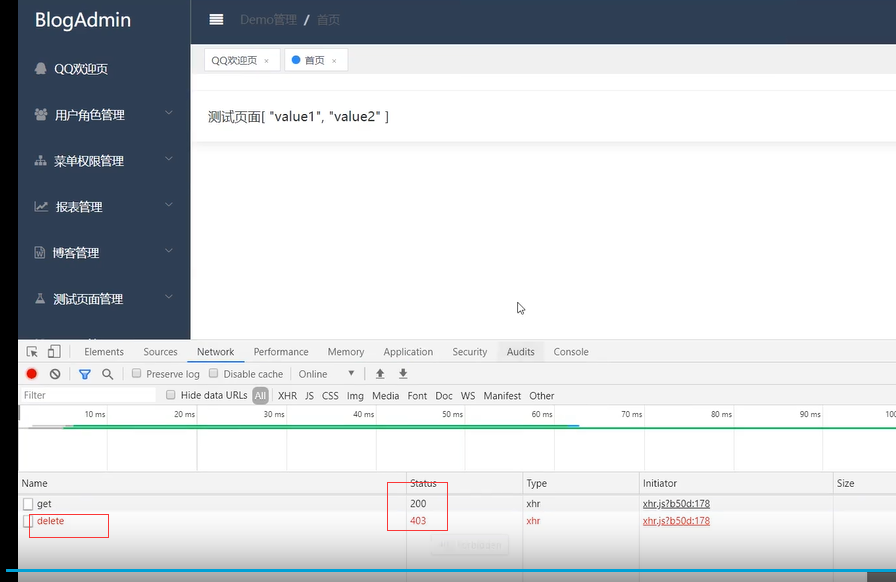
那么我们拉请求另外一个api。后算修改下delete的action



removeDemos肯定是无权限的,因为没有配置。

第一个请求是200,第二个请求是403错误


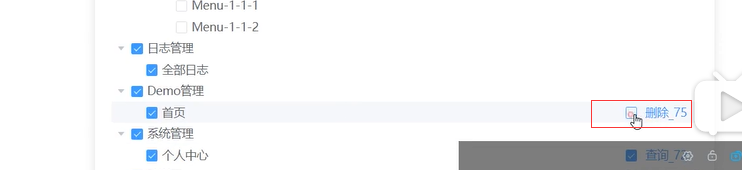
菜单管理,注意:删除不是一个页面。我们当做按钮来处理


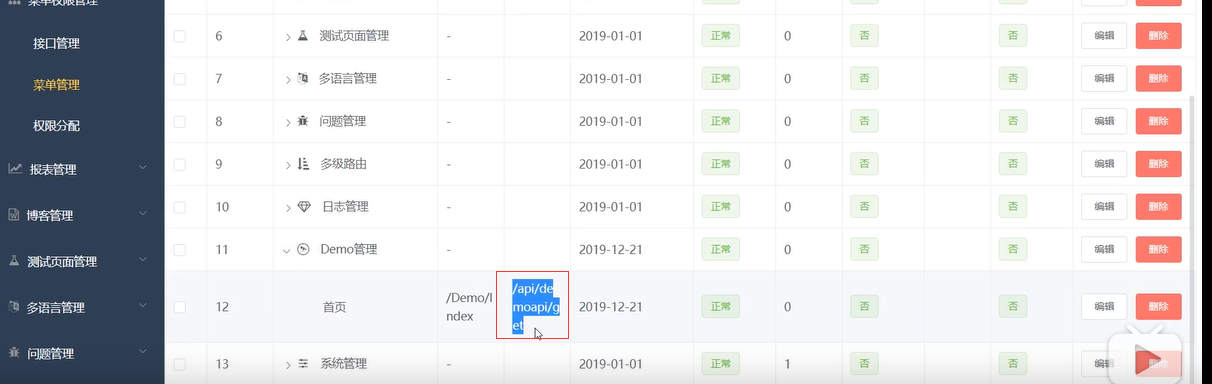
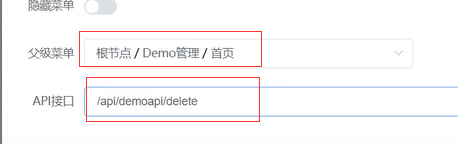
分配权限,这里有个删除

退出后台,重新登陆。再次访问

注意事项:一般是一个请求执行完成后,再去执行另外一个请求。

结束

