ES6深入浅出-8 新版的类(下集)-2.全部语法
解答提问
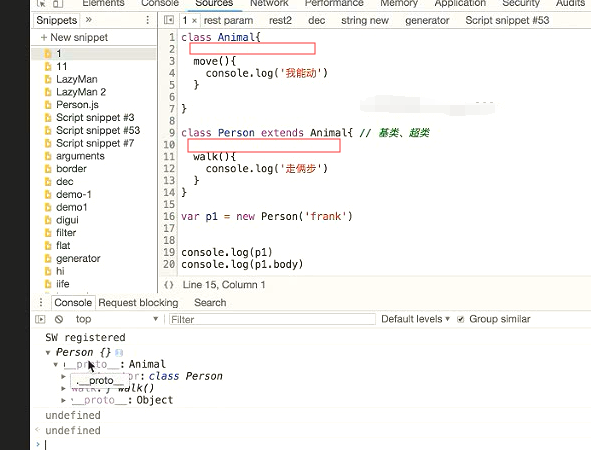
两边都没有构造函数的情况

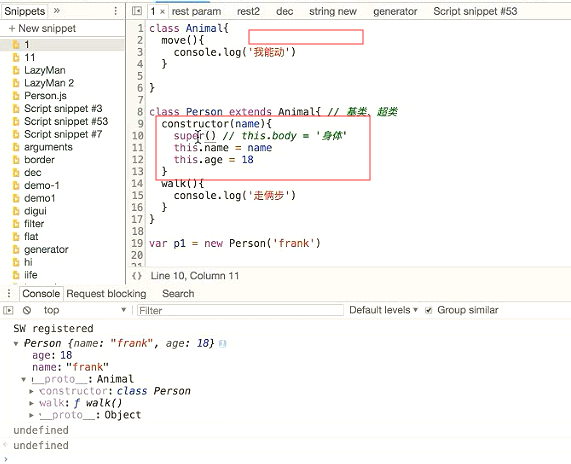
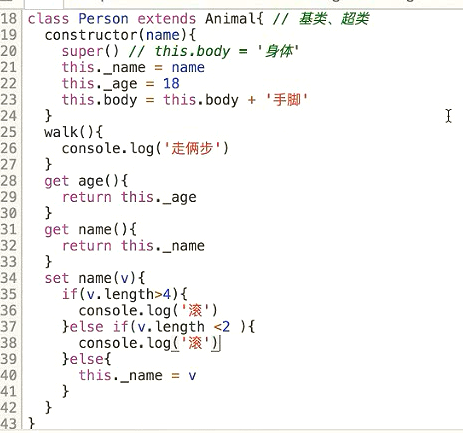
父类没有构造函数,子类有构造函数的情况

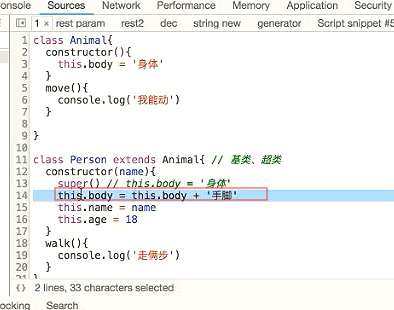
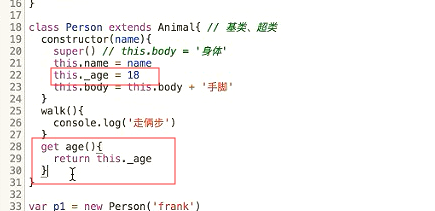
下面用到的了this.body这个属性,所以super()必须要放在这行代码的上面。

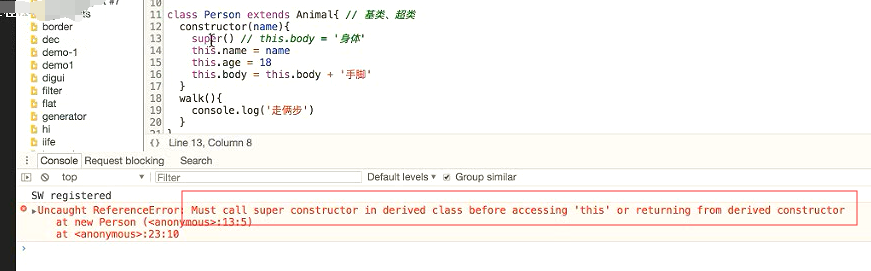
在调用this之前必须调用super()

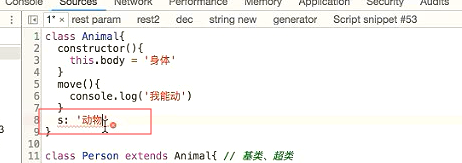
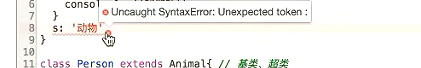
公有属性如果是一个数字,用原型可以,class不行


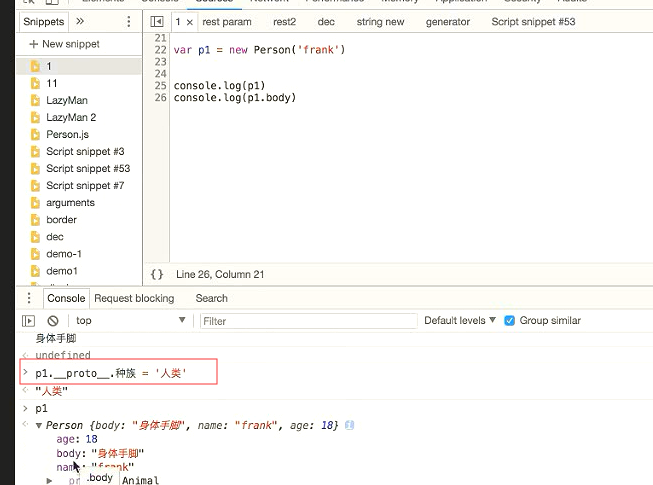
在原型上加人类的属性

在原型上加上了。

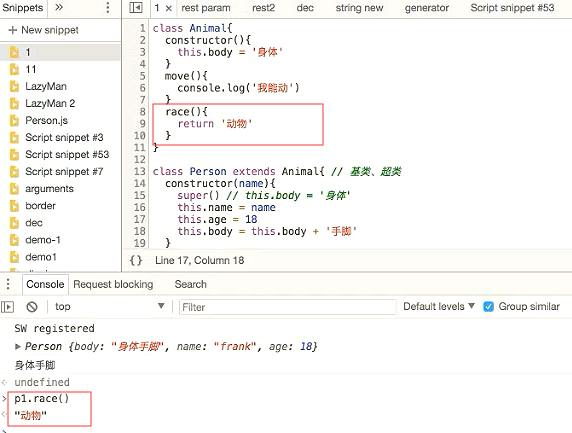
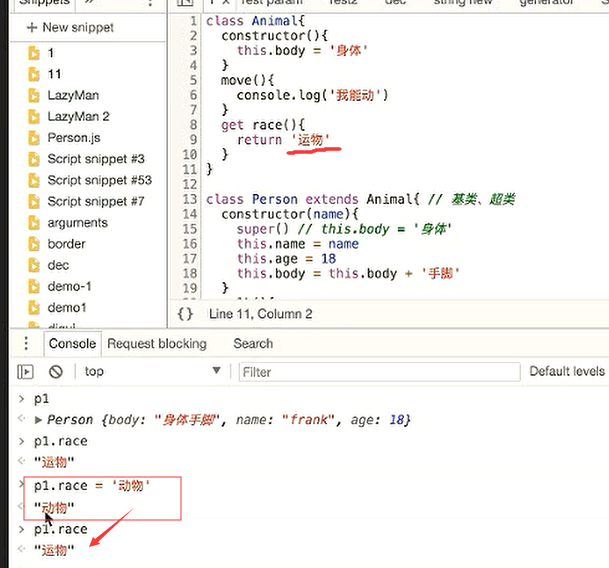
通过class的函数返回字符串来达到想要的效果

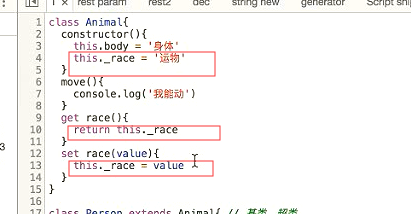
get和set
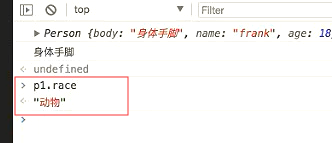
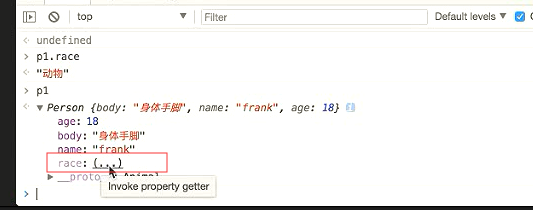
前面加get 调用的时候就可以不用加括号了

p1的race实际上是一个函数。

刚开始写错了,后期想去修正,没法修改。因为你始终是在调用这个函数。这个函数始终返回运物这两各字

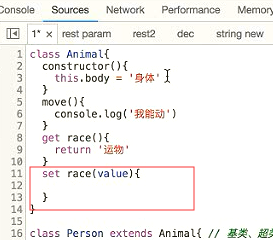
可以 用set去赋值,接收value这个参数。。但是获取到的数据存在哪里呢?

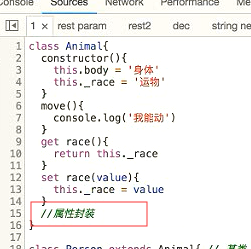
用隐藏的_race去存这个值。

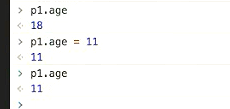
这样就可以修改这个值了。

这就叫做属性封装

get用来控制属性只读
人类不能改自己的年龄。现在是可以改

对人类的读和写做出控制,先把age用下划线隐藏起来。只给age准备get方法。不准备set方法。

无法修改。还是原来的值

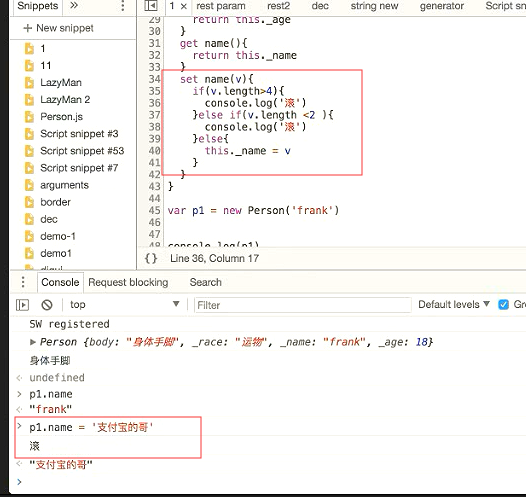
set控制写
控制name最多是四个字

还是原来的值 无法写


MDN上关于class的所有语法

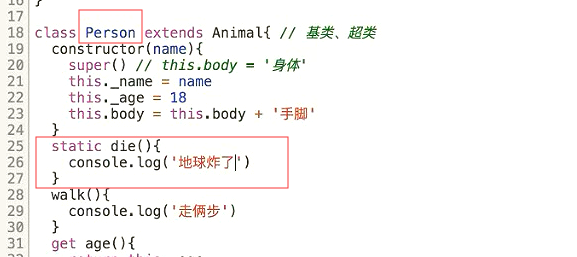
静态方法



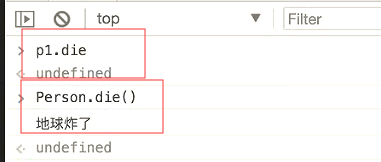
只能通过Person访问到静态方法。

species 物种;种类;异种
distance 间隔;路程;远离
结束
