ES6深入浅出-10 ES6新增的数据类型-1.Symbol与隐藏属性


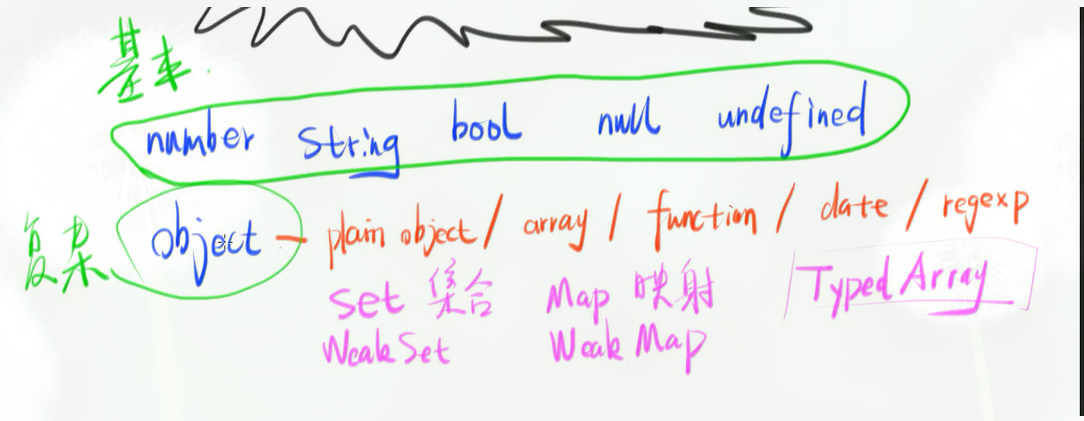
ES5现有的数据类型。7种数据类型。

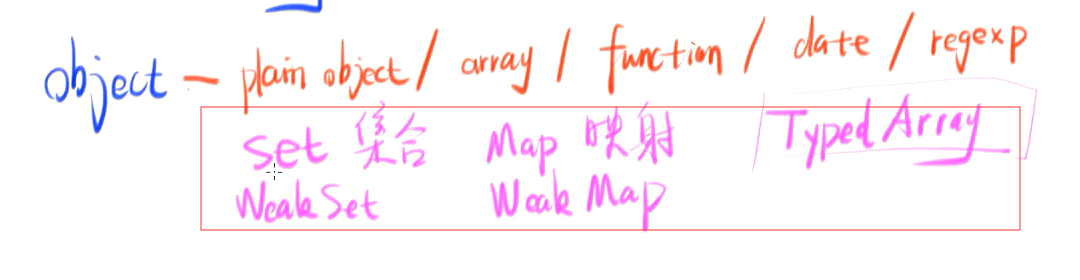
新的类型是属于Object
最普通的类型。plain object
数组array
函数function
下面这些都属于Object类型。

今天要讲的
set类型表示集合
Map就是一个映射关系
TypedArray有类型的数组。

今天讲的内容都是不常用的内容。大体了解一下就可以了。平时写代码很少用到这几种类型。


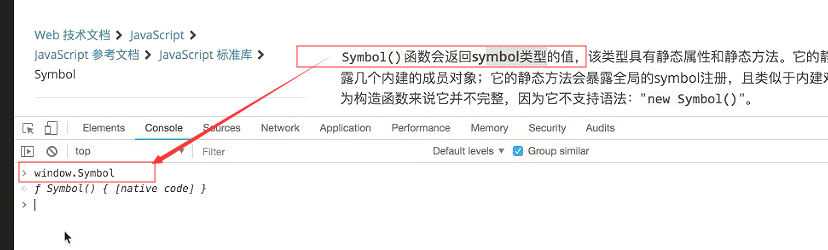
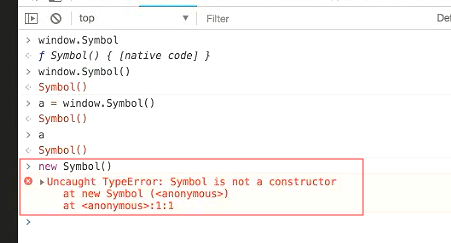
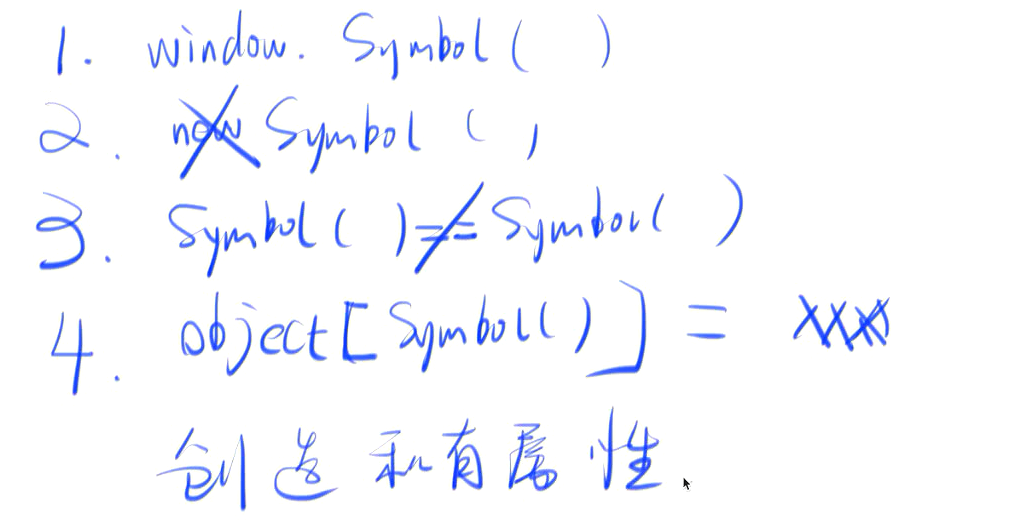
不能用new Symbol()。要不会报错。

每个值都是不相等的,



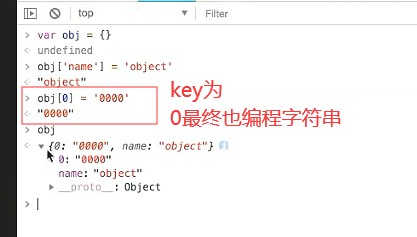
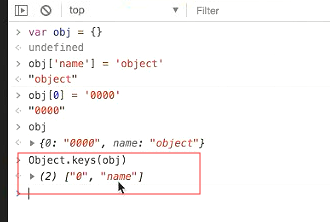
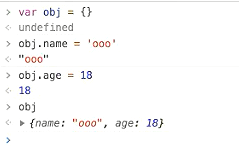
obj的属性名不管怎么写都是字符串。除了字符串,还可以是symbol

它是一个基本的数据类型,就是它不是一个复杂的数据类型。

上面是基本数据类型,只有Object是复杂数据类型。

Symbol是一种基本的数据类型,归类就放在上面。

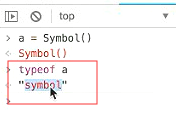
声明a为Symbol()类型,用typeof a 看下a的数据类型 就是symbol类型的

声明数字n。那么n的typeof就是 number类型的

可留空

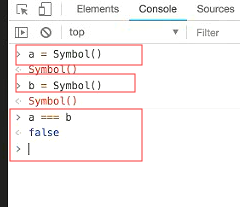
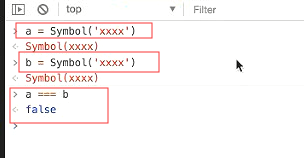
Symbol的值是唯一的。a和b还是不相等的

a等于Symbol('xxxx'),b也等于Symbol('xxxx') 。a和b都是基本数据类型,为什么a和b不相等呢???理论上来说应该基本相等。
symbol的目的是作为属性


简化可以理解symbol为全局唯一的字符串。但是你永远不知道字符串里面藏的是什么。
下面定义了name和age的属性,我能用这两个属性,别人也能用这两个属性。如果我把这个对象传给另一个函数。另一个函数就可以调用name和age。没有任何的隐私可言。

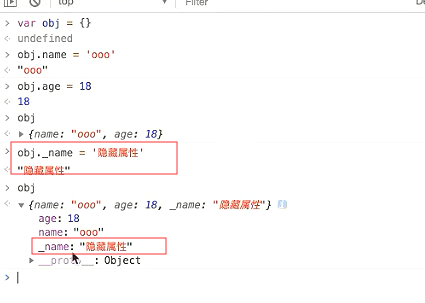
我想用拥有一个属性,只有我写的时候,我自己能访问,别人访问不了,如果没有symbol是做不到的。对象的所有属性都是字符串。
用下划线name做隐藏属性 ,这是自欺欺人。所以ES6之前做不到属性的隐藏。

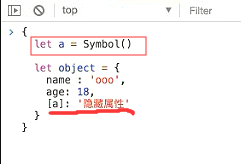
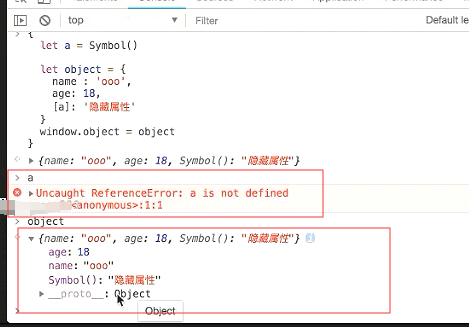
首先使用一个作用域,花括号括起来


我想用上面的变量a。那么就需要把属性括起来。

把object这个对象挂在window.object上。

在花括号外面访问a是访问不到的,在外面访问object是可以访问的到的。

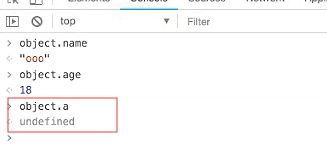
访问a属性 ,访问不到。虽然变量叫做a但是 它是一个symbol类型的


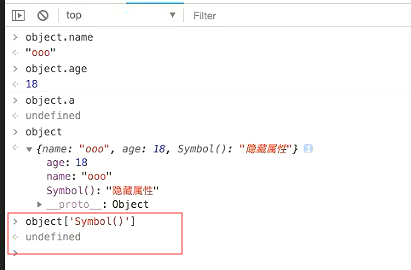
无论如何都读取不到这个隐藏属性。

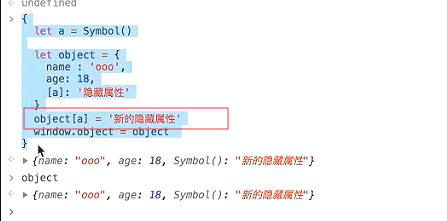
只能这一块代码内引用,变量a的属性。

symbol可以创造一个隐藏属性。
总结

结束

