10-7动态icon和富文本展示
实现左侧item的动态图片。item的类型不同,它的图片是不一样的。再就是实现富文本的展现。

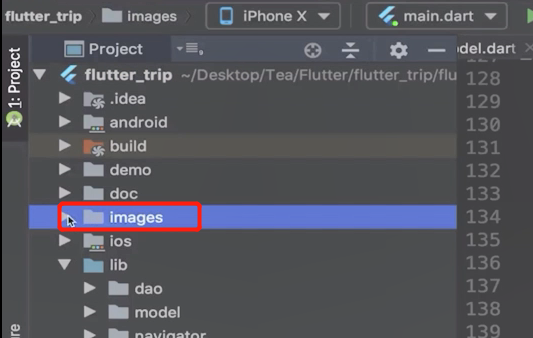
首先把静态图片导入到我们的项目里面去

把图片放到我们的项目根目录下

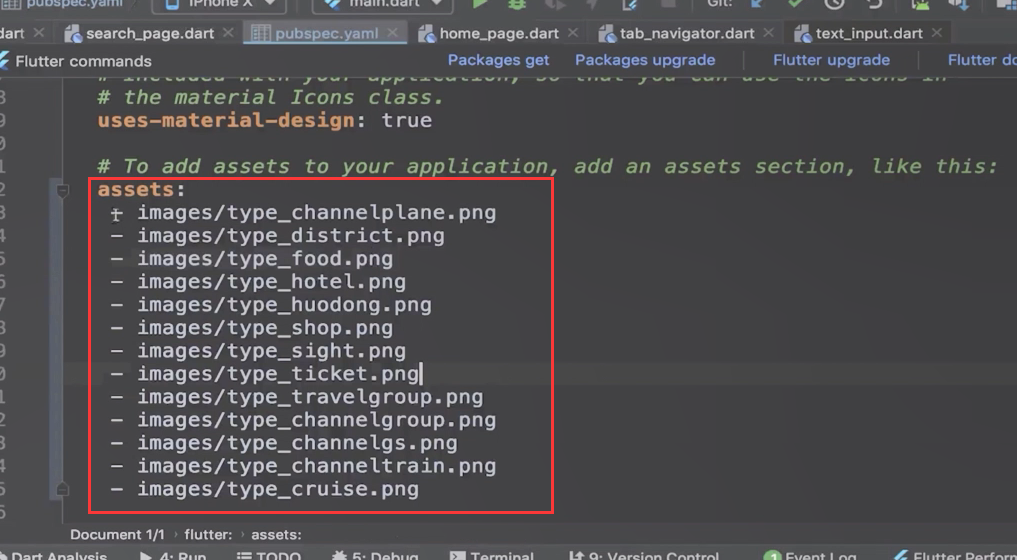
配置文件内声明图片

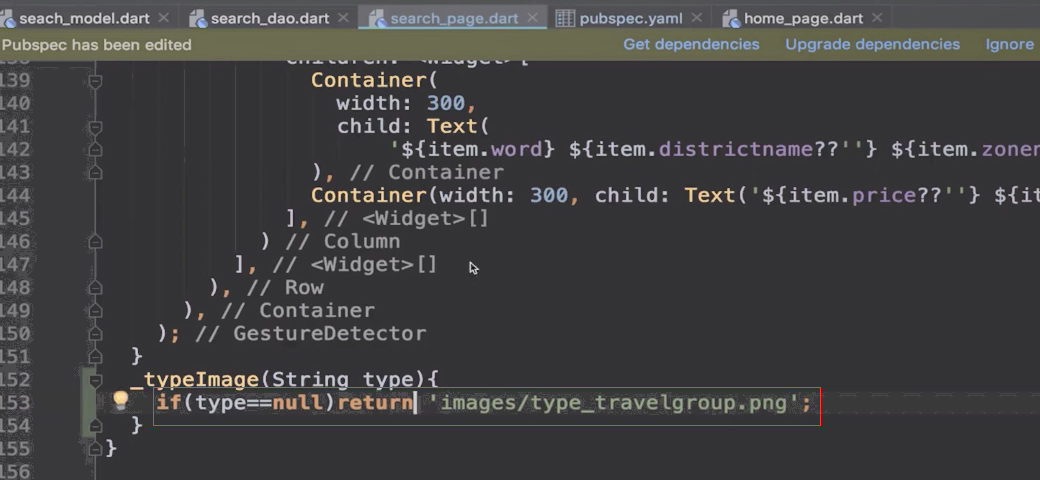
搜索的结果item内加上图片。由于图片是动态的

封装一个_typeItem来加载图片

如果为空,返回一个默认的图片

图片前面是固定的,后面是动态的

在最上面声明一个数组,里面是所有支持的type

遍历数组

这里如果变量是一个的话,可以不用加花括号 ,括起来的

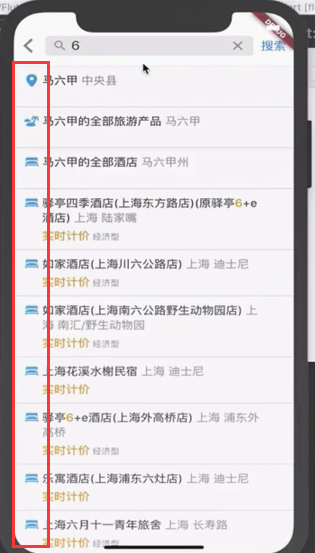
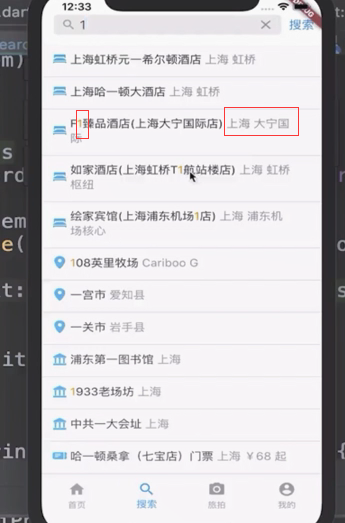
运行效果

实现右边的富文本
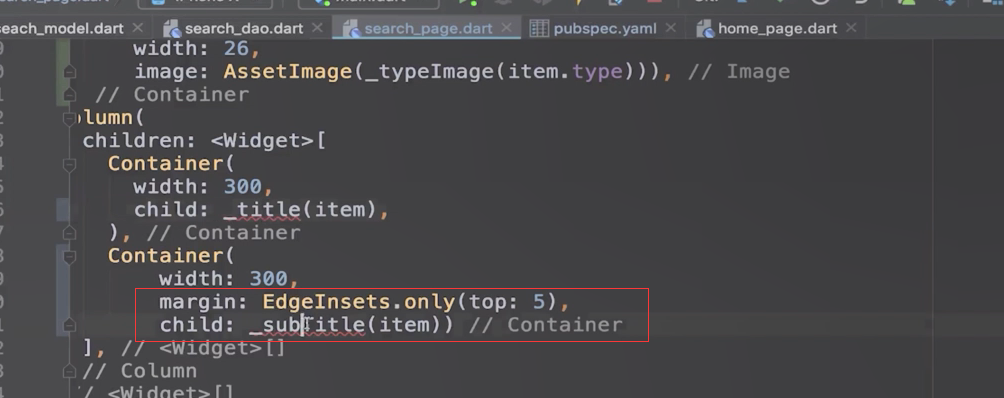
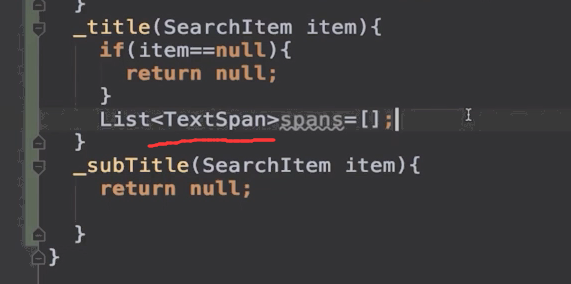
把第一行文本,封装一个方法出来

下面一行文字也封装一个方法出来

这两个方法的封装,返回富文本

TextSpan就是Text里面显示富文本显示辅助的类。

分为三个部分,左边+关键字变色+右边

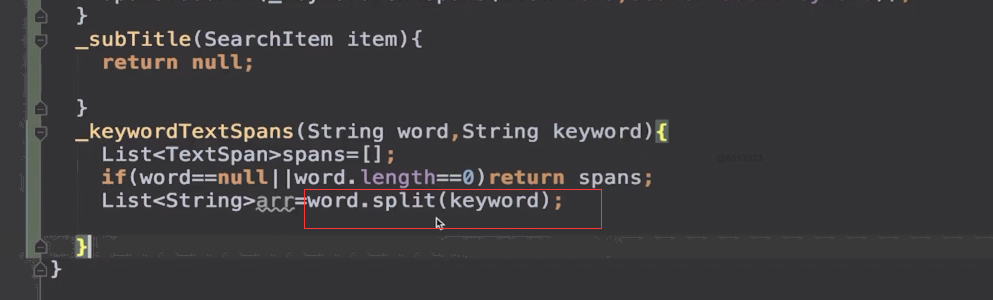
再封装一个keywordTextSpans方法

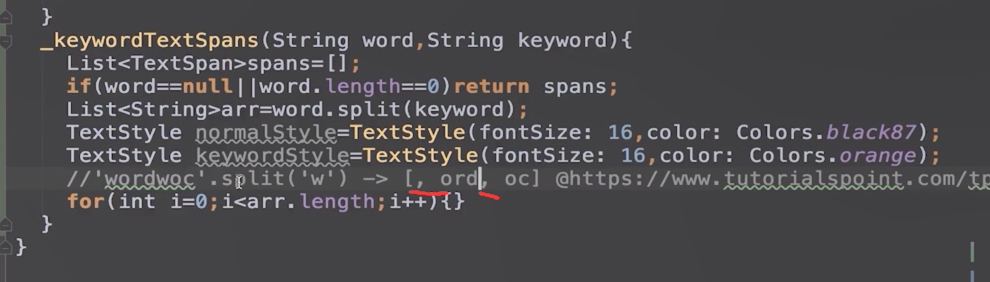
用split把关键字拆成左右两部分。

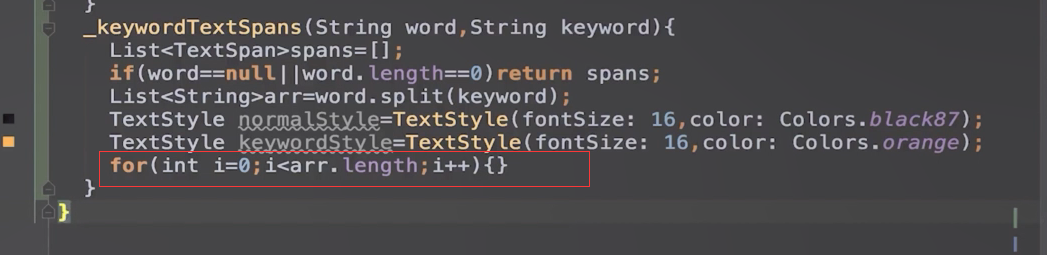
下面来创建两个TextStyle,然后来循环。

下方实验性代码。

所以所有逗号的地方都是我们的关键字。

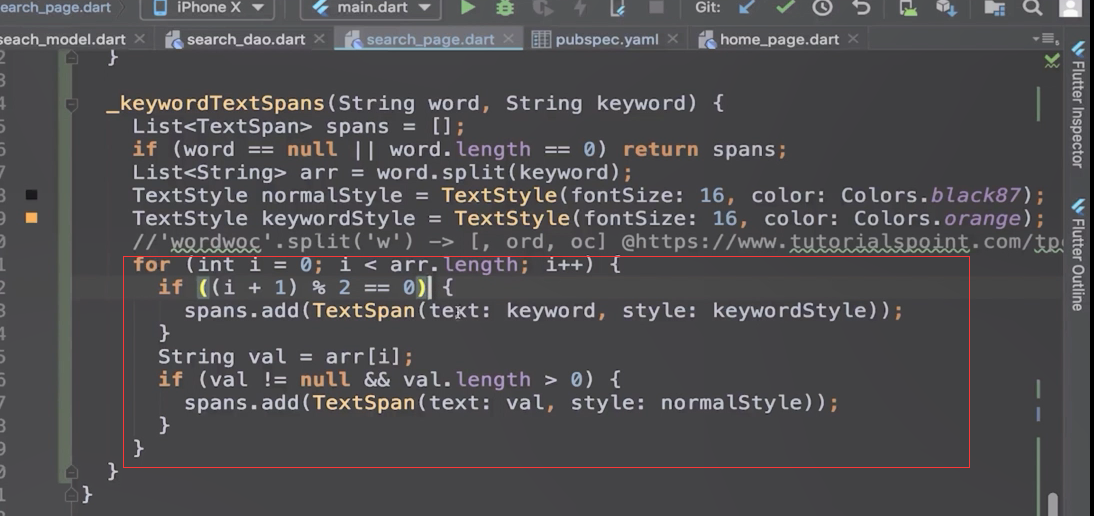
仔细揣摩这段代码的逻辑

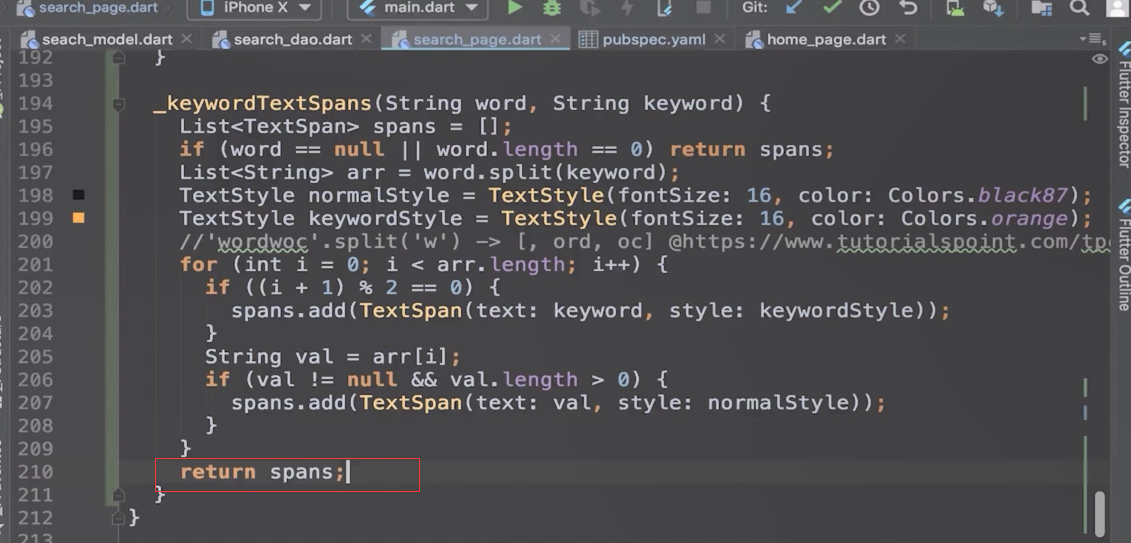
最终返回这个spans

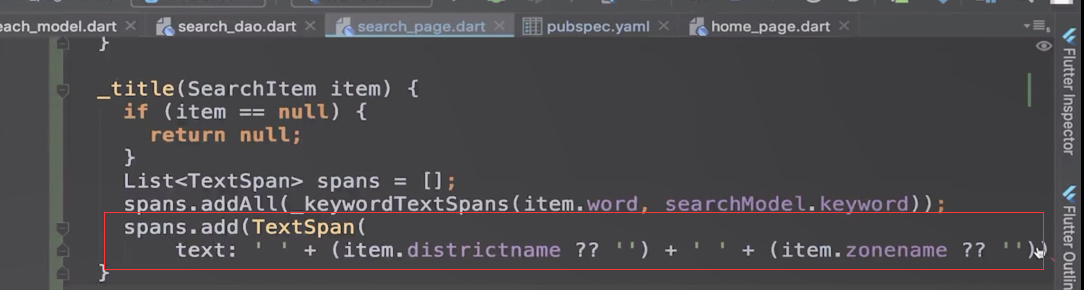
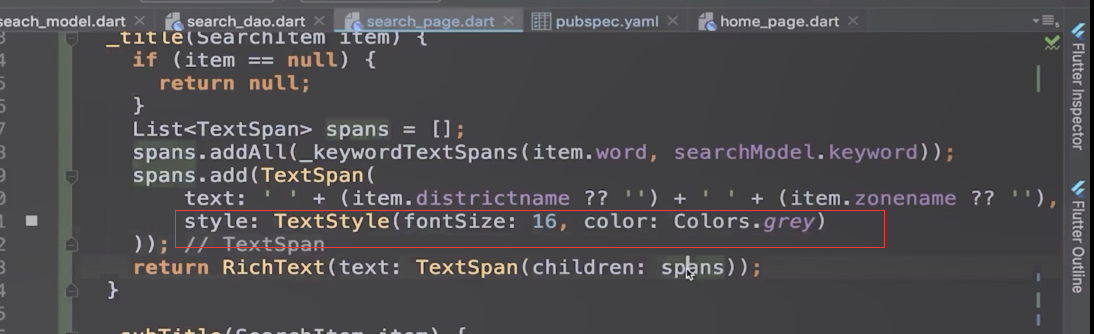
设置右边的text

设置样式

RichText用来展示富文本


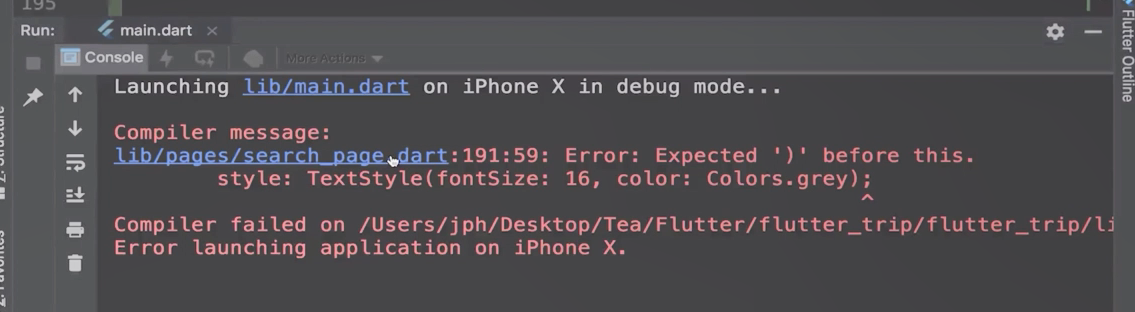
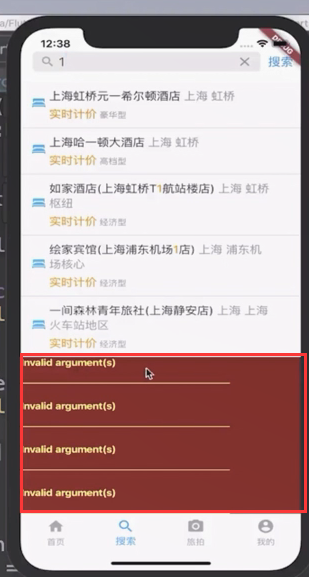
运行测试,有异常信息

这一行最后多了一个分号。这里去掉



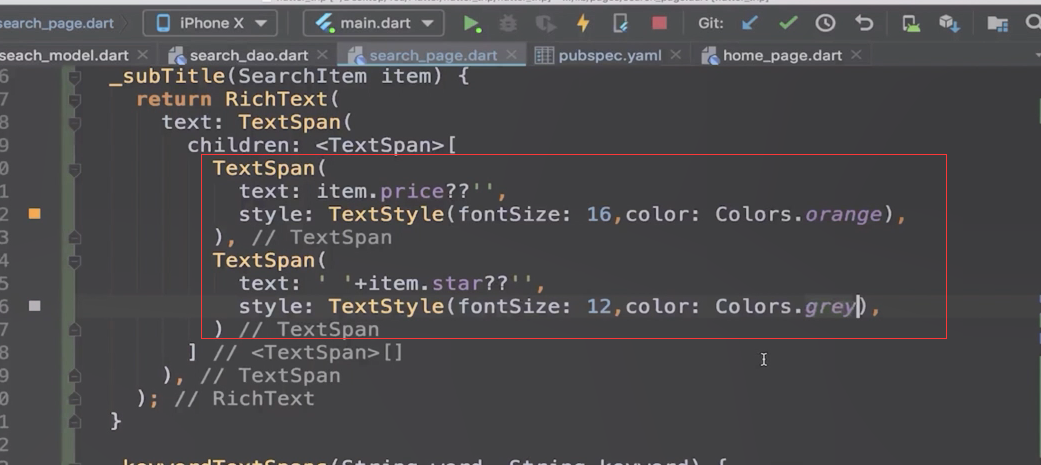
第二行的文本

左右两个文字的设置

非法的参数。

这里用括号括起来。这里涉及到表达式的优先级。后面的两个问号没有前面的单引号优先级别高,所以

这样就实现了最终的效果



结束

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步