14-3 全屏幕适配指南




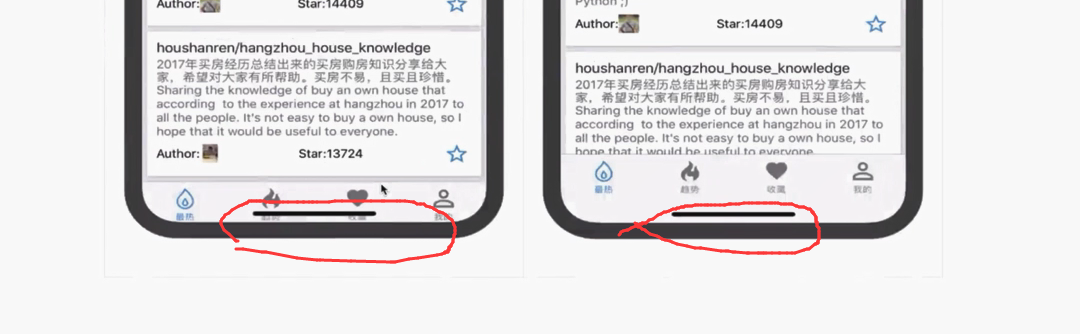
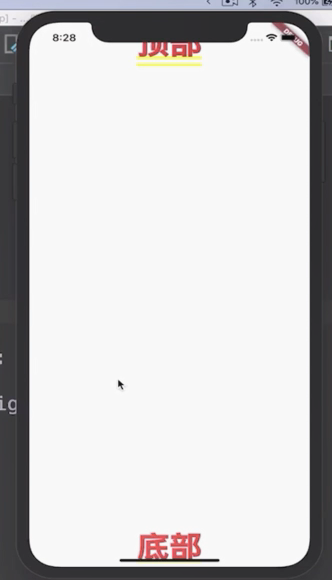
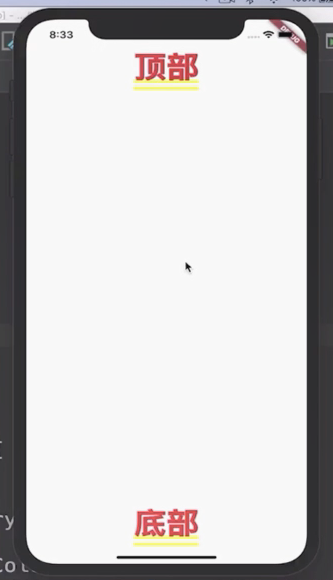
以ios为,顶部有刘海

底部有操作的虚拟键






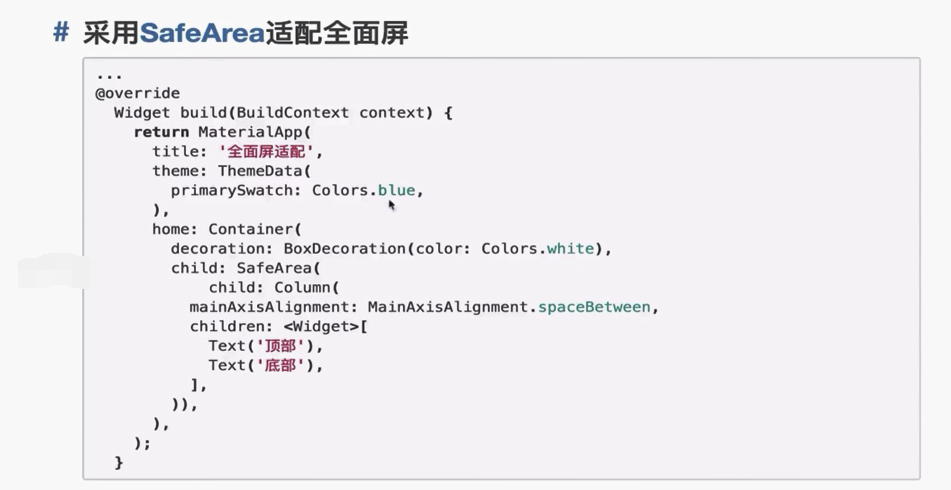
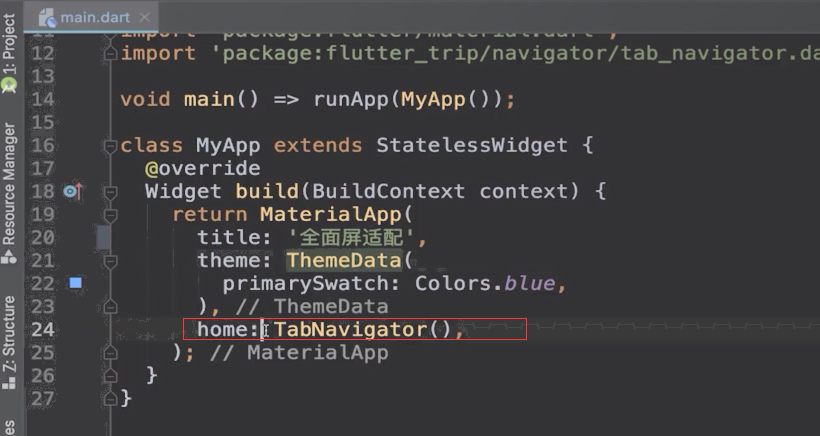
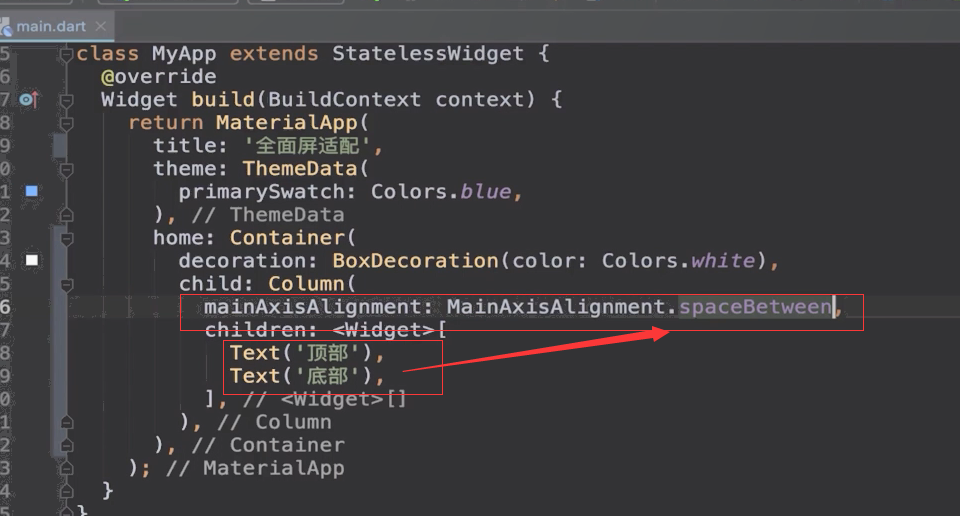
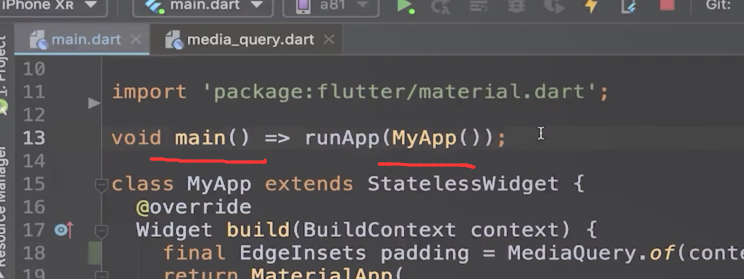
这是原来的main.dart

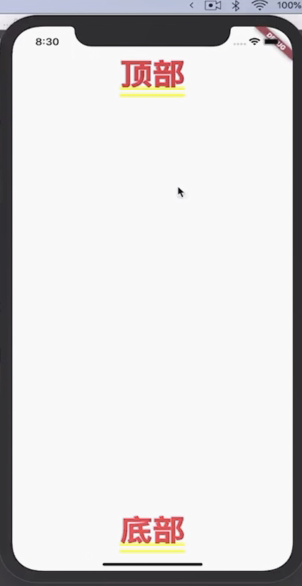
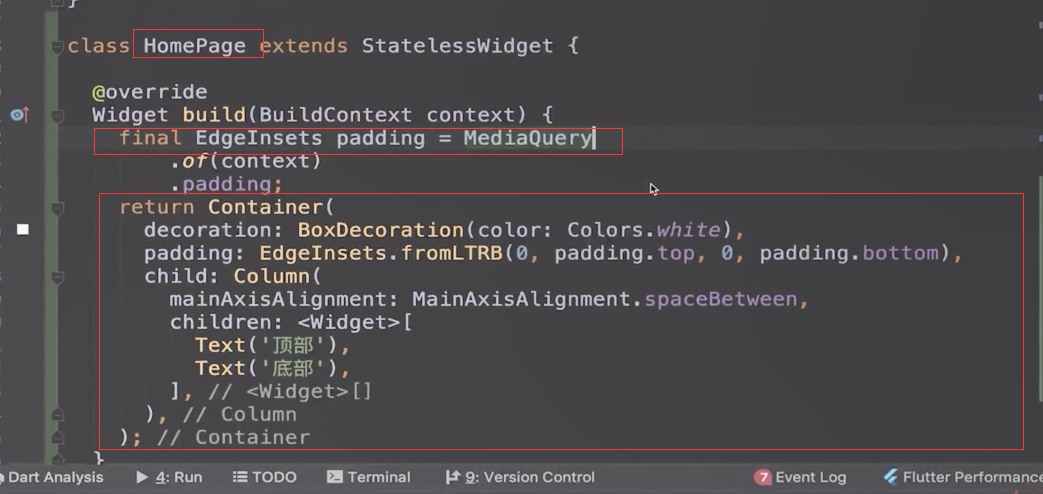
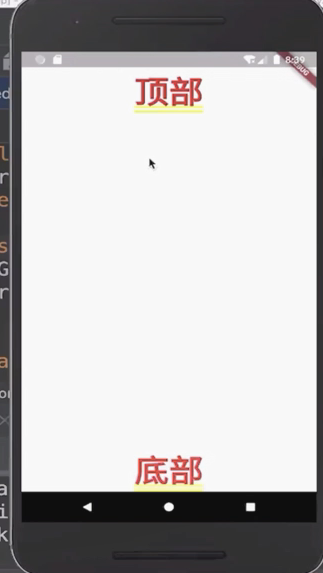
为了让文字一个在顶部,一个在底部,所以设置Y轴上为SpaceBetween

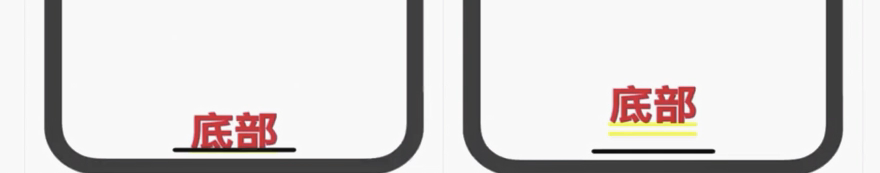
运行效果。这是没有加任何适配的情况。

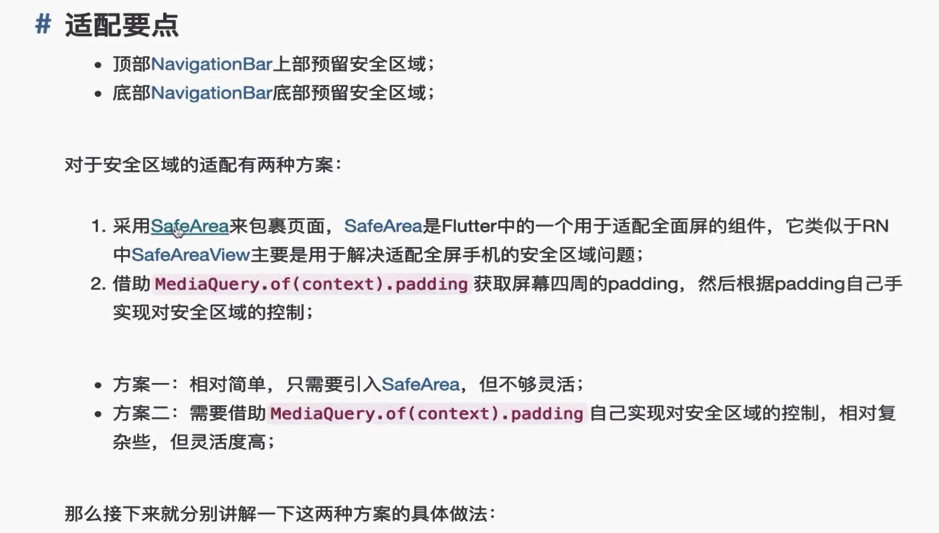
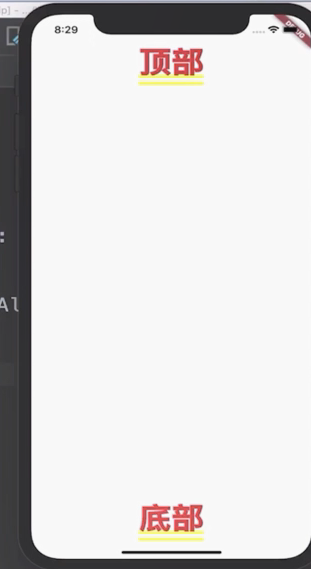
直接外层套SafeArea


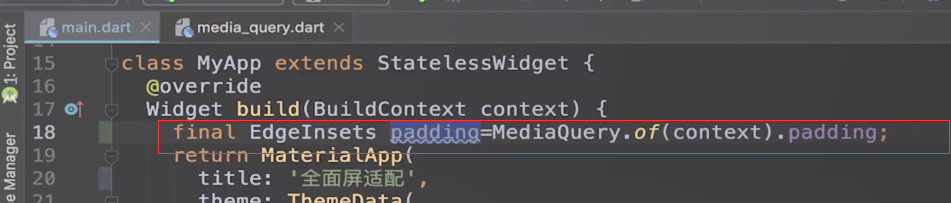
MediaQuery的方式
先获取到padding


设置顶部的padding和底部的




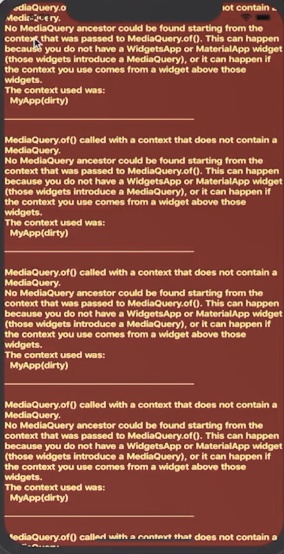
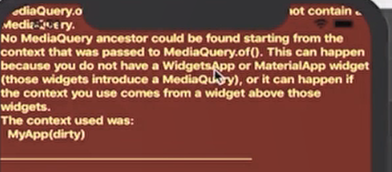
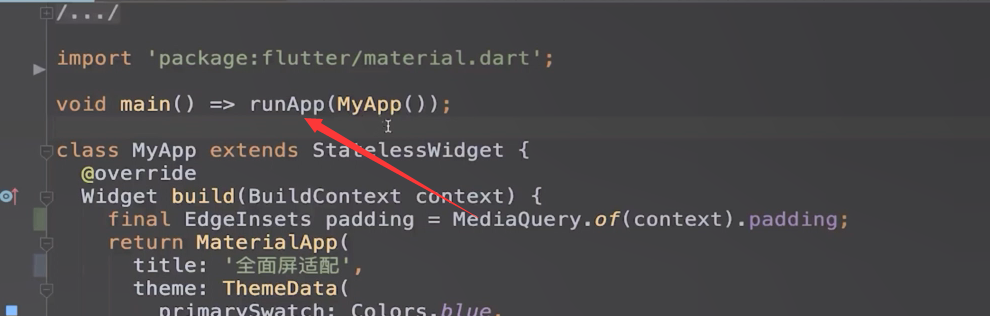
MyApp不能和main直接接触了。

MediaQuery不能直接放在runApp里面。

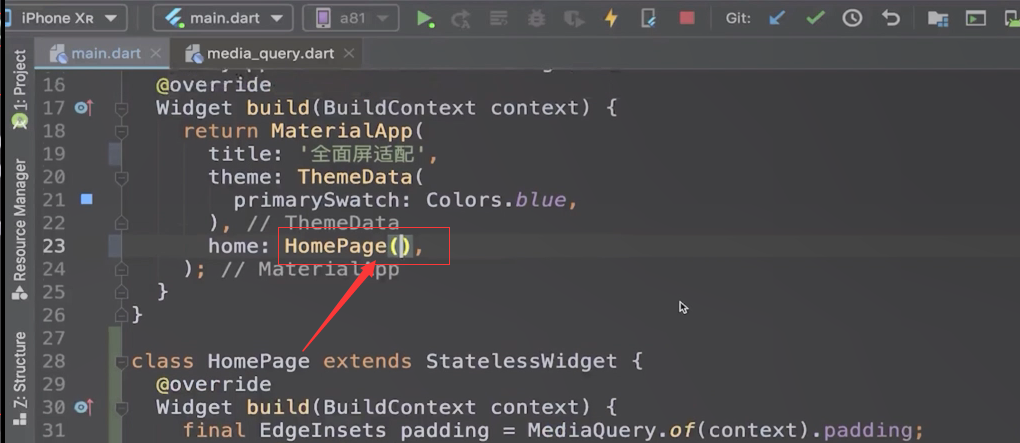
单独创建一个home的组件

在上面使用HomePage


使用padding的方式更加的灵活。
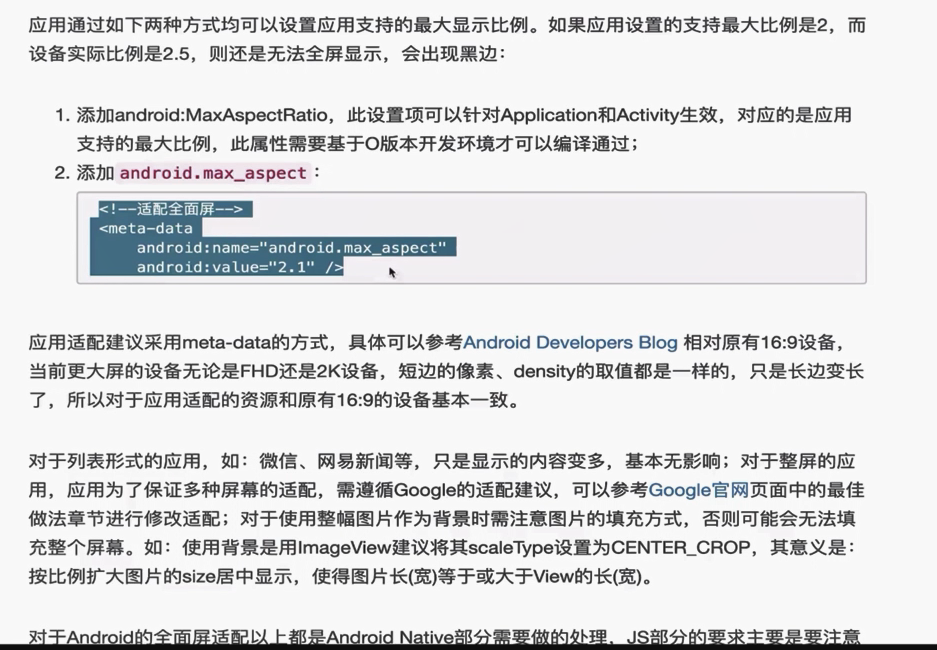
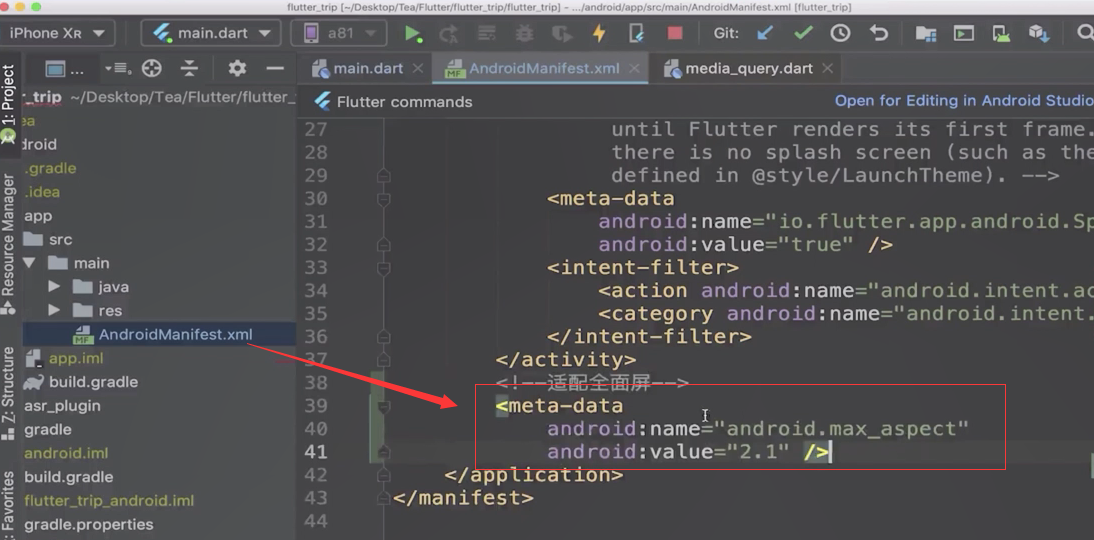
安卓的全面屏适配



设置为2.3



结束

