2、Blog.Core新建类与表
讲解如何去跑通Blog.Core
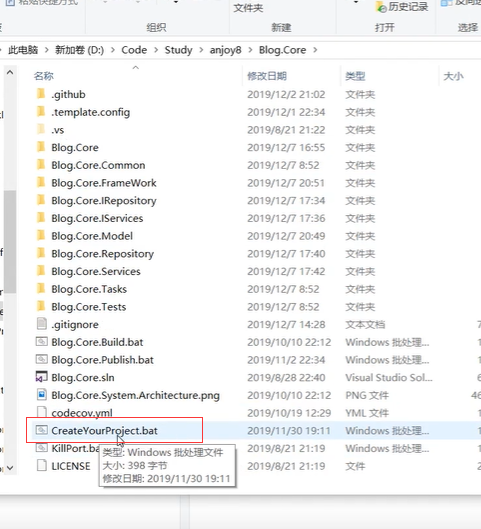
双击CreateYourProject.bat这个批处理文件。

输入一个自己要创建的名字

刚才你输入的名字就会生成的这个名字的项目文件LiveCode,在.1YourProject文件夹下。

双击即可运行新生成的解决方案

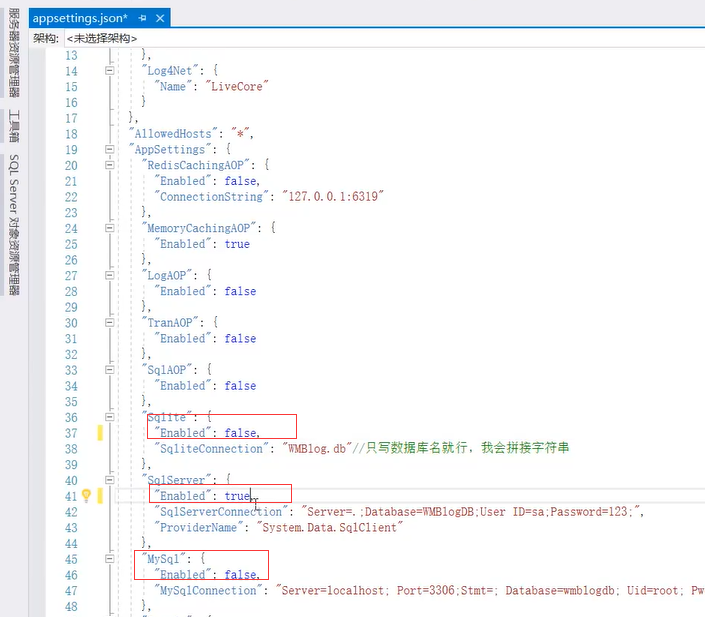
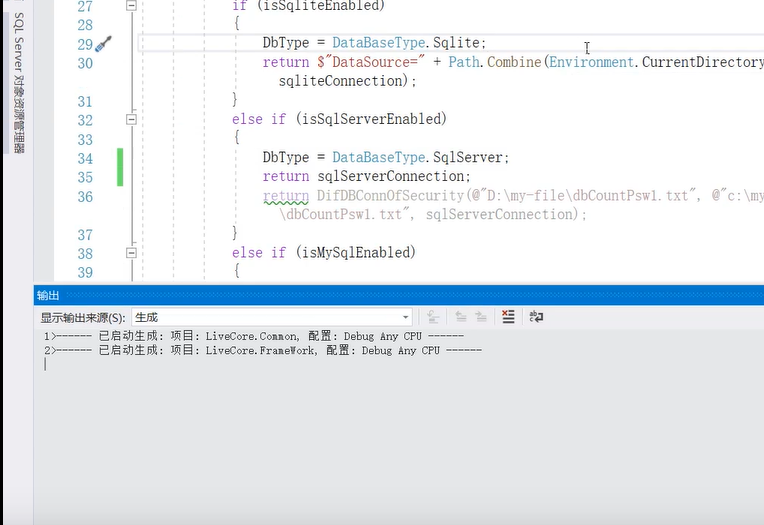
使用Sql server就把SqlServer的Enabled设置为true,其他的数据库设置为false即可。

然后修改数据库的链接字符串
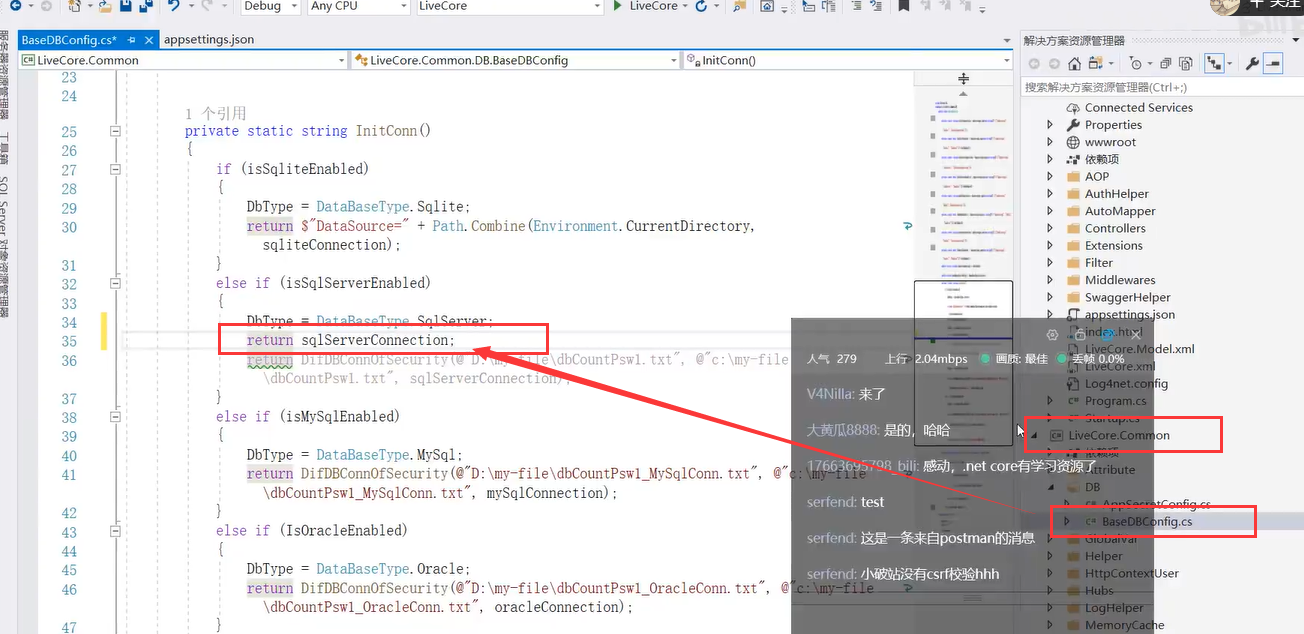
这里设置了读取链接字符串为本地的txt文件,所以呢,这里我们自己加一句return sqlServerConnection;或者是把要读取的txt文件的文件名 随便改一下,让他找不到这个txt文件即可。

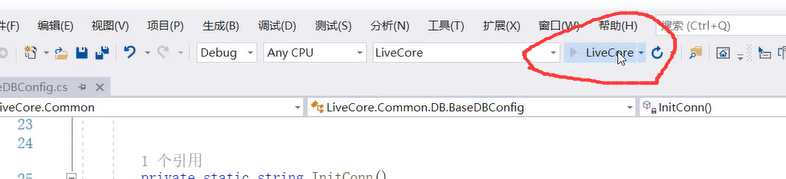
F6编译项目

然后就可以运行这个项目了。

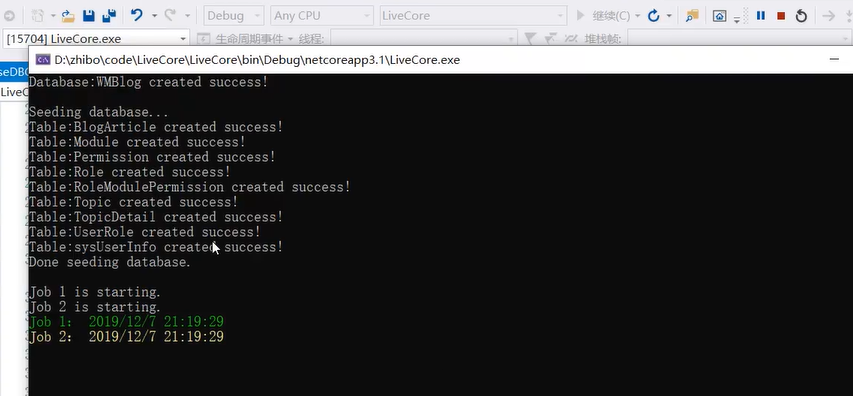
点击执行,会自动生成数据库,并且数据库内会填充上数据。

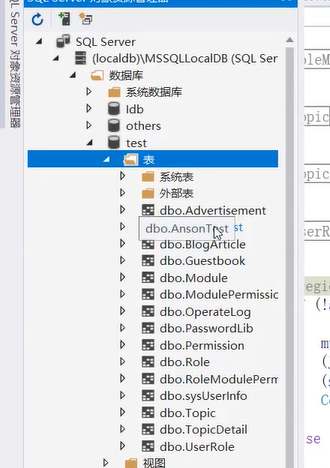
生成的表


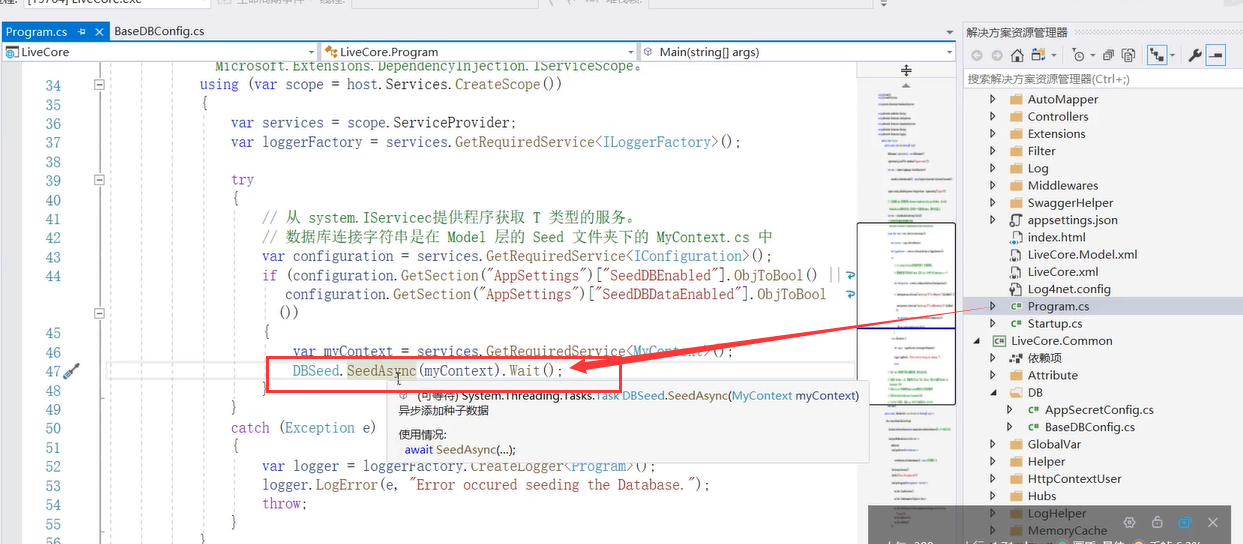
多次执行的执行时间,第一次会执行比较慢。执行执行这个方法。参数有默认值。


异步的生成数据在这个地方
开始正式内容
创建自己表的---》创建Controller、api----》前端vue页面。--》配置权限
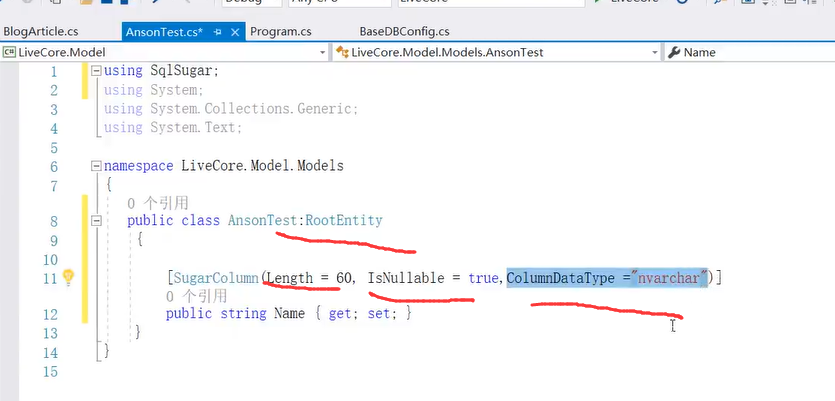
创建表

主要继承的是RootEntity的主键id

继承RootEntity,然后设置字段的属性,长度为60,可为空,字段的类型为nvarchar.
如果不写字段的类型的话,默认就是varchar,那么可能就会出现乱码。

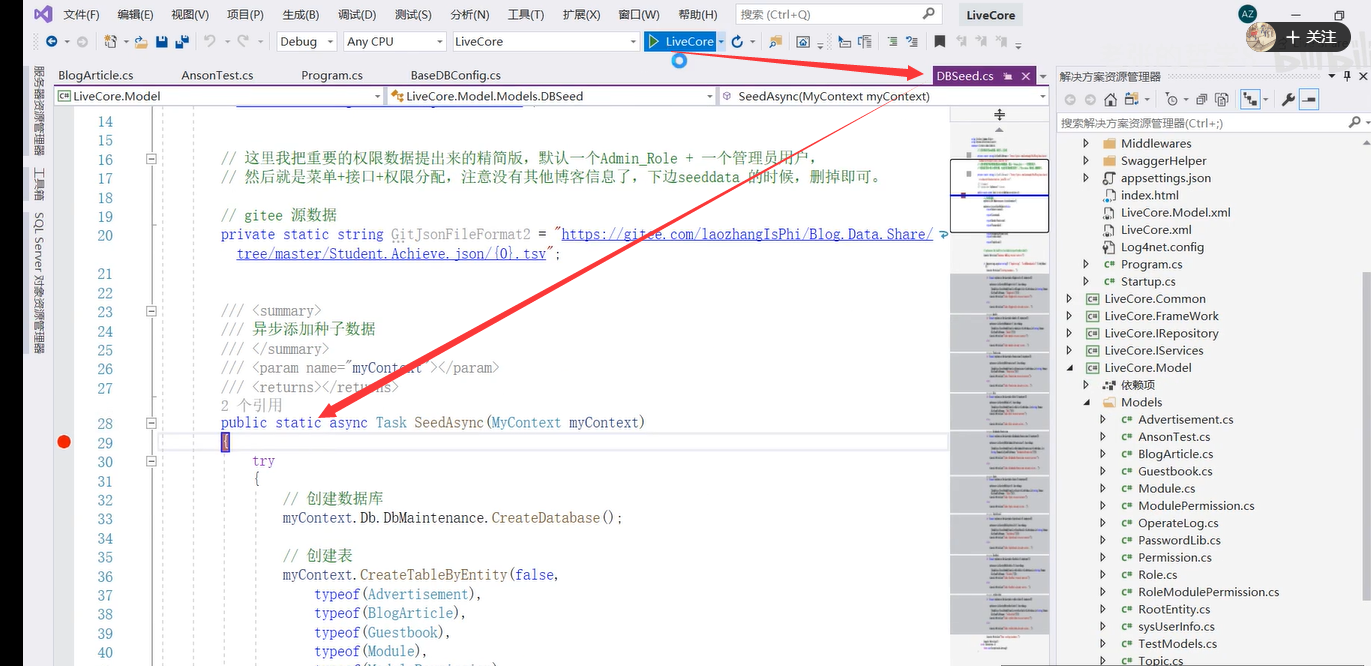
配置好实体后,下面把这个表生成到数据库内。
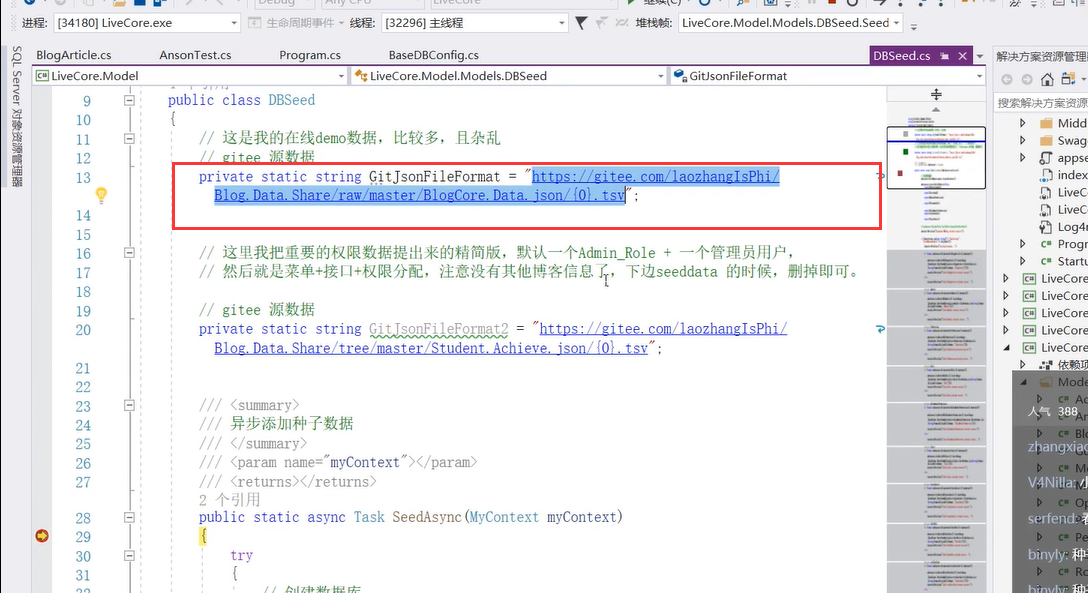
还是生成种子数据那里,我们先在SeedAsync方法内加个断点,然后运行项目。

这里的地址已经全部改成码云的地址了。

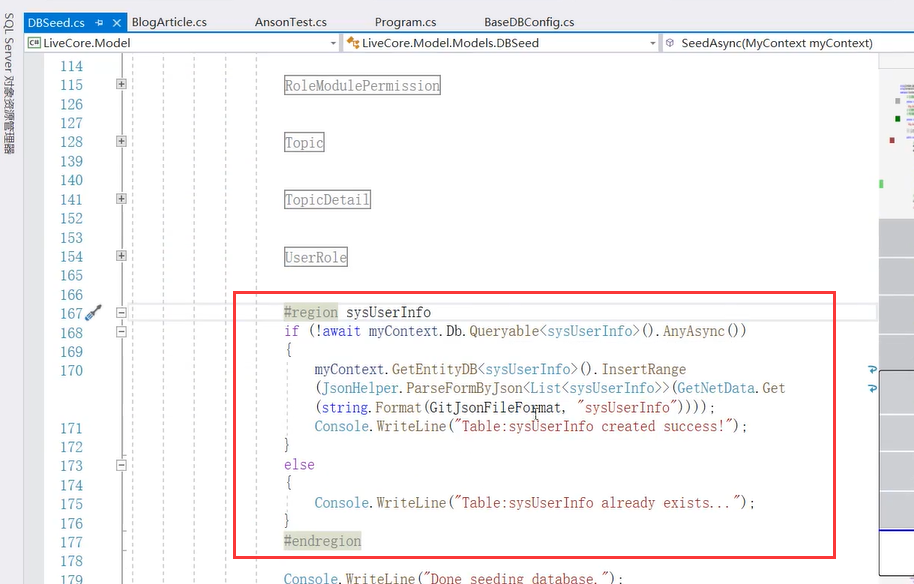
在这里需要加上我们的实体类。添加上才能去创建表。


项目启动后

如果也想生成表内数据的话,就可以在这里设置

这样数据库的表已经生成了。
model生成到仓储
分为这四层,如果创建了model层就要写四个cs文件。

下面model要生成4个cs文件
有两种方式去生成,第一种方式是通过Framework框架的模板来生成。

DbHelper里面配置数据库的链接字符串

把项目的链接自妇产复制到这里

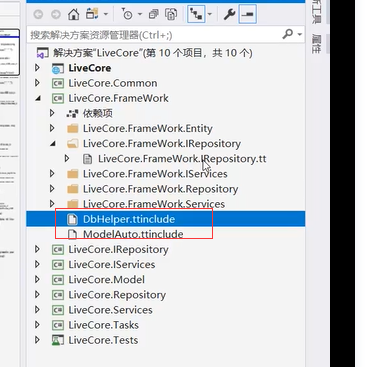
先生成下仓储。打开这个文件,然后直接点击保存。

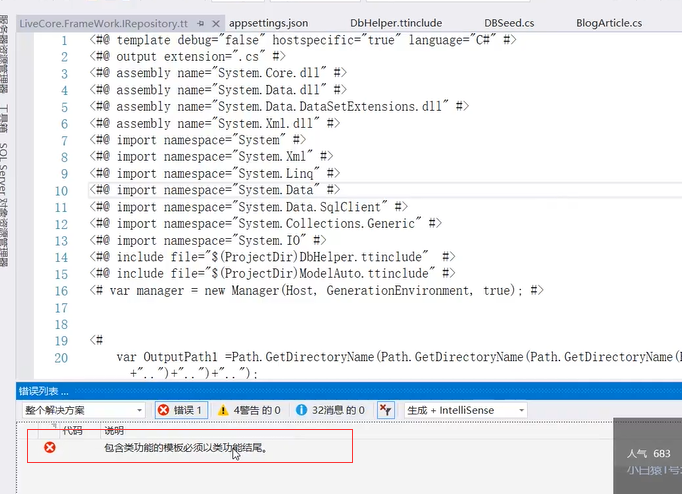
报错了

T4模板有一定的格式,如果重新生成自己的项目的话 肯定会报错。
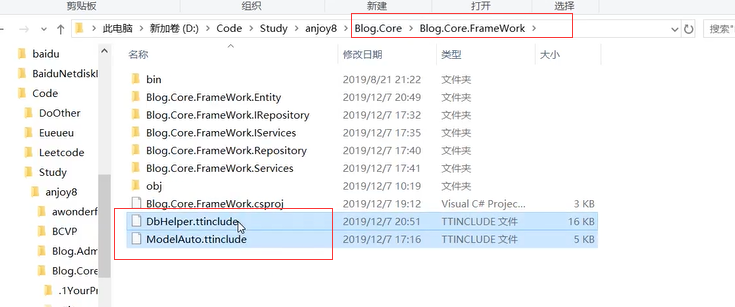
可以从下载的代码里面把下面这两个文件拷贝过来。

替换当前生成的项目

复制过来后,链接字符串还是要改

再次打开这个文件,然后保存下这个文件

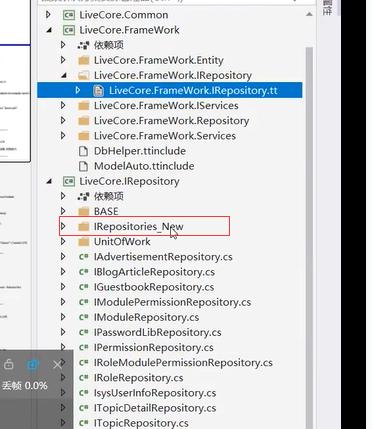
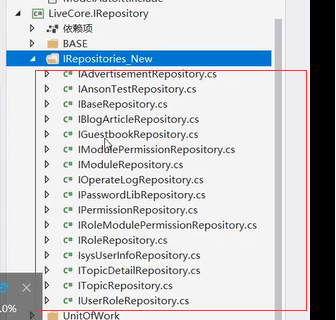
新生成的文件

这是所有的实体类,对应的仓储接口

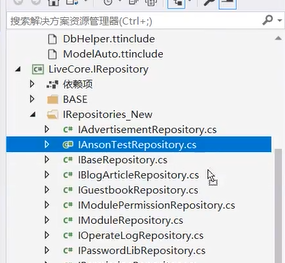
直接把这个我们需要的复制过去就可以了。

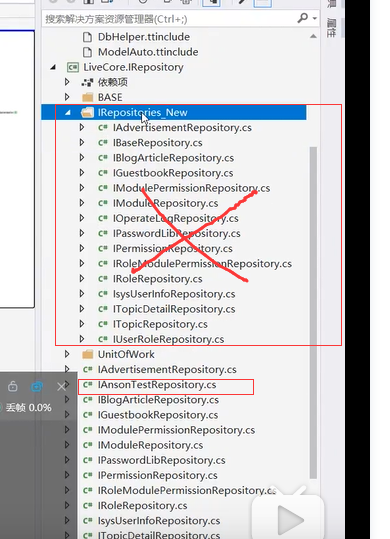
把IAdsonTestRepository文件复制到根目录,然后删除生成的整个文件夹IRepository_New

把对应的引用添加过来就可以了。

生成服务层接口
打开这个文件,然后保存一下(Ctrl+S)。会自动生成。

自动生成的文件

复制到根目录。

添加对应的引用。

F6编译一下

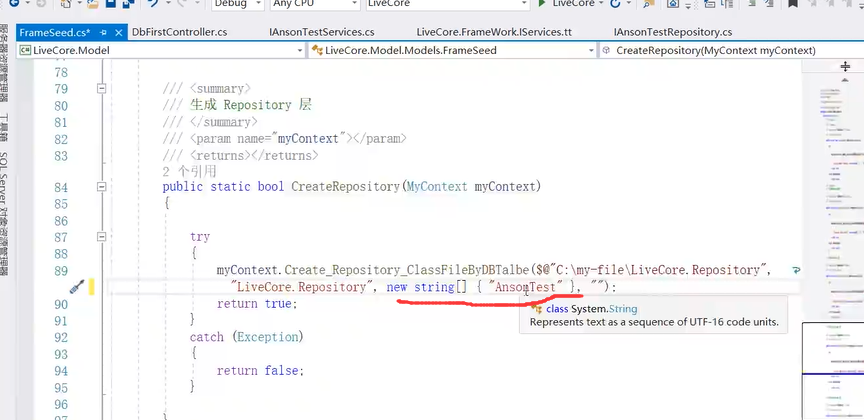
通过DBFirst的形式生成Repository和Service层。


生成仓储层的文件夹的地址

要生成的model的名字 改成我们自己的

F5运行项目

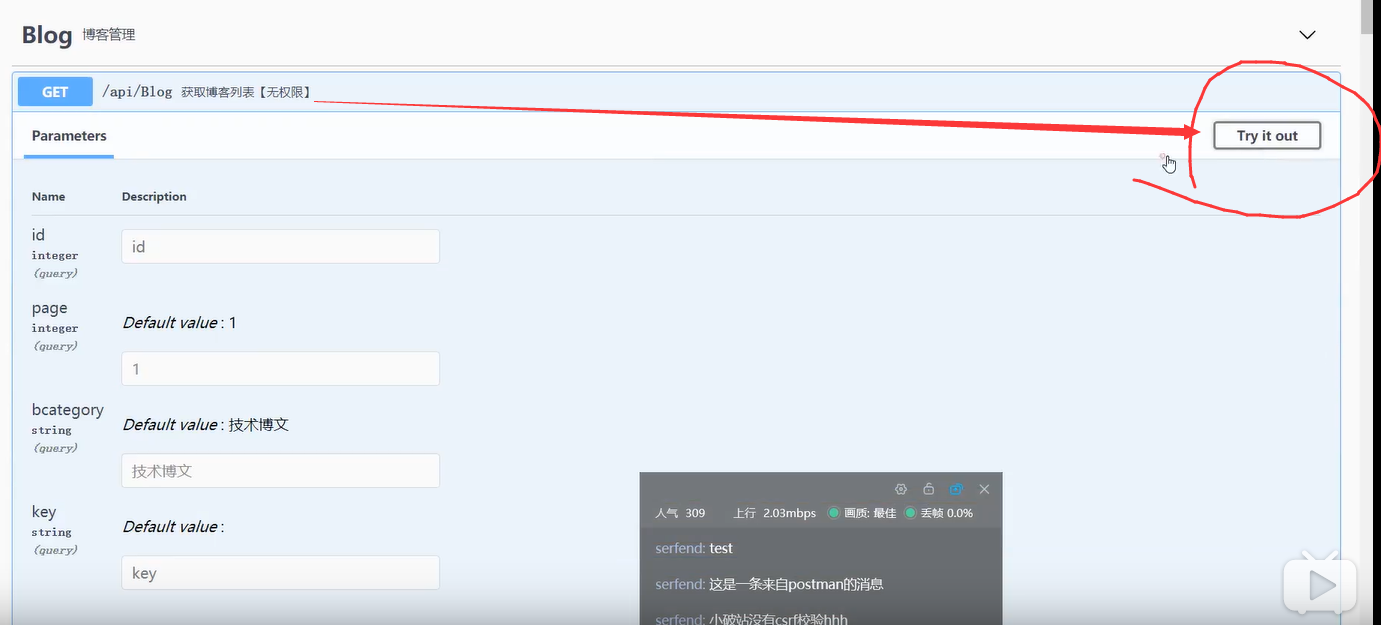
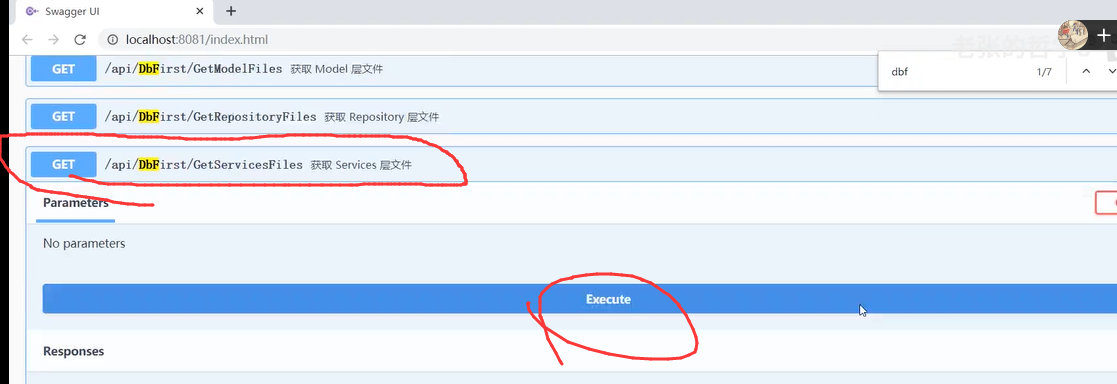
搜索下DbFirst。但是接口需要密码。

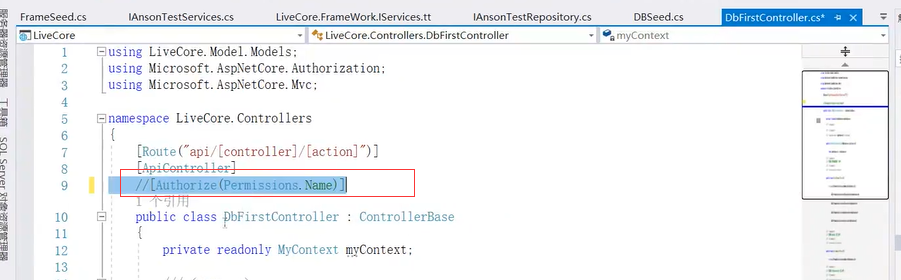
这里我们先把接口的权限去掉。

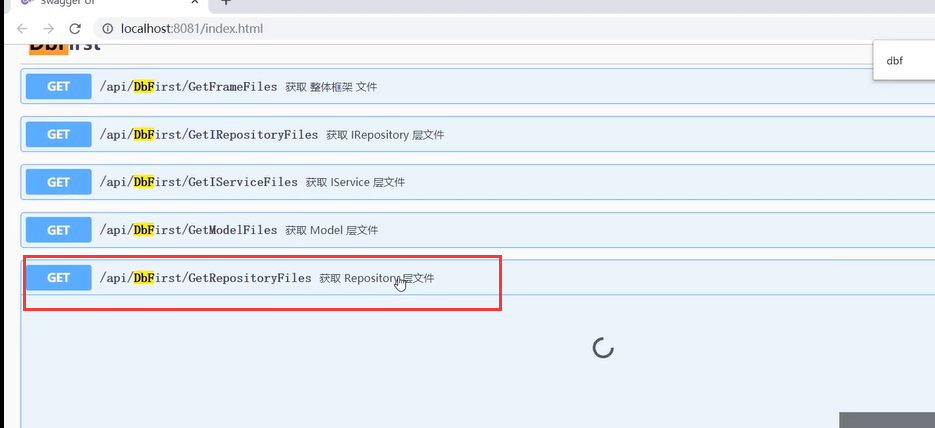
再次运行程序。找到这个接口。

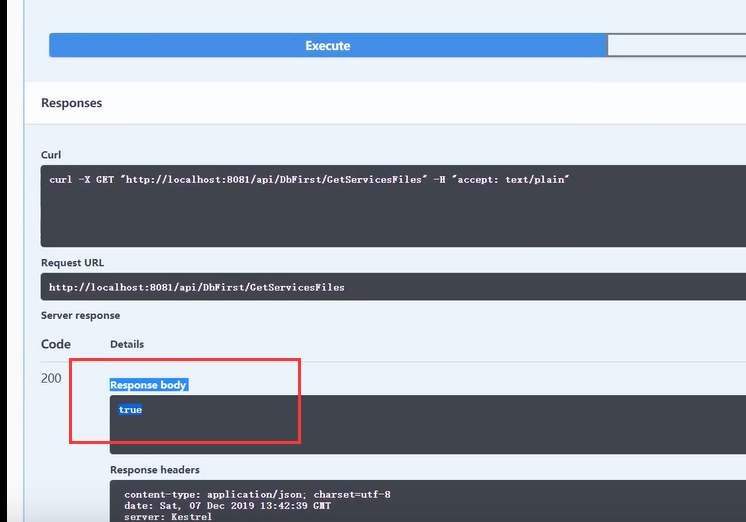
执行这个方法,返回一个true

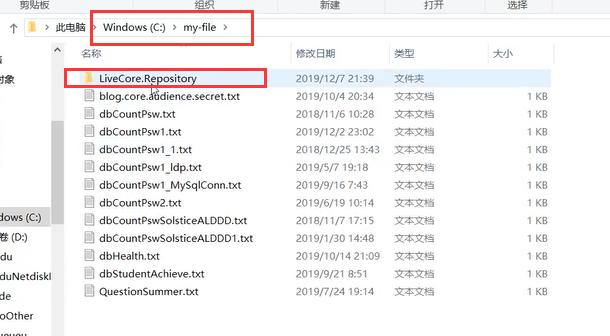
生成到了c盘下。


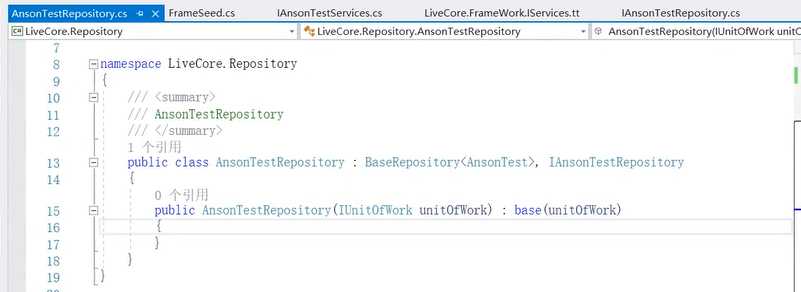
复制过来后,再修改个名字。加一个Repository的后缀。

添加对应的引用就可以了。

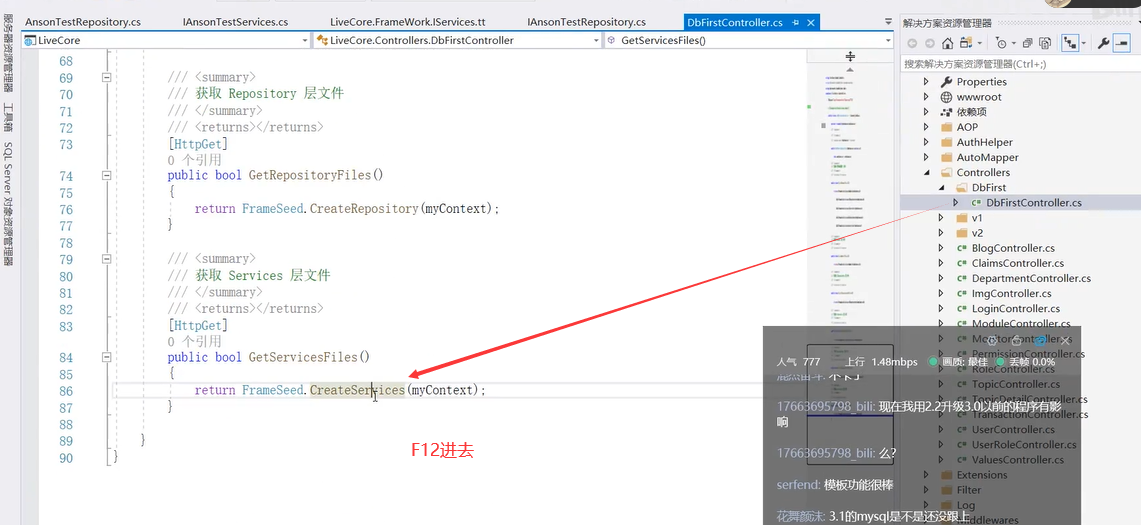
生成Service
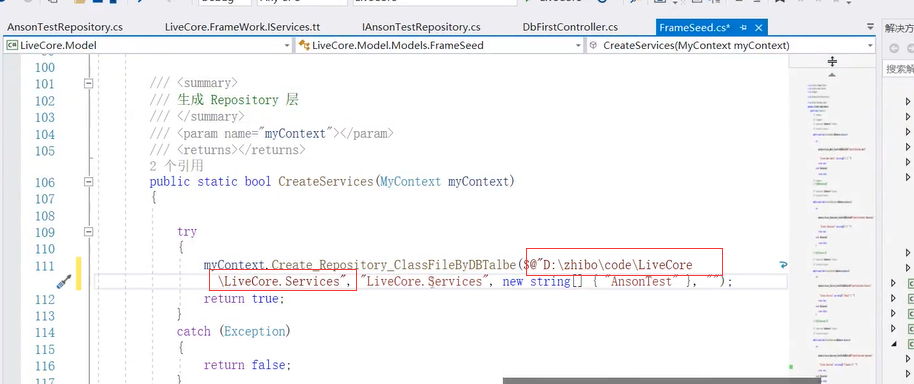
刚才提到了可以指定生成的文件的路径。

要生成的表的Model名称是AnsonTest

把生成的路径改成当前项目的路径。找到Services层的路径地址复制下来。

把这个地址改成复制的地址

注意解决方案名称和后面的类名。

F5运行项目

生成Service层,直接运行这个接口。

返回True

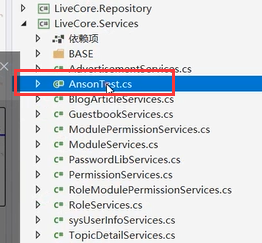
项目里我们已经创建好了

加上后缀名Service

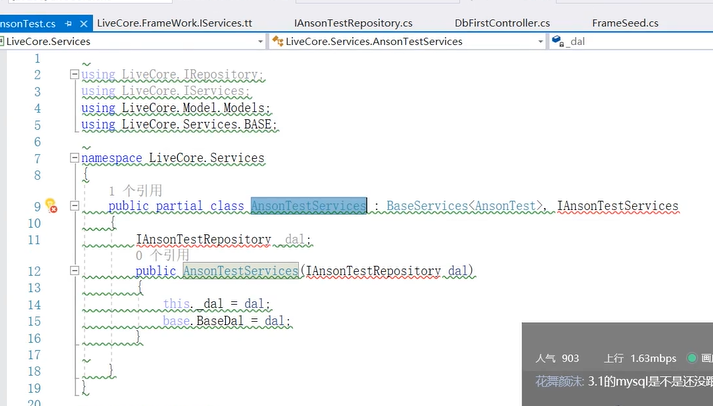
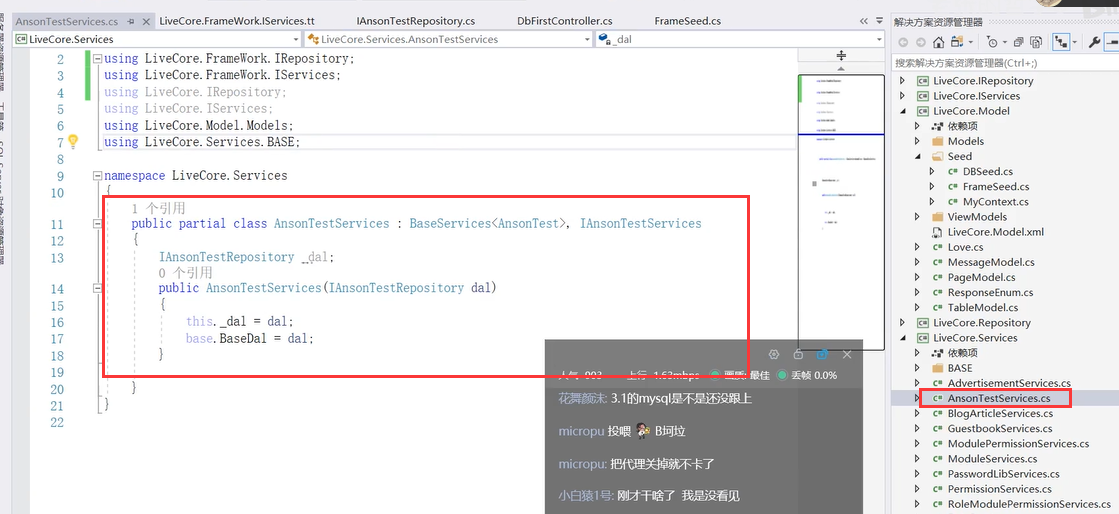
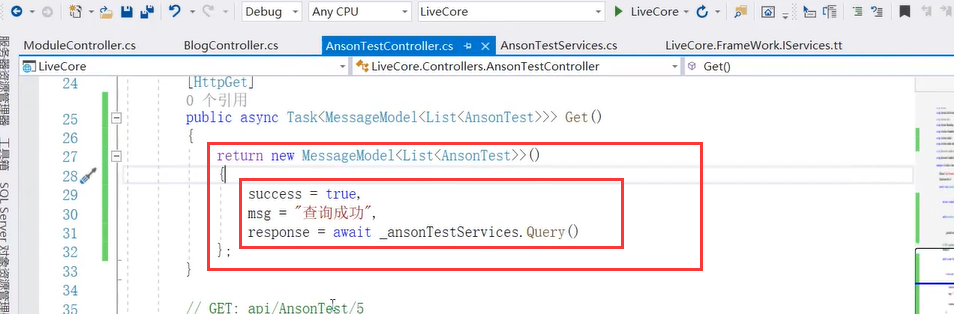
生成的代码有问题,这里应该调用Services层的方法。

删掉,再重新操作一遍。
这是生成后的代码。

修改后缀名,并添加引用

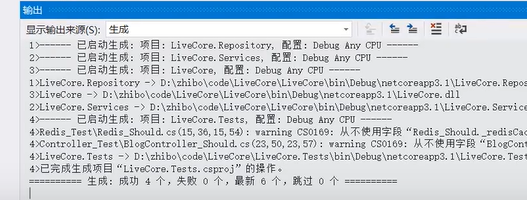
F6编译代码

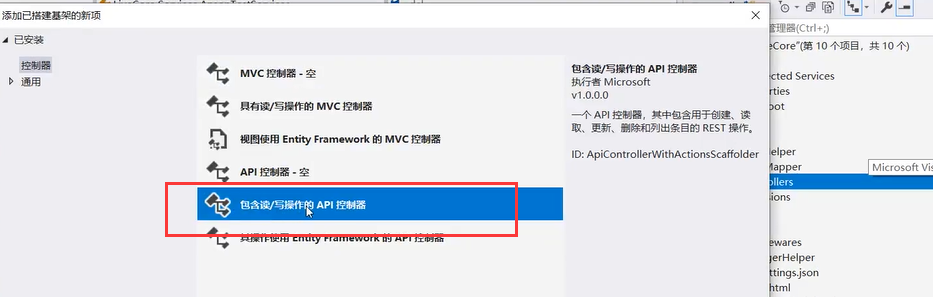
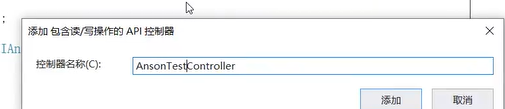
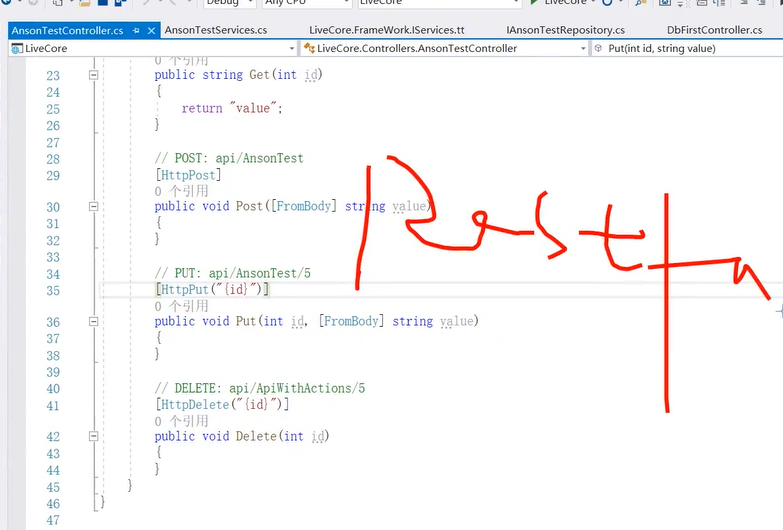
创建Api


自动生成的就是Restfule风格的接口

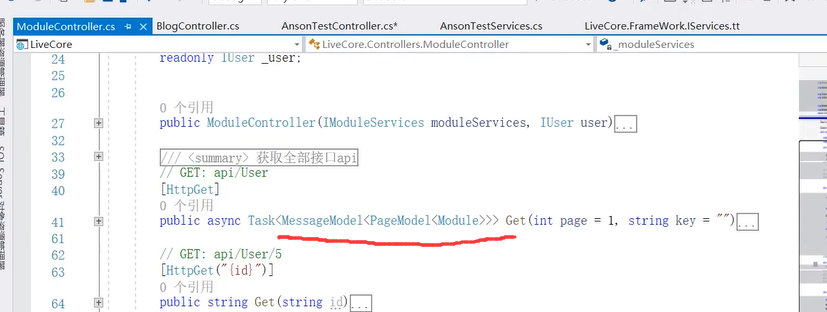
注入Service层



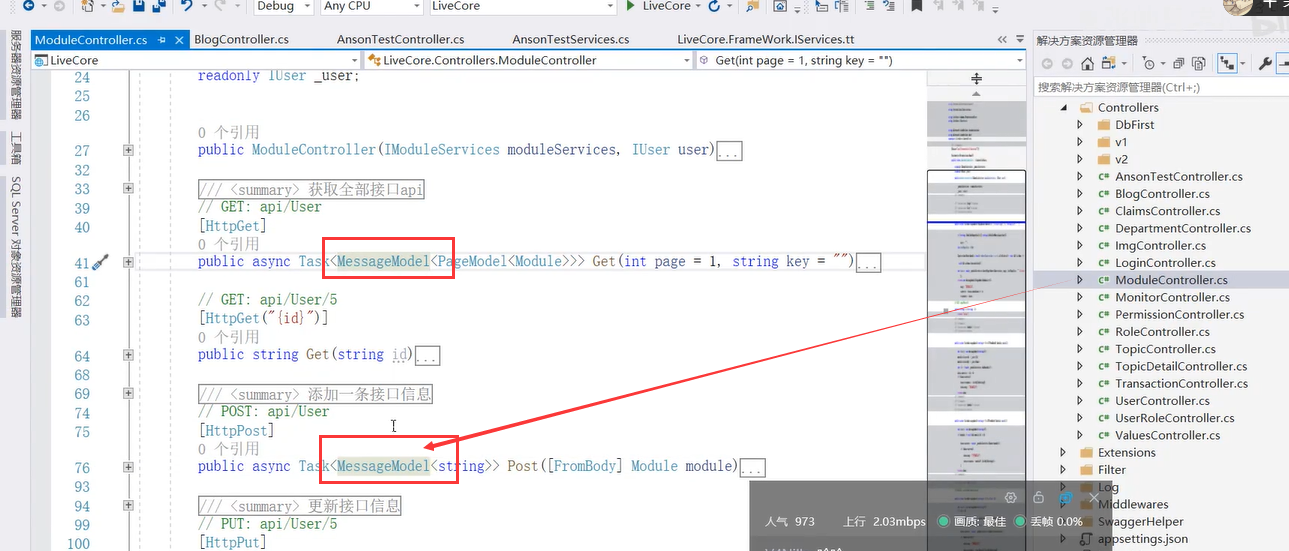
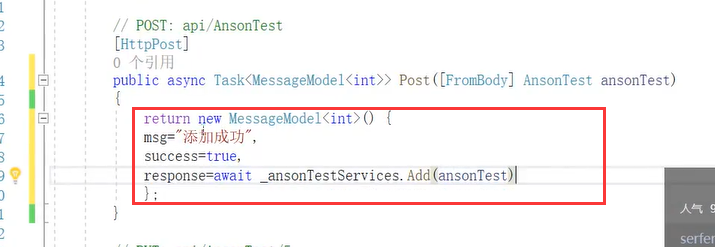
添加的Action,可以参考其他的Controller写的代码。例如这里返回的是MessageModel<T>


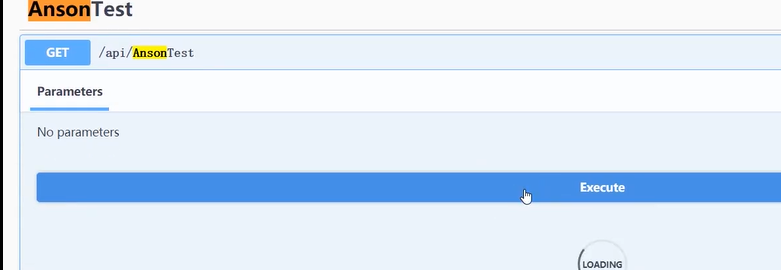
测试APi

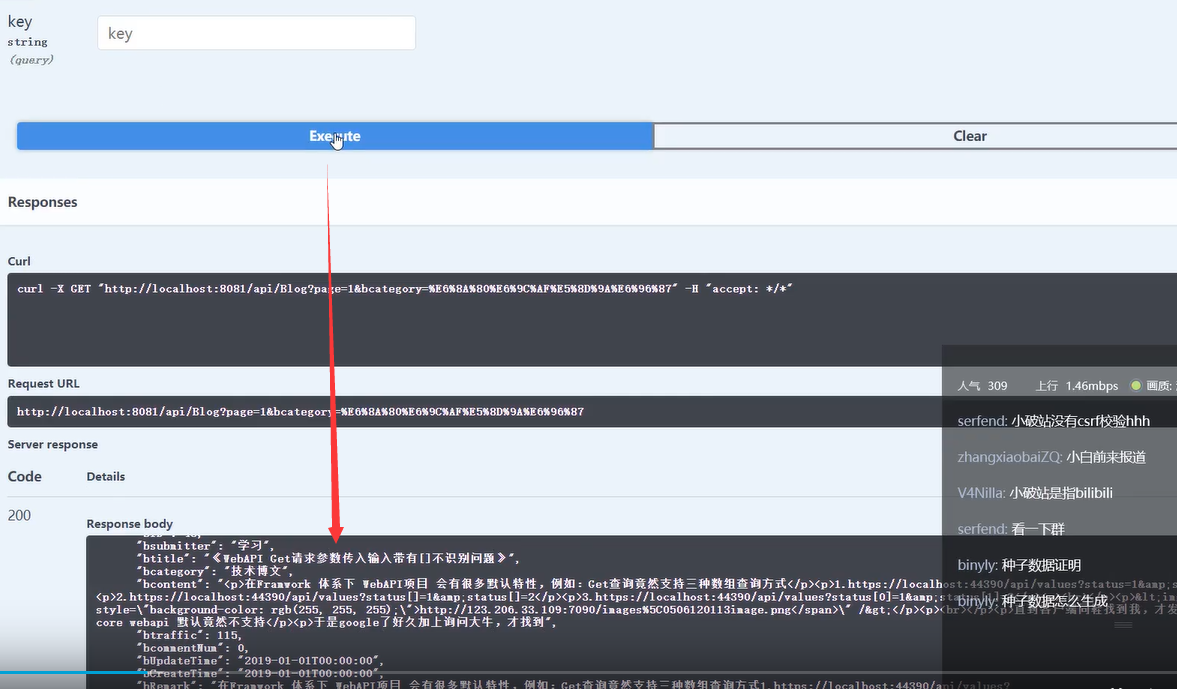
查询的方法

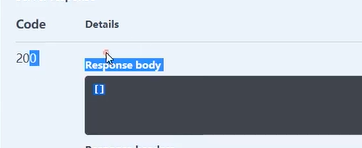
返回空数据

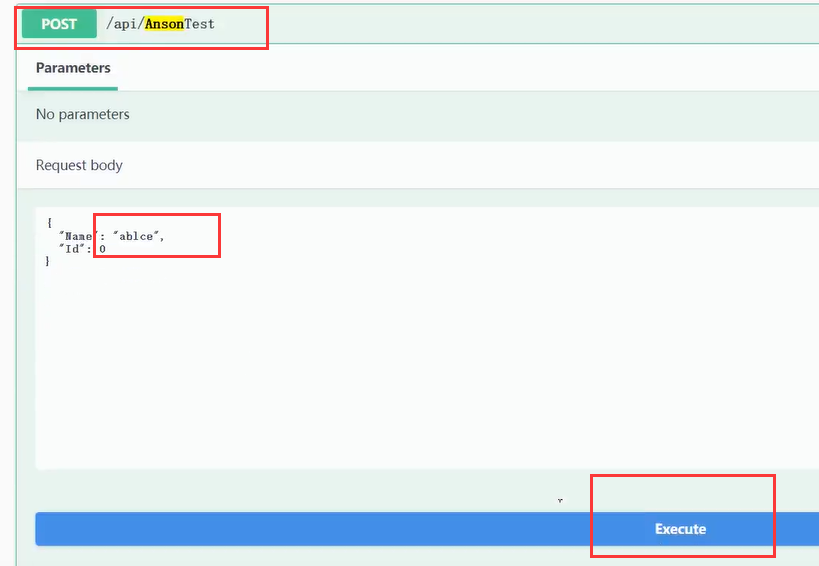
测试添加


查看表内的数据

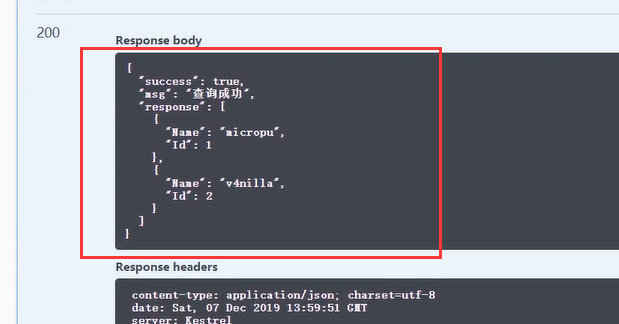
再执行查询的方法

再来添加一个。

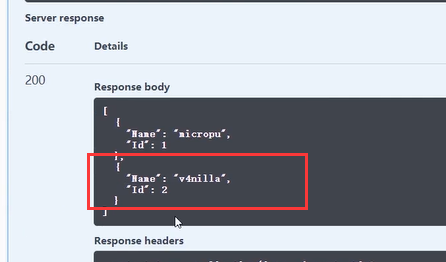
返回的是添加后的数据的id

再来查询

返回前端统一的解析
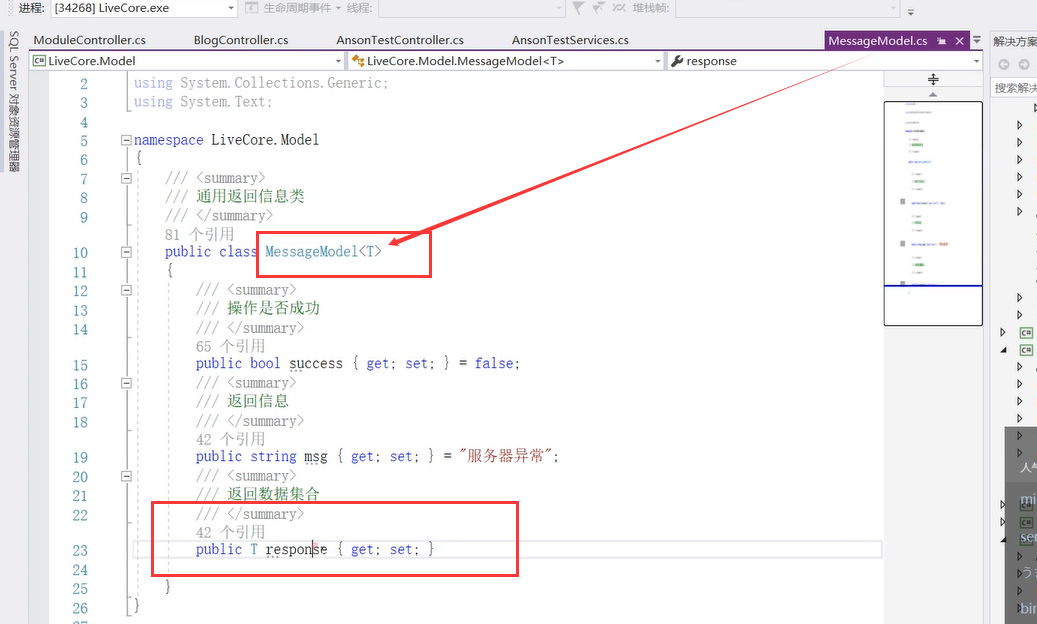
MessageModel来包装一下。



然后再来测试


再来添加一条数据


MessageModel解析
注入的泛型,把泛型返回回去。

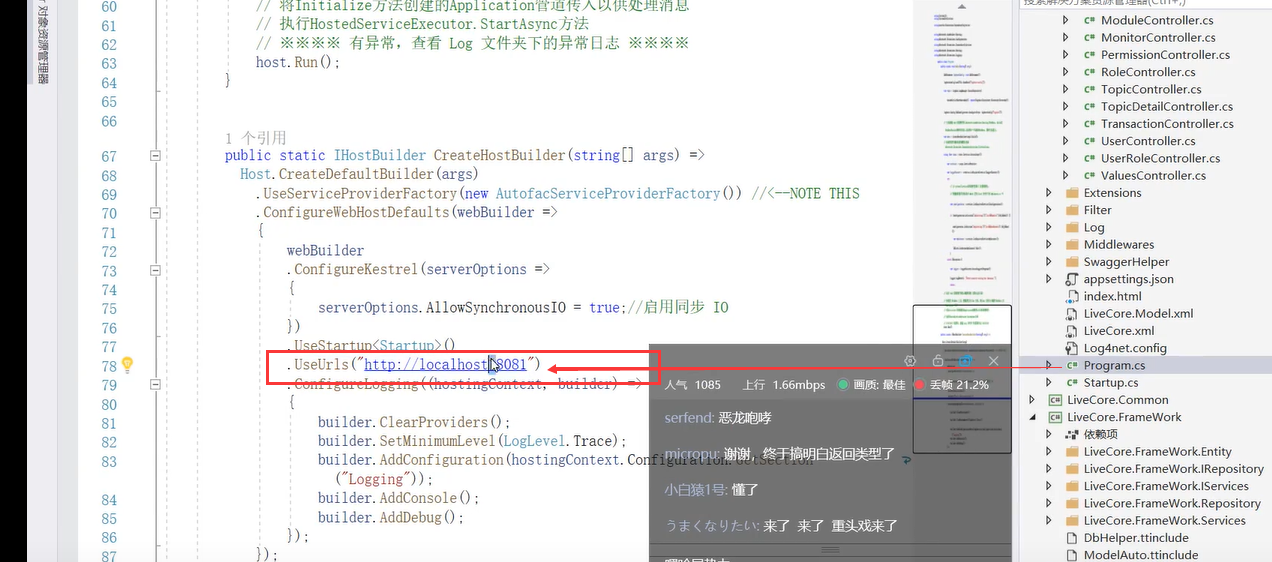
修改后端的端口

前端代码
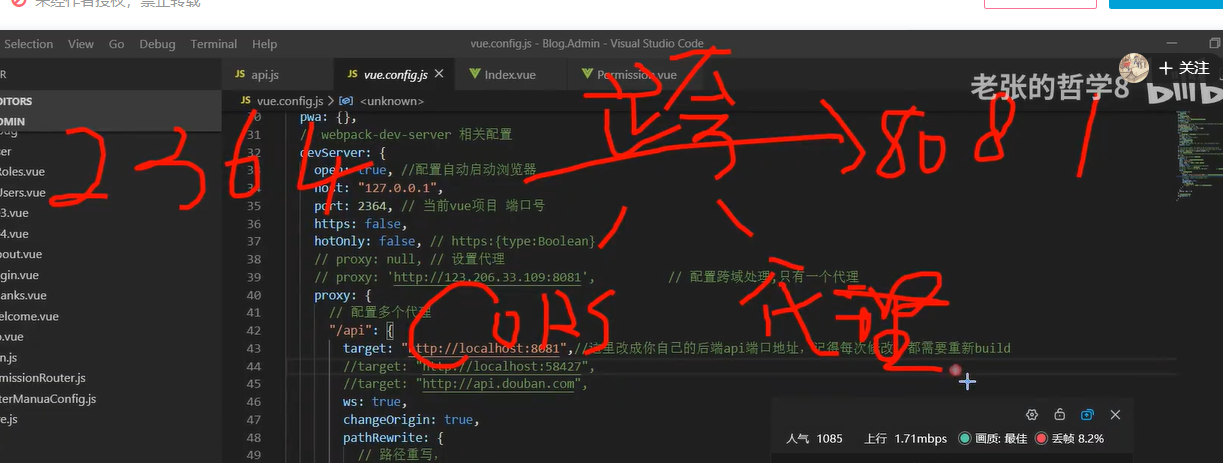
前端vue的端口

下面这一块是代理

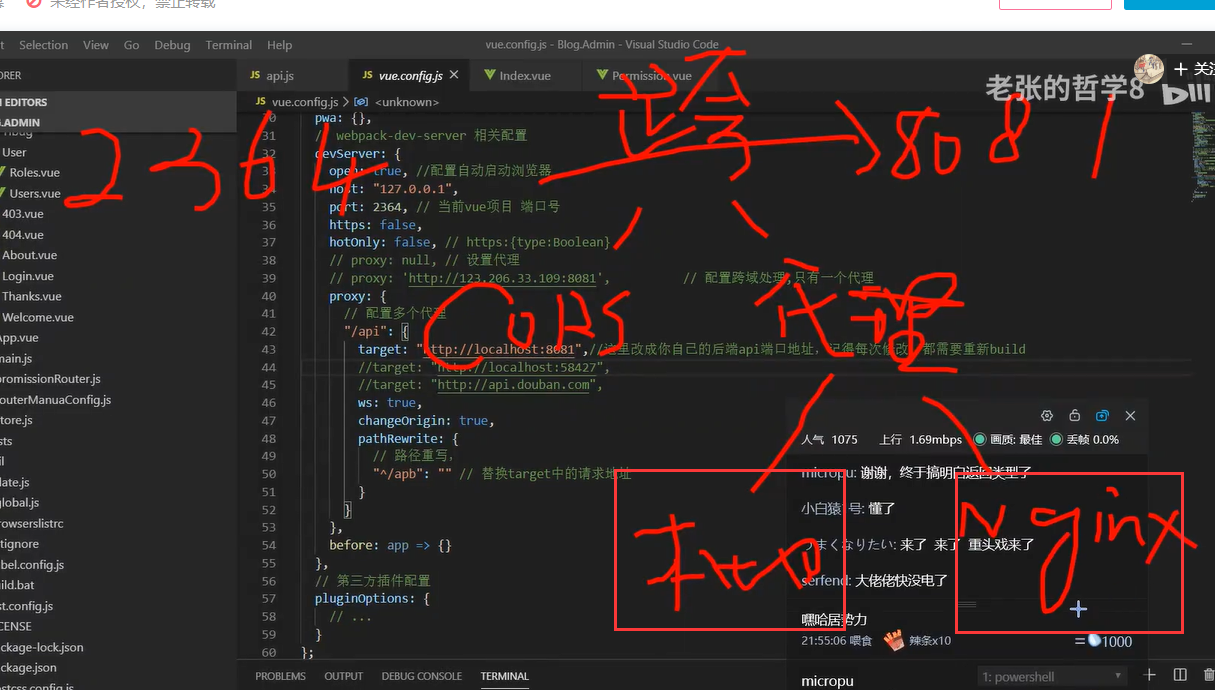
把后端代理到前端。2364的端口要访问8081存在跨越的问题。

两种方式解决跨域的问题,一个是cors 一个是代理。

代理又分为两种,一种是本地代理,一种是Nginx。本地代理,不能用在生产环境里。

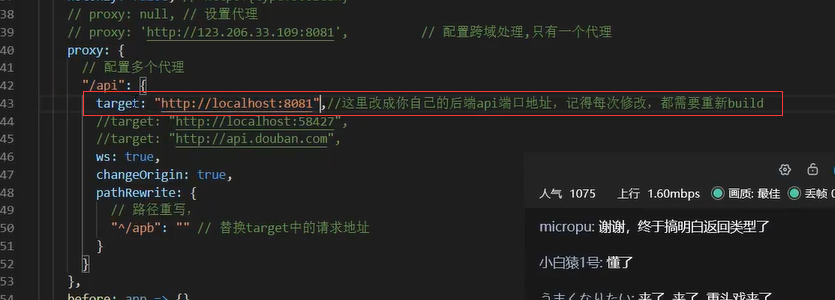
/api就是我们借口的模板

我们每个借口前面都是以/api开头的

、api开头的统一做代理到8081上。

api/api.js

如果你是iis部署的话,这里就要写上8081,并且要使用cors代理,如果你是Nginx的话,这里就留空


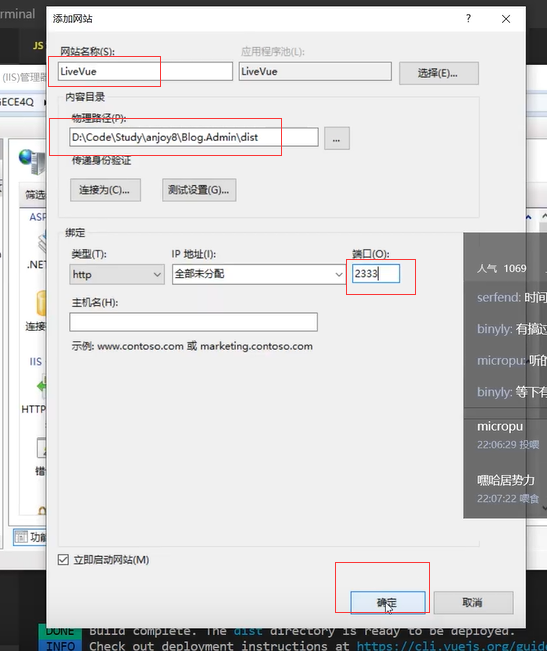
vue项目iis部署
部署项目,使用cnpm run build

生成的dist文件夹


直接浏览会有问题

用chrome打开。

为了解决404的问题


下周再讲vue的iis部署。

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号