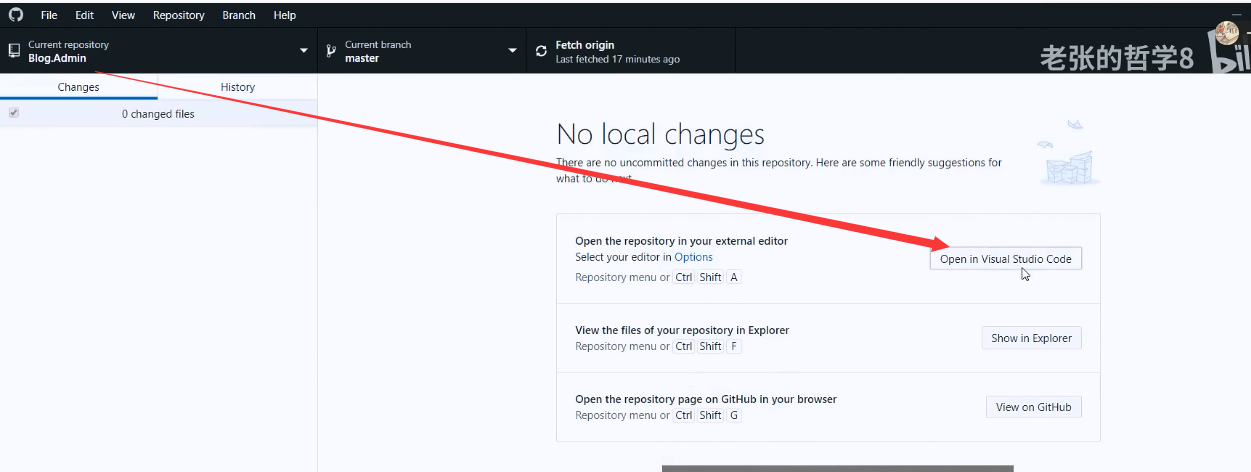
3、Blog.Admin 配置与部署
vue的部署,第一种是在iis里面部署
第二种是nginx做反向代理。
第三种用docker

本质就是部署html静态页面
部署vue的两大核心难点,1是路由 2是跨域

这几天对T4模板做了处理。批处理的时候本来是没法用的,现在可以用了。

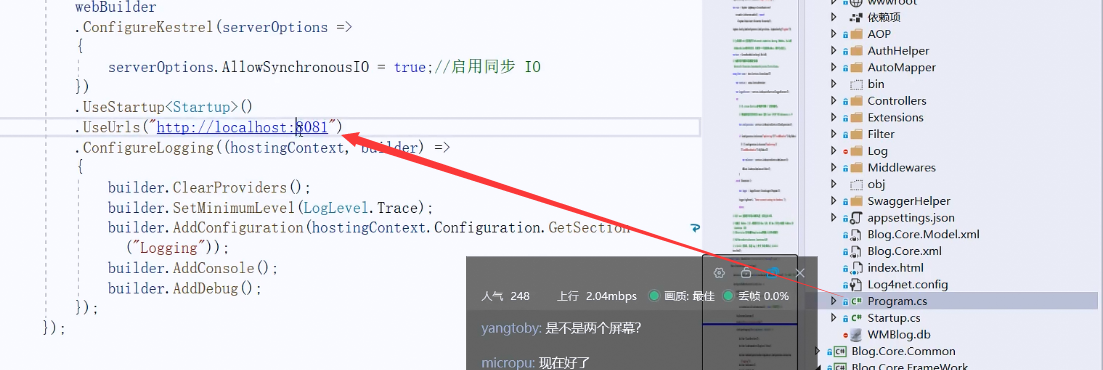
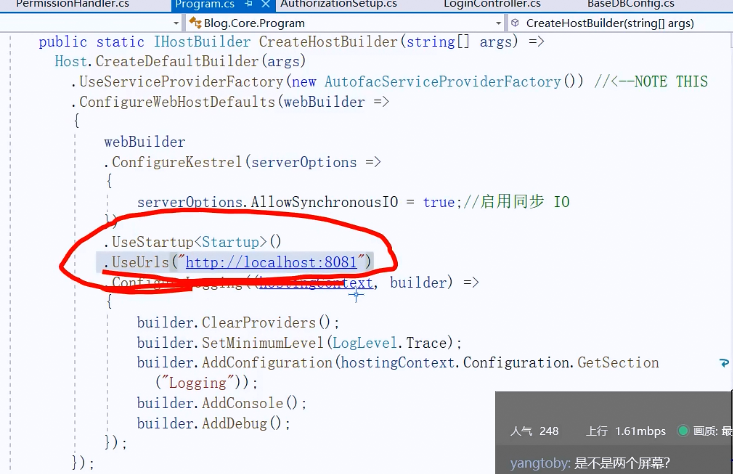
后端程序换端口号可以在这里修改

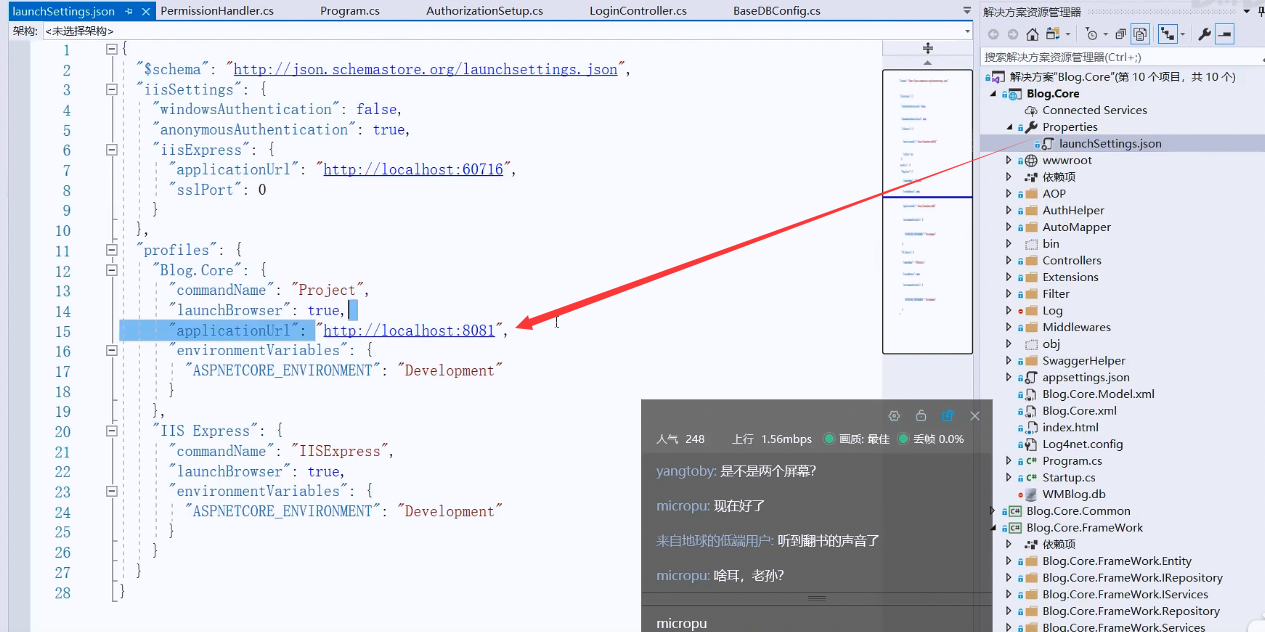
修改启动文件同样可以。launchSettings只针对开发版本。实际发布后可能需要iis或者nginx等做代理。

本人习惯在这里配置端口号


前端项目开始
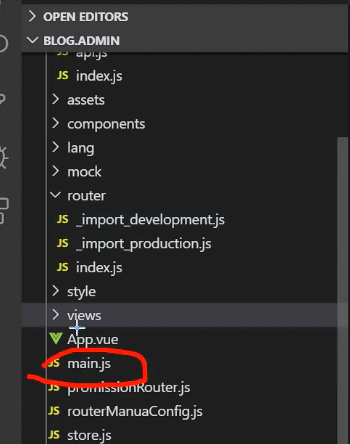
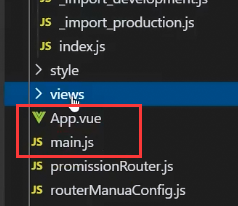
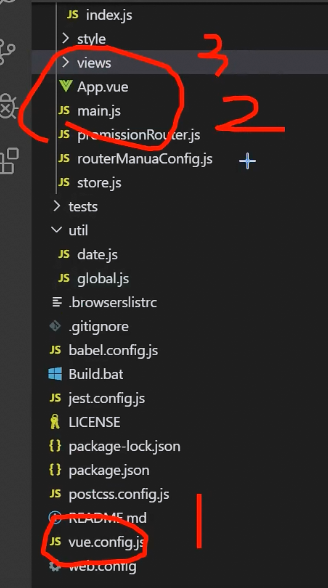
拿到前端项目首先研究根目录下的vue.config.js

然后是这个main.js

第三个是App.vue


vue.config.js在创建脚手架的时候是不存在的,需要我们手动的去创建,

devServer开发环境里的服务配置

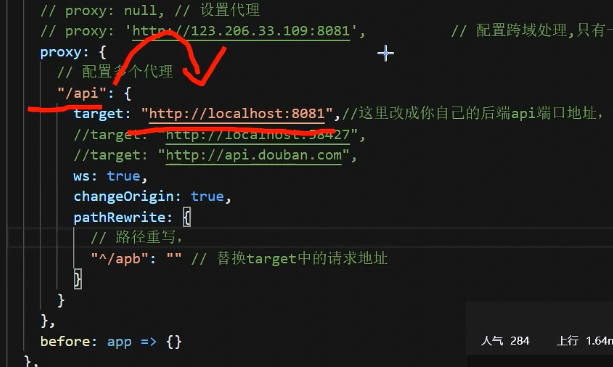
代理的配置。前端调用后端接口,肯定会跨域,配置本地代理达到跨域的目的。
本地代理是Node.js自带的第三方插件,

如果我们请求的是/api开头的,那么就去找http://localhost:8081

代理就是任何以/api开头的都统一定为到localhost8080/api/上

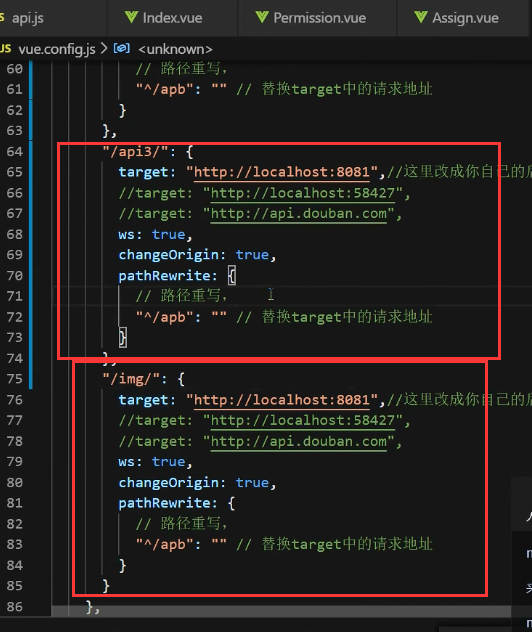
配置多个代理/api和/api2其实是一样的 都是以/api开头的 ,所以可以在上面给/api后面再加一个斜线

这样就是对应的三个后台

可以配置多个

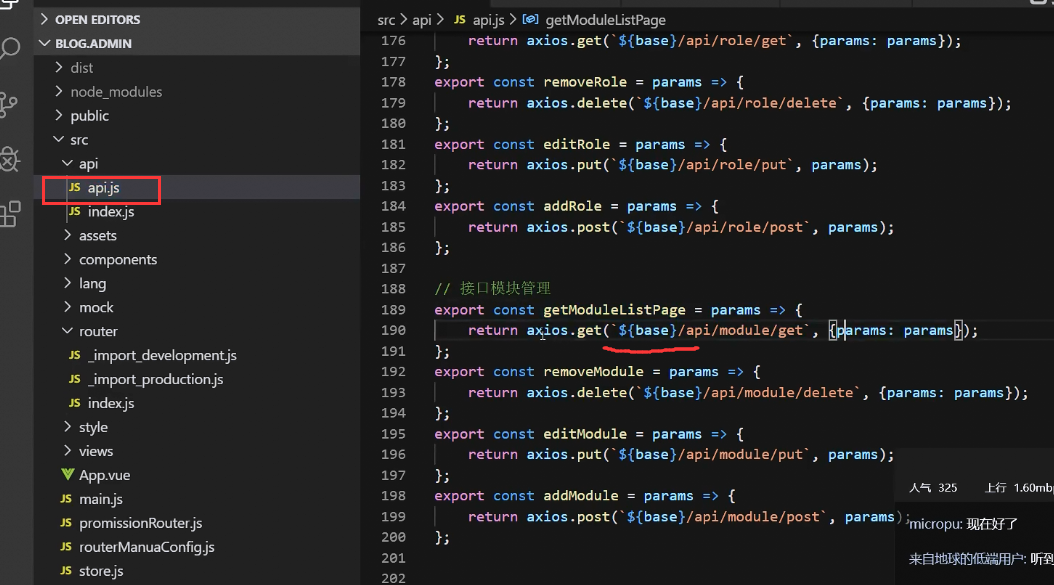
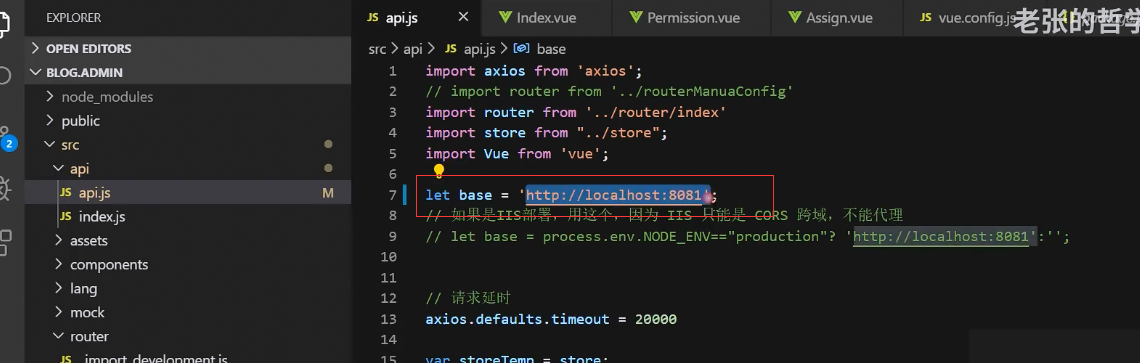
接口的封装

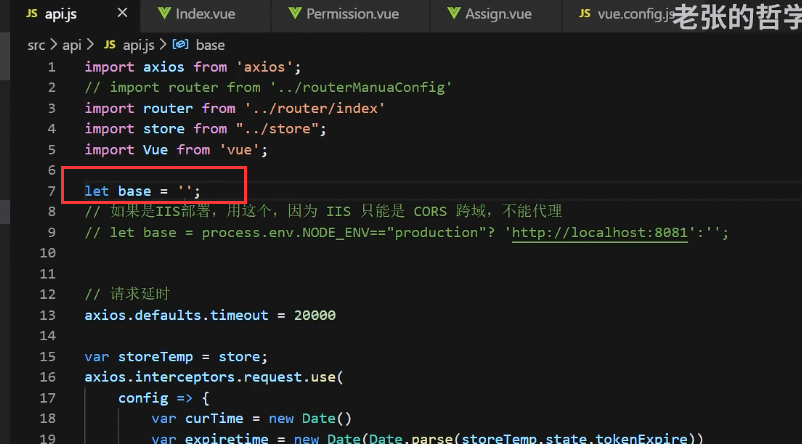
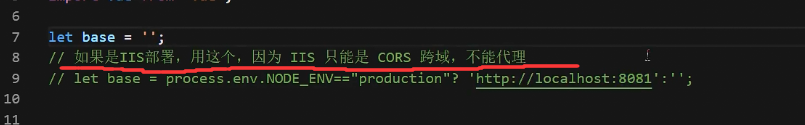
核心是这个base,它是留空的


发布前端的命令

生成的文件夹
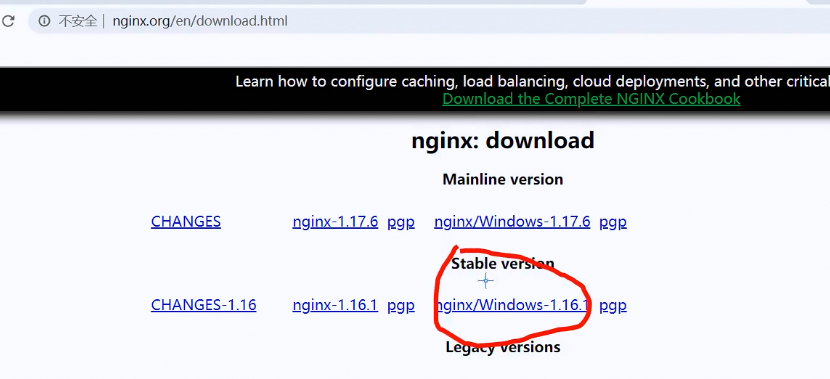
nginx部署

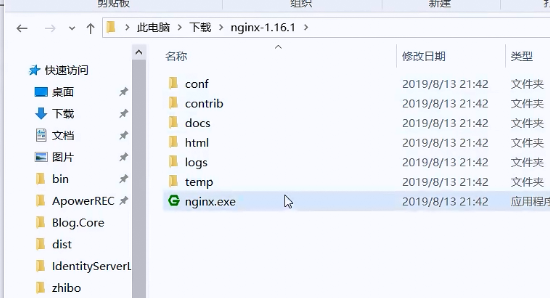
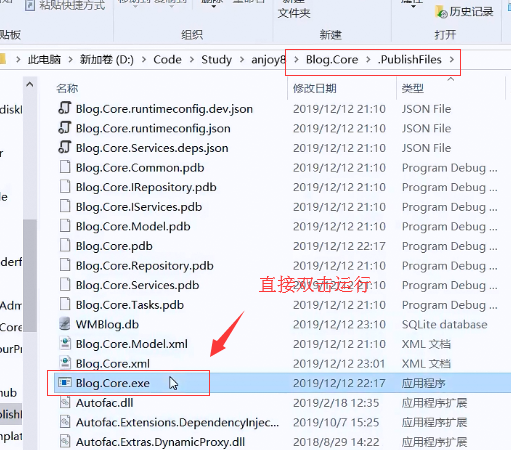
下载压缩包,然后解压。

双击运行

在任务管理器里面查看是否运行

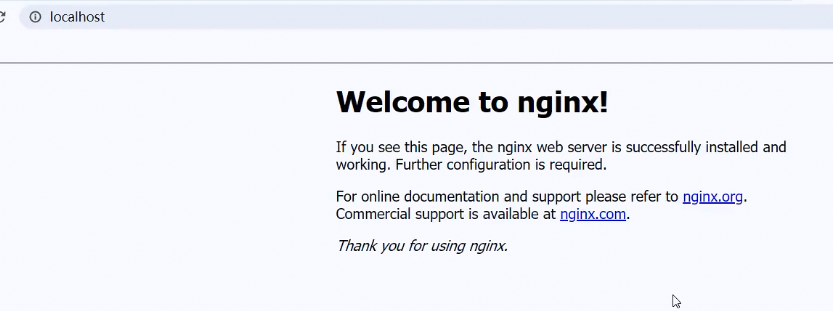
浏览器也可以直接访问。默认接管80端口。

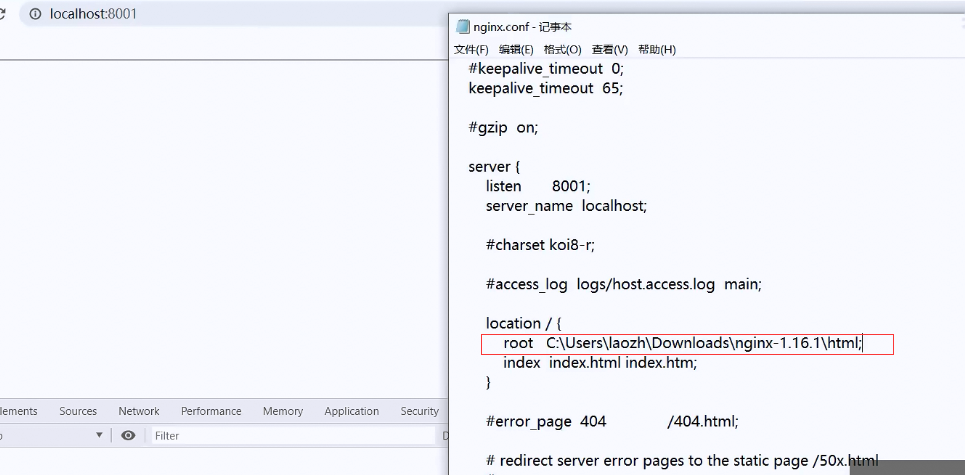
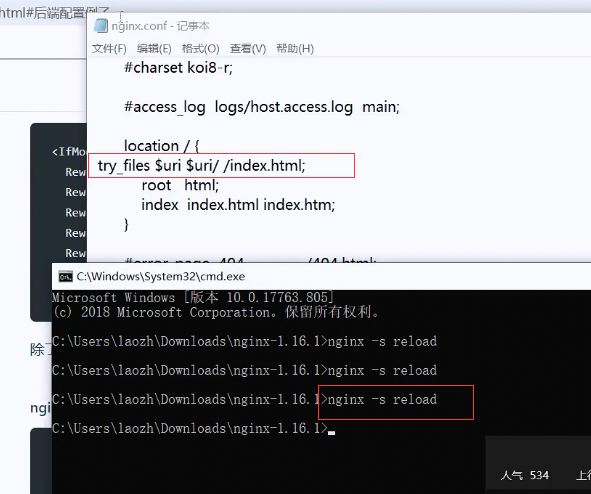
配置的核心

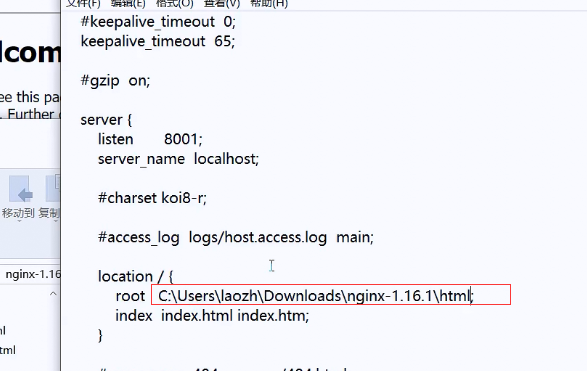
默认启动根目录下的html文件夹下的 index.html

我们也可以配置绝对路径

把我们发布过的文件复制过来

配置完以后一定要重启服务

右键结束任务

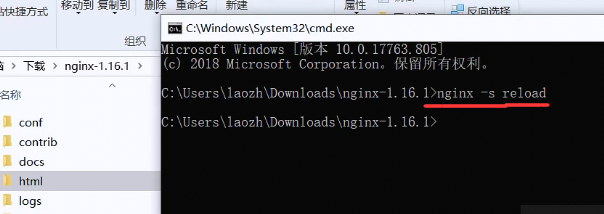
cmd到nginx的目录,执行命令nginx -s reload


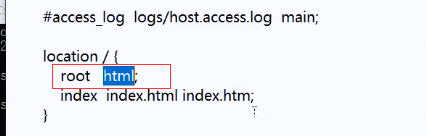
先把这个路径还原回来

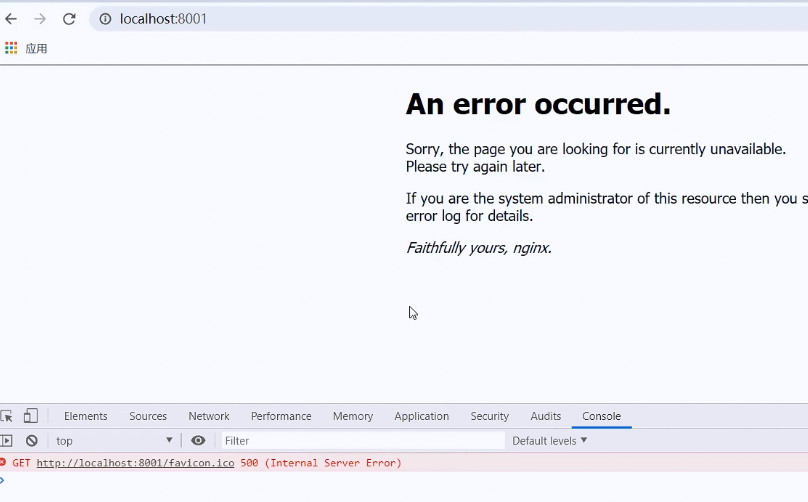
重启nginx。当前这个问题就是路由的问题

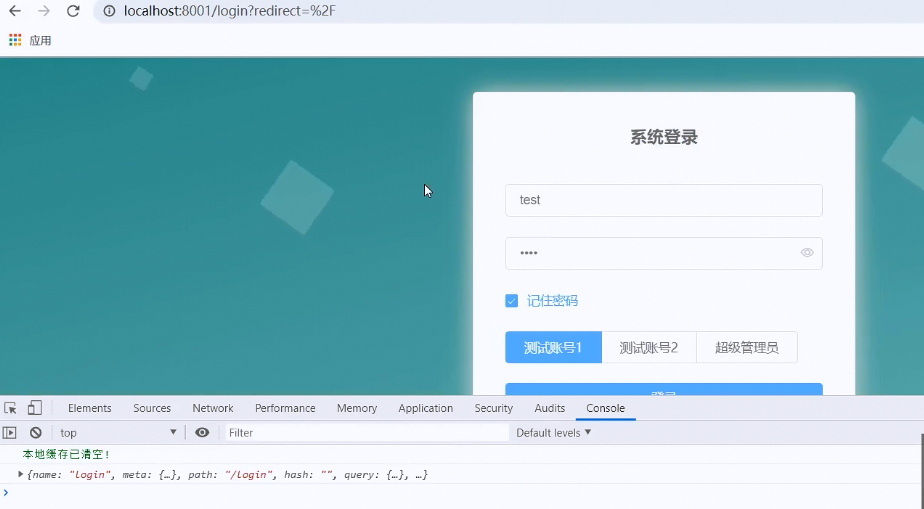
vue开发其实是个单页面的应用程序。SPA其实就一个页面,并没有/login这个页面。

当前这种访问方式是history的访问方式。

单页面应用通过锚点确认路由。
有好几种方式解决方法。
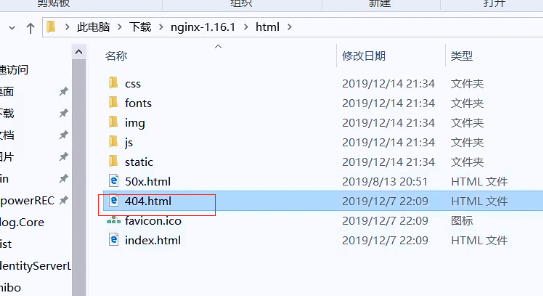
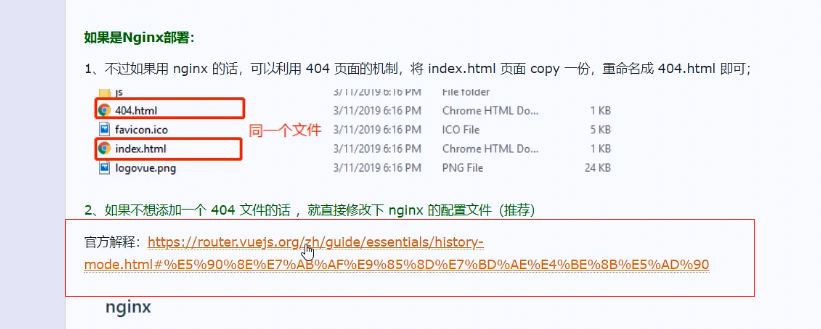
第一种,复制index.html改名为404.html

然而这种方法并不管用






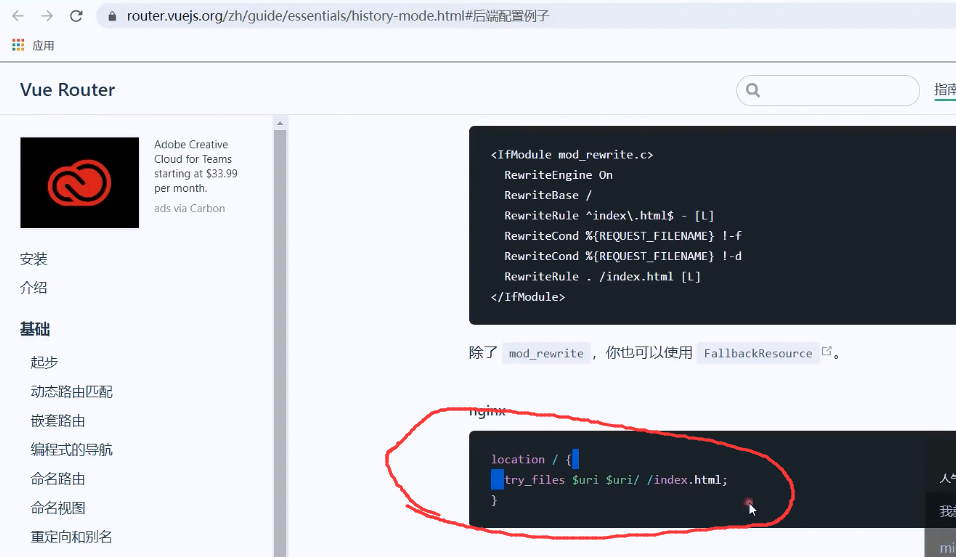
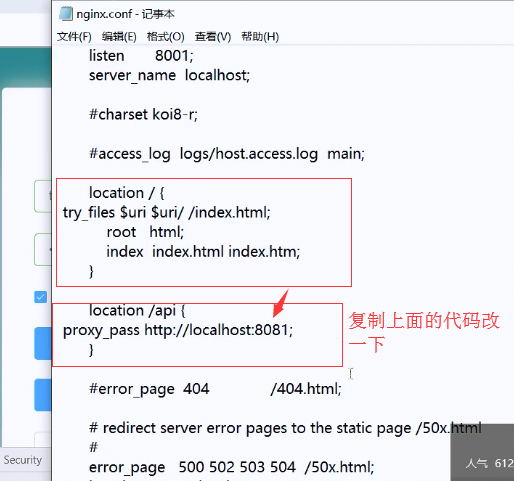
加上这段话,然后再重启

可以正常访问

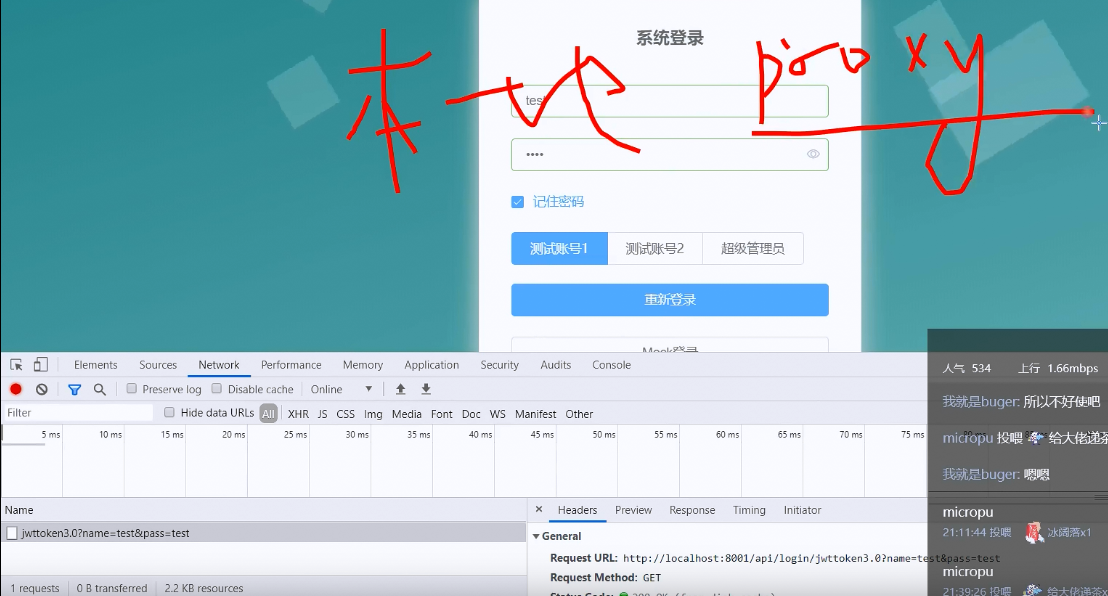
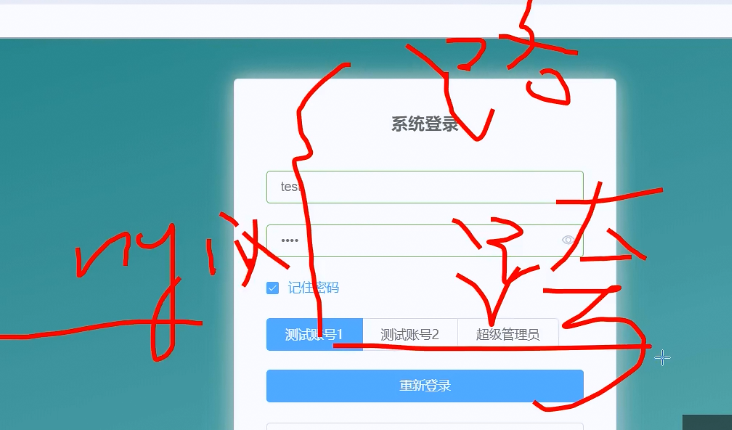
点击登陆请求不了

这就是我们的本地代理无效引起的

后端api代理到前端-nginx跨域问题


记得要重启服务

记得打开后端的服务。

开启后端服务。





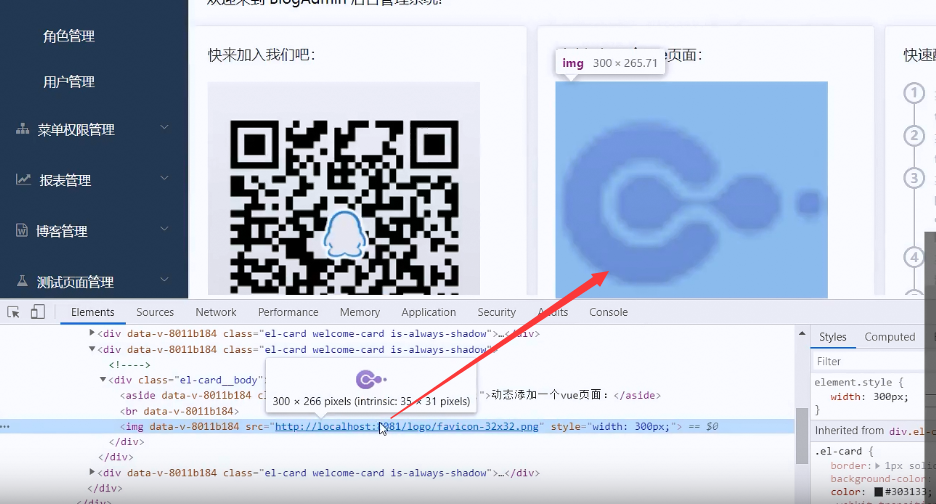
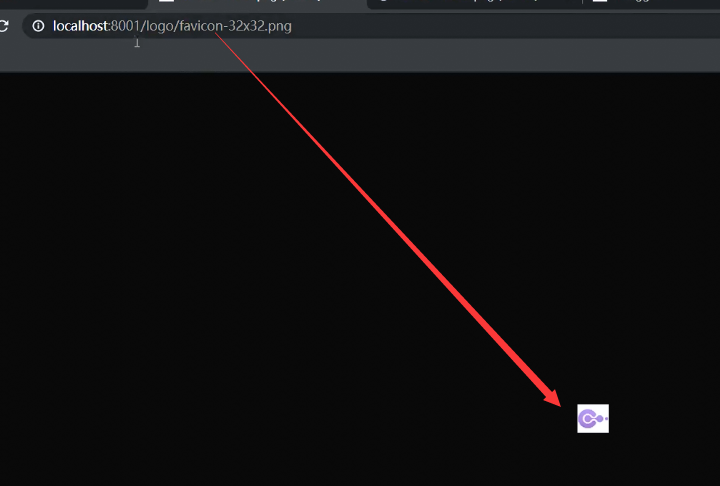
后端代理到了前端,如果直接访问后端的图片 可以直接访问到吗

加上域名肯定是可以的

域名去掉肯定就访问不到

如果想代理过来怎么办呢?再加一段配置,就是以logo开头的 代理到localhost:8081/ 记得重启服务。

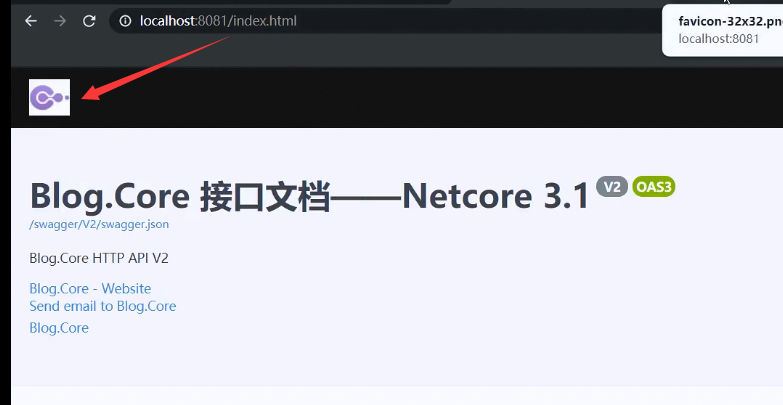
不加域名的访问/logo开头的也代理到了后台。

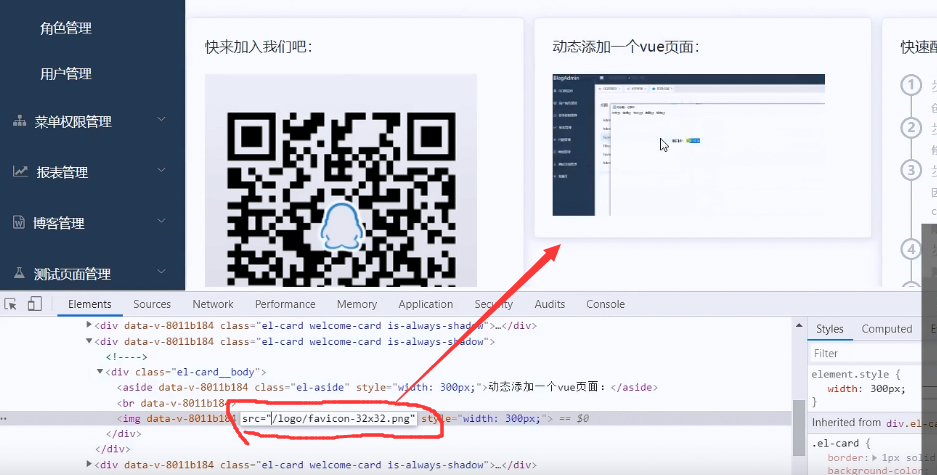
图片的地址就是swagger后端的这里的图片地址。


这样写的好处就是只用相对路径,如果有一天我们的域名变了。那么页面很多地方都需要修改域名地址。
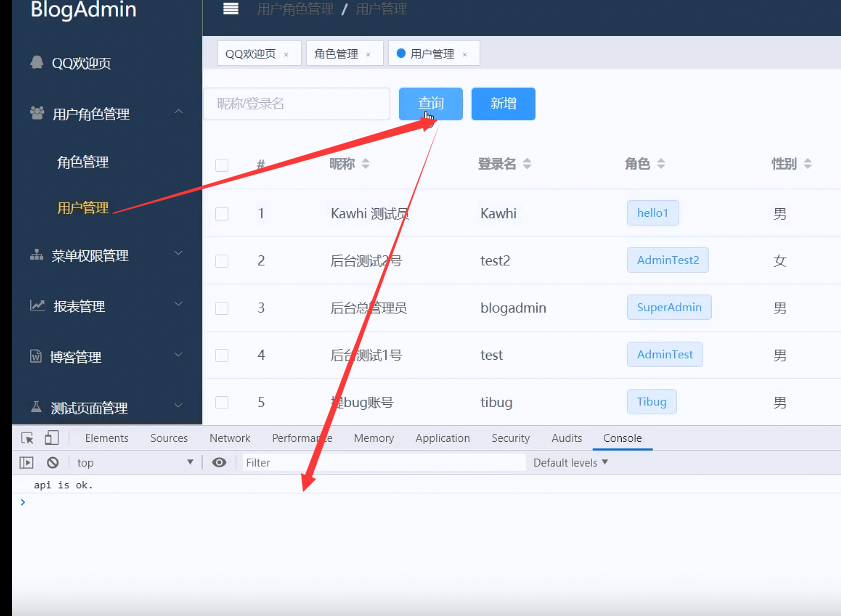
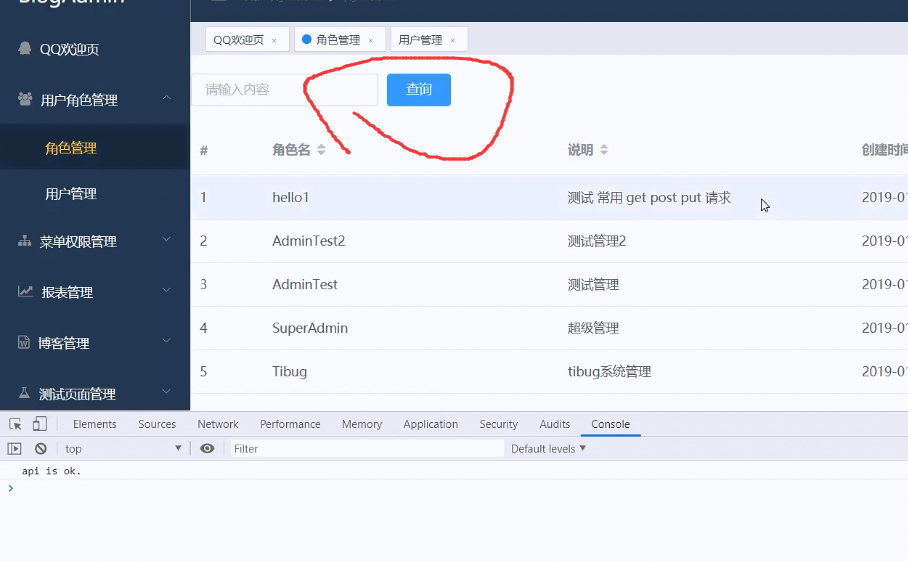
动态按钮的问题

访问其他页面又是可以的

这是因为角色管理的查询按钮是动态的。

需要添加上按钮的事件。

iis的发布
nginx当前占用了80端口。所以我们iis的80端口肯定是不能用的
37分26秒。
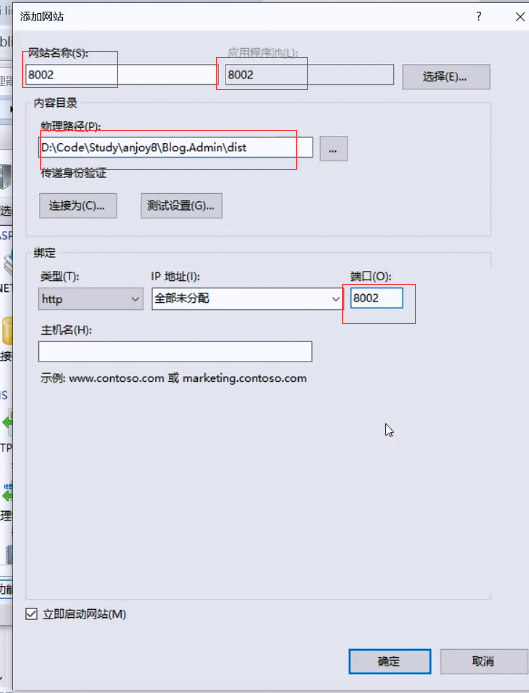
添加一个站点叫做8002

直接访问,又出现了 404的问题。

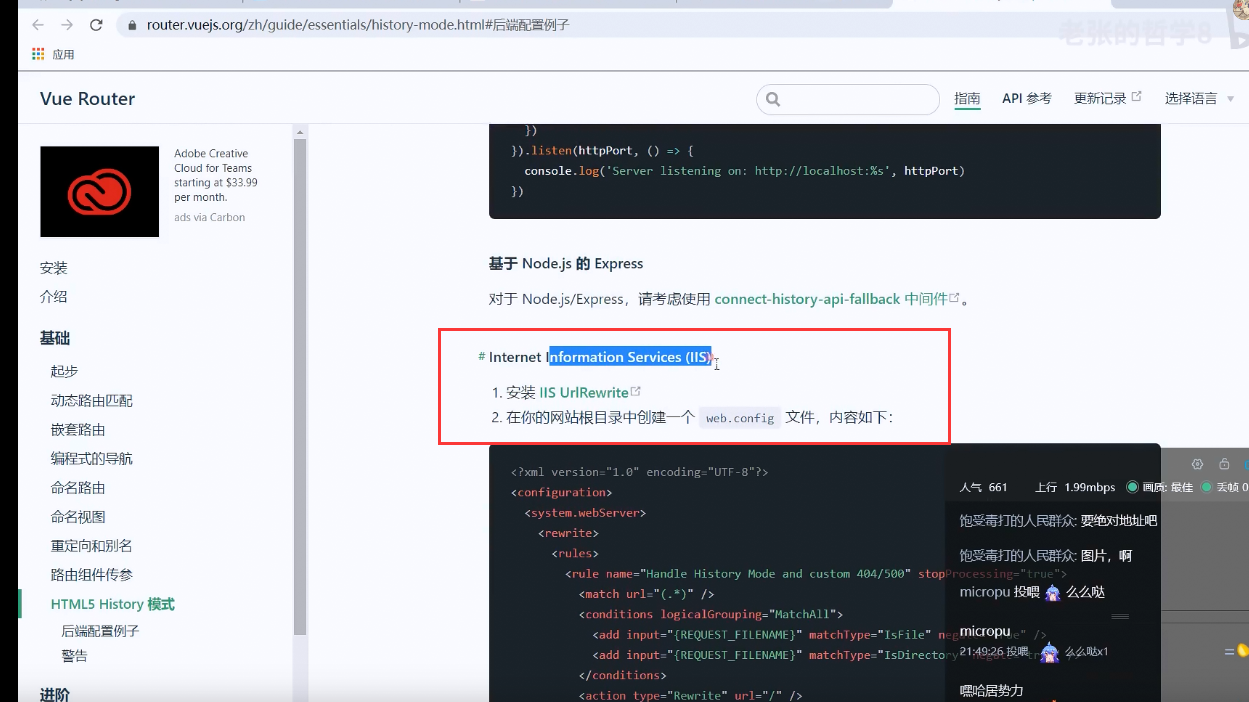
Vue Router的官方网站

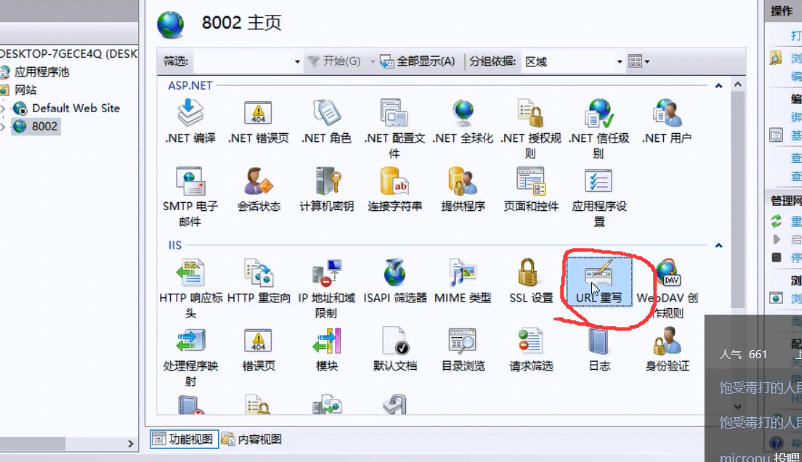
先安装IIS UrlRewrite


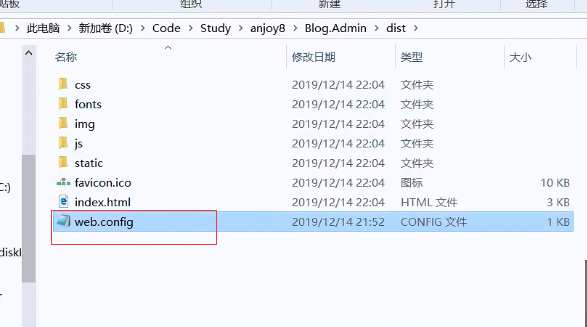
新建web.config文件然后复制这段话


重启iis

IIS的代理问题

iis没有搭理这个东西,那么就需要做跨域处理。
iis的跨域问题只能使用cors这个东西。

40分38秒。




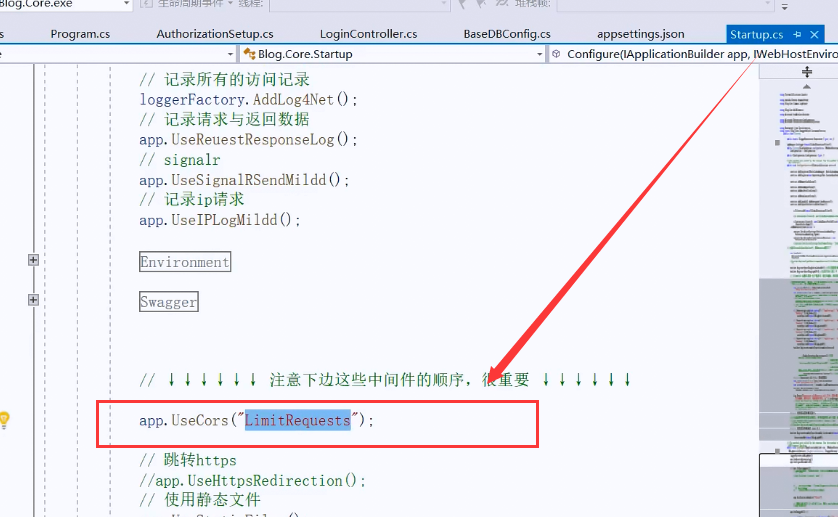
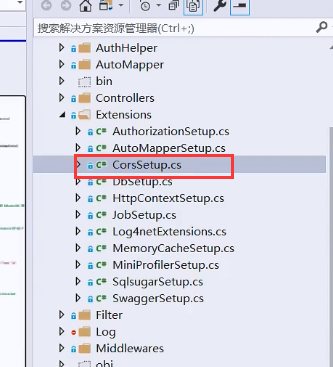
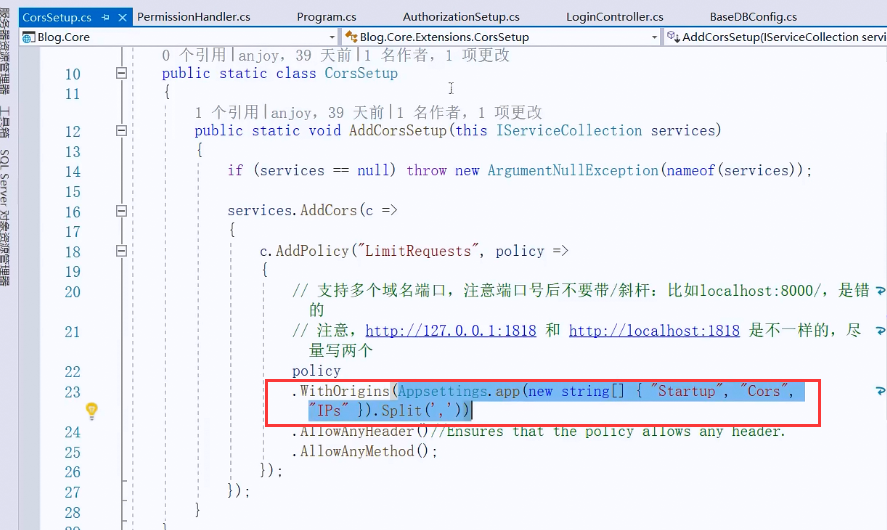
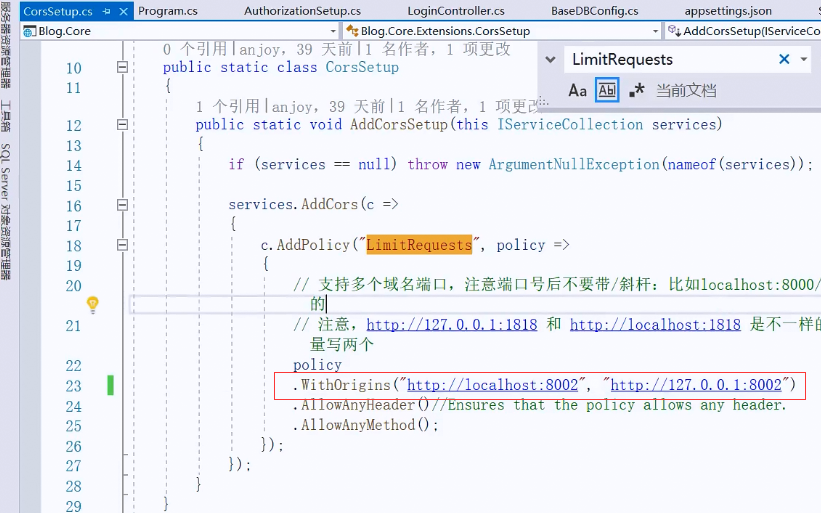
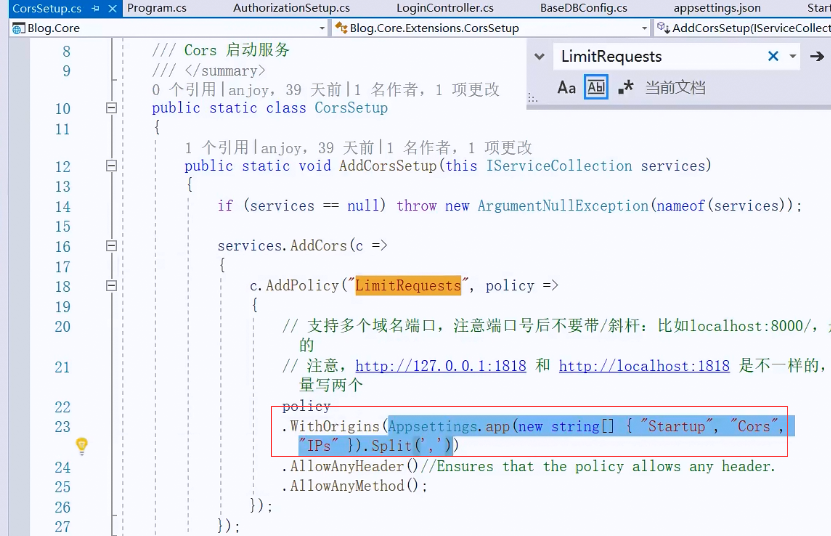
配置到了appsetting里了。把前端8002的地址加上去。
这句话的意思是允许前端的8002访问后端的项目。

启动后端程序

单独写死在这里试一下。把前端的地址单独写在这里。

重新编译项目
把后端的地址配置在这里。


web.config是用来刷新404的

重启iis

可以正常登陆

总结下
这里再还原回来


直接在appsettings.json里面配置就可以 了

回顾
vue主要是路由和跨域的问题。更倾向于nginx来操作。

iis部署已经不存在代理的概念了。所以说那我们请求 就要把所有的请求就要请求真实的路径。
下面这里就是配置真实的路径。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号