ES6深入浅出-6 ES 6 模块-1.模块化速学


把模块先默认认为是豆腐块

为什么前端需要模块?
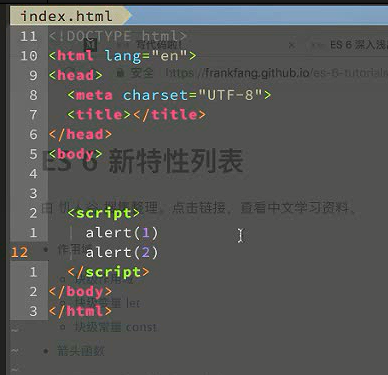
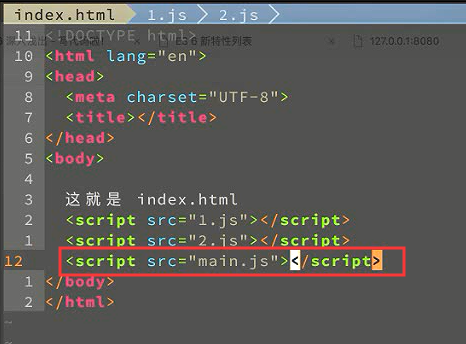
没有模块的方式

预览这个html页面










一共200行js代码 前100行在做一件事 ,另外100行在做另一件事,这样就是两个模块

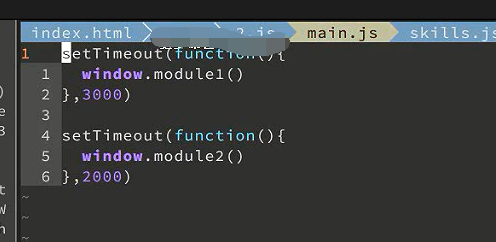
main.js来控制模块1和模块2

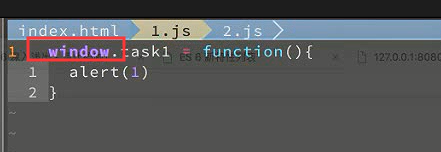
把代码放在函数里面。

怎么让task1可以让第三个模块访问到呢???把task1交给window,因为大家都可以访问window

改成window.module1

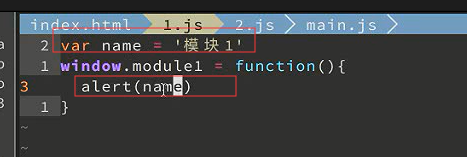
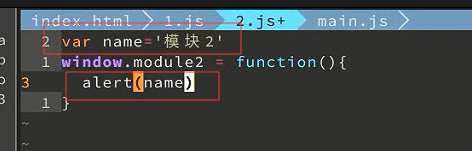
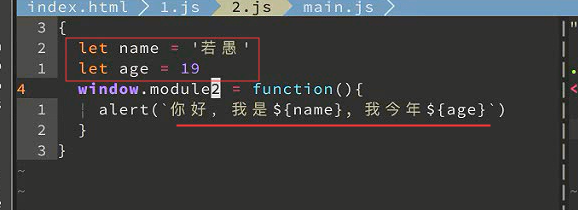
2.js也改到函数里面

让main.js控制1和2的执行时机,不想页面加载了就执行。



变量声明到外面



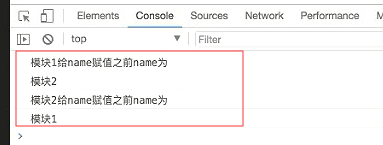
第二次还是打印模块2



name这个变量有特殊性。这是js的另一个坑。

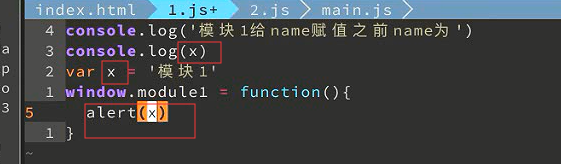
我们把变量换成x

因为模块2和1的name都是window.name 意思就是两个js里面的变量x 都是window.x 后面加载的x值会覆盖前面的

ES5没有办法让你很快的搞出一个局部变量。
只要用一个立即执行函数。这个name就是局部变量。


2秒后输出模块2

3秒后输出模块1

所以js很垃圾,想用局部变量,必须用立即执行函数
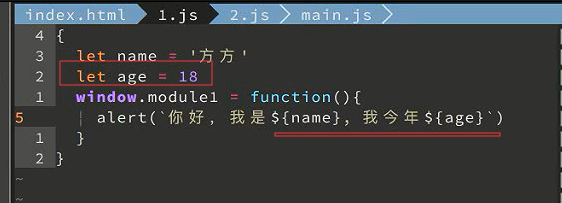
正常点语法
花括号括起来。然后用let修饰变量,这就是一个局部的变量。变量就只在这个花括号里面的范围。


2秒后

再过一秒

所以ES6的let语法非常打自己的脸。
我的模块可以有自己的变量





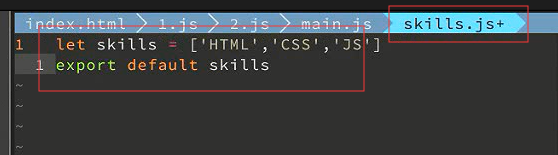
定义skilles技能

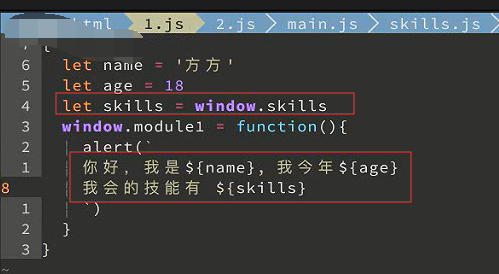
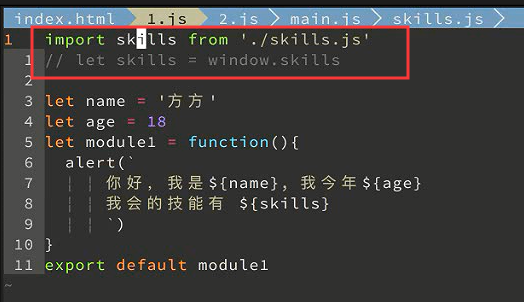
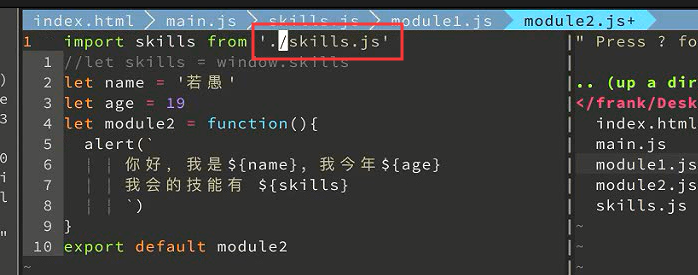
1.js内获取skills技能



要先加载skills



js的加载顺序

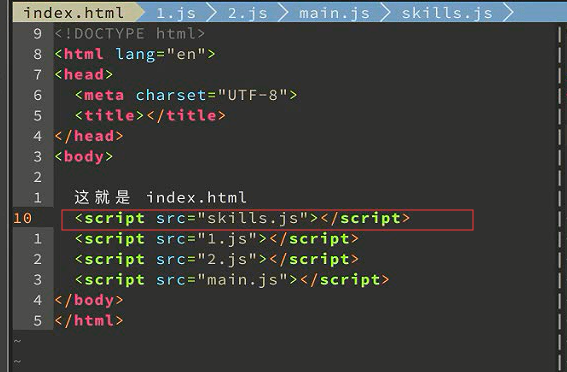
如果skills放在最后


执行顺序

main.js依赖1.js和2.js。模块就是豆腐块。依赖就是用到了。

1.js内暴露了module1这个东西。这是我导出的,别用就 可以用。只有module1函数是导出的,其他的都是在局部作用域里面。

导出就是给别人用。

这是三个概念。

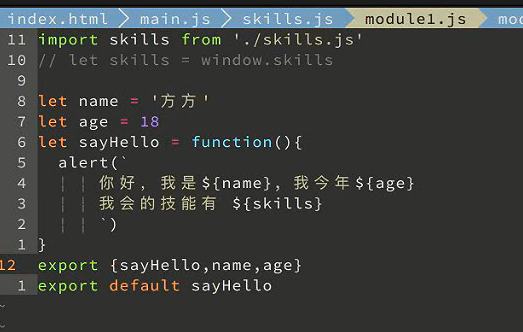
ES6改写代码
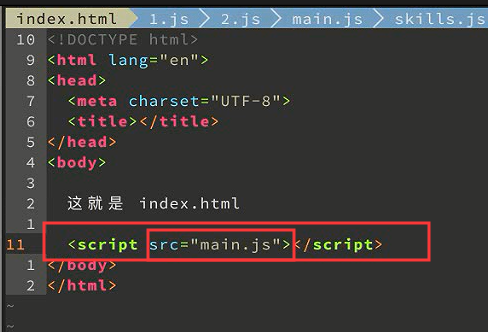
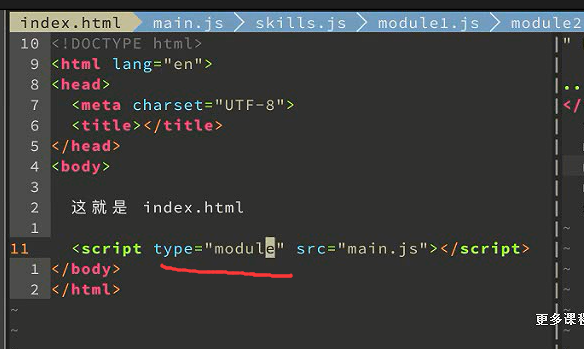
如果要在浏览器里面使用新的语法。需要写一个特殊的标记。type="module"表示我这里是用到模块语法的

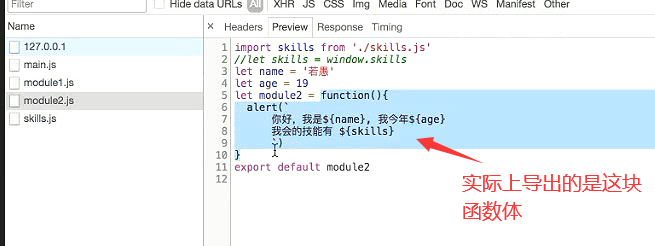
默认导出skills这个数组

接下来写第二个模块。导出module1


放到单独的js里面



main.js


不在需要写依赖的js了。直接用main.js

那么只有main.js 其他的js怎么执行呢????
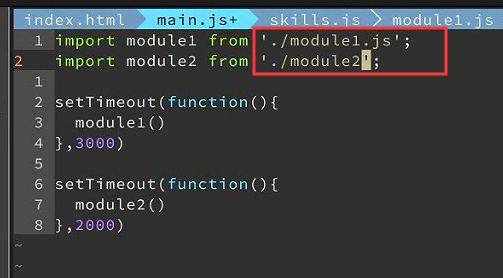
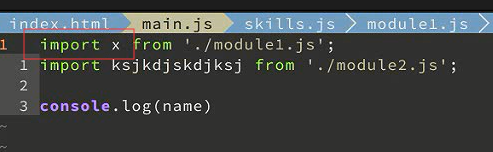
main.js内-引入
import引入这两个模块

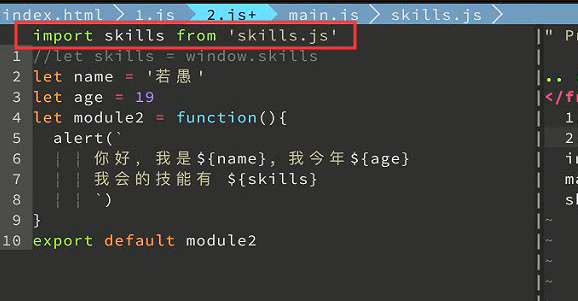
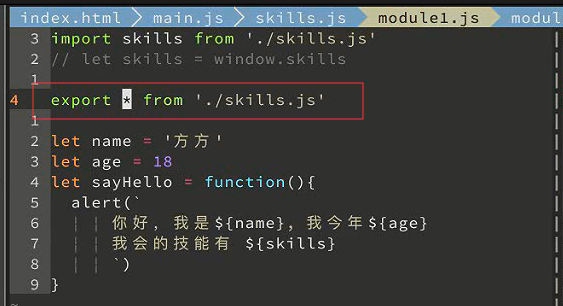
1.js引入skills模块


把1.js和2.js改成module1.js和module2.js

用到了模块这里必须加 type="module"

相对路径一定要加./开头

2秒后输出


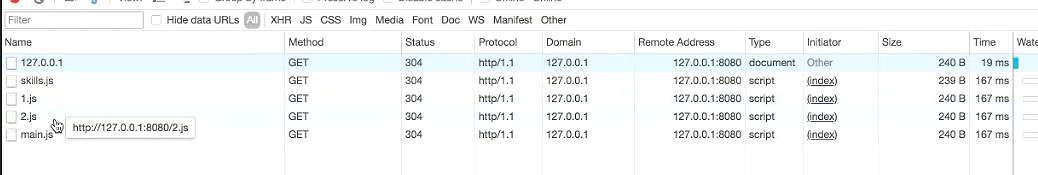
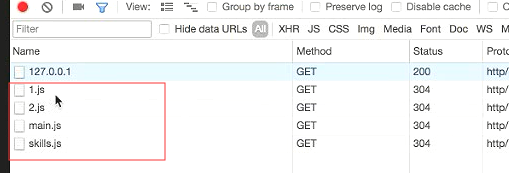
查看代码只有一个 main.js

main.js去架子啊了module1和2的.js。
module1和2的js又依赖skills.js。js只出现了一次的下载。


细节1:导入的名字随便起
import的时候名字可以随便命名

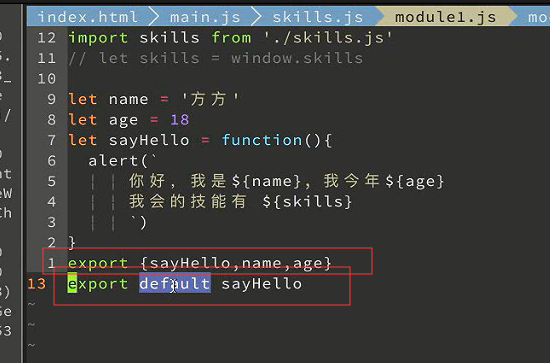
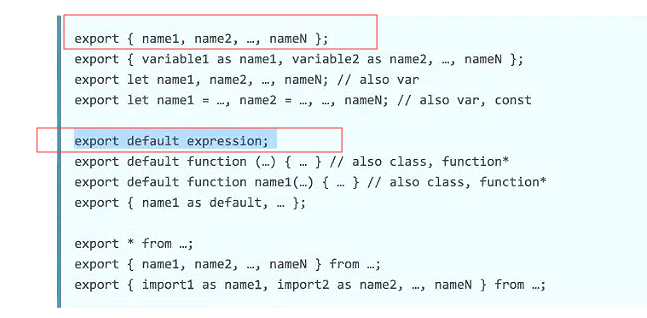
细节2:一个模块导出多个东西

按后把name和age都导出去。导出了三个东西,这三个东西分别是一个函数 一个字符串和一个数字

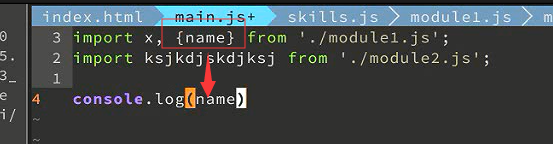
花括号括起来 三个变量去接收。



只用一个名字


又导出默认的,又到处多个 该怎么区分

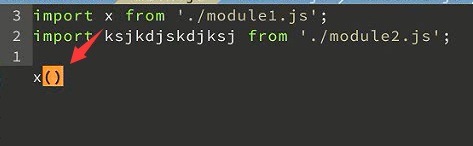
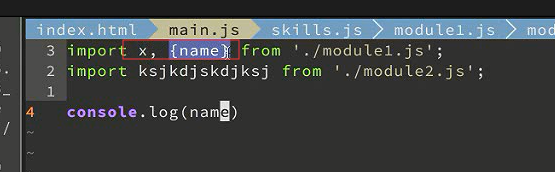
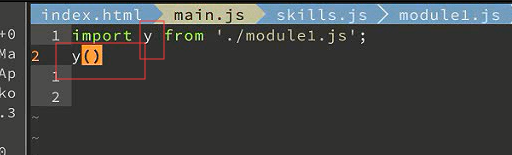
导入的时候不写花括号 一个变量,例如这里x 那么接收的就是默认的。

执行这个x函数




没用花括号的就是导入的默认的导出的东西,用花括号括起来的就是有名字的导出来的东西

默认导出是没有名字的。花括号的形式导出才是有名字的。


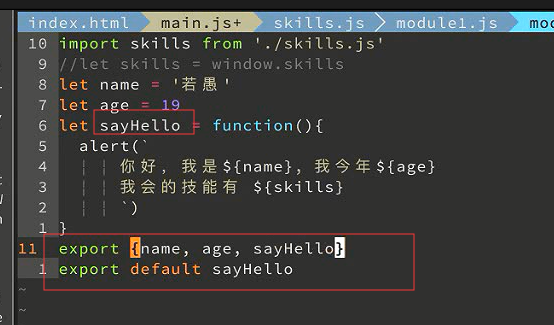
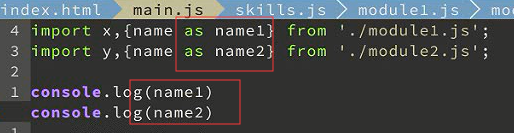
如果模块1和2导出的名字一样的该怎么办

默认导出的可以随便取名字



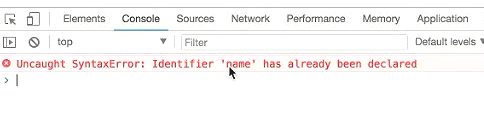
同时取两个模块的name

页面就会报错了



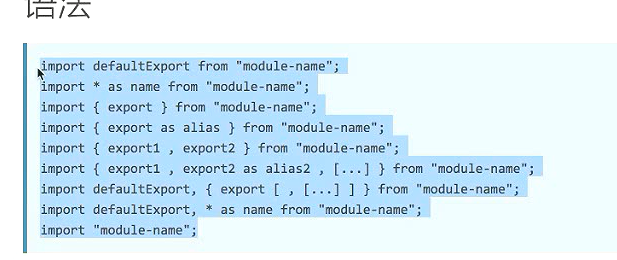
MDN

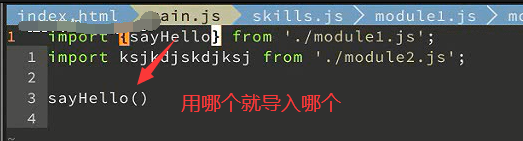
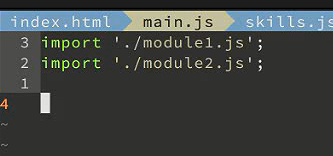
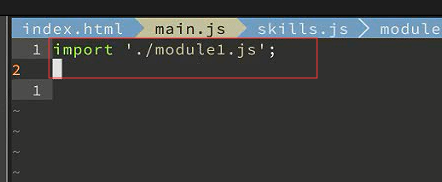
只用import
import会执行代码,但是不会执行函数
只是导入,当导入模块后会执行模块的代码。这个模块的函数是不执行的,如果有代码是执行的

所以只要引入模块1,代码就直接执行。函数等着你去调用。

main.js内只导入模块1

执行了模块1 的代码



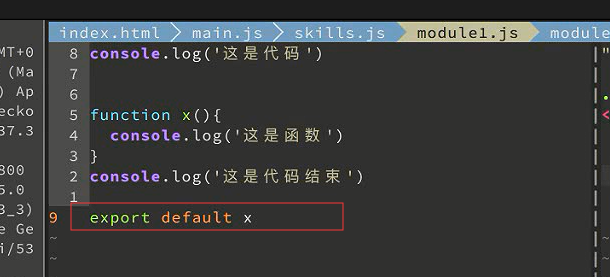
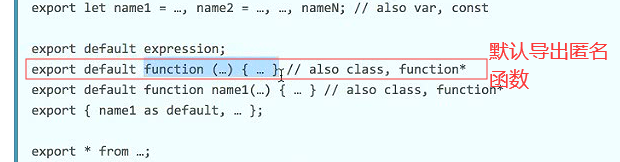
默认导出模块1

调用函数


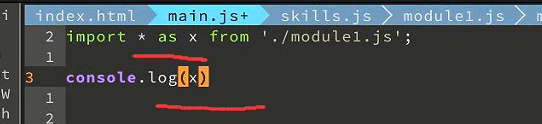
*星号
现在模块1导出3个东西。

在导入的时候写的 比较多。变量都声明了。

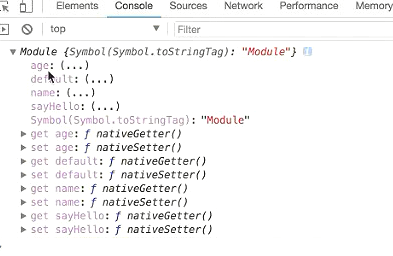
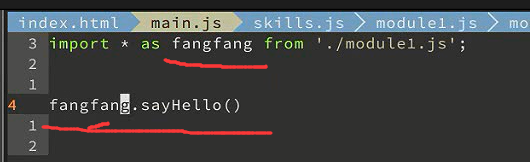
用星号导入,都挂在x上。输出这个x看一下

x是一个模块,它有name、age还有。sayHello

调用x.sayHello


名字是随便起的


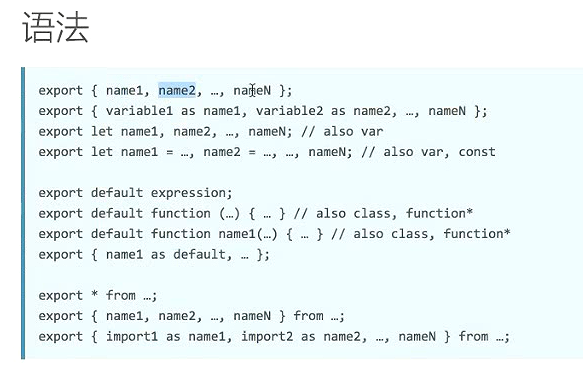
导出MDN


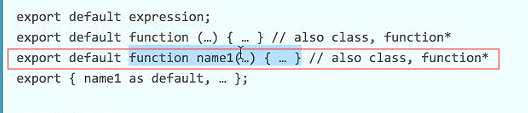
导出有名字的函数

基本记住下面两个就可以了

export * from 另外的模块。

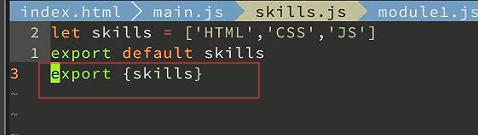
skills在导出的时候加个名字。

然后在模块导出skills


然后就输出skills了

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号