ES6深入浅出-11 ES6新增的API(上)-2.Array新增API
Array.form
把不是数组的东西变成数组。最常见的就是把伪数组变成数组
那么什么是伪数组
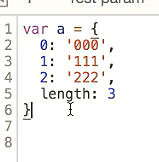
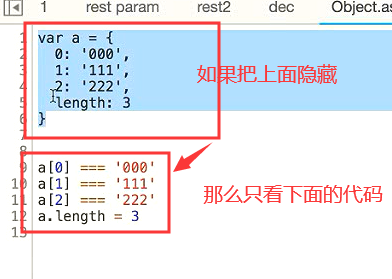
这就是伪数组,因为它不是继承自Array的原型的对象。它只是一个看起来很像数组的数组

只看下面的代码。a看起来很像数组,但是它又不是一个数组 生成的。所以它就是一个伪数组

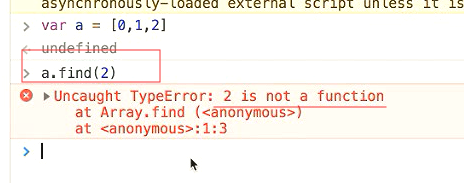
伪数组就是拥有数组的下标和length。但是没有数据的任何api
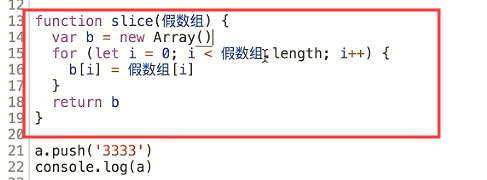
例如我要在数组内添加一个新的内容 就会报错。

es5的方法,把伪数组变成数组
为什么要用Array.prototype.slice.call呢 ,因为js忘了给出Array方法方便的把伪数组转换成数组。所以只能用这个。

slice相当于下面的代码。创建一个真正的数组,循环伪数组,复制伪数组的每一项到真数组内。然后返回这个真数组。

es6用Array.from

api
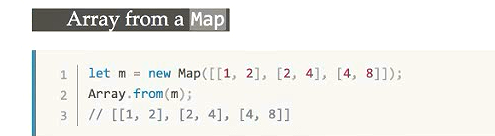
把字符串变成数组,把Set变成数组。


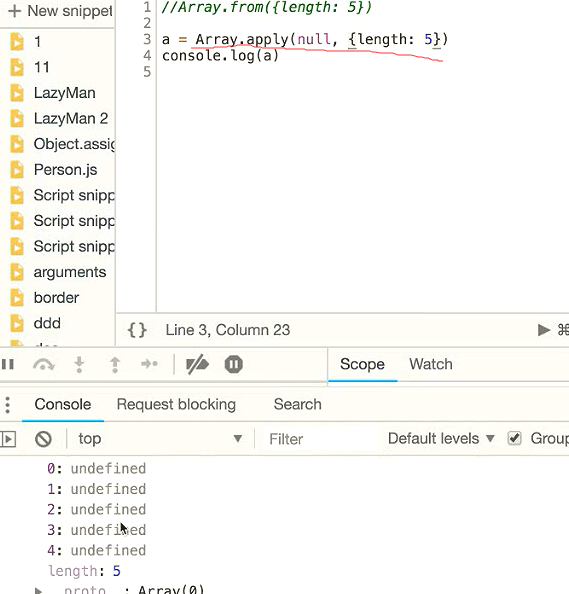
下面选中的是一个伪数组。像数组的都有length

相当于前面没有定义 0到4这5项,直接给了个length为5

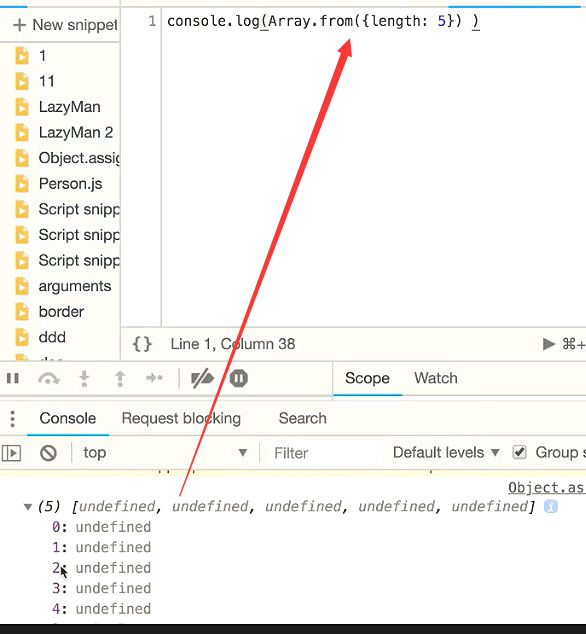
从一个没有任何下标的伪数组里,搞出一个长度为5的数组

每一项都是undefined,但是length是5

创建一个长度为n的数组,这是一个经典的面试题。如果不用Array.form应该怎么做?
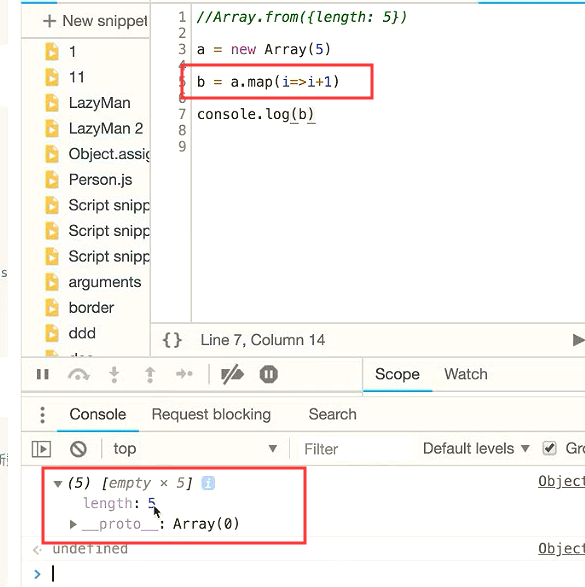
使用new Array(5)这种方式,数组有bug。它没有任何的下标。
new Array(5)得到的是没有下标的数组。没有下标你就没法去map

用map循环每一项并加1返回,但是结果还是一个空的,相当于是没有做任何的操作。Map不会遍历不存在的下标。

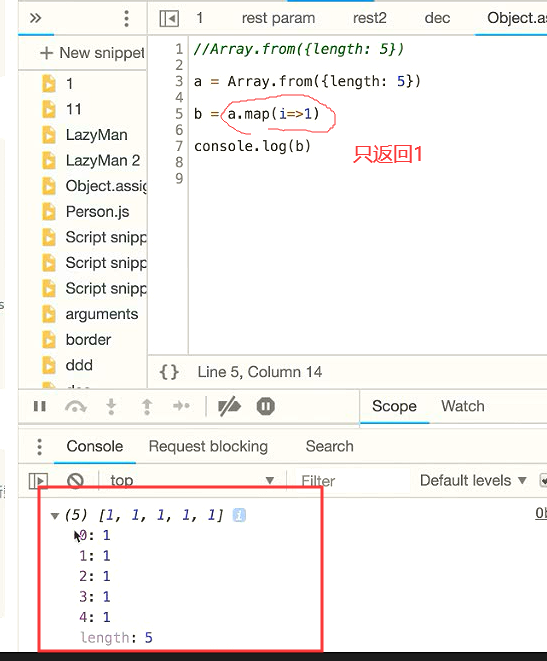
如果用Array.form的形式


es5的方式创建有下标的长度为5的数组。

api内数组去重的方法。concat是链接两个数组,

let arr = [].concat.apply([], arguments);最前面是一个空的数组,连接一个arguments组成的数组, 最终返回的应该是一个arguments组成的数组副本
js中Array.apply(null,Array(3))与Array(3)的区别是什么?参考简书的地址: https://www.jianshu.com/p/6c7d0b18d4ca
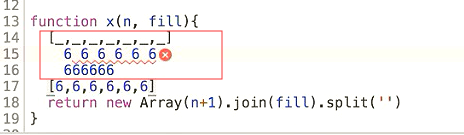
请创建长度为n,但是每一项都是指定项的数组
用一个函数创建6个6

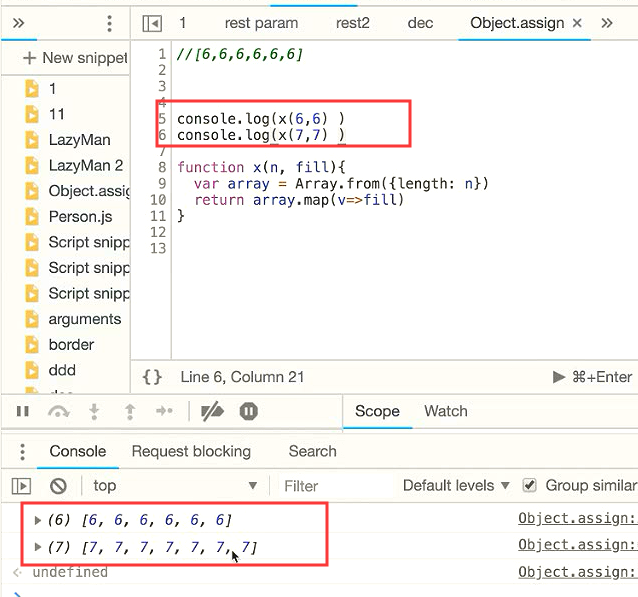
ES6的方式

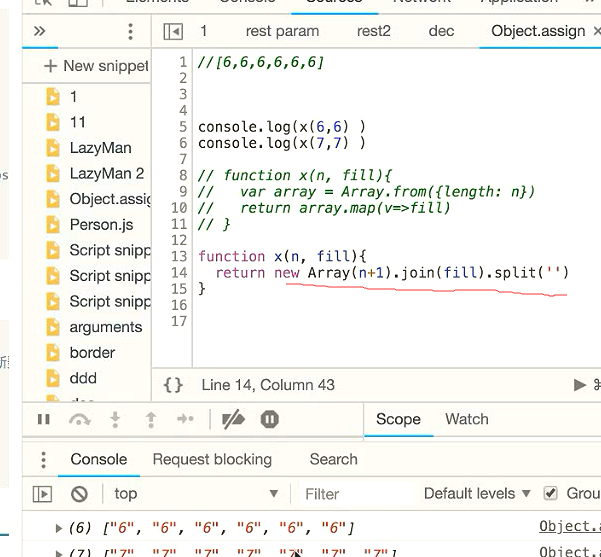
ES5的方式

首先是创建一个有7个位置的数组,7个中间有6个空隙 所以会得到 6个6

原理就是用空隙的东西来做。有点取巧

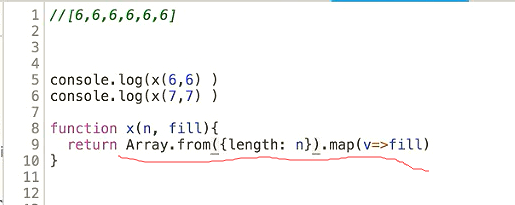
ES6简写的方式,一句话

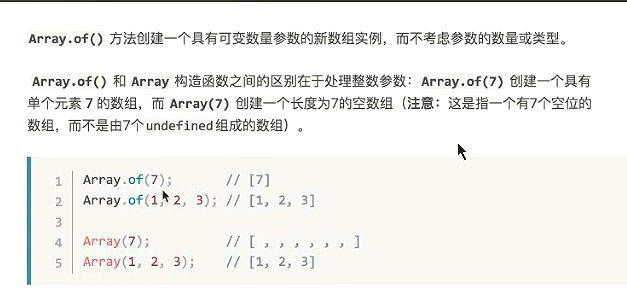
Array.of
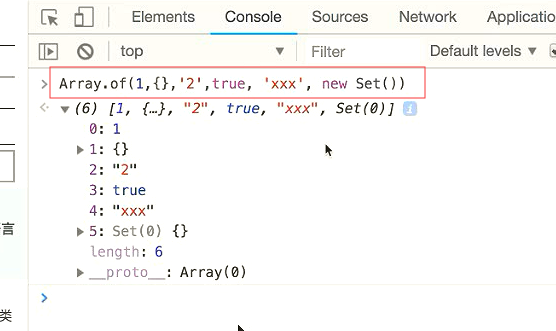
把你写的参数变成数组

得到了由你传的参数组成的数组

那么我为什么不直接这么写呢???

无聊的API
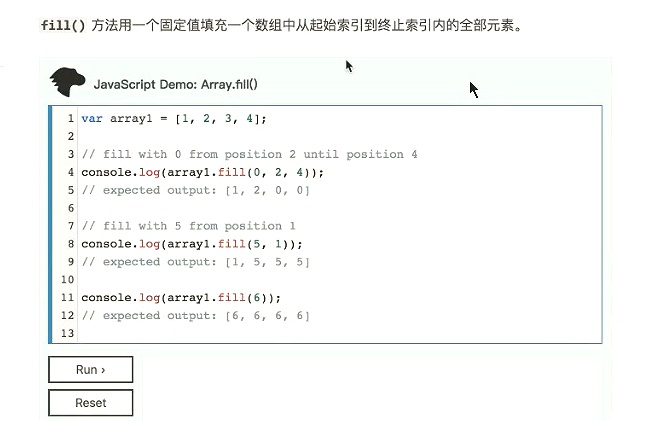
Array.prototype.Fill
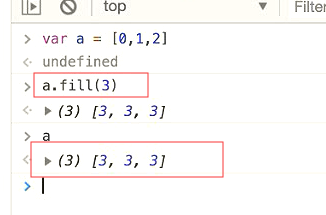
prototype是原型,所以可以直接在数组的对象上使用fill方法

把传的值全部填充到数组。

所以上面的面试题,可以直接用fill填充就可以了。

从第一个开始填充3一直到数组的末尾,也就是从1开始把1改成了3,后面所有的都改成3

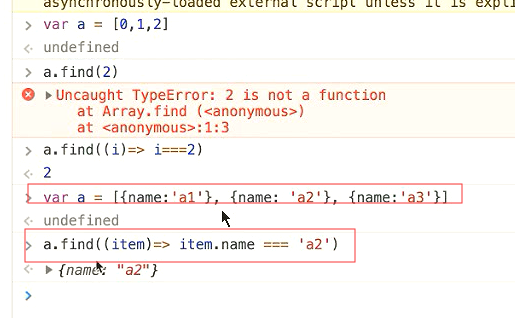
find
find必须接受一个函数。

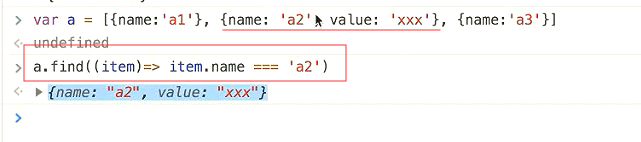
查找某一项name等于a2的


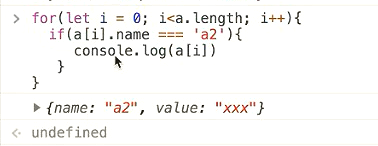
也可以for循环来查找

find只找到一个,filter找到两个

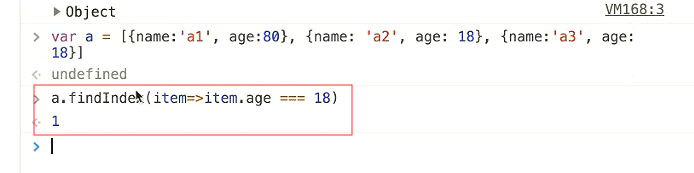
findIndex
找对象的索引

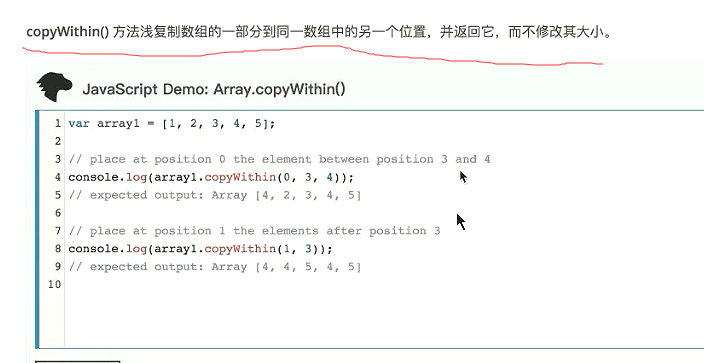
copyWithin

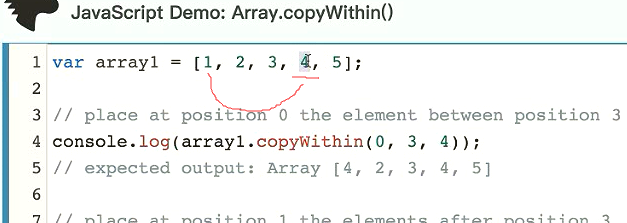
在0的位置上放3和4之间的东西。就是把 1换成了4

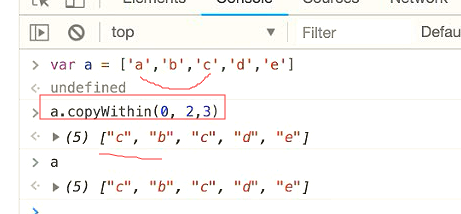
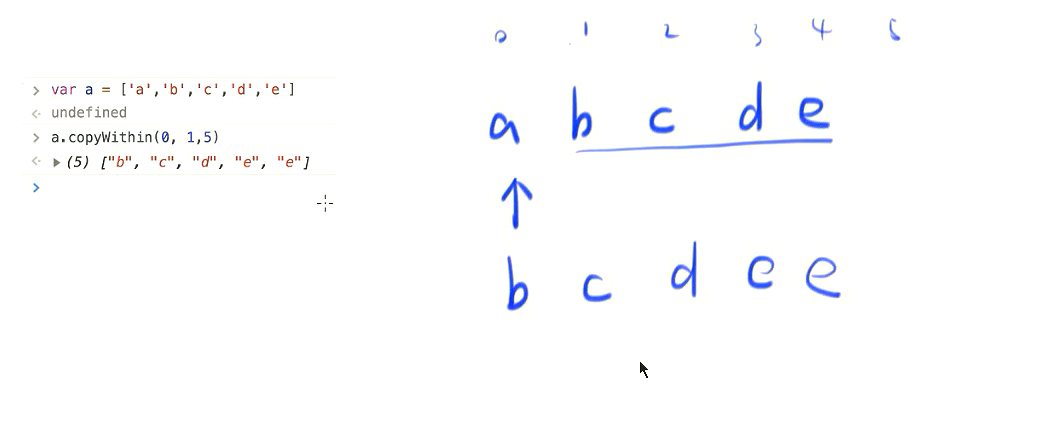
把0的位置的换成,2个位置的值,从2开始到3结束。也就是把0的位置的a换成了c


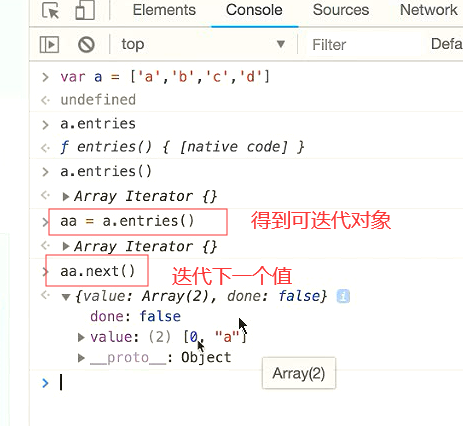
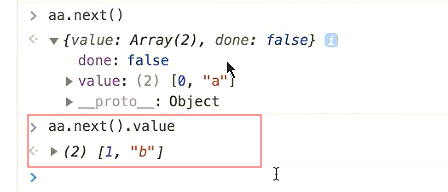
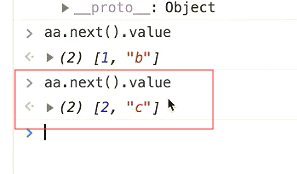
entries




keys
也是得到的一个key的可迭代对象。
 ‘’
‘’
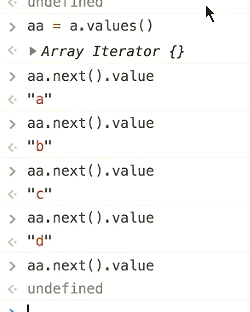
values


结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号