ES6深入浅出-10 ES6新增的数据类型-3.其他类型
Map类型
Map 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Map
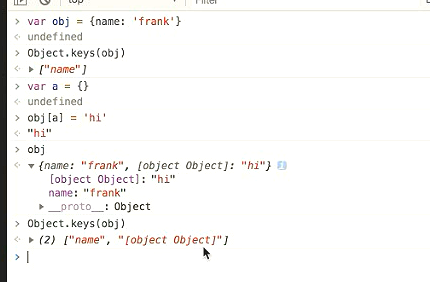
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
普通的对象里面用对象做a做为key值,最终会被转换成字符串。


取出对象a的值

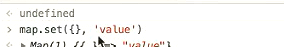
弥补了对象只能以字符串作为key的缺点。Map可以用任何东西作为key
怎么知道一个Map里面有多少key呢?

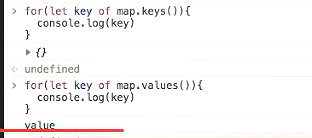
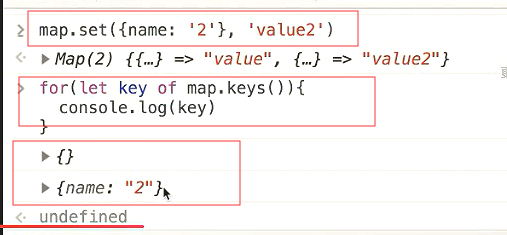
map.keys迭代和 map.values迭代

再加一个对象{name: '2'}、然后再迭代map.keys打印出来所有的key

打印所有的values

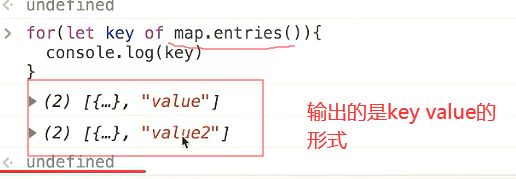
key和value都打印

weakSet类型
一旦一个东西放到对象,就要涉及到垃圾回收。

对象可能很大,越大就越占内存。


把执行这块的内存 置位null 就会回收了。

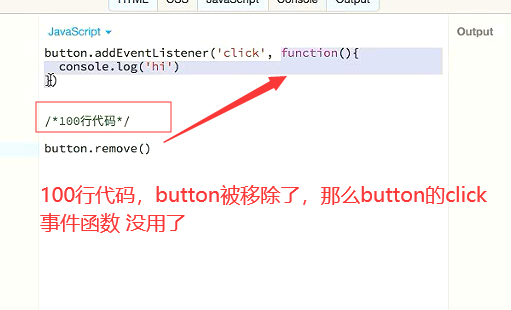
有时候这种引用关系是特别难以看出来的。目前我们没有办法主动把这个函数主动垃圾回收掉。

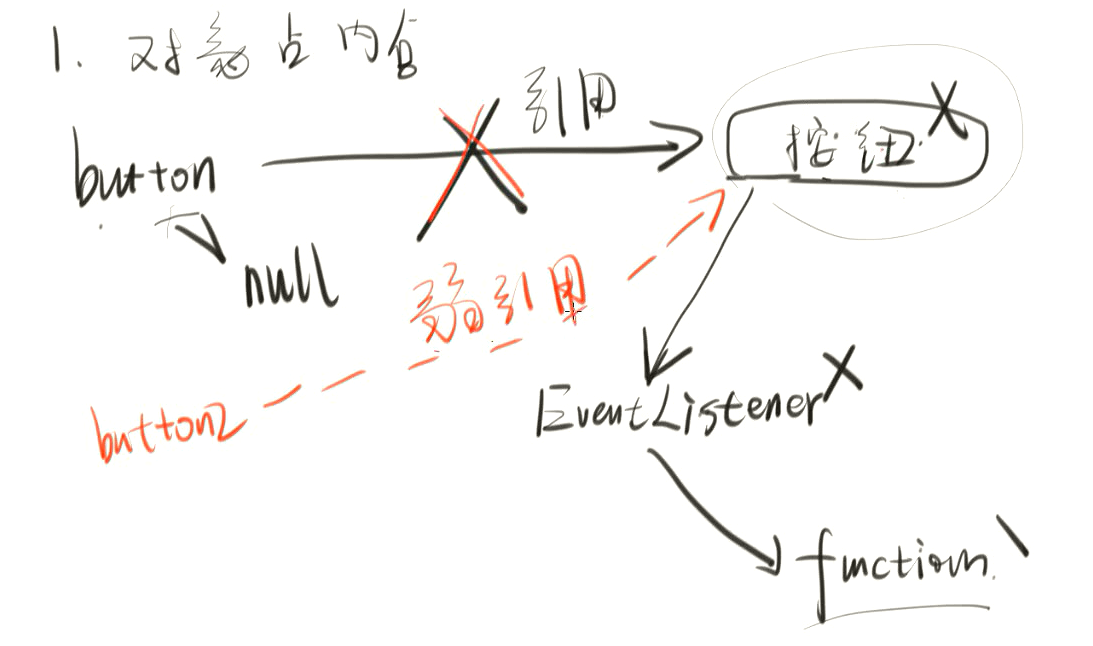
把button设置为null。就没有用人引用了。就会被垃圾回收。

button和按钮的关系一旦断了 按钮和监听的事件也会被干掉。
所有只需要写button=null 就被会自动GC

一般没有人会想到这个问题,所以内存就这样占着,所以网页是一个非常浪费内存的应用程序
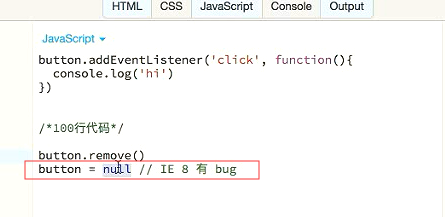
即使这么写IE8也存在垃圾回收的bug。这个函数会被占着内存。这就叫做内存泄露。有一块内存,你自己不用,别人也不能用。

开始讲WeakSet

button和按钮之间的关系叫做引用。button=null就断开了引用。

如果一个按钮被一个变量引用着就说明开发者想用这个按钮。所以不能回收这个按钮相关的内存。
现在出了个弱引用,用虚线表示。假设button和按钮的引用断开,这个按钮就会被回收,不会去把弱引用当做引用的
弱引用就是我虽然引用着你,但是我不属于你垃圾回收的、计算范围。你不用管我,回收就回收。

弱引用指向的可能是一个不存在的。
只要记住一点。弱引用不是GC计算的范围。
所以浏览器很有可能把你弱引用的东西删掉。
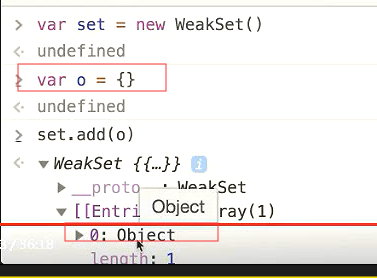
WeakSet就是你把对象放在WeakSet里面,这个对象可以被回收。
把空对象o加到set里面。

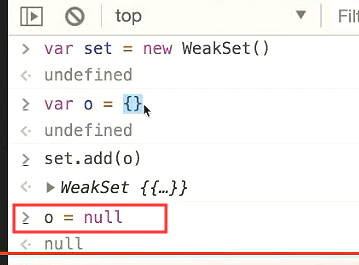
现在如果让o等于null。那么这个对象就被回收了。set里面指向的o对象也就不存在了。

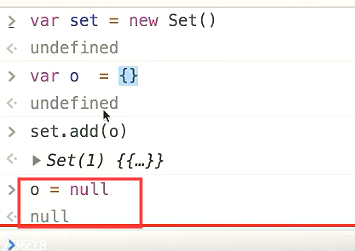
如果用Set这个对象不能被GC,因为这个Set引用着这个对象。

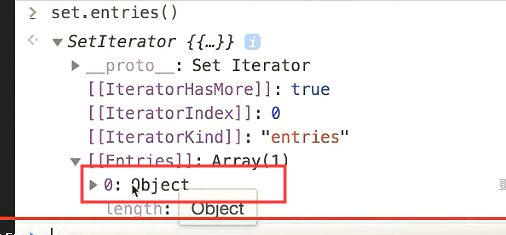
我们用set.entries,可以找到这些引用。

引用着这个对象。

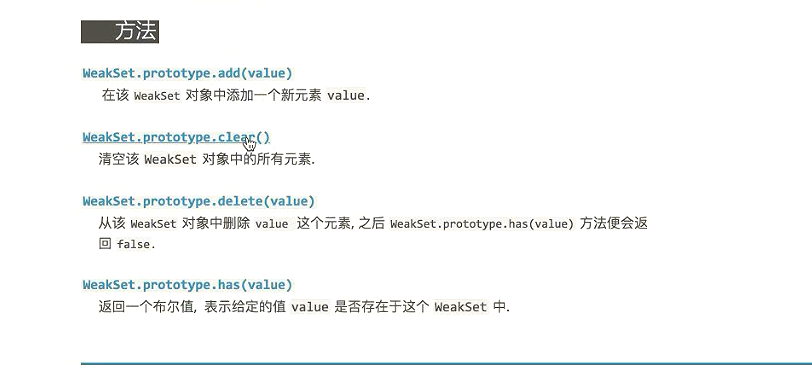
没有办法获取WeakSet里面所有的值,只有下面几个方法。没有entries方法

WeakMap
也是弱引用,没办法列出里面所有的值

文章:ES2015 WeakMap的学习和使用 https://zhuanlan.zhihu.com/p/25454328
TypedArray没讲
主要用在二进制文件处理,比如果音频、视频、图片、文件。
结束

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步