Spring cloud微服务安全实战-5-2前端页面改造
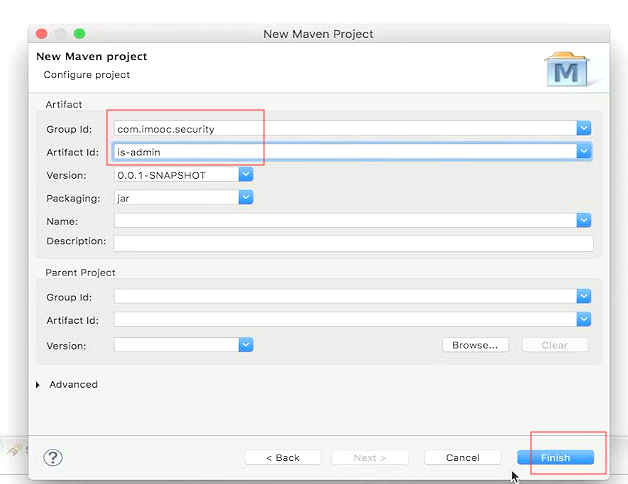
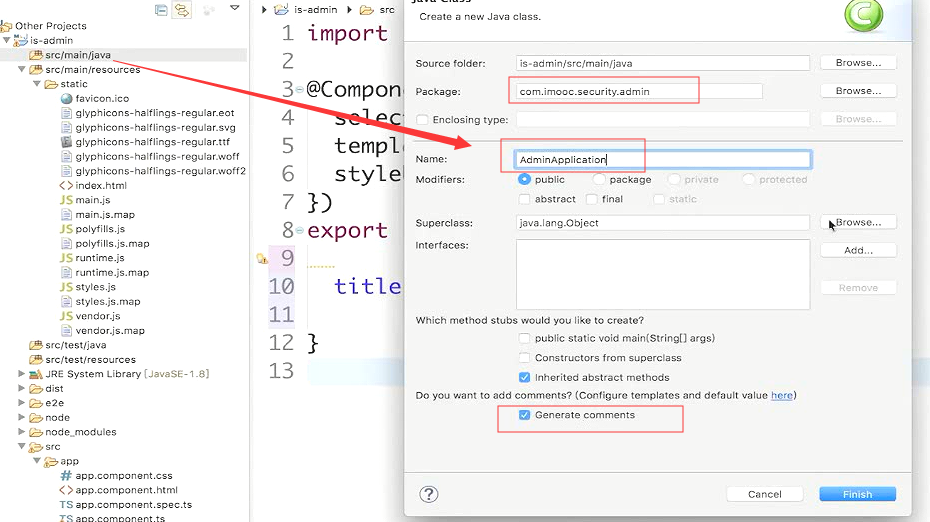
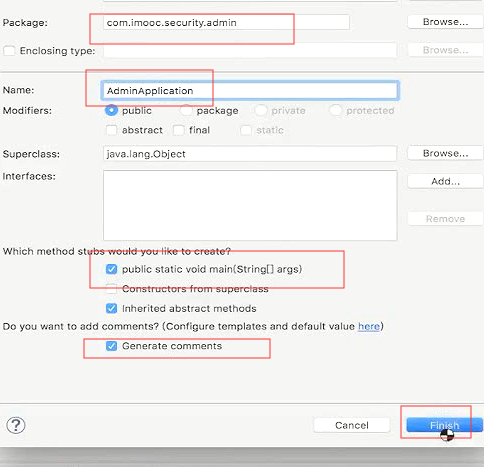
创建一个新的maveb项目,做一个admin的管理界面

用angular写前面的页面。
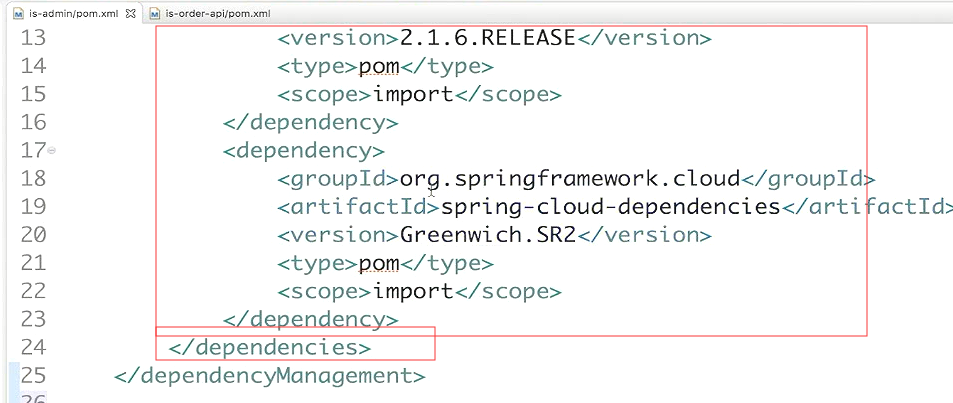
先把dependcency引用引进来。

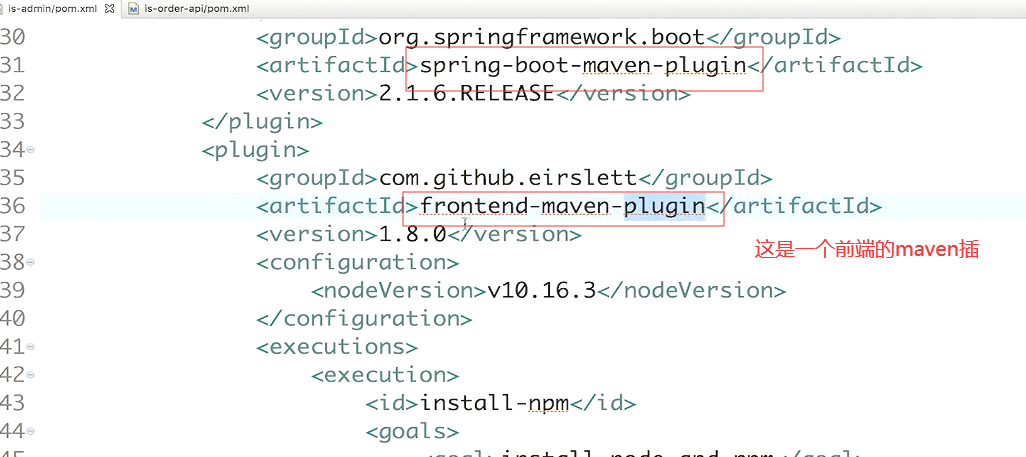
前端的插件能帮我在springboot里面搭建出一个nodeJS的环境来。最近这里的引用可以插件最终的源代码。

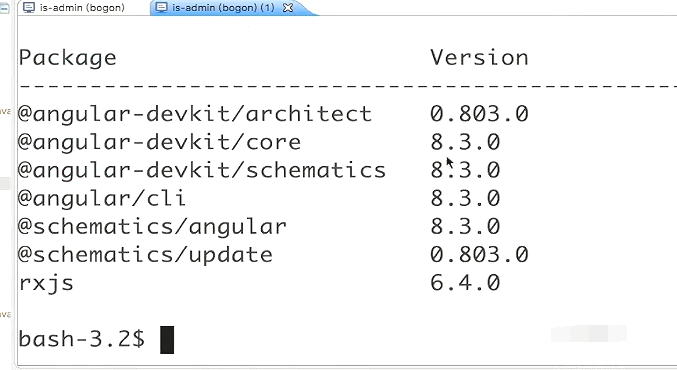
这是node.js的版本


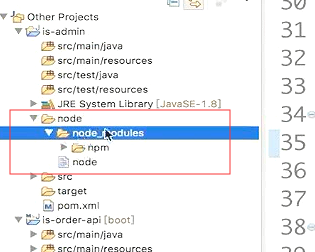
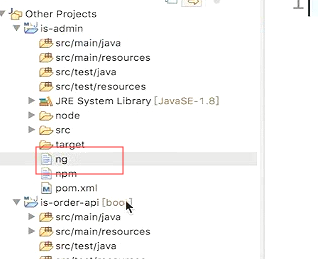
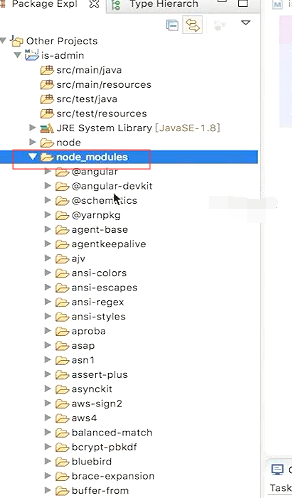
多出一个node的文件夹来。

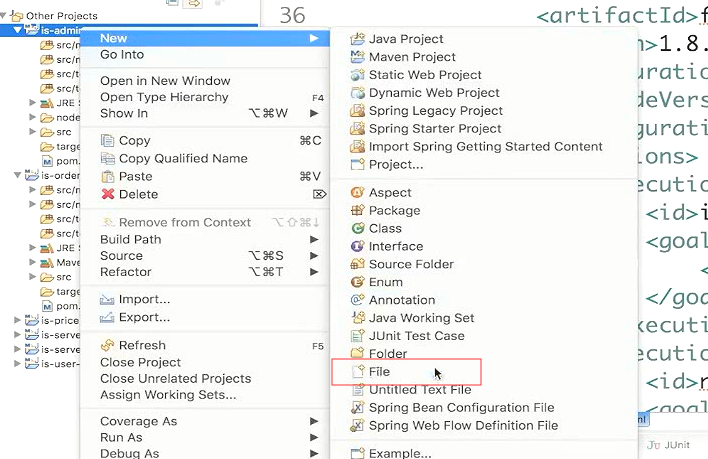
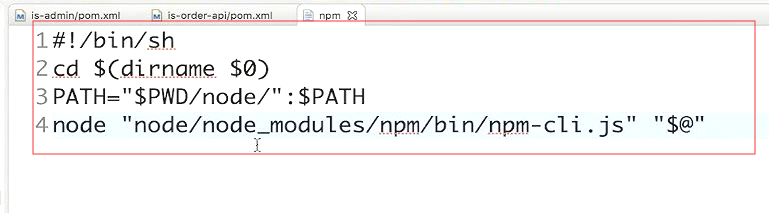
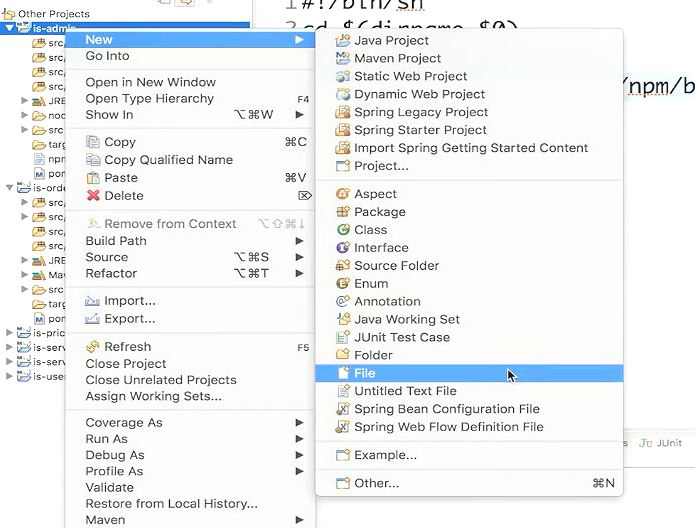
有了node环境以后 ,还需要npm的命令。新建一个文件

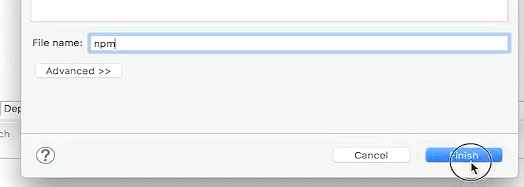
文件就叫做npm,

一会我们用这个命令来装angular。
下面的是告诉它到哪去执行命令,实际上就是node/node_modules/npm/bin/npm-cli.js这个路径。到这去执行nom的命令。

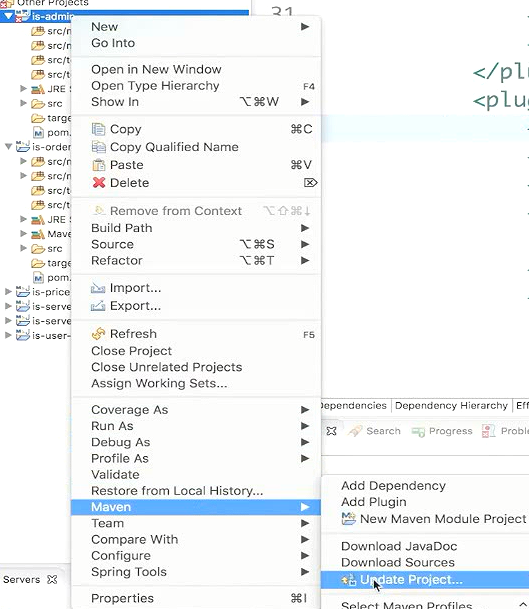
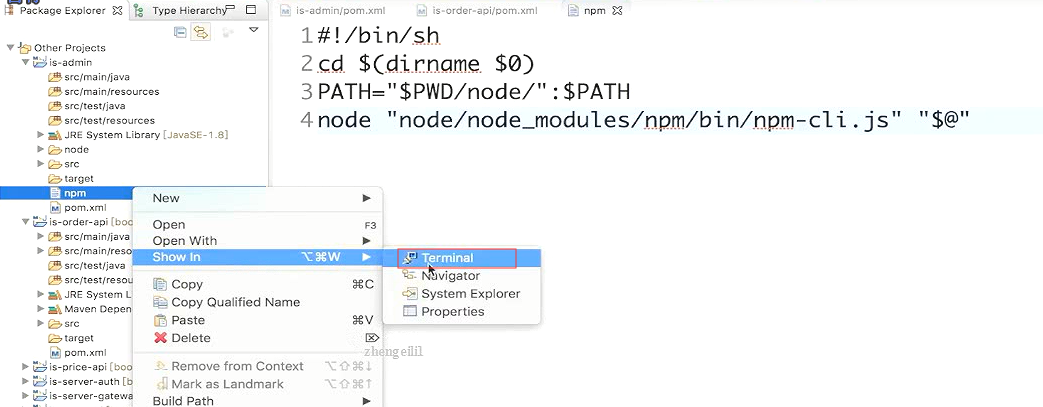
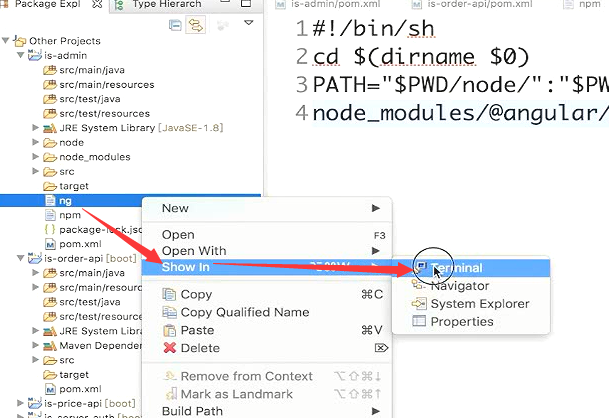
有了这个文件后,在文件这里右键

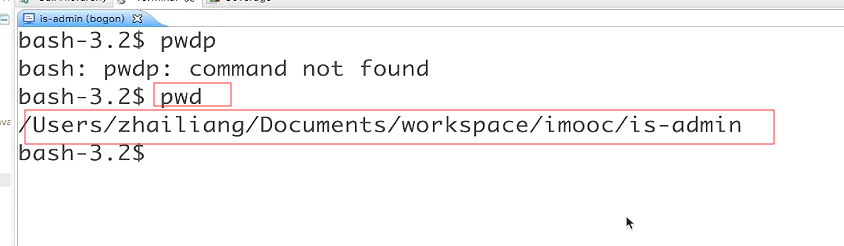
目前是在is-admin这个目录下面。

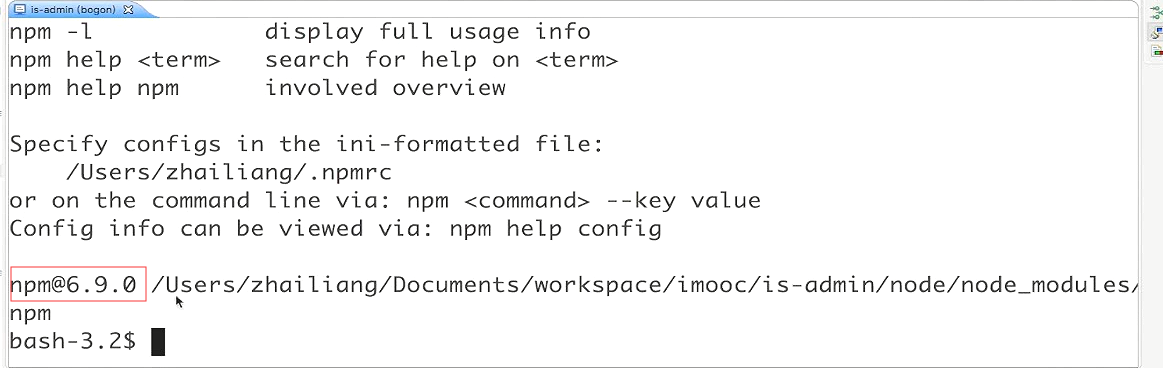
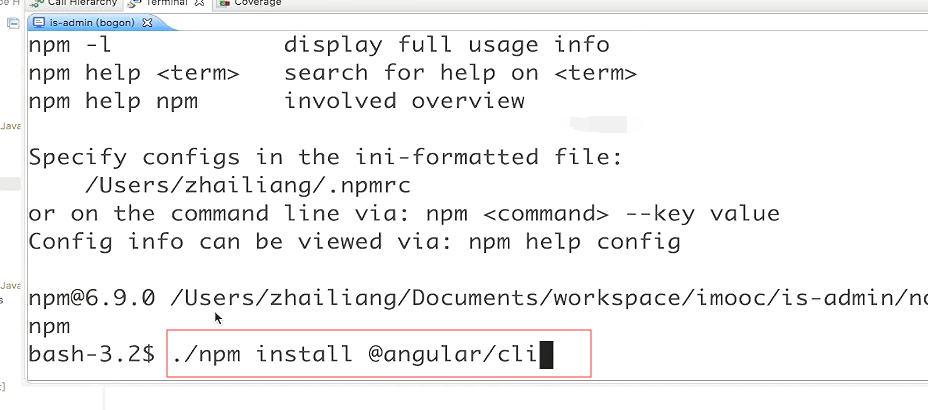
npm的版本是6.9

下面去安装angular。安装angular cli脚手架。

提示这个就算是下载完成了。上面可能会有一些警告,不用管。

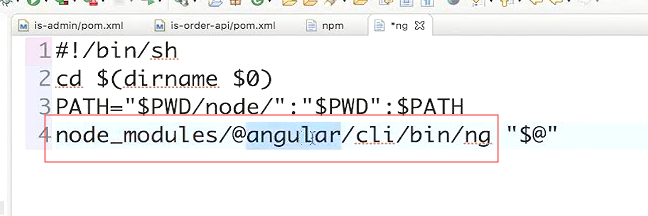
创建一个叫做ng的文件。


告诉它执行ng这个命令 到下面这个路径下执行。

刷新一下

node的旁边多了个node_modules文件夹





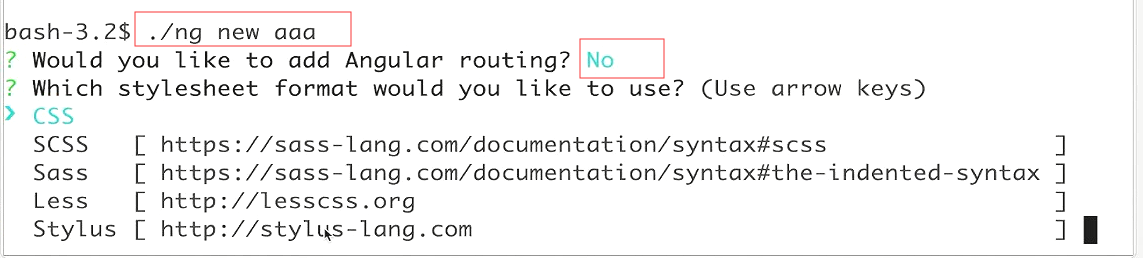
创建angular项目。css选择最原始的CSS

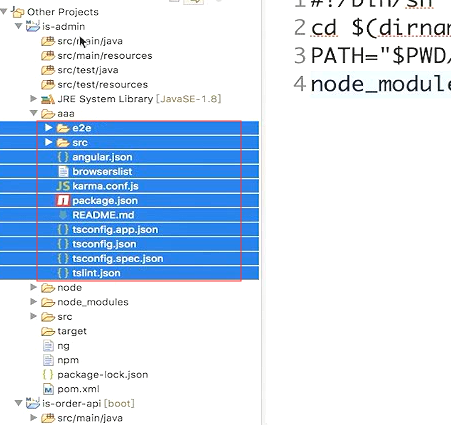
刷新下,这里多了个aaa的目录。

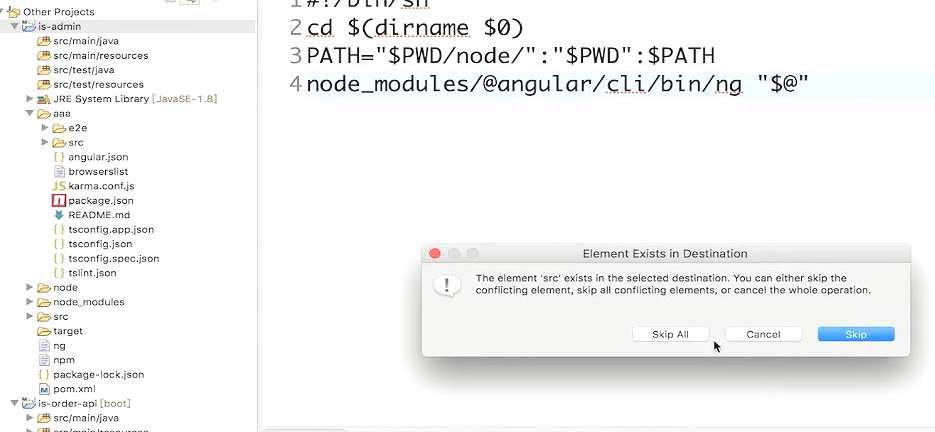
把里面的文件提到根目录下

选择Skip All

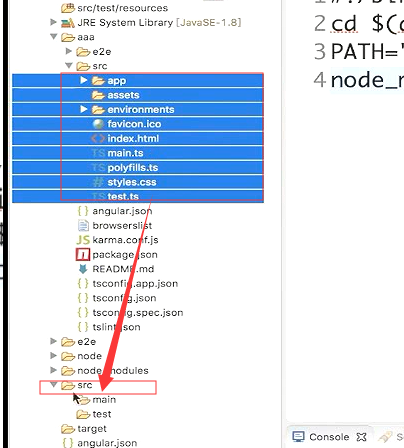
拷到这个src下,上面刚才给忽略掉了因为文件夹的冲突。

这个目录可以删掉了。选择ok

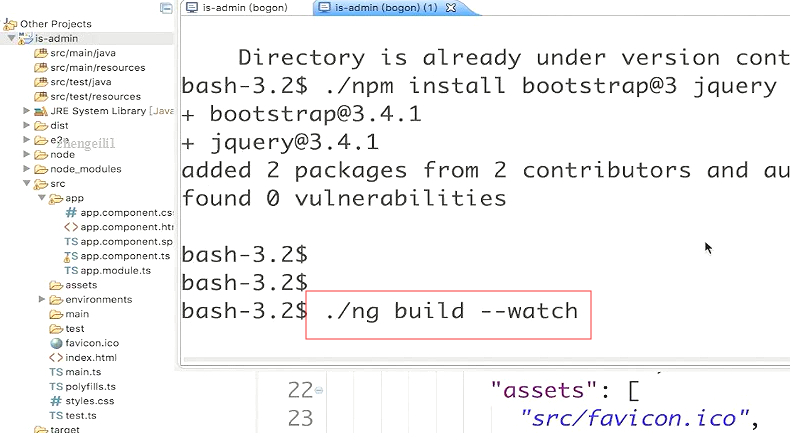
安装bootstrap3 然后jquery的版本。

依赖的根目录下引入bootstrap.css



可以理解为java的公用的import的文件。里面有很多的依赖。

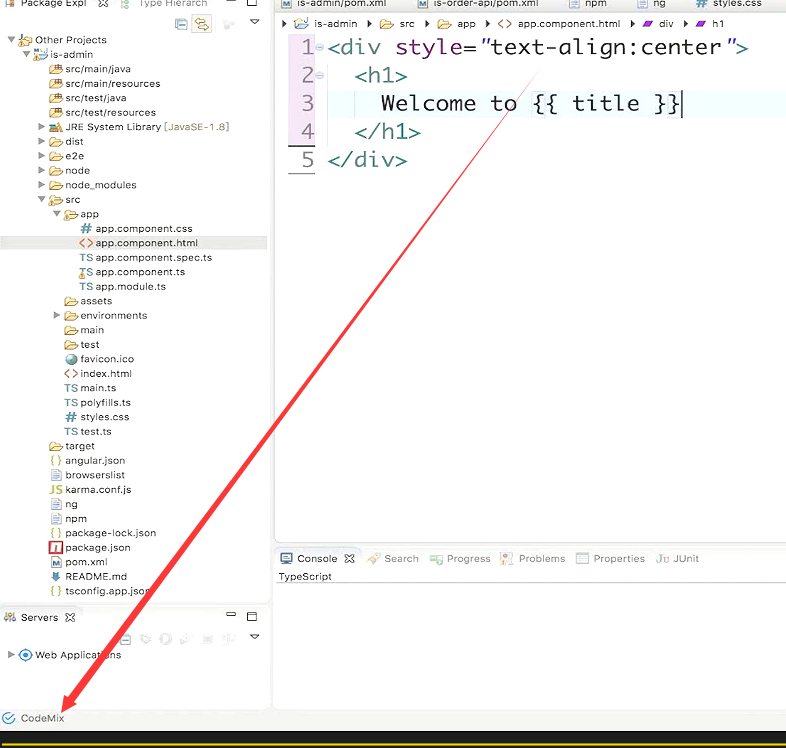
这是一个总的依赖的管理CodeMix

编辑器内有语法提示 是因为安装了个插件


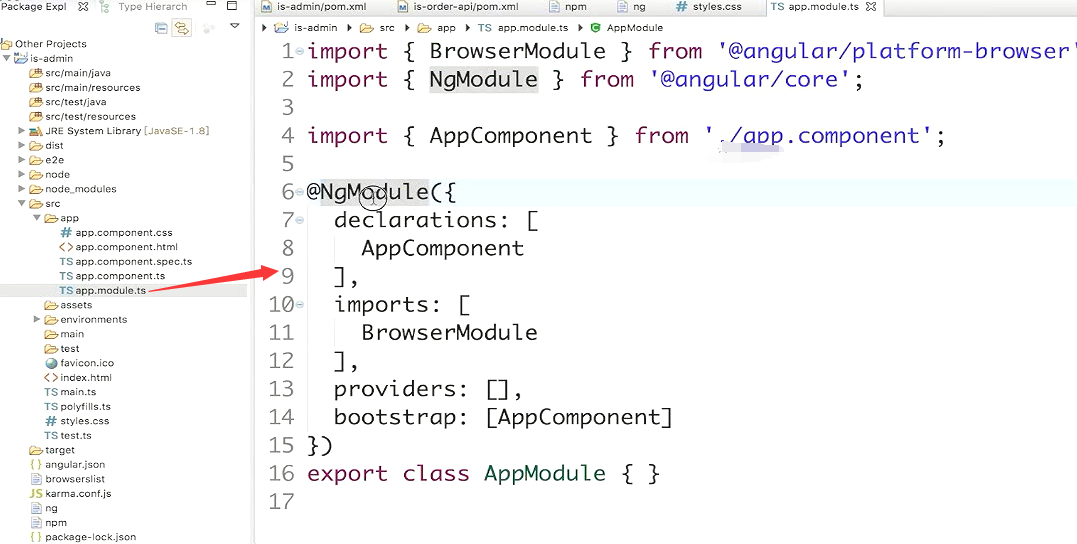
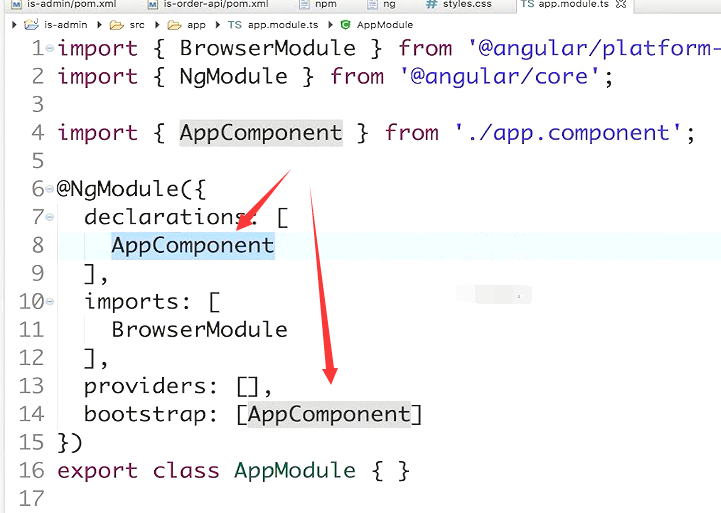
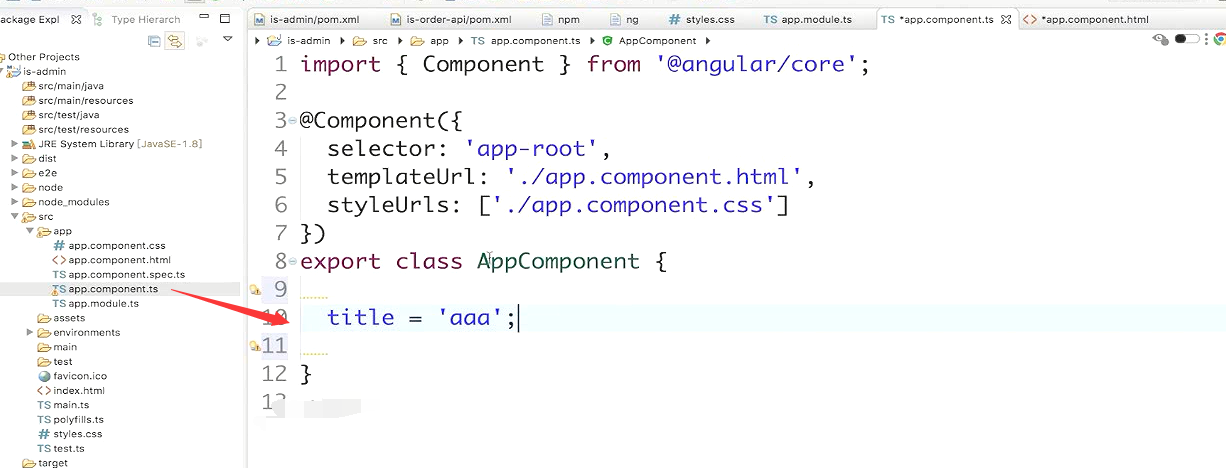
数据绑定

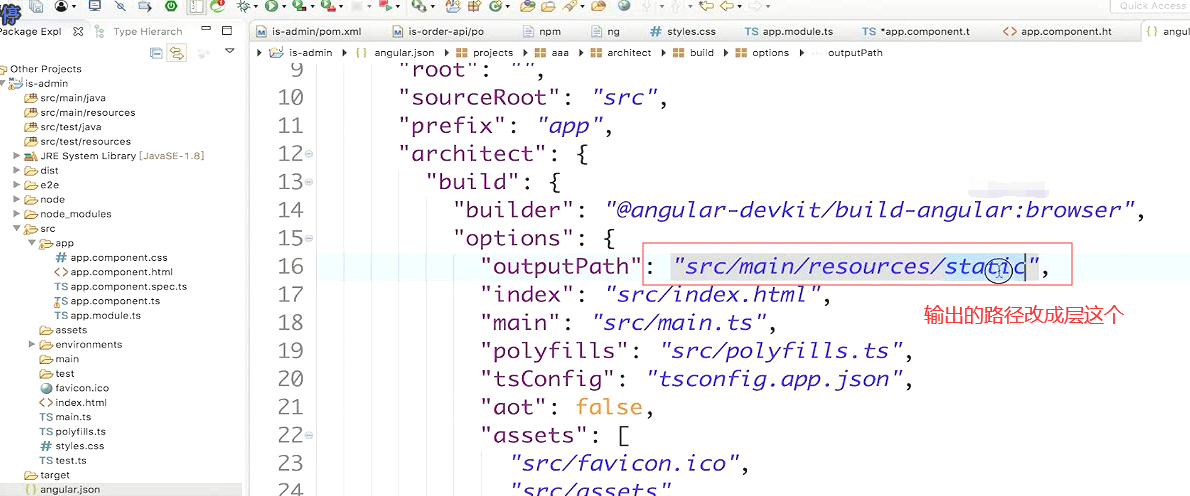
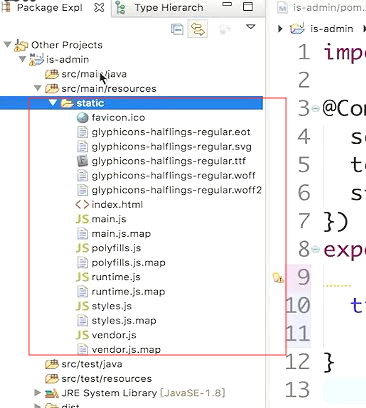
运行程序之前有几个地方要改,熟悉spring boot的人都知道这个resources下的文件在浏览器上访问是可以直接访问的到的。

每次改了文件都需要编译,编译也是需要触发的。这里我们做一个热部署。
--watch这行他就是在监控着我的源码的目录。一旦源码有变化就会自动去编译。编译后的静态文件,就放在刚才我们配置的地方。

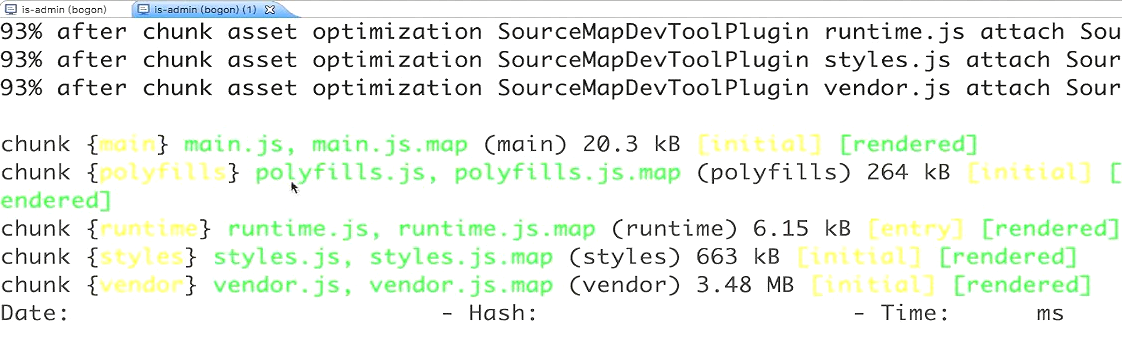
这样就是编译好了。

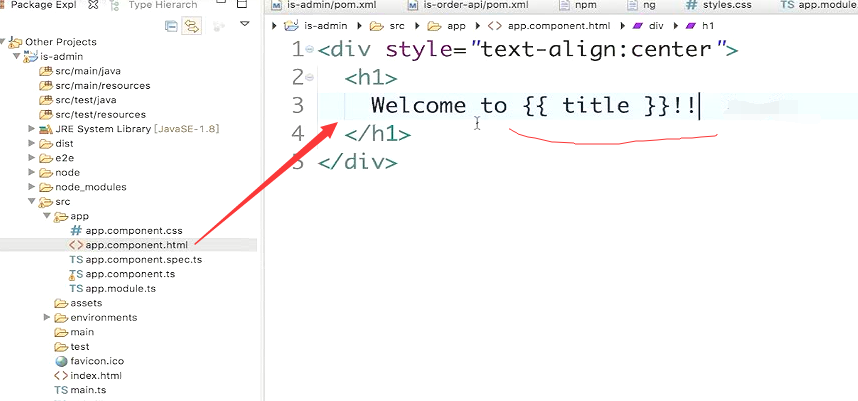
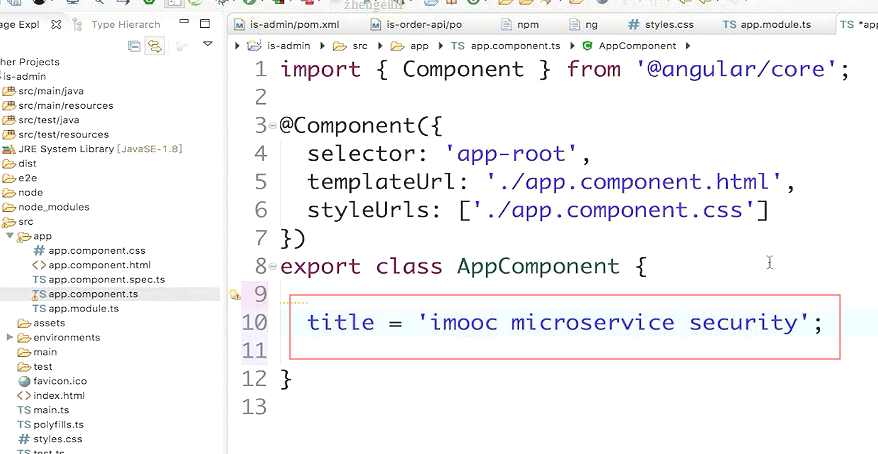
比如修改标题。

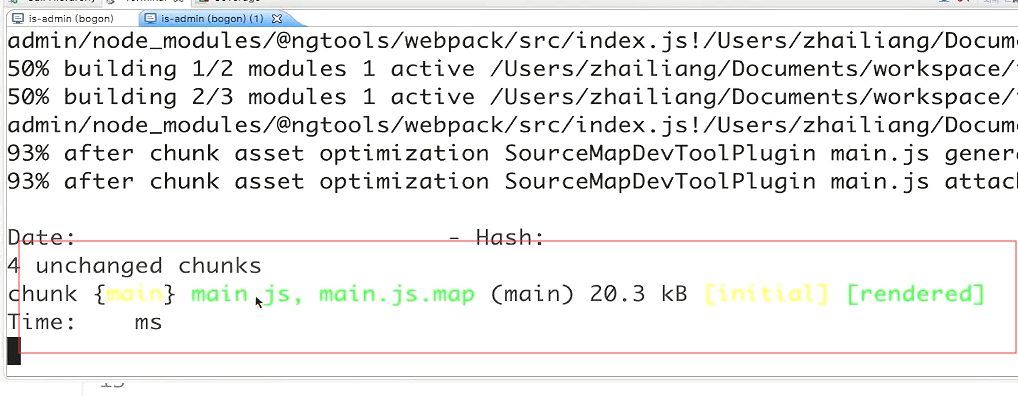
这边就会自动触发编译

src/main/resources/static的目录下 就已经有了编译后的文件。



is-admin的pom.xml相关目录下

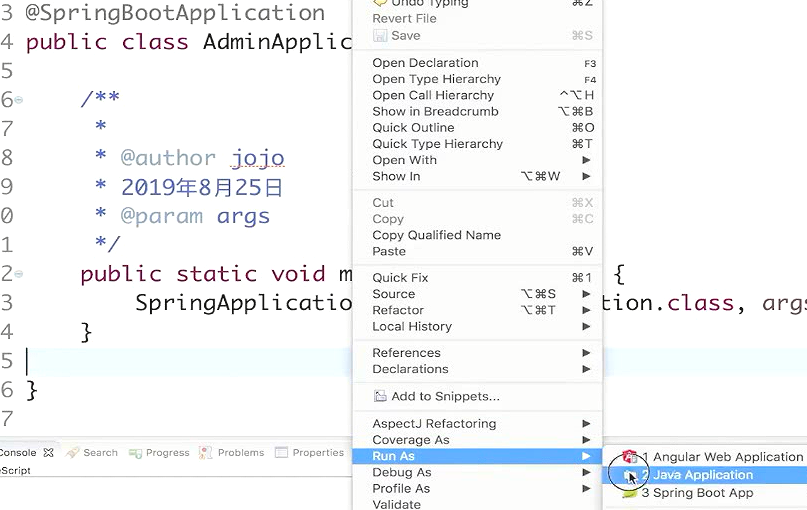
运行测试

直接访问8080

结束
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2012-11-28 css强制英文单词断行
2012-11-28 jquery vsdoc