13-6实现旅拍卡片布局-1
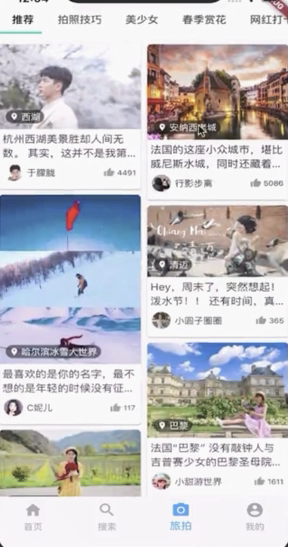
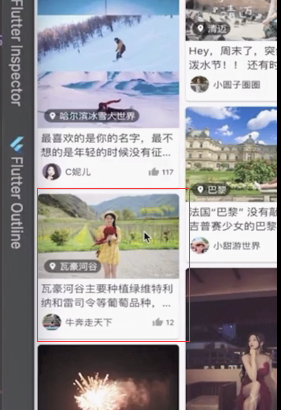
实现这样的卡片

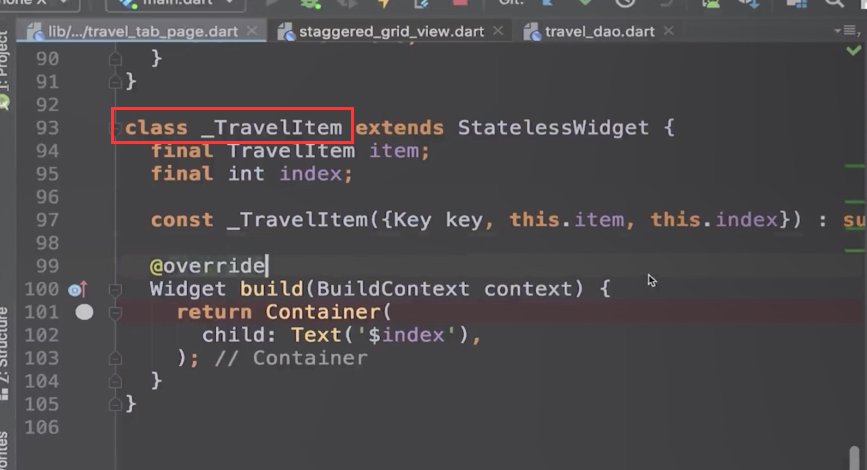
上节课我们创建了 _TravelItem。一个TravelItem就代表了一个卡片。

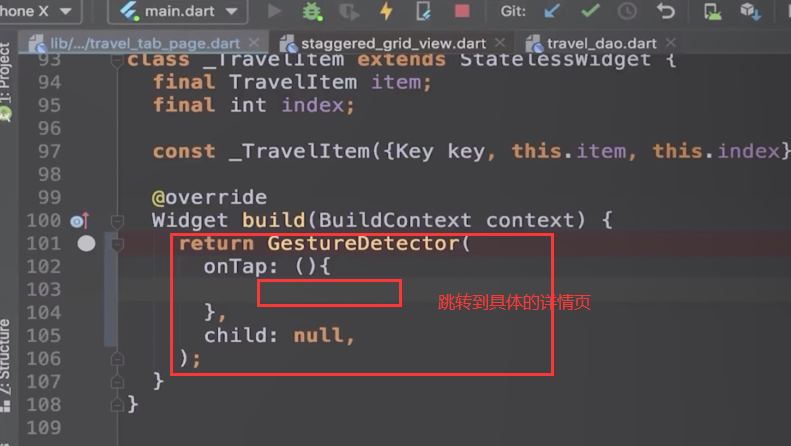
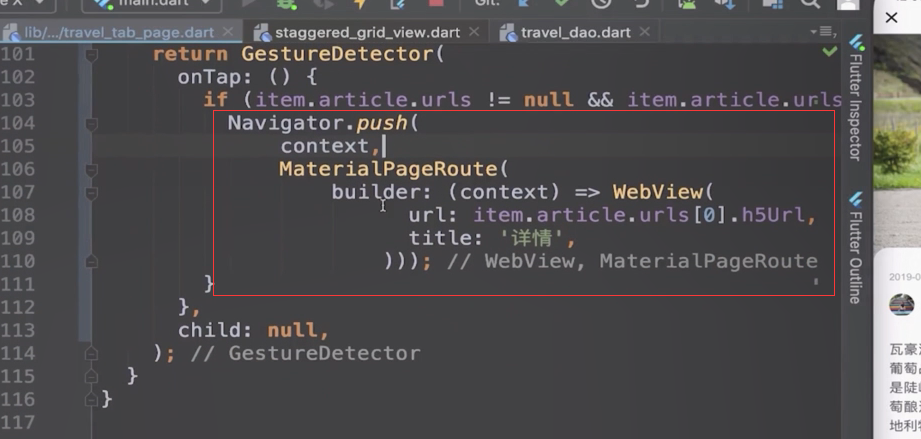
卡片可以点击跳转到详情页面

所以最外层我们放一个手势的检测器

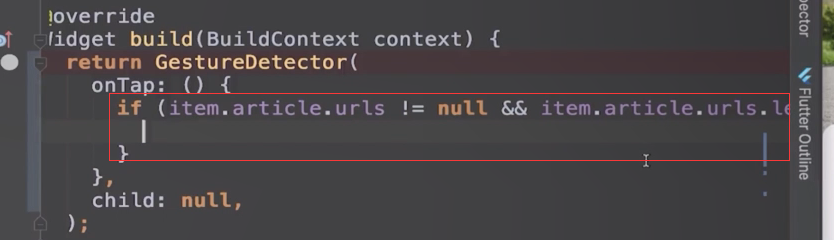
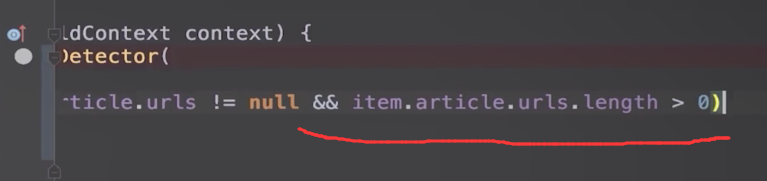
满足这种情况,我们才让他跳转到详情页



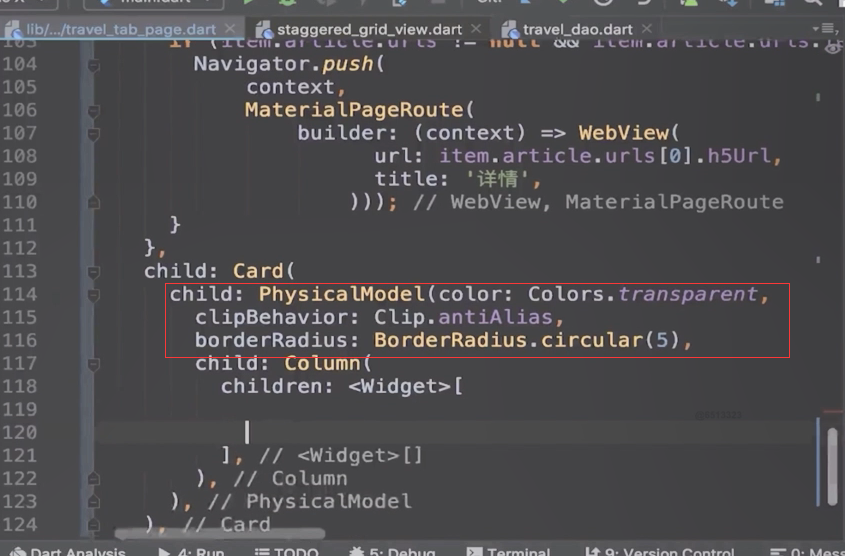
实现卡片的布局
带有圆角底部阴影的卡片

裁切效果

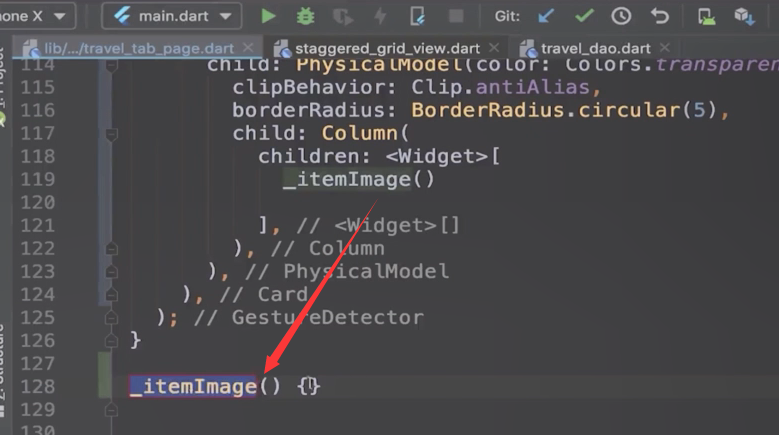
封装一个ItemImage生成上面的图片

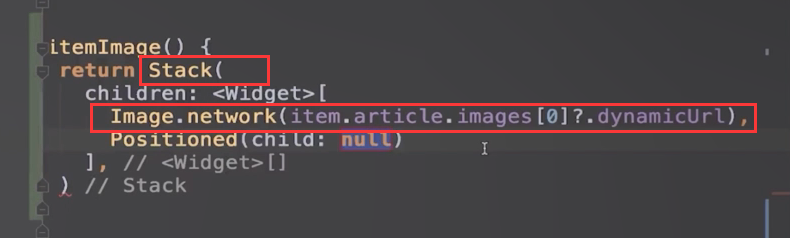
底部是图片,上面是一个叠加的标签

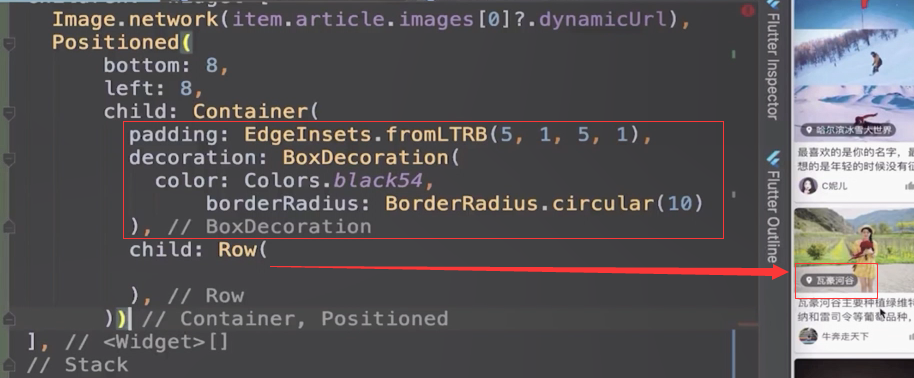
为了实现叠加的效果,在使用组件的时候,用Stack

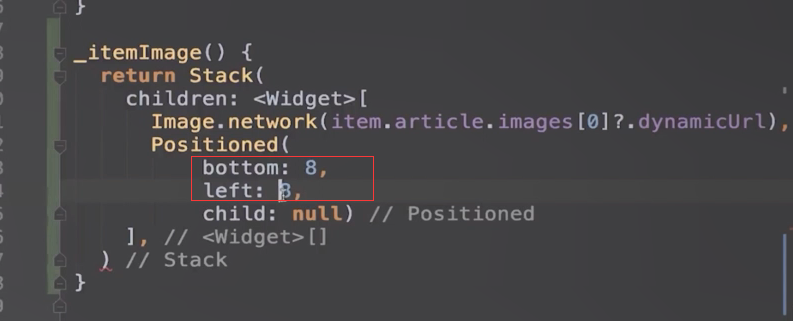
为了叠加的标签出现了左下角,用Positioned这个组件,来固定标签的位置。设置bottom和left。这样就会固定在图片的左下角

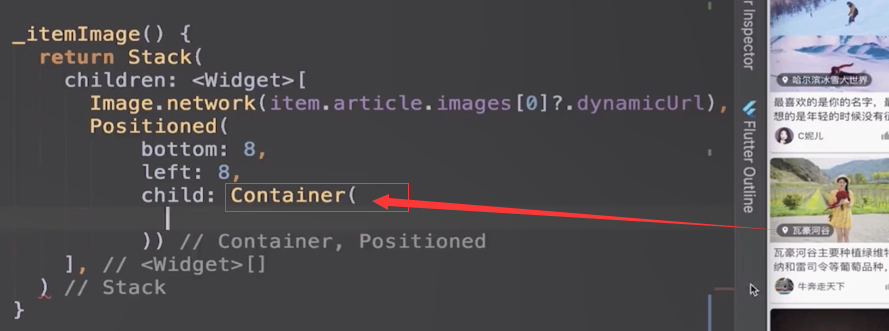
底部有背景,所以我们外层套一个Container。左边放图片右边放文字Text。

因为是左右布局,所以用Row布局,左边一个图标,右边是文字。

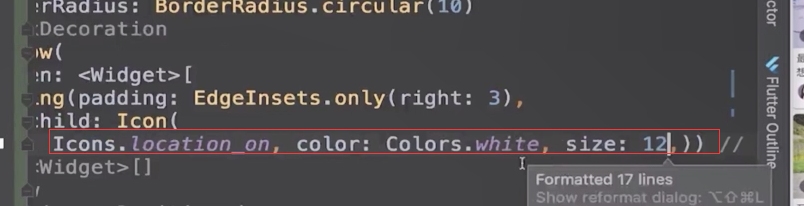
左边的Icon

彩蛋
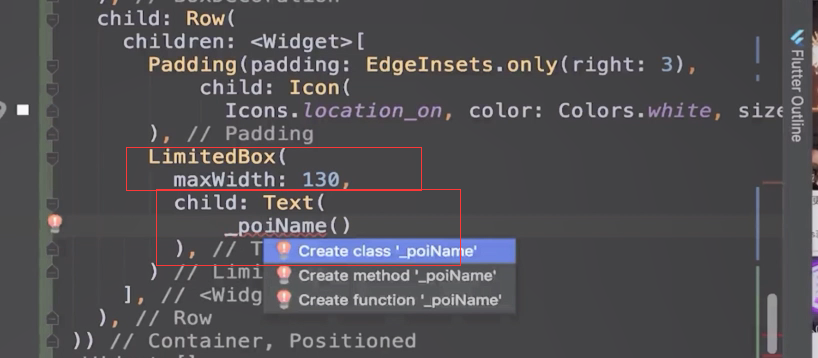
文字有长有短的,我们希望文字超过最大长度 显示 ....
LimitedBox用来控制组件的最大宽度和高度的,通过它可以限制文字的效果。maxWidth最大宽度我们设置为130

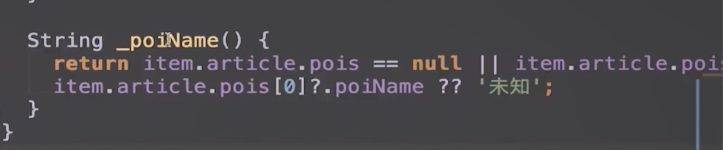
_poiName方法


结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号