ES6深入浅出-6 ES 6 模块-2.babel webpack parcel
https://babeljs.io/

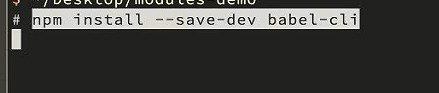
复制到命令行执行

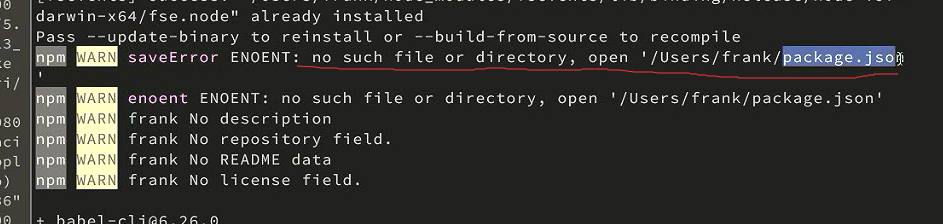
提示一个警告。缺少package.json这个文件

npm init -t

ls 然后看到了生成了package.json这个文件。

然后再去安装babel

安装完成后,多了一个node_module的目录。babel就装在了node_module这个目录里面了。

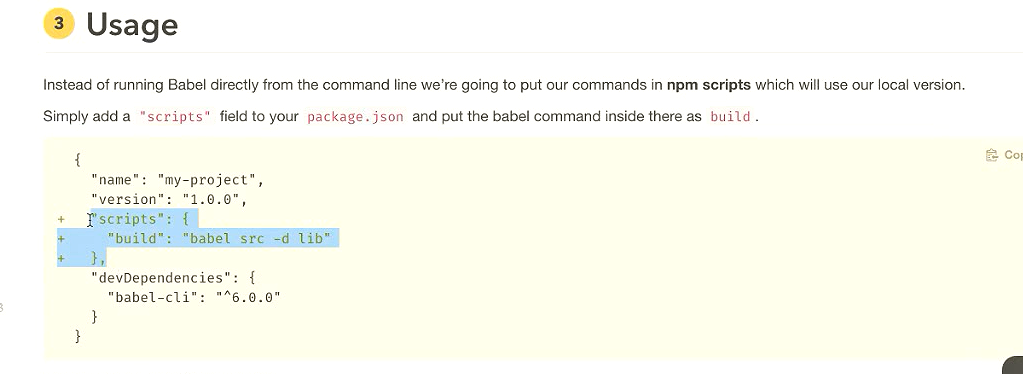
使用方法
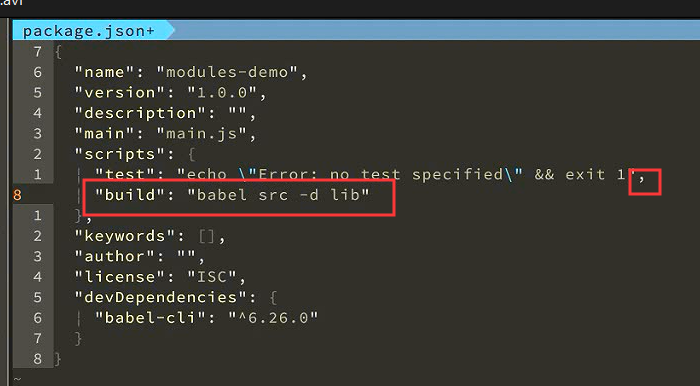
在package.json文件内加上代码


提示的错误。从src到lib目录,也就是你需要src和lib这两个目录

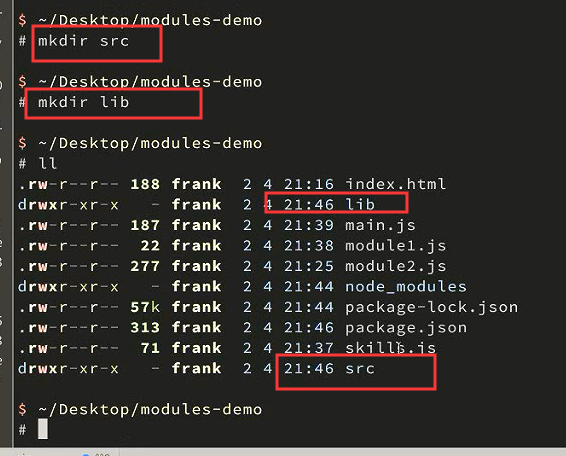
分别去创建者两个目录

把所有模块化的代码放在src下面。
下面代码移动所有的 js格式的文件到src的文件夹下

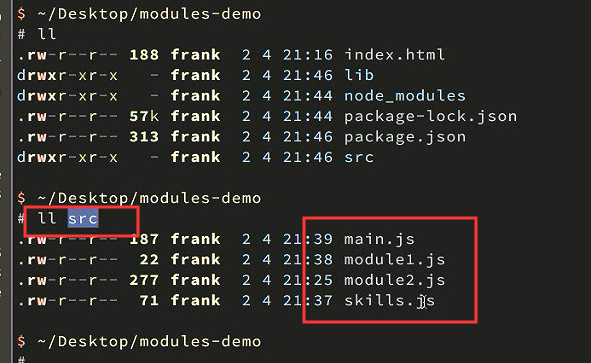
src下的都是js文件。

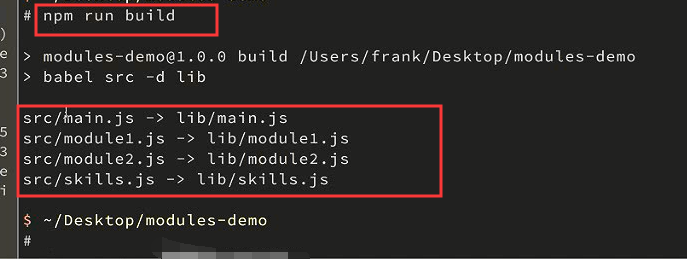
执行npm run build

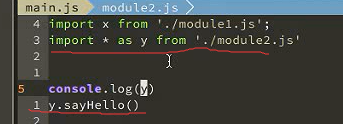
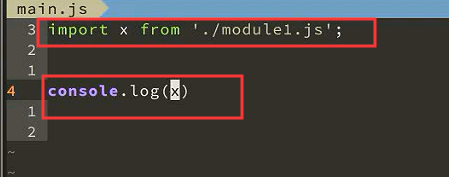
main.js改成这样。然后在执行npm run build

还需要执行第四部

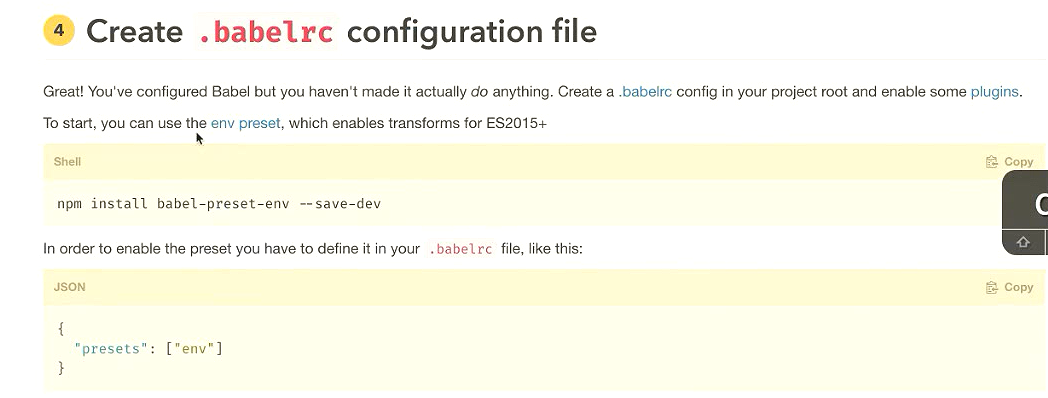
执行这行命令

创建一个.babelrc的东西。

在里面写上这段代码

重新build

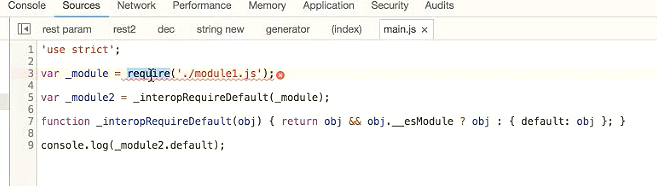
lib下的main.js发生了变化

修改index.html文件。里面用lib下的main.js文件。

提示错误require没有定义。

现在的问题是,他把import变成了require。但是又没有require。在nodejs里面是可以运行的,在浏览器中是没法运行的

用webpack


webpack比Babel难100倍

parcel
webpack太难了 ,于是又有人发明了parcel


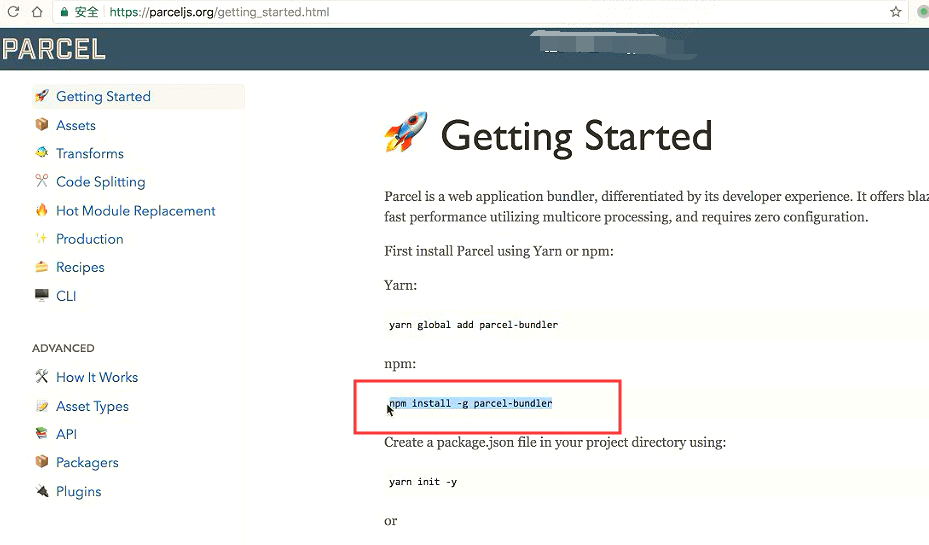
执行npm install -g parcel-bundler
删除lib文件件

把src下面的js文件都移出来。

删除src目录

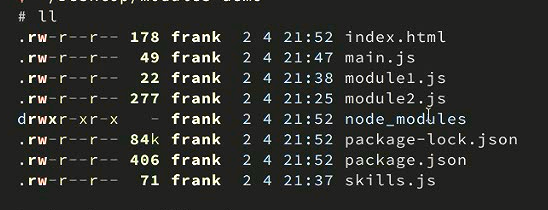
当前根目录的列表都列出来。

index.html内还是引用的是main.js这个文件。

parcel index.html


查看页面

运行成功了。

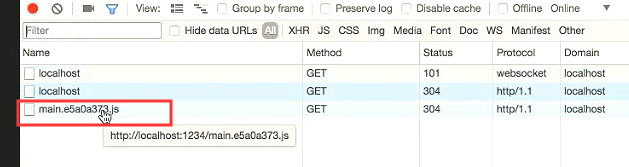
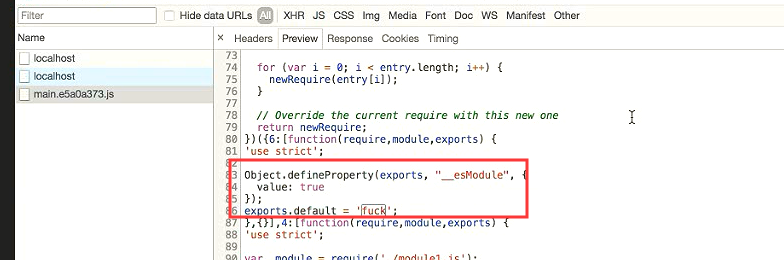
页面加载的js文件

main.js实际上就这两句话



js保存后自动的打包文件