9-11【布局进阶】网格卡片功能实现&布局技巧-1
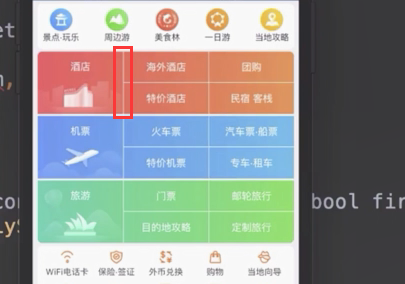
首页卡片的布局,这是输液最复杂的布局。卡片分为上中下,四个角都是圆角的

这么去划分

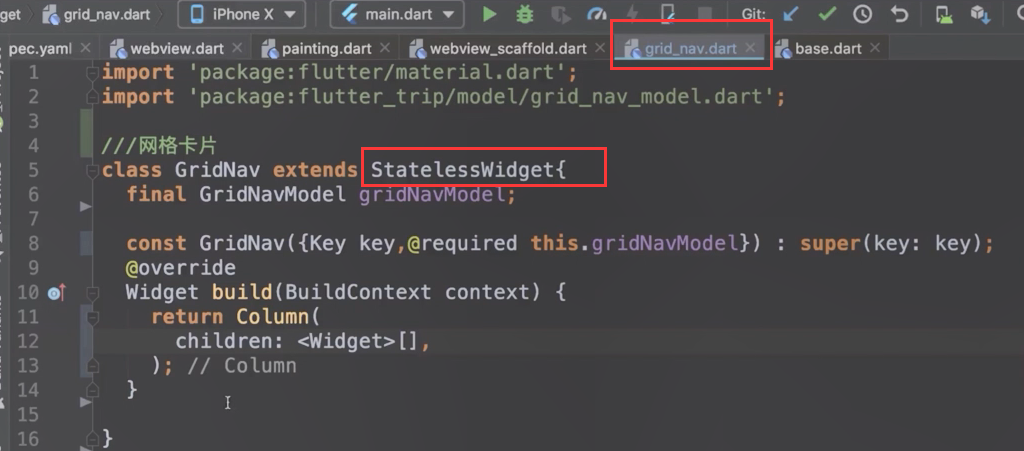
在grid_nav原来代码基础上上进行修改
继承StatelessWidget


这就是每一行的数据

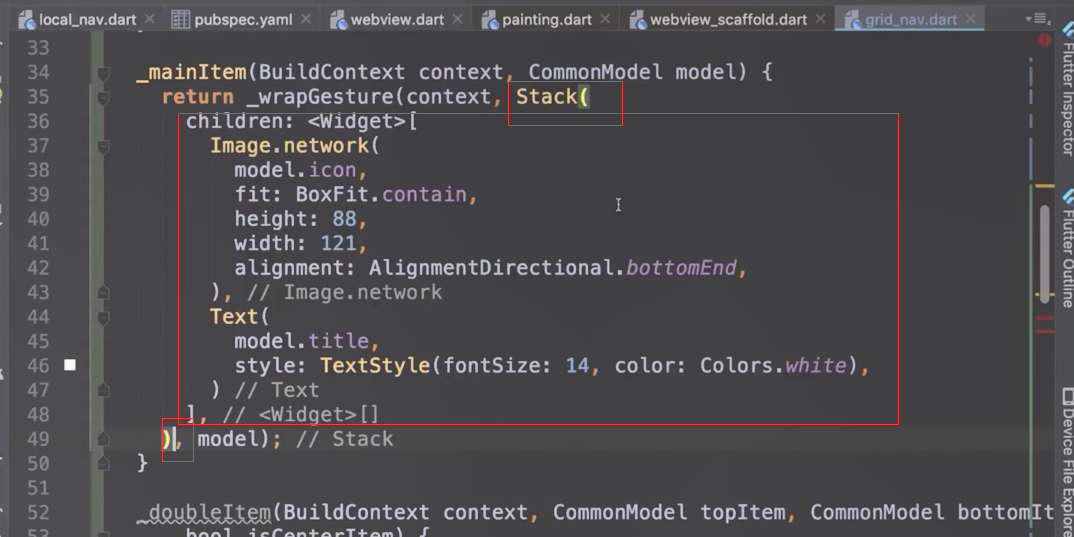
常见左边第一个大图的元素。大的卡片底部是一个图片。上面是一个文字。

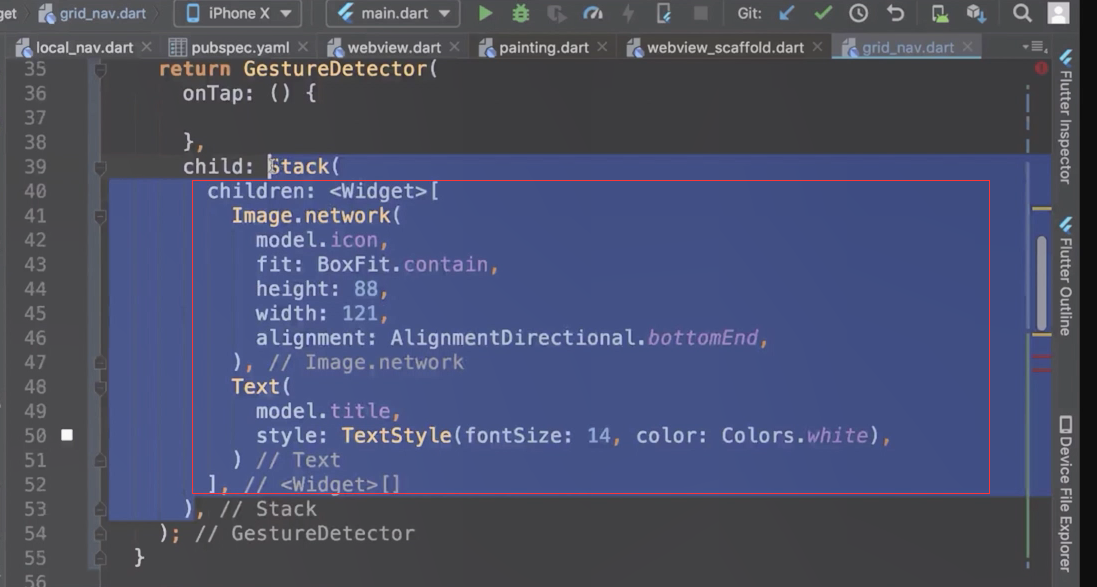
就需要用到Stack,让它绝对定位,也就是widget之间可以叠加。
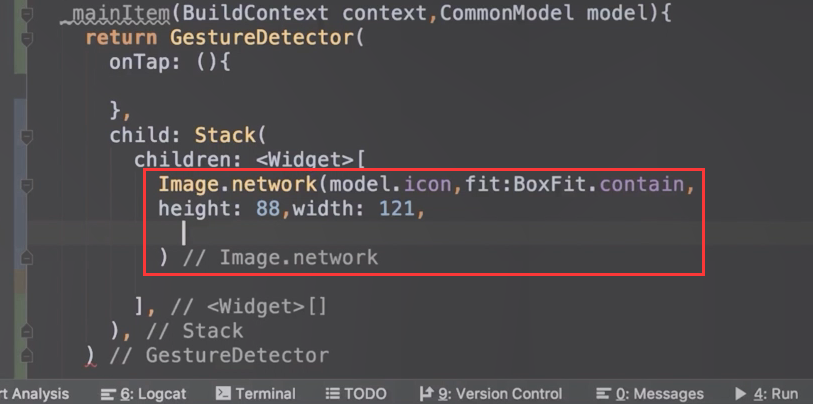
第一个元素是图片。是一张网络的图片,然后设置图片的大小。

设置图片的居下显示。

然后下面是文字

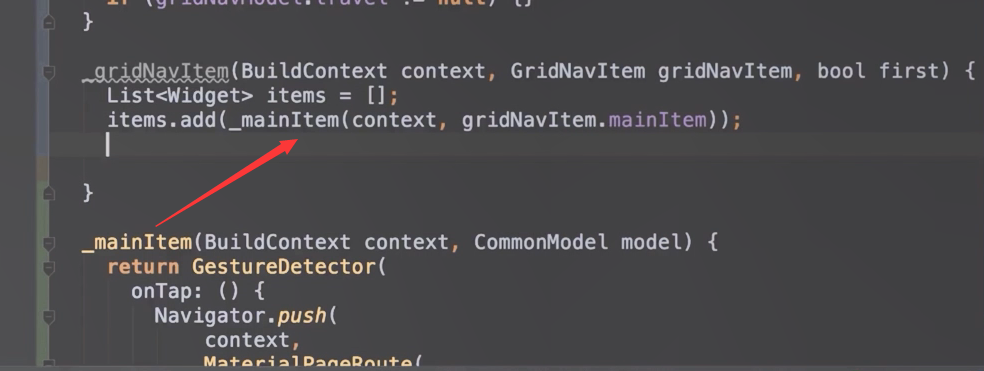
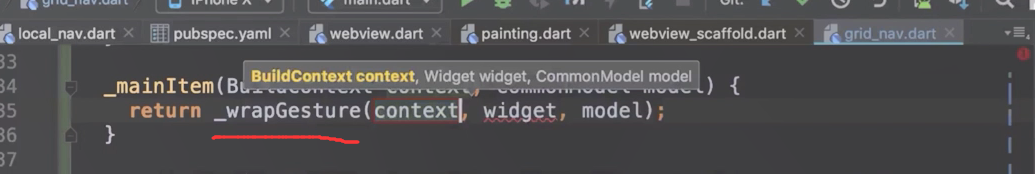
大图的点击事件

把mainItem加上

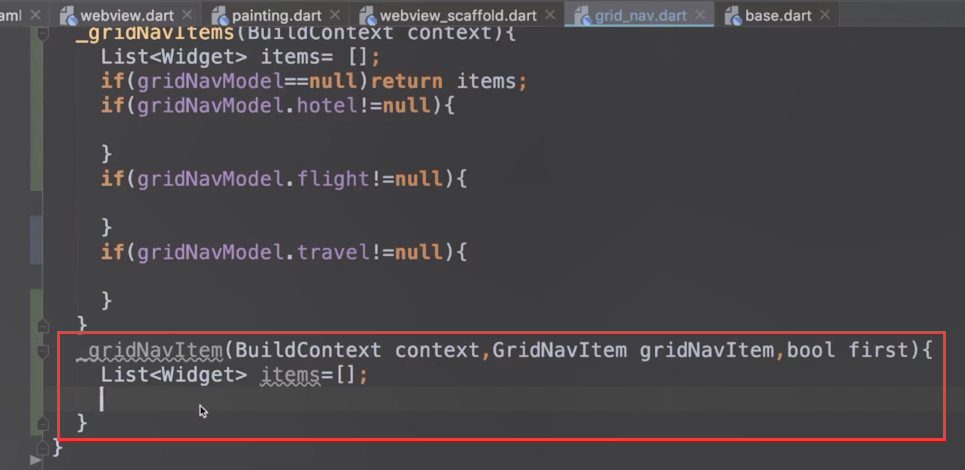
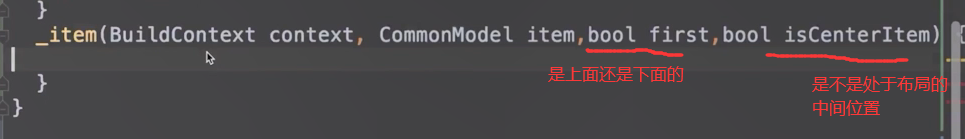
接下来要添加两个小的item,接下来需要提供一个方法用来生成两个小的item,需要传这几个参数一个context对象 第二个是上面的item,第三个是下面的item

第四个判断是不是在中间

上下结构的布局,所以用Column布局

需要把文字占满整个区域,所以里面用到一个布局的辅助类。Expanded,意思是让它撑开。里面是每一个小的item
小的item我们再去建一个新的方法实现。

接收这几个参数

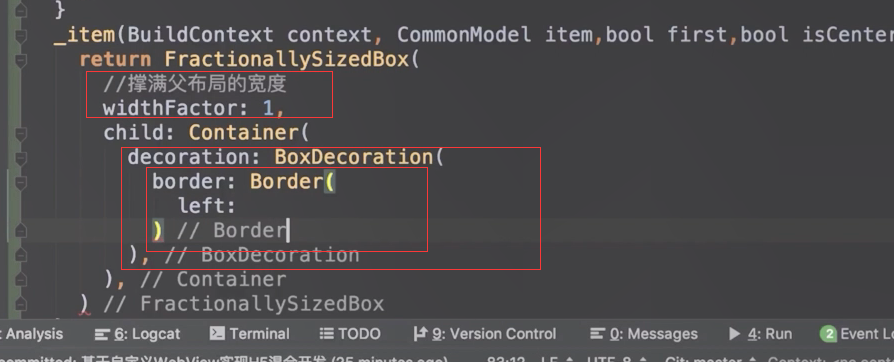
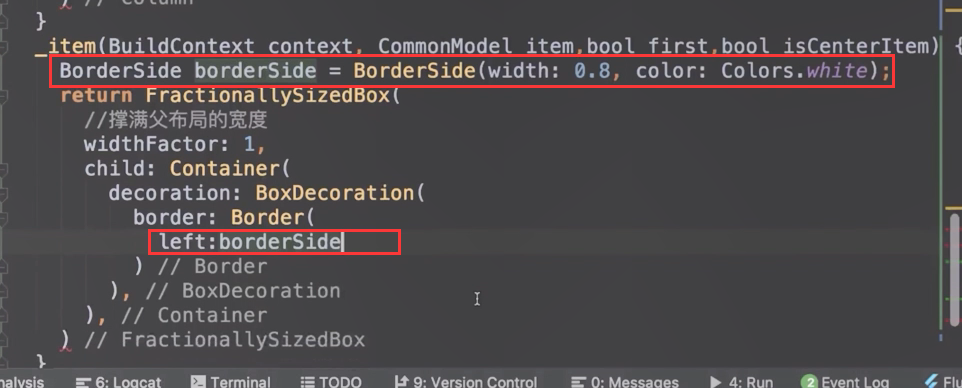
希望水平方向上,充满整个布局。用FractionallySizedBox

使用BoxDecoration,里面设置border

为什么设置border,因为item左边是有分割线的、。因为我们要设置这样的分割线,所以用到border


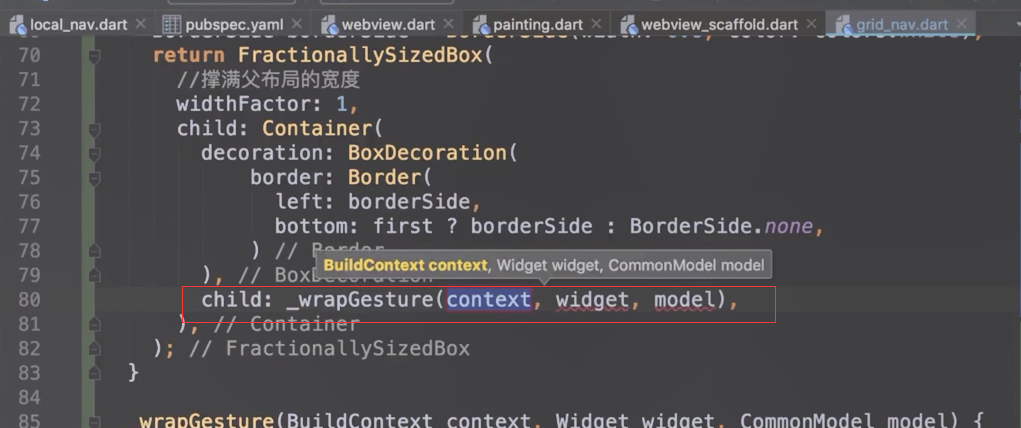
底部,如果是第一个的就设置border,如果不是的话 就不设置底部的border

希望文字居中 上面用Center包裹,然后文字上下左右都居中用TextAlign.center

安卓stuido如果在弹出pop框的时候,发现被卡主了。这个时候怎么办呢?这是安卓studio3.3的一个bug
这里设置辅助文档的弹窗。如果网络超时的话,会盖住界面。这样会造成安卓studio假死。这里把勾选去掉就可以了。

让item点击跳转到详情页。这里提供一个方法

然后我们就可以在这里调用了

Center就是传递的组件。

然后再来改造这里。

用刚才封装的手势事件的方法。上面选中的部分就是要传递过去的手势方法的wiget参数。


下一节,在doubleItem里面调用他们
结束

