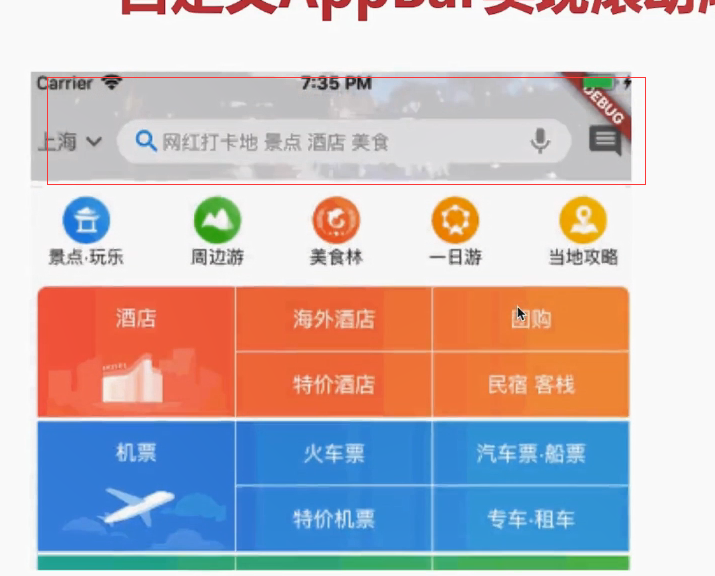
5-5 自定义AppBar实现滚动渐变

appBar颜色的渐变,由不透明 变为透明

首先需要一个滚动的列表。
列表用ListView来实现。里面接收children[]数组。这里用Scoffold脚手架,body里面用Center,然后里面是Column布局,也就是竖着布局。
Scoffold-->Center-->Column--->Container--->ListView

引入Swiper的widget
这里需要先引入Swiper这个widget才可以
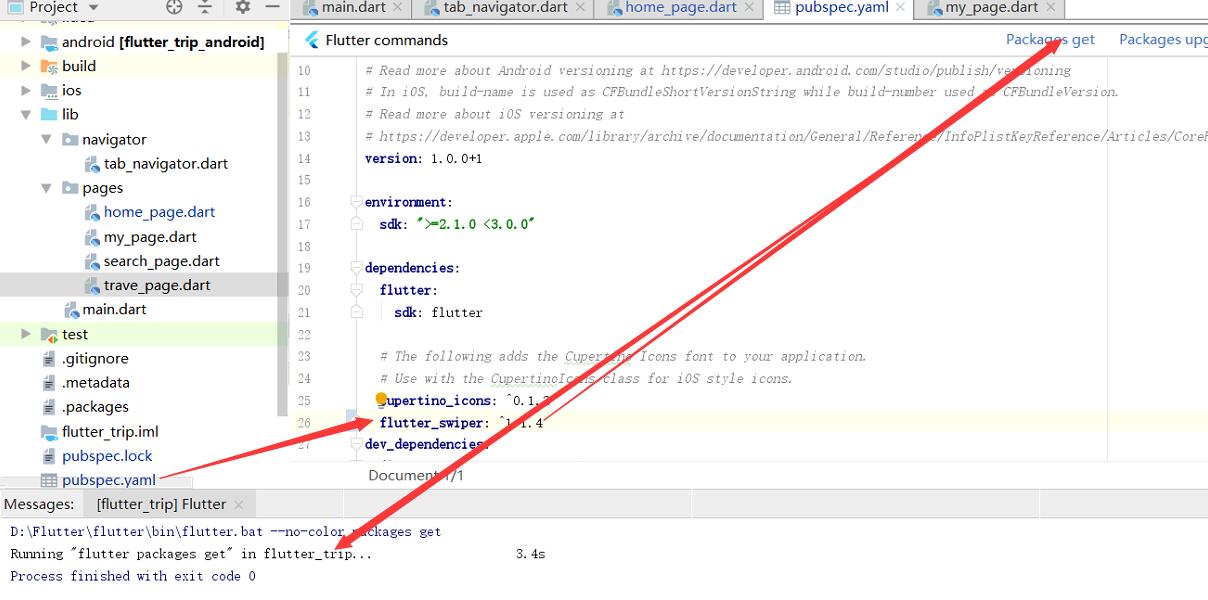
在pubspec.yaml这个文件内。denpendices这个节点下 配置
flutter_swiper: ^1.1.4 这里记住 冒号后面一定是有一个空格的

首先在顶部添加引用
import 'package:flutter_swiper/flutter_swiper.dart';
然后将我们的Swiper放进去。

return Scaffold( body: Center( child: Column( children: <Widget>[ Container( height: 160, child: ListView( children: <Widget>[ Swiper( itemCount: _imageUrls.length, autoplay: true, itemBuilder: (BuildContext context,int index){ return Image.network( _imageUrls[index], fit: BoxFit.fill, ); }, ) ], ), ), ], ), ), );
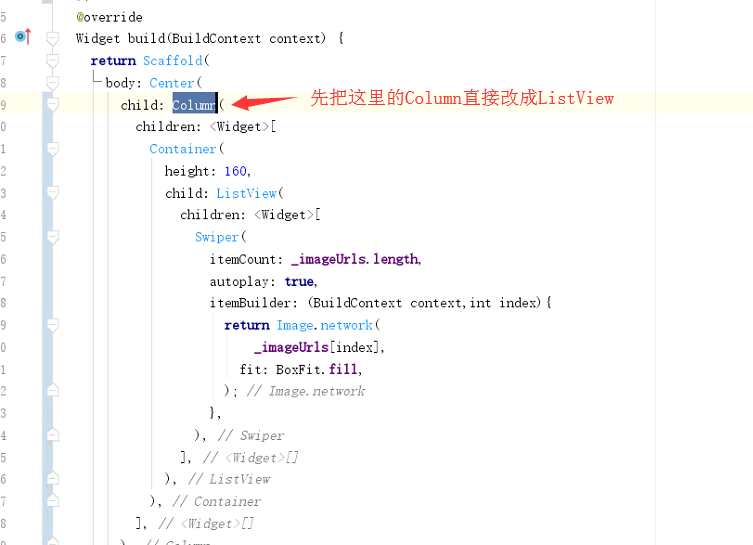
Center下面本来是Column的,把Column改成ListView。把ListView提到Center的下面,然后Swiper外层再包裹一个container




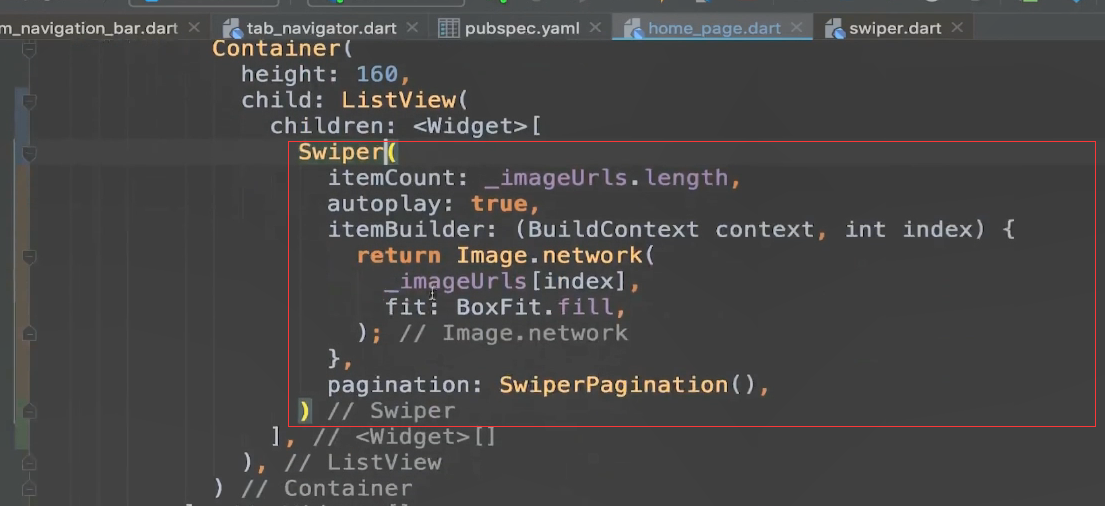
刚才漏了一个pagination的属性,这里再加上
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: ListView( children: <Widget>[ Container( height: 160, child: Swiper( itemCount: _imageUrls.length, autoplay: true, itemBuilder: (BuildContext context,int index){ return Image.network( _imageUrls[index], fit: BoxFit.fill, ); }, pagination: SwiperPagination(), ), ), ], ), ), ); }
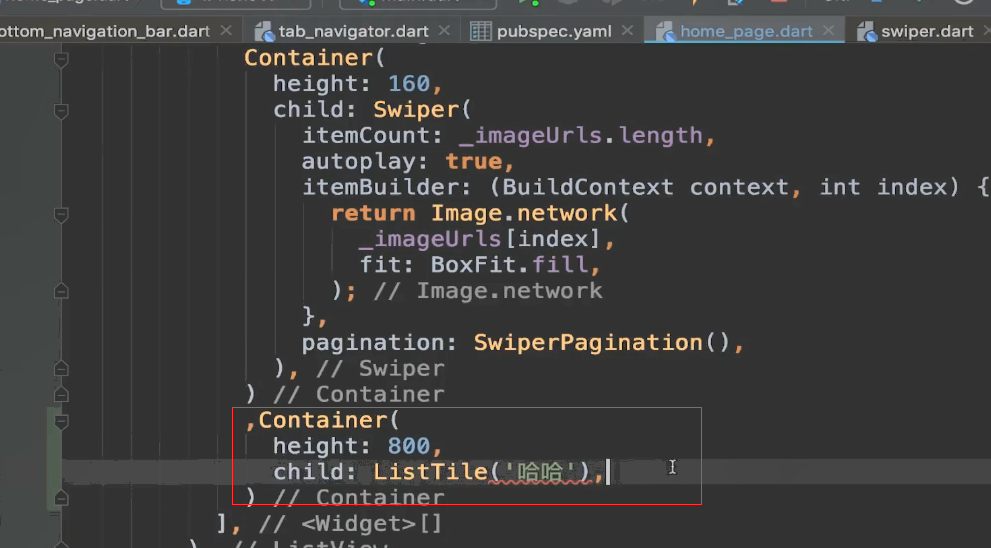
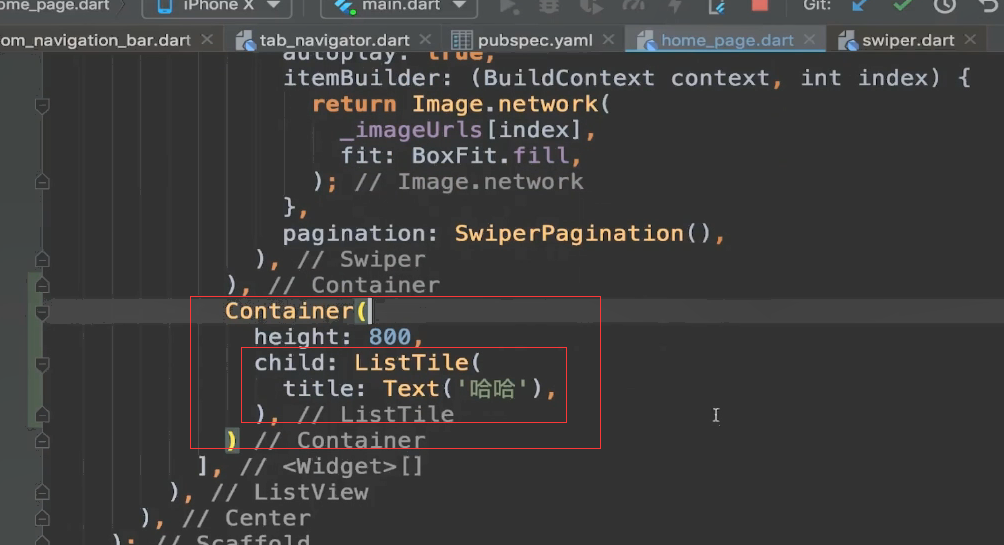
在下面再放一个Container。设置一个高度为800.为了让列表可以滚动。

在里面加一个内容,用的是ListTitle,它的title是text 内容是哈哈

这样我们的列表就可以滚动了。

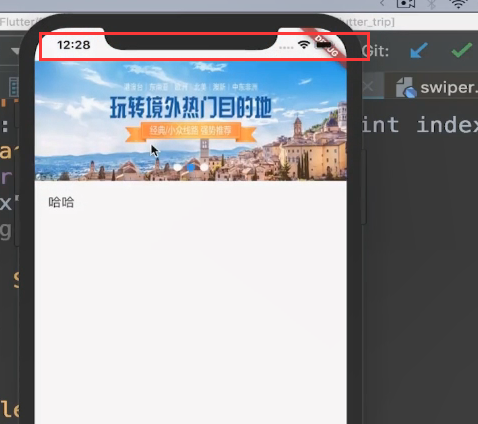
ListView在iphoneX上的适配问题。自动把顶部的安全区域预留下来。

但是我们不希望是这样的。所以我们需要把padding移除掉。让背景直接在iphone X的刘海下。如下图

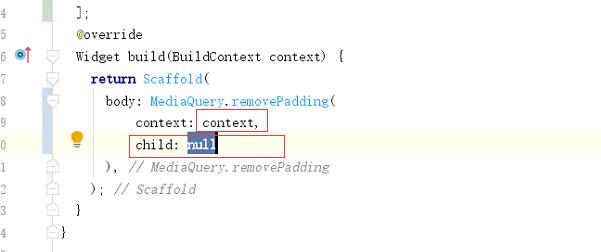
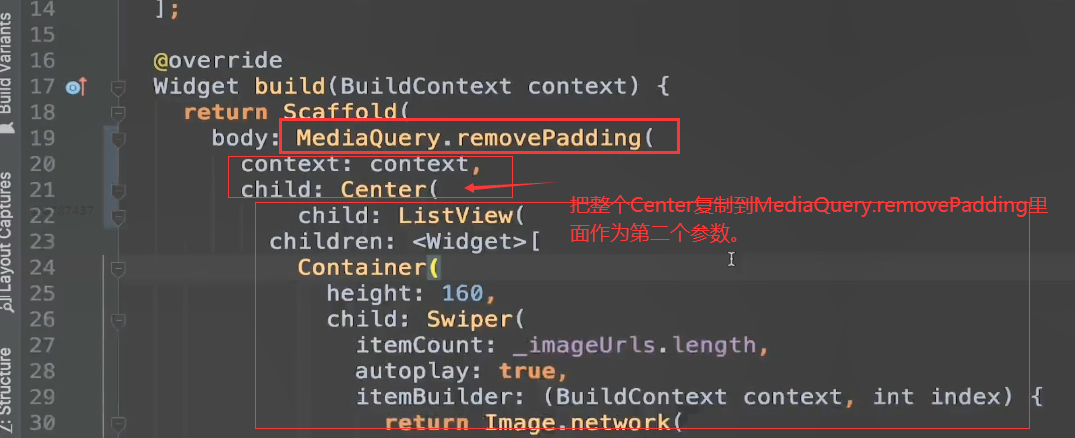
那么在flutter里面,怎么把padding移除呢?这里用到了MediaQuery.removePadding,需要参数,把当前的context传进去,然后child就是我们的Center部分。


Center是沾满整个屏幕的宽度的,这里把Center直接去掉。把ListView提上来


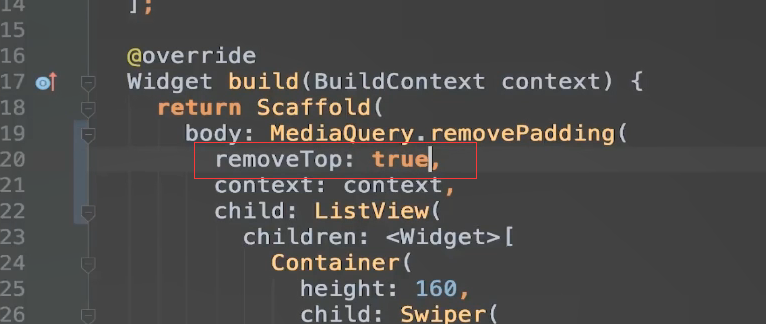
还有一个关键性的参数,要remove掉哪一边

我们要移除顶部的padding,所以这里设置removeTop为true

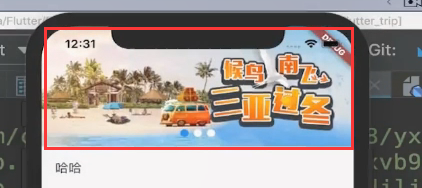
查看效果。就可以看到顶部的Padding没有了。Swiper在iphone刘海下面了。

安卓上去掉padding的效果

监听列表滚动,来改变appBar的背景色
在flutter里面,监听列表的滚动 需要用到一个类。NotificationListener

把listVIew放进去,做它的child。就可以监听里面所有列表组件的滚动。

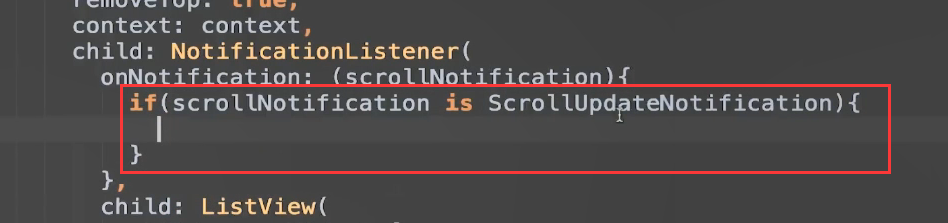
在这里监听scrollNptification事件,每次滚动的是时候就会回调,传递一个参数。

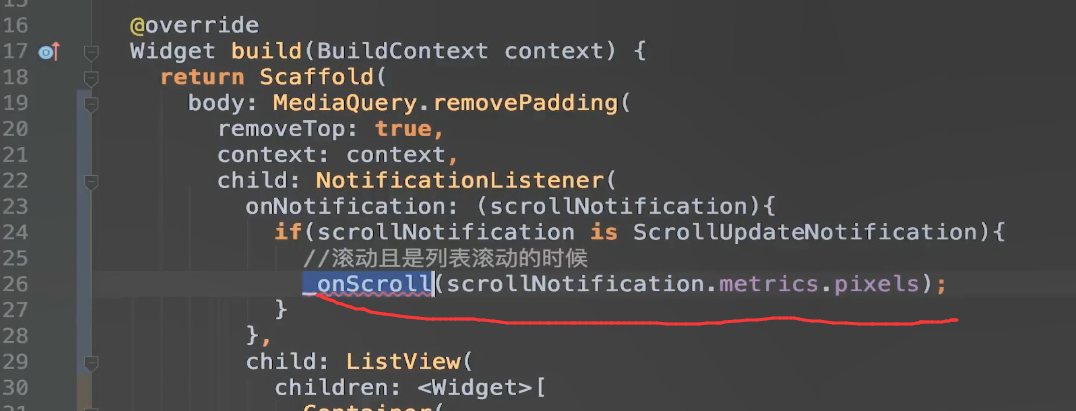
根据这个参数做一个判断,滚动的距离是0的时候也会触发这个函数。所以说,我们为了一些效率的提倡。只有当滚动是ScrollUpdateNotification的时候才做处理。应该也是滚动距离大于0的意思

调用_onScroll这个函数。

我们在上面创建_onScroll方法,参数offset就是滚动的距离

打印这个滚动的距离

测试
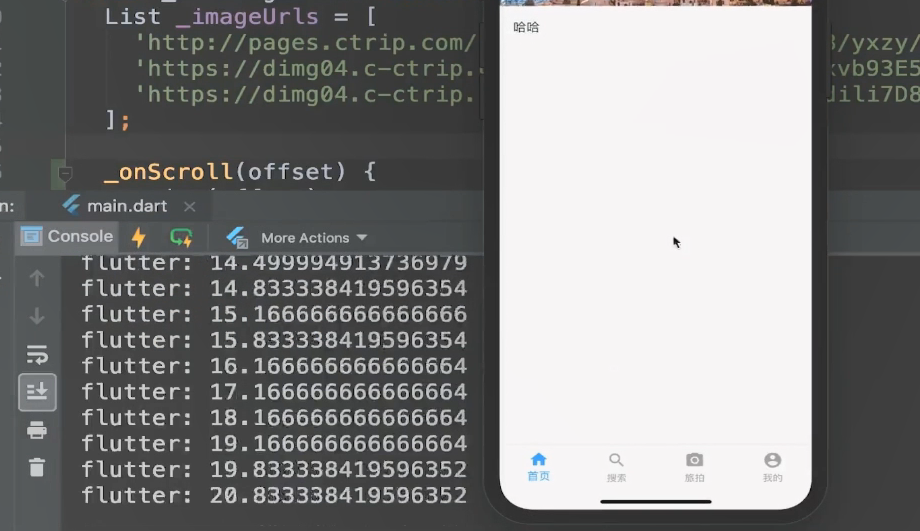
列表没有发生滚动却在不停的打印距离

而且是伴随着banner滚动打印的

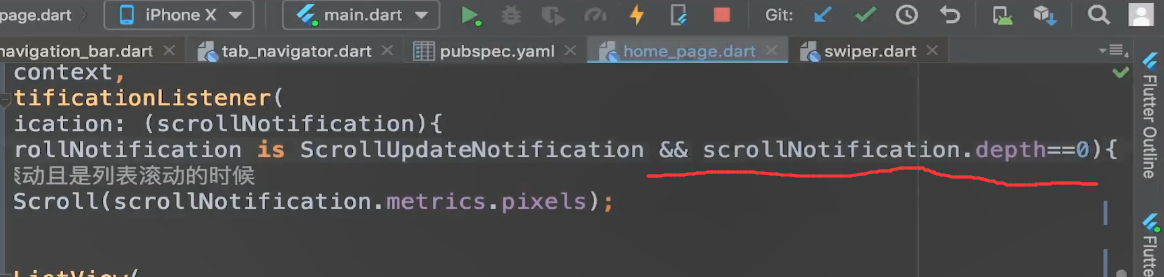
所以有一种可能就是监听了swiper的滚动。所以需要做一个处理,只需要在ListView滚动的时候才去做触发事件。所以要过滤出ListView
scrollNotification的depth深度为0的。也就是第0个元素也就是ListVIew


现在就 只有滚动的时候才会打印了。手指向上滑,打印出了滚动的距离。

自定义appBar悬浮在swiper上
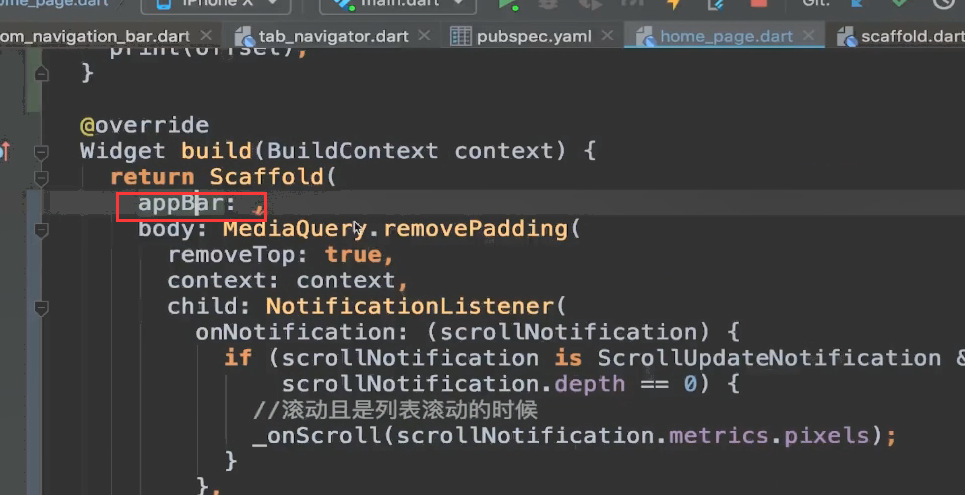
scaffold是可以定义appBar的,但是写的比较死,不建议使用,我们希望appBar悬浮在轮播图上。所以需要自定义appBar

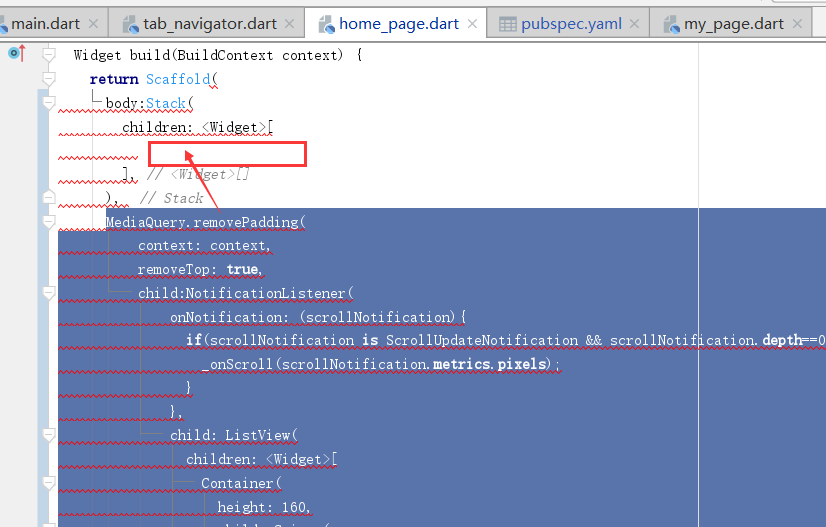
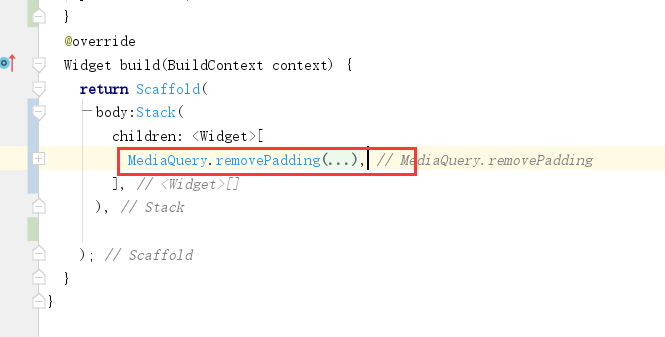
所以需要用到Flutter布局的一个类,Stack,把当前的所有对象用Stack包裹住。然后把元素移动到Stack的children里面去。



Stack里面的,前面的元素会被叠在下面,后面的元素会被叠到上面。
我们要改变透明度就可以用Opacity来包裹。

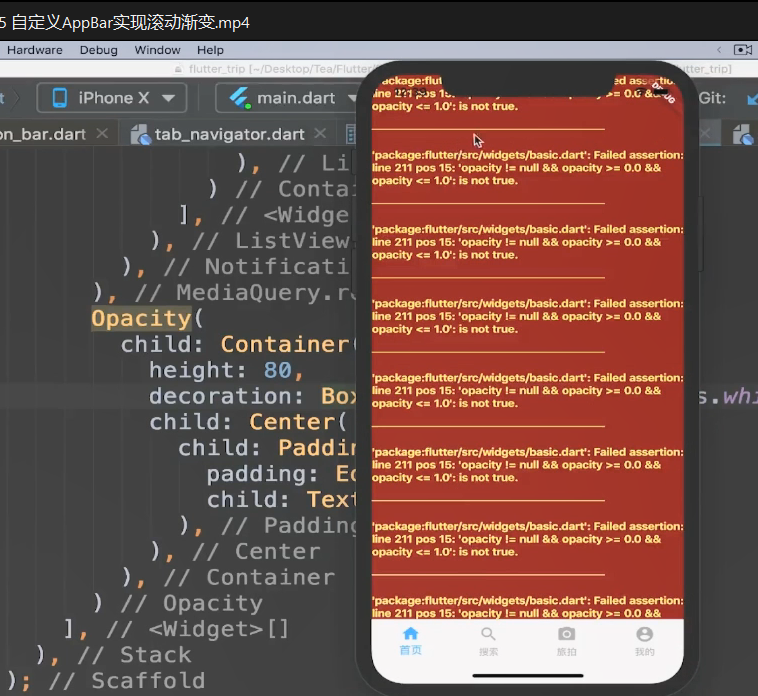
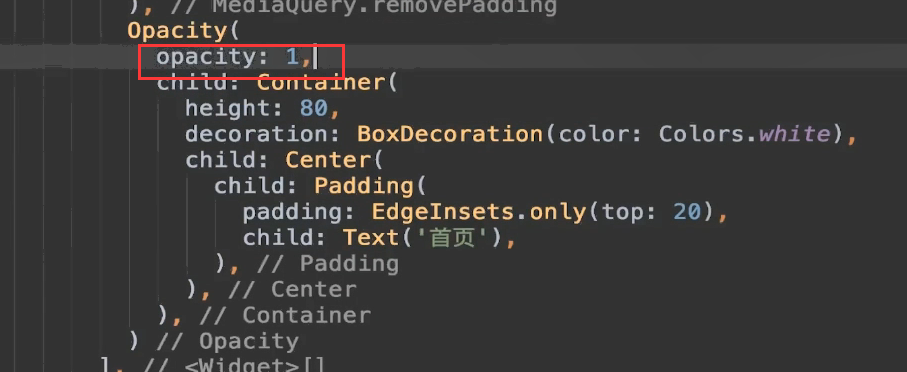
Opacity有个必选的参数没有传。所以下面就报错。

就是opacity这个参数,这里设置为1。透明度

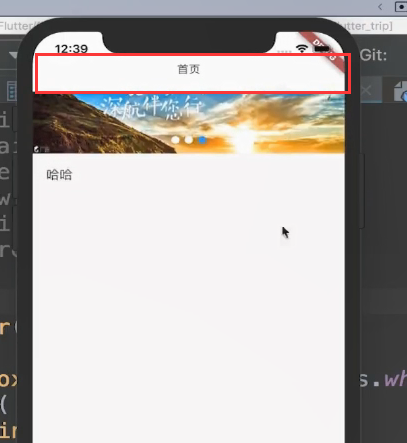
这样appBar就是在首页进行展示了。

滑动改变透明度
在上面定义一个变量。Alpha默认设置为0。

appBar的透明度,用这个变量。也就是默认是不显示这个AppBar的

默认不显示就是这样的

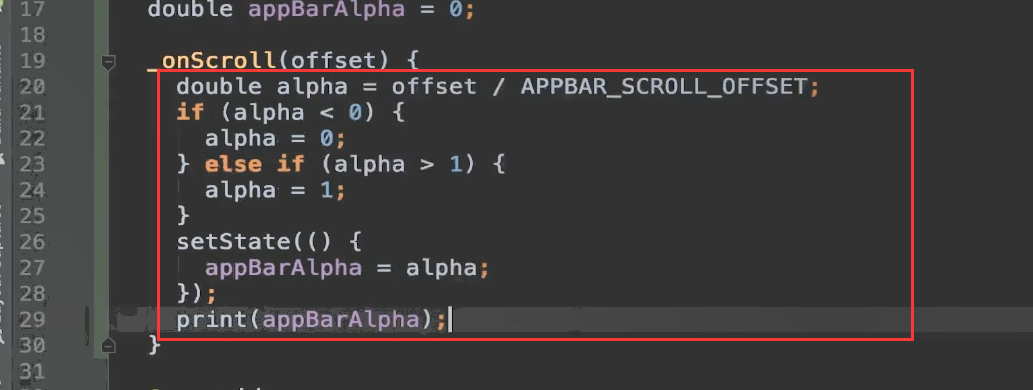
在onScroll监听里面,动态设置alpha
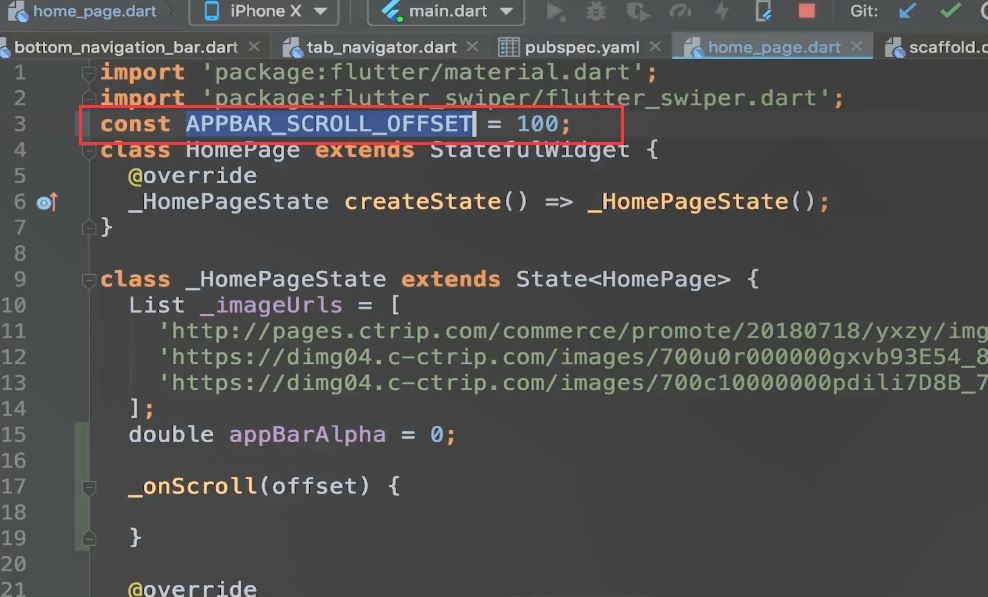
在最上面定义滚动最大距离的常量APPBAR_SCROLL_OFFSET 为100。大于100就完全变成白色。

滚动距离除以滚动最大值。得到额alpha的值。然后setState设置appBarAlpha的值 也就是透明度为0或者1

默认情况下是不可见的,背景是透明的

滚动,appBar出现。

我本机,安卓模拟器上的效果

本节代码:
结束

